Auf dieser Seite wird beschrieben, wie Sie ein Google Workspace-Add‑on erstellen, das in Google Chat mit einem HTTP-Dienst funktioniert.
In dieser Kurzanleitung erfahren Sie, wie Sie einen HTTP-Dienst mit Google Cloud-Diensten erstellen. Um die Chat-App zu erstellen, schreiben und stellen Sie eine Cloud Run-Funktion bereit, die die Chat-App verwendet, um auf die Nachricht eines Nutzers zu antworten.
Bei einer HTTP-Architektur konfigurieren Sie Chat so, dass es über HTTP in Google Cloud oder auf einem lokalen Server integriert wird, wie im folgenden Diagramm dargestellt:
Im vorherigen Diagramm sieht der Informationsfluss bei der Interaktion eines Nutzers mit einer HTTP-Chat-App so aus:
- Ein Nutzer sendet eine Nachricht in Google Chat an eine Chat-App, entweder in einer Direktnachricht oder in einem Chatbereich.
- Eine HTTP-Anfrage wird an einen Webserver gesendet, der entweder ein Cloud- oder ein lokales System ist, das die Chat-App-Logik enthält.
- Optional kann die Chat-App-Logik in Google Workspace-Dienste (z. B. Google Kalender und Google Tabellen), andere Google-Dienste (z. B. Google Maps, YouTube und Vertex AI) oder andere Webdienste (z. B. ein Projektmanagementsystem oder ein Ticketing-Tool) eingebunden werden.
- Der Webserver sendet eine HTTP-Antwort zurück an den Chat App-Dienst in Chat.
- Die Antwort wird an den Nutzer gesendet.
- Optional kann die Chat-App die Chat API aufrufen, um Nachrichten asynchron zu posten oder andere Vorgänge auszuführen.
Diese Architektur bietet Ihnen die Flexibilität, vorhandene Bibliotheken und Komponenten zu verwenden, die bereits in Ihrem System vorhanden sind, da diese Chat-Apps in verschiedenen Programmiersprachen entwickelt werden können.
Ziele
- die Umgebung einrichten
- Cloud Run-Funktion erstellen und bereitstellen
- Konfigurieren Sie ein Google Workspace-Add‑on für die Chat-App.
- App testen
Vorbereitung
- Ein Google Workspace-Konto für Unternehmen mit Zugriff auf Google Chat.
- Google Cloud-Projekt mit aktivierter Abrechnungsfunktion. Informationen dazu, wie Sie prüfen können, ob die Abrechnung für ein bestehendes Projekt aktiviert ist, finden Sie unter Abrechnungsstatus Ihrer Projekte prüfen. Informationen zum Erstellen eines Projekts und Einrichten der Abrechnung finden Sie unter Google Cloud-Projekt erstellen.
Umgebung einrichten
Bevor Sie Google APIs verwenden können, müssen Sie sie in einem Google Cloud-Projekt aktivieren. Sie können eine oder mehrere APIs in einem einzelnen Google Cloud-Projekt aktivieren.Aktivieren Sie in der Google Cloud Console die Cloud Build API, die Cloud Functions API, die Cloud Pub/Sub API, die Cloud Logging API, die Artifact Registry API und die Cloud Run API.
Cloud Run-Funktion erstellen und bereitstellen
Erstellen und stellen Sie eine Cloud Run-Funktion bereit, die eine Chatkarte mit dem Anzeigenamen und dem Avaturbild des Absenders generiert. Wenn die Chat-App eine Nachricht empfängt, wird die Funktion ausgeführt und mit der Karte geantwortet.
So erstellen und stellen Sie die Funktion für Ihre Chat-App bereit:
Node.js
Wechseln Sie in der Google Cloud Console zur Seite Cloud Run.
Achten Sie darauf, dass das Projekt für Ihre Chat-App ausgewählt ist.
Klicken Sie auf Funktion schreiben.
Richten Sie auf der Seite Dienst erstellen Ihre Funktion ein:
- Geben Sie im Feld Name des Dienstkontos
addonchatappein. - Wählen Sie in der Liste Region eine Region aus.
- Wählen Sie in der Liste Laufzeit die aktuelle Version von Node.js aus.
- Wählen Sie im Bereich Authentifizierung die Option Authentifizierung erforderlich aus.
- Klicken Sie auf Erstellen und warten Sie, bis der Dienst in Cloud Run erstellt wurde. Sie werden in der Console zum Tab Quelle weitergeleitet.
- Geben Sie im Feld Name des Dienstkontos
Auf dem Tab Quelle:
- Löschen Sie unter Einstiegspunkt den Standardtext und geben Sie
avatarAppein. - Ersetzen Sie den Inhalt von
index.jsdurch den folgenden Code:
- Klicken Sie auf Speichern und wieder bereitstellen.
- Löschen Sie unter Einstiegspunkt den Standardtext und geben Sie
Python
Wechseln Sie in der Google Cloud Console zur Seite Cloud Run.
Achten Sie darauf, dass das Projekt für Ihre Chat-App ausgewählt ist.
Klicken Sie auf Funktion schreiben.
Richten Sie auf der Seite Dienst erstellen Ihre Funktion ein:
- Geben Sie im Feld Name des Dienstkontos
addonchatappein. - Wählen Sie in der Liste Region eine Region aus.
- Wählen Sie in der Liste Laufzeit die neueste Version von Python aus.
- Wählen Sie im Bereich Authentifizierung die Option Authentifizierung erforderlich aus.
- Klicken Sie auf Erstellen und warten Sie, bis der Dienst in Cloud Run erstellt wurde. Sie werden in der Console zum Tab Quelle weitergeleitet.
- Geben Sie im Feld Name des Dienstkontos
Auf dem Tab Quelle:
- Löschen Sie unter Einstiegspunkt den Standardtext und geben Sie
avatar_appein. - Ersetzen Sie den Inhalt von
main.pydurch den folgenden Code:
- Klicken Sie auf Speichern und wieder bereitstellen.
- Löschen Sie unter Einstiegspunkt den Standardtext und geben Sie
Java
Wechseln Sie in der Google Cloud Console zur Seite Cloud Run.
Achten Sie darauf, dass das Projekt für Ihre Chat-App ausgewählt ist.
Klicken Sie auf Funktion schreiben.
Richten Sie auf der Seite Dienst erstellen Ihre Funktion ein:
- Geben Sie im Feld Name des Dienstkontos
addonchatappein. - Wählen Sie in der Liste Region eine Region aus.
- Wählen Sie in der Liste Laufzeit die aktuelle Version von Java aus.
- Wählen Sie im Bereich Authentifizierung die Option Authentifizierung erforderlich aus.
- Klicken Sie auf Erstellen und warten Sie, bis der Dienst in Cloud Run erstellt wurde. Sie werden in der Console zum Tab Quelle weitergeleitet.
- Geben Sie im Feld Name des Dienstkontos
Auf dem Tab Quelle:
- Löschen Sie unter Einstiegspunkt den Standardtext und geben Sie
Appein. - Benennen Sie die Standard-Java-Datei in
src/main/java/com/google/chat/avatar/App.javaum. - Ersetzen Sie den Inhalt von
App.javadurch den folgenden Code:
- Löschen Sie unter Einstiegspunkt den Standardtext und geben Sie
Ersetzen Sie den Inhalt von
pom.xmldurch den folgenden Code:- Klicken Sie auf Speichern und wieder bereitstellen.
Die Detailseite des Cloud Run-Dienstes wird geöffnet. Warten Sie, bis die Funktion bereitgestellt wurde.
Add‑on konfigurieren
Nachdem die Cloud Run-Funktion bereitgestellt wurde, gehen Sie so vor, um ein Add-on zu erstellen und die Google Chat-App bereitzustellen:
Wechseln Sie in der Google Cloud Console zur Seite Cloud Run.
Achten Sie darauf, dass das Projekt ausgewählt ist, für das Sie Cloud Run aktiviert haben.
Klicken Sie in der Liste der Funktionen auf addonchatapp.
Kopieren Sie auf der Seite Dienstdetails die URL für die Funktion. Die URL endet mit
run.app.Suchen Sie im Google Cloud-Suchfeld nach „Google Chat API“, klicken Sie dann auf Google Chat API und auf Verwalten.
Klicken Sie auf Konfiguration und richten Sie die Google Chat App ein:
- Geben Sie unter App-Name
Add-on Chat appein. - Geben Sie unter Avatar URL (Avatar-URL)
https://developers.google.com/workspace/add-ons/images/quickstart-app-avatar.pngein. - Geben Sie unter Beschreibung
Add-on Chat appein. - Wählen Sie unter Funktionsweise die Option Gruppenbereichen und Gruppenunterhaltungen beitreten aus.
- Wählen Sie unter Verbindungseinstellungen die Option HTTP-Endpunkt-URL aus.
- Kopieren Sie die E-Mail-Adresse des Dienstkontos. Sie benötigen diese E-Mail-Adresse, wenn Sie Ihr Add‑on autorisieren, Ihre Funktion aufzurufen.
- Wählen Sie unter Trigger die Option Gemeinsame HTTP-Endpunkt-URL für alle Trigger verwenden aus und fügen Sie die URL für den Cloud Run-Funktionstrigger in das Feld ein.
- Wählen Sie unter Sichtbarkeit die Option Diese Google Chat-App bestimmten Personen und Gruppen in Ihrer Domain zur Verfügung stellen aus und geben Sie Ihre E-Mail-Adresse ein.
- Wählen Sie unter Logs die Option Fehler in Logging protokollieren aus.
- Geben Sie unter App-Name
Klicken Sie auf Speichern.
Als Nächstes autorisieren Sie die Chat-App, die Cloud Run-Funktion aufzurufen.
Google Chat zum Aufrufen Ihrer Funktion autorisieren
Damit das Google Workspace-Add-on Ihre Funktion aufrufen kann, fügen Sie das Dienstkonto des Google Workspace-Add-ons mit der Rolle Cloud Run Service Invoker (Cloud Run-Dienstaufrufer) hinzu.
Wechseln Sie in der Google Cloud Console zur Seite Cloud Run.
Wählen Sie in der Liste der Cloud Run-Dienste das Kästchen neben der empfangenden Funktion aus. (Klicken Sie nicht auf die Funktion selbst.)
Klicke auf Berechtigungen. Der Bereich Berechtigungen wird geöffnet.
Klicken Sie auf Hauptkonto hinzufügen.
Geben Sie unter Neue Hauptkonten die E-Mail-Adresse des Google Workspace-Add-on-Dienstkontos ein, das Ihrer Chat-App zugeordnet ist.
Die E‑Mail-Adresse des Dienstkontos finden Sie auf der Seite „Chat API-Konfiguration“ unter Verbindungseinstellungen > HTTP-Endpunkt-URL > E‑Mail-Adresse des Dienstkontos:
Wählen Sie unter Rolle auswählen die Option Cloud Run > Cloud Run Service Invoker aus.
Klicken Sie auf Speichern.
Die Chat-App ist bereit, Nachrichten in Google Chat zu empfangen und darauf zu antworten.
Chat-App testen
So testen Sie Ihre Chat-App: Öffnen Sie einen Direktnachrichtenbereich mit der Chat-App und senden Sie eine Nachricht:
Öffnen Sie Google Chat mit dem Google Workspace-Konto, das Sie angegeben haben, als Sie sich als vertrauenswürdiger Tester hinzugefügt haben.
- Klicken Sie auf Neuer Chat.
- Geben Sie im Feld Eine oder mehrere Personen hinzufügen den Namen Ihrer Chat-App ein.
Wählen Sie Ihre Chat-App aus den Ergebnissen aus. Eine Direktnachricht wird geöffnet.
- Geben Sie in der neuen Direktnachricht mit der App
Helloein und drücken Sie dieenter-Taste.
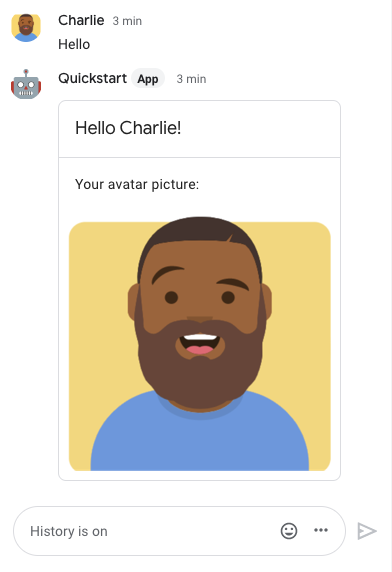
Die Nachricht der Chat-App enthält eine Karte mit dem Namen und dem Avaturbild des Absenders, wie im folgenden Bild zu sehen ist:

Weitere Informationen zum Hinzufügen von vertrauenswürdigen Testern und zum Testen interaktiver Funktionen finden Sie unter Interaktive Funktionen für Google Chat-Apps testen.
Fehlerbehebung
Wenn eine Google Chat-App oder Karte einen Fehler zurückgibt, wird in der Chat-Benutzeroberfläche die Meldung „Ein Fehler ist aufgetreten“ angezeigt. oder „Ihre Anfrage kann nicht bearbeitet werden.“ Manchmal wird in der Chat-Benutzeroberfläche keine Fehlermeldung angezeigt, aber die Chat-App oder ‑Karte liefert ein unerwartetes Ergebnis, z. B. wird eine Kartennachricht nicht angezeigt.
Auch wenn in der Chat-Benutzeroberfläche keine Fehlermeldung angezeigt wird, sind beschreibende Fehlermeldungen und Protokolldaten verfügbar, die Ihnen helfen, Fehler zu beheben, wenn die Fehlerprotokollierung für Chat-Apps aktiviert ist. Informationen zum Ansehen, Debuggen und Beheben von Fehlern finden Sie unter Google Chat-Fehler beheben.
Bereinigen
Damit Ihrem Google Cloud-Konto die in dieser Anleitung verwendeten Ressourcen nicht in Rechnung gestellt werden, empfehlen wir, das Cloud-Projekt zu löschen.
- Wechseln Sie in der Google Cloud Console zur Seite Ressourcen verwalten. Klicken Sie auf das Menü > IAM & Verwaltung > Ressourcen verwalten.
- Wählen Sie in der Projektliste das Projekt aus, das Sie löschen möchten, und klicken Sie dann auf Löschen .
- Geben Sie im Dialogfeld die Projekt-ID ein und klicken Sie auf Beenden, um das Projekt zu löschen.
