Arama Motoru Optimizasyonu (SEO) Başlangıç Kılavuzu
Web sitenizi oluştururken muhtemelen kullanıcılarınızı göz önünde bulundurup içeriklerinizi bulmalarını ve keşfetmelerini kolaylaştırmaya çalışmışsınızdır. Bu kullanıcılardan biri de kullanıcıların içeriğinizi keşfetmesine yardımcı olan arama motorudur. Kısaca SEO olarak adlandırılan arama motoru optimizasyonu, arama motorlarının içeriğinizi anlamasına ve kullanıcıların da sitenizi bulup bir arama motoru aracılığıyla ziyaret edip etmeyeceklerine karar vermelerine yardımcı olur.
Arama Yönergeleri, web sitenizi Google Arama'da görünmeye uygun kılan en önemli noktaları özetler. Belirli bir sitenin Google'ın dizinine ekleneceği garanti edilmese de Arama Yönergeleri'ne uygun davranan sitelerin Google'ın arama sonuçlarında görünme olasılığı daha yüksektir. SEO, bir sonraki adımı atmak ve sitenizin Arama'daki varlığını iyileştirmek için çalışmaktır. Bu kılavuz, sitenizde yapabileceğiniz en yaygın ve etkili iyileştirmelerden bazıları hakkında bilgi verir.
Maalesef sitenizi Google'da otomatik olarak birinci sıraya yerleştirecek bir sır veremiyoruz. Hatta, önerilerimizden bazıları işletmeniz için geçerli bile olmayabilir. Ancak, en iyi uygulamaları kullanmanın, arama motorlarının (yalnızca Google'ın değil) içeriğinizi taramasını, dizine eklemesini ve anlamasını kolaylaştıracağını umuyoruz.
Google Arama nasıl çalışır?
Google, dizinimize eklenecek sayfalar aramak için tarayıcı adı verilen programları kullanarak web'i sürekli olarak keşfeden tam otomatik bir arama motorudur. Genellikle sitenizi web'de yayınlamak dışında bir şey yapmanız gerekmez. Aslında arama sonuçlarımızda listelenen sitelerin büyük çoğunluğu, web’i taradığımızda otomatik olarak bulunur ve eklenir. Daha fazla bilgi edinmeye istekliyseniz Google'ın web sayfalarını nasıl keşfettiği, taradığı ve sunduğu ile ilgili dokümanlarımıza göz atabilirsiniz.
Arama sonuçlarında ne kadar sürede etki görürüm?
Yaptığınız her değişikliğin, Google'ın tarafında yansıtılması biraz zaman alır. Bazı değişiklikler birkaç saat içinde geçerli olurken diğerlerinin geçerli olması birkaç ay sürebilir. Genelde yaptığınız çalışmanın, Google Arama sonuçlarında faydalı etkileri olup olmadığını değerlendirmek için birkaç hafta beklemeniz gerekebilir. Web sitenizde yaptığınız tüm değişikliklerin, arama sonuçlarında gözle görülür bir etkisi olmayacağını unutmayın. Sonuçlardan memnun değilseniz ve işletme stratejileriniz buna uygunsa değişikliklerde iterasyon yapmayı deneyin ve bir fark olup olmadığına bakın.
Google'ın içeriğinizi bulmasına yardımcı olun
Bu bölümde bahsedilen işlemleri yapmadan önce Google'ın içeriğinizi bulup bulmadığını kontrol edin
(bu durumda herhangi bir işlem yapmanıza gerek olmayabilir). Google'da sitenizi site: search operator kullanarak aramayı
deneyin.
Sitenize yönlendiren sonuçlar görürseniz dizinde yer alıyorsunuz demektir. Örneğin, site:wikipedia.org araması bu sonuçları döndürür.
Sitenizi görmüyorsanız sitenizin Google Arama'da gösterilmesini teknik açıdan engelleyen
bir sorun olup olmadığını anlamak için teknik koşulları inceleyip buraya
geri dönün.
Google, sayfaları öncelikli olarak taradığı diğer sayfalardaki bağlantılardan bulur. Bunlar çoğu durumda sayfalarınıza bağlantı veren diğer web siteleridir. Diğer sitelerin size bağlantı vermesi, zaman içinde kendiliğinden gerçekleşir. Ayrıca, sitenizi tanıtarak kullanıcıları içeriğinizi keşfetmeye teşvik edebilirsiniz.
Kendinize teknik açıdan meydan okumak isterseniz site haritası da gönderebilirsiniz. Site haritası, sitenizde önemsediğiniz tüm URL'leri içeren bir dosyadır. Bazı içerik yönetim sistemleri (İYS) bunu sizin adınıza otomatik olarak da yapabilir. Ancak bu zorunlu değildir ve öncelikle kullanıcıların sitenizden haberdar olmasını sağlamaya odaklanmanızı öneririz.
Google'ın sayfanızı bir kullanıcıyla aynı şekilde görüp görmediğini kontrol edin
Google, taradığı bir sayfayı ideal olarak ortalama bir kullanıcıyla aynı şekilde görmelidir. Bunun için Google'ın, kullanıcının tarayıcısıyla aynı kaynaklara erişebilmesi gerekir. Siteniz, web sitenizi oluşturan önemli bileşenleri (ör. CSS ve JavaScript) gizliyorsa Google, sayfalarınızı anlayamayabilir. Bu durumda da sayfalar arama sonuçlarında görünmeyebilir veya hedeflediğiniz terimlerdeki sıralamaları iyi olmayabilir.
Kullanıcının fiziksel konumuna bağlı olarak sayfalarınızda farklı bilgiler yer alıyorsa Google'ın, kendi tarayıcısının konumundan (genellikle ABD'dir) gördüğü bilgilerde sizin açınızdan bir sorun olup olmadığına bakın.
Google'ın sayfanızı nasıl gördüğünü kontrol etmek için Search Console'daki URL Denetleme aracını kullanabilirsiniz.
Bir sayfanın Google'ın arama sonuçlarında görünmesini istemiyor musunuz?
Sitenizin tamamının veya bazı bölümlerinin, arama sonuçlarında görünmesini devre dışı bırakmak sizin açınızdan önemli olabilir. Örneğin, utandığınız yeni saç kesiminizle ilgili yayınlarınızın arama sonuçlarında görünmesini istemeyebilirsiniz. Google, URL'lerinizin taranmasını ve dizine eklenmesini devre dışı bırakmanıza olanak tanıyan çeşitli yöntemleri destekler. Bazı dosyaların, dizinlerin ve hatta tüm sitenizin Google Arama'da görünmesini engellemeniz gerekiyorsa içeriğin arama sonuçlarında görünmesini engelleme yöntemleri ile ilgili kılavuzumuza göz atın.
Sitenizi düzenleyin
Sitenizi oluştururken veya yeniden yaparken mantıklı bir şekilde düzenlemeniz önemlidir. Böylece arama motorları ve kullanıcılar, sayfalarınızın sitenizin geri kalanıyla olan ilişkisini anlayabilir. Elinizdeki işleri bırakıp hemen sitenizi yeniden düzenlemeye başlamayın. Bu öneriler uzun vadede faydalı olsa da (özellikle büyük ölçekli bir web sitesi üzerinde çalışıyorsanız) arama motorları, sitenizin nasıl düzenlendiğinden bağımsız olarak sayfalarınızı muhtemelen şu anda olduğu gibi anlayacaktır.
Açıklayıcı URL'ler kullanın
URL'nin bazı bölümleri, arama sonuçlarında içerik haritası olarak gösterilebilir. Böylece kullanıcılar, bir sonucun kendileri açısından faydalı olup olmayacağını anlamak için URL'leri de kullanabilir.
Google, içerik haritalarını URL'deki kelimelere göre otomatik olarak öğrenir, ancak kendinize teknik açıdan meydan okumayı seviyorsanız bunları yapılandırılmış verilerle de etkileyebilirsiniz. URL'ye kullanıcılar için faydalı olabilecek kelimeler eklemeye çalışın. Örneğin:
https://www.example.com/pets/cats.html
Sadece rastgele tanımlayıcılar içeren bir URL, kullanıcılara daha az yardımcı olur. Örneğin:
https://www.example.com/2/6772756D707920636174
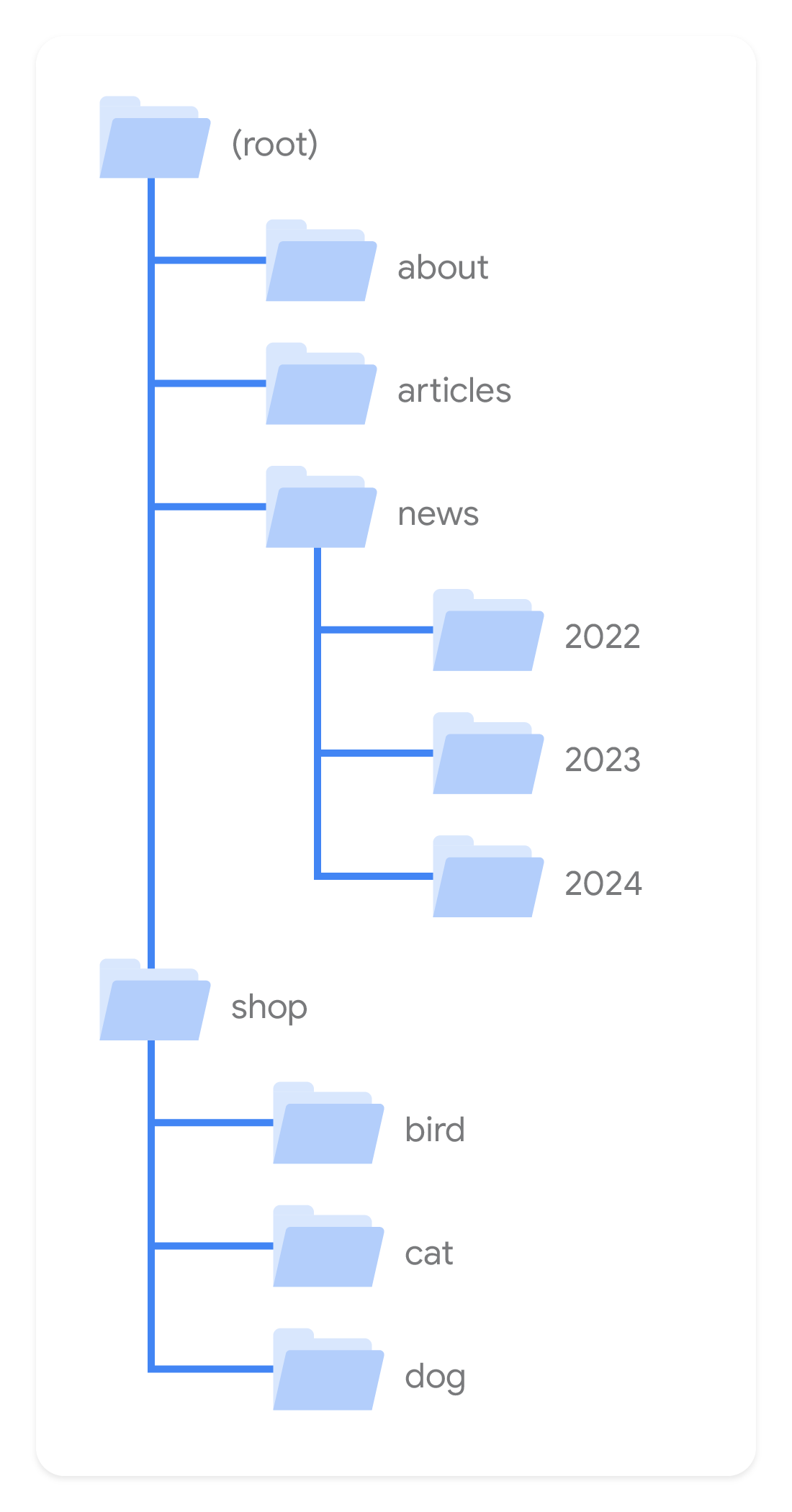
Dizinlerdeki konu bakımından benzer sayfaları gruplandırın

Sitenizde birkaç binden fazla URL varsa içeriğinizi düzenleme şekliniz, Google'ın sitenizi tarama ve dizine ekleme şeklini etkileyebilir. Özellikle de benzer konuları gruplandırmak için dizinleri (veya klasörleri) kullanmak, Google'ın bağımsız dizinlerdeki URL'lerin ne sıklıkta değiştiğini öğrenmesine yardımcı olabilir.
Örneğin, aşağıdaki URL'leri ele alalım:
https://www.example.com/policies/return-policy.html
https://www.example.com/promotions/new-promos.html
policies dizinindeki içerik nadiren değişirken promotions dizinindeki içerik
muhtemelen çok sık değişir. Google bu bilgileri öğrenebilir ve
farklı dizinleri farklı sıklıkta tarayabilir. Aramaya uygun site yapıları hakkında
daha fazla bilgi edinmek için e-ticaret siteleri kılavuzumuza
göz atın. E-ticaret siteleri genelde daha büyük olduğundan iyi bir URL yapısı bu siteler için daha önemlidir.
Yinelenen içeriği azaltın
Bazı web siteleri, farklı URL'ler altında aynı içeriği gösterir ve bunlara yinelenen içerik denir. Arama motorları, kullanıcılara her içerik parçası için gösterilecek tek bir URL (standart URL) seçer.
Sitenizde yinelenen içerik olması, spam politikalarımızı ihlal etmese de bu durum, kötü bir kullanıcı deneyimine neden olabilir ve arama motorları, önemsemediğiniz URL'ler için tarama kaynaklarını boşa harcayabilir. Biraz macera arıyorsanız sayfalarınız için standart sürüm belirtip belirtemeyeceğinizi tespit etmeyi deneyebilirsiniz. Ancak URL'lerinizi kendiniz standartlaştırmazsanız Google bunu sizin için otomatik olarak yapmaya çalışır.
Standartlaştırma çalışmaları yaparken sitenizdeki her bir içerik parçasına yalnızca tek bir URL aracılığıyla erişilebildiğinden emin olun. Tanıtımlarınızla ilgili aynı bilgileri içeren iki sayfanız olması kafa karıştırıcı bir kullanıcı deneyimine yol açabilir (örneğin, kullanıcılar hangi sayfanın doğru olduğunu ve ikisi arasında bir fark olup olmadığını merak edebilir).
Aynı bilgileri içeren birden fazla sayfanız varsa tercih edilmeyen URL'lerden, ilgili
bilgileri en iyi şekilde temsil eden URL'ye
yönlendirme oluşturmayı deneyin. Yönlendirme yapamıyorsanız bunun yerine
rel="canonical"
link öğesini kullanın. Ancak bu konuda çok fazla endişelenmenize
gerek yoktur. Arama motorları genellikle bunu sizin adınıza kendileri çözebilir.
Sitenizi ilginç ve yararlı hale getirin
Kullanıcıların ilgi çekici ve faydalı bulduğu içerikler oluşturmanız, web sitenizin arama sonuçlarındaki varlığını muhtemelen bu kılavuzdaki diğer tüm önerilerden daha fazla etkileyecektir. "İlgi çekici ve faydalı içerik", farklı kullanıcılar için farklı anlamlara gelebilse de bu tarz içerikler genellikle aşağıdaki gibi bazı ortak özellikleri taşır:
- Metin kolay anlaşılabilir ve iyi düzenlenmiştir: İçeriği doğal bir dille yazın. Ayrıca düzgün yazıldığından, kolay anlaşıldığından ve yazım/dil bilgisi hataları içermediğinden emin olun. Uzun içerikleri paragraflara ve bölümlere ayırıp kullanıcıların sayfalarınızda gezinmesine yardımcı olacak başlıklar ekleyin.
- İçerik benzersizdir: Yeni içerik yazarken başkalarına ait içerikleri kısmen veya tamamen kopyalamayın. İçeriği, konuyla ilgili bildiklerinize göre kendiniz oluşturun. Başkalarının yayınladığı içeriklerin sadece sözcüklerini değiştirerek içerik oluşturmayın.
- İçerik günceldir: Daha önce yayınlanmış içerikleri kontrol edip gerektiğinde güncelleyin veya artık alakalı değilse silin.
- İçerik faydalı, güvenilir ve kullanıcı odaklıdır: Okuyucularınızın faydalı ve güvenilir olduğunu düşüneceği içerikler yazın. Örneğin, uzman veya deneyimli kaynaklar sağlamak, kullanıcıların makalelerinizin uzmanlığını anlamalarına yardımcı olabilir.
Okuyucularınızın kullanacağı arama terimlerini düşünün
Kullanıcıların içeriğinizde bir bölümü bulmak için arayabileceği kelimeleri düşünün. Konuyla ilgili çok şey bilen kullanıcılar, arama sorgularında konuyla yeni ilgilenenlerden farklı anahtar kelimeler kullanabilirler. Örneğin, bazı kullanıcılar "şarküteri tabağı", başka kullanıcılar ise "peynir tabağı" şeklinde arama yapabilir. Arama davranışındaki bu farklılıkları tahmin etmeniz ve içeriklerinizi yazarken okuyucularınızı göz önünde bulundurmanız, sitenizin arama sonuçlarındaki performansı üzerinde olumlu etki yaratabilir.
Bununla birlikte, kullanıcıların içeriğinizi aramak için kullandığı her terimi tahmin edememeniz de sorun değildir. Google'ın gelişmiş dil eşleştirme sistemleri, sayfalarınızda terimlerin bire bir aynısını kullanmasanız bile bu sayfaların birçok sorguyla olan ilişkisini anlayabilir.
Dikkat dağıtan reklamlardan kaçının
İnternetin bir parçası olan reklamlar, kullanıcılara gösterilmek için oluşturulsa da bunların fazla dikkat dağıtıcı olmamasını veya kullanıcılarınızın, içeriklerinizi okumasını engellememesini sağlayın. Örneğin, web sitesinin kullanılmasını zorlaştıran reklamlar veya ara sayfalar (beklediğiniz içerikten önce veya sonra gösterilen sayfalar).
İlgili kaynaklara bağlantı verin
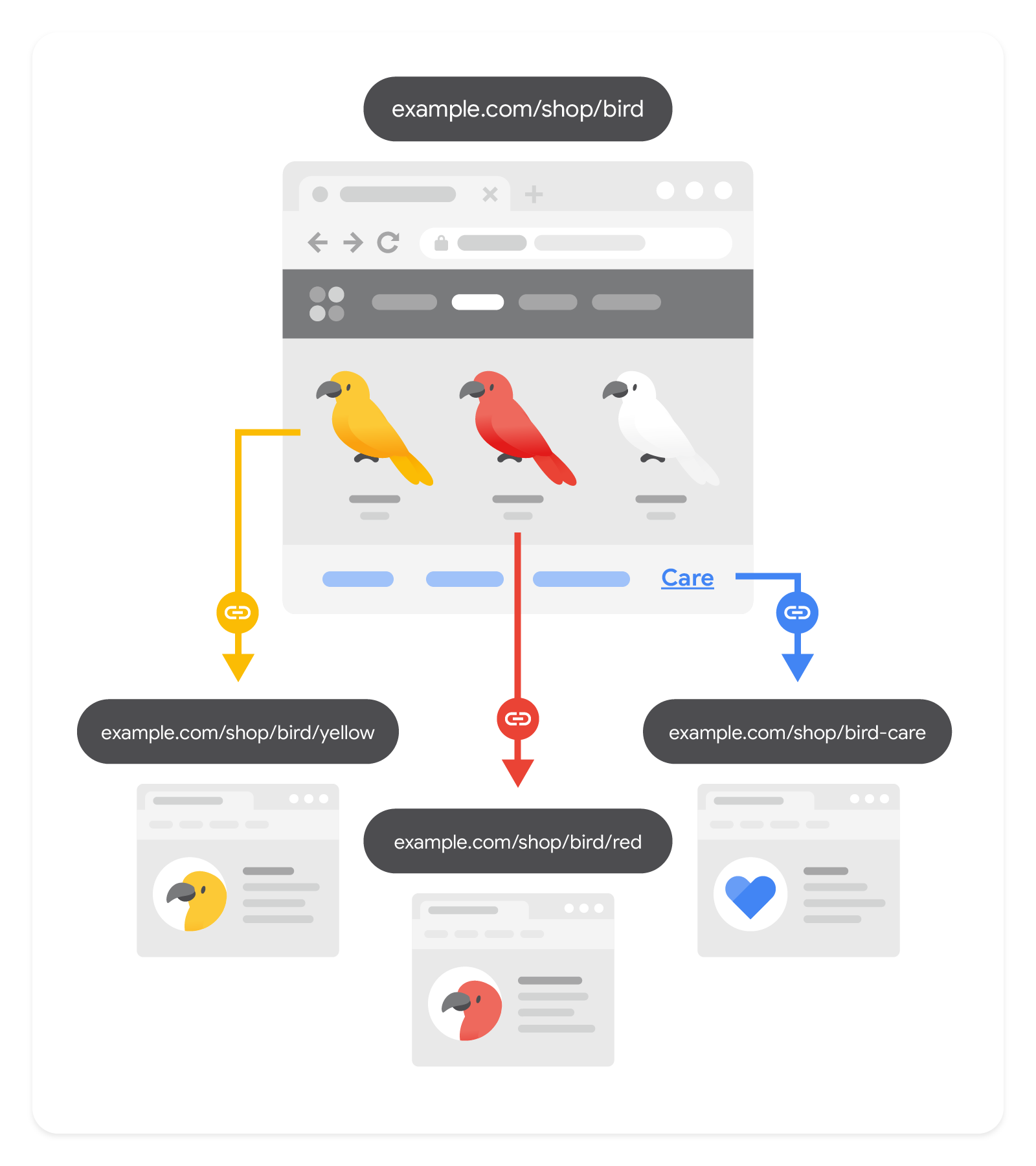
Bağlantılar, kullanıcılarınız ve arama motorları ile sitenizin diğer bölümleri ya da başka sitelerdeki alakalı sayfalar arasında bağlantı oluşturmak için etkili bir yöntemdir. Hatta Google, her gün yeni sayfaların büyük çoğunluğunu bağlantılardan bulur. Dolayısıyla bağlantılar, sayfalarınızın Google tarafından keşfedilmesini ve potansiyel olarak arama sonuçlarında gösterilmesini sağlamak için göz önünde bulundurmanız gereken önemli bir kaynaktır. Ayrıca bağlantılar, kullanıcılar (ve Google) ile yazdığınız konuyu destekleyen başka bir kaynak arasında bağlantı oluşturarak da değer katabilir.

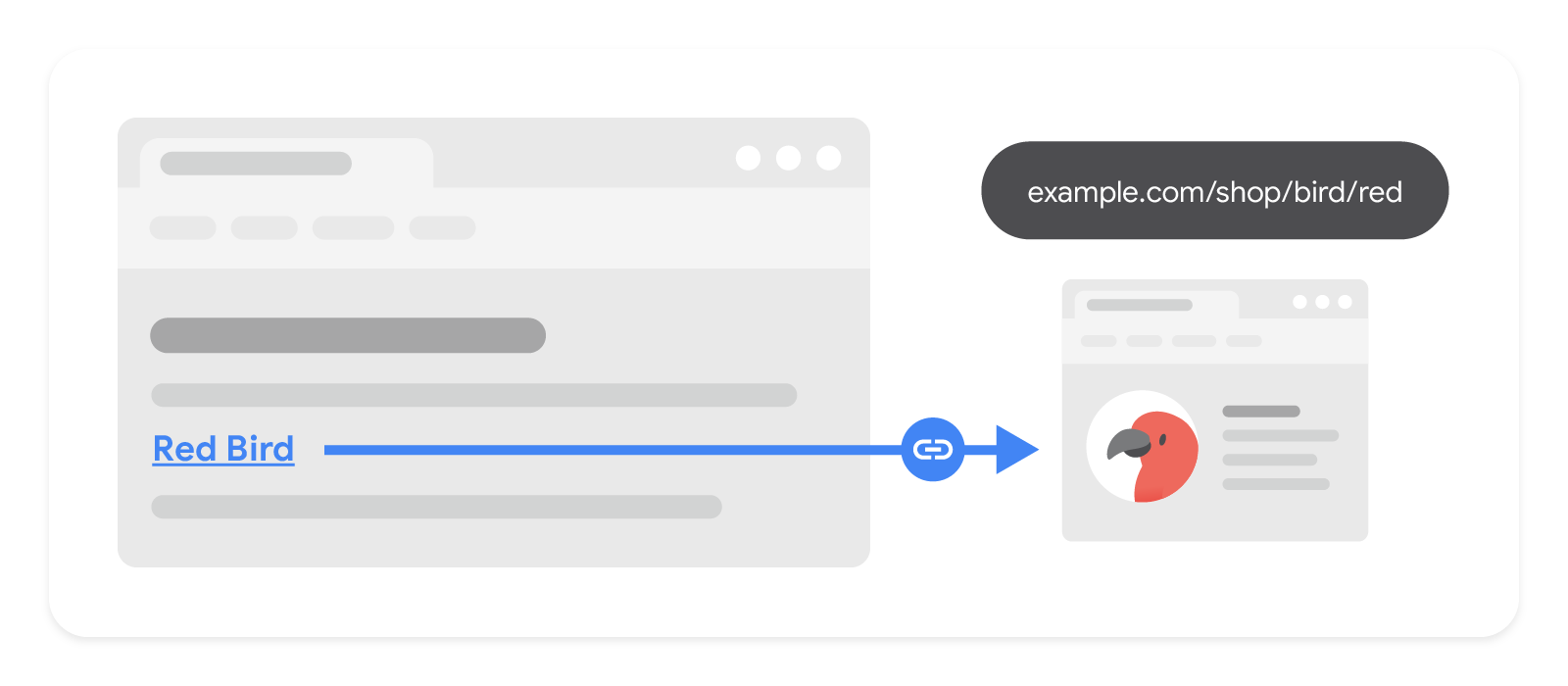
İyi bağlantı metinleri yazın
Bağlantı metni, gördüğünüz bir bağlantının metin kısmıdır.
Bu metin, kullanıcılara ve Google'a bağlantı verdiğiniz sayfayla ilgili bir şeyler bildirir. Uygun
bağlantı metni sağladığınızda
kullanıcılar ve arama motorları, bağlantı verdiğiniz sayfaları ziyaret etmeden önce içeriklerini kolayca anlayabilir.

Gerektiğinde bağlantı verin
Bağlantılar hem kullanıcılar hem de arama motorları için bir konuyla ilgili daha fazla bağlam sunabilir. Bu da
bir konu hakkındaki bilgi birikiminizi göstermenize yardımcı olabilir. Ancak başka sitelerdeki içerikler gibi kendi kontrolünüz
dışındaki sayfalara bağlantı verirken bağlantı verdiğiniz kaynağa güvenmeniz gerekir.
İçeriğe güvenmemenize rağmen yine de bağlantı vermek istiyorsanız bağlantıya
nofollow veya benzer bir ek açıklama
ekleyerek arama motorlarının sitenizi, bağlantı verdiğiniz siteyle ilişkilendirmesini önleyebilirsiniz. Böylece,
Google Arama'daki sıralamanızla ilgili muhtemel olumsuz sonuçları da önlemiş olursunuz.
Sitenizde kullanıcı tarafından oluşturulan içerik (ör. forum yayınları veya yorumlar) kabul ediyorsanız
kullanıcıların yayınladığı her bağlantıda, içerik yönetim sisteminizin otomatik olarak eklediği nofollow veya benzeri bir ek açıklama
bulunduğundan emin olun. Bu durumda içerikleri siz oluşturmadığınız için sitenizin, kullanıcıların
bağlantı verdiği sitelerle koşulsuz bir şekilde ilişkilendirilmesini istemeyeceğinizi düşünüyoruz. Ayrıca bu şekilde,
spam yapanların web sitenizi kötüye kullanmasının da önüne geçebilirsiniz.
Sitenizin, Google Arama'da görünme şeklini etkileyin
Tipik bir Google Arama sonuçları sayfası birkaç farklı görsel öğeden oluşur. Söz konusu öğeleri etkileyerek kullanıcıların bu arama sonuçları üzerinden sitenizi ziyaret edip etmeyeceğine karar vermesine yardımcı olabilirsiniz. Bu bölümde, görsel açıdan önemli öğeler oldukları için başlık bağlantısına ve snippet'e odaklanacağız.
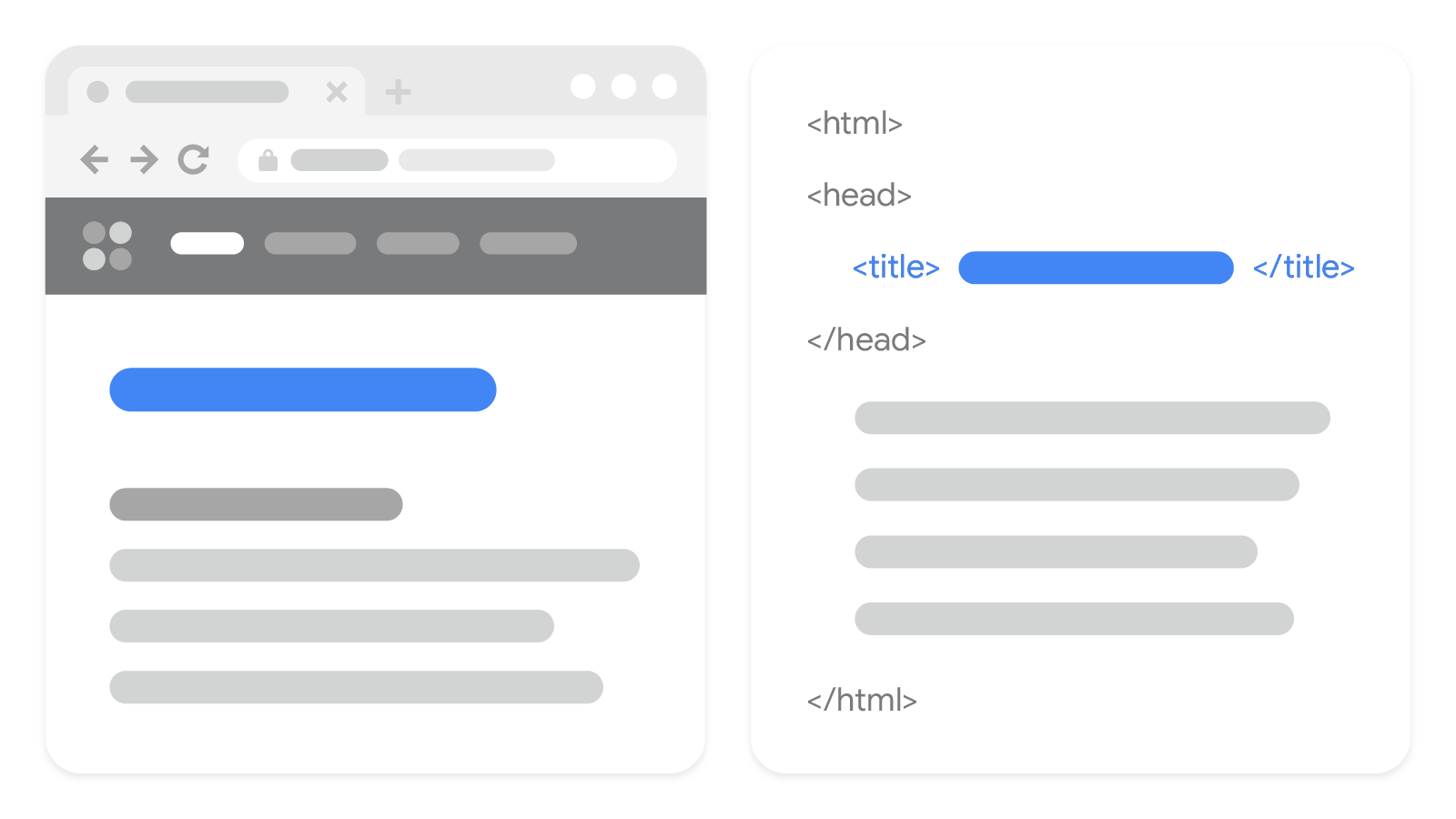
Başlık bağlantılarınızı etkileyin
Başlık bağlantısı, arama sonucunun başlık kısmıdır ve kullanıcıların, tıklayacakları arama sonucuna
karar vermelerine yardımcı olabilir. Google'ın bu başlık bağlantısını oluşturmak için kullandığı birkaç kaynak
vardır. Bu kaynaklara, <title> öğesinin içindeki kelimeler (başlık metni de denir) ve
sayfadaki diğer başlıklar dahildir. Bu başlık metni, tarayıcılarda ve yer işaretlerinde gösterilen
başlık için de kullanılabilir.

İyi başlıklar yazarak Arama'daki başlık bağlantılarını etkileyebilirsiniz. İyi bir başlık sayfaya özgüdür, net ve kısadır, ayrıca sayfadaki içerikleri doğru bir şekilde açıklar. Örneğin, başlığınızda web sitenizin veya işletmenizin adı, işletmenin fiziksel konumu gibi diğer önemli bilgiler ve başlığın yer aldığı sayfanın, kullanıcılara neler sunduğu hakkında bilgi bulunabilir. Başlık bağlantılarıyla ilgili dokümanlarımızda, iyi başlıkları nasıl oluşturacağınız ve sitenizin arama sonuçlarındaki başlık bağlantılarını nasıl etkileyeceğiniz hakkında daha fazla ipucu bulabilirsiniz.
Snippet'lerinizi kontrol edin
Başlık bağlantısının altındaki arama sonuçlarında genellikle kullanıcıların arama sonucunu tıklayıp tıklamayacağına karar vermelerine yardımcı olacak hedef sayfanın bir açıklaması bulunur. Buna snippet denir.
Snippet, arama sonucunun bağlantı verdiği sayfadaki gerçek içeriklerden alındığından snippet'i oluştururken kullanılabilecek kelimeler üzerinde tam kontrol sahibi olursunuz. Bazen snippet, meta tanım etiketindeki içeriklerden alınabilir. Meta tanım etiketi genellikle sayfanın bir veya iki cümlelik kısa özetidir. İyi bir meta tanım kısadır, belirli bir sayfaya özgüdür ve sayfanın en alakalı noktalarını içerir. Daha fazla fikir edinmek için iyi meta tanımlar yazma ipuçlarımıza göz atın.
Sitenize resim ekleyin ve bunları optimize edin
Birçok kullanıcı görsel arama yapar ve resimler, kullanıcıların web sitenizle ilk kez karşılaşacağı öğe olabilir. Örneğin, bir yemek tarifi blogunuz varsa kullanıcılar, "meyveli turta tarifleri" araması yaparak ve çeşitli meyveli turta fotoğraflarına göz atarak içeriğinizi bulabilir.
Sitenize resim eklerken kullanıcıların ve arama motorlarının bunları bulup anlayabileceğinden emin olun.
Alakalı metnin yakınına yüksek kaliteli resimler ekleyin
Yüksek kaliteli resimler kullandığınızda kullanıcılara aradıklarıyla en iyi eşleşen resmin hangisi olduğuna karar vermeleri için yeterli bağlam ve ayrıntı sunmuş olursunuz. Örneğin, kullanıcılar "papatya" araması yaparken arama sonuçlarında alpyıldızı çiçeğiyle karşılaşırlarsa daha yüksek kaliteli bir resim, çiçeğin türünü ayırt etmelerine yardımcı olur.
Net resimler kullanın ve bunları resimle alakalı metinlerin yakınına yerleştirin. Resimlerin yakınında yer alan metinler, Google'ın bu resmin ne hakkında olduğunu ve sayfanız açısından ne anlama geldiğini daha iyi anlamasına yardımcı olabilir.
Örneğin, bir sayfada Londra'daki iplik dükkanları inceleniyorsa iplik dükkanına ait fotoğraflarınızdan birini, ilgili dükkanın konumu, açıklaması ve inceleme bilgilerinin yer aldığı bölüme yerleştirmek mantıklıdır. Bu sayede Google ve kullanıcılar, resmi sayfanın konusu hakkında daha fazla bağlam sağlayan metinle ilişkilendirebilir.
Resme açıklayıcı alternatif metin ekleyin
Alternatif metin, resim ve içeriğiniz arasındaki ilişkiyi açıklayan kısa ancak açıklayıcı
bir metin parçasıdır. Arama motorlarının, resminizin konusunu ve sayfanızla olan ilişkisinin
bağlamını anlamasına yardımcı olur. Bu nedenle, iyi alternatif metinler yazmak
oldukça önemlidir. Alternatif metni, img öğesinin alt özelliğiyle HTML'nize ekleyebilirsiniz
veya içerik yönetim sisteminiz, resmi sitenize yüklerken bununla ilgili açıklama belirtebileceğiniz
kolay bir yöntem sunabilir. İyi alternatif metin yazma ve bu metni resimlerinize
nasıl ekleyeceğiniz hakkında daha fazla bilgi edinin.
Videolarınızı optimize edin
Web sitenizde özellikle tek tek videolarla ilgili sayfalar varsa kullanıcılar, sitenizi Google Arama'daki video sonuçları aracılığıyla da keşfedebilir. Resimler ve metinlerle ilgili en iyi uygulamaların çoğu videolar için de geçerlidir:
- Yüksek kaliteli video içerikleri oluşturun ve videoyu, bağımsız bir sayfaya, kendisiyle ilgili metnin yanına yerleştirin.
- Videonun başlık ve açıklama alanlarına açıklayıcı metinler yazın (videonun başlığı da bir başlık olduğundan başlık yazmayla ilgili en iyi uygulamaları burada da kullanabilirsiniz).
Sitenizin asıl odak noktası videoysa videolarınızı, arama motorlarına yönelik optimize etmek için yapabileceğiniz diğer işlemler hakkında bilgi edinmeye devam edin.
Web sitenizi tanıtın
Yeni içeriğinizi etkili bir şekilde tanıtmak, aynı konuyla ilgilenen kullanıcılar ve arama motorları tarafından daha hızlı keşfedilmesini sağlar. Bunu birçok şekilde yapabilirsiniz:
- Sosyal medya üzerinden tanıtım
- Topluluk etkileşimi
- Hem çevrimdışı hem de çevrimiçi reklam
- Kulaktan kulağa pazarlama ve daha pek çok yöntem
En etkili ve kalıcı yöntemlerden biri kulaktan kulağa pazarlamadır. Bu yöntemde, sitenizi bilen kullanıcılar, arkadaşlarına sitenizden bahseder ve bu kişiler de sitenizi ziyaret eder. Bu süreç zaman alabilir ve genelde öncelikle topluluk etkileşimi gibi diğer uygulamalara biraz zaman ve çaba harcamanız gerekir. İçerik Üreticiler için Google'daki dostlarımız, kitlenizi oluşturma ve onlarla etkileşim kurma ile ilgili muhteşem kaynaklara sahiptir.
Şirketinizin veya sitenizin çevrimdışı tanıtımıyla uğraşmanız da faydalı olabilir. Örneğin, bir işletme siteniz varsa kartvizitler, antetler, afişler ve diğer materyallerinizde sitenizin URL'sinin yer aldığından emin olun. Ayrıca, izinlerini aldığınızda takdirde kitlenize yinelenen bültenler göndererek web sitenizdeki yeni içerikleri haber verebilirsiniz.
Hayattaki her şeyde olduğu gibi, sitenizi tanıtma konusunda aşırıya kaçmanız sitenize zarar verebilir. Kullanıcılar, tanıtımlarınızdan bıkabilir ve arama motorları bu uygulamaların bazılarını arama sonuçlarına müdahale olarak algılayabilir.
Odaklanmamanız gerektiğini düşündüğümüz konular
SEO geliştikçe bu konuyla ilgili fikirler ve uygulamalar da (ve zaman zaman yanlış düşünceler) gelişti. Eskiden en iyi uygulama veya en büyük öncelik olarak kabul edilen şeyler, arama motorlarının (ve internetin) zaman içindeki gelişimi nedeniyle artık alakalı veya etkili olmayabilir.
SEO açısından gerçekten önemli olan konulara odaklanmanıza yardımcı olmak için internette dolaştığını gördüğümüz en yaygın ve öne çıkan konulardan bazılarını bir araya getirdik. Bu konularda genel olarak işletme alanınız için en iyi olanı yapmanızı öneririz. Aşağıda birkaç noktaya detaylı olarak değineceğiz:
|
|
Sonraki adımlar
- Search Console'u kullanmaya başlayın: Search Console hesabı oluşturmanız, web sitenizin Google Arama'daki performansını izlemenize ve optimize etmenize yardımcı olur. Hesabınızı nasıl oluşturacağınızı ve ilk olarak hangi raporlara göz atmanız gerektiğini öğrenin.
- Zaman içinde web sitenizin SEO'sunu koruyun: Site taşıma işlemine hazırlanma veya çok dilli bir siteyi yönetme gibi daha ayrıntılı SEO görevleri ve senaryoları da dahil olmak üzere uzun vadede sitenizin varlığını yönetme hakkında daha fazla bilgi edinin.
- Sitenizin Google Arama sonuçlarındaki görünümünü iyileştirin: Sayfalarınızda geçerli yapılandırılmış veriler olması, sayfalarınızın Google Arama sonuçlarındaki yorum yıldızları, bantlar vb. pek çok özel özelliğe uygun olmasını da sağlar. Sayfanızın uygun olabileceği arama sonucu türleri galerisine bakın.
Gelişmelerden haberdar olun ve soru sorun
SEO yolculuğunuza başlarken değişikliklerden ve yayınladığımız yeni kaynaklardan haberdar olabileceğiniz bazı kaynakları aşağıda bulabilirsiniz:
|
|
