این راهنما توضیح میدهد که چگونه برنامههای چت گوگل میتوانند با ایجاد ورودیهای فرم در رابطهای مبتنی بر کارت، اطلاعات را از کاربران جمعآوری و پردازش کنند.


برنامههای چت برای انجام اقدامات در داخل یا خارج از چت، از کاربران اطلاعات درخواست میکنند، از جمله به روشهای زیر:
- پیکربندی تنظیمات. به عنوان مثال، برای اینکه کاربران بتوانند تنظیمات اعلانها را سفارشی کنند یا برنامه چت را به یک یا چند فضا پیکربندی و اضافه کنند.
- ایجاد یا بهروزرسانی اطلاعات در سایر برنامههای Google Workspace. برای مثال، به کاربران اجازه دهید یک رویداد Google Calendar ایجاد کنند.
- به کاربران اجازه دهید به منابع موجود در سایر برنامهها یا سرویسهای وب دسترسی داشته باشند و آنها را بهروزرسانی کنند. به عنوان مثال، یک برنامه چت میتواند به کاربران کمک کند تا وضعیت یک تیکت پشتیبانی را مستقیماً از یک فضای چت بهروزرسانی کنند.
پیشنیازها
اچتیپی
یک افزونهی Google Workspace که Google Chat را توسعه میدهد. برای ساخت آن، راهنمای سریع HTTP را تکمیل کنید.
اسکریپت برنامهها
یک افزونهی Google Workspace که Google Chat را توسعه میدهد. برای ساخت آن، راهنمای سریع Apps Script را تکمیل کنید.
ساخت فرم با استفاده از کارتها
برای جمعآوری اطلاعات، برنامههای چت فرمها و ورودیهای آنها را طراحی میکنند و آنها را به صورت کارت در میآورند. برای نمایش کارتها به کاربران، برنامههای چت میتوانند از رابطهای چت زیر استفاده کنند:
- پیامهای چتی که حاوی یک یا چند کارت هستند.
- دیالوگها ، که کارتهایی هستند که در یک پنجره جدید از پیامها و صفحات اصلی باز میشوند.
برنامههای چت میتوانند با استفاده از ویجتهای زیر کارتها را بسازند:
ویجتهای ورودی فرم که اطلاعات را از کاربران درخواست میکنند. به صورت اختیاری، میتوانید اعتبارسنجی را به ویجتهای ورودی فرم اضافه کنید تا از ورود و قالببندی صحیح اطلاعات توسط کاربران اطمینان حاصل شود. برنامههای چت میتوانند از ویجتهای ورودی فرم زیر استفاده کنند:
- ورودیهای متنی (
textInput) برای متن آزاد یا متن پیشنهادی. ورودیهای انتخاب (
selectionInput) عناصر رابط کاربری قابل انتخاب مانند کادرهای انتخاب، دکمههای رادیویی و منوهای کشویی هستند. ویجتهای ورودی انتخاب همچنین میتوانند مواردی را از دادههای Google Workspace (مانند یک فضای چت) یا یک منبع داده پویا پر کرده و پیشنهاد دهند. برای جزئیات بیشتر، به بخش زیر با عنوان «افزودن یک منوی چندگزینهای » مراجعه کنید.انتخابگرهای تاریخ و زمان (
dateTimePicker) برای ورودیهای تاریخ و زمان.
- ورودیهای متنی (
یک ویجت دکمه تا کاربران بتوانند مقادیری را که در کارت وارد کردهاند، ارسال کنند. پس از اینکه کاربر روی دکمه کلیک کرد، برنامه چت میتواند اطلاعات دریافتی را پردازش کند .
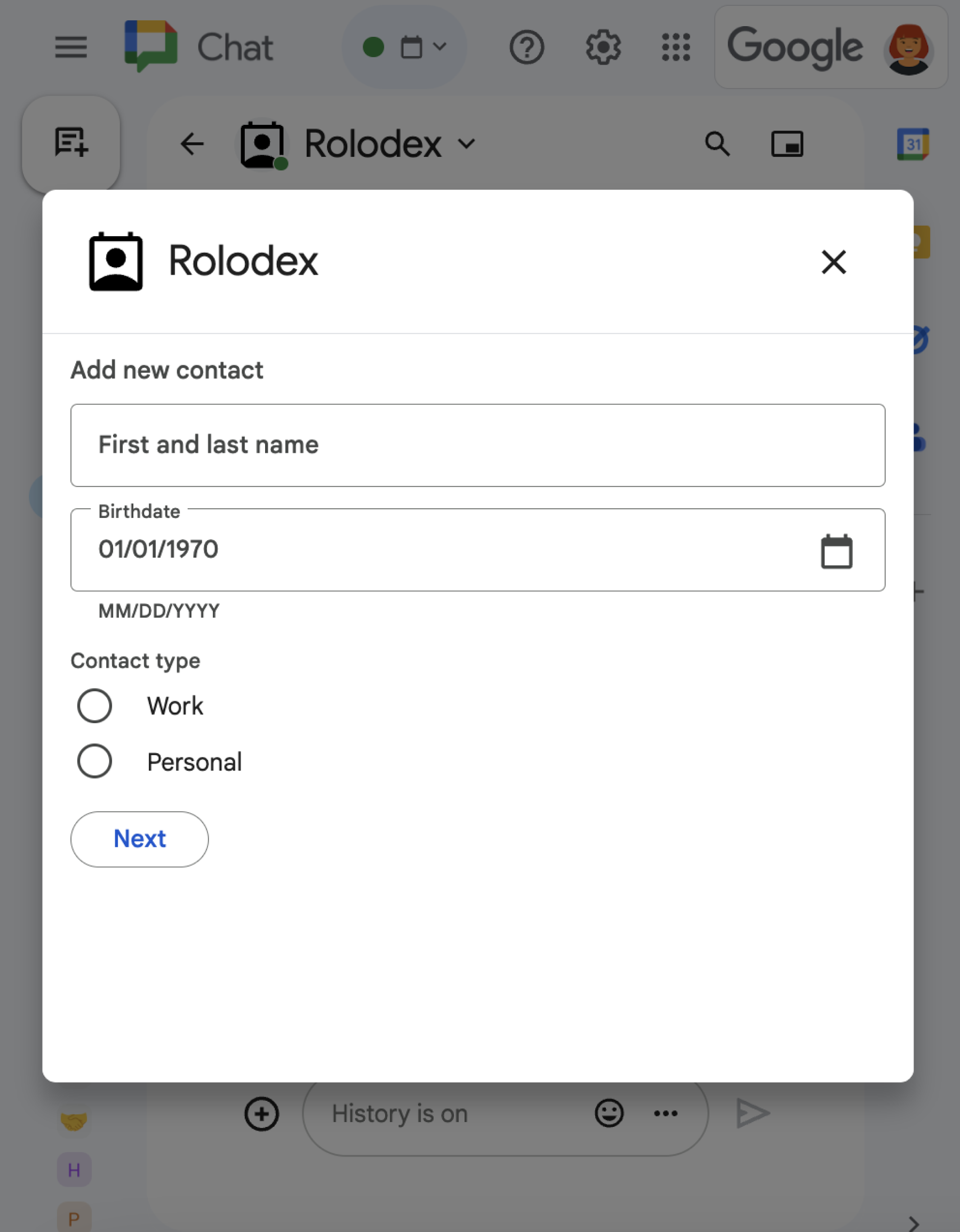
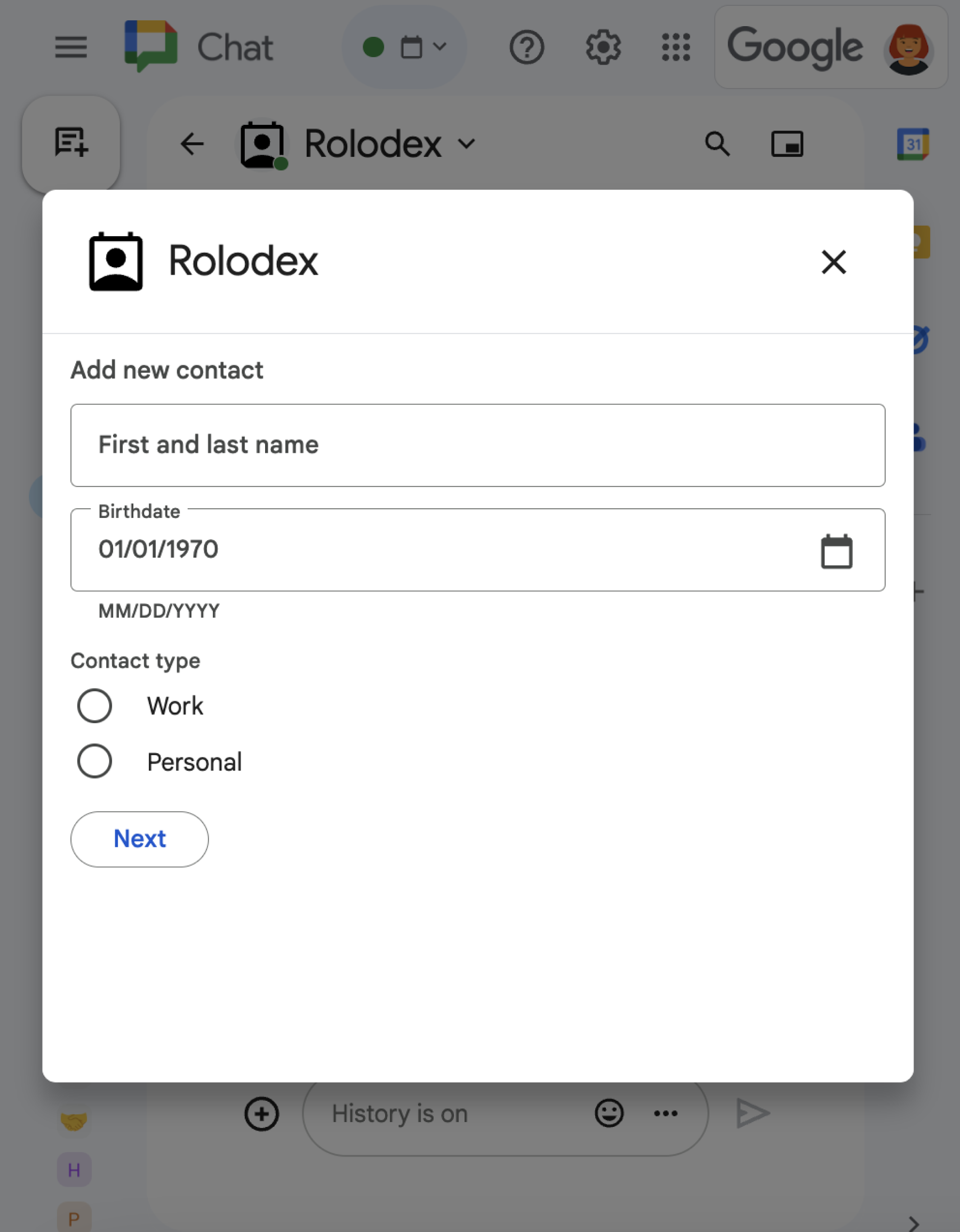
در مثال زیر، یک کارت با استفاده از ورودی متن، انتخابگر تاریخ و زمان و ورودی انتخاب، اطلاعات تماس را جمعآوری میکند:
برای مثالهای بیشتر از ویجتهای تعاملی که میتوانید برای جمعآوری اطلاعات استفاده کنید، به بخش «طراحی کارت یا کادر محاورهای تعاملی» در مستندات Google Chat API مراجعه کنید.
اضافه کردن منوی چندگزینهای
برای سفارشیسازی موارد انتخابی یا اجازه دادن به کاربران برای انتخاب موارد از یک منبع داده پویا، برنامههای چت میتوانند از منوهای چندگزینهای استفاده کنند که نوعی ویجت SelectionInput هستند. به عنوان مثال، کارت زیر یک منوی چندگزینهای را نمایش میدهد که در آن کاربران میتوانند به صورت پویا از لیست مخاطبین انتخاب کنند:
شما میتوانید آیتمهای یک منوی چندگزینهای را از منابع داده زیر پر کنید:
- دادههای Google Workspace ، که شامل کاربران یا فضاهای گفتگویی است که کاربر عضو آنهاست. این منو فقط مواردی را از همان سازمان Google Workspace نمایش میدهد.
- منابع داده خارجی ، مانند پایگاه داده رابطهای. به عنوان مثال، میتوانید از منوهای چندگزینهای برای کمک به کاربر در انتخاب از لیست سرنخهای فروش از یک سیستم مدیریت ارتباط با مشتری (CRM) استفاده کنید.
پر کردن موارد از منبع داده Google Workspace
برای استفاده از منابع داده Google Workspace، فیلد platformDataSource را در ویجت SelectionInput مشخص کنید. برخلاف سایر انواع ورودیهای انتخابی، اشیاء SelectionItem حذف میکنید، زیرا این آیتمهای انتخابی به صورت پویا از Google Workspace منبعیابی میشوند.
کد زیر یک منوی چندگزینهای از کاربران Google Workspace را نشان میدهد. برای پر کردن کاربران، ورودی انتخاب، commonDataSource را روی USER تنظیم میکند:
جیسون
{
"selectionInput": {
"name": "contacts",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 5,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"commonDataSource": "USER"
}
}
}
کد زیر یک منوی چندگزینهای از فضاهای چت را نشان میدهد. برای پر کردن فضاها، ورودی انتخاب، فیلد hostAppDataSource را مشخص میکند. منوی چندگزینهای همچنین defaultToCurrentSpace روی true تنظیم میکند که فضای فعلی را به عنوان انتخاب پیشفرض در منو قرار میدهد:
جیسون
{
"selectionInput": {
"name": "spaces",
"type": "MULTI_SELECT",
"label": "Selected contacts",
"multiSelectMaxSelectedItems": 3,
"multiSelectMinQueryLength": 1,
"platformDataSource": {
"hostAppDataSource": {
"chatDataSource": {
"spaceDataSource": {
"defaultToCurrentSpace": true
}
}
}
}
}
}
پر کردن آیتمها از یک منبع داده خارجی
منوهای چندگزینهای همچنین میتوانند آیتمهایی را از یک منبع داده شخص ثالث یا خارجی پر کنند. برای استفاده از یک منبع داده خارجی، فیلد externalDataSource را در ویجت SelectionInput مشخص میکنید که شامل تابعی است که آیتمها را از منبع داده پرسوجو کرده و برمیگرداند.
برای کاهش درخواستها به یک منبع داده خارجی، میتوانید موارد پیشنهادی را که در منوی چندگزینهای قبل از تایپ کاربر در منو ظاهر میشوند، اضافه کنید. به عنوان مثال، میتوانید مخاطبین اخیراً جستجو شده را برای کاربر پر کنید. برای پر کردن موارد پیشنهادی از یک منبع داده خارجی، اشیاء ثابت SelectionItem را مشخص کنید.
نمونه کد زیر یک منوی چندگزینهای را نشان میدهد که آیتمها را از یک منبع داده خارجی پرسوجو و پر میکند:
نود جی اس
FUNCTION_URL با نقطه پایانی HTTP که منبع داده خارجی را جستجو میکند، جایگزین کنید.
پایتون
FUNCTION_URL با نقطه پایانی HTTP که منبع داده خارجی را جستجو میکند، جایگزین کنید.
جاوا
FUNCTION_URL با نقطه پایانی HTTP که منبع داده خارجی را جستجو میکند، جایگزین کنید.
اسکریپت برنامهها
این مثال با برگرداندن JSON کارت، یک پیام کارت ارسال میکند. همچنین میتوانید از سرویس کارت Apps Script استفاده کنید.
برای مشاهدهی یک مثال کامل که نحوهی برگرداندن آیتمهای پیشنهادی را نشان میدهد، به بخش «پیشنهاد آیتمهای چندگزینهای» مراجعه کنید.
دریافت دادهها از ویجتهای تعاملی
هر زمان که کاربران روی یک دکمه کلیک میکنند، اکشن Chat apps آن با اطلاعاتی در مورد تعامل فعال میشود. در commonEventObject از payload رویداد، شیء formInputs شامل هر مقداری است که کاربر وارد میکند.
میتوانید مقادیر را از شیء commonEventObject.formInputs. WIDGET_NAME ، که در آن WIDGET_NAME فیلد name است که برای ویجت مشخص کردهاید. مقادیر به عنوان یک نوع داده خاص برای ویجت بازگردانده میشوند.
در زیر بخشی از یک شیء رویداد را نشان میدهد که در آن کاربر مقادیری را برای هر ویجت وارد کرده است:
{
"commonEventObject": { "formInputs": {
"contactName": { "stringInputs": {
"value": ["Kai 0"]
}},
"contactBirthdate": { "dateInput": {
"msSinceEpoch": 1000425600000
}},
"contactType": { "stringInputs": {
"value": ["Personal"]
}}
}}
}
برای دریافت دادهها، برنامه چت شما شیء رویداد را مدیریت میکند تا مقادیری را که کاربران در ویجتها وارد میکنند، دریافت کند. جدول زیر نحوه دریافت مقدار برای یک ویجت ورودی فرم مشخص را نشان میدهد. برای هر ویجت، جدول نوع دادهای را که ویجت میپذیرد، محل ذخیره مقدار در شیء رویداد و یک مقدار نمونه را نشان میدهد.
| ابزارک ورودی فرم | نوع داده ورودی | مقدار ورودی از شیء رویداد | مقدار مثال |
|---|---|---|---|
textInput | stringInputs | event.commonEventObject.formInputs.contactName.stringInputs.value[0] | Kai O |
selectionInput | stringInputs | برای دریافت اولین یا تنها مقدار، event.commonEventObject.formInputs.contactType.stringInputs.value[0] | Personal |
dateTimePicker که فقط تاریخ را میپذیرد. | dateInput | event.commonEventObject.formInputs.contactBirthdate.dateInput.msSinceEpoch . | 1000425600000 |
پس از اینکه برنامه چت دادهها را دریافت کرد، میتواند هر یک از موارد زیر را انجام دهد:
- برای کارتهایی که حاوی منوی چندگزینهای هستند، بر اساس آنچه کاربر در منو تایپ میکند، موارد را پر کنید یا پیشنهاد دهید .
- دادهها را به کارت دیگری منتقل کنید تا کاربر بتواند اطلاعات خود را مرور کند یا به بخش بعدی فرم ادامه دهد.
- به کاربر پاسخ دهید تا تأیید کند که فرم با موفقیت تکمیل شده است.
پیشنهاد موارد چندگزینهای
اگر یک کارت حاوی یک منوی چندگزینهای باشد که آیتمها را از یک منبع داده خارجی پر میکند ، برنامه چت میتواند آیتمهای پیشنهادی را بر اساس آنچه کاربران در منو تایپ میکنند، برگرداند. به عنوان مثال، اگر کاربری شروع به تایپ Atl برای منویی کند که شهرهای ایالات متحده را در بر میگیرد، برنامه چت شما میتواند قبل از اینکه کاربر تایپ خود را تمام کند، به طور خودکار Atlanta پیشنهاد دهد. برنامه چت میتواند تا ۱۰۰ آیتم را پیشنهاد دهد.
برای پیشنهاد و پر کردن پویای آیتمها در یک منوی چندگزینهای، ویجت SelectionInput روی کارت باید تابعی را مشخص کند که منبع داده خارجی را جستجو کند . برای بازگرداندن آیتمهای پیشنهادی، تابع باید موارد زیر را انجام دهد:
- یک شیء رویداد را مدیریت میکند، که برنامه چت هنگام تایپ کاربران در منو دریافت میکند.
- از شیء رویداد، مقداری را که کاربر تایپ میکند، دریافت کنید که در فیلد
event.commonEventObject.parameters["autocomplete_widget_query"]نمایش داده میشود. - با استفاده از مقدار ورودی کاربر، منبع داده را جستجو کنید تا یک یا چند مورد
SelectionItemsرا به کاربر پیشنهاد دهید. - با برگرداندن اکشن
RenderActionsبه همراه یک شیءmodifyCardموارد پیشنهادی را برگردانید.
نمونه کد زیر نشان میدهد که چگونه یک برنامه چت به صورت پویا مواردی را در منوی چند انتخابی روی یک کارت پیشنهاد میدهد. وقتی کاربر در منو تایپ میکند، تابع یا نقطه پایانی ارائه شده در فیلد externalDataSource ویجت، یک منبع داده خارجی را جستجو میکند و مواردی را که کاربر میتواند انتخاب کند، پیشنهاد میدهد.
نود جی اس
FUNCTION_URL با نقطه پایانی HTTP که منبع داده خارجی را جستجو میکند، جایگزین کنید.
پایتون
FUNCTION_URL با نقطه پایانی HTTP که منبع داده خارجی را جستجو میکند، جایگزین کنید.
جاوا
FUNCTION_URL با نقطه پایانی HTTP که منبع داده خارجی را جستجو میکند، جایگزین کنید.
اسکریپت برنامهها
این مثال با برگرداندن JSON کارت، یک پیام کارت ارسال میکند. همچنین میتوانید از سرویس کارت Apps Script استفاده کنید.
انتقال اطلاعات به کارت دیگر
بعد از اینکه کاربر اطلاعات را از یک کارت ارسال کرد، ممکن است لازم باشد کارتهای اضافی را برای انجام هر یک از موارد زیر برگردانید:
- با ایجاد بخشهای مجزا، به کاربران کمک کنید تا فرمهای طولانیتر را تکمیل کنند.
- به کاربران اجازه دهید اطلاعات کارت اولیه را پیشنمایش و تأیید کنند تا بتوانند قبل از ارسال، پاسخهای خود را بررسی کنند.
- بخشهای باقیمانده فرم را به صورت پویا پر کنید. برای مثال، برای اینکه کاربران را به ایجاد قرار ملاقات ترغیب کنید، یک برنامه چت میتواند یک کارت اولیه را نمایش دهد که دلیل قرار ملاقات را درخواست میکند و سپس کارت دیگری را پر کند که زمانهای موجود را بر اساس نوع قرار ملاقات ارائه میدهد.
برای انتقال ورودی داده از کارت اولیه، میتوانید ویجت button را با actionParameters که حاوی name ویجت و مقداری است که کاربر وارد میکند، بسازید، همانطور که در مثال زیر نشان داده شده است:
نود جی اس
FUNCTION_URL با نقطه پایانی HTTP که کلیکهای دکمه را مدیریت میکند، جایگزین کنید.
پایتون
FUNCTION_URL با نقطه پایانی HTTP که کلیکهای دکمه را مدیریت میکند، جایگزین کنید.
جاوا
FUNCTION_URL با نقطه پایانی HTTP که کلیکهای دکمه را مدیریت میکند، جایگزین کنید.
اسکریپت برنامهها
این مثال با برگرداندن JSON کارت، یک پیام کارت ارسال میکند. همچنین میتوانید از سرویس کارت Apps Script استفاده کنید.
وقتی کاربر روی دکمه کلیک میکند، برنامه چت شما یک شیء رویداد دریافت میکند که میتوانید از آن دادهها را دریافت کنید .
پاسخ به ارسال فرم
پس از دریافت دادهها از یک پیام کارت یا کادر محاورهای، برنامه چت با تأیید دریافت یا بازگرداندن خطا پاسخ میدهد.
در مثال زیر، یک برنامه چت یک پیام متنی ارسال میکند تا تأیید کند که فرم ارسال شده از یک پیام کارت را با موفقیت دریافت کرده است.
نود جی اس
پایتون
جاوا
اسکریپت برنامهها
این مثال با برگرداندن JSON کارت، یک پیام کارت ارسال میکند. همچنین میتوانید از سرویس کارت Apps Script استفاده کنید.
برای پردازش و بستن یک کادر محاورهای، یک شیء RenderActions برمیگردانید که مشخص میکند آیا میخواهید یک پیام تأیید ارسال کنید، پیام یا کارت اصلی را بهروزرسانی کنید یا فقط کادر محاورهای را ببندید. برای مراحل، به بستن کادر محاورهای مراجعه کنید.
عیبیابی
وقتی یک برنامه یا کارت چت گوگل خطایی را برمیگرداند، رابط چت پیامی با عنوان «مشکلی پیش آمده است» یا «درخواست شما قابل پردازش نیست» نمایش میدهد. گاهی اوقات رابط کاربری چت هیچ پیام خطایی را نمایش نمیدهد، اما برنامه یا کارت چت نتیجه غیرمنتظرهای را ایجاد میکند؛ برای مثال، ممکن است پیام کارت ظاهر نشود.
اگرچه ممکن است پیام خطا در رابط کاربری چت نمایش داده نشود، پیامهای خطای توصیفی و دادههای گزارش برای کمک به شما در رفع خطاها هنگام فعال بودن ثبت خطا برای برنامههای چت در دسترس هستند. برای کمک به مشاهده، اشکالزدایی و رفع خطاها، به عیبیابی و رفع خطاهای گوگل چت مراجعه کنید.
