Podział na strony, przyrostowe wczytywanie stron i ich wpływ na wyszukiwarkę Google
Możesz poprawić działanie stron witryny dla użytkowników, wyświetlając im podzbiór wyników, ale konieczne może być wykonanie pewnych czynności, aby robot Google był w stanie znaleźć wszystkie treści w witrynie.
Gdy użytkownik korzysta z pola wyszukiwania w witrynie e-commerce, możesz na przykład wyświetlać podzbiór dostępnych produktów, bo pełny zestaw dopasowań mógłby nie mieścić się na jednej stronie internetowej lub jego pobieranie trwałoby zbyt długo.
Możesz też wczytywać częściowe wyniki wyszukiwania w witrynie e-commerce w przypadku:
- stron kategorii, na których wyświetlają się wszystkie produkty w kategorii;
- tytułów postów na blogu lub newsletterów opublikowanych w witrynie;
- opinii użytkowników na stronie produktu;
- komentarzy do posta na blogu.
Przyrostowe wczytywanie treści w witrynie w odpowiedzi na działania użytkowników może być korzystne, ponieważ:
- zwiększa wygodę użytkowników dzięki temu, że początkowe wczytywanie strony odbywa się szybciej niż wczytywanie wszystkich wyników jednocześnie;
- zmniejsza ruch w sieci, co jest zwłaszcza ważne w przypadku urządzeń mobilnych;
- poprawia wydajność po stronie backendu, ograniczając ilość treści pobieranych np. z baz danych;
- poprawia niezawodność działania przez unikanie generowania zbyt długich list, które mogą powodować osiąganie limitów zasobów – to z kolei może powodować występowanie błędów w przeglądarce i systemach backendu.
Wybieranie najlepszego wzorca UX witryny
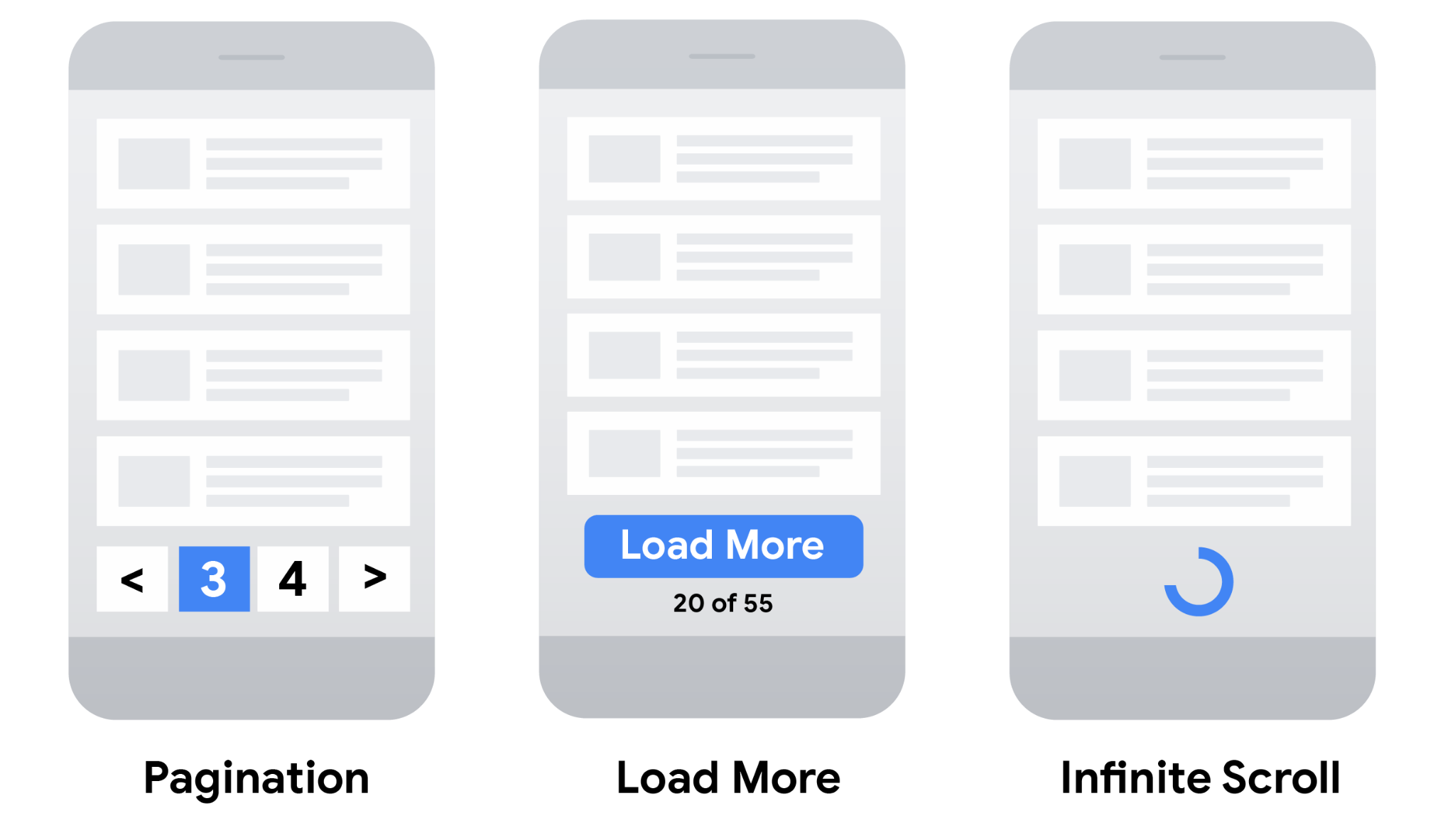
Aby wyświetlać podzbiór dużej listy, możesz wybrać jeden z różnych wzorców UX:
- Podział na strony: użytkownik może korzystać z linków takich jak „dalej” i „wstecz” oraz numerów stron, aby przechodzić na różne strony z wynikami wyników.
- Wczytywanie większej ilości treści: przyciski, które użytkownik może kliknąć, aby rozszerzyć początkowy zestaw wyświetlanych wyników.
- Przewijanie nieskończone: po przewinięciu przez użytkownika do końca strony wczytuje się więcej treści. Poznaj wskazówki dotyczące stron z nieskończonym przewijaniem dostosowanych do indeksowania

Podczas wybierania najbardziej komfortowego sposobu działania witryny dla użytkowników uwzględnij zawartość tej tabeli.
| Wzorzec UX | |||
|---|---|---|---|
| Podział na strony |
|
||
| Wczytywanie większej ilości treści |
|
||
| Nieskończone przewijanie |
|
||
Jak wyszukiwarka Google przeprowadza indeksowanie w przypadku różnych strategii
Po wybraniu najbardziej odpowiedniej dla witryny strategii UX i SEO upewnij się, że robot Google może znaleźć wszystkie Twoje treści.
Możesz na przykład wdrożyć podział na strony, używając linków do nowych stron w swojej witrynie e-commerce, lub JavaScriptu do aktualizowania bieżącej strony. Wczytywanie większej ilości treści i przewijanie nieskończone zazwyczaj implementuje się przy użyciu JavaScriptu. Podczas skanowania witryny w celu znalezienia stron do zindeksowania robot Google zwykle indeksuje adresy URL znalezione w atrybucie href elementów <a>. Roboty Google nie „klikają” przycisków i zwykle nie uruchamiają funkcji JavaScriptu, które wymagają działania użytkownika w celu zaktualizowania zawartości bieżącej strony.
Jeśli używasz w witrynie JavaScriptu, postępuj według tych sprawdzonych metod dotyczących SEO dla stron z JavaScriptem. Oprócz sprawdzonych metod, takich jak upewnienie się, że linki w witrynie mogą być indeksowane, rozważ użycie mapy witryny lub pliku danych Google Merchant Center, aby ułatwić Google znalezienie wszystkich produktów w witrynie.
Sprawdzone metody wprowadzania podziału na strony
Aby mieć pewność, że robot Google może skanować i indeksować treści podzielone na strony, postępuj według tych sprawdzonych metod:
- Sekwencyjne linkowanie stron
- Używaj adresów URL we właściwy sposób
- Unikaj indeksowania adresów URL z filtrami lub alternatywną kolejnością sortowania
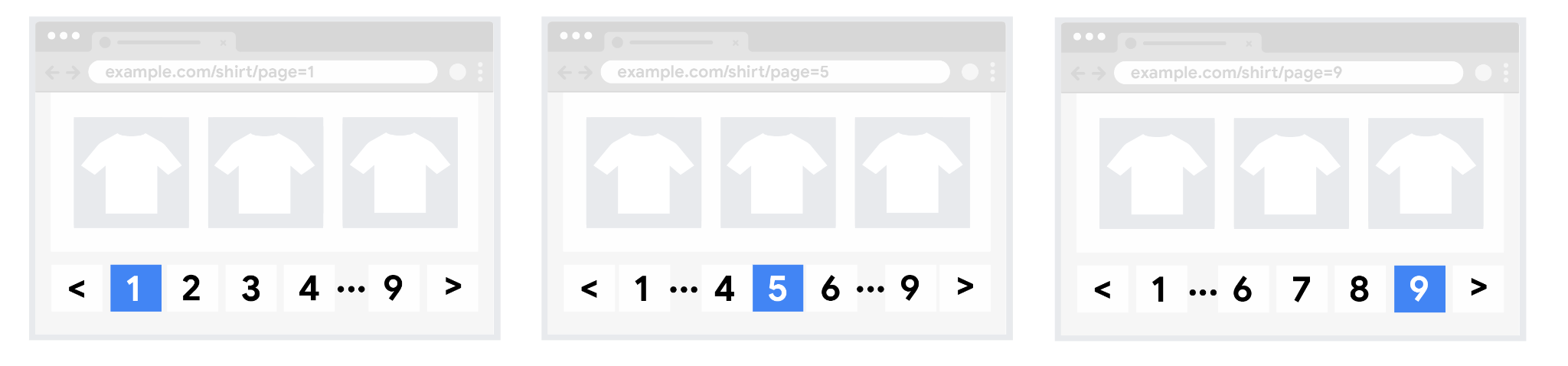
Sekwencyjne linkowanie stron
Aby mieć pewność, że wyszukiwarki wykrywają powiązanie między stronami a treściami podzielonymi na strony, uwzględnij linki z każdej strony prowadzące do następnych stron za pomocą tagów <a href>. Może to ułatwić Googlebotowi (robotowi indeksującemu Google) znajdowanie kolejnych stron.

Warto też na wszystkich poszczególnych stronach kolekcji umieścić linki prowadzące z powrotem do pierwszej strony kolekcji, aby zaznaczyć dla wyszukiwarki Google początek kolekcji. Podpowie to wyszukiwarce, że pierwsza strona kolekcji może być lepszą stroną docelową niż pozostałe strony w kolekcji.
Używanie adresów URL we właściwy sposób
-
Każda strona powinna mieć unikalny adres URL.
Uwzględnij na przykład parametr zapytania
?page=n– adresy URL w sekwencji podziału na strony są traktowane przez robota Google jako odrębne strony. - Nie używaj pierwszej strony sekwencji podziału na strony jako strony kanonicznej. Każdej stronie przypisz własny kanoniczny adres URL.
-
Nie używaj identyfikatorów fragmentów adresów URL (tekst w adresie URL po
#) do określania numerów stron w kolekcji. Robot Google ignoruje identyfikatory fragmentów. Jeśli Googlebot napotka adres URL prowadzący do następnej strony, który różni się tylko tekstem po#, może nie podążyć za linkiem, uznając, że pobrał już stronę. - Rozważ użycie wstępnego wczytania, wstępnego łączenia lub pobrania z wyprzedzeniem, aby zoptymalizować działanie witryny dla użytkownika, który ma zamiar przejść na kolejną stronę.
Unikanie indeksowania adresów URL z filtrami lub alternatywną kolejnością sortowania
Możesz używać filtrów i różnej kolejności sortowania w przypadku długich list wyników w witrynie. Możesz na przykład korzystać z ?order=price w adresach URL, aby wyświetlać tę samą listę wyników ułożoną według ceny.
Aby zapobiec indeksowaniu odmian tej samej listy wyników, zablokuj indeksowanie niepożądanych adresów URL przy użyciu wartości noindex tagu meta robots lub wyłącz skanowanie określonych wzorców adresów URL za pomocą pliku robots.txt.
