ページ分け、段階的ページ読み込み、それらの Google 検索に対する影響
検索結果の一部のみを表示してページ パフォーマンスを向上させることで、サイトのユーザー エクスペリエンスを改善できます。しかし、その場合は Google のクローラーがサイト コンテンツをすべて見つけられるように対策を講じる必要があります。
たとえば、e コマースサイトの検索ボックスを使うユーザーに商品の一部を表示するとします。このとき、一致する商品が多すぎて、1 つのウェブページでは表示できない場合や、ウェブページの取得に時間がかかりすぎる場合があります。
e コマースサイトでは、検索結果のほか、以下のコンテンツに関しても結果の一部を読み込むことができます。
- カテゴリ内のすべての商品が表示されるカテゴリページ
- サイトで長期にわたって公開されているブログ投稿やニュースレター
- 商品ページのユーザー レビュー
- ブログ投稿へのコメント
ユーザーによる操作に応じて段階的にコンテンツを読み込むようにすると、ユーザーには次のようなメリットがあります。
- 最初のページ読み込みは、すべての検索結果を読み込むよりも高速になるため、ユーザー エクスペリエンスが改善されます。
- ネットワーク トラフィックが削減されます。これは特にモバイル デバイスでは重要なことです。
- データベースなどから取得するコンテンツの量が減るため、バックエンドのパフォーマンスが向上します。
- リストが過度に長くなることでブラウザやバックエンド システムのリソースの上限に達してエラーが発生するということを避けられるため、信頼性が向上します。
サイトに最適な UX パターンを選択する
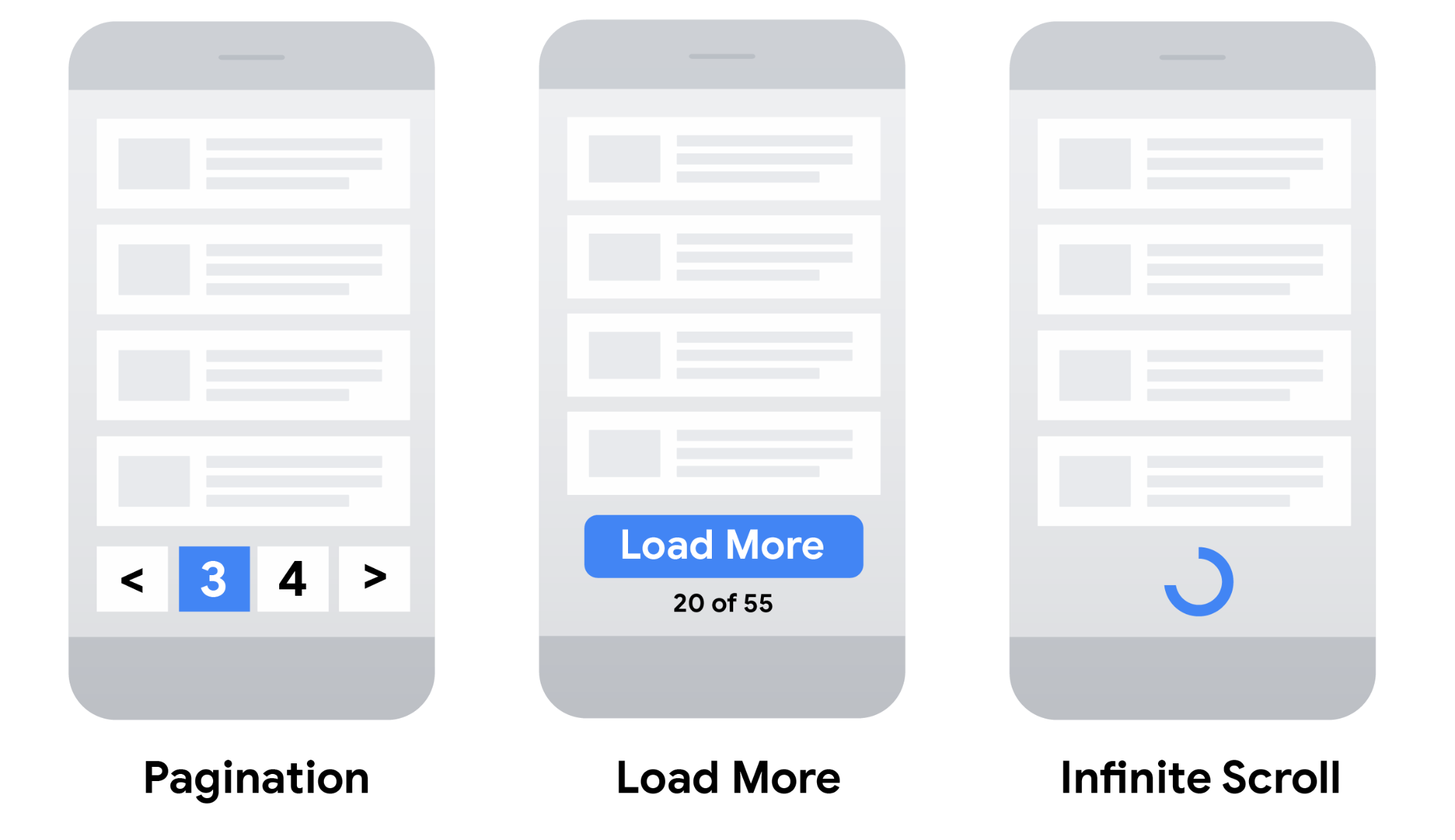
長いリストの一部だけを表示する方法として、以下の UX パターンがあります。
- ページ分け: 「次へ」「前へ」、ページ番号などのリンクを使用して、検索結果を一度に 1 ページずつ表示するページの間を移動できます。
- さらに読み込む: このボタンをクリックすると、最初に表示された検索結果が拡張されます。
- 無限スクロール: ページの末尾にスクロールすると、コンテンツがさらに読み込まれます(詳しくは、検索に適した無限スクロールのおすすめの方法をご覧ください)。

次の表を参考にして、最適なユーザー エクスペリエンスを選択してください。
| UX パターン | |||
|---|---|---|---|
| ページ分け |
|
||
| さらに読み込む |
|
||
| 無限スクロール |
|
||
各 UX パターンに対する Google のインデックス登録の仕組み
サイトと SEO に最適な UX パターンを選択したら、Google のクローラーがすべてのコンテンツを見つけられるようにしましょう。
たとえば、ページ分けは、e コマースサイトの新しいページへのリンクを使う方法や、JavaScript で現在のページを更新する方法で実装できます。「さらに読み込む」と無限スクロールは通常 JavaScript で実装します。Google は、インデックスに登録するページを見つけるためにサイトをクロールする際、通常、<a> 要素の href 属性に指定されている URL をクロールします。Google のクローラーはボタンを「クリック」せず、通常、現在のページ コンテンツを更新するためにユーザーの操作が必要となる JavaScript 関数のトリガーもしません。
サイトで JavaScript を使用している場合は、JavaScript SEO のベスト プラクティスに沿うようにしてください。サイトにあるリンクをクロール可能にするなどのベスト プラクティスに加え、サイトマップ ファイルや Google Merchant Center フィードを使うと、Google がサイトにある商品をすべて見つけることが容易になります。
ページ分けを実装する際のベスト プラクティス
Google がページ分けされたコンテンツをクロールしてインデックスに登録できるようにするには、次のベスト プラクティスに沿うようにしてください。
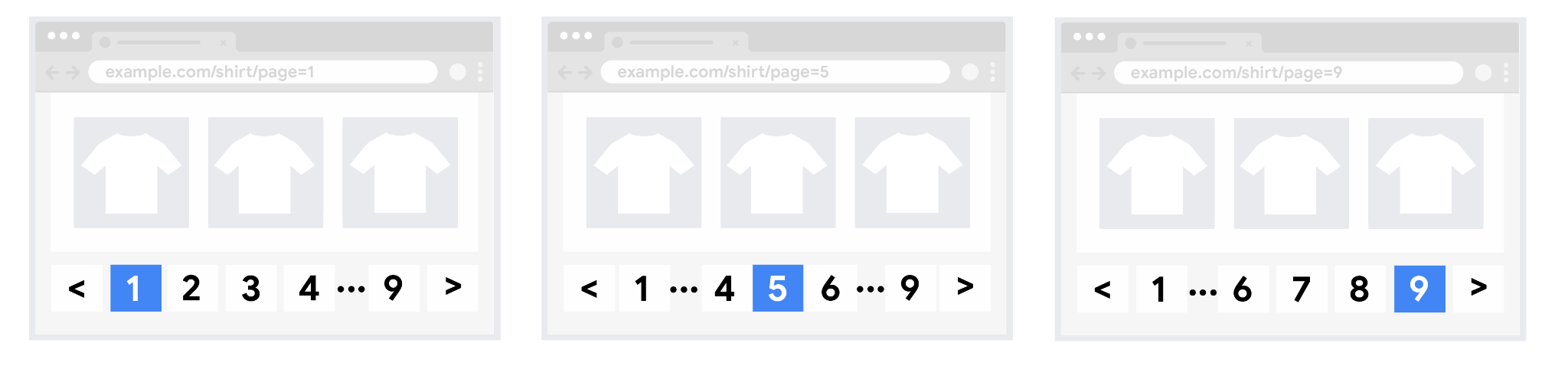
ページを順番にリンクする
検索エンジンにページ分けされたコンテンツのページ間の関係を認識させるには、<a href> タグを使用して各ページに次のページへのリンクを追加します。そうすることで、Googlebot(Google のウェブクローラ)が次のページを見つけやすくなります。

また、各ページに最初のページへ戻るリンクを設定し、Google に対して一連のページの始点を示すこともおすすめします。これにより、ページ列中で最初のページが他のページよりもリンク先ページとして適しているというヒントを Google に与えることができます。
URL を正しく使用する
-
各ページに一意の URL を割り当ててください。たとえば、ページ分けされたページ列内の各 URL に「
?page=n」というクエリ パラメータを付加すると、Google は各 URL を別々のページの URL として扱います。 - 一連のページネーションの 1 ページ目を正規ページとして使用しないでください。代わりに、固有の正規 URLを各ページに付与してください。
-
ページ番号に URL フラグメント識別子(URL で「
#」の後に続くテキスト)を使用しないでください。Google はフラグメント識別子を無視します。Googlebot は、次のページへの URL を認識しても「#」の後のテキストしか異なっていない場合は、取得済みのページだと判断してリンクをたどらない可能性があります。 - プリロード、事前接続、プリフェッチの使用をおすすめします。ユーザーが次のページに移動する際のパフォーマンスが最適化されます。
フィルタや並べ替えのある URL がインデックスに登録されないようにする
サイト上の長い検索結果リストに対してフィルタや並べ替えをサポートすることができます。たとえば、URL で「?order=price」をサポートして、同じリストを価格順で返すなどです。
同じ検索結果リストのバリエーションをインデックスに登録しないようにするには、noindex robots meta タグを使用して不要な URL がインデックスに登録されないようにブロックするか、robots.txt ファイルを使用して特定の URL パターンがクロールされないようにします。
