分頁、漸進式載入網頁模式,以及對 Google 搜尋的影響
在回應網頁要求時,您可以只顯示部分搜尋結果來提升網頁效能,藉此改善網站使用者體驗;不過,如果要這麼做,您可能需要執行某些操作,確保 Google 檢索器能找到網站上的所有內容。
舉例來說,當使用者使用電子商務網站上的搜尋框時,您可以在回應中顯示其中一部分可用產品,因為完整的比對結果可能過於龐大,無法顯示在單一網頁上,或需要的擷取時間過長。
除了搜尋結果之外,在處理電子商務網站的下列項目時,您也可以只載入部分結果:
- 顯示某個類別中所有產品的類別網頁
- 網站長期下來發布的網誌文章或電子報標題
- 產品網頁上的使用者評論
- 網誌文章上的評論
在回應使用者操作時,讓網站以漸進的方式載入內容能為使用者帶來以下好處:
- 改善使用者體驗,因為比起一次載入所有搜尋結果,初步載入網頁的速度較快。
- 減少網路流量用量,這對行動裝置尤其重要。
- 減少從資料庫或類似資源擷取的資料量,藉此改善後端效能。
- 避免龐大的清單耗盡資源上限而導致瀏覽器和後端系統發生錯誤,藉此提高可靠性。
選擇最適合您網站的使用者體驗模式
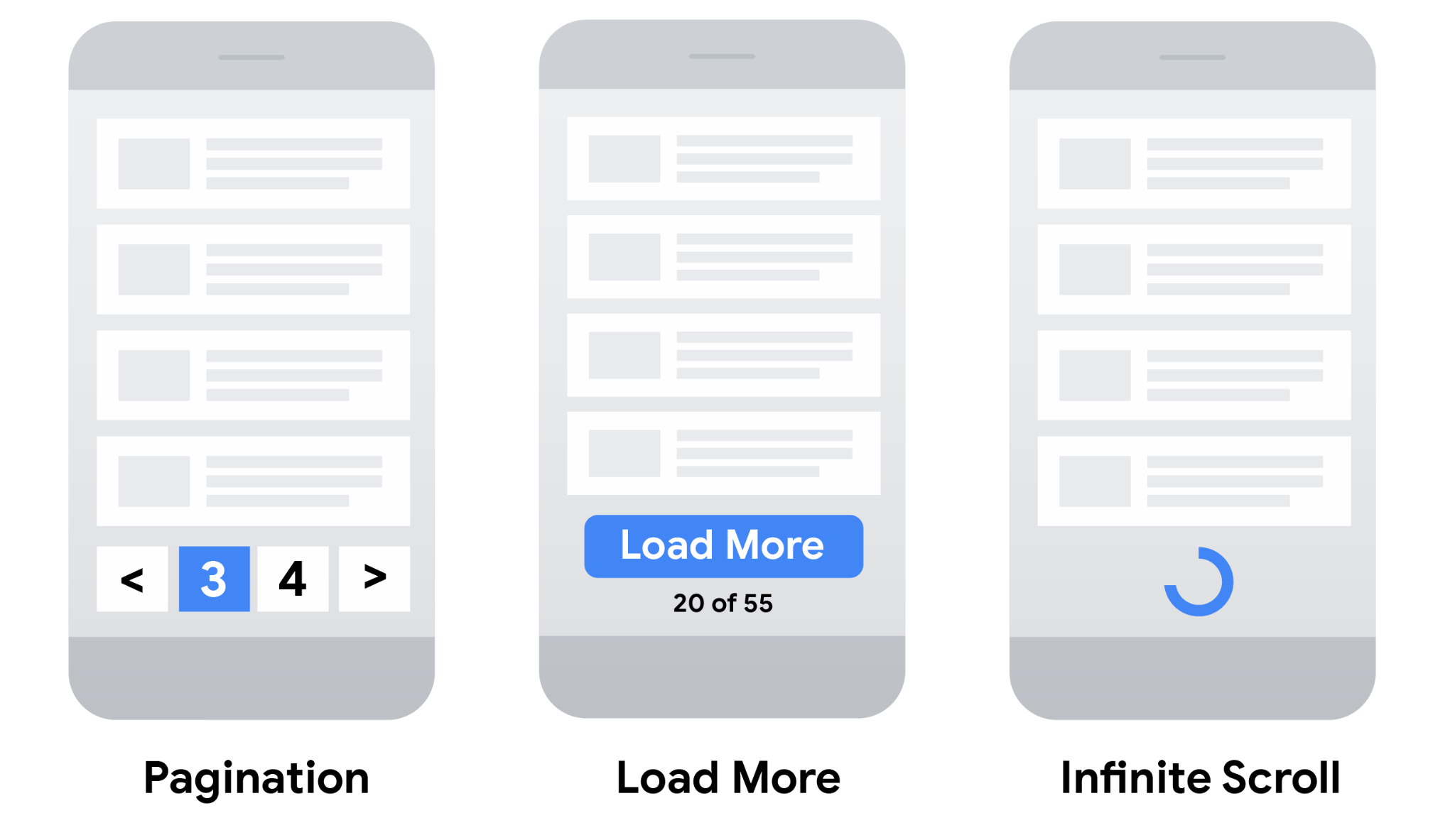
您可以選擇下列其中一種使用者體驗模式,以此顯示大型清單的部分內容:
- 分頁:使用者可以透過「下一頁」、「上一頁」和頁碼等連結在多個結果網頁間切換,一次只顯示一個網頁份量的搜尋結果。
- 載入更多:提供使用者按鈕,只要點選即可擴大初始顯示的搜尋結果數量。
- 無限捲動:當使用者可以捲動到網頁底部,就會觸發載入更多內容。進一步瞭解讓無限捲動網頁便於搜尋的幾項建議。

請參考下表,為網站選擇最合適的使用者體驗。
| 使用者體驗模式 | |||
|---|---|---|---|
| 分頁 |
|
||
| 載入更多 |
|
||
| 無限捲動 |
|
||
Google 如何為不同的策略建立索引
決定了 SEO 以及最適合網站的使用者體驗策略後,請確認 Google 檢索器能夠找到網站上的所有內容。
舉例來說,在實作分頁模式時,您可以選擇使用連結來指向電子商務網站上的新網頁,或使用 JavaScript 來更新目前的網頁;實作「載入更多」功能和無限捲動模式時,則通常會使用 JavaScript。Google 在檢索網站,並尋找要建立索引的網頁時,通常會檢索 <a> 元素的 href 屬性中找到的網址。Google 檢索器不會「點選」按鈕,通常也不會觸發需要使用者操作才能更新目前網頁內容的 JavaScript 函式。
如果您的網站使用 JavaScript,請遵循 JavaScript 搜尋引擎最佳化 (SEO) 最佳做法。除了這些最佳做法以外 (例如確保網站上的連結都可供檢索),也建議您使用 Sitemap 檔案或 Google Merchant Center 動態饋給,有助於 Google 找到網站上的所有產品。
實作分頁模式的最佳做法
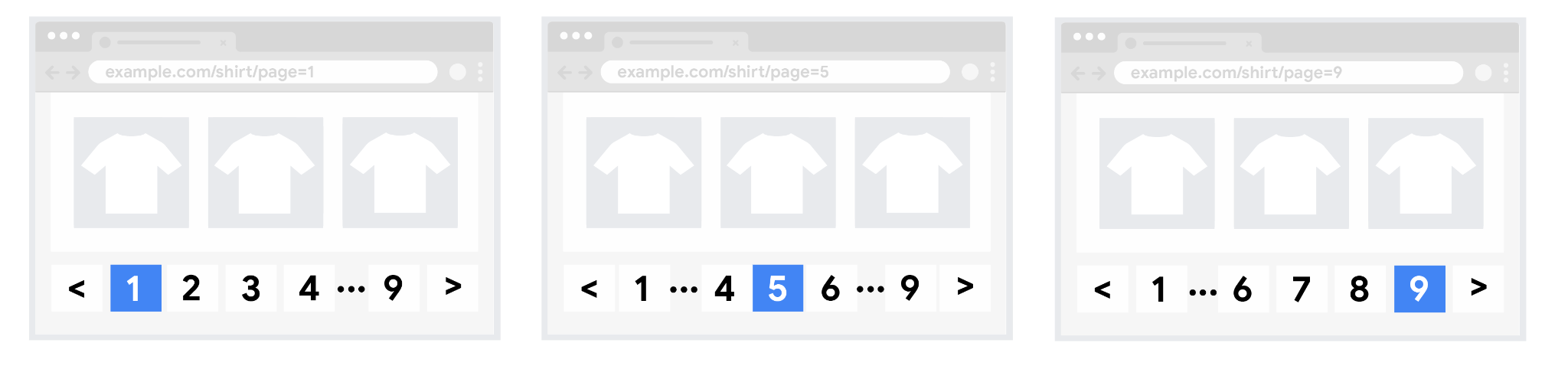
為確保 Google 能夠檢索分頁後的內容並建立索引,請遵循下列最佳做法:
依序連結網頁
如要確保搜尋引擎瞭解內容分頁後各網頁之間的關係,請在各個網頁連向下個網頁的連結中使用 <a href> 標記。這麼做有助於 Googlebot (Google 網路檢索器) 找到接續的網頁。

此外,請考慮將同一批搜尋結果中的每個網頁連結回清單的第一頁,藉此向 Google 強調整份清單的開頭。這麼做能告訴 Google,搜尋結果清單的第一頁比清單中其他頁面更適合做為到達網頁。
正確使用網址
-
為每個網頁提供專屬網址。
舉例來說,由於 Google 會將分頁後序列中的每個網址視為個別網頁,因此請加上
?page=n查詢參數。 - 請勿使用分頁後序列中的第一頁做為標準網頁。相反地,請為每個網頁指定專屬的標準網址。
-
請勿將網址片段 ID (即網址中
#之後的文字) 做為清單中的頁碼,因為 Google 會忽略片段 ID。如果 Googlebot 發現接續網頁的網址只有#之後的文字不同,可能會判斷已擷取過接續網頁,也就不會瀏覽其連結。 - 考慮使用預先載入、預先連結或預先擷取機制,盡可能讓使用者前往下一頁時能獲得最佳網頁效能。
避免系統為套用篩選器的網址或只是排列順序不同的網址建立索引
如果您的網站會產生較長的搜尋結果清單,可以選擇支援篩選器或不同的排序方式。舉例來說,您可以在網址中加入 ?order=price,傳回依照價格排序的同一份搜尋結果清單。
如要避免 Google 為同樣內容的搜尋結果清單建立索引,請使用 noindex robots meta標記來禁止不必要的網址索引作業,或是使用 robots.txt 檔案來要求 Google 不要檢索特定網址模式。
