Google'da Web Hikayeleri'ni etkinleştirme

Web Hikayeleri; dinamik tüketim deneyimi oluşturmak için video, ses, resim, animasyon ve metni birleştiren popüler "Hikayeler" biçiminin web tabanlı bir sürümüdür. Bu görsel biçim sayesinde, dokunarak veya bir kısımdan diğerine kaydırarak içeriği kendi temponuzda keşfedebilirsiniz.
Bu kılavuzda, Web Hikayelerinizi nasıl Google Arama'da (Keşfet dahil) görünmeye uygun hale getirebileceğiniz açıklanmaktadır.
Aşağıda, Google'da Web Hikayeleri'ni nasıl etkinleştireceğinize dair bir genel bakış verilmiştir:
- Web Hikayesi'ni oluşturun.
- Web Hikayesi'nin geçerli AMP olduğundan emin olun.
- Meta verileri doğrulayın.
- Web Hikayesi'nin dizine eklenip eklenmediğini kontrol edin.
- Web Hikayesi İçerik Politikaları'na uyun.
Özelliğin kullanılabilirliği
Web Hikayeleri, Google Arama'nın kullanılabildiği tüm bölgelerde ve dillerde mevcut olan Google Arama'da tek bir sonuç olarak görünebilir.
Web Hikayeleri, Keşfet feed'inde hikaye boyunca dokunarak geçiş yapabileceğiniz tek bir kart olarak görünebilir. Bu görünüm, Google Keşfet'in kullanılabildiği tüm bölge ve dillerde kullanılabiliyor olsa da genellikle ABD, Hindistan ve Brezilya'da sunulmaktadır.
Web Hikayesi'ni oluşturma
Web Hikayeleri, arka planda çalışan web sayfalarıdır ve normal web sayfaları yayınlamak için geçerli olan yönergeleri ve en iyi uygulamaları izlemelidir. Başlangıçta iki yol izleyebilirsiniz:
- Kod yazmadan hikaye oluşturmaya başlamak için çeşitli Hikaye düzenleyici araçlarından birini seçin.
- Mühendislik kaynaklarınız varsa AMP ile başlayabilirsiniz. Web Hikayenizin düzgün oluşturulduğundan emin olmak için farklı cihaz boyutlarını ve biçimlerini simüle etmek üzere Chrome Geliştirici Araçları'nı kullanmanızı öneririz.
İşlemin sorunsuz bir şekilde gerçekleşmesi için Web Hikayeleri oluşturma ile ilgili en iyi uygulamalar'ı inceleyin.
Web Hikayesi'nin geçerli AMP olduğundan emin olma
Hikayeyi geliştirdikten sonra Web Hikayesi'nin geçerli AMP olduğundan emin olun. Geçerli bir AMP hikayesi, çeşitli AMP özelliklerine bağlı olandır. Bu, Hikaye'nin AMP Cache aracılığıyla sunulmasına izin verir ve kullanıcılarınız için performans ve en iyi deneyimi sağlar. Web Hikayenizin geçerli AMP olduğundan emin olmak için aşağıdaki araçları kullanabilirsiniz:
- Web Hikayeleri Google Test Aracı: Web Hikayesi'nin geçerli olup olmadığını kontrol eder.
- URL Denetleme Aracı: Web Hikayesi'nin geçerli AMP olduğunu ve bir URL'nin Google dizine eklenme durumunu kontrol eder.
- AMP Linter: Geliştirme sırasında komut satırı aracılığıyla Web Hikayeleri'ni doğrular.
Meta verileri doğrulama
Web Hikayelerinizin Google Arama veya Google Keşfet deneyimlerinde görünmeye uygun olması için Web Hikayesi'ni önizlemede gösterecek gerekli meta verileri sağlayın.
- Meta verilerin tam listesine bakın.
- Web Hikayesi önizlemenizin Web Hikayeleri Google Test Aracı'nda doğru göründüğünü doğrulayın.
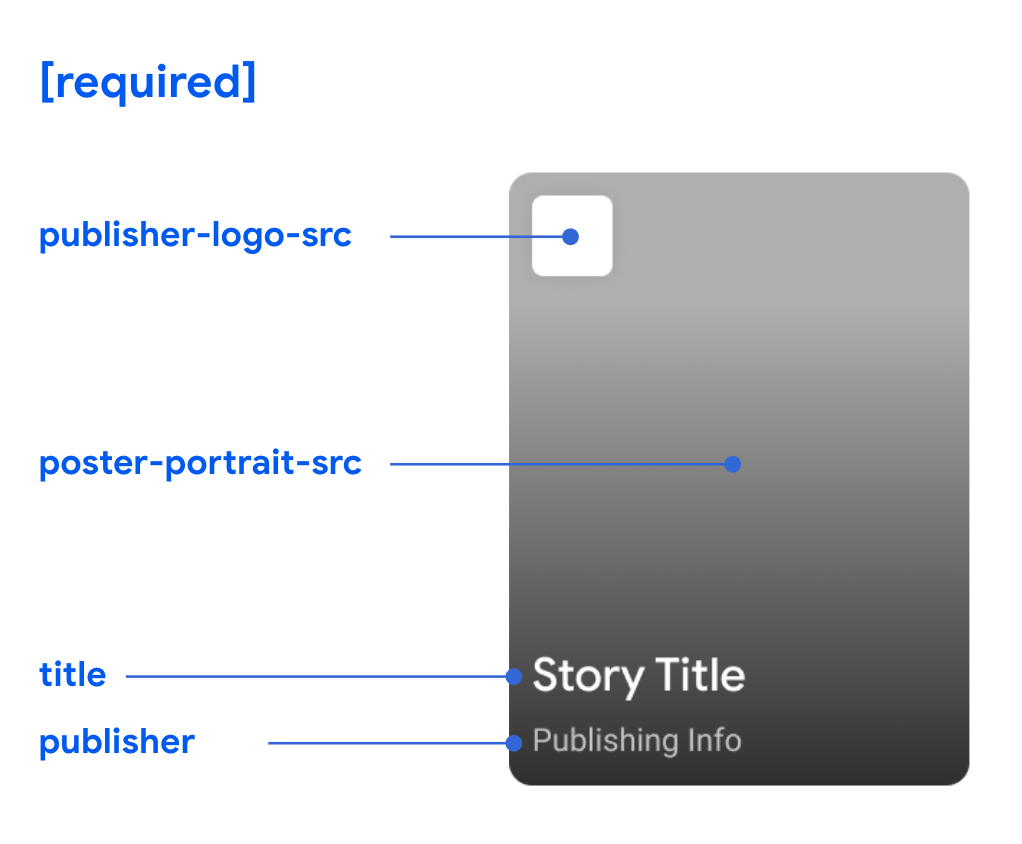
Her Web Hikayesi'nde şu alanların zorunlu olduğunu unutmayın: publisher-logo-src, poster-portrait-src, title ve publisher.

Web Hikayesi'nin dizine eklenip eklenmediğini kontrol etme
Google Arama'nın Web Hikayenizi dizine ekleyip eklemediğini kontrol edin. URL'leri ayrı ayrı göndermek için URL Denetleme aracını kullanın veya durumu incelemek için sayfa dizine ekleme raporunu ya da site haritaları raporunu kullanın. Web Hikayeniz dizine eklenmemişse:
- Google'ın Web Hikayenizi keşfetmesini kolaylaştırmak için sitenizden Web Hikayelerinize bağlantı verin veya Web Hikayesi URL'nizi site haritanıza ekleyin.
- Tüm Web Hikayeleri standart olmalıdır. Her Web Hikayesinin kendisine
link rel="canonical"bağlantısı verdiğinden emin olun. Örneğin:<link rel="canonical" href="https://www.example.com/url/to/webstory.html"> - Web Hikayesi URL'sinin robot.txt veya
noindexetiketi aracılığıyla Googlebot'u engellemediğinden emin olun.
