사용자가 Google Chat에서 링크를 공유할 때 컨텍스트 전환을 방지하기 위해 Chat 앱은 메시지에 카드를 첨부하여 링크를 미리 볼 수 있습니다. 이 카드는 더 많은 정보를 제공하고 사용자가 Google Chat에서 바로 조치를 취할 수 있도록 지원합니다.
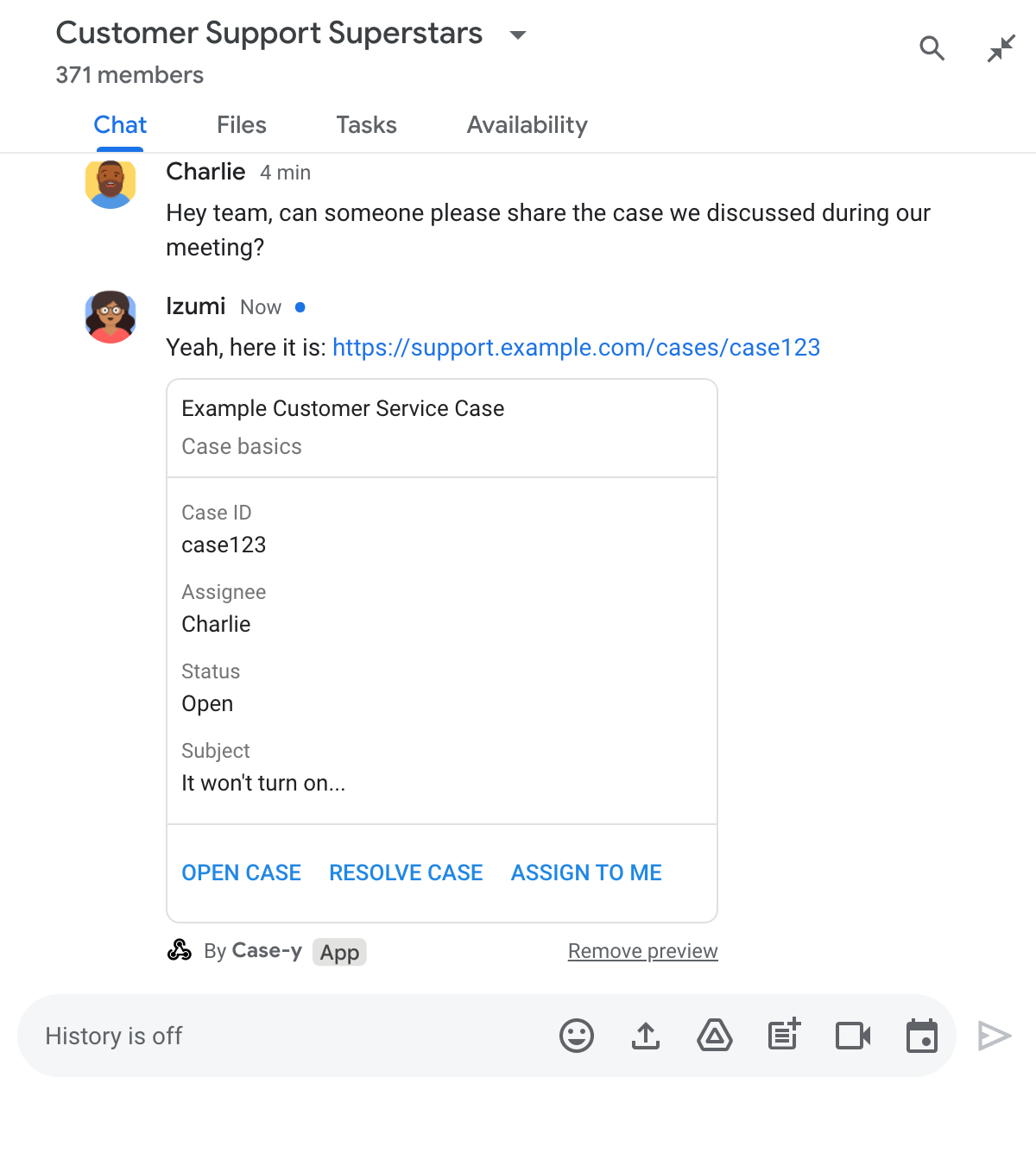
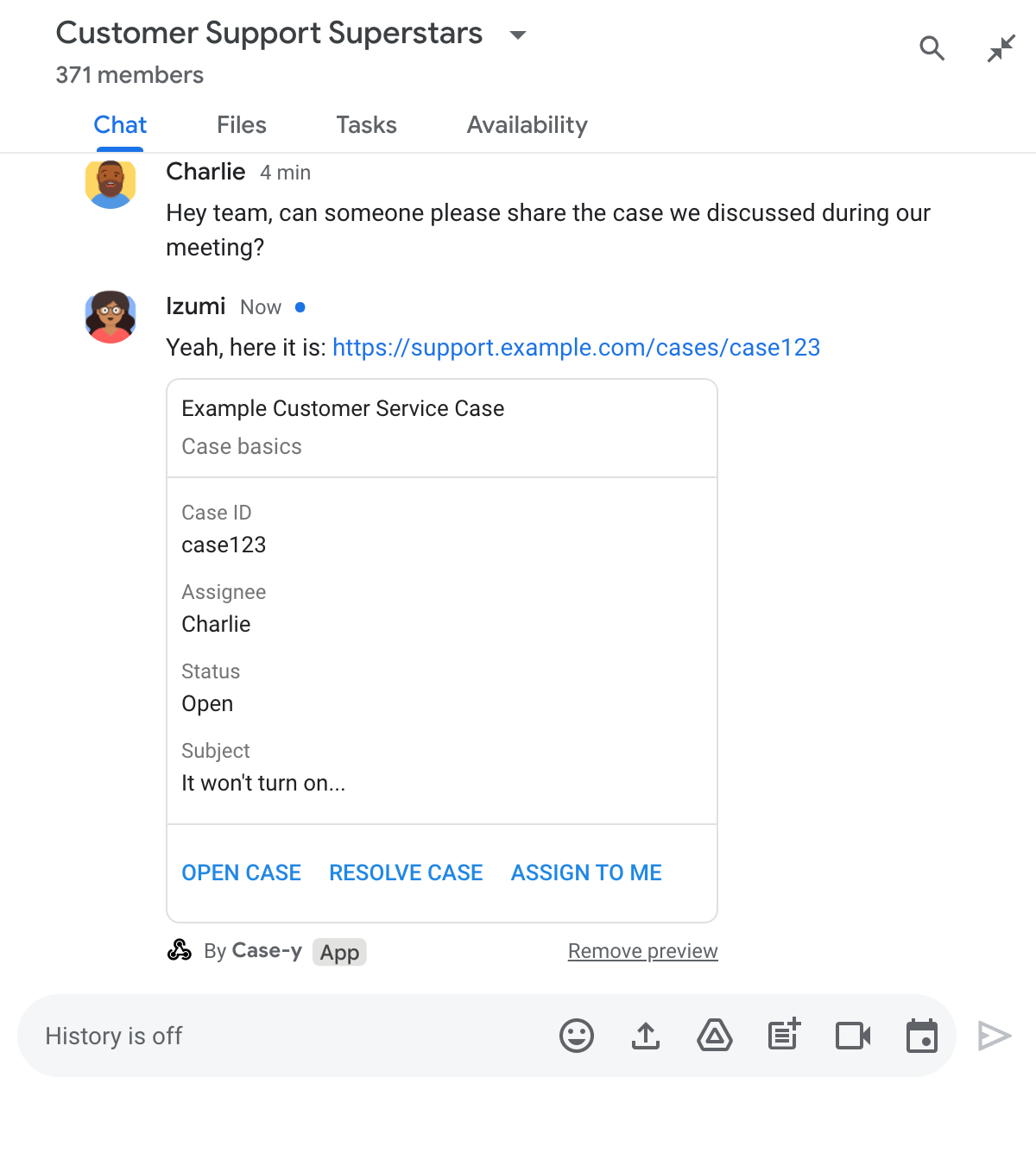
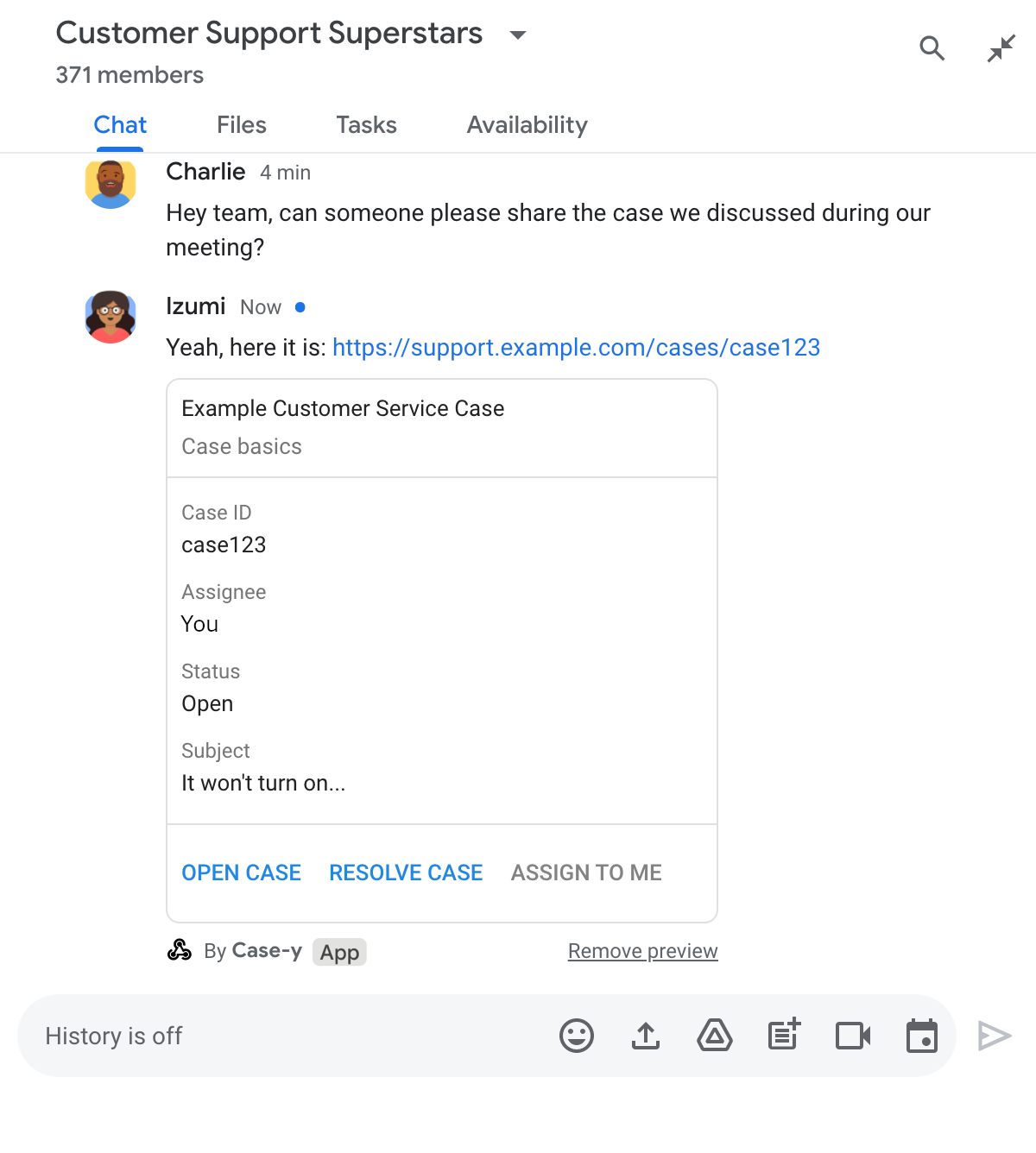
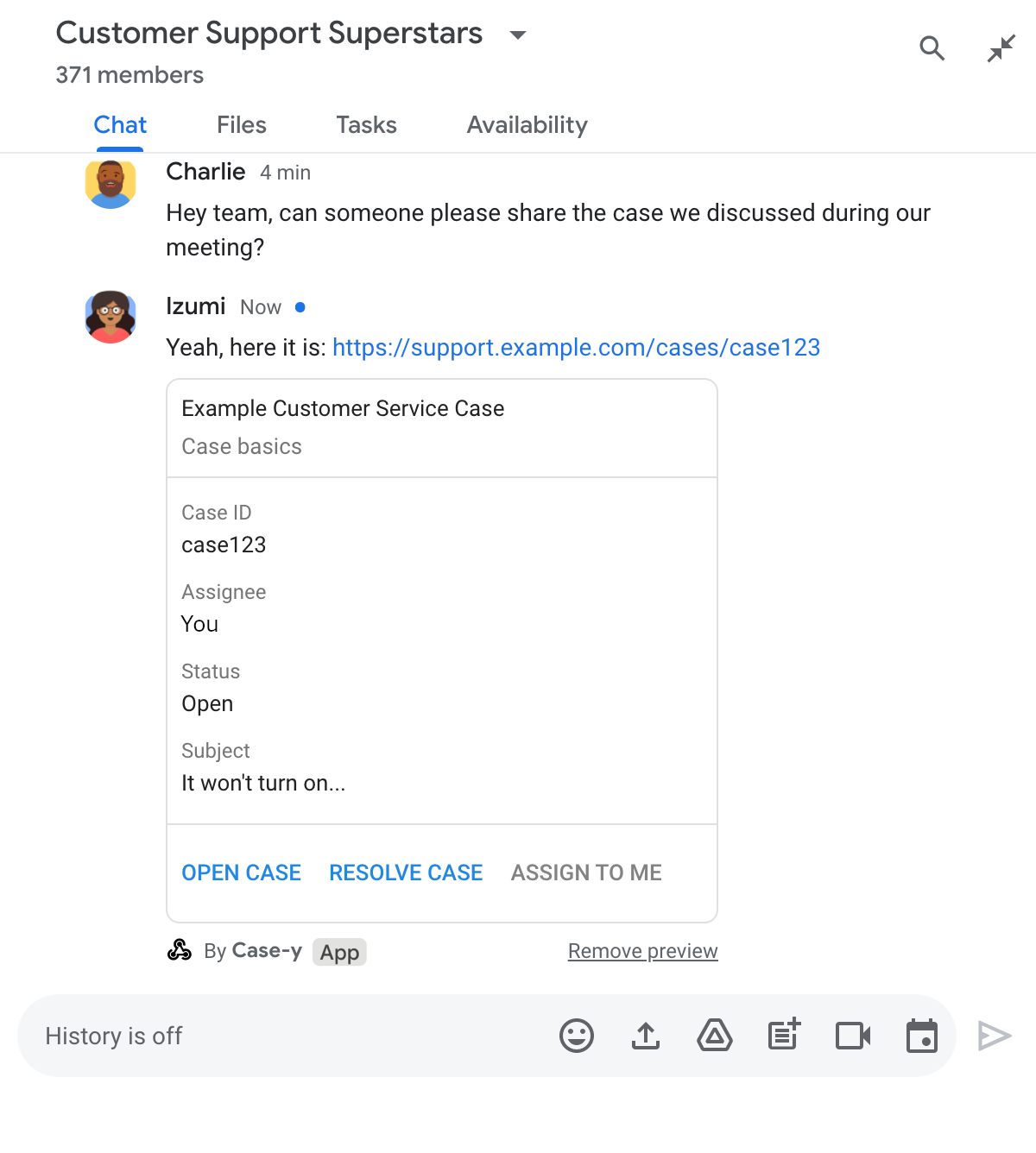
예를 들어 회사의 모든 고객 서비스 상담사와 Case-y라는 Chat 앱이 포함된 Google Chat 스페이스를 생각해 보세요. 상담사는 Chat 스페이스에서 고객 서비스 케이스 링크를 자주 공유하며, 동료는 매번 케이스 링크를 열어 담당자, 상태, 제목과 같은 세부정보를 확인해야 합니다. 마찬가지로 케이스의 소유권을 가져오거나 상태를 변경하려면 링크를 열어야 합니다.
링크 미리보기를 사용하면 스페이스의 기본 채팅 앱인 Case-y가 누군가 케이스 링크를 공유할 때마다 할당자, 상태, 제목을 보여주는 카드를 첨부할 수 있습니다. 상담사는 카드에 있는 버튼을 사용하여 케이스의 소유권을 가져오고 채팅 스트림에서 직접 상태를 변경할 수 있습니다.
링크 미리보기 작동 방식
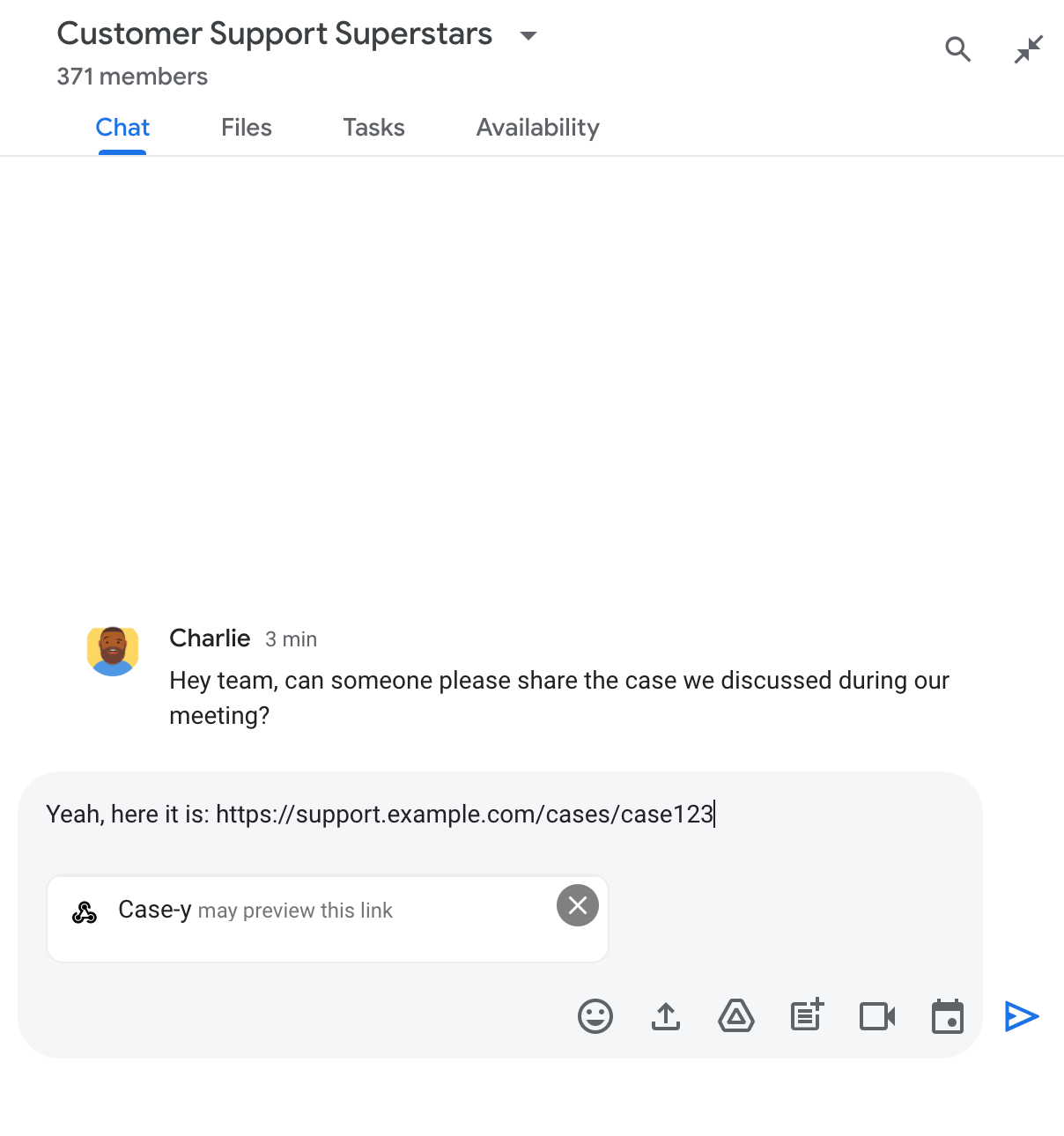
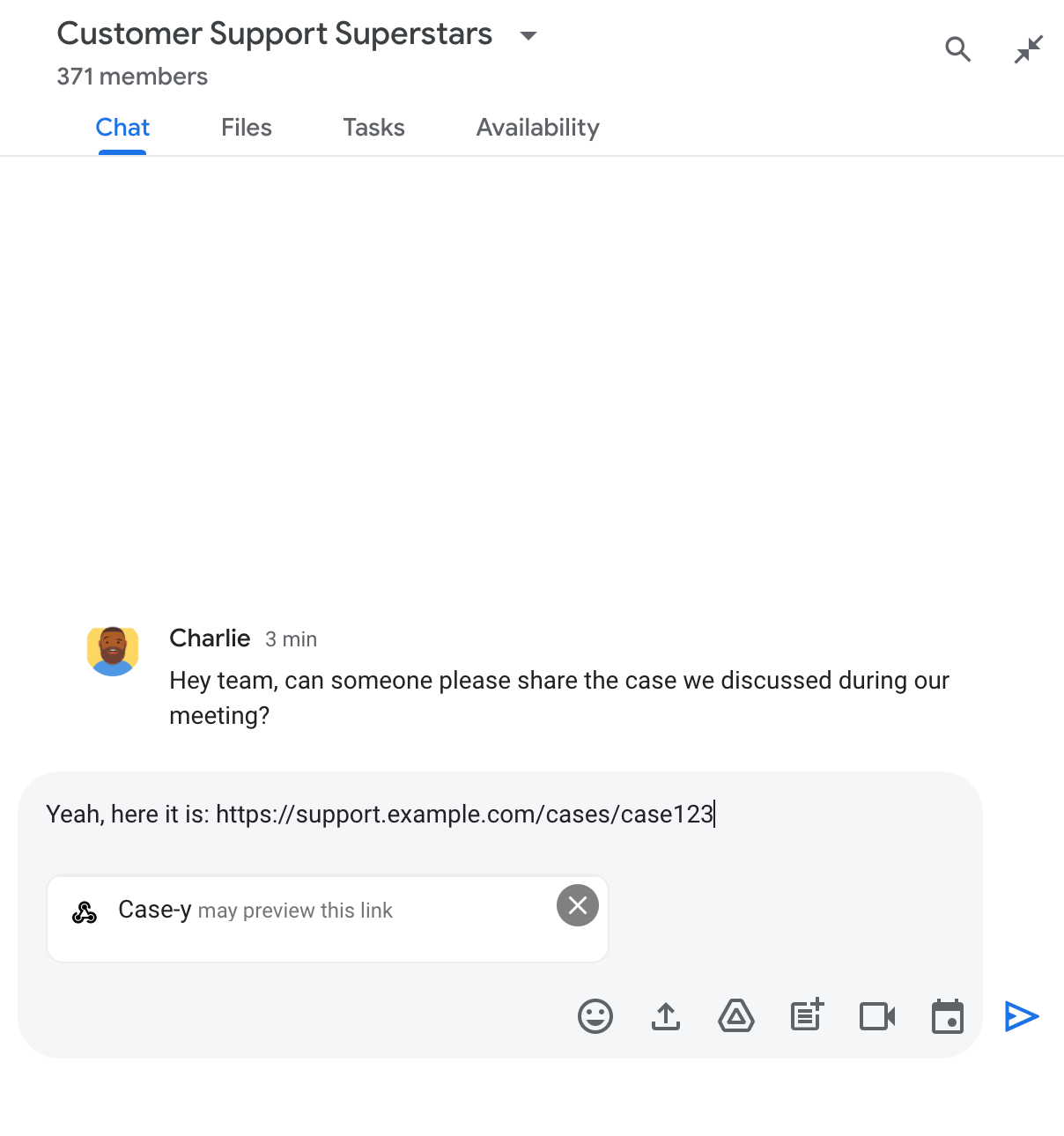
사용자가 메시지에 링크를 추가하면 채팅 앱에서 링크를 미리 볼 수 있다는 알림이 칩으로 표시됩니다.


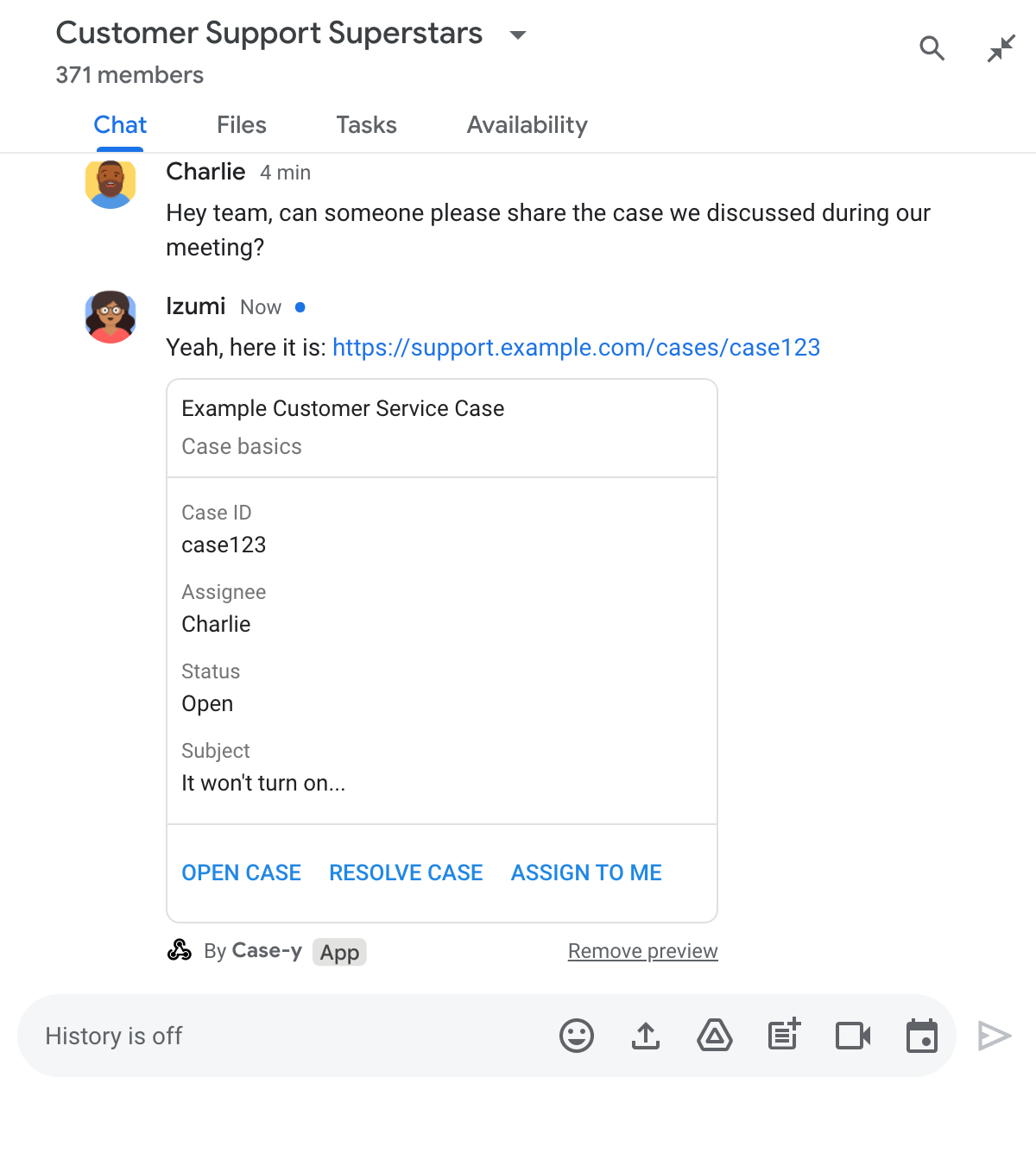
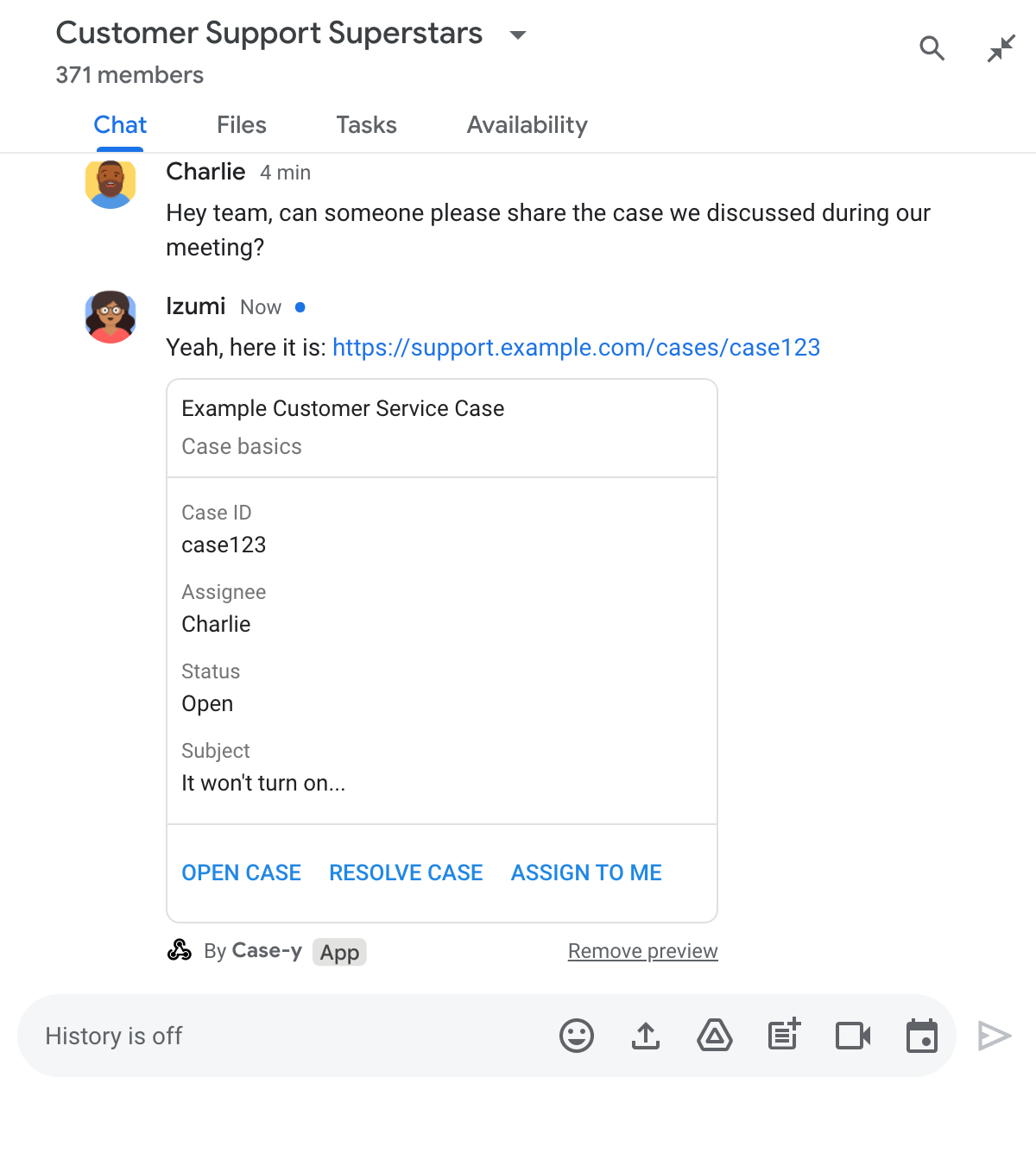
메시지를 전송하면 링크가 Chat 앱으로 전송되고, Chat 앱은 카드를 생성하여 사용자의 메시지에 첨부합니다.


링크와 함께 카드에는 버튼과 같은 대화형 요소를 비롯해 링크에 관한 추가 정보가 표시됩니다. Chat 앱은 버튼 클릭과 같은 사용자 상호작용에 응답하여 첨부된 카드를 업데이트할 수 있습니다.
다른 사용자가 메시지에 카드를 첨부하여 Chat 앱에서 링크를 미리 보는 것을 원하지 않는 경우 미리보기 칩에서 를 클릭하여 미리보기를 방지할 수 있습니다. 사용자는 미리보기 삭제를 클릭하여 언제든지 첨부된 카드를 삭제할 수 있습니다.
기본 요건
HTTP
Google Chat을 확장하는 Google Workspace 부가기능 이를 빌드하려면 HTTP 빠른 시작을 완료하세요.
Apps Script
Google Chat을 확장하는 Google Workspace 부가기능 하나를 빌드하려면 Apps Script 빠른 시작을 완료하세요.
링크 미리보기 구성
example.com, support.example.com, support.example.com/cases/과 같은 특정 링크를 Google Cloud 콘솔의 Chat 앱 구성 페이지에 URL 패턴으로 등록하여 Chat 앱에서 미리 볼 수 있도록 합니다.


- Google Cloud 콘솔을 엽니다.
- 'Google Cloud' 옆에 있는 아래쪽 화살표 를 클릭하고 Chat 앱의 프로젝트를 엽니다.
- 검색창에
Google Chat API를 입력하고 Google Chat API를 클릭합니다. - 관리 > 구성을 클릭합니다.
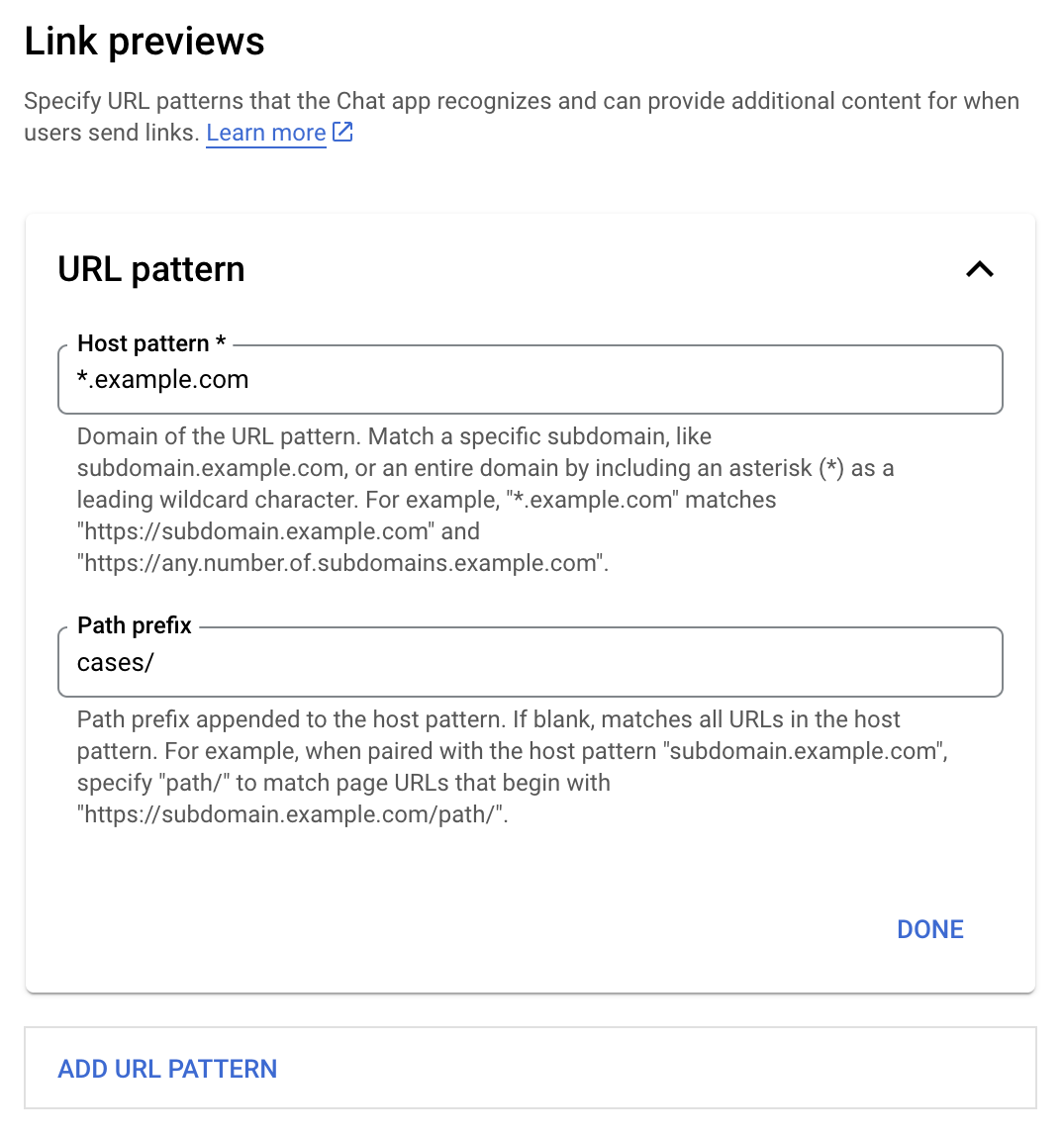
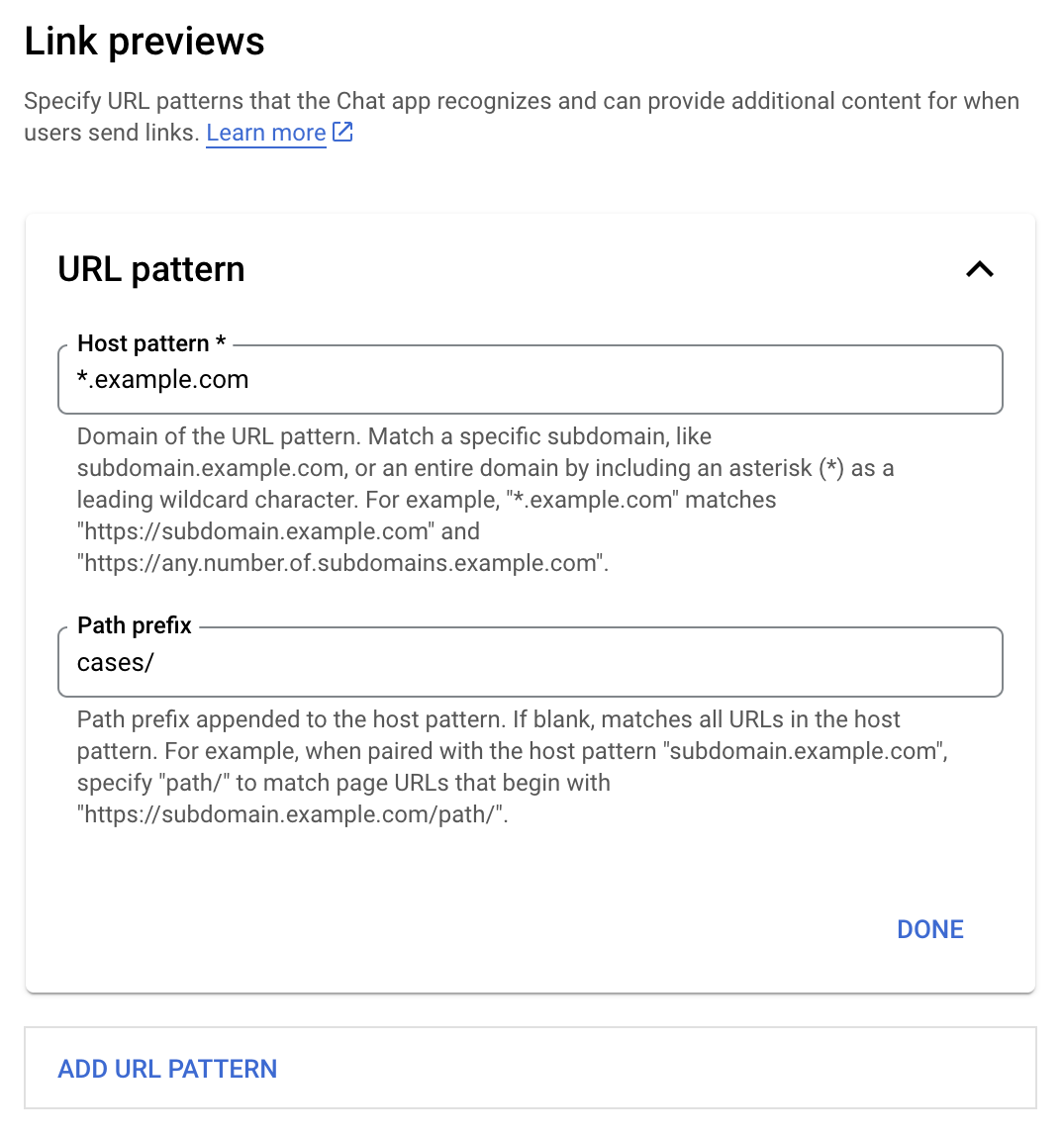
- 링크 미리보기에서 URL 패턴을 추가하거나 수정합니다.
- 새 URL 패턴의 링크 미리보기를 구성하려면 URL 패턴 추가를 클릭합니다.
- 기존 URL 패턴의 구성을 수정하려면 아래쪽 화살표 를 클릭합니다.
호스트 패턴 필드에 URL 패턴의 도메인을 입력합니다. 채팅 앱에서 이 도메인의 링크를 미리 봅니다.
Chat 앱에서
subdomain.example.com과 같은 특정 하위 도메인의 링크를 미리 보도록 하려면 하위 도메인을 포함하세요.채팅 앱에서 전체 도메인의 링크를 미리 보도록 하려면 하위 도메인으로 별표 (*)가 있는 와일드 카드 문자를 지정합니다. 예를 들어
*.example.com은subdomain.example.com및any.number.of.subdomains.example.com와 일치합니다.경로 접두사 필드에 호스트 패턴 도메인에 추가할 경로를 입력합니다.
호스트 패턴 도메인의 모든 URL과 일치시키려면 경로 접두사를 비워 둡니다.
예를 들어 호스트 패턴이
support.example.com인 경우support.example.com/cases/에 호스팅된 케이스의 URL과 일치하려면cases/를 입력합니다.완료를 클릭합니다.
저장을 클릭합니다.
이제 내 채팅 앱이 포함된 채팅 스페이스의 메시지에 링크 미리보기 URL 패턴과 일치하는 링크가 포함되면 앱에서 링크를 미리 봅니다.
링크 미리보기
특정 링크에 대해 링크 미리보기를 구성하면 Chat 앱에서 링크에 더 많은 정보를 첨부하여 링크를 인식하고 미리 볼 수 있습니다.
채팅 앱이 포함된 Chat 스페이스에서 사용자의 메시지에 링크 미리보기 URL 패턴과 일치하는 링크가 포함된 경우 채팅 앱은 MessagePayload이 포함된 이벤트 객체를 수신합니다. 페이로드에서 message.matchedUrl 객체에는 사용자가 메시지에 포함한 링크가 포함됩니다.
JSON
message: {
matchedUrl: {
url: "https://support.example.com/cases/case123"
},
... // other message attributes redacted
}
MESSAGE 이벤트 페이로드에 matchedUrl 필드가 있는지 확인하면 채팅 앱이 미리보기 링크가 포함된 메시지에 정보를 추가할 수 있습니다. Chat 앱은 기본 문자 메시지로 답장하거나 카드를 첨부할 수 있습니다.
문자 메시지로 답장하기
기본 응답의 경우 Chat 앱은 링크에 텍스트 메시지로 답장하여 링크를 미리 볼 수 있습니다. 이 예시에서는 링크 미리보기 URL 패턴과 일치하는 링크 URL을 반복하는 메시지를 첨부합니다.
Node.js
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
Python
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
자바
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
Apps Script
링크를 미리 볼 수 있는 카드 첨부
미리보기 링크에 카드를 첨부하려면 UpdateInlinePreviewAction 유형의 ChatDataActionMarkup 객체와 함께 DataActions 작업을 반환합니다.
다음 예에서 Chat 앱은 URL 패턴 support.example.com이 포함된 메시지에 미리보기 카드를 추가합니다.


Node.js
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
Python
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
자바
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
Apps Script
링크 미리보기 카드 업데이트
사용자가 카드에서 버튼을 클릭하는 등 링크 미리보기 카드와 상호작용할 때 채팅 앱이 링크 미리보기 카드를 업데이트할 수 있습니다.
카드를 업데이트하려면 채팅 앱이 다음 ChatDataActionMarkup 객체 중 하나와 함께 DataActions 작업을 반환해야 합니다.
- 사용자가 메시지를 보낸 경우
UpdateMessageAction객체를 반환합니다. - 채팅 앱에서 메시지를 보낸 경우
UpdateInlinePreviewAction객체를 반환합니다.
메시지를 보낸 사용자를 확인하려면 이벤트 페이로드(buttonClickedPayload)를 사용하여 발신자 (message.sender.type)가 HUMAN (사용자) 또는 BOT (Chat 앱)로 설정되어 있는지 확인합니다.
다음 예시는 사용자가 나에게 할당 버튼을 클릭할 때마다 채팅 앱이 카드에 있는 Assignee 필드를 업데이트하고 버튼을 사용 중지하여 링크 미리보기를 업데이트하는 방법을 보여줍니다.


Node.js
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
Python
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
자바
FUNCTION_URL을 버튼 클릭을 처리하는 HTTP 엔드포인트로 바꿉니다.
Apps Script
한도 및 고려사항
Chat 앱의 링크 미리보기를 구성할 때 다음 제한사항과 고려사항을 참고하세요.
- 각 Chat 앱은 최대 5개의 URL 패턴에 대한 링크 미리보기를 지원합니다.
- 채팅 앱은 메시지당 하나의 링크를 미리 봅니다. 하나의 메시지에 미리 볼 수 있는 링크가 여러 개 있는 경우 첫 번째 미리 볼 수 있는 링크만 미리 봅니다.
- 채팅 앱은
https://로 시작하는 링크만 미리보기하므로https://support.example.com/cases/는 미리보기되지만support.example.com/cases/는 미리보기되지 않습니다. - 메시지에 슬래시 명령어와 같이 Chat 앱으로 전송되는 다른 정보가 포함되어 있지 않으면 링크 미리보기에서 링크 URL만 Chat 앱으로 전송합니다.
- 사용자가 링크를 게시하는 경우 사용자가 버튼 클릭과 같이 카드와 상호작용해야만 채팅 앱이 링크 미리보기 카드를 업데이트할 수 있습니다.
Message리소스에서 Chat API의update()메서드를 호출하여 사용자의 메시지를 비동기적으로 업데이트할 수 없습니다. - 채팅 앱은 스페이스의 모든 사용자를 위해 링크를 미리 봐야 하므로 메시지에서
privateMessageViewer필드를 생략해야 합니다.
링크 미리보기 디버그
링크 미리보기를 구현할 때 앱의 로그를 읽어 Chat 앱을 디버그해야 할 수 있습니다. 로그를 읽으려면 Google Cloud 콘솔의 로그 탐색기를 방문하세요.