Ativar Web Stories no Google

As Web Stories são uma versão baseada na Web do conhecido formato de "Stories", que mistura vídeo, áudio, imagens, animação e texto para criar uma experiência dinâmica de consumo. Esse formato visual permite que os usuários explorem o conteúdo no ritmo deles, já que podem tocar ou deslizar para passar de um conteúdo para o próximo.
Este guia explica como qualificar as Web Stories para aparecer na Pesquisa Google (incluindo no Discover).
Esta é uma visão geral de como ativar as Web Stories no Google:
- Criar a Web Story.
- Verificar se a Web Story é uma AMP válida.
- Verificar os metadados.
- Verificar se a Web Story está indexada.
- Seguir as políticas de conteúdo das Web Stories.
Disponibilidade do recurso
As Web Stories podem aparecer como um único resultado na Pesquisa Google, disponível em todos os idiomas e regiões em que é possível acessar a Pesquisa Google.
No feed do Discover, as Web Stories podem aparecer como um card único em que você pode tocar para navegar pela story. Embora essa exibição esteja disponível em todos os idiomas e regiões em que o Google Discover está disponível, é mais provável que apareça nos Estados Unidos, na Índia e no Brasil.
Criar a Web Story
Web Stories são, internamente, páginas da Web e precisam seguir as mesmas diretrizes e práticas recomendadas que se aplicam à publicação de páginas comuns. Há duas maneiras de começar:
- Escolha uma das várias ferramentas de edição de stories para começar a criar sem precisar programar.
- Se você tiver recursos de engenharia, comece com uma AMP. Para garantir que sua Web Story seja renderizada corretamente, sugerimos o uso das Ferramentas para desenvolvedores do Chrome. Assim é possível simular diferentes tamanhos e formatos de dispositivo.
Para garantir um processo tranquilo, consulte as práticas recomendadas para criar Web Stories.
Verificar se a Web Story é uma AMP válida
Depois de desenvolver a Story, verifique se ela é uma AMP válida. Para ser válida, uma Story precisa aderir a várias especificações de AMP. Isso permite que ela seja veiculada pelo cache de AMP e garante o desempenho e a melhor experiência para os usuários. Use as seguintes ferramentas para garantir que a Web Story seja uma AMP válida:
- Ferramenta de teste de Web Stories do Google: verifique se a Web Story é válida.
- Ferramenta de inspeção de URL: verifique se a Web Story é uma AMP válida e o status de indexação de um URL no Google.
- AMP Linter: valide as Web Stories por uma linha de comando durante o desenvolvimento.
Verificar metadados
Para que as Web Stories possam aparecer nas experiências da Pesquisa Google ou do Google Discover, informe os metadados necessários para exibi-las na visualização.
- Consulte a lista completa de metadados.
- Verifique se a visualização da Web Story aparece corretamente na Ferramenta de teste de Web Stories do Google.
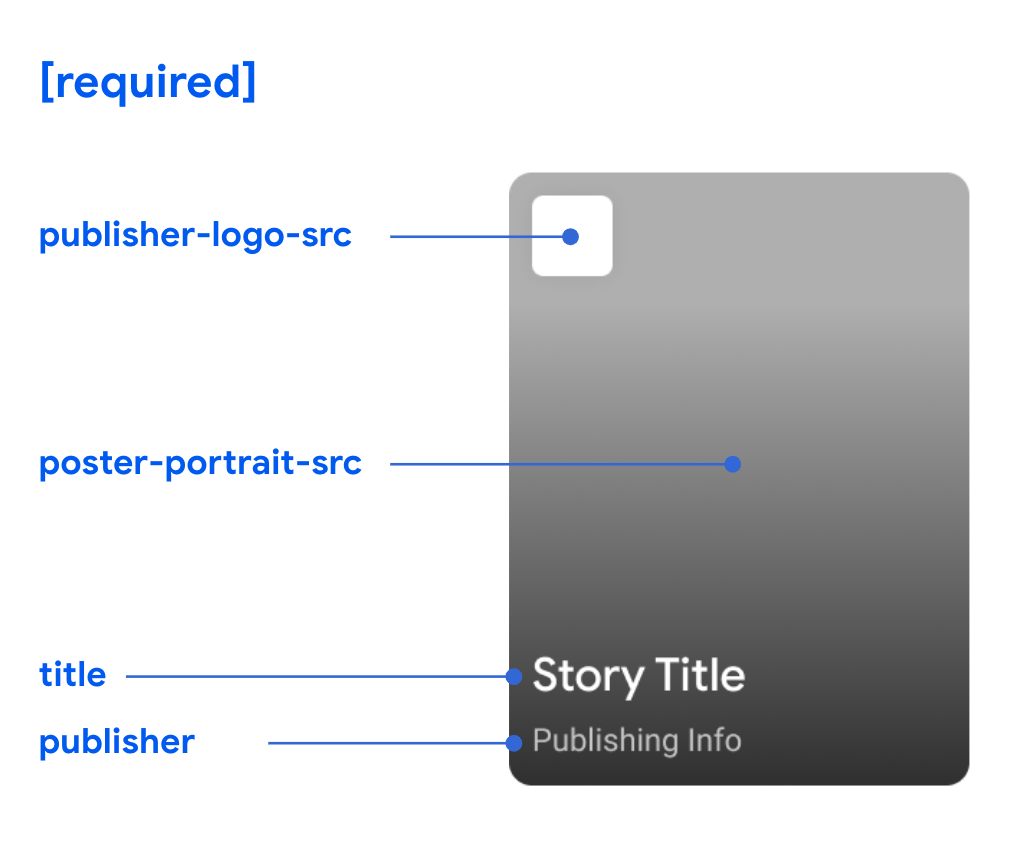
Os campos a seguir são obrigatórios em todas as Web Stories: publisher-logo-src, poster-portrait-src, title e publisher.

Verificar se a Web Story está indexada
Confira se a Pesquisa Google indexou a Web Story. Use a Ferramenta de inspeção de URL para enviar URLs individuais ou revisar o status usando Relatório de indexação de páginas ou o Relatório de sitemaps. Se a Web Story não estiver indexada, faça o seguinte:
- Para que o Google descubra a Web Story mais facilmente, crie um link para ela no site ou adicione o URL ao sitemap.
- Todas as Web Stories precisam ser canônicas. Verifique se cada Web Story tem o atributo
link rel="canonical". Por exemplo:<link rel="canonical" href="https://www.example.com/url/to/webstory.html"> - Confira se o URL da Web Story não está bloqueado para o Googlebot pelo robot.txt ou pela tag
noindex.
