구조화된 레시피(Recipe, HowTo, ItemList) 데이터
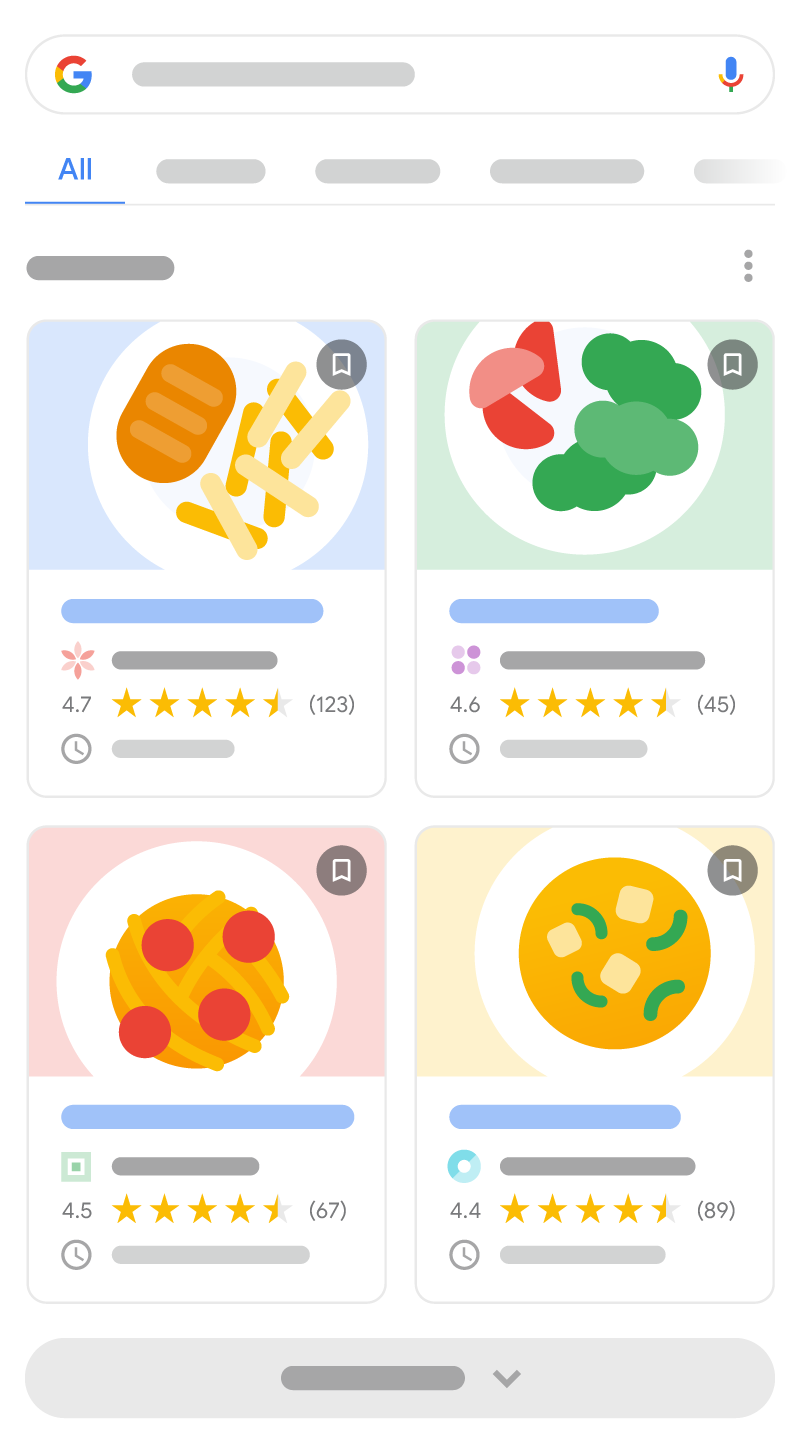
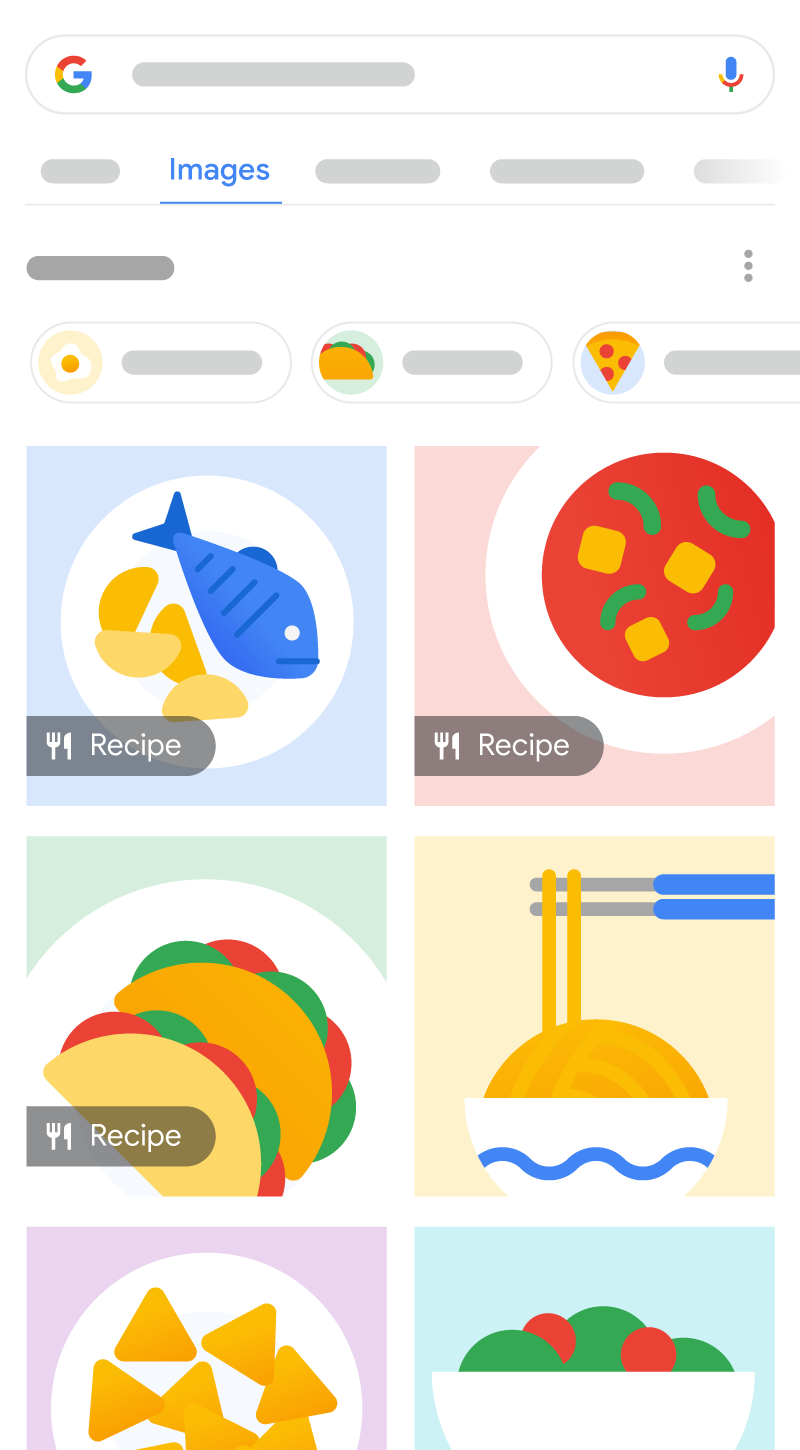
구조화된 데이터로 Google에 레시피 정보를 제공하면 사용자가 레시피 콘텐츠를 검색하는 데 도움이 됩니다. 리뷰 작성자 평점, 조리 및 준비 시간, 영양 정보와 같은 정보를 제공하면 Google에서는 레시피를 더욱 효과적으로 파악하고 사용자에게 흥미로운 방식으로 표시할 수 있습니다. 레시피는 Google 검색결과와 Google 이미지에 표시될 수 있습니다.


콘텐츠 마크업 방식에 따라 레시피에서 다음 개선사항을 사용할 수 있습니다.
| 레시피 개선사항 | |
|---|---|
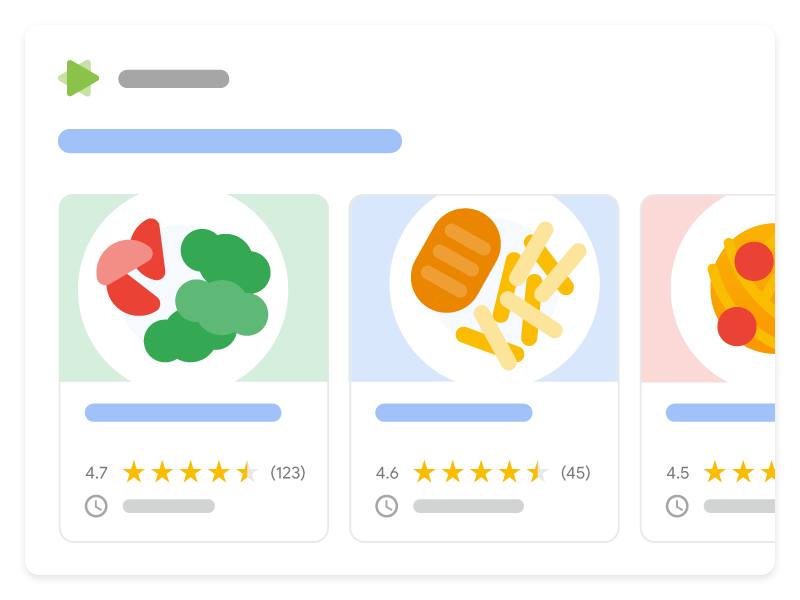
레시피 호스트 캐러셀: 구조화된 ItemList 데이터를 추가하여 사용자가 레시피 갤러리 페이지를 탐색할 수 있도록 합니다.
|

|
구조화된 데이터를 추가하는 방법
구조화된 데이터는 페이지 정보를 제공하고 페이지 콘텐츠를 분류하기 위한 표준화된 형식입니다. 구조화된 데이터를 처음 사용한다면 구조화된 데이터의 작동 방식을 자세히 알아보세요.
다음은 구조화된 데이터를 빌드, 테스트 및 출시하는 방법의 개요입니다.
- 필수 속성을 추가합니다. 사용 중인 형식에 따라 페이지에 구조화된 데이터를 삽입하는 위치를 알아보세요.
- 가이드라인을 따릅니다.
- 리치 결과 테스트를 사용하여 코드의 유효성을 검사하고 심각한 오류를 해결하세요. 또한 도구에서 신고될 수 있는 심각하지 않은 문제는 구조화된 데이터의 품질을 개선하는 데 도움이 될 수 있으므로 해결하는 것이 좋습니다. 그러나 리치 결과를 사용하기 위한 필수사항은 아닙니다.
- 구조화된 데이터를 포함하는 일부 페이지를 배포하고 URL 검사 도구를 사용하여 Google에서 페이지를 표시하는 방법을 테스트합니다. Google이 페이지에 액세스할 수 있으며
robots.txt 파일,
noindex태그 또는 로그인 요구사항에 의해 차단되지 않는지 확인합니다. 페이지가 정상적으로 표시되면 Google에 URL을 재크롤링하도록 요청할 수 있습니다. - Google에 향후 변경사항을 계속 알리려면 사이트맵을 제출하는 것이 좋습니다. 이는 Search Console Sitemap API를 사용하여 자동화할 수 있습니다.
예
다음은 JSON-LD 코드를 사용하는 레시피의 몇 가지 예입니다.
Google 검색의 레시피
다음은 Google 검색에 표시될 수 있는 페이지의 예입니다.
<html>
<head>
<title>Non-Alcoholic Piña Colada</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Non-Alcoholic Piña Colada",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2024-03-10",
"description": "This non-alcoholic pina colada is everyone's favorite!",
"recipeCuisine": "American",
"prepTime": "PT1M",
"cookTime": "PT2M",
"totalTime": "PT3M",
"keywords": "non-alcoholic",
"recipeYield": "4 servings",
"recipeCategory": "Drink",
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"400ml of pineapple juice",
"100ml cream of coconut",
"ice"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": "Blend",
"text": "Blend 400ml of pineapple juice and 100ml cream of coconut until smooth.",
"url": "https://example.com/non-alcoholic-pina-colada#step1",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step1.jpg"
},
{
"@type": "HowToStep",
"name": "Fill",
"text": "Fill a glass with ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step2",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step2.jpg"
},
{
"@type": "HowToStep",
"name": "Pour",
"text": "Pour the pineapple juice and coconut mixture over ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step3",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step3.jpg"
}
],
"video": {
"@type": "VideoObject",
"name": "How to Make a Non-Alcoholic Piña Colada",
"description": "This is how you make a non-alcoholic piña colada.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2024-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
</body>
</html>캐러셀
다음은 구조화된 itemList 데이터가 포함된 레시피 요약 페이지(레시피 목록이 있는 페이지)의 예입니다. 이러한 콘텐츠는 검색결과에서 그리드로 표시될 수 있습니다.
<html>
<head>
<title>Grandma's Best Pie Recipes</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "https://example.com/apple-pie.html"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://example.com/blueberry-pie.html"
},
{
"@type": "ListItem",
"position": 3,
"url": "https://example.com/cherry-pie.html"
}]
}
</script>
</head>
<body>
</body>
</html>가이드라인
마크업을 검색결과에 표시하려면 구조화된 데이터 일반 가이드라인을 따라야 합니다.
구조화된 Recipe 데이터에는 다음과 같은 가이드라인이 적용됩니다.
- 특정 요리 준비에 관한 콘텐츠에는 구조화된
Recipe데이터를 사용합니다. 예를 들어, '페이셜 스크럽', '파티 아이디어'는 올바른 요리 이름이 아닙니다. - 캐러셀 또는 그리드에 레시피를 표시하려면 다음과 같은 가이드라인을 따라야 합니다.
- 목록에 레시피를 요약하려면 구조화된
ItemList데이터를 제공합니다. 구조화된 레시피 데이터와 별도로 또는 함께 구조화된ItemList데이터를 제공할 수 있습니다. - 사이트에는 컬렉션의 모든 레시피를 나열하는 요약 페이지가 있어야 합니다. 예를 들어 사용자가 검색결과에서 요약 링크를 클릭하면 검색어와 관련된 레시피가 나열된 사이트 페이지로 올바르게 이동합니다.
- 목록에 레시피를 요약하려면 구조화된
구조화된 데이터 유형 정의
Google 검색에 콘텐츠를 리치 결과로 표시하려면 필수 속성이 있어야 합니다. 권장 속성을 통해 콘텐츠에 관한 정보를 추가하여 더욱 만족스러운 사용자 환경을 제공할 수 있습니다.
Recipe
다음의 schema.org Recipe 유형 속성으로 레시피 콘텐츠를 마크업하세요. Recipe의 전체 정의는 schema.org/Recipe에서 확인할 수 있습니다.
Google에서 지원하는 속성은 다음과 같습니다.
| 필수 속성 | |
|---|---|
image
|
완성된 요리의 이미지입니다. 추가 이미지 가이드라인은 다음과 같습니다.
예: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
요리의 이름입니다. |
| 권장 속성 | |
|---|---|
aggregateRating |
항목에 지정된 평균 리뷰 점수의 주석입니다. 리뷰 스니펫 가이드라인과 필수 및 권장 구조화된 |
author |
레시피를 작성한 사람 또는 조직의 이름입니다. Google에서 다양한 기능을 갖춘 작성자를 가장 잘 이해할 수 있도록 작성자 마크업 권장사항을 따르는 것이 좋습니다. |
cookTime |
실제 조리에 걸리는 시간입니다. ISO 8601 형식으로 나타냅니다(해당하는 경우). 항상 |
datePublished |
레시피가 게시된 날짜입니다. ISO 8601 형식으로 나타냅니다(해당하는 경우). |
description |
요리에 관한 간단한 요약 설명입니다. |
keywords
|
계절('여름'), 휴일('핼러윈') 또는 기타 설명('빠른', '쉬운', '정통') 등 레시피에 관한 기타 용어입니다. 추가 가이드라인
|
nutrition.calories |
이 레시피 1인분의 칼로리입니다. |
prepTime |
요리의 재료와 작업공간을 준비하는 데 걸리는 시간입니다. ISO 8601 형식으로 나타냅니다(해당하는 경우). 항상 |
recipeCategory |
레시피의 요리 또는 코스 유형입니다. 예: '저녁 식사', '메인 코스' 또는 '디저트', '간식' |
recipeCuisine |
레시피와 관련된 지역입니다. 예: '프랑스', '지중해', '미국' |
recipeIngredient |
레시피에 사용되는 재료입니다. 예: "recipeIngredient": [ "1 (15 ounce) package double crust ready-to-use pie crust", "6 cups thinly sliced, peeled apples (6 medium)", "3/4 cup sugar", "2 tablespoons all-purpose flour", "3/4 teaspoon ground cinnamon", "1/4 teaspoon salt", "1/8 teaspoon ground nutmeg", "1 tablespoon lemon juice" ] 추가 가이드라인
|
recipeInstructions
|
요리 단계입니다. 여러 가지 방법으로
추가 가이드라인
|
recipeYield |
레시피에서 만드는 양입니다(해당하는 경우). 숫자만 사용하여 이 레시피로 만들어지는 분량을 지정합니다. 만드는 요리의 개수와 같이 다른 단위를 사용하기 위해 수량을 추가로 포함할 수 있습니다. 예 "recipeYield": [ "6", "24 cookies" ] |
totalTime |
요리를 준비하는 데 걸리는 총 시간입니다. ISO 8601 형식으로 나타냅니다(해당하는 경우).
|
video
|
VideoObject
요리하는 단계를 보여주는 동영상입니다. 필수 및 권장 동영상 속성 목록을 따르세요. |
HowToSection
레시피 안내의 일부를 이루는 일련의 단계 또는 하위 섹션을 그룹화하려면 HowToSection을 사용합니다. recipeInstructions 속성의 정의 내에서 직접 또는 다른 HowToSection의 itemListElement로 HowToSection을 지정합니다.
HowToSection 유형은 단일 레시피의 섹션을 정의하며 하나 또는 여러 개의 단계를 포함합니다. 동일한 요리를 위한 여러 레시피를 정의하는 데 HowToSection을 사용하지 마세요. 대신, 단일 레시피의 일부로 HowToSection을 사용하세요. 하나의 요리를 위한 여러 레시피를 나열하려면 여러 Recipe 객체를 사용하세요. 예를 들어 애플파이를 만드는 다양한 방법은 HowToSection 객체가 아닌 여러 Recipe 객체로 나열합니다.
HowToSection의 전체 정의는 schema.org/HowToSection에서 확인할 수 있습니다.
| 필수 속성 | |
|---|---|
itemListElement
|
HowToStep
섹션 또는 하위 섹션에 관한 자세한 단계의 목록입니다. 예를 들어 피자 레시피에는 크러스트 만들기 단계에 한 섹션, 토핑 만들기에 한 섹션, 합치고 굽는 데 한 섹션이 있을 수 있습니다. 예: { "@type": "HowToSection", "name": "Assemble the pie", "itemListElement": [ { "@type": "HowToStep", "text": "In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate." }, { "@type": "HowToStep", "text": "Top with second crust. Cut slits or shapes in several places in top crust." } ] } |
name
|
Text
섹션의 이름. |
HowToStep
레시피의 일부로 방법을 설명하는 하나 이상의 문장을 그룹화하려면 HowToStep을 사용합니다(콘텐츠에 적합한 경우). 문장으로 text 속성을 정의하거나 아니면 각 문장의 HowToDirection 또는 HowToTip으로 itemListElement를 정의합니다.
HowToStep 유형의 다음 속성으로 레시피 단계를 마크업합니다. recipeInstructions 속성의 정의 내에서 직접 또는 HowToSection의 itemListElement로 HowToStep을 지정합니다.
HowToStep의 전체 정의는 schema.org/HowToStep에서 확인할 수 있습니다.
| 필수 속성 | |
|---|---|
itemListElement
|
HowToDirection 또는 HowToTip지시나 팁을 포함한 자세한 하위 단계의 목록입니다.
|
text
|
Text
이 단계의 전체 안내 텍스트입니다.
|
| 권장 속성 | |
|---|---|
image
|
ImageObject 또는 URL단계에 대한 이미지입니다. 추가 이미지 가이드라인:
|
name
|
Text
단계를 요약하는 단어나 짧은 구문입니다(예: '파이 크러스트 맞추기'). 설명이 아닌 텍스트(예: '1단계: [텍스트]')나 다른 형식의 단계 번호(예: '1. [텍스트]')는 사용하지 마세요. |
url
|
URL
단계에 직접 연결되는 |
video
|
VideoObject 또는 Clip이 단계의 동영상 또는 동영상의 클립입니다. |
HowToDirection 및 HowToTip
HowToDirection과 HowToTip을 사용하여 지시 또는 팁을 설명합니다(해당하는 경우).
이 둘은 필수 속성과 권장 속성이 동일합니다.
HowToDirection 및 HowToTip의 전체 정의는 schema.org/HowToDirection 및 schema.org/HowToTip에서 확인할 수 있습니다.
| 필수 속성 | |
|---|---|
text
|
Text
지시나 팁의 텍스트입니다. |
ItemList
레시피 속성 외에 호스트 관련 목록에 다음 속성을 추가합니다. ItemList는 필수 속성은 아니지만 레시피가 호스트 캐러셀에 표시되도록 하려면 다음 속성을 추가해야 합니다. 호스트 캐러셀을 자세히 알아보려면 캐러셀을 참고하세요.
ItemList의 전체 정의는 schema.org/ItemList에서 확인할 수 있습니다.
| 필수 속성 | |
|---|---|
itemListElement
|
단일 항목 페이지의 주석입니다. |
ListItem.position
|
목록에서 항목 페이지의 순서입니다. 예:
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
}, {
"@type": "ListItem",
"position": 2,
}
]
|
ListItem.url
|
항목 페이지의 표준 URL. 모든 항목에 고유한 URL이 있어야 합니다. |
Search Console로 리치 결과 모니터링하기
Search Console은 Google 검색에서의 페이지 실적을 모니터링하는 데 도움이 되는 도구입니다. Search Console에 가입해야만 페이지가 Google 검색결과에 포함되는 것은 아니지만, 가입하면 Google에서 사이트를 인식하는 방식을 이해하고 개선하는 데 도움이 될 수 있습니다. 다음과 같은 경우 Search Console을 확인하는 것이 좋습니다.
구조화된 데이터를 처음 배포한 후
Google에서 페이지의 색인을 생성하고 나면 관련 리치 결과 상태 보고서를 사용하여 문제를 확인합니다. 유효한 항목 수가 증가하고 잘못된 항목 수는 증가하지 않는 것이 가장 좋습니다. 구조화된 데이터에 문제가 있는 경우 다음과 같이 해결하세요.
- 잘못된 항목을 수정하세요.
- 실제 URL을 검사하여 문제가 지속되는지 확인합니다.
- 상태 보고서를 사용하여 유효성 검사를 요청합니다.
새 템플릿을 출시하거나 코드를 업데이트한 후
웹사이트를 대폭 변경한 후 구조화된 데이터의 잘못된 항목이 증가하는지 모니터링하세요.- 잘못된 항목이 증가했다면 새로 출시한 템플릿이 제대로 작동하지 않거나 사이트가 기존의 템플릿과 좋지 않은 방식으로 상호작용하게 된 것일 수 있습니다.
- 유효한 항목이 감소했다면(잘못된 항목 증가와 일치하지 않음) 페이지에 구조화된 데이터를 더 이상 삽입하지 않는 것일 수 있습니다. URL 검사 도구를 사용하여 문제를 일으키는 원인을 알아보세요.
주기적으로 트래픽 분석
실적 보고서를 사용하여 Google 검색 트래픽을 분석합니다. 데이터를 통해 페이지가 Google 검색의 리치 결과로 표시되는 빈도, 사용자가 검색결과를 클릭하는 빈도, 검색결과에 표시되는 평균 게재순위를 확인할 수 있습니다. Search Console API를 사용하여 이러한 결과를 자동으로 가져오는 방법도 있습니다.문제 해결
구조화된 데이터를 구현하거나 디버깅하는 데 문제가 있다면 다음 리소스를 참고하세요.
- 콘텐츠 관리 시스템(CMS)을 사용하거나 다른 사람이 내 사이트를 관리한다면 도움을 요청하세요. 문제를 자세히 설명하는 모든 Search Console 메시지를 CMS나 관리자에게 전달해야 합니다.
- Google은 구조화된 데이터를 사용하는 기능이라고 해서 검색결과에 표시된다고 보장하지 않습니다. Google에서 콘텐츠를 리치 결과로 표시할 수 없는 일반적인 이유 목록은 구조화된 데이터 일반 가이드라인을 참고하세요.
- 구조화된 데이터에 오류가 있을 수 있습니다. 구조화된 데이터 오류 목록 및 파싱할 수 없는 구조화된 데이터 보고서를 확인하세요.
- 페이지에 구조화된 데이터 직접 조치를 취하는 경우 페이지에 있는 구조화된 데이터는 무시됩니다. 하지만 페이지는 계속 Google 검색결과에 표시될 수 있습니다. 구조화된 데이터 문제를 해결하려면 직접 조치 보고서를 사용하세요.
- 가이드라인을 다시 검토하여 콘텐츠가 가이드라인을 준수하지 않는지 확인합니다. 스팸성 콘텐츠 또는 스팸성 마크업의 사용으로 인해 문제가 발생할 수 있습니다. 하지만 해당 문제가 구문 문제가 아닐 수도 있고, 이 경우 리치 결과 테스트에서는 이 문제를 식별할 수 없습니다.
- 누락된 리치 결과/전체 리치 결과 수 감소 문제 해결
- 다시 크롤링이 이루어지고 색인이 생성될 때까지 기다리세요. 페이지가 게시된 후 Google에서 페이지를 찾고 크롤링하기까지 며칠 정도 걸릴 수 있습니다. 크롤링 및 색인 생성에 관한 일반적인 질문은 Google 검색 크롤링 및 색인 생성 FAQ를 참고하세요.
- Google 검색 센터 포럼에 질문을 올려보세요.
