Giải pháp tạm thời là kết xuất động
Trên một số trang web, JavaScript sẽ tải thêm nội dung khi trang mở trong trình duyệt. Quá trình này được gọi là kết xuất phía máy khách. Google Tìm kiếm nhìn thấy nội dung này cùng với nội dung trong HTML của một trang web. Xin lưu ý rằng có một số hạn chế đối với JavaScript trong Google Tìm kiếm và có thể một số trang sẽ gặp phải sự cố nội dung không xuất hiện trong HTML được kết xuất. Các công cụ tìm kiếm khác có thể chọn bỏ qua JavaScript và sẽ không thấy nội dung do JavaScript tạo.
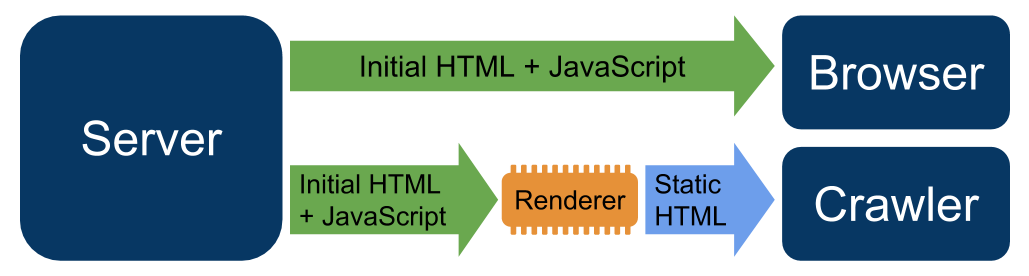
Kết xuất động là một cách xử lý cho những trang web mà công cụ tìm kiếm không thấy nội dung do JavaScript tạo trên đó. Máy chủ kết xuất động phát hiện các bot có thể gặp sự cố với nội dung do JavaScript tạo rồi phân phát phiên bản do máy chủ kết xuất mà không có JavaScript cho các bot này trong khi cho người dùng thấy phiên bản nội dung do máy khách kết xuất.
Kết xuất động là một giải pháp tạm thời chứ không phải là giải pháp được đề xuất vì cách này phức tạp hơn và đòi hỏi thêm tài nguyên.
Những trang web có thể sử dụng chế độ kết xuất động
Kết xuất động rất phù hợp với nội dung được tạo bằng JavaScript, công khai, có thể lập chỉ mục và thay đổi nhanh chóng hoặc nội dung sử dụng các tính năng JavaScript không được hỗ trợ bởi các trình thu thập dữ liệu mà bạn quan tâm. Không phải tất cả trang web đều cần sử dụng chế độ kết xuất động, đồng thời có các giải pháp tốt hơn so với chế độ kết xuất động như giải thích trong bài viết Tổng quan về việc kết xuất trên web.
Hiểu cách hoạt động của chế độ kết xuất động
Chế độ kết xuất động yêu cầu máy chủ web của bạn phát hiện các trình thu thập dữ liệu (ví dụ: bằng cách kiểm tra tác nhân người dùng). Khi máy chủ web của bạn xác định một yêu cầu từ một trình thu thập dữ liệu không hỗ trợ JavaScript hoặc không hỗ trợ các tính năng JavaScript cần thiết để kết xuất nội dung của bạn, yêu cầu này sẽ được chuyển đến một máy chủ kết xuất. Các yêu cầu từ người dùng và trình thu thập dữ liệu không gặp vấn đề về JavaScript sẽ được phân phát như bình thường. Máy chủ kết xuất sẽ phản hồi các yêu cầu bằng một phiên bản nội dung phù hợp với trình thu thập dữ liệu, ví dụ: máy chủ kết xuất có thể phân phát phiên bản HTML tĩnh. Bạn có thể chọn bật trình kết xuất động đối với tất cả trang hoặc trên mỗi trang.

Kết xuất động không phải là kỹ thuật che giấu
Thường thì Googlebot thường không xem kết xuất động là kỹ thuật che giấu. Miễn là quy trình kết xuất động của bạn dẫn đến nội dung giống nhau, Googlebot sẽ không xem kết xuất động là kỹ thuật che giấu.
Khi bạn đang thiết lập chế độ kết xuất động, trang web của bạn có thể tạo ra các trang lỗi. Googlebot không xem các trang lỗi này là kỹ thuật che giấu và sẽ xử lý lỗi như bất cứ trang lỗi nào khác.
Việc sử dụng kết xuất động để phân phát nội dung hoàn toàn khác nhau cho người dùng và trình thu thập dữ liệu có thể bị xem là kỹ thuật che giấu. Ví dụ: một trang web phân phát một trang về mèo cho người dùng và một trang về chó cho trình thu thập dữ liệu là đang triển khai kỹ thuật che giấu.
