In diesem Leitfaden wird beschrieben, wie Google Chat-Apps Informationen von Nutzern erfassen und verarbeiten können, indem sie Formulareingaben in kartenbasierten Oberflächen erstellen.


Chat-Apps fordern Informationen von Nutzern an, um Aktionen in oder außerhalb von Google Chat auszuführen. Das kann auf folgende Weise geschehen:
- Konfigurieren Sie die Einstellungen. So können Nutzer beispielsweise Benachrichtigungseinstellungen anpassen oder die Chat-App in einem oder mehreren Bereichen konfigurieren und hinzufügen.
- Informationen in anderen Google Workspace-Anwendungen erstellen oder aktualisieren So können Nutzer beispielsweise einen Google Kalender-Termin erstellen.
- Nutzern erlauben, auf Ressourcen in anderen Apps oder Webdiensten zuzugreifen und diese zu aktualisieren. Mit einer Chat-App können Nutzer beispielsweise den Status eines Supporttickets direkt über einen Chat-Gruppenbereich aktualisieren.
Vorbereitung
HTTP
Ein Google Workspace-Add‑on, das Google Chat erweitert. HTTP-Schnellstart
Apps Script
Ein Google Workspace-Add‑on, das Google Chat erweitert. Wenn Sie eine erstellen möchten, folgen Sie der Apps Script-Kurzanleitung.
Formulare mit Karten erstellen
Zum Erfassen von Informationen werden in Chat-Apps Formulare und deren Eingaben entworfen und in Karten eingebunden. Um Nutzern Karten zu präsentieren, können Chat-Apps die folgenden Chat-Schnittstellen verwenden:
- Chatnachrichten, die eine oder mehrere Karten enthalten.
- Dialoge sind Karten, die in einem neuen Fenster über Nachrichten und Startseiten geöffnet werden.
Chat-Apps können die Karten mit den folgenden Widgets erstellen:
Formulareingabe-Widgets, in denen Nutzer um Informationen gebeten werden. Optional können Sie Validierung für Formulareingabe-Widgets hinzufügen, um sicherzustellen, dass Nutzer Informationen korrekt eingeben und formatieren. Chat-Apps können die folgenden Formulareingabe-Widgets verwenden:
- Texteingaben (
textInput) für Freitext oder vorgeschlagenen Text. Auswahleingaben (
selectionInput) sind auswählbare UI-Elemente wie Kästchen, Optionsfelder und Drop-down-Menüs. Auswahl-Widgets können auch Elemente aus Google Workspace-Daten (z. B. einen Chatbereich) oder einer dynamischen Datenquelle einfügen und vorschlagen. Weitere Informationen finden Sie im folgenden Abschnitt Multiselect-Menü hinzufügen.Datums- und Uhrzeitauswahl (
dateTimePicker) für Datums- und Zeiteingaben.
- Texteingaben (
Ein Schaltflächen-Widget, damit Nutzer die in der Karte eingegebenen Werte senden können. Nachdem ein Nutzer auf die Schaltfläche geklickt hat, kann die Chat-App die empfangenen Informationen verarbeiten.
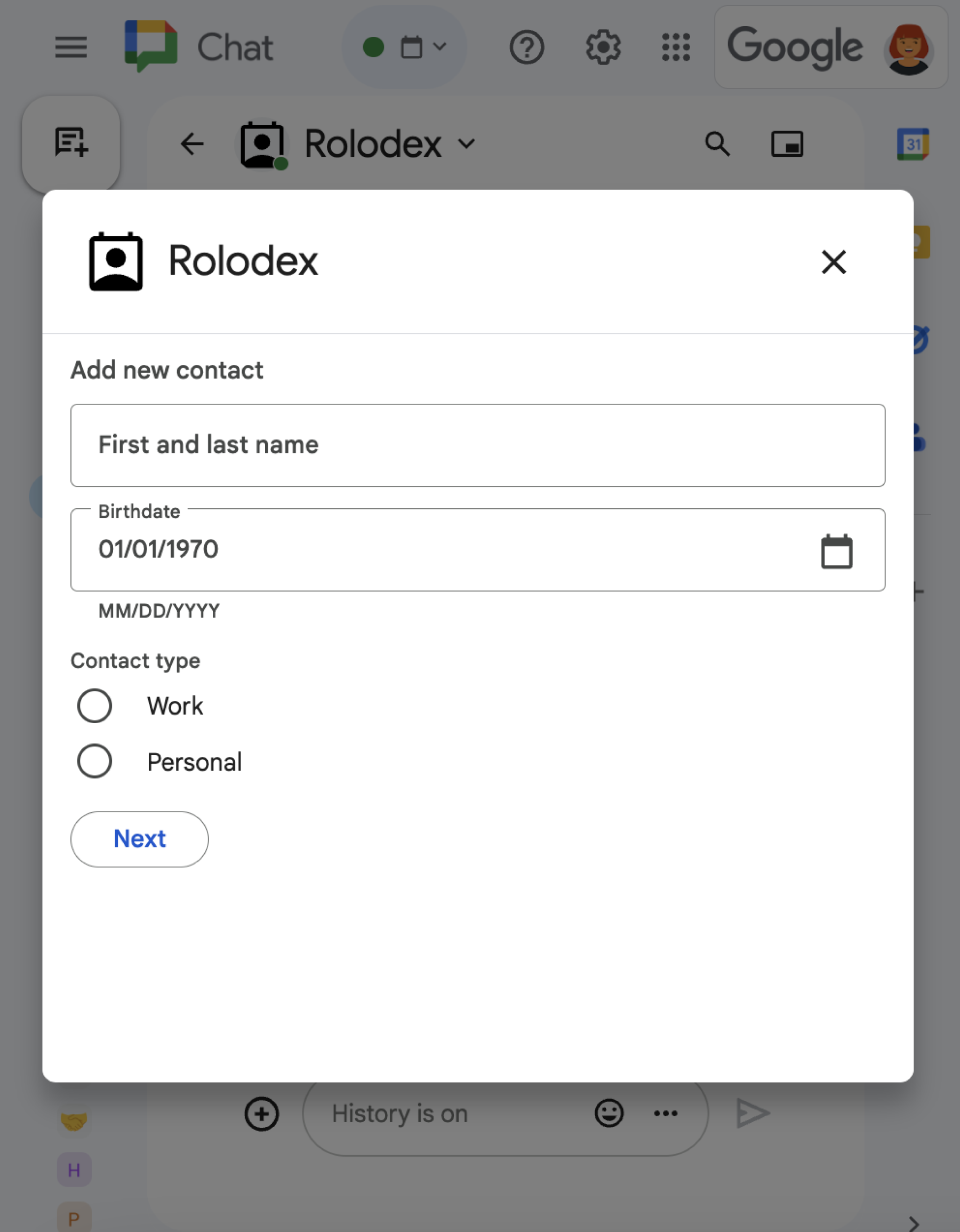
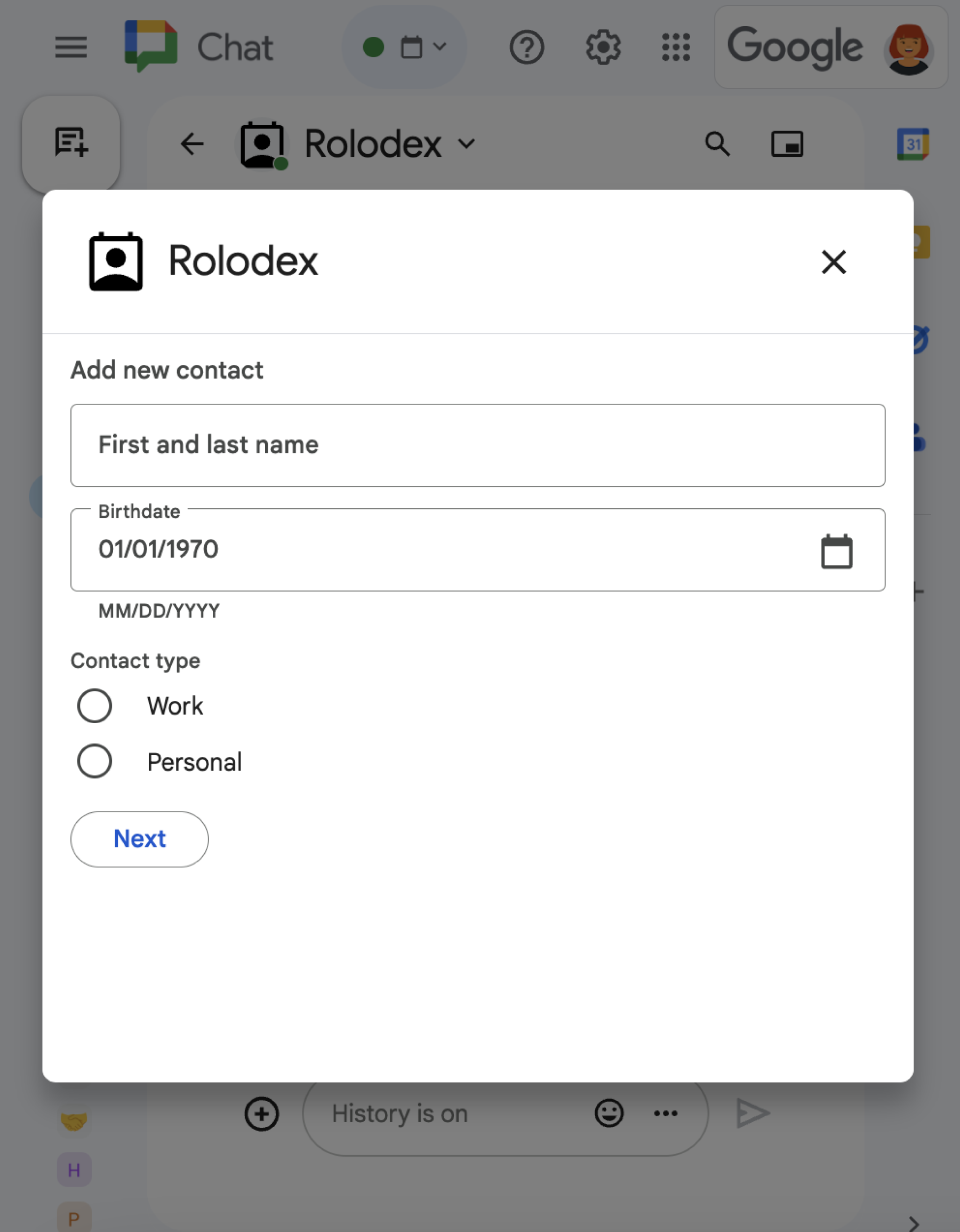
Im folgenden Beispiel werden auf einer Karte Kontaktdaten mithilfe einer Texteingabe, einer Auswahl für Datum und Uhrzeit und einer Auswahlmöglichkeit erfasst:
Weitere Beispiele für interaktive Widgets, mit denen Sie Informationen erfassen können, finden Sie in der Google Chat API-Dokumentation unter Interaktive Karte oder interaktiven Dialog gestalten.
Mehrfachauswahl-Menü hinzufügen
Wenn Sie Auswahlmöglichkeiten anpassen oder Nutzern erlauben möchten, Elemente aus einer dynamischen Datenquelle auszuwählen, können Chat-Apps Mehrfachauswahlmenüs verwenden. Diese sind eine Art von SelectionInput-Widget. Die folgende Karte enthält beispielsweise ein Menü mit Mehrfachauswahl, in dem Nutzer dynamisch aus einer Liste von Kontakten auswählen können:
Sie können Elemente für ein Mehrfachauswahlmenü aus den folgenden Datenquellen abrufen:
- Google Workspace-Daten, einschließlich Nutzer oder Chatbereiche, in denen der Nutzer Mitglied ist. Im Menü werden nur Elemente aus derselben Google Workspace-Organisation angezeigt.
- Externe Datenquellen, z. B. eine relationale Datenbank. Sie können beispielsweise Mehrfachauswahlmenüs verwenden, damit ein Nutzer aus einer Liste von Vertriebs-Leads aus einem CRM-System (Customer Relationship Management) auswählen kann.
Elemente aus einer Google Workspace-Datenquelle einfügen
Wenn Sie Google Workspace-Datenquellen verwenden möchten, geben Sie das Feld platformDataSource im Widget SelectionInput an. Im Gegensatz zu anderen Auswahl-Eingabetypen lassen Sie SelectionItem-Objekte weg, da diese Auswahl-Elemente dynamisch aus Google Workspace stammen.
Der folgende Code zeigt ein Menü mit Mehrfachauswahl für Google Workspace-Nutzer.
Um Nutzer zu generieren, wird durch die Auswahl der Eingabe commonDataSource auf USER festgelegt:
JSON
{
"selectionInput": {
"name": "contacts",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 5,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"commonDataSource": "USER"
}
}
}
Der folgende Code zeigt ein Mehrfachauswahlmenü mit Chatbereichen. Zum Einfügen von Leerzeichen wird das Feld hostAppDataSource im Auswahl-Input angegeben. Im Menü für die Mehrfachauswahl wird defaultToCurrentSpace auch auf true festgelegt. Dadurch wird der aktuelle Gruppenbereich zur Standardauswahl im Menü:
JSON
{
"selectionInput": {
"name": "spaces",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 3,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"hostAppDataSource": {
"chatDataSource": {
"spaceDataSource": {
"defaultToCurrentSpace": true
}
}
}
}
}
}
Elemente aus einer externen Datenquelle einfügen
In Menüs mit Mehrfachauswahl können auch Elemente aus einer Drittanbieter- oder externen Datenquelle eingefügt werden. Wenn Sie eine externe Datenquelle verwenden möchten, geben Sie das Feld externalDataSource im Widget SelectionInput an, das die Funktion enthält, mit der Elemente aus der Datenquelle abgefragt und zurückgegeben werden.
Um die Anzahl der Anfragen an eine externe Datenquelle zu reduzieren, können Sie vorgeschlagene Elemente einfügen, die im Mehrfachauswahlmenü angezeigt werden, bevor Nutzer etwas eingeben. Sie können beispielsweise Kontakte, nach denen der Nutzer vor Kurzem gesucht hat, automatisch ausfüllen. Wenn Sie vorgeschlagene Artikel aus einer externen Datenquelle einfügen möchten, geben Sie statische SelectionItem-Objekte an.
Das folgende Codebeispiel zeigt ein Menü mit Mehrfachauswahl, in dem Elemente aus einer externen Datenquelle abgefragt und eingefügt werden:
Node.js
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, mit dem die externe Datenquelle abgefragt wird.
Python
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, mit dem die externe Datenquelle abgefragt wird.
Java
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, mit dem die externe Datenquelle abgefragt wird.
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Ein vollständiges Beispiel für das Zurückgeben vorgeschlagener Elemente finden Sie im Abschnitt Multiselect-Elemente vorschlagen.
Daten von interaktiven Widgets empfangen
Wenn Nutzer auf eine Schaltfläche klicken, wird die Aktion der Chat-App mit Informationen zur Interaktion ausgelöst. Im commonEventObject der Ereignisnutzlast enthält das formInputs-Objekt alle Werte, die der Nutzer eingibt.
Sie können die Werte aus dem Objekt commonEventObject.formInputs.WIDGET_NAME abrufen, wobei WIDGET_NAME das Feld name ist, das Sie für das Widget angegeben haben.
Die Werte werden als bestimmter Datentyp für das Widget zurückgegeben.
Das Folgende zeigt einen Teil eines Ereignisobjekts, in dem ein Nutzer Werte für jedes Widget eingegeben hat:
{
"commonEventObject": { "formInputs": {
"contactName": { "stringInputs": {
"value": ["Kai 0"]
}},
"contactBirthdate": { "dateInput": {
"msSinceEpoch": 1000425600000
}},
"contactType": { "stringInputs": {
"value": ["Personal"]
}}
}}
}
Damit Ihre Chat-App die Daten empfangen kann, verarbeitet sie das Ereignisobjekt, um die Werte abzurufen, die Nutzer in Widgets eingeben. In der folgenden Tabelle sehen Sie, wie Sie den Wert für ein bestimmtes Formulareingabe-Widget abrufen. Für jedes Widget enthält die Tabelle den Datentyp, den das Widget akzeptiert, wo der Wert im Ereignisobjekt gespeichert ist, und einen Beispielwert.
| Formulareingabe-Widget | Art der Eingabedaten | Eingabewert aus dem Ereignisobjekt | Beispielwert |
|---|---|---|---|
textInput |
stringInputs |
event.commonEventObject.formInputs.contactName.stringInputs.value[0] |
Kai O |
selectionInput |
stringInputs |
So rufen Sie den ersten oder einzigen Wert ab: event.commonEventObject.formInputs.contactType.stringInputs.value[0] |
Personal |
dateTimePicker, in dem nur Datumsangaben akzeptiert werden. |
dateInput |
event.commonEventObject.formInputs.contactBirthdate.dateInput.msSinceEpoch. |
1000425600000 |
Nachdem die Chat-App Daten erhalten hat, kann sie Folgendes tun:
- Bei Karten mit einem Menü für die Mehrfachauswahl sollten Sie Elemente basierend auf der Eingabe des Nutzers im Menü einfügen oder vorschlagen.
- Übertragen Sie die Daten auf eine andere Karte, damit der Nutzer seine Informationen überprüfen oder mit dem nächsten Abschnitt des Formulars fortfahren kann.
- Antworten Sie dem Nutzer, um zu bestätigen, dass er das Formular ausgefüllt hat.
Mehrfachauswahl-Elemente vorschlagen
Wenn eine Karte ein Menü mit Mehrfachauswahl enthält, in dem Elemente aus einer externen Datenquelle eingefügt werden, kann die Chat-App Vorschläge für Elemente zurückgeben, die auf den Eingaben der Nutzer im Menü basieren. Wenn ein Nutzer beispielsweise Atl für ein Menü eingibt, in dem Städte in den USA angezeigt werden, kann Ihre Chat-App Atlanta automatisch vorschlagen, bevor der Nutzer die Eingabe abgeschlossen hat. Die Chat-App kann bis zu 100 Artikel vorschlagen.
Damit Elemente in einem Mehrfachauswahlmenü vorgeschlagen und dynamisch eingefügt werden können, muss im SelectionInput-Widget auf der Karte eine Funktion zum Abfragen der externen Datenquelle angegeben werden. Damit vorgeschlagene Elemente zurückgegeben werden, muss die Funktion Folgendes ausführen:
- Verarbeiten Sie ein Ereignisobjekt, das die Chat-App empfängt, wenn Nutzer in das Menü eingeben.
- Rufen Sie aus dem Ereignisobjekt den Wert ab, den der Nutzer eingibt. Er wird im Feld
event.commonEventObject.parameters["autocomplete_widget_query"]dargestellt. - Fragen Sie die Datenquelle mit dem Nutzereingabewert ab, um einen oder mehrere
SelectionItemsabzurufen, die dem Nutzer vorgeschlagen werden sollen. - Geben Sie vorgeschlagene Elemente zurück, indem Sie die Aktion
RenderActionsmit einemmodifyCard-Objekt zurückgeben.
Das folgende Codebeispiel zeigt, wie eine Chat-App Elemente im Mehrfachauswahlmenü auf einer Karte dynamisch vorschlägt. Wenn ein Nutzer in das Menü eingibt, wird mit der Funktion oder dem Endpunkt, die im Feld externalDataSource des Widgets angegeben sind, eine externe Datenquelle abgefragt und es werden Elemente vorgeschlagen, die der Nutzer auswählen kann.
Node.js
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, mit dem die externe Datenquelle abgefragt wird.
Python
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, mit dem die externe Datenquelle abgefragt wird.
Java
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, mit dem die externe Datenquelle abgefragt wird.
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Daten auf eine andere Karte übertragen
Nachdem ein Nutzer Informationen von einer Karte gesendet hat, müssen Sie möglicherweise zusätzliche Karten zurückgeben, um Folgendes zu tun:
- Helfen Sie Nutzern, längere Formulare auszufüllen, indem Sie sie in verschiedene Abschnitte unterteilen.
- Lassen Sie Nutzer Informationen aus der ersten Karte in der Vorschau ansehen und bestätigen, damit sie ihre Antworten vor dem Senden überprüfen können.
- Füllen Sie die restlichen Teile des Formulars dynamisch aus. Wenn Nutzer beispielsweise aufgefordert werden sollen, einen Termin zu erstellen, kann eine Chat-App eine erste Karte anzeigen, in der der Grund für den Termin angegeben werden muss. Anschließend wird eine weitere Karte mit verfügbaren Zeiten basierend auf dem Termin typ angezeigt.
Um die Dateneingabe von der ursprünglichen Karte zu übertragen, können Sie das button-Widget mit actionParameters erstellen, das die name des Widgets und den vom Nutzer eingegebenen Wert enthält, wie im folgenden Beispiel gezeigt:
Node.js
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der die Schaltflächenklicks verarbeitet.
Python
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der die Schaltflächenklicks verarbeitet.
Java
Ersetzen Sie FUNCTION_URL durch den HTTP-Endpunkt, der die Schaltflächenklicks verarbeitet.
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Wenn ein Nutzer auf die Schaltfläche klickt, empfängt Ihre Chat-App ein Ereignisobjekt, aus dem Sie Daten abrufen können.
Auf eine Formulareinsendung reagieren
Nachdem die Chat-App die Daten aus einer Kartenmitteilung oder einem Dialogfeld erhalten hat, antwortet sie entweder mit einer Empfangsbestätigung oder gibt einen Fehler zurück.
Im folgenden Beispiel sendet eine Chat-App eine SMS, um zu bestätigen, dass sie ein über eine Kartenmitteilung gesendetes Formular erfolgreich empfangen hat.
Node.js
Python
Java
Apps Script
In diesem Beispiel wird eine Kartenmitteilung gesendet, indem Karten-JSON zurückgegeben wird. Sie können auch den Apps Script-Kartendienst verwenden.
Um ein Dialogfeld zu verarbeiten und zu schließen, geben Sie ein RenderActions-Objekt zurück, in dem angegeben wird, ob Sie eine Bestätigungsnachricht senden, die ursprüngliche Nachricht oder Karte aktualisieren oder das Dialogfeld einfach schließen möchten. Eine Anleitung finden Sie unter Dialogfeld schließen.
Fehlerbehebung
Wenn eine Google Chat-App oder Karte einen Fehler zurückgibt, wird in der Chat-Benutzeroberfläche die Meldung „Ein Fehler ist aufgetreten“ angezeigt. oder „Ihre Anfrage kann nicht bearbeitet werden.“ Manchmal wird in der Chat-Benutzeroberfläche keine Fehlermeldung angezeigt, aber die Chat-App oder ‑Karte liefert ein unerwartetes Ergebnis, z. B. wird eine Kartennachricht nicht angezeigt.
Auch wenn in der Chat-Benutzeroberfläche keine Fehlermeldung angezeigt wird, sind beschreibende Fehlermeldungen und Protokolldaten verfügbar, die Ihnen helfen, Fehler zu beheben, wenn die Fehlerprotokollierung für Chat-Apps aktiviert ist. Informationen zum Ansehen, Debuggen und Beheben von Fehlern finden Sie unter Google Chat-Fehler beheben.