Paginação, carregamento de página incremental e o impacto na Pesquisa Google
É possível melhorar a experiência dos usuários no seu site exibindo um subconjunto de resultados para melhorar o desempenho da página, mas pode ser necessário tomar medidas para garantir que o rastreador do Google encontre todo o conteúdo do site.
Por exemplo, você pode exibir um subconjunto de produtos disponíveis a uma pessoa que usa a caixa de pesquisa em um site de comércio eletrônico. O conjunto completo de correspondências pode ser muito grande para ser exibido em uma única página da Web ou demorar muito tempo para ser recuperado.
Além dos resultados da pesquisa, é possível carregar resultados parciais no site de comércio eletrônico para:
- páginas de categoria em que todos os produtos de uma categoria são exibidos;
- postagens do blog ou títulos de newsletter que um site publica ao longo do tempo;
- avaliações de usuários em uma página de produto;
- comentários em uma postagem do blog.
Permitir que seu site carregue conteúdo de modo incremental, em resposta às ações dos usuários, pode beneficiar as pessoas das seguintes maneiras:
- Melhora a experiência do usuário, porque o carregamento inicial da página é mais rápido do que carregar todos os resultados de uma vez.
- Reduz o tráfego de rede, o que é particularmente importante para dispositivos móveis.
- Melhora o desempenho do back-end com a redução do volume de conteúdo recuperado de bancos de dados ou semelhantes.
- Melhora a confiabilidade ao evitar listas excessivamente longas que podem atingir limites de recursos que geram erros no navegador e nos sistemas de back-end.
Selecionar o melhor padrão de UX para o site
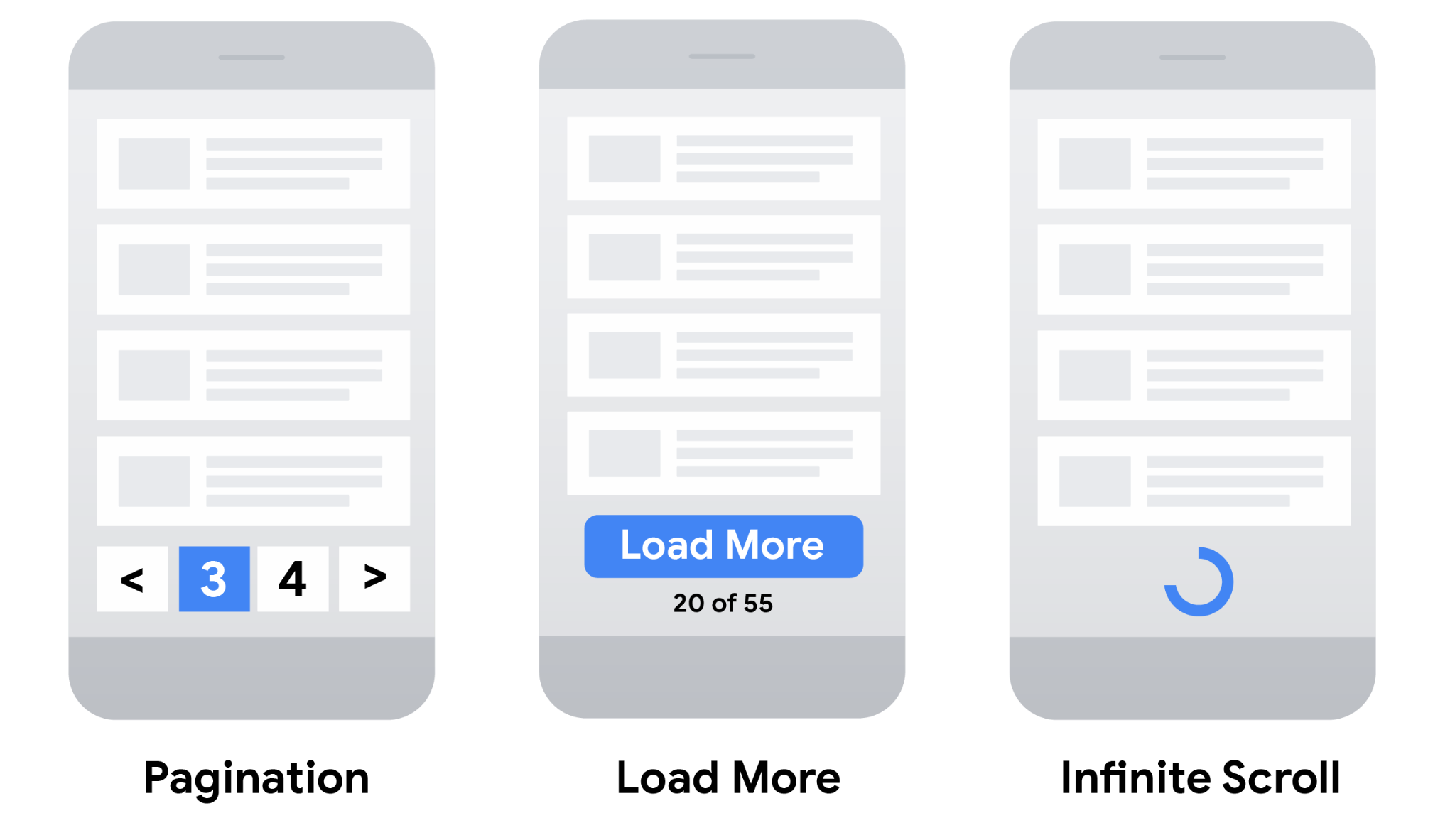
Para exibir um subconjunto de uma lista maior, é possível escolher entre diferentes padrões de UX:
- Paginação: quando o usuário clica em links como "próximo", "anterior" e números de página para navegar em uma página de resultados por vez.
- Ver mais: botões em que o usuário pode clicar para ver além do conjunto inicial de resultados exibidos.
- Rolagem infinita: quando o usuário pode rolar até o fim da página para carregar mais conteúdo. Saiba mais sobre as recomendações compatíveis com a pesquisa de rolagem infinita.

Considere a tabela a seguir ao escolher a experiência do usuário mais adequada para um site.
| Padrão de UX | |||
|---|---|---|---|
| Paginação |
|
||
| Ver mais |
|
||
| Rolagem infinita |
|
||
Como o Google indexa as diferentes estratégias
Depois de escolher a estratégia de UX mais adequada para o site e SEO, confira se o rastreador do Google encontra todo o seu conteúdo.
Por exemplo, você pode implementar a paginação com links para novas páginas no site de e-commerce ou usar o JavaScript para
atualizar a página atual. Geralmente, o recurso "Ver mais" e a rolagem infinita
são implementados com JavaScript. Ao rastrear um site para encontrar páginas a serem indexadas,
o Google geralmente rastreia URLs encontrados no atributo href dos
elementos <a>. Os rastreadores do Google não "clicam" em botões e geralmente não
acionam funções JavaScript que exigem ações do usuário para atualizar o conteúdo da página atual.
Se o site usa JavaScript, siga estas práticas recomendadas de SEO em JavaScript. Além das práticas recomendadas, como garantir que os links no site sejam rastreáveis, considere usar um arquivo de sitemap ou um feed do Google Merchant Center para ajudar o Google a encontrar todos os produtos no site.
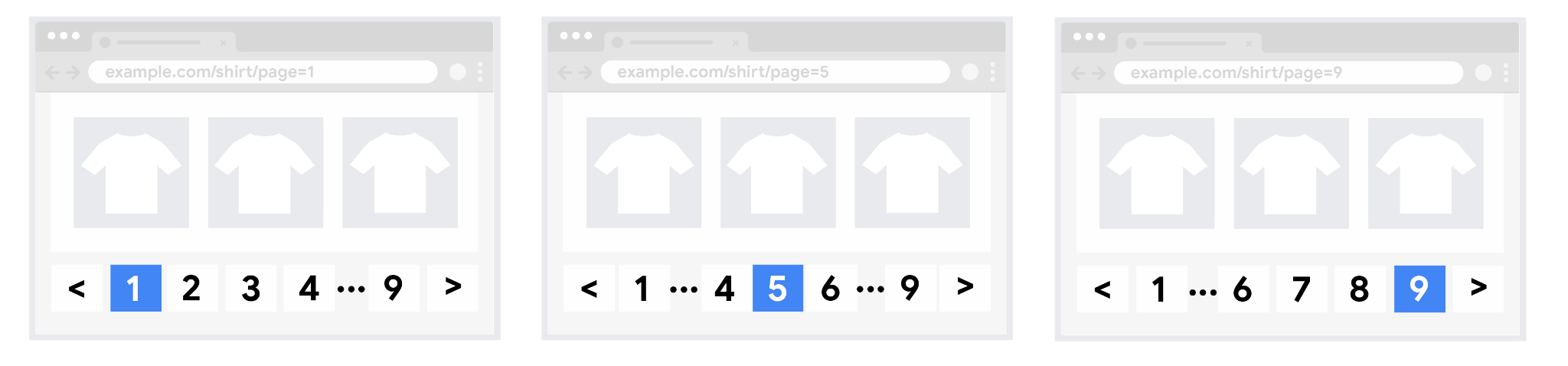
Práticas recomendadas para implementar a paginação
Para garantir que o Google rastreie e indexe o conteúdo paginado, siga estas práticas recomendadas:
- Vincular páginas sequencialmente
- Usar URLs corretamente
- Evitar indexar URLs com filtros ou ordens de classificação alternativas
Vincular páginas sequencialmente
Para garantir que os mecanismos de pesquisa entendam a relação entre o conteúdo paginado,
inclua links de cada página na página seguinte com as tags <a href>. Isso
ajuda o Googlebot (o rastreador da Web do Google) a encontrar as páginas subsequentes.

Além disso, considere vincular todas as páginas de uma coleção à primeira página dela para indicar o início ao Google. É como uma dica para o Google de que a primeira página de uma coleção talvez seja uma página de destino melhor do que outras páginas dentro da coleção.
Usar URLs corretamente
-
Dê um URL exclusivo a cada página.
Por exemplo, inclua um parâmetro de consulta
?page=n, porque os URLs em uma sequência paginada são tratados como páginas separadas pelo Google. - Não use a primeira página de uma sequência paginada como página canônica. Em vez disso, defina um URL canônico próprio para cada página.
-
Não use identificadores de fragmento de URL (o texto após o
#em um URL) para números de página em uma coleção. O Google ignora os identificadores de fragmento. Se o Googlebot detectar um URL para a próxima página que só diferencia pelo texto depois de#, talvez ele não siga o link e acredite que a página já foi recuperada. - Considere usar pré-carregamento, pré-conexão ou pré-busca para otimizar o desempenho de um usuário que está acessando a próxima página.
Evitar indexar URLs com filtros ou ordens de classificação alternativas
Você pode oferecer filtros ou ordens de classificação diferentes para listas longas de resultados no
site. Por exemplo, é possível ter ?order=price em URLs para retornar a mesma lista de resultados ordenados por preço.
Para evitar variações na indexação da mesma lista de resultados, impeça a indexação de URLs indesejados com a tag meta robots noindex ou desestimule o rastreamento de padrões de URL específicos com um arquivo robots.txt.
