Paginación, carga incremental de páginas y su impacto en la Búsqueda de Google
Puedes mejorar la experiencia de los usuarios en tu sitio si muestras un subconjunto de resultados para mejorar el rendimiento de la página, pero es posible que debas tomar medidas para asegurarte de que el rastreador de Google pueda encontrar todo el contenido de tu sitio.
Por ejemplo, puedes mostrar un subconjunto de productos disponibles cuando un usuario use el cuadro de búsqueda de tu sitio de comercio electrónico. Es posible que el conjunto completo de coincidencias sea demasiado grande para mostrarlo en una sola página web o que tome demasiado tiempo recuperarlo.
Aparte de los resultados de la búsqueda, puedes cargar resultados parciales en tu sitio de comercio electrónico para los siguientes elementos:
- Páginas de categorías en las que se muestran todos los productos pertenecientes a cada una de estas
- Títulos de boletines informativos o entradas de blog que se publicaron en un sitio a lo largo del tiempo
- Opiniones de usuarios en la página de un producto
- Comentarios en una entrada de blog
Hacer que tu sitio cargue contenido de forma incremental en respuesta a las acciones de los usuarios ofrece los siguientes beneficios:
- Mejora la experiencia del usuario, ya que cargar la página inicial es más rápido que cargar todos los resultados a la vez.
- Reduce el tráfico de red, lo que es muy importante en dispositivos móviles.
- Mejora el rendimiento del backend. Para esto, reduce el volumen del contenido recuperado de bases de datos o ubicaciones similares.
- Evita las listas demasiado largas que pueden alcanzar los límites de los recursos a fin de mejorar la confiabilidad, ya que esto provocaría errores en los navegadores y sistemas de backend.
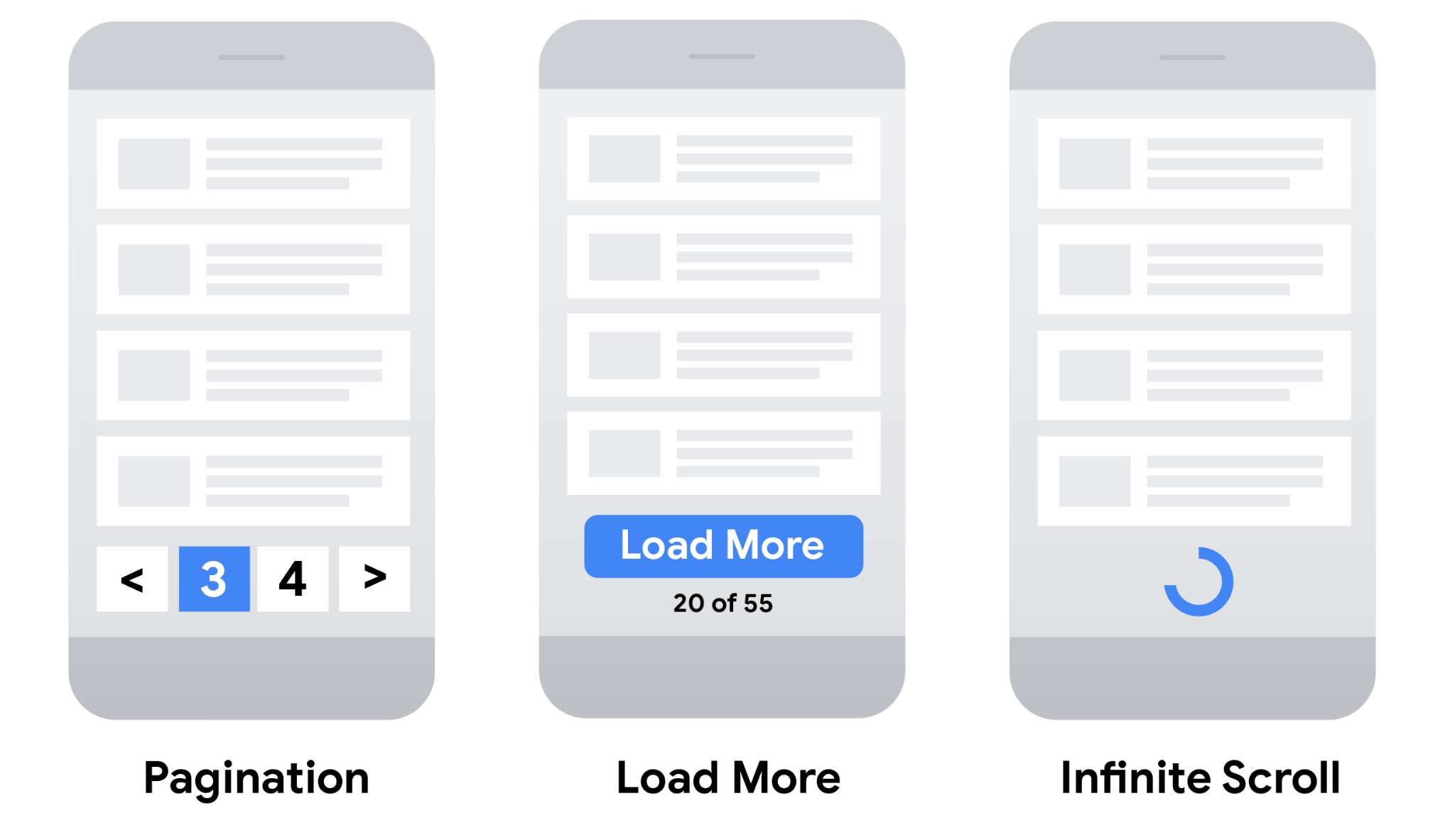
Cómo seleccionar el mejor patrón de UX para tu sitio
Para mostrar un subconjunto de una lista más grande, puedes elegir entre diferentes patrones de UX:
- Paginación: Con este patrón, un usuario puede utilizar vínculos como "siguiente" y "anterior", o bien números de páginas, para navegar entre las páginas que muestran una sola página de resultados a la vez.
- Cargar más: Son botones en los que un usuario puede hacer clic para expandir un conjunto inicial de resultados que se muestran.
- Desplazamiento infinito: Este patrón permite que un usuario pueda desplazarse hasta el final de la página, lo que provoca que se cargue más contenido (obtén más información acerca de las recomendaciones de desplazamiento infinito optimizadas para la búsqueda).

Ten en cuenta la siguiente tabla cuando elijas la experiencia del usuario más adecuada para tu sitio.
| Patrón de UX | |||
|---|---|---|---|
| Paginación |
|
||
| Cargar más |
|
||
| Desplazamiento infinito |
|
||
Cómo indexa Google las diferentes estrategias
Una vez que selecciones la estrategia de UX más adecuada para tu sitio y SEO, asegúrate de que el rastreador de Google pueda encontrar todo tu contenido.
Por ejemplo, puedes usar vínculos a páginas nuevas en tu sitio de comercio electrónico o
JavaScript para implementar la paginación a fin de actualizar la página actual. Por lo general, las funciones de “Cargar más” y desplazamiento infinito
se implementan con JavaScript. Cuando Google rastrea un sitio para encontrar páginas para indexar,
por lo general, rastrea las URLs que se encuentran en el atributo href de
los elementos <a>. Los rastreadores de Google no hacen clic en los botones y, por lo general, no
activan funciones de JavaScript que requieran acciones del usuario para actualizar el contenido de la página actual.
Si tu sitio usa JavaScript, sigue estas prácticas recomendadas de SEO en JavaScript. Además de las prácticas recomendadas, como asegurarte de que los vínculos de tu sitio se puedan rastrear, procura usar un archivo de mapa del sitio o un feed de Google Merchant Center con el objetivo de ayudar a Google a encontrar todos los productos de tu sitio.
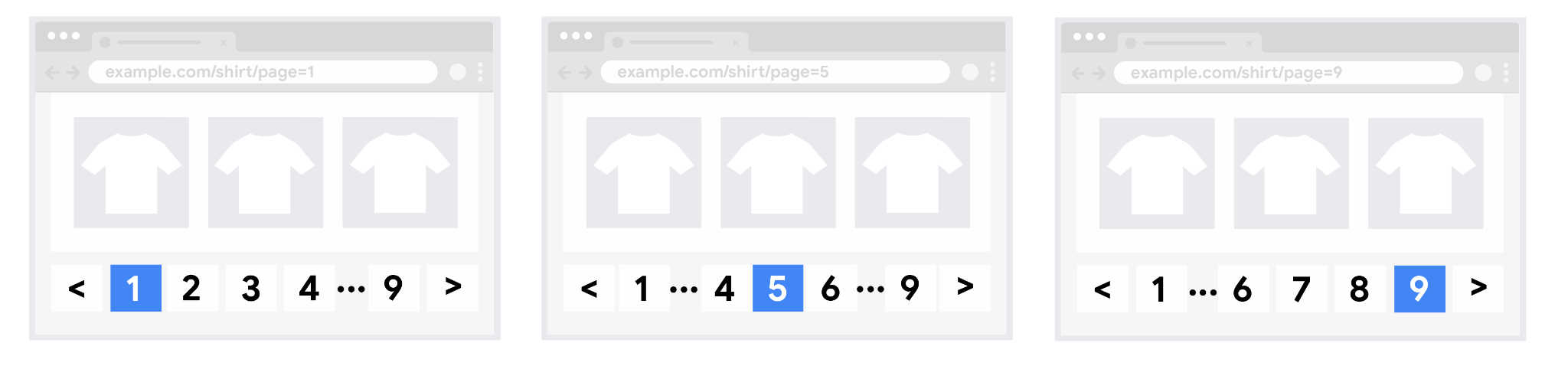
Prácticas recomendadas a la hora de implementar la paginación
A fin de asegurarte de que Google pueda rastrear e indexar el contenido paginado, sigue estas prácticas recomendadas:
- Vincula las páginas de forma secuencial.
- Usa correctamente las URL.
- Evita indexar URL con órdenes alternativos o filtros.
Cómo vincular páginas de forma secuencial
A fin de asegurarte de que los motores de búsqueda comprendan la relación entre las páginas de contenido paginado, usa etiquetas <a href> para incluir vínculos de cada página a la siguiente. Eso puede ayudar a Googlebot (el rastreador web de Google) a encontrar páginas subsiguientes.

Además, procura vincular cada página individual de una colección a la primera página para indicarle a Google dónde comienza la colección. De esa forma, supondrá que la primera página de una colección podría ser una mejor página de destino que las otras páginas del grupo.
Cómo usar correctamente las URL
-
Asigna a cada página una URL única.
Por ejemplo, incluye un parámetro de consulta
?page=n, ya que Google trata las URL de una secuencia paginada como páginas separadas. - No uses la primera página de una secuencia paginada como la página canónica. En su lugar, asigna a cada página su propia URL canónica.
-
No uses identificadores de fragmentos de URL (el texto después de un
#en una URL) para los números de página de una colección. Google ignora los identificadores de fragmentos. Si Googlebot detecta una URL que dirige a la página siguiente que solo difiere en el texto después del signo#, es posible que no siga el vínculo porque creerá que ya se recuperó la página. - Procura usar la recuperación, carga o conexión previas a fin de optimizar el rendimiento para un usuario que pasa a la siguiente página.
Cómo evitar indexar URL con órdenes alternativos o filtros
Puedes ofrecer compatibilidad con filtros o diferentes órdenes para las listas largas de resultados en tu sitio. Por ejemplo, puedes admitir ?order=price en las URLs para mostrar la misma lista de resultados ordenados por precio.
Para evitar variaciones en la indexación de la misma lista de resultados, bloquea la indexación de URLs no deseadas con la etiqueta noindex robots meta, o bien evita el rastreo de patrones de URL específicos con un archivo robots.txt.
