استخدام العرض الديناميكي كحل بديل
في بعض المواقع الإلكترونية، يحمّل JavaScript محتوى إضافيًا عندما تكون الصفحة مفتوحة في المتصفح. تُسمّى هذه العملية العرض من جهة العميل. يرى بحث Google هذا المحتوى إلى جانب المحتوى الموجود في HTML الخاص بموقع إلكتروني. يُرجى العلم أنّ هناك بعض القيود على JavaScript في "بحث Google" وأنّ بعض الصفحات قد تواجه مشاكل تتعلق بعدم ظهور المحتوى في نسخة HTML المعروضة. وقد تلجأ محرّكات بحث أخرى إلى تجاهل لغة JavaScript، لذا لن يظهر لها المحتوى الذي تم إنشاؤه باستخدام JavaScript.
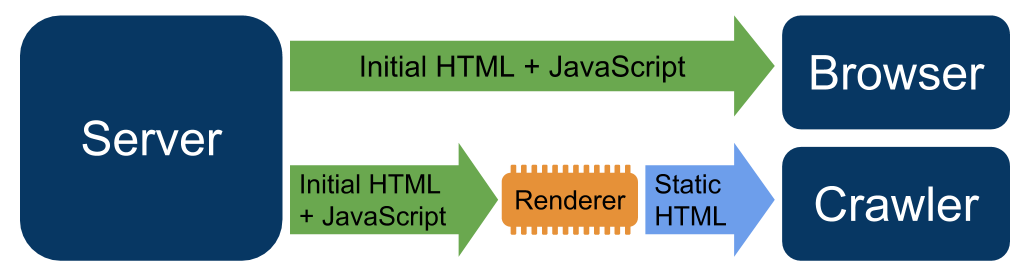
يُعد العرض الديناميكي حلاً بديلاً للمواقع الإلكترونية التي لا يتوفر فيها المحتوى الذي تم إنشاؤه باستخدام JavaScript لمحرّكات البحث. يرصد خادم يستخدم العرض الديناميكي برامج التتبع التي قد تواجه مشاكل بخصوص المحتوى الذي تم إنشاؤه باستخدام JavaScript ويقدم نسخة المحتوى المعروضة من جهة الخادم بدون لغة JavaScript لهذه البرامج، بينما يقدم النسخة المعروضة من جهة العميل للمستخدمين.
إنّ العرض الديناميكي هو حل بديل وليس حلاً ننصح به، لأنّه يؤدي إلى تعقيدات إضافية ومتطلبات إضافية للموارد.
المواقع الإلكترونية التي قد تستخدم العرض الديناميكي
كان العرض الديناميكي حلاً بديلاً للمحتوى العلني بلغة JavaScript القابل للفهرسة والسريع التغيّر، أو المحتوى الذي يستخدم ميزات JavaScript غير المتوافقة مع برامج الزحف التي تهمّك. ولا تحتاج بعض المواقع الإلكترونية إلى استخدام العرض الديناميكي، إذ تتوفر حلول أفضل كما هو موضّح في هذه المقالة التي تقدّم نظرة عامة حول العرض على الويب.
التعرّف على طريقة عمل العرض الديناميكي
يتطلّب العرض الديناميكي من خادم الويب اكتشاف برامج الزحف (من خلال التحقّق من وكيل المستخدم على سبيل المثال). عندما يتعرف خادم الويب على طلب من زاحف غير متوافق مع JavaScript أو مع ميزات JavaScript المطلوبة لعرض المحتوى الخاص بك، يتم توجيه هذا الطلب إلى خادم العرض. أمّا الطلبات المقدَّمة من المستخدمين وبرامج الزحف التي لا تواجه مشاكل في JavaScript، فيتم عرضها بشكل طبيعي. يستجيب خادم العرض للطلبات التي لديها نسخة من المحتوى تناسب الزاحف. على سبيل المثال، قد يعرض الخادم نسخة HTML ثابتة. ويمكنك اختيار تفعيل العارض الديناميكي لجميع الصفحات أو لكل صفحة على حدة.

العرض الديناميكي ليس إخفاءً للهوية
لا يعتبر Googlebot العرض الديناميكي إخفاءً للهوية بشكل عام. ولن يعتبر Googlebot العرض الديناميكي إخفاءً للهوية طالما أنّ العرض الديناميكي يقدّم محتوى مشابهًا.
عند إعداد العرض الديناميكي، قد يعرض موقعك الإلكتروني صفحات خطأ. لا يعتبر Googlebot صفحات الخطأ هذه كإخفاء للهوية ويتعامل مع الخطأ كأي صفحات خطأ أخرى.
إنّ استخدام العرض الديناميكي لتقديم محتوى مختلف تمامًا للمستخدمين وبرامج الزحف يمكن أن يُعدّ إخفاءً للهوية، مثل موقع إلكتروني يقدّم صفحة حول القطط للمستخدمين وصفحة حول الكلاب لبرامج الزحف.
