Dati strutturati Carosello (ItemList)
Un carosello è un risultato avanzato simile a un elenco che gli utenti possono scorrere sui dispositivi mobili. Il carosello
visualizza più schede dello stesso sito (noto anche come carosello host). Per avere l'idoneità a un risultato avanzato di carosello host per il tuo sito, aggiungi i dati strutturati ItemList in combinazione con una delle seguenti funzionalità supportate dei dati strutturati:
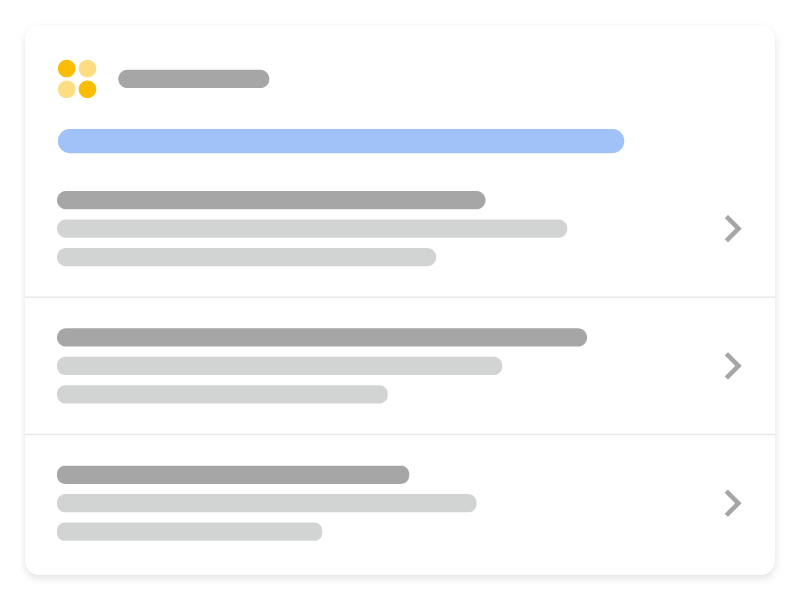
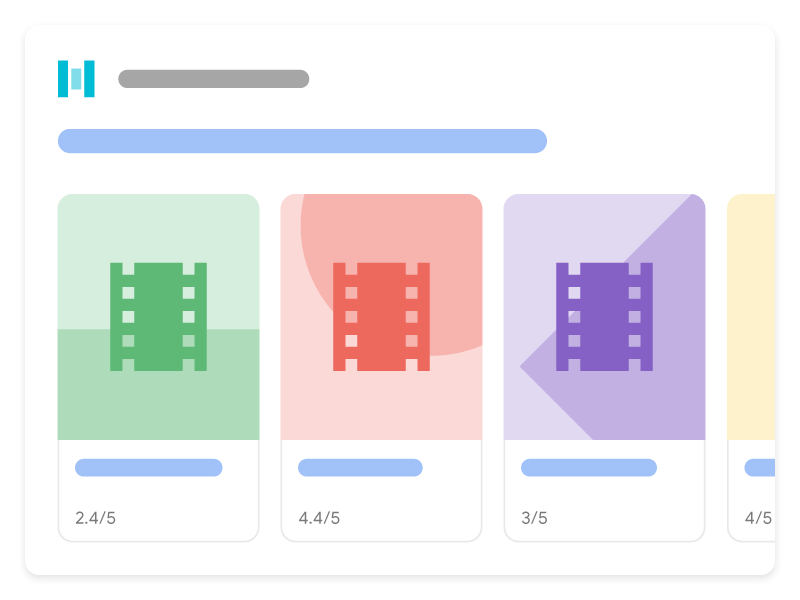
Ecco come possono apparire i caroselli nella Ricerca Google quando aggiungi il markup ItemList in combinazione
con un tipo di contenuti supportato:


Aggiungere i dati strutturati
I dati strutturati sono un formato standardizzato per fornire informazioni su una pagina e classificarne i contenuti. Se non li hai mai utilizzati, scopri di più su come funzionano i dati strutturati.
Ecco una panoramica di come aggiungere dati strutturati al tuo sito.
- Decidi quale pagina conterrà i dati strutturati del carosello. Le opzioni disponibili sono due:
- Pagina di riepilogo e diverse pagine dei dettagli: la pagina di riepilogo contiene una breve descrizione di ogni elemento dell'elenco; ciascuna descrizione rimanda a una pagina dei dettagli separata, incentrata interamente su un elemento. Ad esempio, una pagina di riepilogo che elenca le migliori ricette di biscotti in cui ogni descrizione rimanda alla ricetta completa.
- Un'unica pagina elenco: una singola pagina contenente tutte le informazioni dell'elenco, incluso il testo completo di ogni elemento. Ad esempio, un elenco dei film più popolari del 2020, tutti contenuti in un'unica pagina.
- Aggiungi le proprietà obbligatorie. In base al formato che utilizzi, scopri dove inserire i dati strutturati nella pagina.
- Aggiungi le proprietà obbligatorie e consigliate per il tipo di contenuti specifico collegato al carosello:
- Segui le linee guida.
- Convalida il codice utilizzando il Test dei risultati avanzati.
- Implementa alcune pagine che includono dati strutturati e utilizza lo strumento Controllo URL per verificare come Google vede la pagina. Assicurati che la pagina sia accessibile per Google e che non venga bloccata da file robots.txt, tag
noindexo requisiti di accesso. Se la pagina non presenta problemi, puoi chiedere a Google di ripetere la scansione degli URL. - Per tenere Google informata delle future modifiche, ti consigliamo di inviare una Sitemap. Puoi automatizzare questa operazione con l'API Search Console Sitemap.
Pagina di riepilogo e diverse pagine dei dettagli
La pagina di riepilogo contiene una breve descrizione di ciascun elemento dell'elenco. Ogni descrizione indirizza a una pagina dei dettagli separata, focalizzata interamente su un elemento.
Pagina di riepilogo
La pagina di riepilogo definisce un ItemList, dove ogni ListItem ha
solo tre proprietà: @type (impostato su "ListItem"),
position (la posizione nell'elenco) e url (l'URL di una pagina con
i dettagli completi dell'elemento).
Ecco un esempio di pagina di riepilogo:
<html>
<head>
<title>Best cookie recipes</title>
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"ItemList",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"url":"https://example.com/peanut-butter-cookies.html"
},
{
"@type":"ListItem",
"position":2,
"url":"https://example.com/triple-chocolate-chunk.html"
},
{
"@type":"ListItem",
"position":3,
"url":"https://example.com/snickerdoodles.html"
}
]
}
</script>
</head>
<body>
<p>
Here are the best cookie recipes of all time.
</p>
<h2>
Peanut Butter Cookies
</h2>
<p>
This <a href="https://example.com/peanut-butter-cookies.html">Peanut Butter Cookie recipe</a> is the tastiest one you'll find.
</p>
<h2>
Triple Chocolate Chunk Cookies
</h2>
<p>
This <a href="https://example.com/triple-chocolate-chunk.html">Triple Chocolate Chunk Cookies recipe</a> is the tastiest one you'll find.
</p>
<h2>
Snickerdoodles
</h2>
<p>
This <a href="https://example.com/snickerdoodles.html">Snickerdoodles recipe</a> is the tastiest one you'll find.
</p>
</body>
</html>Pagina dei dettagli
La pagina dei dettagli definisce il tipo di dati strutturati specifico del carosello. Ad esempio,
se la pagina di riepilogo riguarda le migliori ricette di biscotti, ogni pagina dei dettagli includerà dati strutturati Recipe per una ricetta specifica.
Ecco un esempio di pagine dei dettagli:
Biscotti al burro di arachidi
<html>
<head>
<title>Peanut Butter Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Peanut Butter Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Peanut Butter Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "peanut butter, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of peanut butter",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the peanut butter and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Peanut Butter Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make peanut butter cookies.
</p>
<ol>
<li>Mix together the peanut butter and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Biscotti con gocce di cioccolato
<html>
<head>
<title>Triple Chocolate Chunk Cookies</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Triple Chocolate Chunk Cookies",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Triple Chocolate Chunk Cookie recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "chocolate, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of melted chocolate",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the chocolate and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Triple Chocolate Chunk Cookies",
"description": "This is how you make peanut butter cookies.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make Triple Chocolate Chunk Cookies.
</p>
<ol>
<li>Mix together the chocolate and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Biscotti alla cannella
<html>
<head>
<title>Snickerdoodles</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Snickerdoodles",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Wendy Darling"
},
"datePublished": "2024-03-10",
"description": "This Snickerdoodles recipe is everyone's favorite",
"prepTime": "PT10M",
"cookTime": "PT25M",
"totalTime": "PT35M",
"recipeCuisine": "French",
"recipeCategory": "Cookies",
"keywords": "cinnamon sugar, cookies",
"recipeYield": 24,
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"2 cups of cinnamon",
"1/3 cup of sugar"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "Mix together the cinnamon and sugar."
},
{
"@type": "HowToStep",
"text": "Roll cookie dough into small balls and place on a cookie sheet."
},
{
"@type": "HowToStep",
"text": "Bake for 25 minutes."
}
],
"video": {
"@type": "VideoObject",
"name": "How to Snickerdoodles",
"description": "This is how you make snickerdoodles.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2025-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
<p>
Here's how to make snickerdoodles.
</p>
<ol>
<li>Mix together the cinnamon and sugar.</li>
<li>Roll cookie dough into small balls and place on a cookie sheet.</li>
<li>Bake for 25 minutes.</li>
</ol>
</body>
</html>Un'unica pagina elenco
Un'unica pagina elenco ospita tutte le informazioni del carosello, incluso il testo completo di ogni elemento. Ad esempio, un elenco dei film più popolari del 2020, tutti contenuti in un'unica pagina. Questa pagina non rimanda ad altre pagine dei dettagli.
Ecco un esempio di un'unica pagina elenco:
<html>
<head>
<title>The Best Movies from the Oscars - 2024</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Movie",
"url": "https://example.com/2024-best-picture-noms#a-star-is-born",
"name": "A Star Is Born",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-10-05",
"director": {
"@type": "Person",
"name": "Bradley Cooper"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 5
},
"author": {
"@type": "Person",
"name": "John D."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 90,
"bestRating": 100,
"ratingCount": 19141
}
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Movie",
"name": "Bohemian Rhapsody",
"url": "https://example.com/2024-best-picture-noms#bohemian-rhapsody",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-11-02",
"director": {
"@type": "Person",
"name": "Bryan Singer"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 3
},
"author": {
"@type": "Person",
"name": "Vin S."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 61,
"bestRating": 100,
"ratingCount": 21985
}
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Movie",
"name": "Black Panther",
"url": "https://example.com/2024-best-picture-noms#black-panther",
"image": "https://example.com/photos/6x9/photo.jpg",
"dateCreated": "2024-02-16",
"director": {
"@type": "Person",
"name": "Ryan Coogler"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 2
},
"author": {
"@type": "Person",
"name": "Trevor R."
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 96,
"bestRating": 100,
"ratingCount": 88211
}
}
}
]
}
</script>
</head>
<body>
</body>
</html>Linee guida
Affinché la tua pagina sia idonea per un risultato avanzato di caroselli, devi seguire le Nozioni di base sulla Ricerca e le linee guida generali sui dati strutturati. Inoltre, ai dati strutturati per caroselli si applicano le seguenti linee guida:
- Tutti gli elementi nell'elenco devono essere dello stesso tipo. Ad esempio, se un elenco contiene ricette,
includi solo elementi
Recipe. Non mettere insieme tipi diversi. - Assicurati che i dati strutturati del carosello siano completi e contengano tutti gli elementi elencati nella pagina.
- Il testo visibile all'utente deve essere simile alle informazioni contenute nei dati strutturati sulla pagina.
- Gli elementi in formato elenco verranno mostrati nell'ordine specificato dalla
proprietà
position.
Convalidare e implementare i dati strutturati
- Convalida il codice utilizzando il Test dei risultati avanzati.
Per una pagina di riepilogo, devi eseguire alcune verifiche:
- Verifica che
itemListElementcontenga due o più elementiListItem. - Assicurati che tutti gli elementi
ListItemsiano dello stesso tipo (ad esempio, riguardino tutti ricette). - Convalida ogni URL menzionato nell'elenco utilizzando lo strumento di Test dei risultati avanzati. Ogni pagina dell'elenco deve contenere dati strutturati validi, in base alla documentazione relativa al tipo di contenuti supportati inclusi nell'elenco: ricette, corsi, ristoranti, film.
- Verifica che
- Implementa alcune pagine che includono dati strutturati e utilizza lo strumento Controllo URL per verificare come Google vede la pagina. Assicurati che la pagina sia accessibile per Google e che non venga bloccata da file robots.txt, tag
noindexo requisiti di accesso. Se la pagina non presenta problemi, puoi chiedere a Google di ripetere la scansione degli URL. - Per tenere Google informata delle future modifiche, ti consigliamo di inviare una Sitemap. Puoi automatizzare questa operazione con l'API Search Console Sitemap.
Definizioni dei tipi di dati strutturati
Affinché i tuoi contenuti siano idonei per la visualizzazione come risultato avanzato, devi includere le proprietà obbligatorie.
ItemList
ItemList è l'elemento contenitore che include tutti gli elementi nell'elenco. Se viene utilizzato in una
pagina di riepilogo, tutti gli URL nell'elenco devono puntare a pagine diverse dello stesso dominio. Se viene utilizzato in un'unica
pagina elenco, tutti gli URL devono rimandare a un anchor sulla pagina che ospita i dati strutturati
dell'elenco.
La definizione completa di ItemList è disponibile all'indirizzo schema.org/ItemList.
Le proprietà supportate da Google sono le seguenti:
| Proprietà obbligatorie | |
|---|---|
itemListElement |
Elenco di elementi. Per specificare un elenco, definisci un |
ListItem
ListItem contiene i dettagli su un singolo elemento nell'elenco.
- Se si tratta di una pagina di riepilogo, includi solo
le proprietà
type,positioneurlinListItem. - Se si tratta di un'unica pagina elenco, includi tutte le proprietà di schema.org aggiuntive per il tipo di dati descritto. I tipi di dati supportati sono:
La definizione completa di ListItem è disponibile all'indirizzo
schema.org/ListItem.
Pagine di riepilogo
Le seguenti proprietà si applicano alle pagine di riepilogo:
| Proprietà obbligatorie | |
|---|---|
position
|
La posizione dell'elemento nel carosello. È un numero in base uno. |
url
|
L'URL canonico della pagina dei dettagli elemento. Tutti gli URL nell'elenco devono essere univoci, ma attivi nello stesso dominio (lo stesso dominio, dominio secondario o superdominio della pagina corrente). |
Pagine elenco uniche
Le seguenti proprietà si applicano alle pagine elenco uniche:
| Proprietà obbligatorie | |
|---|---|
item
|
Un elemento unico in un elenco. Compila questo oggetto con i seguenti valori, oltre a tutte le proprietà del tipo specifico di dati strutturati da descrivere: |
item.name
|
Il nome della stringa dell'elemento. |
item.url
|
L'URL completo e l'anchor della pagina a questo elemento della pagina. L'URL deve essere
la pagina corrente e devi includere un anchor HTML (il tag |
position
|
La posizione dell'elemento nel carosello. È un numero in base uno. |
Risoluzione dei problemi
Se hai difficoltà con l'implementazione o il debug dei dati strutturati, ecco alcune risorse che potrebbero esserti utili.
- Se utilizzi un sistema di gestione dei contenuti (CMS) o un'altra persona si sta occupando del tuo sito, chiedile di aiutarti. Assicurati di inoltrarle gli eventuali messaggi di Search Console che illustrano il problema.
- Google non garantisce che le funzionalità che utilizzano dati strutturati vengano visualizzate nei risultati di ricerca. Per un elenco delle cause comuni per cui i tuoi contenuti potrebbero non essere mostrati da Google in un risultato avanzato consulta le linee guida generali sui dati strutturati.
- I tuoi dati strutturati potrebbero contenere un errore. Consulta l'elenco degli errori nei dati strutturati e il report sui dati strutturati non analizzabili.
- Se i dati strutturati della tua pagina sono interessati da un'azione manuale, i dati strutturati sulla pagina verranno ignorati (sebbene la pagina possa ancora essere visualizzata nei risultati della Ricerca Google). Per risolvere i problemi relativi ai dati strutturati, utilizza il report Azioni manuali.
- Consulta nuovamente le linee guida per verificare se i tuoi contenuti non sono conformi. Il problema può essere causato dall'utilizzo di contenuti di spam o di markup di spam. Tuttavia, il problema potrebbe non riguardare la sintassi e perciò non essere identificato dal Test dei risultati avanzati.
- Risolvi i problemi relativi a risultati avanzati mancanti o a un calo del numero totale di risultati avanzati.
- Lascia del tempo per le nuove operazioni di scansione e indicizzazione. Ricorda che possono passare diversi giorni dopo la pubblicazione di una pagina prima che Google la rilevi e la sottoponga a scansione. Per domande generali sulla scansione e sull'indicizzazione, consulta le Domande frequenti (FAQ) relative alla scansione e all'indicizzazione della Ricerca Google.
- Pubblica una domanda nel forum di Google Search Central.
