Paginierung, inkrementeller Seitenaufbau und ihre Auswirkungen auf die Google Suche
Du kannst die Nutzerfreundlichkeit deiner Website verbessern, indem du nur einen Teil der Ergebnisse anzeigen lässt, um die Seitenleistung zu verbessern. Möglicherweise musst du aber Maßnahmen ergreifen, damit der Google-Crawler deine gesamten Websiteinhalte finden kann.
So kannst du z. B. einen Teil der verfügbaren Produkte präsentieren, wenn ein Nutzer das Suchfeld auf deiner E-Commerce-Website verwendet, wenn aber der vollständige Ergebnissatz vielleicht zu groß ist, um auf einer Webseite angezeigt zu werden, oder es zu lange dauert, alle Ergebnisse abzurufen.
Außer bei den Suchergebnissen kann die Anzeige nur eines Teils der Ergebnisse auf deiner E-Commerce-Website auch bei folgenden Inhaltstypen genutzt werden:
- Kategorieseiten, auf denen alle Produkte einer Kategorie angezeigt werden
- Blogposts oder Newsletter, die im Laufe der Zeit auf einer Website veröffentlicht wurden
- Nutzerrezensionen auf einer Produktseite
- Kommentare in einem Blogpost
Wenn auf deiner Website Inhalte als Reaktion auf Aktionen der Nutzer nur inkrementell geladen werden, hat dies für die Nutzer folgende Vorteile:
- Erhöhte Nutzerfreundlichkeit, weil Nutzer auf den anfänglichen Seitenaufbau nicht so lange warten müssen, wie dies beim Laden aller Ergebnisse der Fall wäre.
- Reduzierung des Netzwerkverkehrs, was für Mobilgeräte besonders wichtig ist.
- Die Backend-Leistung wird verbessert, indem die Menge der aus Datenbanken oder ähnlichen Quellen abgerufenen Inhalte reduziert wird.
- Die Zuverlässigkeit wird erhöht, indem übermäßig lange Listen vermieden werden. Diese können eine Überschreitung von Ressourcenlimits und dadurch Fehler im Browser und in Backend-Systemen verursachen.
Das beste UX-Muster für deine Website auswählen
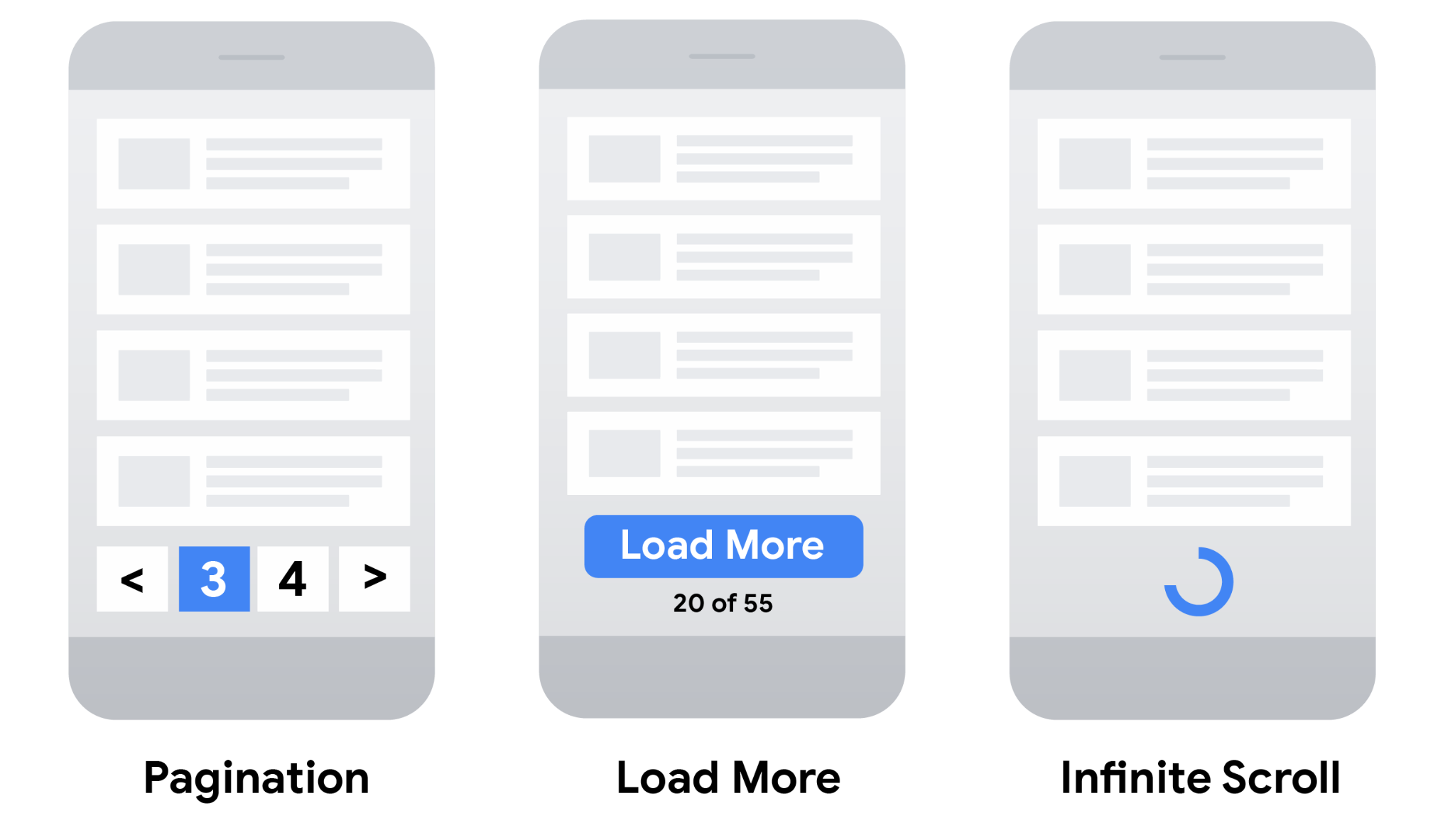
Wenn du nur einen Teil einer längeren Liste anzeigen lassen möchtest, kannst du aus verschiedenen UX-Mustern wählen:
- Paginierung: Der Nutzer kann mithilfe von Links wie „Weiter“, „Zurück“ und mithilfe von Seitenzahlen zwischen Seiten wechseln, auf denen jeweils ein Satz Ergebnisse angezeigt wird.
- Mehr laden: Schaltflächen, auf die ein Nutzer klicken kann, um einen ersten Satz angezeigter Ergebnisse zu erweitern.
- Unendliches Scrollen: Der Nutzer kann bis zum Ende der Seite scrollen, um weitere Inhalte zu laden. Empfehlungen zu suchmaschinenfreundlichen Webseiten mit unendlichem Scrollen

Die folgende Tabelle kann dir bei der Wahl der Strategie für deine Website als Orientierung dienen.
| UX-Muster | |||
|---|---|---|---|
| Paginierung |
|
||
| Mehr laden |
|
||
| Unendliches Scrollen |
|
||
So indexiert Google die verschiedenen Strategien
Nachdem du die für deine Website und SEO am besten geeignete UX-Strategie ausgewählt hast, musst du dafür sorgen, dass der Crawler von Google alle deine Inhalte findet.
Beispielsweise kannst du die Paginierung mit Links zu neuen Seiten deiner E-Commerce-Website implementieren oder mithilfe von JavaScript jeweils die aktuelle Seite aktualisieren. „Mehr laden“-Funktionen und unendliches Scrollen werden im Allgemeinen mit JavaScript implementiert. Beim Crawlen einer Website zur Indexierung von Seiten crawlt Google in der Regel URLs, die im Attribut href von <a>-Elementen gefunden werden. Die Crawler von Google klicken nicht auf Schaltflächen und lösen im Allgemeinen keine JavaScript-Funktionen aus, für die Nutzeraktionen erforderlich sind, um den aktuellen Seiteninhalt zu aktualisieren.
Wenn auf deiner Website JavaScript verwendet wird, folge den Best Practices in den Grundlagen von JavaScript-SEO. Verwende neben Best Practices wie der Prüfung aller Links auf deiner Seite auf Crawlbarkeit eine Sitemap-Datei oder einen Google Merchant Center-Feed, um Google zu helfen, alle Produkte auf deiner Website zu finden.
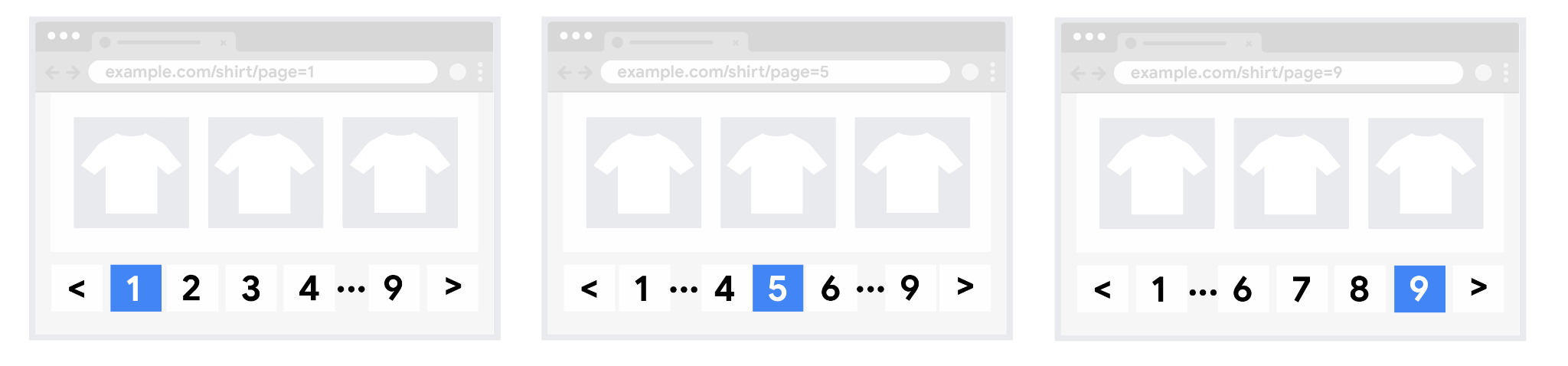
Best Practices für die Implementierung der Paginierung
Beachte die folgenden Best Practices, damit Google deine paginierten Inhalte crawlen und indexieren kann:
- Seiten der Reihe nach verlinken
- URLs richtig verwenden
- Die Indexierung von URLs mit Filtern oder alternativen Sortierreihenfolgen vermeiden
Seiten der Reihe nach verlinken
Damit Suchmaschinen die Beziehung zwischen Seiten, auf denen sich paginierte Inhalte befinden, besser nachvollziehen können, solltest du mithilfe von <a href>-Tags Links von jeder Seite zur nächsten Seite einfügen. Dadurch kann der Googlebot (der Web-Crawler von Google) nachfolgende Seiten besser finden.

Außerdem kannst du von allen Seiten einer Gruppe wieder auf die erste Gruppenseite verlinken, um Google zu signalisieren, wo die Gruppe beginnt. So kannst du Google vermitteln, dass die erste Seite möglicherweise besser als Landingpage geeignet ist als andere Seiten in der Gruppe.
URLs richtig verwenden
-
Weise jeder Seite eine eindeutige URL zu.
Füge beispielsweise den Suchparameter
?page=nhinzu, da URLs in einer Folge von paginierten Seiten von Google als separate Seiten behandelt werden. - Verwende die erste Seite einer Folge von paginierten Seiten nicht als kanonische Seite. Versieh stattdessen jede Seite mit einer eigenen kanonischen URL.
-
Verwende keine URL-Fragmentbezeichner (der Text nach dem
#-Zeichen in einer URL) für Seitenzahlen in einer Gruppe. Google ignoriert Fragmentbezeichner. Wenn der Googlebot eine URL zur nächsten Seite findet, die sich nur durch den Text nach dem#-Zeichen unterscheidet, folgt er dem Link möglicherweise nicht, da er davon ausgeht, dass er die Seite bereits abgerufen hat. - Du kannst Vorabladen, Vorverbinden oder Prefetch nutzen, um die Leistung für Nutzer zu optimieren, die die nächste Seite aufrufen.
Die Indexierung von URLs mit Filtern oder alternativen Sortierreihenfolgen vermeiden
Eventuell lässt du Filter oder andere Sortierreihenfolgen für lange Ergebnislisten auf deiner Website zu. Ein Beispiel wäre die Nutzung von ?order=price in URLs, um dieselbe Ergebnisliste nach dem Preis sortiert zurückzugeben.
Um zu verhindern, dass unterschiedliche Varianten derselben Ergebnisliste indexiert werden, kannst du unerwünschte URLs mit dem noindex robots meta-Tag von der Indexierung ausschließen oder das Crawlen bestimmter URL-Muster mit einer robots.txt-Datei unterbinden.
