レシピ(Recipe、HowTo、ItemList)の構造化データ
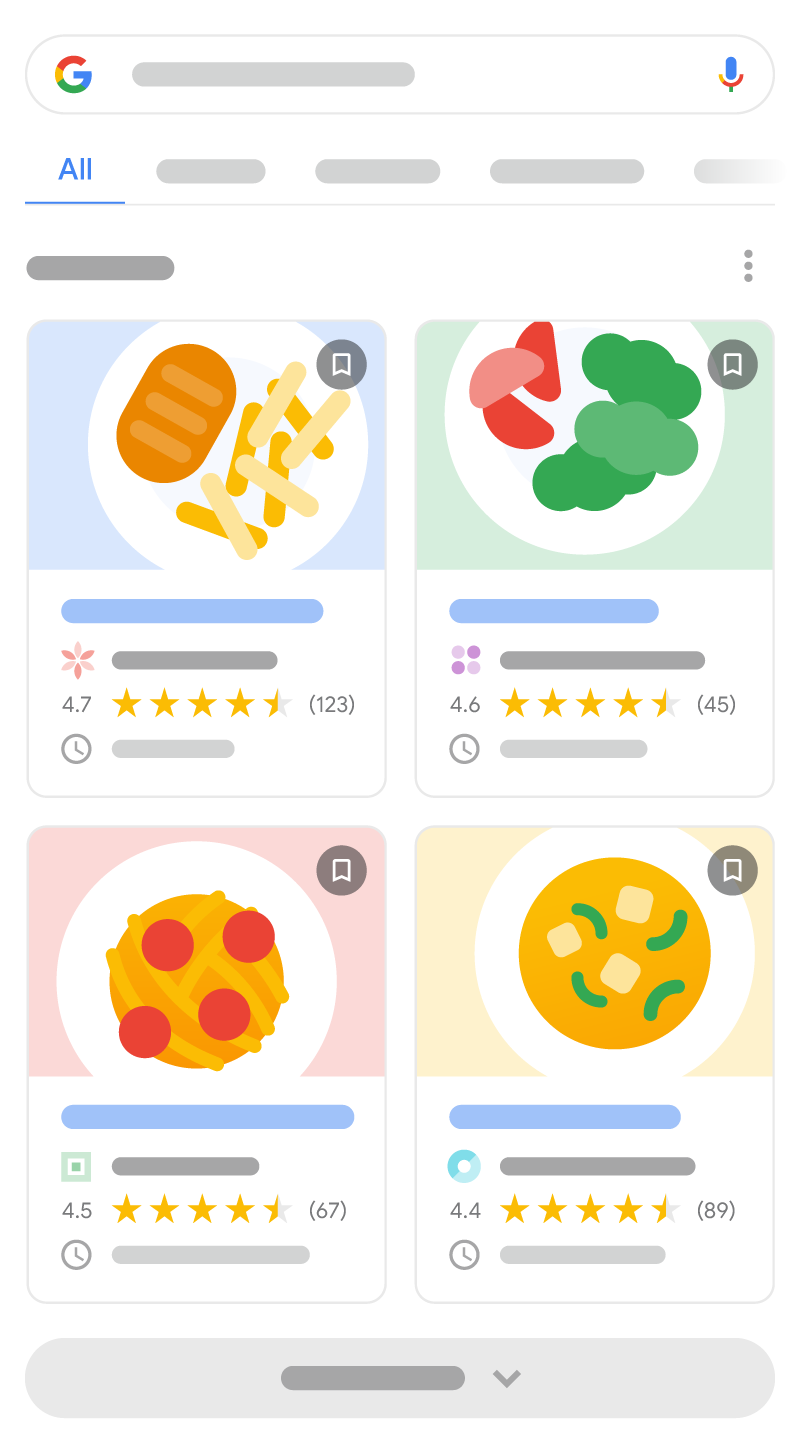
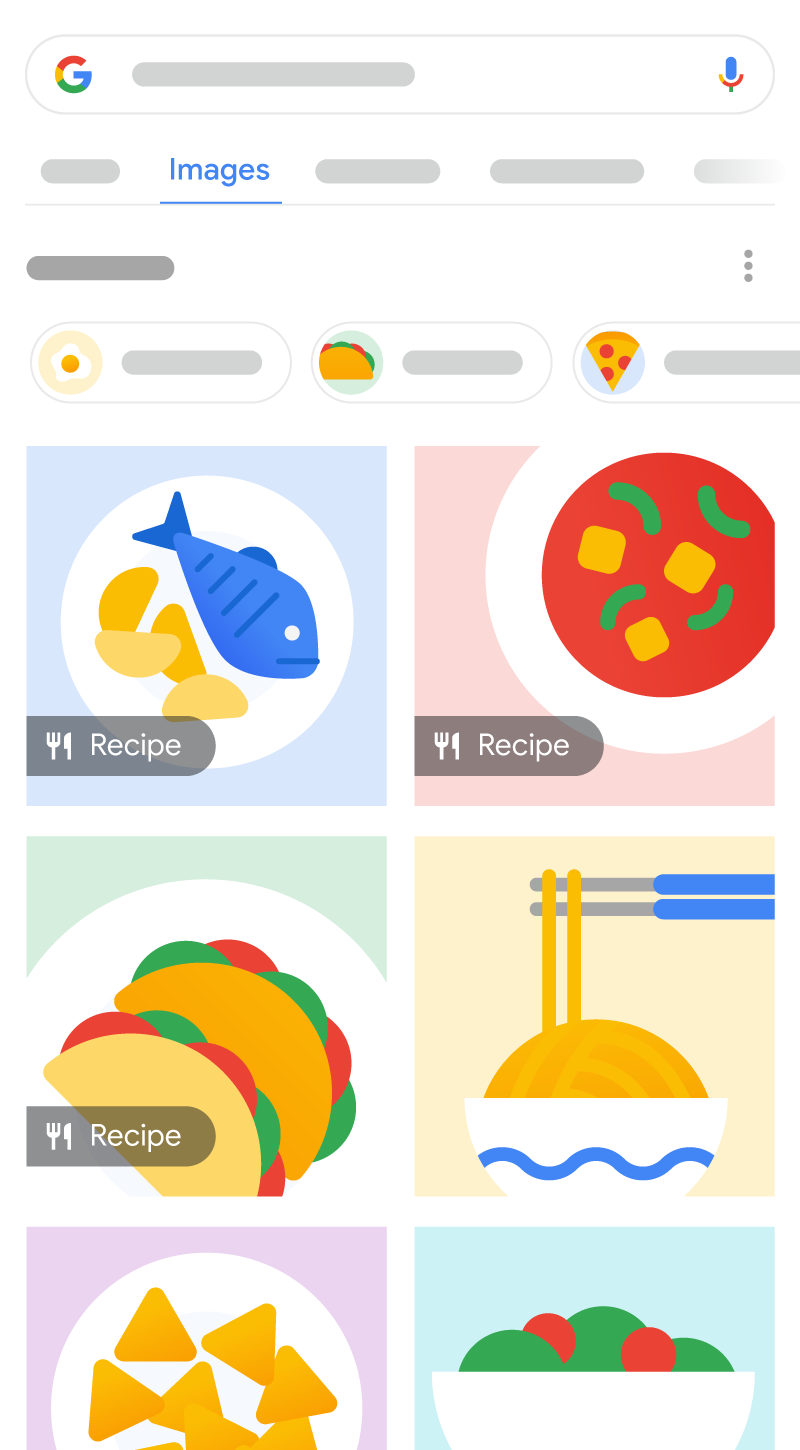
構造化データを使用してレシピのコンテンツを Google に伝え、レシピをユーザーが見つけられるようにします。レビュー投稿者の評価、調理時間、準備時間、栄養成分などの情報を提供すると、Google がレシピを理解しやすくなり、ユーザーの興味を引く方法で表示できます。レシピは Google 検索の検索結果と Google 画像検索に表示されます。


コンテンツのマークアップ方法に基づき、レシピは次の機能強化の対象となります。
| レシピの機能強化 | |
|---|---|
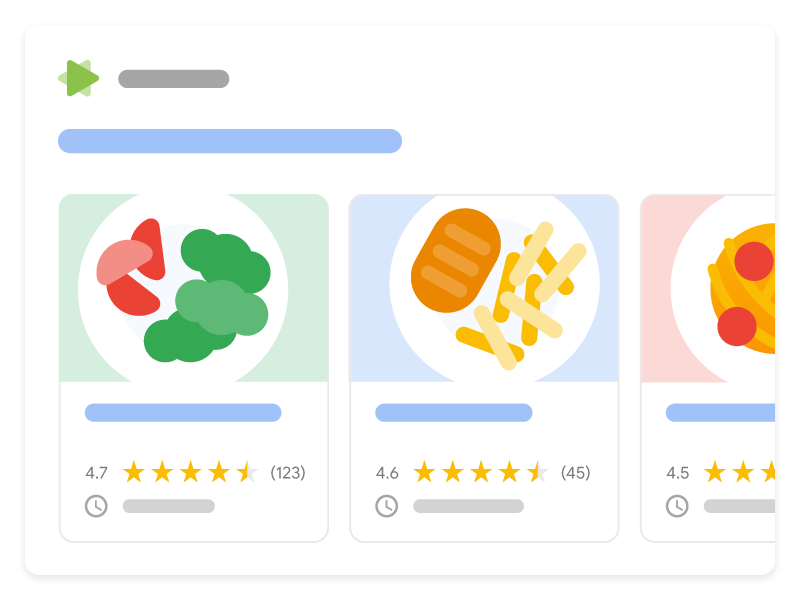
レシピのホスト カルーセル: ItemList 構造化データを追加することで、ユーザーがレシピのギャラリー ページを探索できるようになります。 |

|
構造化データを追加する方法
構造化データは、ページに関する情報を提供し、ページ コンテンツを分類するための標準化されたデータ形式です。構造化データを初めて使用する場合は、構造化データの仕組みについてをご覧ください。
構造化データの作成、テスト、リリースの概要は次のとおりです。
- 必須プロパティを追加します。使用している形式に基づいて、ページ上の構造化データを挿入する場所をご確認ください。
- ガイドラインに従います。
- リッチリザルト テストでコードを検証し、重大なエラーを修正します。ツールで報告される重大ではない問題の修正も検討してください。構造化データの品質向上に役立ちます(ただし、リッチリザルトの対象となるために必ずしも必要というわけではありません)。
- 構造化データが含まれているページを数ページ導入し、URL 検査ツールを使用して、Google でページがどのように表示されるかをテストします。Google がページにアクセスでき、robots.txt ファイル、
noindexタグ、ログイン要件によってページがブロックされていないことを確認します。ページが正常に表示されたら、Google に URL の再クロールを依頼できます。 - 今後の変更について Google に継続して情報を提供するために、サイトマップを送信することをおすすめします。これは、Search Console Sitemap API で自動化できます。
例
JSON-LD コードを使用したレシピの例を示します。
検索で表示されるレシピ
検索で表示されるページの例を示します。
<html>
<head>
<title>Non-Alcoholic Piña Colada</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Non-Alcoholic Piña Colada",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2024-03-10",
"description": "This non-alcoholic pina colada is everyone's favorite!",
"recipeCuisine": "American",
"prepTime": "PT1M",
"cookTime": "PT2M",
"totalTime": "PT3M",
"keywords": "non-alcoholic",
"recipeYield": "4 servings",
"recipeCategory": "Drink",
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"400ml of pineapple juice",
"100ml cream of coconut",
"ice"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": "Blend",
"text": "Blend 400ml of pineapple juice and 100ml cream of coconut until smooth.",
"url": "https://example.com/non-alcoholic-pina-colada#step1",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step1.jpg"
},
{
"@type": "HowToStep",
"name": "Fill",
"text": "Fill a glass with ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step2",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step2.jpg"
},
{
"@type": "HowToStep",
"name": "Pour",
"text": "Pour the pineapple juice and coconut mixture over ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step3",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step3.jpg"
}
],
"video": {
"@type": "VideoObject",
"name": "How to Make a Non-Alcoholic Piña Colada",
"description": "This is how you make a non-alcoholic piña colada.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2024-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
</body>
</html>カルーセル
itemList 構造化データを含むレシピの概要ページ(レシピのリストを含むページ)の例を示します。このコンテンツは、検索結果のグリッドに表示される可能性があります。
<html>
<head>
<title>Grandma's Best Pie Recipes</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "https://example.com/apple-pie.html"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://example.com/blueberry-pie.html"
},
{
"@type": "ListItem",
"position": 3,
"url": "https://example.com/cherry-pie.html"
}]
}
</script>
</head>
<body>
</body>
</html>ガイドライン
マークアップを検索結果に表示するには、構造化データに関する一般的なガイドラインを遵守する必要があります。
Recipe 構造化データには以下のガイドラインが適用されます。
Recipe構造化データは特定の料理の作り方に関するコンテンツに使用します。たとえば、「スクラブ洗顔料」や「パーティーのアイデア」は有効な料理名ではありません。- レシピをカルーセルまたはグリッドに表示するには、以下のガイドラインを遵守する必要があります。
ItemList構造化データを使用して、リスト用にレシピを要約します。ItemList構造化データは、単独で使用することも、レシピの構造化データと組み合わせて使用することもできます。- コレクション内のすべてのレシピを一覧表示する概要ページをサイトに含める必要があります。たとえば、ユーザーが検索結果から概要のリンクをクリックすると、検索条件に関連するレシピが一覧表示されるページに移動するようにします。
構造化データタイプの定義
コンテンツが Google 検索でリッチリザルトとして表示されるようにするには、必須プロパティを含める必要があります。また、推奨プロパティを使用することでコンテンツに関する詳細情報を追加でき、ユーザー エクスペリエンスの向上につながります。
Recipe
schema.org の Recipe タイプの以下のプロパティでレシピ コンテンツをマークアップします。Recipe の定義の全文は schema.org/Recipe で確認できます。
Google がサポートするプロパティは、次のとおりです。
| 必須プロパティ | |
|---|---|
image
|
完成した料理の画像。 画像に関するその他のガイドライン:
次に例を示します。 "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
レシピの名前。 |
| 推奨プロパティ | |
|---|---|
aggregateRating |
アイテムに割り当てられた平均レビュースコアのアノテーション。レビュー スニペットのガイドラインと、必須および推奨の
|
author |
レシピを作成した個人または組織の名前。さまざまな記事の作成者を Google ができる限り正しく認識できるように、作成者のマークアップのベスト プラクティスを実践することを検討してください。 |
cookTime |
実際に調理するのにかかる時間(該当する場合は ISO 8601 形式)。 常に |
datePublished |
レシピが公開された日時(ISO 8601 形式)(該当する場合)。 |
description |
料理の要約文。 |
keywords
|
季節(「夏」)、行事(「ハロウィーン」)、その他の説明(「時短」、「簡単」、「本格的」)などのレシピに関するその他のキーワード。 その他のガイドライン
|
nutrition.calories |
このレシピによる 1 人分のカロリー数。 |
prepTime |
料理に必要な材料や作業スペースの準備にかかる時間(ISO 8601 形式)(該当する場合)。 常に |
recipeCategory |
レシピの食事やコースの種類。たとえば、「夕食」、「メインコース」、「デザート、軽食」などです。 |
recipeCuisine |
レシピに関連付けられている地域。例: 「フランス」、「地中海」、「アメリカ」 |
recipeIngredient |
レシピに必要な材料。 次に例を示します。 "recipeIngredient": [ "1 (15 ounce) package double crust ready-to-use pie crust", "6 cups thinly sliced, peeled apples (6 medium)", "3/4 cup sugar", "2 tablespoons all-purpose flour", "3/4 teaspoon ground cinnamon", "1/4 teaspoon salt", "1/8 teaspoon ground nutmeg", "1 tablespoon lemon juice" ] その他のガイドライン:
|
recipeInstructions
|
調理方法。
その他のガイドライン
|
recipeYield |
レシピの分量(該当する場合)。このレシピで出来上がる料理が何人分かを数字だけで指定します。別の単位(個数など)を使用する場合は、追加で分量情報を含めることもできます。これは、1 人分の栄養情報( 例 "recipeYield": [ "6", "24 cookies" ] |
totalTime |
料理の準備と調理にかかる合計時間(ISO 8601 形式)(該当する場合)。
|
video
|
VideoObject
調理方法を表す動画。必須および推奨の動画プロパティのリストに準拠します。 |
HowToSection
HowToSection は、レシピの手順説明の一部を構成する一連のステップ(またはサブセクション)をグループ化するために使用します。HowToSection を recipeInstructions プロパティの定義内で直接指定するか、別の HowToSection の itemListElement として指定します。
HowToSection タイプは、1 つのレシピのセクションを定義するもので、1 つ以上のステップを含みます。同じ料理をつくる別のレシピを定義するのに HowToSection を使用しないでください。HowToSection は、あくまでも 1 つのレシピの一部分を定義するものです。料理のレシピを複数挙げる場合は、複数の Recipe オブジェクトを使用してください。たとえば、アップルパイを作るための方法が複数ある場合は、HowToSection オブジェクトではなく、複数の Recipe オブジェクトとしてリストします。
HowToSection の定義の全文は schema.org/HowToSection で確認できます。
| 必須プロパティ | |
|---|---|
itemListElement
|
HowToStep
セクションやサブセクションに含まれる詳細なステップのリスト。たとえばピザのレシピでは、生地を作る手順、トッピングを準備する手順、混ぜ合わせて焼く手順がそれぞれあります。 例: { "@type": "HowToSection", "name": "Assemble the pie", "itemListElement": [ { "@type": "HowToStep", "text": "In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate." }, { "@type": "HowToStep", "text": "Top with second crust. Cut slits or shapes in several places in top crust." } ] } |
name
|
Text
セクションの名前。 |
HowToStep
HowToStep は、内容に合わせて、レシピの一部を行う方法を説明する 1 つ以上の文章をグループ化するために使用します。text プロパティを文章で定義するか、itemListElement を文ごとに HowToDirection または HowToTip で定義します。
HowToStep タイプの次のプロパティで、レシピのステップをマークアップします。HowToStep を recipeInstructions プロパティの定義内で直接指定するか、HowToSection の itemListElement として指定します。
HowToStep の定義の全文は schema.org/HowToStep で確認できます。
| 必須プロパティ | |
|---|---|
itemListElement
|
HowToDirection または HowToTip
指示やヒントなど、詳細なサブステップのリスト。
|
text
|
Text
このステップの手順を完全に説明するテキスト。
|
| 推奨プロパティ | |
|---|---|
image
|
ImageObject または URL
ステップを説明するための画像。画像に関するその他のガイドライン:
|
name
|
Text
ステップを要約した単語または短いフレーズ(たとえば「パイ生地を配置する」など)。説明のないテキスト(「ステップ 1: [テキスト]」など)やその他の形式のステップ番号(「1. [テキスト]」など)は使用しないでください。 |
url
|
URL
ステップに直接リンクする |
video
|
VideoObject または Clip
このステップを説明するための動画または動画クリップ。
|
HowToDirection、HowToTip
HowToDirection や HowToTip を使用して指示やヒントを記述します(該当する場合)。どちらも同じ必須プロパティと推奨プロパティを持ちます。
HowToDirection と HowToTip の定義の全文は、それぞれ schema.org/HowToDirection、schema.org/HowToTip で確認できます。
| 必須プロパティ | |
|---|---|
text
|
Text
指示またはヒントのテキスト。 |
ItemList
Recipe プロパティに加え、以下のホスト固有のリスト用プロパティを追加します。ItemList は必須ではありませんが、レシピをホスト カルーセルで表示できるようにするには、以下のプロパティを追加する必要があります。ホスト カルーセルの詳細については、カルーセルをご覧ください。
ItemList の定義の全文は schema.org/ItemList で確認できます。
| 必須プロパティ | |
|---|---|
itemListElement
|
1 つのアイテムページのアノテーション。 |
ListItem.position
|
リスト内でのアイテムページの順序位置。次に例を示します。
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
}, {
"@type": "ListItem",
"position": 2,
}
]
|
ListItem.url
|
アイテムページの正規 URL。すべてのアイテムに固有の URL が必要です。 |
Search Console でリッチリザルトを監視する
Search Console は、Google 検索におけるページのパフォーマンスを監視できるツールです。Search Console に登録していなくても Google 検索結果に表示されますが、登録することにより、Google がサイトをどのように認識しているかを把握して改善できるようになります。次の場合は Search Console を確認することをおすすめします。
構造化データを初めてデプロイした後
ページがインデックスに登録されたら、関連するリッチリザルトのステータス レポートを使用して、問題がないかどうかを確認します。有効な項目が増え、無効な項目が増えていない状態が理想的です。構造化データに問題が見つかった場合の手順は次のとおりです。
- 無効な項目を修正します。
- 一般公開 URL の検査を行い、問題が解決したかどうかを確認します。
- ステータス レポートを使用して検証をリクエストします。
新しいテンプレートをリリースした後やコードを更新した後
ウェブサイトに大幅な変更を加えた場合は、構造化データの無効な項目が増加しないかどうか監視します。- 無効な項目が増加した場合は、新しく公開したテンプレートが正常に機能していないか、既存のテンプレートの新しい操作方法に問題があると考えられます。
- 有効な項目が減少している(無効な項目の増加と一致しない)場合は、ページに構造化データが埋め込まれていない可能性があります。URL 検査ツールを使用して問題の原因を特定します。
トラフィックを定期的に分析する場合
パフォーマンス レポートを使用して Google 検索のトラフィックを分析します。このデータから、検索でページがリッチリザルトとして表示される頻度、ユーザーがページをクリックする頻度、検索結果におけるページの平均掲載順位がわかります。この結果は、Search Console API を使用して自動的に取得することもできます。トラブルシューティング
構造化データの実装またはデバッグで問題が発生した場合は、以下のリソースが参考になります。
- コンテンツ管理システム(CMS)を使用している場合や、別の人がサイトを管理している場合は、担当者にサポートを依頼してください。その際は、問題の詳細を含む Search Console のメッセージを必ず転送してください。
- 構造化データを使用するコンテンツが必ず検索結果に表示されるとは限りません。コンテンツがリッチリザルトに表示されないときのよくある原因については、構造化データに関する一般的なガイドラインをご覧ください。
- 構造化データにエラーがある可能性があります。構造化データエラーの一覧と解析不能な構造化データに関するレポートを確認してください。
- 構造化データへの手動による対策がページに対して行われると、ページ上の構造化データが考慮されなくなります(ただし、Google 検索結果にはページは引き続き表示されます)。構造化データの問題を修正するには、手動による対策レポートを使用します。
- コンテンツにガイドライン違反がないか、ガイドラインを再度確認してください。スパム コンテンツまたはスパム マークアップの使用が原因で、問題が発生することがありますが、これは構文の問題ではない可能性があり、リッチリザルト テストでは特定できません。
- リッチリザルトが見つからない場合やリッチリザルトの総数が減少している場合のトラブルシューティングを行ってください。
- 再クロールとインデックスの再登録にかかる時間を考慮してください。ページを公開した後、Google がそのページを検出してクロールするまで数日かかる場合があることにご注意ください。クロールとインデックス登録に関する一般的な質問については、Google 検索のクロールとインデックス登録に関するよくある質問をご覧ください。
- Google 検索セントラル フォーラムでも質問を受け付けています。
