Datos estructurados de recetas (Recipe, HowTo e ItemList)
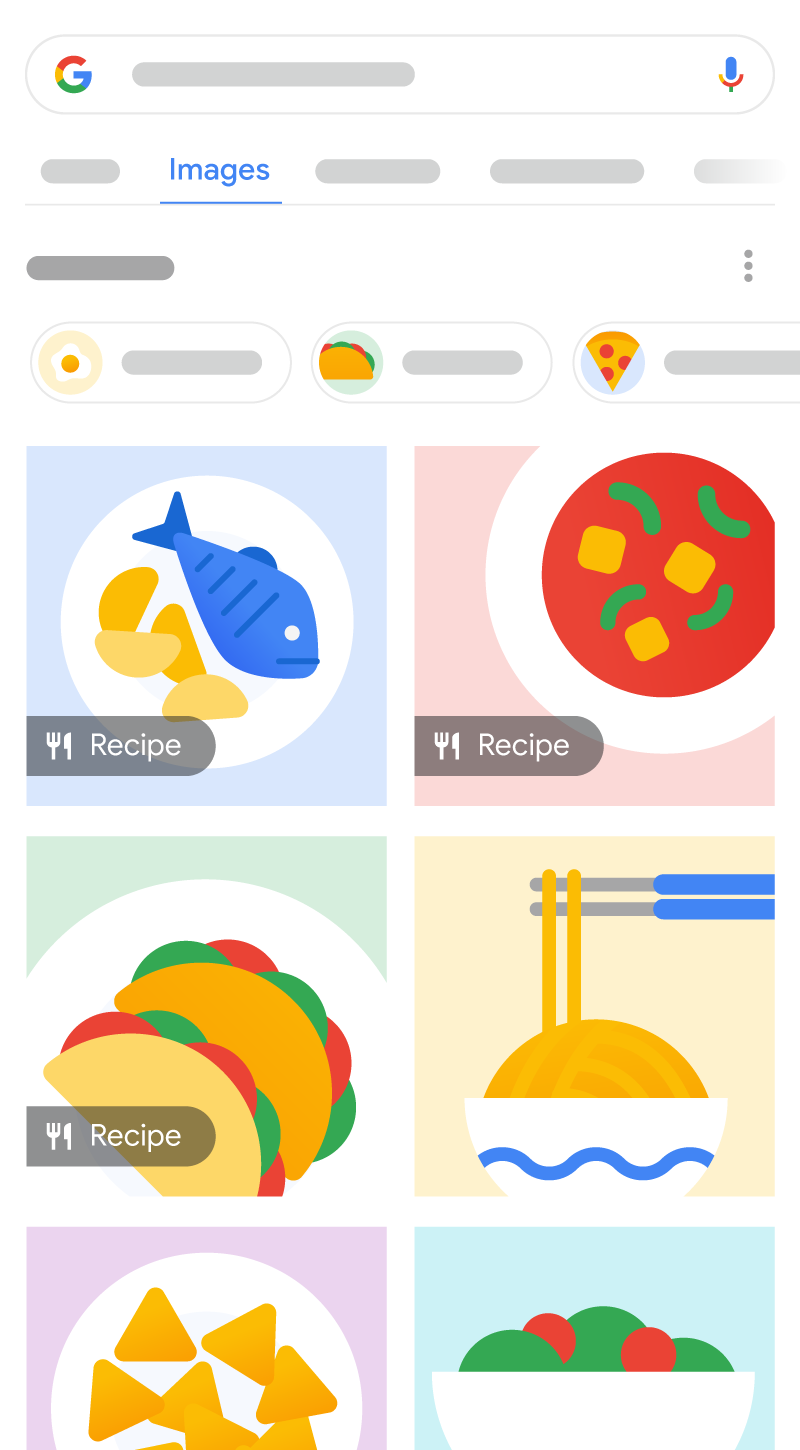
Ayuda a los usuarios a encontrar tu contenido sobre recetas ofreciendo a Google esa información mediante datos estructurados. Cuando proporcionas información (por ejemplo, puntuaciones de los autores de las reseñas, tiempos de preparación y de cocción e información nutricional), Google puede entender mejor tu receta y presentarla a los usuarios de forma que les interese. Las recetas pueden aparecer en los resultados de la Búsqueda de Google y de Google Imágenes.


En función de cómo marques tu contenido, es posible que tus recetas puedan optar a las siguientes mejoras:
| Mejoras en las recetas | |
|---|---|
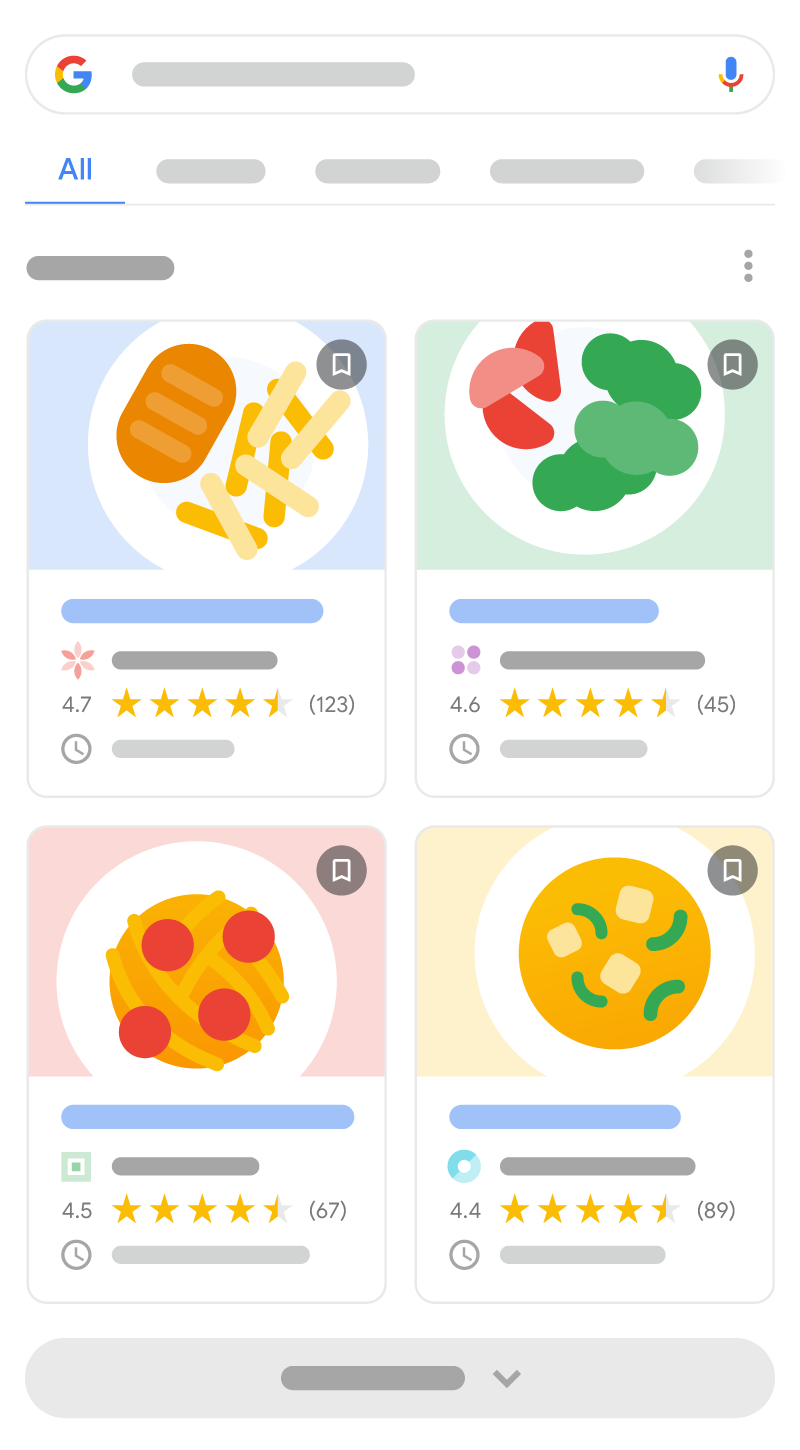
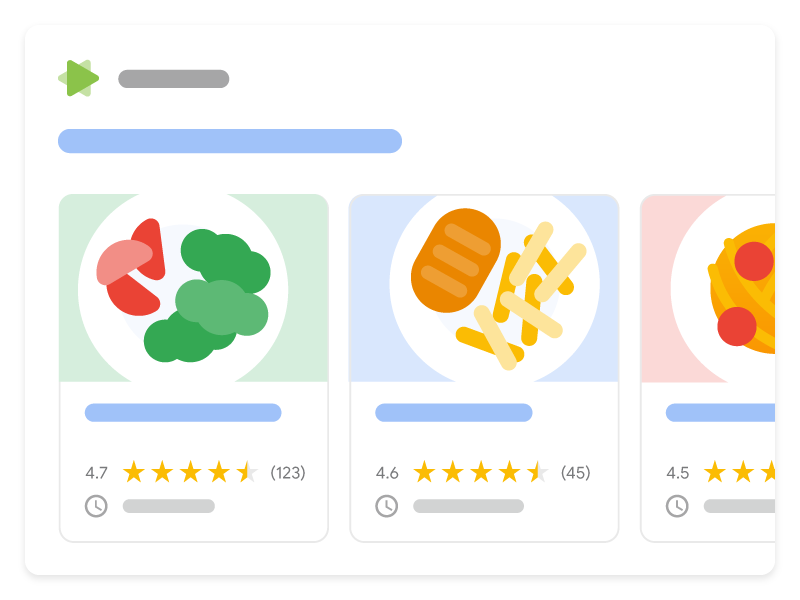
Carrusel de alojamiento de recetas: permite que los usuarios exploren las páginas de la galería de recetas añadiendo datos estructurados de ItemList.
|

|
Cómo añadir datos estructurados
Los datos estructurados son un formato estandarizado con el que se puede proporcionar información sobre una página y clasificar su contenido. Consulta cómo funcionan los datos estructurados si aún no te has familiarizado con ellos.
A continuación se explica a grandes rasgos cómo crear, probar y publicar datos estructurados.
- Añade las propiedades obligatorias. Consulta más información sobre dónde insertar datos estructurados en una página en función del formato que estés utilizando.
- Sigue las directrices.
- Valida tu código con la prueba de resultados enriquecidos y corrige los errores críticos. Te recomendamos que también corrijas los problemas no críticos que puedan marcarse en la herramienta, ya que pueden ayudar a mejorar la calidad de los datos estructurados (sin embargo, esto no es necesario para que se muestren los resultados enriquecidos).
- Crea varias páginas que incluyan tus datos estructurados y comprueba cómo las ve Google con la herramienta de inspección de URLs. Asegúrate de que Google pueda acceder a tu página y de que no esté bloqueada por un archivo robots.txt, por la etiqueta
noindexni por requisitos de inicio de sesión. Si la página se ve bien, puedes solicitar que Google vuelva a rastrear tus URLs. - Para que Google siempre tenga la versión actualizada de tus páginas, te recomendamos que envíes un sitemap. Puedes automatizar este envío con la API Sitemap de Search Console.
Ejemplos
A continuación, se muestran algunos ejemplos de recetas que utilizan el código JSON-LD.
Receta en la Búsqueda
A continuación, se muestra un ejemplo de una página que puede mostrarse en la Búsqueda.
<html>
<head>
<title>Non-Alcoholic Piña Colada</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Non-Alcoholic Piña Colada",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2024-03-10",
"description": "This non-alcoholic pina colada is everyone's favorite!",
"recipeCuisine": "American",
"prepTime": "PT1M",
"cookTime": "PT2M",
"totalTime": "PT3M",
"keywords": "non-alcoholic",
"recipeYield": "4 servings",
"recipeCategory": "Drink",
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"400ml of pineapple juice",
"100ml cream of coconut",
"ice"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": "Blend",
"text": "Blend 400ml of pineapple juice and 100ml cream of coconut until smooth.",
"url": "https://example.com/non-alcoholic-pina-colada#step1",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step1.jpg"
},
{
"@type": "HowToStep",
"name": "Fill",
"text": "Fill a glass with ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step2",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step2.jpg"
},
{
"@type": "HowToStep",
"name": "Pour",
"text": "Pour the pineapple juice and coconut mixture over ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step3",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step3.jpg"
}
],
"video": {
"@type": "VideoObject",
"name": "How to Make a Non-Alcoholic Piña Colada",
"description": "This is how you make a non-alcoholic piña colada.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2024-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
</body>
</html>Carrusel
A continuación, se muestra el ejemplo de una página principal de recetas (donde aparece la lista de recetas) con datos estructurados de itemList. Este contenido puede mostrarse en una cuadrícula en los resultados de la Búsqueda.
<html>
<head>
<title>Grandma's Best Pie Recipes</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "https://example.com/apple-pie.html"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://example.com/blueberry-pie.html"
},
{
"@type": "ListItem",
"position": 3,
"url": "https://example.com/cherry-pie.html"
}]
}
</script>
</head>
<body>
</body>
</html>Directrices
Debes seguir las directrices generales de datos estructurados para que tus etiquetas puedan aparecer en resultados de la Búsqueda.
A continuación se indican directrices a las que están sujetos los datos estructurados de Recipe.
- Etiqueta con datos estructurados de
Recipepara contenido sobre cómo preparar platos concretos. Por ejemplo, "exfoliante facial" o "ideas para fiestas" no son nombres válidos para un plato. - Para que las recetas aparezcan en un carrusel o en una cuadrícula, debes seguir estas directrices:
- Proporciona datos estructurados de
ItemListpara resumir las recetas de tu lista. Puedes proporcionar datos estructurados deItemListseparados o juntos con datos estructurados de recetas. - Tu sitio debe tener una página de resumen en la que se enumeren todas las recetas de la colección. Por ejemplo, cuando un usuario hace clic en el enlace de resumen de los resultados de búsqueda, se le redirige correctamente a una página de tu sitio en la que se enumeran las recetas relacionadas con su búsqueda.
- Proporciona datos estructurados de
Definiciones de tipos de datos estructurados
Debes incluir las propiedades obligatorias para que tu contenido pueda mostrarse como un resultado enriquecido en la Búsqueda de Google. También puedes incluir las propiedades recomendadas para añadir más información sobre tu contenido, lo cual puede ayudar a mejorar la experiencia de usuario.
Recipe
Incluye etiquetas en el contenido de tu receta con las siguientes propiedades del tipo Recipe de schema.org. Puedes consultar la definición completa de Recipe en schema.org/Recipe.
Las propiedades que admite Google son las siguientes:
| Propiedades obligatorias | |
|---|---|
image
|
Es la imagen del plato terminado. Directrices de imágenes adicionales:
Por ejemplo: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Indica el nombre del plato. |
| Propiedades recomendadas | |
|---|---|
aggregateRating |
Es la anotación de la puntuación media de la reseña asignada al artículo. Sigue las directrices de fragmentos de reseñas y la lista de propiedades de Si los datos estructurados de |
author |
Es el nombre de la persona u organización que escribió la receta. Para ayudar a Google a identificar mejor a los autores en distintas funciones, te recomendamos que sigas las prácticas recomendadas para etiquetar autores. |
cookTime |
Indica el tiempo que lleva cocinar el plato en formato ISO 8601, si corresponde. Úsalos siempre en combinación con |
datePublished |
Indica la fecha en la que se publicó la receta en formato ISO 8601, si corresponde. |
description |
Es un breve resumen de la descripción del plato. |
keywords
|
Otros términos para tu receta, como la temporada ("verano"), las fiestas ("Navidad") u otros descriptores ("rápido", "fácil", "auténtico"). Directrices adicionales
|
nutrition.calories |
Indica el número de calorías de cada porción que se obtiene con esta receta. Si defines |
prepTime |
Indica el tiempo que lleva preparar los ingredientes y los utensilios necesarios para hacer un plato, en formato ISO 8601, si corresponde. Úsalos siempre en combinación con |
recipeCategory |
Indica el tipo de comida o plato de la receta. Por ejemplo: "cena", "plato principal", "postre", "aperitivo", etc. |
recipeCuisine |
Es la región asociada con la receta. Por ejemplo, "francesa", "mediterránea" o "norteamericana". |
recipeIngredient |
Indica un ingrediente utilizado en la receta. Por ejemplo: "recipeIngredient": [ "1 (15 ounce) package double crust ready-to-use pie crust", "6 cups thinly sliced, peeled apples (6 medium)", "3/4 cup sugar", "2 tablespoons all-purpose flour", "3/4 teaspoon ground cinnamon", "1/4 teaspoon salt", "1/8 teaspoon ground nutmeg", "1 tablespoon lemon juice" ] Directrices adicionales:
|
recipeInstructions
|
Incluye los pasos para preparar el plato. Hay varias opciones para definir el valor de
Directrices adicionales
|
recipeYield |
Indica la cantidad que se obtiene con la receta, si corresponde. Especifica la cantidad de porciones de esta receta, expresada con un número. Si quieres utilizar otra unidad distinta (por ejemplo, el número de elementos), puedes incluir resultados adicionales. Es obligatorio incluir esta propiedad si especificas la información nutricional por porción (como Ejemplo "recipeYield": [ "6", "24 cookies" ] |
totalTime |
Indica el tiempo total que se tarda en preparar el plato para cocinar, en formato ISO 8601, si corresponde. Usa |
video
|
VideoObject
Indica un vídeo en el que se muestran los pasos para preparar el plato. Sigue la lista de propiedades de vídeo obligatorias y recomendadas. |
HowToSection
Utiliza HowToSection para agrupar una secuencia de pasos (o subsecciones) que forman parte de las instrucciones de una receta. Especifica HowToSection directamente en la definición de la propiedad recipeInstructions o como itemListElement de otra propiedad HowToSection.
Con el tipo HowToSection se define una sección de una receta que contiene uno o varios pasos. No utilices HowToSection para definir diferentes recetas del mismo plato, ya que lo recomendable es usar HowToSection como parte de una única receta. Para detallar varias recetas con las que hacer un plato, utiliza varios objetos Recipe. Por ejemplo, si se describen varias formas de hacer una tarta de manzana, deben aparecer como varios objetos Recipe, no como objetos HowToSection.
Puedes consultar la definición completa de HowToSection en schema.org/HowToSection.
| Propiedades obligatorias | |
|---|---|
itemListElement
|
HowToStep
Indica una lista con pasos detallados de una sección o de una subsección. Por ejemplo, una receta de pizza puede tener una sección de pasos para hacer la masa, otra para preparar los ingredientes y una tercera para mezclar y hornear. Ejemplo: { "@type": "HowToSection", "name": "Assemble the pie", "itemListElement": [ { "@type": "HowToStep", "text": "In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate." }, { "@type": "HowToStep", "text": "Top with second crust. Cut slits or shapes in several places in top crust." } ] } |
name
|
Text
Indica el nombre de una sección. |
HowToStep
Usa HowToStep para agrupar una o varias frases que explican cómo hacer parte de la receta, si tiene sentido para tu contenido. Define la propiedad text con todas las frases, aunque también puedes definir itemListElement con una propiedad HowToDirection o HowToTip para cada frase.
Etiqueta los pasos de tu receta con las siguientes propiedades del tipo HowToStep. Especifica HowToStep directamente en la definición de la propiedad recipeInstructions, o como itemListElement de una propiedad HowToSection.
Puedes consultar la definición completa de HowToStep en schema.org/HowToStep.
| Propiedades obligatorias | |
|---|---|
itemListElement
|
HowToDirection o HowToTip
Indica la lista de instrucciones detalladas de los pasos, incluidas indicaciones o consejos. Si se utiliza |
text
|
Text
Indica el texto completo de las instrucciones de este paso. Si se utiliza
|
| Propiedades recomendadas | |
|---|---|
image
|
ImageObject o URL
Indica una imagen del paso. Directrices adicionales sobre imágenes:
|
name
|
Text
Es la palabra o frase breve que resume el paso (por ejemplo, "Coloca la masa de la tarta"). No uses texto que no sea descriptivo (por ejemplo, "Paso 1: [texto]") ni otra forma de numerar el paso (por ejemplo, "1. [texto]"). |
url
|
URL
Indica un elemento |
video
|
VideoObject o Clip
Es un fragmento de vídeo o un vídeo entero de este paso. En el caso de |
HowToDirection y HowToTip
Utiliza HowToDirection y HowToTip para describir indicaciones o consejos, si corresponde.
Tienen las mismas propiedades obligatorias y recomendadas.
Puedes consultar las definiciones completas de HowToDirection y HowToTip en schema.org/HowToDirection y en schema.org/HowToTip, respectivamente.
| Propiedades obligatorias | |
|---|---|
text
|
Text
Indica el texto de una indicación o de un consejo. |
ItemList
Además de las propiedades de Recipe, añade las siguientes propiedades a las listas de páginas específicas. Si bien incluir ItemList no es obligatorio, debes añadir las siguientes propiedades si quieres que tu receta sea apta para el carrusel de una página concreta. Consulta más información sobre los carruseles de alojamiento en la página Carrusel.
Puedes consultar la definición completa de ItemList en schema.org/ItemList.
| Propiedades obligatorias | |
|---|---|
itemListElement
|
Es la anotación de la página de un solo elemento. |
ListItem.position
|
Indica la posición ordinal de la página del elemento en la lista. Por ejemplo:
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
}, {
"@type": "ListItem",
"position": 2,
}
]
|
ListItem.url
|
Es la URL canónica de la página del elemento. Cada elemento debe tener una URL única. |
Monitorizar resultados enriquecidos con Search Console
Search Console es una herramienta que te ayuda a monitorizar el rendimiento de tus páginas en la Búsqueda de Google. No hace falta que te registres en Search Console para que tu sitio web aparezca en los resultados de la Búsqueda de Google, pero, si lo haces, sabrás cómo lo ve Google y qué puedes hacer para mejorarlo. Te recomendamos que consultes Search Console en los siguientes casos:
- Después de implementar datos estructurados por primera vez
- Después de publicar plantillas nuevas o modificar el código
- Al hacer el análisis periódico del tráfico
Después de implementar datos estructurados por primera vez
Una vez que Google haya indexado tus páginas, puedes comprobar si hay algún problema en el informe de estado de resultados enriquecidos correspondiente. Lo ideal es que haya un aumento en el número de elementos válidos y que no lo haya en el número de elementos no válidos. Si detectas problemas en tus datos estructurados, haz lo siguiente:
- Corrige los elementos no válidos.
- Inspecciona la URL en tiempo real para ver si el problema continúa.
- Solicita que se valide la corrección desde el informe de estado.
Después de publicar plantillas nuevas o modificar el código
Cuando hagas cambios significativos en tu sitio web, observa si se incrementa la cantidad de elementos no válidos de datos estructurados.- Si notas que hay más elementos no válidos, quizá sea porque has implementado una plantilla que no funciona, o puede que tu sitio esté interactuando con la plantilla que utilizas de un modo diferente que no es adecuado.
- Si notas que hay menos elementos válidos, pero no hay un incremento de elementos no válidos, es posible que hayas dejado de insertar datos estructurados en tus páginas. Para saber cuál es la causa del problema, utiliza la herramienta de inspección de URLs.
Al hacer el análisis periódico del tráfico
Consulta el informe de rendimiento para analizar el tráfico de tus páginas en la Búsqueda de Google. En él, verás con qué frecuencia aparece tu página como resultado enriquecido en la Búsqueda, cada cuánto hacen clic en ella los usuarios y cuál es la posición media que ocupa tu sitio web en los resultados de búsqueda. También puedes obtener automáticamente estos resultados con la API de Search Console.Solucionar problemas
Si tienes problemas para implementar o depurar datos estructurados, a continuación se incluyen algunos recursos que pueden serte útiles.
- Si usas un sistema de gestión de contenido (CMS) o alguien se encarga de gestionar tu sitio, pídele ayuda. No olvides reenviarle cualquier mensaje de Search Console que incluya información sobre el problema en cuestión.
- Google no garantiza que las funciones que utilizan datos estructurados aparezcan en los resultados de búsqueda. Para ver una lista con motivos habituales por los que Google no muestra tu contenido en resultados enriquecidos, consulta las directrices generales de datos estructurados.
- Es posible que haya un error en tus datos estructurados. Consulta la lista de errores de datos estructurados y el informe de datos estructurados que no se pueden analizar.
- Si se ha aplicado una acción manual de datos estructurados a tu página, se ignorarán sus datos estructurados, aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google. Para solucionar problemas de datos estructurados, usa el informe "Acciones manuales".
- Revisa las directrices para comprobar si tu contenido no las cumple. El problema podría deberse a que la página incluye contenido engañoso o etiquetas con contenido fraudulento. No obstante, es posible que el problema no se deba a la sintaxis, por lo que la prueba de resultados enriquecidos no podrá ayudarte a identificarlo.
- Solucionar problemas si faltan resultados enriquecidos o si se ha reducido el número total de resultados enriquecidos.
- Da cierto margen a Google para que vuelva a rastrear e indexar tu página. Recuerda que Google puede tardar varios días en encontrar y rastrear una página después de publicarse. Consulta las preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro del Centro de la Búsqueda de Google.
