Auf dieser Seite wird beschrieben, wie eine Google Chat-App Dialogfelder öffnen kann, um Benutzeroberflächen (UIs) anzuzeigen und auf Nutzer zu reagieren.
Dialogfelder sind fensterbasierte, kartenbasierte Oberflächen, die über einen Chatbereich oder eine Nachricht geöffnet werden. Das Dialogfeld und sein Inhalt sind nur für den Nutzer sichtbar, der es geöffnet hat.
Chat-Apps können Dialogfelder verwenden, um Informationen von Chat-Nutzern anzufordern und zu erfassen, einschließlich mehrstufiger Formulare. Weitere Informationen zum Erstellen von Formulareingaben finden Sie unter Informationen von Nutzern erfassen und verarbeiten.
Vorbereitung
HTTP
Ein Google Workspace-Add‑on, das Google Chat erweitert. HTTP-Schnellstart
Apps Script
Ein Google Workspace-Add‑on, das Google Chat erweitert. Wenn Sie eine erstellen möchten, folgen Sie der Apps Script-Kurzanleitung.
Dialogfeld öffnen


In diesem Abschnitt wird beschrieben, wie Sie antworten und einen Dialog einrichten, indem Sie Folgendes tun:
- Dialoganfrage durch eine Nutzerinteraktion auslösen
- Verarbeite die Anfrage, indem du ein Dialogfeld zurückgibst und öffnest.
- Nachdem Nutzer Informationen gesendet haben, verarbeiten Sie die Einreichung, indem Sie entweder das Dialogfeld schließen oder ein anderes Dialogfeld zurückgeben.
Dialoganfrage auslösen
Eine Chat-App kann Dialogfelder nur öffnen, um auf eine Nutzerinteraktion zu reagieren, z. B. auf einen Befehl oder einen Schaltflächenklick in einer Nachricht auf einer Karte.
Damit eine Chat-App mit einem Dialog auf Nutzer reagieren kann, muss sie eine Interaktion erstellen, die die Dialoganfrage auslöst, z. B.:
- Auf einen Befehl reagieren: Wenn Sie die Anfrage über einen Befehl auslösen möchten, müssen Sie beim Konfigurieren des Befehls das Kästchen Öffnet ein Dialogfeld aktivieren.
- Auf einen Klick auf eine Schaltfläche reagieren in einer Nachricht, entweder als Teil einer Karte oder unten in der Nachricht. Wenn Sie die Anfrage über eine Schaltfläche in einer Nachricht auslösen möchten, konfigurieren Sie die
onClick-Aktion der Schaltfläche, indem SieinteractionaufOPEN_DIALOGfestlegen.

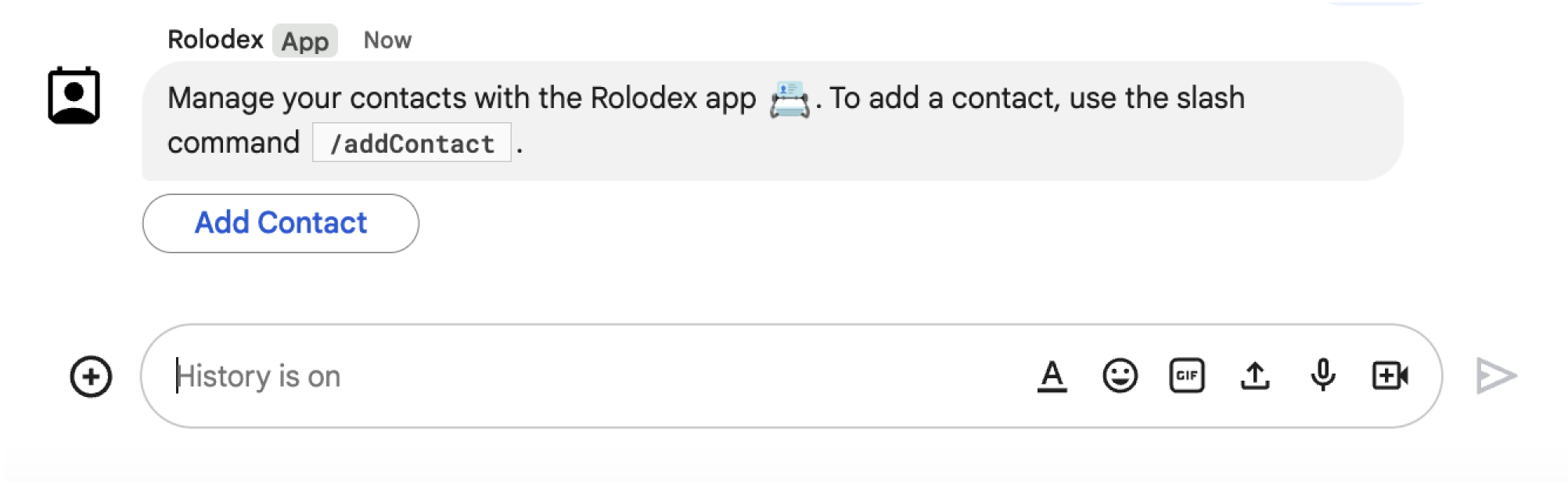
/addContact zu verwenden. Die Nachricht enthält auch eine Schaltfläche, auf die Nutzer klicken können, um den Befehl auszulösen.
Das folgende Codebeispiel zeigt, wie eine Dialoganfrage über eine Schaltfläche in einer Kartenmitteilung ausgelöst wird. Um das Dialogfeld zu öffnen, legen Sie das Feld onClick.action.interaction der Schaltfläche auf OPEN_DIALOG fest:
Node.js
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der die Schaltflächenklicks verarbeitet.
Python
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der die Schaltflächenklicks verarbeitet.
Java
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der die Schaltflächenklicks verarbeitet.
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Erstes Dialogfeld öffnen
Wenn ein Nutzer eine Dialoganfrage auslöst, empfängt Ihre Chat-App ein Ereignisobjekt mit einer Nutzlast, die angibt, dass ein dialogEventType-Objekt als REQUEST_DIALOG festgelegt ist.
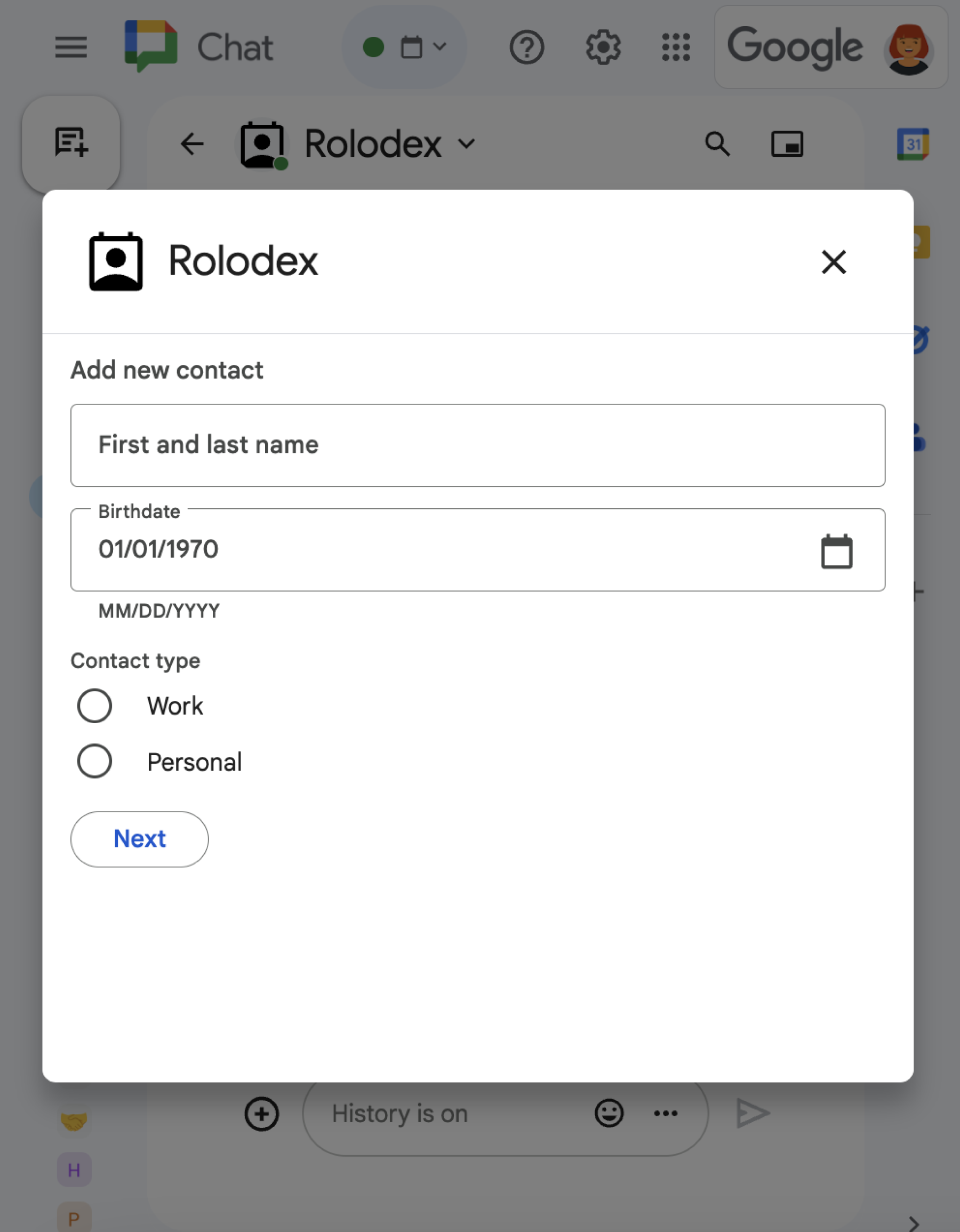
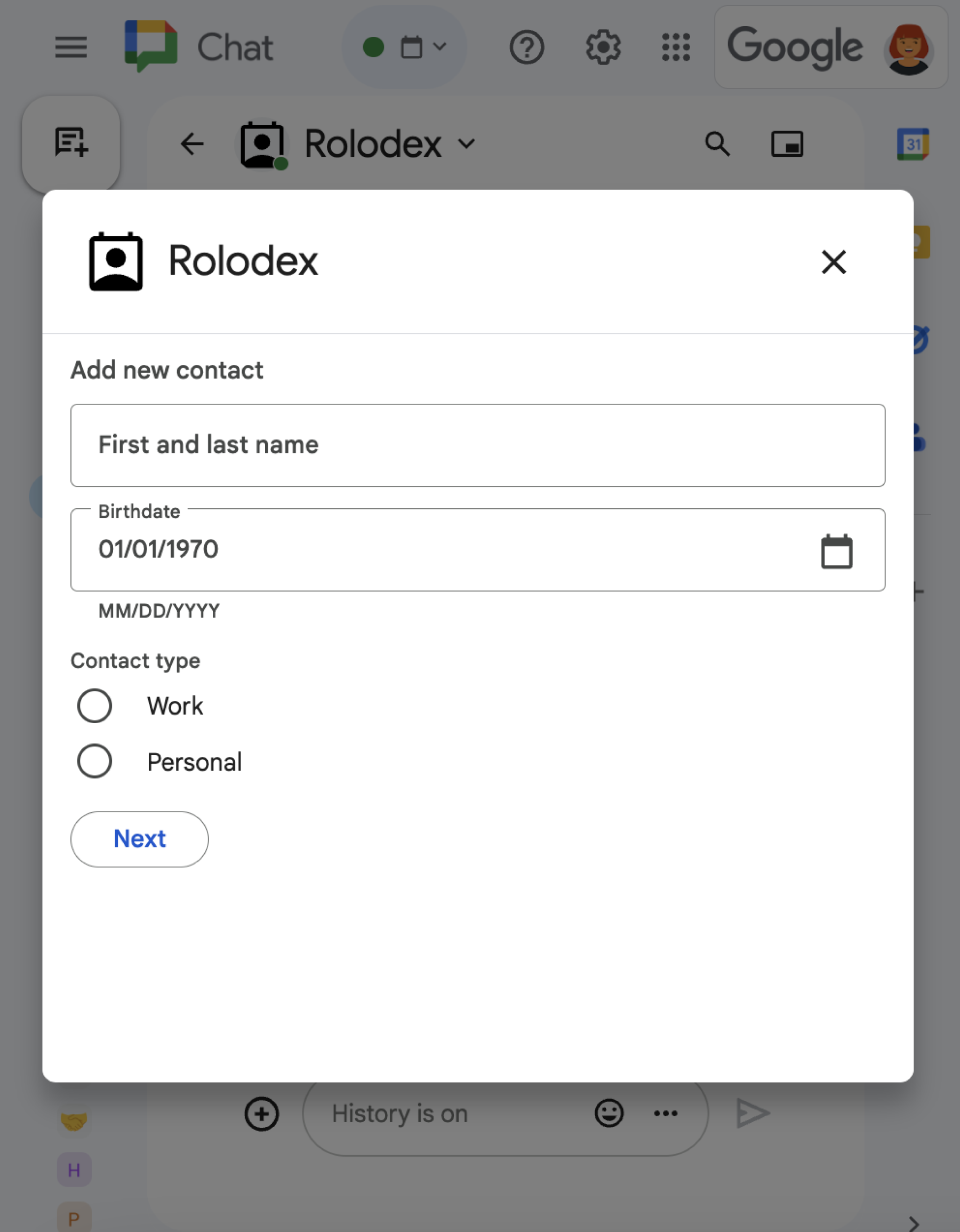
Um ein Dialogfeld zu öffnen, kann Ihre Chat-App auf die Anfrage reagieren, indem sie ein RenderActions-Objekt mit der Navigation pushCard zurückgibt, um eine Karte anzuzeigen. Die Karte sollte alle Elemente der Benutzeroberfläche (UI) enthalten, einschließlich eines oder mehrerer sections[] von Widgets. Wenn Sie Informationen von Nutzern erfassen möchten, können Sie Formulareingabe-Widgets und ein Schaltflächen-Widget angeben. Weitere Informationen zum Entwerfen von Formulareingaben finden Sie unter Informationen von Nutzern erheben und verarbeiten.
Das folgende Codebeispiel zeigt, wie eine Chat-App eine Antwort zurückgibt, die ein Dialogfeld öffnet:
Node.js
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der die Schaltflächenklicks verarbeitet.
Python
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der die Schaltflächenklicks verarbeitet.
Java
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der die Schaltflächenklicks verarbeitet.
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Dialogfeld-Übermittlung verarbeiten
Wenn Nutzer auf eine Schaltfläche klicken, mit der ein Dialogfeld gesendet wird, empfängt Ihre Chat-App ein Ereignisobjekt mit einem ButtonClickedPayload-Objekt. In der Nutzlast ist dialogEventType auf SUBMIT_DIALOG festgelegt. Informationen zum Erheben und Verarbeiten der Informationen im Dialogfeld finden Sie unter Informationen von Google Chat-Nutzern erheben und verarbeiten.
Ihre Chat-App muss auf das Ereignisobjekt reagieren, indem sie eine der folgenden Aktionen ausführt:
- Ein weiteres Dialogfeld zurückgeben, um eine weitere Karte oder ein weiteres Formular zu füllen.
- Schließen Sie das Dialogfeld, nachdem Sie die vom Nutzer eingereichten Daten validiert haben, und senden Sie optional eine Bestätigungsnachricht.
Optional: Einen weiteren Dialog zurückgeben
Nachdem Nutzer den ersten Dialog gesendet haben, können Chat-Apps einen oder mehrere zusätzliche Dialoge zurückgeben, damit Nutzer Informationen vor dem Senden überprüfen, mehrstufige Formulare ausfüllen oder Formularinhalte dynamisch einfügen können.
Um die von Nutzern eingegebenen Daten zu verarbeiten, verarbeitet die Chat App die Daten im commonEventObject.formInputs-Objekt des Ereignisses. Weitere Informationen zum Abrufen von Werten aus Eingabe-Widgets finden Sie unter Informationen von Nutzern erfassen und verarbeiten.
Wenn Sie Daten erfassen möchten, die Nutzer im ersten Dialogfeld eingeben, müssen Sie der Schaltfläche, mit der das nächste Dialogfeld geöffnet wird, Parameter hinzufügen. Weitere Informationen finden Sie unter Daten auf eine andere Karte übertragen.
In diesem Beispiel öffnet eine Chat-App ein erstes Dialogfeld, das zu einem zweiten Dialogfeld zur Bestätigung vor dem Senden führt:
Node.js
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der die Schaltflächenklicks verarbeitet.
Python
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der die Schaltflächenklicks verarbeitet.
Java
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der die Schaltflächenklicks verarbeitet.
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Dialogfeld schließen
Wenn Nutzer in einem Dialogfeld auf eine Schaltfläche zum Senden klicken, führt Ihre Chat-App die zugehörige Aktion aus und stellt das Ereignisobjekt mit buttonClickedPayload auf Folgendes festgelegt bereit:
isDialogEventliegt beitrue.dialogEventTypeliegt beiSUBMIT_DIALOG.
Die Chat-App sollte ein RenderActions-Objekt mit EndNavigation auf CLOSE_DIALOG zurückgeben.
Optional: Temporäre Benachrichtigung anzeigen
Wenn Sie das Dialogfeld schließen, können Sie dem Nutzer, der mit der App interagiert, auch eine temporäre Textbenachrichtigung anzeigen.
Um eine Benachrichtigung anzuzeigen, geben Sie das Objekt RenderActions mit dem festgelegten Feld notification zurück.
Im folgenden Beispiel wird das Dialogfeld mit einer Textbenachrichtigung geschlossen:
Node.js
Python
Java
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Weitere Informationen zum Übergeben von Parametern zwischen Dialogfeldern finden Sie unter Daten an eine andere Karte übertragen.
Optional: Bestätigungs-Chatnachricht senden
Wenn Sie das Dialogfeld schließen, können Sie auch eine neue Chatnachricht senden oder eine vorhandene Nachricht aktualisieren.
Wenn Sie eine neue Nachricht senden möchten, geben Sie ein DataActions-Objekt mit dem Feld CreateMessageAction zurück, das mit der neuen Nachricht festgelegt ist. Wenn Sie beispielsweise das Dialogfeld schließen und eine SMS senden möchten, geben Sie Folgendes zurück:
Im folgenden Beispiel wird das Dialogfeld geschlossen und eine neue Nachricht gesendet:
Node.js
Python
Java
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Wenn Sie eine Nachricht aktualisieren möchten, nachdem der Nutzer einen Dialog gesendet hat, geben Sie ein DataActions-Objekt zurück, das eine der folgenden Aktionen enthält:
UpdateMessageAction: Aktualisiert eine Nachricht, die von der Chat-App gesendet wurde, z. B. die Nachricht, aus der der Nutzer den Dialog angefordert hat.UpdateInlinePreviewAction: Aktualisiert die Karte aus einer Linkvorschau.
Fehlerbehebung
Wenn eine Google Chat-App oder Karte einen Fehler zurückgibt, wird in der Chat-Benutzeroberfläche die Meldung „Ein Fehler ist aufgetreten“ angezeigt. oder „Ihre Anfrage kann nicht bearbeitet werden.“ Manchmal wird in der Chat-Benutzeroberfläche keine Fehlermeldung angezeigt, aber die Chat-App oder ‑Karte liefert ein unerwartetes Ergebnis, z. B. wird eine Kartennachricht nicht angezeigt.
Auch wenn in der Chat-Benutzeroberfläche keine Fehlermeldung angezeigt wird, sind beschreibende Fehlermeldungen und Protokolldaten verfügbar, die Ihnen helfen, Fehler zu beheben, wenn die Fehlerprotokollierung für Chat-Apps aktiviert ist. Informationen zum Ansehen, Debuggen und Beheben von Fehlern finden Sie unter Google Chat-Fehler beheben.