小工具是 UI 元素,可提供下列一或多項功能:
- 其他小工具的結構,例如資訊卡和區段
- 提供給使用者的資訊,例如文字和圖片,或
- 動作的預設功能,例如按鈕、文字輸入欄位或核取方塊。
新增至資訊卡區塊的小工具集會定義整體外掛程式 UI。網頁和行動裝置上的小工具外觀和功能相同。參考說明文件說明瞭建構小工具集的多種方法。
小工具類型
外掛程式小工具通常分為三類:結構小工具、資訊小工具和使用者互動小工具。
結構小工具
結構性小工具可為 UI 中使用的其他小工具提供容器和組織。
- 按鈕集:一或多個文字或圖片按鈕的集合,以水平列的形式分組。
- 資訊卡:單一情境資訊卡,內含一或多個資訊卡區段。設定資訊卡導覽,定義使用者在資訊卡之間移動的方式。
- 資訊卡標題:特定資訊卡的標題。資訊卡標題可以包含標題、副標題和圖片。如果外掛程式使用資訊卡動作和通用動作,這些動作就會顯示在資訊卡標頭中。
- 資訊卡區段:收集的一組小工具,以水平規則與其他資訊卡區段分隔,並可選擇性地加上區段標題。每張資訊卡至少要有一個資訊卡區段。您無法在資訊卡區段中新增資訊卡或資訊卡標題。
除了這些基本結構小工具,您還可以在 Google Workspace 外掛程式中使用 Card 服務,建立與目前卡片重疊的結構:固定頁尾和快速瀏覽卡片:
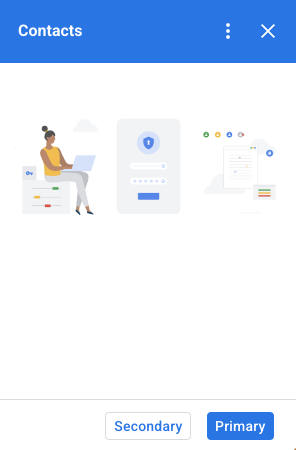
固定頁尾
您可以在資訊卡底部新增固定按鈕列,這個資料列不會隨著資訊卡的其他內容移動或捲動。

下列程式碼片段顯示如何定義範例固定頁尾,並將其新增至資訊卡:
var fixedFooter = CardService.newFixedFooter()
.setPrimaryButton(
CardService.newTextButton()
.setText("Primary")
.setOpenLink(CardService.newOpenLink()
.setUrl("https://www.google.com")))
.setSecondaryButton(
CardService.newTextButton()
.setText("Secondary")
.setOnClickAction(
CardService.newAction()
.setFunctionName(
"secondaryCallback")));
var card = CardService.newCardBuilder()
// (...)
.setFixedFooter(fixedFooter)
.build();
「查看」資訊卡

當使用者動作觸發新的情境內容 (例如開啟 Gmail 郵件) 時,您可以立即顯示新的情境內容 (預設行為),或在側欄底部顯示快速查看資訊卡通知。如果使用者在情境觸發條件處於啟用狀態時,點選「返回」返回首頁,系統會顯示快速瀏覽資訊卡,協助使用者再次找到情境內容。
如要顯示即時資訊卡 (而非立即顯示新的即時資訊內容),請將 .setDisplayStyle(CardService.DisplayStyle.PEEK) 新增至 CardBuilder 類別。只有在透過情境觸發條件傳回單一資訊卡物件時,才會顯示快速瀏覽資訊卡;否則,傳回的資訊卡會立即取代目前的資訊卡。
如要自訂顯示卡片的標題,請在建構情境式資訊卡時,加入含有標準 CardHeader 物件的 .setPeekCardHeader() 方法。根據預設,Peek 資訊卡標題只會包含外掛程式名稱。

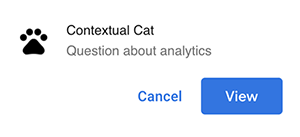
以下程式碼以「Cats Google Workspace 外掛程式快速入門」為基礎,會透過「快速查看」資訊卡通知使用者有新的情境內容,並自訂「快速查看」資訊卡的標題,顯示所選 Gmail 郵件串的主旨。
var peekHeader = CardService.newCardHeader()
.setTitle('Contextual Cat')
.setImageUrl('https://www.gstatic.com/images/
icons/material/system/1x/pets_black_48dp.png')
.setSubtitle(text);
. . .
var card = CardService.newCardBuilder()
.setDisplayStyle(CardService.DisplayStyle.PEEK)
.setPeekCardHeader(peekHeader);
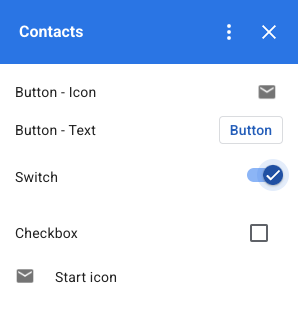
資訊小工具
資訊小工具會向使用者顯示資訊。
- 圖片:您提供的代管圖片公開存取網址。
- DecoratedText:文字內容字串,可與其他元素配對,例如頂端和底部的文字標籤,以及圖片或圖示。DecoratedText 小工具也可以包含 Button 或 Switch 小工具。新增的切換按鈕可以是切換開關或核取方塊。DecoratedText 小工具的內容文字可以使用 HTML 格式,但頂端和底部的標籤必須使用純文字。
- 文字段落:文字段落,可包含已設定 HTML 格式的元素。
使用者互動小工具
使用者互動小工具可讓外掛程式回應使用者執行的動作。您可以透過動作回覆設定這些小工具,顯示不同資訊卡、開啟網址、顯示通知、撰寫電子郵件草稿,或執行其他 Apps Script 函式。詳情請參閱「建構互動式資訊卡」指南。
- 資訊卡動作:位於外掛程式標頭列選單中的選單項目。標題列選單也可以包含定義為通用動作的項目,這些項目會顯示在外掛程式定義的每張資訊卡上。
- 日期時間挑選器:小工具,可讓使用者選取日期、時間或同時選取二者。詳情請參閱下方的「日期和時間挑選器」一節。
- 圖片按鈕:使用圖片而非文字的按鈕。你可以使用多個預先定義的圖示,或網址所指的公開代管圖片。
- 選取輸入內容:代表選項集合的輸入欄位。選擇輸入小工具 會顯示為核取方塊、圓形按鈕或下拉式選單選取方塊。
- 切換:切換按鈕小工具。切換開關只能搭配 DecoratedText 小工具使用。根據預設,這些項目會顯示為切換開關,但您可以改為顯示核取方塊。
- 文字按鈕:含有文字標籤的按鈕。您可以為文字按鈕指定背景顏色填滿 (預設為透明)。您也可以視需要停用按鈕。
- 文字輸入:文字輸入欄位。小工具可以包含標題文字、提示文字和多行文字。 當文字值變更時,這個小工具可以觸發動作。
- 格線:代表項目集合的多欄版面配置。你可以使用圖片、標題、副標題和一系列自訂選項 (例如邊框和裁剪樣式) 來表示項目。


DecoratedText 核取方塊
您可以定義附加核取方塊的 DecoratedText 小工具,而非按鈕或二進位切換開關。與切換鈕類似,核取方塊的值會包含在傳遞至 Action 的動作事件物件中,並附加至這個 DecoratedText (透過 setOnClickAction(action) 方法)。

下列程式碼片段顯示如何定義核取方塊 DecoratedText 小工具,然後新增至資訊卡:
var decoratedText = CardService.newDecoratedText()
// (...)
.setSwitch(CardService.newSwitch()
.setFieldName('form_input_switch_key')
.setValue('switch_is_on')
.setControlType(
CardService.SwitchControlType.CHECK_BOX));
日期和時間挑選器
您可以定義小工具,讓使用者選取時間、日期或同時選取兩者。
您可以使用 setOnChangeAction() 指派要在選擇器值變更時執行的小工具處理常式函式。

下列程式碼摘錄內容顯示如何定義僅限日期的挑選器、僅限時間的挑選器,以及日期時間挑選器,然後將這些挑選器新增至資訊卡:
var dateOnlyPicker = CardService.newDatePicker()
.setTitle("Enter a date")
.setFieldName("date_field")
// Set default value as May 24 2019. Either a
// number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateChange"));
var timeOnlyPicker = CardService.newTimePicker()
.setTitle("Enter a time")
.setFieldName("time_field")
// Set default value as 23:30.
.setHours(23)
.setMinutes(30)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleTimeChange"));
var dateTimePicker = CardService.newDateTimePicker()
.setTitle("Enter a date and time")
.setFieldName("date_time_field")
// Set default value as May 24 2019 03:30 AM UTC.
// Either a number or string is acceptable.
.setValueInMsSinceEpoch(1558668600000)
// EDT time is 4 hours behind UTC.
.setTimeZoneOffsetInMins(-4 * 60)
.setOnChangeAction(CardService.newAction()
.setFunctionName("handleDateTimeChange"));
以下是日期時間挑選器小工具處理常式函式的範例。這個處理常式會格式化並記錄字串,代表使用者在 ID 為「myDateTimePickerWidgetID」的日期時間挑選器小工具中選擇的日期時間:
function handleDateTimeChange(event) {
var dateTimeInput =
event.commonEventObject.formInputs["myDateTimePickerWidgetID"];
var msSinceEpoch = dateTimeInput.msSinceEpoch;
var hasDate = dateTimeInput.hasDate;
var hasTime = dateTimeInput.hadTime;
// The following requires you to configure the add-on to read user locale
// and timezone.
// See https://developers.google.com/workspace/add-ons/how-tos/access-user-locale
var userTimezoneId = event.userTimezone.id;
// Format and log the date-time selected using the user's timezone.
var formattedDateTime;
if (hasDate && hasTime) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd hh:mm:ss");
} else if (hasDate) {
formattedDateTime = Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "yyy/MM/dd")
+ ", Time unspecified";
} else if (hasTime) {
formattedDateTime = "Date unspecified, "
+ Utilities.formatDate(
new Date(msSinceEpoch), userTimezoneId, "hh:mm a");
}
if (formattedDateTime) {
console.log(formattedDateTime);
}
}
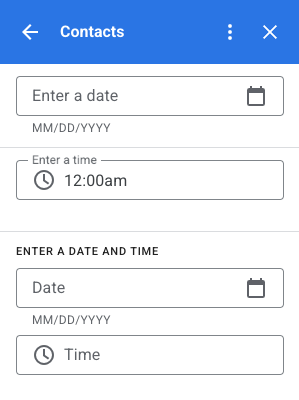
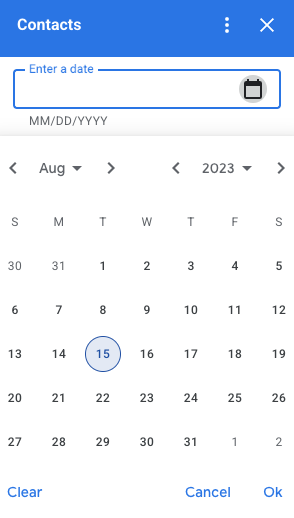
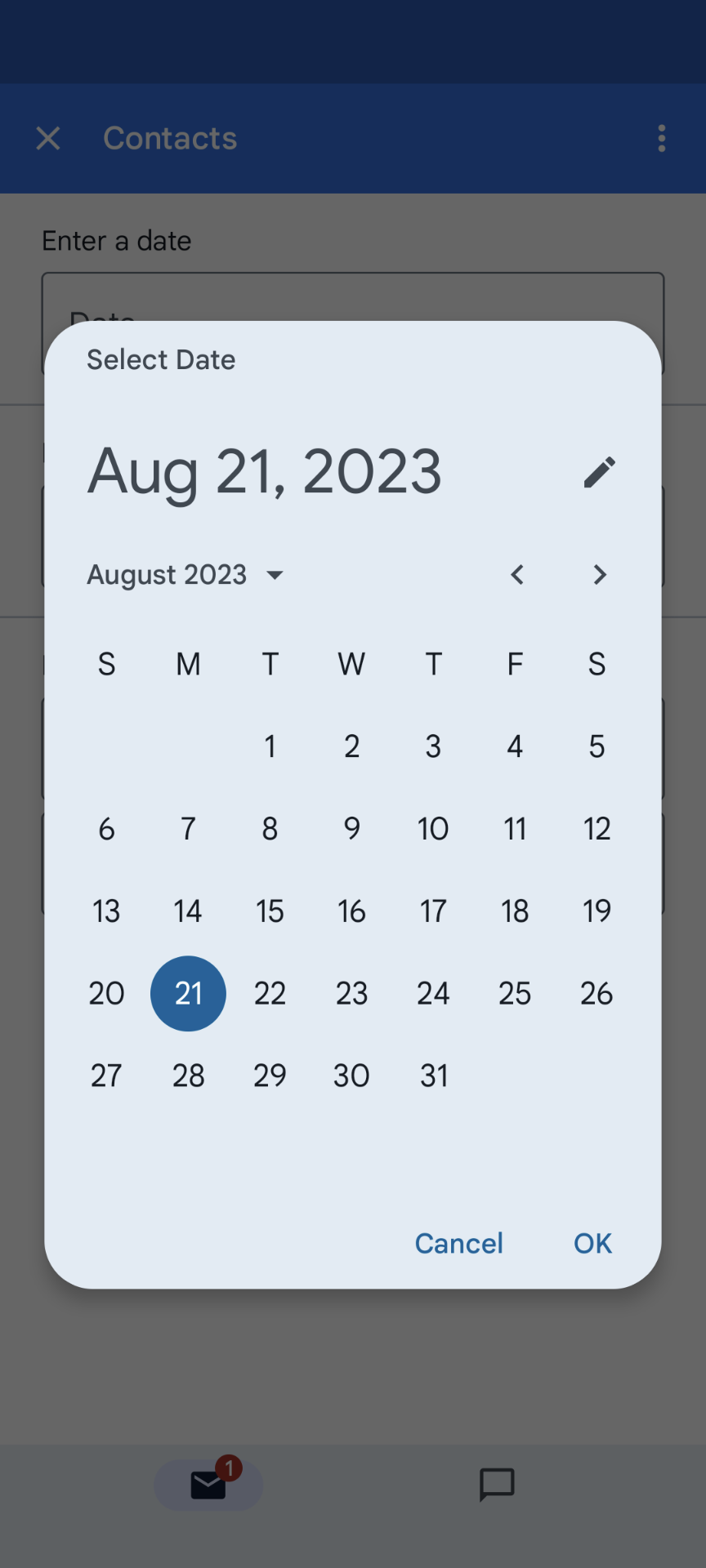
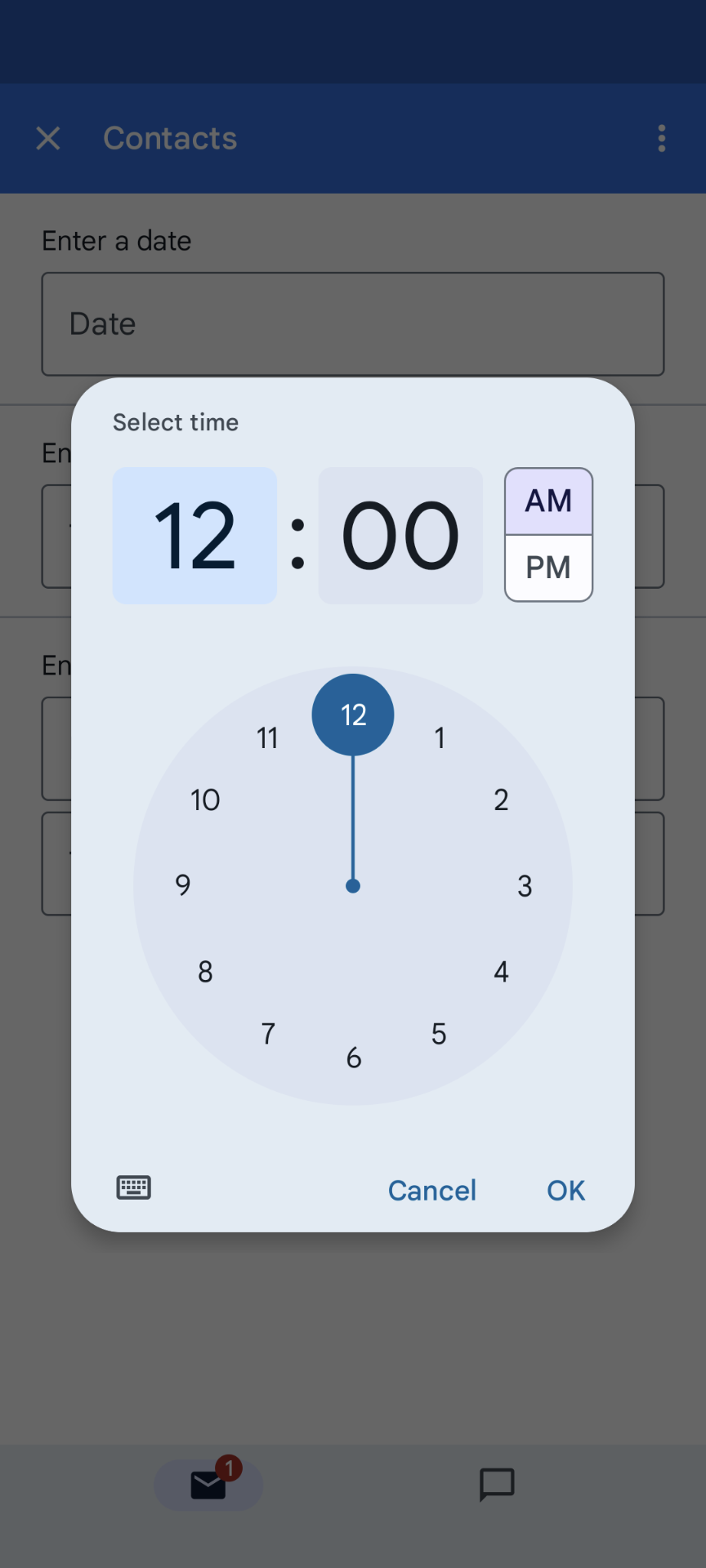
下表顯示電腦和行動裝置上的選擇器選取畫面範例。選取後,日期挑選器會開啟以月份為單位的日曆 UI,方便使用者快速選取新日期。
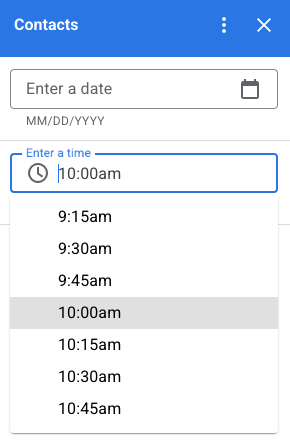
使用者在桌機上選取時間挑選器時,系統會開啟下拉式選單,列出以 30 分鐘為間隔的時間,供使用者選取。使用者也可以輸入特定時間。在行動裝置上選取時間挑選器時,系統會開啟內建的行動裝置「時鐘」時間挑選器。
| 電腦 | 行動裝置 |
|---|---|

|

|

|

|
格線
使用格線小工具,以多欄版面配置顯示項目。每個項目都可以顯示圖片、標題和副標題。使用其他設定選項,設定格線項目中文字相對於圖片的位置。
您可以設定格線項目,並使用以參數形式傳回的 ID, 對格線定義的動作執行操作。

var gridItem = CardService.newGridItem()
.setIdentifier("item_001")
.setTitle("Lucian R.")
.setSubtitle("Chief Information Officer")
.setImage(imageComponent);
var cropStyle = CardService.newImageCropStyle()
.setImageCropType(CardService.ImageCropType.RECTANGLE_4_3);
var imageComponent = CardService.newImageComponent()
.setImageUrl("https://developers.google.com/workspace/
images/cymbal/people/person1.jpeg")
.setCropStyle(cropStyle)
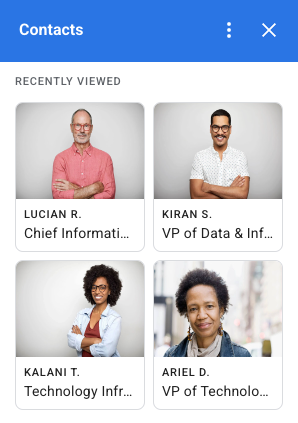
var grid = CardService.newGrid()
.setTitle("Recently viewed")
.addItem(gridItem)
.setNumColumns(2)
.setOnClickAction(CardService.newAction()
.setFunctionName("handleGridItemClick"));
設定文字格式
部分文字小工具支援簡單的文字 HTML 格式。設定這些小工具的文字內容時,只要加入對應的 HTML 標記即可。
下表列出支援的標記及其用途:
| 格式 | 範例 | 顯示的結果 |
|---|---|---|
| 粗體 | "This is <b>bold</b>." |
這是粗體。 |
| 斜體 | "This is <i>italics</i>." |
這是斜體。 |
| 底線 | "This is <u>underline</u>." |
這是底線。 |
| 刪除線 | "This is <s>strikethrough</s>." |
這幾個字已加上 |
| 字型顏色 | "This is <font color=\"#FF0000\">red font</font>." |
這是紅色字型。 |
| 超連結 | "This is a <a href=\"https://www.google.com\">hyperlink</a>." |
這是超連結。 |
| 時間 | "This is a time format: <time>2023-02-16 15:00</time>." |
時間格式為 。 |
| 換行字元 | "This is the first line. <br> This is a new line." |
這是第一行。 這是新的一行。 |

