Đưa Web Stories lên Google

Web Stories là phiên bản dựa trên nền tảng web của định dạng "Story" thông dụng. Định dạng này kết hợp video, âm thanh, hình ảnh, ảnh động và văn bản để tạo ra một trải nghiệm sinh động cho người xem. Định dạng hình ảnh này cho phép bạn khám phá nội dung theo nhịp độ của riêng mình, bằng các thao tác nhấn hoặc vuốt từ nội dung này sang nội dung khác.
Hướng dẫn này giải thích cách để Web Story của bạn đủ điều kiện xuất hiện trên Google Tìm kiếm (bao gồm cả Khám phá).
Dưới đây là tổng quan về cách đưa Web Story lên Google:
- Tạo nội dung dạng Câu chuyện.
- Đảm bảo Câu chuyện đó có dạng AMP hợp lệ.
- Xác minh siêu dữ liệu.
- Kiểm tra xem Câu chuyện đó đã được lập chỉ mục chưa.
- Tuân thủ Chính sách nội dung đối với Web Story.
Phạm vi cung cấp tính năng
Web Story có thể xuất hiện dưới dạng một kết quả duy nhất trên Google Tìm kiếm và được cung cấp ở mọi khu vực và ngôn ngữ mà người dùng có thể sử dụng Google Tìm kiếm.
Trong nguồn cấp dữ liệu của Khám phá, Web Story có thể xuất hiện dưới dạng một thẻ để bạn có thể nhấn vào câu chuyện. Giao diện này hiện có mặt ở tất cả ngôn ngữ và khu vực nơi có Google Khám phá, tuy nhiên phổ biến nhất ở Hoa Kỳ, Ấn Độ và Brazil.
Tạo nội dung dạng Web Story
Về bản chất, Web Story là trang web và cũng phải tuân theo những nguyên tắc và phương pháp hay nhất áp dụng cho hoạt động xuất bản các trang web thông thường. Có hai cách bắt đầu:
- Chọn một trong một số công cụ chỉnh sửa Web Story để bắt đầu tạo nội dung dạng Web Story mà không cần lập trình.
- Nếu có khả năng về kỹ thuật, bạn có thể bắt đầu tạo bằng AMP. Để đảm bảo Web Story của bạn xuất hiện đúng cách, bạn nên dùng Công cụ dành cho nhà phát triển Chrome để mô phỏng nhiều định dạng và kích thước thiết bị.
Để đảm bảo có thể tiến hành suôn sẻ, hãy tham khảo Những phương pháp hay nhất để tạo Web Story.
Đảm bảo Câu chuyện có dạng AMP hợp lệ
Sau khi tạo xong, hãy đảm bảo Web Story đó có dạng AMP hợp lệ. Để có dạng AMP hợp lệ, Web Story phải tuân thủ các thông số dành cho AMP. Điều này giúp Web Story được phân phát qua bộ nhớ đệm AMP, đồng thời đảm bảo hiệu suất và trải nghiệm tốt nhất cho người dùng. Bạn có thể dùng những công cụ sau đây để đảm bảo Web Story của mình có dạng AMP hợp lệ:
- Công cụ kiểm tra Web Story của Google: Kiểm tra xem Web Story có hợp lệ không.
- Công cụ kiểm tra URL: Kiểm tra xem Web Story có dạng AMP hợp lệ hay chưa và xem Google đã lập chỉ mục cho một URL nào đó hay chưa.
- Công cụ tìm lỗi mã nguồn AMP: Xác thực Web Story trong quá trình phát triển thông qua dòng lệnh.
Xác minh siêu dữ liệu
Để Web Story của bạn đủ điều kiện xuất hiện trên các trải nghiệm Google Tìm kiếm hoặc Google Khám phá, hãy cung cấp siêu dữ liệu cần thiết để Web Story đó hiển thị được trong chế độ xem trước.
- Tham khảo danh sách toàn bộ siêu dữ liệu.
- Xác minh xem bản xem trước của Web Story đó hiển thị đúng cách hay chưa bằng Công cụ kiểm tra Web Story của Google.
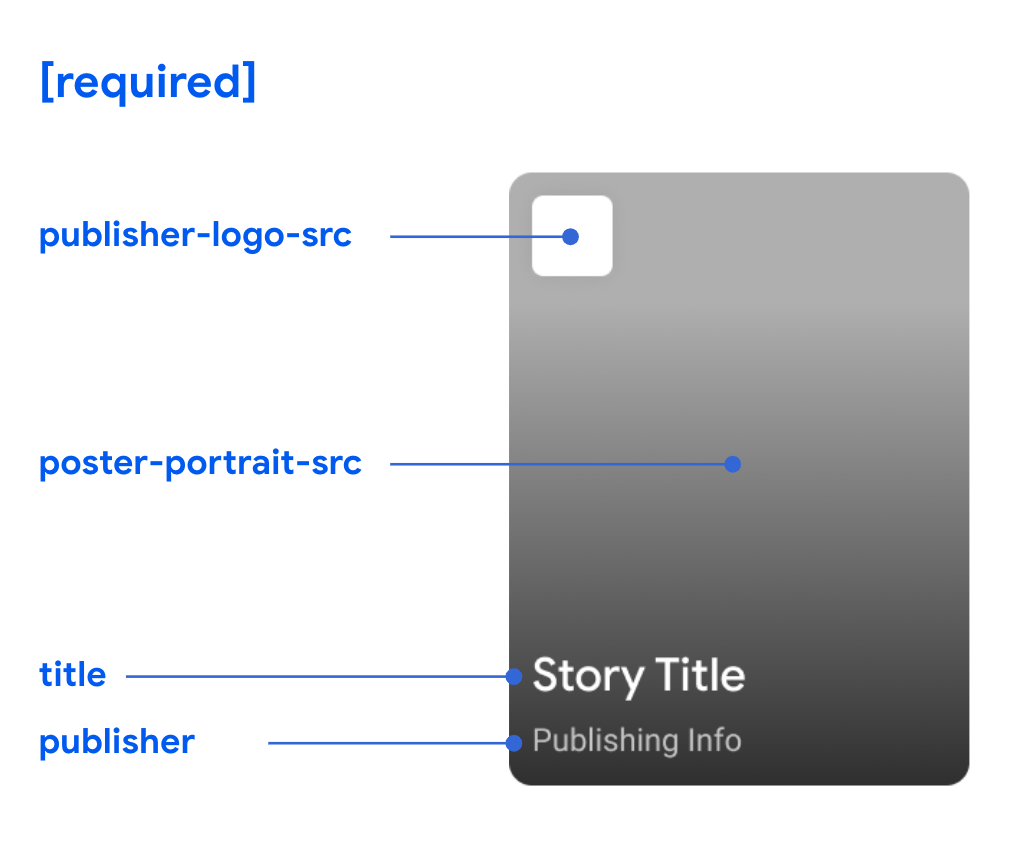
Hãy nhớ rằng bạn phải cung cấp thông tin cho những trường sau đây trên mọi Web Story: publisher-logo-src, poster-portrait-src, title và publisher.

Kiểm tra xem Câu chuyện đó đã được lập chỉ mục chưa
Kiểm tra xem Google Tìm kiếm đã lập chỉ mục cho Web Story của bạn chưa. Dùng Công cụ kiểm tra URL để gửi từng URL hoặc xem xét trạng thái bằng cách sử dụng báo cáo Lập chỉ mục trang hoặc báo cáo Sơ đồ trang web. Nếu Web Story của bạn chưa được lập chỉ mục:
- Để giúp Google dễ dàng tìm ra Web Story của bạn, hãy liên kết Web Story đó với trang web của bạn hoặc thêm URL của Web Story đó vào sơ đồ trang web.
- Tất cả Web Story đều phải có URL chính tắc. Hãy đảm bảo Web Story nào cũng có
link rel="canonical"tới chính nó. Ví dụ:<link rel="canonical" href="https://www.example.com/url/to/webstory.html"> - Kiểm tra để đảm bảo URL của Web Story đó không bị chặn khỏi Googlebot bằng tệp robot.txt hoặc thẻ
noindex.
