색인
Action(메시지)Action.ActionParameter(메시지)Action.Interaction(열거형)Action.LoadIndicator(열거형)BorderStyle(메시지)BorderStyle.BorderType(열거형)Button(메시지)Button.Type(열거형)ButtonList(메시지)Card(메시지)Card.CardAction(메시지)Card.CardFixedFooter(메시지)Card.CardHeader(메시지)Card.DisplayStyle(열거형)Card.DividerStyle(열거형)Card.Section(메시지)Chip(메시지)ChipList(메시지)ChipList.Layout(열거형)CollapseControl(메시지)Columns(메시지)Columns.Column(메시지)Columns.Column.HorizontalSizeStyle(열거형)Columns.Column.VerticalAlignment(열거형)Columns.Column.Widgets(메시지)DateTimePicker(메시지)DateTimePicker.DateTimePickerType(열거형)DecoratedText(메시지)DecoratedText.SwitchControl(메시지)DecoratedText.SwitchControl.ControlType(열거형)Divider(메시지)EndNavigation(메시지)EndNavigation.Action(열거형)GetAutocompletionResponse(메시지)Grid(메시지)Grid.GridItem(메시지)Grid.GridItem.GridItemLayout(열거형)Icon(메시지)Image(메시지)ImageComponent(메시지)ImageCropStyle(메시지)ImageCropStyle.ImageCropType(열거형)Link(메시지)LinkPreview(메시지)MaterialIcon(메시지)Navigation(메시지)Notification(메시지)OnClick(메시지)OpenLink(메시지)OpenLink.OnClose(열거형)OpenLink.OpenAs(열거형)OverflowMenu(메시지)OverflowMenu.OverflowMenuItem(메시지)RenderActions(메시지)RenderActions.Action(메시지)SelectionInput(메시지)SelectionInput.PlatformDataSource(메시지)SelectionInput.PlatformDataSource.CommonDataSource(열거형)SelectionInput.SelectionItem(메시지)SelectionInput.SelectionType(열거형)SubmitFormResponse(메시지)Suggestions(메시지)Suggestions.SuggestionItem(메시지)TextInput(메시지)TextInput.Type(열거형)TextParagraph(메시지)Validation(메시지)Validation.InputType(열거형)Widget(메시지)Widget.HorizontalAlignment(열거형)Widget.ImageType(열거형)
작업
양식이 제출될 때의 동작을 설명하는 작업입니다. 예를 들어 Apps Script 스크립트를 호출하여 양식을 처리할 수 있습니다. 작업이 트리거되면 양식 값이 서버로 전송됩니다.


| 필드 | |
|---|---|
function |
포함하는 요소를 클릭하거나 다른 방식으로 활성화할 때 호출할 맞춤 함수입니다. 사용 예는 양식 데이터 읽기를 참고하세요. |
parameters[] |
작업 매개변수 목록입니다. |
loadIndicator |
작업을 호출하는 동안 표시되는 로드 표시기를 지정합니다. |
persistValues |
작업 후에도 양식 값이 유지되는지 여부를 나타냅니다. 기본값은
|
interaction |
선택사항입니다. 대화상자를 열 때 필요합니다. 사용자와의 상호작용(예: 사용자가 카드 메시지의 버튼을 클릭하는 경우)에 대한 응답으로 수행할 작업입니다. 지정하지 않으면 앱은 정상적으로
|
requiredWidgets[] |
이 작업이 호출될 때 여기에 나열된 위젯에 값이 없으면 양식 제출이 취소됩니다.
|
allWidgetsAreRequired |
|
ActionParameter
작업 메서드가 호출될 때 제공할 문자열 매개변수의 목록입니다. 예를 들어 지금 다시 알림, 오늘 다시 알림, 다음 주에 다시 알림, 이렇게 세 가지 다시 알림 버튼을 생각해 보세요. action method = snooze()를 사용하여 문자열 매개변수 목록에 다시 알림 유형과 일시중지 시간을 전달할 수 있습니다.
자세한 내용은 CommonEventObject를 참고하세요.


| 필드 | |
|---|---|
key |
작업 스크립트의 매개변수 이름입니다. |
value |
매개변수의 값입니다. |
상호작용
선택사항입니다. 대화상자를 열 때 필요합니다.
사용자와의 상호작용(예: 사용자가 카드 메시지의 버튼을 클릭하는 경우)에 대한 응답으로 수행할 작업입니다.
지정하지 않으면 앱은 정상적으로 action를 실행하여 응답합니다(예: 링크 열기 또는 함수 실행).
interaction를 지정하면 앱이 특별한 대화형 방식으로 응답할 수 있습니다. 예를 들어 interaction를 OPEN_DIALOG로 설정하면 앱에서 대화상자를 열 수 있습니다.
지정하면 로드 표시기가 표시되지 않습니다. 부가기능에 지정된 경우 전체 카드가 제거되고 클라이언트에 아무 것도 표시되지 않습니다.

| 열거형 | |
|---|---|
INTERACTION_UNSPECIFIED |
기본값 action는 정상적으로 실행됩니다. |
OPEN_DIALOG |
채팅 앱에서 사용자와 상호작용하는 데 사용하는 창 형식의 카드 기반 인터페이스인 대화상자를 엽니다. 채팅 앱에서 카드 메시지의 버튼 클릭에 대한 응답으로만 지원됩니다. 부가기능에 지정된 경우 전체 카드가 제거되고 클라이언트에 아무 것도 표시되지 않습니다.
|
LoadIndicator
작업을 호출하는 동안 표시되는 로드 표시기를 지정합니다.


| 열거형 | |
|---|---|
SPINNER |
콘텐츠가 로드 중임을 나타내기 위해 스피너를 표시합니다. |
NONE |
아무것도 표시되지 않습니다. |
BorderStyle
테두리 유형 및 색상을 포함한 카드 또는 위젯의 테두리 스타일 옵션입니다.


| 필드 | |
|---|---|
type |
테두리 유형입니다. |
strokeColor |
유형이 획 색상을 설정하려면 예를 들어 다음은 최대 강도에서 색상을 빨간색으로 설정합니다.
|
cornerRadius |
테두리의 모서리 반경입니다. |
BorderType
위젯에 적용된 테두리 유형을 나타냅니다.


| 열거형 | |
|---|---|
BORDER_TYPE_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
NO_BORDER |
기본값 테두리 없음 |
STROKE |
Outline을 탭합니다. |
버튼
사용자가 클릭할 수 있는 텍스트, 아이콘 또는 텍스트 및 아이콘 버튼 Google Chat 앱의 예는 버튼 추가를 참고하세요.
이미지를 클릭 가능한 버튼으로 만들려면 ImageImageComponentonClick 작업을 설정합니다.


| 필드 | |
|---|---|
text |
버튼 내부에 표시되는 텍스트입니다. |
icon |
버튼 내부에 표시되는 아이콘입니다. |
color |
선택사항입니다. 버튼의 색상입니다. 설정하면 버튼 색상을 설정하려면 예를 들어 다음은 최대 강도에서 색상을 빨간색으로 설정합니다. 버튼 색상에는 |
onClick |
필수 항목입니다. 사용자가 버튼을 클릭할 때 하이퍼링크를 열거나 맞춤 함수를 실행하는 등 실행할 작업입니다. |
disabled |
|
altText |
접근성을 위해 사용되는 대체 텍스트입니다. 사용자가 버튼의 기능을 알 수 있도록 설명 텍스트를 설정합니다. 예를 들어 버튼으로 하이퍼링크가 열리는 경우 '새 브라우저 탭을 열고 Google Chat 개발자 문서(https://developers.google.com/workspace/chat"라고 작성할 수 있습니다. |
type |
선택사항입니다. 버튼의 유형입니다. 설정하지 않으면 버튼 유형이 기본적으로
|
유형
선택사항입니다. 버튼의 유형입니다. color 필드가 설정되면 type이 FILLED로 강제 적용됩니다.

| 열거형 | |
|---|---|
TYPE_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
OUTLINED |
윤곽선이 있는 버튼은 중간 강조 버튼입니다. 일반적으로 채팅 앱이나 부가기능의 기본 작업은 아니지만 중요한 작업이 포함됩니다. |
FILLED |
채워진 버튼에는 단색의 컨테이너가 있습니다. 시각적 효과가 가장 높으며 채팅 앱 또는 부가기능의 중요하고 기본적인 작업에 권장됩니다. |
FILLED_TONAL |
채워진 색조 버튼은 채워진 버튼과 윤곽선이 있는 버튼 간의 대체 중간 층입니다. 이 버튼은 우선순위가 낮은 버튼이 개요 버튼보다 약간 더 강조되어야 하는 상황에서 유용합니다. |
BORDERLESS |
버튼에는 기본 상태의 보이지 않는 컨테이너가 없습니다. 특히 여러 옵션을 제시할 때 우선순위가 가장 낮은 작업에 자주 사용됩니다. |
ButtonList
가로로 배치된 버튼 목록 Google Chat 앱의 예는 버튼 추가를 참고하세요.


| 필드 | |
|---|---|
buttons[] |
버튼의 배열입니다. |
카드
Google Chat 메시지 또는 Google Workspace 부가기능에 표시되는 카드 인터페이스입니다.
카드는 정의된 레이아웃, 버튼과 같은 대화형 UI 요소, 리치 미디어(예: 이미지)를 지원합니다. 카드를 사용하여 자세한 정보를 표시하고, 사용자로부터 정보를 수집하고, 사용자가 다음 단계로 나아가도록 안내하세요.
카드 빌더로 카드를 디자인하고 미리 봅니다.
카드 빌더 열기카드를 만드는 방법을 알아보려면 다음 문서를 참고하세요.
- Google Chat 앱의 경우 카드 또는 대화상자의 구성요소 디자인을 참고하세요.
- Google Workspace 부가기능은 카드 기반 인터페이스를 참고하세요.
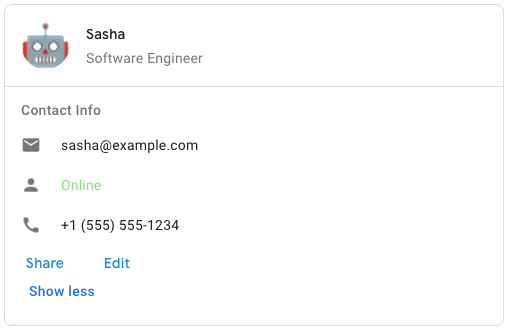
예: Google Chat 앱의 카드 메시지

Google Chat에서 샘플 카드 메시지를 만들려면 다음 JSON을 사용합니다.
{
"cardsV2": [
{
"cardId": "unique-card-id",
"card": {
"header": {
"title": "Sasha",
"subtitle": "Software Engineer",
"imageUrl":
"https://developers.google.com/workspace/chat/images/quickstart-app-avatar.png",
"imageType": "CIRCLE",
"imageAltText": "Avatar for Sasha"
},
"sections": [
{
"header": "Contact Info",
"collapsible": true,
"uncollapsibleWidgetsCount": 1,
"widgets": [
{
"decoratedText": {
"startIcon": {
"knownIcon": "EMAIL"
},
"text": "sasha@example.com"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PERSON"
},
"text": "<font color=\"#80e27e\">Online</font>"
}
},
{
"decoratedText": {
"startIcon": {
"knownIcon": "PHONE"
},
"text": "+1 (555) 555-1234"
}
},
{
"buttonList": {
"buttons": [
{
"text": "Share",
"onClick": {
"openLink": {
"url": "https://example.com/share"
}
}
},
{
"text": "Edit",
"onClick": {
"action": {
"function": "goToView",
"parameters": [
{
"key": "viewType",
"value": "EDIT"
}
]
}
}
}
]
}
}
]
}
]
}
}
]
}
| 필드 | |
|---|---|
header |
카드의 헤더입니다. 헤더에는 일반적으로 선행 이미지와 제목이 포함됩니다. 헤더는 항상 카드 상단에 표시됩니다. |
sections[] |
위젯 컬렉션을 포함합니다. 각 섹션에는 자체적인 선택적 헤더가 있습니다. 섹션은 선 구분선으로 시각적으로 구분됩니다. Google Chat 앱의 예는 카드 섹션 정의를 참고하세요. |
sectionDividerStyle |
섹션 사이의 구분선 스타일입니다. |
cardActions[] |
카드 작업 작업의 툴바 메뉴에 카드가 추가됩니다.
예를 들어 다음 JSON은 |
name |
카드 이름입니다. 카드 탐색에서 카드 식별자로 사용됩니다.
|
fixedFooter |
이 카드 하단에 표시된 고정 바닥글입니다.
|
displayStyle |
Google Workspace 부가기능에서
|
peekCardHeader |
문맥 콘텐츠를 표시할 때 미리보기 카드 헤더는 사용자가 홈페이지 카드와 문맥 카드 사이를 앞으로 이동할 수 있도록 자리표시자 역할을 합니다.
|
CardAction
카드 작업은 카드와 연결된 작업입니다. 예를 들어 인보이스 카드에는 인보이스 삭제, 인보이스 이메일 발송, 브라우저에서 인보이스 열기와 같은 작업이 포함될 수 있습니다.

| 필드 | |
|---|---|
actionLabel |
작업 메뉴 항목으로 표시되는 라벨입니다. |
onClick |
이 작업 항목의 |
CardHeader
카드 헤더를 나타냅니다. Google Chat 앱의 예는 헤더 추가를 참고하세요.


| 필드 | |
|---|---|
title |
필수 항목입니다. 카드 헤더의 제목입니다. 헤더의 높이가 고정되어 있습니다. 제목과 부제목이 모두 지정된 경우에는 각각 한 줄을 차지합니다. 제목만 지정된 경우 두 줄을 모두 차지합니다. |
subtitle |
카드 헤더의 부제목입니다. 지정하면 |
imageType |
이미지를 자르는 데 사용되는 도형입니다.
|
imageUrl |
카드 헤더에 있는 이미지의 HTTPS URL입니다. |
imageAltText |
접근성을 위해 사용되는 이 이미지의 대체 텍스트입니다. |
DisplayStyle
Google Workspace 부가기능에서 카드가 표시되는 방식을 결정합니다.

| 열거형 | |
|---|---|
DISPLAY_STYLE_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
PEEK |
카드 헤더는 사이드바 하단에 표시되며 스택의 현재 상단 카드를 부분적으로 가립니다. 헤더를 클릭하면 카드가 카드 스택으로 팝됩니다. 카드에 헤더가 없으면 생성된 헤더가 대신 사용됩니다. |
REPLACE |
기본값 카드 스택에서 상단 카드 보기가 바뀌면서 카드가 표시됩니다. |
DividerStyle
카드의 구분선 스타일입니다. 현재는 카드 섹션 사이의 구분선에만 사용됩니다.


| 열거형 | |
|---|---|
DIVIDER_STYLE_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
SOLID_DIVIDER |
기본 옵션입니다. 단색 구분선을 렌더링합니다. |
NO_DIVIDER |
설정하면 구분선이 렌더링되지 않습니다. 이 스타일은 레이아웃에서 구분선을 완전히 제거합니다. 구분선을 전혀 추가하지 않는 것과 동일한 결과입니다. |
섹션
섹션에는 지정된 순서대로 수직으로 렌더링되는 위젯 모음이 포함됩니다.


| 필드 | |
|---|---|
header |
섹션 상단에 표시되는 텍스트입니다. 간단한 HTML 형식의 텍스트를 지원합니다. 텍스트 서식 지정에 관한 자세한 내용은 Google Chat 앱의 텍스트 서식 지정 및 Google Workspace 부가기능에서 텍스트 서식 지정을 참고하세요. |
widgets[] |
섹션의 모든 위젯입니다. 위젯을 하나 이상 포함해야 합니다. |
collapsible |
이 섹션을 접을 수 있는지 여부를 나타냅니다. 접을 수 있는 섹션에서는 일부 또는 모든 위젯이 숨겨지지만 사용자는 더보기를 클릭하여 섹션을 펼쳐 숨겨진 위젯을 표시할 수 있습니다. 사용자는 간략히 보기를 클릭하여 위젯을 다시 숨길 수 있습니다. 숨겨지는 위젯을 결정하려면 |
uncollapsibleWidgetsCount |
섹션이 접혀 있어도 접을 수 없는 위젯이 계속 표시되는 위젯의 수입니다. 예를 들어 섹션에 5개의 위젯이 포함되어 있고 |
collapseControl |
선택사항입니다. 섹션의 펼치기 및 접기 버튼을 정의합니다. 이 버튼은 섹션을 접을 수 있는 경우에만 표시됩니다. 이 필드를 설정하지 않으면 기본 버튼이 사용됩니다. |
칩
사용자가 클릭할 수 있는 텍스트, 아이콘 또는 텍스트 및 아이콘 칩

| 필드 | |
|---|---|
icon |
아이콘 이미지입니다. |
label |
칩 내부에 표시되는 텍스트입니다. |
onClick |
선택사항입니다. 사용자가 칩을 클릭할 때 수행할 작업입니다(예: 하이퍼링크 열기 또는 맞춤 함수 실행). |
enabled |
칩이 활성 상태이고 사용자 작업에 응답하는지 여부입니다. 기본값은 |
disabled |
칩이 비활성 상태이고 사용자 작업을 무시하는지 여부입니다. 기본값은 |
altText |
접근성을 위해 사용되는 대체 텍스트입니다. 사용자가 칩의 기능을 알 수 있도록 설명 텍스트를 설정합니다. 예를 들어 칩이 하이퍼링크를 여는 경우 '새 브라우저 탭을 열고 https://developers.google.com/workspace/chat"의 Google Chat 개발자 문서로 이동합니다. |
ChipList
가로로 스크롤하거나 다음 줄로 줄바꿈할 수 있는 가로로 배치된 칩 목록입니다.

| 필드 | |
|---|---|
layout |
지정된 칩 목록 레이아웃 |
chips[] |
칩의 배열입니다. |
레이아웃
칩 목록 레이아웃
| 열거형 | |
|---|---|
LAYOUT_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
WRAPPED |
기본값 가로 공간이 충분하지 않으면 칩 목록이 다음 줄로 줄바꿈됩니다. |
HORIZONTAL_SCROLLABLE |
사용 가능한 공간에 맞지 않으면 칩이 가로로 스크롤됩니다. |
CollapseControl
펼치기 및 접기 컨트롤을 나타냅니다. 
| 필드 | |
|---|---|
horizontalAlignment |
펼치기 및 접기 버튼의 가로 정렬입니다. |
expandButton |
선택사항입니다. 맞춤설정 가능한 버튼을 정의하여 섹션을 펼칩니다. 펼치기 버튼 및 접기버튼 필드를 모두 설정해야 합니다. 하나의 필드 세트만 적용되지 않습니다. 이 필드를 설정하지 않으면 기본 버튼이 사용됩니다. |
collapseButton |
선택사항입니다. 섹션을 접을 수 있는 맞춤설정 가능한 버튼을 정의합니다. 펼치기 버튼 및 접기버튼 필드를 모두 설정해야 합니다. 하나의 필드 세트만 적용되지 않습니다. 이 필드를 설정하지 않으면 기본 버튼이 사용됩니다. |
열
Columns 위젯은 카드 또는 대화상자에 최대 2개의 열을 표시합니다. 각 열에 위젯을 추가할 수 있습니다. 지정된 순서대로 표시됩니다. Google Chat 앱의 예는 열에 카드 및 대화상자 표시를 참고하세요.
각 열의 높이는 더 긴 열에 의해 결정됩니다. 예를 들어 첫 번째 열이 두 번째 열보다 높으면 두 열 모두 첫 번째 열의 높이를 갖습니다. 각 열에 다른 수의 위젯이 포함될 수 있으므로 행을 정의하거나 열 사이에 위젯을 정렬할 수 없습니다.
열이 나란히 표시됩니다. HorizontalSizeStyle 필드를 사용하여 각 열의 너비를 맞춤설정할 수 있습니다. 사용자의 화면 너비가 너무 좁으면 두 번째 열이 첫 번째 열 아래로 래핑됩니다.
- 웹에서 두 번째 열은 화면 너비가 480픽셀 이하인 경우 줄바꿈됩니다.
- iOS 기기에서는 화면 너비가 300pt 이하이면 두 번째 열이 줄바꿈됩니다.
- Android 기기에서는 화면 너비가 320dp 이하이면 두 번째 열이 래핑됩니다.
열을 3개 이상 포함하거나 행을 사용하려면 Grid


- 사용자가 이메일 초안에서 부가기능을 열 때 표시되는 대화상자입니다.
- 사용자가 Google Calendar 일정의 첨부파일 추가 메뉴에서 부가기능을 열 때 표시되는 대화상자입니다.
| 필드 | |
|---|---|
columnItems[] |
열의 배열입니다. 카드 또는 대화상자에 최대 2개의 열을 포함할 수 있습니다. |
열
열
| 필드 | |
|---|---|
horizontalSizeStyle |
열이 카드 너비를 채우는 방식을 지정합니다. |
horizontalAlignment |
위젯을 열의 왼쪽, 오른쪽 또는 가운데에 정렬할지 지정합니다. |
verticalAlignment |
위젯을 열의 상단, 하단, 가운데에 정렬할지 지정합니다. |
widgets[] |
열에 포함된 위젯의 배열입니다. 위젯은 지정된 순서대로 표시됩니다. |
HorizontalSizeStyle
열이 카드 너비를 채우는 방식을 지정합니다. 각 열의 너비는 HorizontalSizeStyle 및 열 내 위젯의 너비에 따라 달라집니다.
| 열거형 | |
|---|---|
HORIZONTAL_SIZE_STYLE_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
FILL_AVAILABLE_SPACE |
기본값 열은 사용 가능한 공간을 카드 너비의 최대 70% 까지 채웁니다. 두 열이 모두 FILL_AVAILABLE_SPACE로 설정되어 있으면 각 열이 공백의 50% 를 채웁니다. |
FILL_MINIMUM_SPACE |
열은 가능한 최소 공간을 채우고 카드 너비의 30% 를 넘지 않아야 합니다. |
VerticalAlignment
위젯을 열의 상단, 하단, 가운데에 정렬할지 지정합니다.
| 열거형 | |
|---|---|
VERTICAL_ALIGNMENT_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
CENTER |
기본값 위젯을 열 중앙에 정렬합니다. |
TOP |
위젯을 열 상단에 정렬합니다. |
BOTTOM |
위젯을 열 하단에 정렬합니다. |
위젯
열에 포함할 수 있는 지원되는 위젯입니다.
| 필드 | |
|---|---|
통합 필드
|
|
textParagraph |
|
image |
|
decoratedText |
|
buttonList |
|
textInput |
|
selectionInput |
|
dateTimePicker |
|
chipList |
|
DateTimePicker
사용자가 날짜, 시간 또는 날짜와 시간을 모두 입력할 수 있습니다. Google Chat 앱의 예는 사용자가 날짜와 시간을 선택하도록 허용하기를 참고하세요.
사용자는 텍스트를 입력하거나 선택 도구를 사용하여 날짜와 시간을 선택할 수 있습니다. 사용자가 잘못된 날짜나 시간을 입력하면 선택 도구에 사용자에게 정보를 올바르게 입력하라는 오류가 표시됩니다.


| 필드 | |
|---|---|
name |
양식 입력 이벤트에서 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요. |
label |
사용자에게 날짜, 시간 또는 날짜와 시간을 입력하라는 메시지를 표시하는 텍스트입니다. 예를 들어 사용자가 약속을 예약하는 경우 |
type |
위젯에서 날짜, 시간 또는 날짜와 시간 입력을 지원하는지 여부입니다. |
valueMsEpoch |
위젯에 표시되는 기본값(Unix 에포크 시간 이후 밀리초 단위)입니다. 선택도구 유형 (
|
timezoneOffsetDate |
UTC로부터의 시간대 오프셋을 분 단위로 나타내는 숫자입니다. 설정하면 |
onChangeAction |
사용자가 |
validation |
선택사항입니다. 이 날짜/시간 선택기에 필요한 검증을 지정합니다.
|
DateTimePickerType
DateTimePicker 위젯의 날짜 및 시간 형식입니다. 사용자가 날짜, 시간 또는 날짜와 시간을 모두 입력할 수 있는지 결정합니다.


| 열거형 | |
|---|---|
DATE_AND_TIME |
사용자가 날짜와 시간을 입력합니다. |
DATE_ONLY |
사용자가 날짜를 입력합니다. |
TIME_ONLY |
사용자가 시간을 입력합니다. |
DecoratedText
텍스트 위 또는 아래의 라벨, 텍스트 앞에 있는 아이콘, 선택 위젯 또는 텍스트 뒤의 버튼과 같은 선택적 장식이 있는 텍스트를 표시하는 위젯입니다. Google Chat 앱의 예는 장식 있는 텍스트로 텍스트 표시하기를 참고하세요.


| 필드 | |
|---|---|
icon |
지원 중단되고 |
startIcon |
텍스트 앞에 표시되는 아이콘입니다. |
topLabel |
|
text |
필수 항목입니다. 기본 텍스트입니다. 간단한 형식을 지원합니다. 텍스트 서식 지정에 관한 자세한 내용은 Google Chat 앱의 텍스트 서식 지정 및 Google Workspace 부가기능에서 텍스트 서식 지정을 참고하세요. |
wrapText |
텍스트 줄바꿈 설정입니다.
|
bottomLabel |
|
onClick |
이 작업은 사용자가 |
통합 필드 control. decoratedText 위젯의 텍스트 오른쪽에 표시되는 버튼, 스위치, 체크박스 또는 이미지 control은 다음 중 하나일 수 있습니다. |
|
button |
사용자가 클릭하여 작업을 트리거할 수 있는 버튼입니다. |
switchControl |
사용자가 클릭하여 상태를 변경하고 작업을 트리거할 수 있는 스위치 위젯입니다. |
endIcon |
텍스트 뒤에 표시되는 아이콘입니다. |
SwitchControl
전환 스타일 스위치 또는 decoratedText 위젯 내 체크박스.


decoratedText 위젯에서만 지원됩니다.
| 필드 | |
|---|---|
name |
양식 입력 이벤트에서 스위치 위젯이 식별되는 이름입니다. 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요. |
value |
사용자가 입력한 값으로, 양식 입력 이벤트의 일부로 반환됩니다. 양식 입력란 작업에 관한 자세한 내용은 양식 데이터 수신을 참고하세요. |
selected |
|
onChangeAction |
전환 상태가 변경될 때 실행할 작업입니다(예: 실행할 함수). |
controlType |
사용자 인터페이스에 스위치가 표시되는 방식입니다.
|
ControlType
사용자 인터페이스에 스위치가 표시되는 방식입니다.


| 열거형 | |
|---|---|
SWITCH |
전환 스타일 스위치입니다. |
CHECKBOX |
지원 중단되고 CHECK_BOX로 대체되었습니다. |
CHECK_BOX |
체크박스 |
구분선
이 유형에는 필드가 없습니다.
위젯 사이의 구분선을 가로선으로 표시합니다. Google Chat 앱의 예는 위젯 사이에 가로 구분선 추가를 참고하세요.


예를 들어 다음 JSON은 구분선을 만듭니다.
"divider": {}
GetAutocompletionResponse
텍스트 필드의 자동 완성 항목을 표시하는 데 필요한 요소가 포함된 자동 완성 컨테이너 가져오기에 대한 응답입니다.

{
"autoComplete": {
"items": [
{
"text": "C++"
},
{
"text": "Java"
},
{
"text": "JavaScript"
},
{
"text": "Python"
}
]
}
}
| 필드 | |
|---|---|
autoComplete |
|
schema |
이는 구문 검사를 위한 마크업에 있을 수 있는 노옵스(no-ops) 스키마 필드입니다. |
그리드
항목 컬렉션이 있는 그리드를 표시합니다. 항목에는 텍스트 또는 이미지만 포함할 수 있습니다. 반응형 열의 경우 또는 텍스트 또는 이미지 이상을 포함하려면 Columns
그리드는 원하는 수의 열과 항목을 지원합니다. 행 수는 항목을 열로 나눈 값으로 결정됩니다. 항목이 10개이고 열이 2개인 그리드에는 5개의 행이 있습니다. 항목이 11개이고 열이 2개인 그리드에는 6개의 행이 있습니다.


예를 들어 다음 JSON은 단일 항목이 있는 2열 그리드를 만듭니다.
"grid": {
"title": "A fine collection of items",
"columnCount": 2,
"borderStyle": {
"type": "STROKE",
"cornerRadius": 4
},
"items": [
{
"image": {
"imageUri": "https://www.example.com/image.png",
"cropStyle": {
"type": "SQUARE"
},
"borderStyle": {
"type": "STROKE"
}
},
"title": "An item",
"textAlignment": "CENTER"
}
],
"onClick": {
"openLink": {
"url": "https://www.example.com"
}
}
}
| 필드 | |
|---|---|
title |
그리드 헤더에 표시되는 텍스트입니다. |
items[] |
그리드에 표시할 항목입니다. |
borderStyle |
각 그리드 항목에 적용할 테두리 스타일입니다. |
columnCount |
그리드에 표시할 열의 수입니다. 이 필드가 지정되지 않은 경우 기본값이 사용되며 그 기본값은 그리드가 표시되는 위치 (대화상자 또는 컴패니언)에 따라 다릅니다. |
onClick |
이 콜백은 각 개별 그리드 항목에서 재사용되지만 항목 목록의 항목 식별자와 색인이 콜백의 매개변수에 추가됩니다. |
GridItem
그리드 레이아웃의 항목을 나타냅니다. 항목에는 텍스트, 이미지 또는 텍스트와 이미지를 모두 포함할 수 있습니다.


| 필드 | |
|---|---|
id |
이 그리드 항목의 사용자 지정 식별자입니다. 이 식별자는 상위 그리드의 |
image |
그리드 항목에 표시되는 이미지입니다. |
title |
그리드 항목의 제목입니다. |
subtitle |
그리드 항목의 부제목입니다. |
layout |
그리드 항목에 사용할 레이아웃입니다. |
GridItemLayout
그리드 항목에 사용할 수 있는 다양한 레이아웃 옵션을 나타냅니다.


| 열거형 | |
|---|---|
GRID_ITEM_LAYOUT_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
TEXT_BELOW |
제목과 부제목은 그리드 항목의 이미지 아래에 표시됩니다. |
TEXT_ABOVE |
제목과 부제목은 그리드 항목의 이미지 위에 표시됩니다. |
아이콘
카드의 위젯에 표시되는 아이콘입니다. Google Chat 앱의 예는 아이콘 추가를 참고하세요.


| 필드 | |
|---|---|
altText |
선택사항입니다. 접근성에 사용되는 아이콘에 관한 설명입니다. 지정하지 않으면 기본값 아이콘이 |
imageType |
이미지에 적용된 자르기 스타일입니다. |
통합 필드 icons. 카드의 위젯에 표시되는 아이콘입니다. icons은 다음 중 하나여야 합니다. |
|
knownIcon |
Google Workspace에서 제공하는 기본 제공 아이콘 중 하나를 표시합니다. 예를 들어 비행기 아이콘을 표시하려면 지원되는 아이콘의 전체 목록은 내장 아이콘을 참고하세요. |
iconUrl |
HTTPS URL에서 호스팅되는 맞춤 아이콘을 표시합니다. 예를 들면 다음과 같습니다. 지원되는 파일 형식에는 |
materialIcon |
Google 머티리얼 아이콘 중 하나를 표시합니다. 예를 들어 체크박스 아이콘을 표시하려면
|
이미지
URL로 지정되며 onClick 작업을 포함할 수 있는 이미지입니다. 예는 이미지 추가하기를 참고하세요.


| 필드 | |
|---|---|
imageUrl |
이미지를 호스팅하는 HTTPS URL입니다. 예를 들면 다음과 같습니다. |
onClick |
사용자가 이미지를 클릭하면 클릭 시 이 액션이 트리거됩니다. |
altText |
접근성을 위해 사용되는 이 이미지의 대체 텍스트입니다. |
ImageComponent
이미지를 나타냅니다.


| 필드 | |
|---|---|
imageUri |
이미지 URL입니다. |
altText |
이미지의 접근성 라벨입니다. |
cropStyle |
이미지에 적용할 자르기 스타일입니다. |
borderStyle |
이미지에 적용할 테두리 스타일입니다. |
ImageCropStyle
이미지에 적용된 자르기 스타일을 나타냅니다.


예를 들어 16:9 가로세로 비율을 적용하는 방법은 다음과 같습니다.
cropStyle {
"type": "RECTANGLE_CUSTOM",
"aspectRatio": 16/9
}
| 필드 | |
|---|---|
type |
자르기 유형 |
aspectRatio |
자르기 유형이 예를 들어 16:9 가로세로 비율을 적용하는 방법은 다음과 같습니다. |
ImageCropType
이미지에 적용된 자르기 스타일을 나타냅니다.


| 열거형 | |
|---|---|
IMAGE_CROP_TYPE_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
SQUARE |
기본값 정사각형 자르기를 적용합니다. |
CIRCLE |
원형으로 자르기를 적용합니다. |
RECTANGLE_CUSTOM |
맞춤 가로세로 비율로 직사각형 자르기를 적용합니다. aspectRatio로 맞춤 가로세로 비율을 설정합니다. |
RECTANGLE_4_3 |
4:3 가로세로 비율로 직사각형 자르기를 적용합니다. |
링크
부가기능에 반환되는 서드 파티 리소스의 링크 객체입니다. 자세한 내용은 @ 메뉴에서 서드 파티 리소스 만들기를 참고하세요.

| 필드 | |
|---|---|
url |
부가기능으로 돌아갈 링크의 URL입니다. |
title |
부가기능으로 돌아갈 링크의 제목입니다. |
LinkPreview
카드와 스마트 칩을 표시하여 서드 파티 링크를 미리 보는 카드 작업입니다. 자세한 내용은 스마트 칩이 포함된 링크 미리보기를 참고하세요.

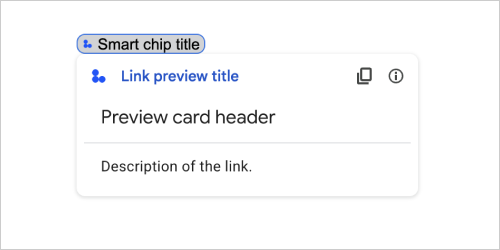
예를 들어 다음 JSON은 링크 미리보기와 스마트 칩의 고유한 제목과 헤더 및 텍스트 설명이 있는 미리보기 카드를 반환합니다.
{
"action": {
"linkPreview": {
"title": "Smart chip title",
"linkPreviewTitle": "Link preview title",
"previewCard": {
"header": {
"title": "Preview card header",
},
"sections": [
{
"widgets": [
{
"textParagraph": {
"text": "Description of the link."
}
}
]
}
]
}
}
}
}
이 예시에서는 다음과 같은 링크 미리보기를 반환합니다.

| 필드 | |
|---|---|
previewCard |
서드 파티 서비스의 링크에 관한 정보를 표시하는 카드입니다. |
title |
링크 미리보기의 스마트 칩에 표시되는 제목입니다. 설정하지 않으면 스마트 칩에 |
linkPreviewTitle |
링크 미리보기에 표시되는 제목입니다. 설정하지 않으면 링크 미리보기에 |
MaterialIcon
2, 500개 이상의 옵션이 포함된 Google 머티리얼 아이콘
예를 들어 맞춤설정된 체중과 성적이 있는 체크박스 아이콘을 표시하려면 다음과 같이 작성합니다.
{
"name": "check_box",
"fill": true,
"weight": 300,
"grade": -25
}

| 필드 | |
|---|---|
name |
Google 머티리얼 아이콘에 정의된 아이콘 이름(예: |
fill |
아이콘이 채워진 상태로 렌더링되는지 여부입니다. 기본값은 false입니다. 다른 아이콘 설정을 미리 보려면 Google 글꼴 아이콘으로 이동하여 맞춤설정에서 설정을 조정합니다. |
weight |
아이콘의 획 두께입니다. {100, 200, 300, 400, 500, 600, 700} 중에서 선택합니다. 없는 경우 기본값은 400입니다. 다른 값을 지정하면 기본값이 사용됩니다. 다른 아이콘 설정을 미리 보려면 Google 글꼴 아이콘으로 이동하여 맞춤설정에서 설정을 조정합니다. |
grade |
가중치와 등급은 기호의 두께에 영향을 미칩니다. 등급 조정은 가중치 조정보다 더 세분화되며 기호 크기에 약간의 영향을 미칩니다. {-25, 0, 200} 중에서 선택합니다. 없는 경우 기본값은 0입니다. 다른 값을 지정하면 기본값이 사용됩니다. 다른 아이콘 설정을 미리 보려면 Google 글꼴 아이콘으로 이동하여 맞춤설정에서 설정을 조정합니다. |
알림
호스트 앱에 알림을 표시하는 카드 작업입니다.

| 필드 | |
|---|---|
text |
알림에 대해 HTML 태그 없이 표시할 일반 텍스트입니다. |
OnClick
사용자가 카드에서 대화형 요소(예: 버튼)를 클릭할 때 응답하는 방법을 나타냅니다.


| 필드 | |
|---|---|
통합 필드
|
|
action |
지정하면 이 |
openLink |
지정된 경우 이 |
openDynamicLinkAction |
작업에서 링크를 열어야 하는 경우 부가기능에서 이 작업을 트리거합니다. 이는 링크를 가져오기 위해 서버와 통신해야 한다는 점에서 위의
|
card |
지정된 경우 클릭하면 새 카드가 카드 스택으로 푸시됩니다.
|
overflowMenu |
지정하면 이 |
OpenLink
하이퍼링크를 여는 onClick 이벤트를 나타냅니다.


| 필드 | |
|---|---|
url |
열려는 URL입니다. |
openAs |
링크를 여는 방법
|
onClose |
클라이언트가 링크를 연 후에 잊어버리거나 창이 닫힐 때까지 링크를 관찰하는지 여부입니다.
|
OnClose
OnClick 작업으로 열린 링크가 닫힐 때 클라이언트가 실행하는 작업입니다.
구현은 클라이언트 플랫폼 기능에 따라 다릅니다. 예를 들어 웹브라우저에서 OnClose 핸들러를 사용하여 팝업 창에서 링크를 열 수 있습니다.
OnOpen 및 OnClose 핸들러가 모두 설정되어 있고 클라이언트 플랫폼에서 두 값을 모두 지원할 수 없는 경우 OnClose가 우선 적용됩니다.

| 열거형 | |
|---|---|
NOTHING |
기본값 카드가 새로고침되지 않습니다. 아무 일도 일어나지 않습니다. |
RELOAD |
하위 창이 닫힌 후 카드를 새로고침합니다.
|
OpenAs
OnClick 작업이 링크를 열면 클라이언트는 링크를 원본 크기 창 (클라이언트에서 사용하는 프레임인 경우) 또는 오버레이 (예: 팝업)로 열 수 있습니다. 구현은 클라이언트 플랫폼 기능에 따라 다르며 클라이언트가 지원하지 않는 경우 선택한 값이 무시될 수 있습니다. FULL_SIZE는 모든 클라이언트에서 지원됩니다.

| 열거형 | |
|---|---|
FULL_SIZE |
링크가 원본 크기 창으로 열립니다 (클라이언트가 사용하는 프레임인 경우). |
OVERLAY |
링크가 팝업과 같은 오버레이로 열립니다. |
OverflowMenu
사용자가 호출할 수 있는 하나 이상의 작업이 포함된 팝업 메뉴를 표시하는 위젯입니다. 예를 들어 카드에 기본이 아닌 작업을 표시합니다. 작업이 사용 가능한 공간에 맞지 않을 때 이 위젯을 사용할 수 있습니다. 사용하려면 이 위젯을 지원하는 위젯의 OnClick 작업에서 이 위젯을 지정합니다. 예를 들어 Button에서

| 필드 | |
|---|---|
items[] |
필수 항목입니다. 메뉴 옵션 목록입니다. |
OverflowMenuItem

| 필드 | |
|---|---|
startIcon |
텍스트 앞에 표시되는 아이콘입니다. |
text |
필수 항목입니다. 상품을 식별하거나 사용자에게 설명하는 텍스트입니다. |
onClick |
필수 항목입니다. 메뉴 옵션이 선택되면 호출되는 작업입니다. 이 |
disabled |
메뉴 옵션의 사용 중지 여부입니다. 기본값은 false입니다. |
RenderActions
카드에 작업을 실행하도록 지시하거나 부가기능 호스트 앱 또는 채팅 앱에 앱별 작업을 실행하도록 지시하는 렌더링 안내 집합입니다.


| 필드 | |
|---|---|
action |
|
hostAppAction |
개별 호스트 앱에서 처리하는 작업 |
schema |
이는 구문 검사를 위한 마크업에 있을 수 있는 노옵스(no-ops) 스키마 필드입니다. |
작업
| 필드 | |
|---|---|
navigations[] |
표시된 카드를 푸시하거나, 팝하거나, 업데이트합니다. |
link |
새 탭 또는 팝업에서 대상 링크를 즉시 엽니다. |
notification |
최종 사용자에게 알림을 표시합니다. |
linkPreview |
최종 사용자에게 링크 미리보기를 표시합니다. |
links[] |
Google Workspace 애플리케이션 내에서 생성된 서드 파티 리소스의 링크입니다. 항목이 한 개 있는 객체의 배열 형식으로 지정됩니다. 자세한 내용은 @ 메뉴에서 서드 파티 리소스 만들기를 참고하세요. |
SelectionInput
사용자가 선택할 수 있는 하나 이상의 UI 항목을 생성하는 위젯입니다. 예를 들어 드롭다운 메뉴나 체크박스를 선택할 수 있습니다. 이 위젯을 사용하여 예측하거나 열거할 수 있는 데이터를 수집할 수 있습니다. Google Chat 앱의 예는 선택 가능한 UI 요소 추가를 참고하세요.
채팅 앱은 사용자가 선택하거나 입력하는 항목의 값을 처리할 수 있습니다. 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요.
사용자로부터 정의되지 않았거나 추상적인 데이터를 수집하려면 TextInput 위젯을 사용합니다.


| 필드 | |
|---|---|
name |
필수 항목입니다. 양식 입력 이벤트에서 선택 입력을 식별하는 이름입니다. 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요. |
label |
사용자 인터페이스에서 선택 입력란 위에 표시되는 텍스트입니다. 사용자가 앱에 필요한 정보를 입력하는 데 도움이 되는 텍스트를 지정합니다. 예를 들어 사용자가 드롭다운 메뉴에서 작업 티켓의 긴급도를 선택하는 경우 라벨은 '긴급도' 또는 '긴급도 선택'일 수 있습니다. |
type |
|
items[] |
선택 가능한 항목의 배열입니다. 라디오 버튼 또는 체크박스의 배열을 예로 들 수 있습니다. 최대 100개 항목을 지원합니다. |
onChangeAction |
지정하면 선택사항이 변경될 때 양식이 제출됩니다. 지정하지 않으면 양식을 제출하는 별도의 버튼을 지정해야 합니다. 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요. |
multiSelectMaxSelectedItems |
다중 선택 메뉴의 경우 사용자가 선택할 수 있는 최대 항목 수입니다. 최솟값은 1개 항목입니다. 지정하지 않으면 기본값은 항목 3개입니다. |
multiSelectMinQueryLength |
다중 선택 메뉴의 경우 앱이 쿼리하기 전에 사용자가 입력하는 텍스트 문자 수가 자동 완성되고 메뉴에 추천 항목이 표시됩니다. 지정하지 않을 경우 기본값은 정적 데이터 소스의 경우 0자, 외부 데이터 소스의 경우 3자입니다. |
validation |
드롭다운 메뉴의 경우 이 선택 입력란의 유효성 검사입니다.
|
통합 필드
|
|
externalDataSource |
외부 데이터 소스(예: 관계형 데이터베이스) |
platformDataSource |
Google Workspace의 데이터 소스 |
PlatformDataSource
다중 선택 메뉴를 사용하는 SelectionInput

| 필드 | |
|---|---|
통합 필드 data_source. 데이터 소스입니다. data_source은 다음 중 하나여야 합니다. |
|
commonDataSource |
모든 Google Workspace 애플리케이션(예: Google Workspace 조직의 사용자)이 공유하는 데이터 소스입니다. |
hostAppDataSource |
Google Chat의 스페이스와 같은 Google Workspace 호스트 애플리케이션에 고유한 데이터 소스입니다. 이 필드는 Google API 클라이언트 라이브러리를 지원하지만 Cloud 클라이언트 라이브러리에서는 사용할 수 없습니다. 자세한 내용은 클라이언트 라이브러리 설치를 참고하세요. |
CommonDataSource
모든 Google Workspace 애플리케이션에 공유되는 데이터 소스입니다.

| 열거형 | |
|---|---|
UNKNOWN |
기본값 사용하지 마세요. |
USER |
Google Workspace 사용자 사용자는 Google Workspace 조직의 사용자만 보고 선택할 수 있습니다. |
SelectionItem
체크박스나 스위치와 같이 사용자가 선택 입력에서 선택할 수 있는 항목입니다.


| 필드 | |
|---|---|
text |
상품을 식별하거나 사용자에게 설명하는 텍스트입니다. |
value |
이 항목과 연결된 값입니다. 클라이언트는 이 값을 양식 입력 값으로 사용해야 합니다. 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요. |
selected |
항목이 기본적으로 선택되는지 여부입니다. 선택 입력에 하나의 값만 허용하는 경우 (예: 라디오 버튼 또는 드롭다운 메뉴) 이 입력란을 하나의 항목에만 설정합니다. |
startIconUri |
다중 선택 메뉴의 경우 아이콘의 URL이 항목의 |
bottomText |
다중 선택 메뉴의 경우 항목의 |
SelectionType
사용자가 선택할 수 있는 항목의 형식입니다. 옵션마다 지원하는 상호작용의 유형이 다릅니다. 예를 들어 사용자가 여러 개의 체크박스를 선택할 수 있지만 드롭다운 메뉴에서는 한 항목만 선택할 수 있습니다.
각 선택 입력은 한 가지 선택 유형을 지원합니다. 예를 들어 체크박스와 스위치를 함께 사용하는 것은 지원되지 않습니다.


| 열거형 | |
|---|---|
CHECK_BOX |
체크박스 세트. 사용자는 체크박스를 하나 이상 선택할 수 있습니다. |
RADIO_BUTTON |
라디오 버튼 집합입니다. 사용자는 하나의 라디오 버튼을 선택할 수 있습니다. |
SWITCH |
스위치 세트 사용자는 스위치를 하나 이상 사용 설정할 수 있습니다. |
DROPDOWN |
드롭다운 메뉴 사용자는 메뉴에서 하나의 항목을 선택할 수 있습니다. |
MULTI_SELECT |
정적 또는 동적 데이터를 위한 다중 선택 메뉴입니다. 사용자는 메뉴 바에서 하나 이상의 항목을 선택합니다. 사용자는 값을 입력하여 동적 데이터를 채울 수도 있습니다. 예를 들어 사용자가 Google Chat 스페이스의 이름을 입력하기 시작하면 위젯에서 스페이스를 자동 추천합니다. 다중 선택 메뉴의 항목을 채우려면 다음 데이터 소스 유형 중 하나를 사용하세요.
다중 선택 메뉴를 구현하는 방법의 예는 다중 선택 메뉴 추가를 참고하세요.
|
SubmitFormResponse
자동 완성 컨테이너 가져오기 외의 양식 제출에 대한 응답으로, 카드 실행 또는 부가기능 호스트 앱에서 실행해야 하는 작업과 카드 상태 변경 여부가 포함됩니다.

{
"renderActions": {
"action": {
"notification": {
"text": "Email address is added: salam.heba@example.com"
}
},
"hostAppAction": {
"gmailAction": {
"openCreatedDraftAction": {
"draftId": "msg-a:r-79766936926021702",
"threadServerPermId": "thread-f:15700999851086004"
}
}
}
}
}
| 필드 | |
|---|---|
renderActions |
카드에 작업을 실행하도록 지시하거나 부가기능 호스트 앱에 앱별 작업을 실행하도록 지시하는 렌더링 안내 집합입니다. |
stateChanged |
카드 상태가 변경되었고 기존 카드의 데이터가 비활성 상태인지 여부 |
schema |
이는 구문 검사를 위한 마크업에 있을 수 있는 노옵스(no-ops) 스키마 필드입니다. |
추천
사용자가 입력할 수 있는 추천 값입니다. 이 값은 사용자가 텍스트 입력란 안을 클릭하면 표시됩니다. 사용자가 입력하면 추천 값이 동적으로 필터링되어 사용자가 입력한 값과 일치합니다.
예를 들어 프로그래밍 언어의 텍스트 입력 필드는 Java, JavaScript, Python, C++를 제안할 수 있습니다. 사용자가 Jav를 입력하기 시작하면 추천 필터 목록이 Java 및 JavaScript를 표시합니다.
추천 값은 사용자가 앱에서 이해할 수 있는 값을 입력하도록 안내하는 데 도움이 됩니다. JavaScript를 참조할 때 일부 사용자는 javascript을 입력하고 다른 사용자는 java script을 입력할 수 있습니다. JavaScript를 제안하면 사용자가 앱과 상호작용하는 방식을 표준화할 수 있습니다.
이 플래그를 지정하면 TextInput.type는 MULTIPLE_LINE로 설정되더라도 항상 SINGLE_LINE입니다.


| 필드 | |
|---|---|
items[] |
텍스트 입력란에서 자동 완성 추천에 사용되는 추천 목록입니다. |
SuggestionItem
사용자가 텍스트 입력란에 입력할 수 있는 추천 값입니다.


| 필드 | |
|---|---|
통합 필드
|
|
text |
텍스트 입력란에 대한 추천 입력 값입니다. 사용자가 직접 입력하는 값과 동일합니다. |
TextInput
사용자가 텍스트를 입력할 수 있는 필드입니다. 추천 및 변경 시 작업을 지원합니다. Google Chat 앱의 예는 사용자가 텍스트를 입력할 수 있는 필드 추가를 참고하세요.
채팅 앱은 양식 입력 이벤트 중에 입력된 텍스트 값을 수신하고 처리할 수 있습니다. 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요.
사용자에게서 정의되지 않았거나 추상화된 데이터를 수집해야 하는 경우 텍스트 입력을 사용하세요. 사용자로부터 정의되거나 열거된 데이터를 수집하려면 SelectionInput 위젯을 사용합니다.


| 필드 | |
|---|---|
name |
양식 입력 이벤트에서 텍스트 입력이 식별되는 이름입니다. 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요. |
label |
사용자 인터페이스의 텍스트 입력란 위에 표시되는 텍스트입니다. 사용자가 앱에 필요한 정보를 입력하는 데 도움이 되는 텍스트를 지정합니다. 예를 들어 누군가의 이름을 물어보지만 구체적으로 성이 필요한 경우
|
hintText |
사용자에게 특정 값을 입력하라는 메시지를 표시하여 사용자를 지원하기 위한 텍스트 입력란 아래에 표시되는 텍스트입니다. 이 텍스트는 항상 표시됩니다.
|
value |
사용자가 입력한 값으로, 양식 입력 이벤트의 일부로 반환됩니다. 양식 입력 작업에 대한 자세한 내용은 양식 데이터 수신을 참고하세요. |
type |
사용자 인터페이스에 텍스트 입력란이 표시되는 방식입니다. 예를 들어 필드가 한 줄인지 여러 줄인지를 나타냅니다. |
onChangeAction |
텍스트 입력란이 변경되었을 때 수행할 작업입니다. 예를 들어 사용자가 입력란에 추가하거나 텍스트를 삭제하는 경우가 있습니다. 실행할 작업의 예로는 커스텀 함수를 실행하거나 Google Chat에서 대화상자를 여는 작업이 있습니다. |
initialSuggestions |
사용자가 입력할 수 있는 추천 값입니다. 이 값은 사용자가 텍스트 입력란 안을 클릭하면 표시됩니다. 사용자가 입력하면 추천 값이 동적으로 필터링되어 사용자가 입력한 값과 일치합니다. 예를 들어 프로그래밍 언어의 텍스트 입력 필드는 Java, JavaScript, Python, C++를 제안할 수 있습니다. 사용자가 추천 값은 사용자가 앱에서 이해할 수 있는 값을 입력하도록 안내하는 데 도움이 됩니다. JavaScript를 참조할 때 일부 사용자는 이 플래그를 지정하면
|
autoCompleteAction |
선택사항입니다. 텍스트 입력란이 상호작용하는 사용자에게 제안을 제공할 때 수행할 작업을 지정합니다. 지정하지 않으면 지정하면 앱은 여기에 지정된 작업(예: 맞춤 함수 실행)을 실행합니다.
|
validation |
이 텍스트 입력란에 필요한 확인을 지정합니다.
|
placeholderText |
필드가 비어 있을 때 텍스트 입력란에 표시되는 텍스트입니다. 이 텍스트를 사용하여 사용자에게 값을 입력하라는 메시지를 표시합니다. 예를 들면
|
유형
사용자 인터페이스에 텍스트 입력란이 표시되는 방식입니다. 예를 들어 한 줄 입력 필드인지 여러 줄 입력인지 여부입니다. initialSuggestions를 지정하면 type는 MULTIPLE_LINE로 설정되어 있더라도 항상 SINGLE_LINE입니다.


| 열거형 | |
|---|---|
SINGLE_LINE |
텍스트 입력란의 높이는 한 줄로 고정되어 있습니다. |
MULTIPLE_LINE |
텍스트 입력란의 높이는 여러 줄로 고정되어 있습니다. |
TextParagraph
서식을 지원하는 텍스트 단락입니다. Google Chat 앱의 예는 서식이 지정된 텍스트 단락 추가를 참고하세요. 텍스트 서식 지정에 관한 자세한 내용은 Google Chat 앱에서 텍스트 서식 지정하기 및 Google Workspace 부가기능에서 텍스트 서식 지정하기를 참고하세요.


| 필드 | |
|---|---|
text |
위젯에 표시되는 텍스트입니다. |
maxLines |
위젯에 표시되는 최대 텍스트 줄 수입니다. 텍스트가 지정된 최대 줄 수를 초과하면 초과된 콘텐츠가 더보기 버튼 뒤에 숨겨집니다. 텍스트가 지정된 최대 줄 수와 같거나 짧으면 더보기 버튼이 표시되지 않습니다. 기본값은 0이며, 이 경우 모든 컨텍스트가 표시됩니다. 음수 값은 무시됩니다. |
유효성 검사


| 필드 | |
|---|---|
characterLimit |
|
inputType |
입력 위젯의 유형을 지정합니다.
|
InputType
입력 위젯의 유형입니다.
| 열거형 | |
|---|---|
INPUT_TYPE_UNSPECIFIED |
알 수 없는 유형. 사용하지 마세요. |
TEXT |
모든 문자를 허용하는 일반 텍스트입니다. |
INTEGER |
정수 값입니다. |
FLOAT |
부동 소수점 수 값입니다. |
EMAIL |
이메일 주소. |
EMOJI_PICKER |
시스템에서 제공하는 그림 이모티콘 선택 도구에서 선택한 그림 이모티콘입니다. |
위젯
각 카드는 위젯으로 구성되어 있습니다.
위젯은 텍스트, 이미지, 버튼 및 기타 객체 유형 중 하나를 나타낼 수 있는 복합 객체입니다.
| 필드 | |
|---|---|
horizontalAlignment |
위젯을 열의 왼쪽, 오른쪽 또는 가운데에 정렬할지 지정합니다. |
통합 필드 data. 위젯에는 다음 항목 중 하나만 포함될 수 있습니다. 여러 위젯 필드를 사용하여 더 많은 항목을 표시할 수 있습니다. data은 다음 중 하나여야 합니다. |
|
textParagraph |
텍스트 단락을 표시합니다. 간단한 HTML 형식의 텍스트를 지원합니다. 텍스트 서식 지정에 관한 자세한 내용은 Google Chat 앱의 텍스트 서식 지정 및 Google Workspace 부가기능에서 텍스트 서식 지정을 참고하세요. 예를 들어 다음 JSON은 굵은 텍스트를 만듭니다. |
image |
이미지를 표시합니다. 예를 들어 다음 JSON은 대체 텍스트가 있는 이미지를 만듭니다. |
decoratedText |
장식된 텍스트 항목을 표시합니다. 예를 들어 다음 JSON은 이메일 주소를 표시하는 데코레이트된 텍스트 위젯을 만듭니다. |
buttonList |
버튼 목록입니다. 예를 들어 다음 JSON은 버튼 두 개를 만듭니다. 첫 번째는 파란색 텍스트 버튼이고 두 번째는 링크를 여는 이미지 버튼입니다. |
textInput |
사용자가 입력할 수 있는 텍스트 상자를 표시합니다. 예를 들어 다음 JSON은 이메일 주소에 대한 텍스트 입력을 만듭니다. 또 다른 예로, 다음 JSON은 정적 제안을 사용하여 프로그래밍 언어에 대한 텍스트 입력을 만듭니다. |
selectionInput |
사용자가 항목을 선택할 수 있는 선택 컨트롤을 표시합니다. 선택 컨트롤은 체크박스, 라디오 버튼, 스위치, 드롭다운 메뉴가 될 수 있습니다. 예를 들어 다음 JSON은 사용자가 크기를 선택할 수 있는 드롭다운 메뉴를 만듭니다. |
dateTimePicker |
사용자가 날짜, 시간 또는 날짜 및 시간을 입력할 수 있는 위젯을 표시합니다. 예를 들어 다음 JSON은 약속을 예약하는 날짜 시간 선택 도구를 생성합니다. |
divider |
위젯 사이에 가로줄 구분선을 표시합니다. 예를 들어 다음 JSON은 구분선을 만듭니다. |
grid |
항목 컬렉션이 있는 그리드를 표시합니다. 그리드는 원하는 수의 열과 항목을 지원합니다. 행 수는 항목 수의 상한값을 열 수로 나눈 값으로 결정됩니다. 항목이 10개이고 열이 2개인 그리드에는 5개의 행이 있습니다. 항목이 11개이고 열이 2개인 그리드에는 6개의 행이 있습니다.
예를 들어 다음 JSON은 단일 항목이 있는 2열 그리드를 만듭니다. |
columns |
최대 2개의 열을 표시합니다. 열을 3개 이상 포함하거나 행을 사용하려면 예를 들어 다음 JSON은 각각 텍스트 단락을 포함하는 2개의 열을 만듭니다. |
chipList |
칩 목록입니다. 예를 들어 다음 JSON은 2개의 칩을 만듭니다. 첫 번째는 텍스트 칩이고 두 번째는 링크를 여는 아이콘 칩입니다.
|
HorizontalAlignment
위젯을 열의 왼쪽, 오른쪽 또는 가운데에 정렬할지 지정합니다.

| 열거형 | |
|---|---|
HORIZONTAL_ALIGNMENT_UNSPECIFIED |
사용하지 마세요. 지정되지 않았습니다. |
START |
기본값 열의 시작 위치에 위젯을 정렬합니다. 왼쪽에서 오른쪽 레이아웃의 경우 왼쪽으로 정렬합니다. 오른쪽에서 왼쪽으로 쓰는 레이아웃의 경우 오른쪽으로 정렬합니다. |
CENTER |
위젯을 열 중앙에 정렬합니다. |
END |
열의 끝 위치에 위젯을 정렬합니다. 왼쪽에서 오른쪽 레이아웃의 경우 위젯을 오른쪽으로 정렬합니다. 오른쪽에서 왼쪽으로 레이아웃의 경우 위젯을 왼쪽으로 정렬합니다. |
ImageType
이미지를 자르는 데 사용되는 도형입니다.


| 열거형 | |
|---|---|
SQUARE |
기본값 이미지에 정사각형 마스크를 적용합니다. 예를 들어 4x3 이미지는 3x3이 됩니다. |
CIRCLE |
이미지에 원형 마스크를 적용합니다. 예를 들어 4x3 이미지는 지름이 3인 원이 됩니다. |
