設計電子商務網站的網址結構
為電子商務網站採用設計良好的網址,有助於 Google 以更有效率的方式找到網站網頁並擷取內容。如果您能夠控管網址的結構 (例如您正從頭開始打造網站),那麼本指南可以協助您決定該採用哪種網址結構,避免 Google 在為電子商務網站建立索引時發生問題。
網址結構的重要性
良好的網址設計結構有助於 Google 順利檢索網站並建立索引,但如果網址結構不良,則可能導致下列問題:
-
內容可能缺漏:如果 Googlebot 誤認為某兩個網址會傳回相同內容,那麼檢索器只會擷取其中一個網址,並捨棄視為重複內容的另一個網址。如果使用片段 ID (例如
#fragment) 來呈現不同內容,就可能會發生這種情形,因為 Google 在建立索引時不會參考片段 ID。例如:Google 會將
/product/t-shirt#black和/product/t-shirt#white視為相同網頁。 -
檢索器可能會多次擷取相同的內容:如果 Google 認定某兩個網址不同,但最後卻都傳回相同網頁,可能導致檢索器重複擷取相同的內容。這會降低網站的檢索速度,網路伺服器也必須承擔不必要的額外負載。
例如:
/product/black-t-shirt和/product?sku=1234可能會傳回相同的產品頁面,但 Google 無法單就網址做出判斷。 -
檢索器可能會認為網站含有無限數量的網頁:如果網址中含有時間戳記這類會持續變更的值,檢索器就可能會認為網站中有無限多的網頁。這麼一來,Google 可能需要更久才能找到網站上所有的實用內容。
例如:Google 可能會將
/about?now=12:34am和/about?now=12:35am視為不同網址,但其實這兩個網址會顯示同樣的網頁。
如要進一步瞭解 Google 檢索網站及建立索引的方式,請參閱 Google 搜尋的運作方式和 Google 網站檢索器如何為網站建立索引這兩篇相關文章。
良好網址結構的最佳設計方式
如要讓 Google 以最適合的方式檢索網站並建立索引,請按照下列最佳做法來設計網址結構。
一般網址建議
- 盡量減少傳回相同內容的替代網址數量,避免 Google 對網站發出不必要的要求。在實際擷取到網頁之前,Google 可能都無法判別哪兩個網址會傳回相同的網頁。
- 如果您的網路伺服器會忽略網址中文字的大小寫差異,請將所有文字都轉換成大寫或小寫,以利 Google 判斷網址參照的網頁是否相同。
- 確保分頁結果中的每個網頁都擁有專屬網址,因為我們最常在分頁網址結構中發現網址錯誤。
-
在網址路徑中加入說明文字,網址中的文字能夠協助 Google 進一步瞭解網頁內容。
建議使用:
/product/black-t-shirt-with-a-white-collar不建議使用:
/product/3243
網址查詢參數建議
使用查詢參數時請遵循下列建議,有助於 Google 成功檢索您的網站並建立索引。
-
盡可能使用
?key=value網址參數,而不用?value。網址參數能讓 Google 搜尋瞭解網站的結構,提高檢索與建立索引作業的效率。建議使用:
/photo-frames?page=2、/t-shirt?color=green不建議使用:
/photo-frames?2、/t-shirt?green -
避免重複使用相同參數,因為 Googlebot 可能會忽略重複使用的值。
建議使用:
?type=candy,sweet不建議使用:
?type=candy&type=sweet -
避免使用內部連結連至臨時參數網址,例如工作階段 ID、追蹤程式碼、依據使用者變動的值 (
location=nearby、time=last-week) 和目前時間等。在同一個網頁中,這些值可能產生時效短暫或重複的網址。為了在 Google 搜尋中獲得最佳搜尋結果,請使用長期的永久性網址。建議使用:
/t-shirt?location=UK不建議使用:
/t-shirt?location=nearby、/t-shirt?current-time=12:02、/t-shirt?session=123123123
Google 如何瞭解產品子類的網址
電子商務網站中的產品通常會提供多種尺寸或顏色,當遇到這種情況時,就需要考慮該採用哪種網址結構。每種產品屬性的組合就稱為「產品子類」,為協助 Google 瞭解您的產品子類,請務必以不同的網址識別每個子類。建議您針對子類網址採用下列網址結構:
-
採用路徑區隔,例如
/t-shirt/green -
採用查詢參數,例如
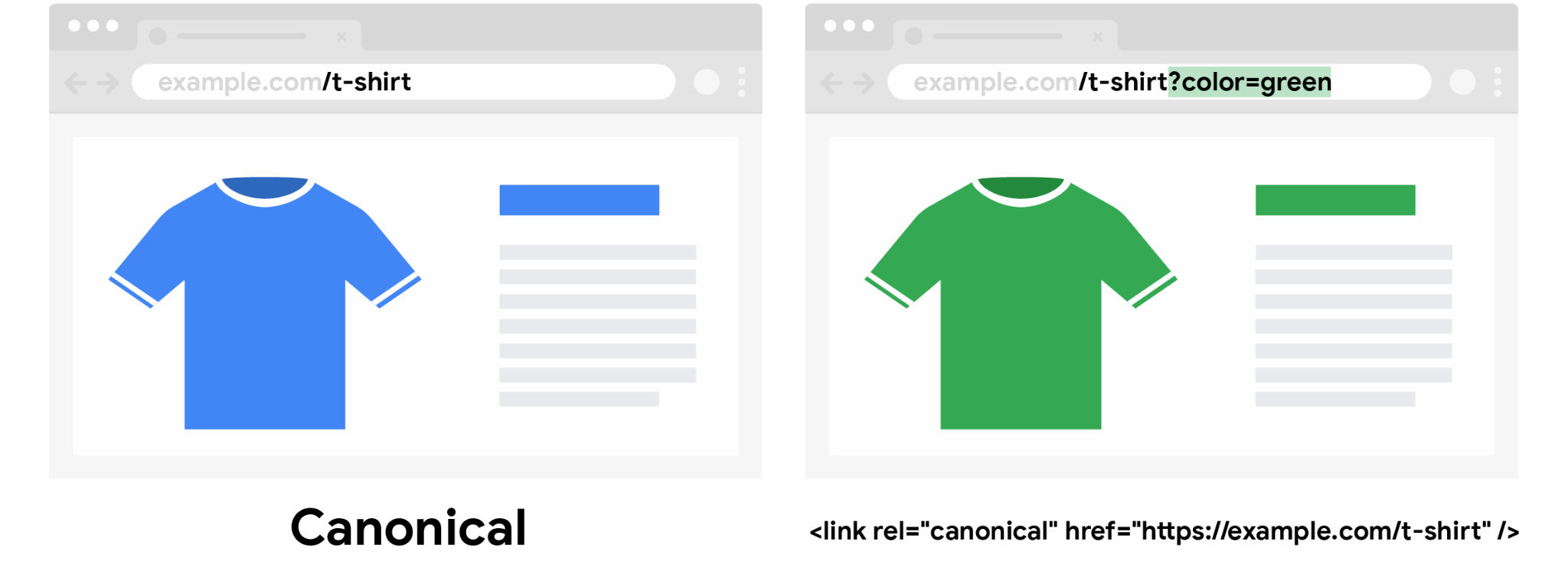
/t-shirt?color=green
詳情請參閱產品子類結構化資料說明文件。
如果您選擇使用查詢參數來識別子類,請以省略查詢參數的網址做為標準網址。這項做法有助於 Google 進一步瞭解產品子類之間的關係。

在內容中使用網址
如要協助 Google 搜尋和 Google 購物正確識別您的產品並瞭解產品子類之間的關係,在內容中使用網址時請遵循以下最佳做法。
-
在內部連結、Sitemap 檔案和
<link rel="canonical">標記中都使用相同的網址。 舉例來說,如果您使用查詢參數來連結至分頁後序列網頁的第一頁,且第一頁就是預設網頁,那麼請在整個網站的相同網址中統一加入或排除?page=1。 -
在所有可建立索引的網頁中使用自我參照的
<link rel="canonical">標記 (其中網址指向目前網頁的網址),並將這些網址加入 sitemap 檔案。 -
如果產品的每個子類都有專屬網址,請使用
<link rel="canonical">標記在所有子類的網頁上加入標準產品網址。如需詳細資訊,請參閱 Google Merchant Center 中的canonical_link屬性說明文件。 -
使用
<a href>標記直接在網頁上加入連結,不要使用 JavaScript 做為各網頁間的導覽機制,因為 Googlebot 可能無法偵測 JavaScript 程式碼中的導覽機制。如要進一步瞭解 Google 如何處理 JavaScript,請參閱瞭解 JavaScript 搜尋引擎最佳化 (SEO) 基礎知識一文。 -
盡可能在
<a href>和</a>標記之間加入有意義的文字,例如要連結的產品名稱,不要使用「按這裡」等籠統的用語。 -
避免連結到沒有實用內容的網頁,或至少避免這類網頁編入索引。如果某個類別中不含任何項目,請使用
noindexrobotsmeta標記。 如果您的網站會偵測類別是否沒有任何內容,並會自動將空白類別從站內搜尋中移除且不提供瀏覽,那麼建議您讓該網頁傳回404 (not found)HTTP 狀態碼。
其他資源
如需更多資訊,歡迎查看以下資源:
