Dados estruturados de receita (Recipe, HowTo, ItemList)
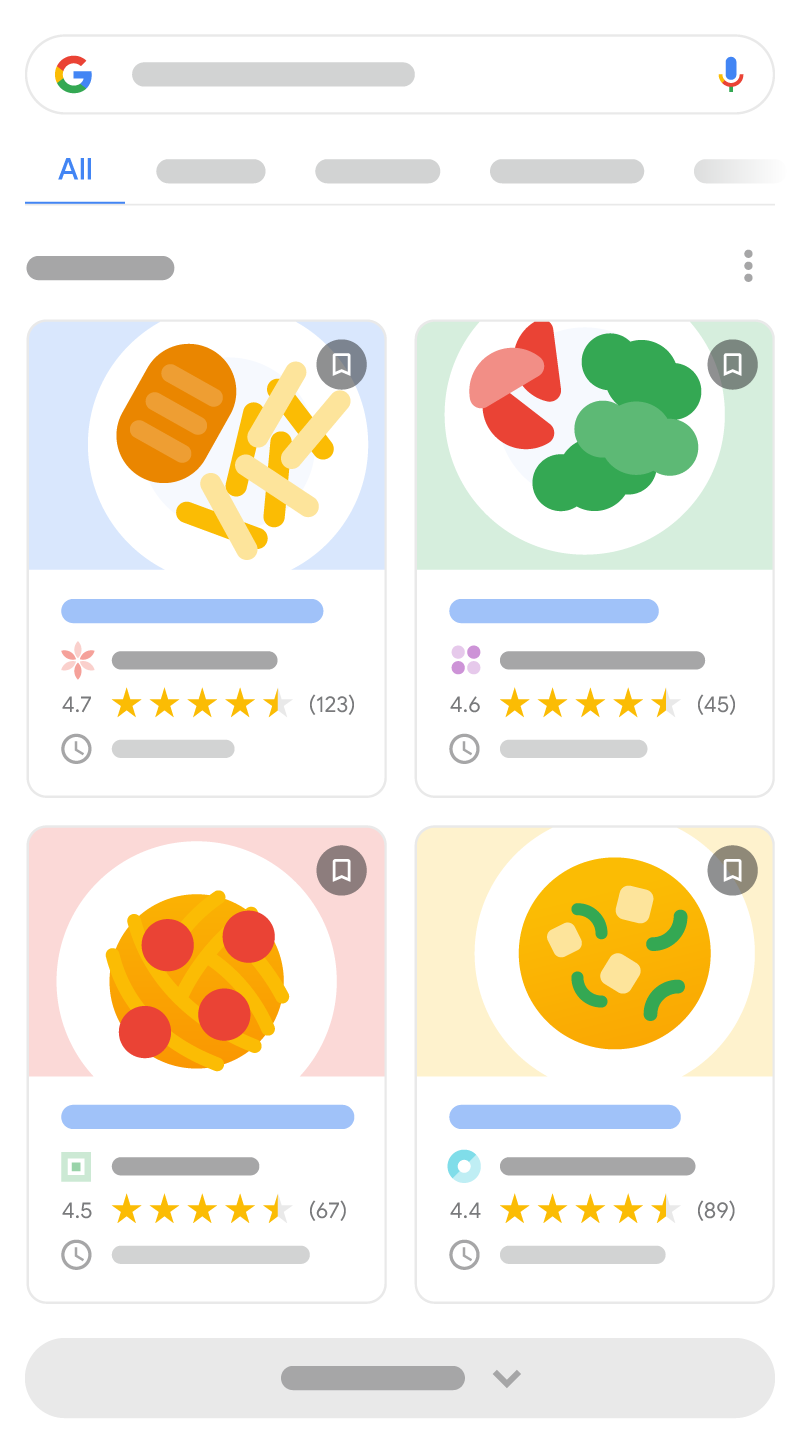
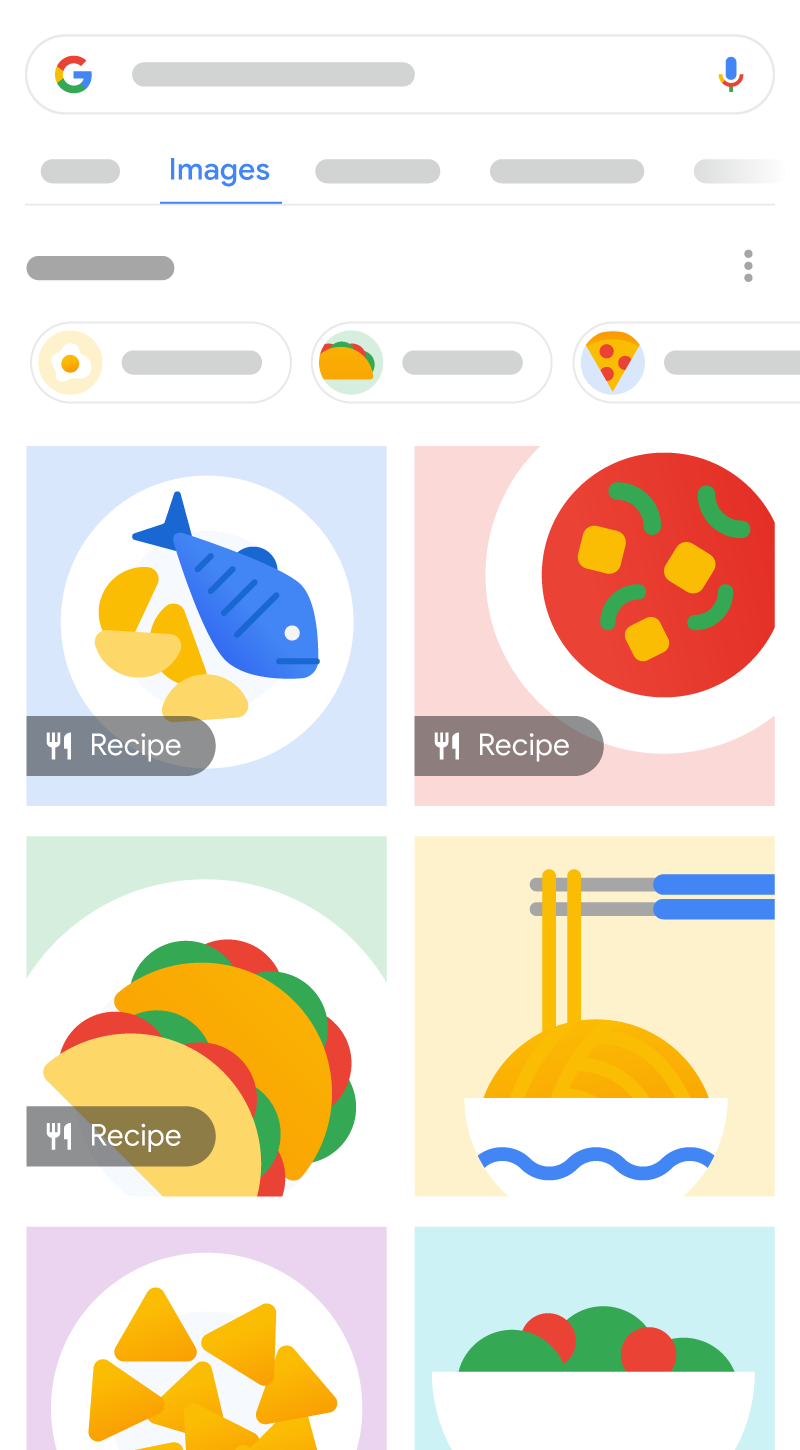
Use dados estruturados para informar o Google sobre suas receitas e ajudar os usuários a encontrar esse conteúdo. Quando você fornece informações como avaliações, tempo de preparo e informações nutricionais, o Google entende melhor a receita e a apresenta aos usuários de uma maneira mais interessante. As receitas aparecem nos resultados da pesquisa do Google e no Imagens do Google.


Com base na marcação do conteúdo, suas receitas podem se qualificar para as seguintes melhorias:
| Melhorias de receitas | |
|---|---|
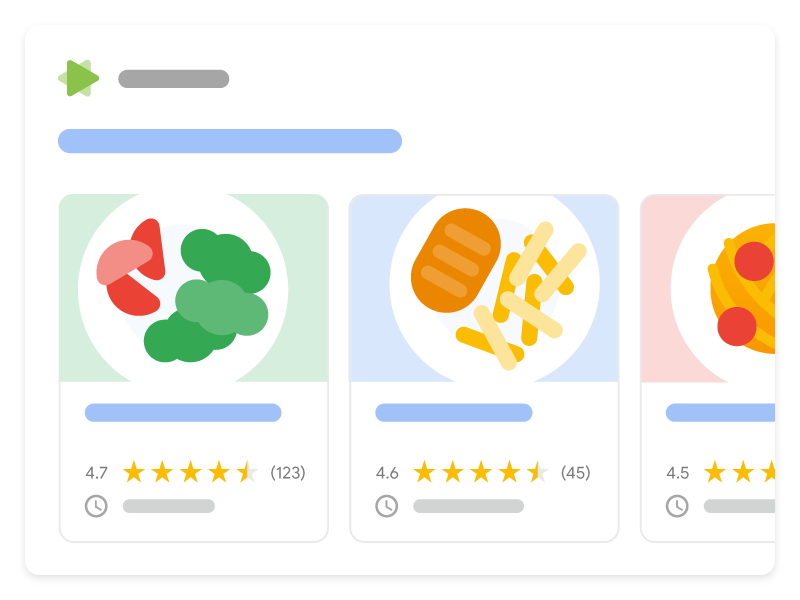
Carrossel de host de receitas: adicione dados estruturados ItemList para que os usuários explorem sua galeria de receitas. |

|
Como adicionar dados estruturados
Os dados estruturados são um formato padronizado para fornecer informações sobre uma página e classificar o conteúdo dela. Caso você não saiba muito sobre o assunto, veja como os dados estruturados funcionam.
Esta é uma visão geral de como criar, testar e lançar dados estruturados.
- Adicione as propriedades obrigatórias. Com base no formato que você está usando, saiba onde inserir dados estruturados na página.
- Siga as diretrizes.
- Valide o código com o Teste de pesquisa aprimorada e corrija os erros críticos. Corrija também os problemas não críticos que possam ser sinalizados na ferramenta, porque eles podem melhorar a qualidade dos dados estruturados, mas isso não é necessário para se qualificar para pesquisas aprimoradas.
- Implante algumas páginas que incluam os dados estruturados e use a Ferramenta de inspeção de URL para testar como o Google vê a página. Verifique se a página está
acessível ao Google e se não está bloqueada por um arquivo robots.txt, pela tag
noindexou por requisitos de login. Se estiver tudo certo, peça ao Google para rastrear novamente seus URLs. - Para informar o Google sobre mudanças futuras, recomendamos que você envie um sitemap. É possível automatizar isso com a API Search Console Sitemap.
Exemplos
Veja alguns exemplos de receitas que usam código JSON-LD.
Receita na Pesquisa
Veja um exemplo de página qualificada para ser exibida na Pesquisa.
<html>
<head>
<title>Non-Alcoholic Piña Colada</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Non-Alcoholic Piña Colada",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"author": {
"@type": "Person",
"name": "Mary Stone"
},
"datePublished": "2024-03-10",
"description": "This non-alcoholic pina colada is everyone's favorite!",
"recipeCuisine": "American",
"prepTime": "PT1M",
"cookTime": "PT2M",
"totalTime": "PT3M",
"keywords": "non-alcoholic",
"recipeYield": "4 servings",
"recipeCategory": "Drink",
"nutrition": {
"@type": "NutritionInformation",
"calories": "120 calories"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 5,
"ratingCount": 18
},
"recipeIngredient": [
"400ml of pineapple juice",
"100ml cream of coconut",
"ice"
],
"recipeInstructions": [
{
"@type": "HowToStep",
"name": "Blend",
"text": "Blend 400ml of pineapple juice and 100ml cream of coconut until smooth.",
"url": "https://example.com/non-alcoholic-pina-colada#step1",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step1.jpg"
},
{
"@type": "HowToStep",
"name": "Fill",
"text": "Fill a glass with ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step2",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step2.jpg"
},
{
"@type": "HowToStep",
"name": "Pour",
"text": "Pour the pineapple juice and coconut mixture over ice.",
"url": "https://example.com/non-alcoholic-pina-colada#step3",
"image": "https://example.com/photos/non-alcoholic-pina-colada/step3.jpg"
}
],
"video": {
"@type": "VideoObject",
"name": "How to Make a Non-Alcoholic Piña Colada",
"description": "This is how you make a non-alcoholic piña colada.",
"thumbnailUrl": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"contentUrl": "https://www.example.com/video123.mp4",
"embedUrl": "https://www.example.com/videoplayer?video=123",
"uploadDate": "2024-02-05T08:00:00+08:00",
"duration": "PT1M33S",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": { "@type": "WatchAction" },
"userInteractionCount": 2347
},
"expires": "2024-02-05T08:00:00+08:00"
}
}
</script>
</head>
<body>
</body>
</html>Carrossel
Veja um exemplo de página de resumo de receitas (uma página com uma lista de receitas) com dados estruturados de itemList. Esse conteúdo pode ser exibido em uma grade nos resultados da Pesquisa.
<html>
<head>
<title>Grandma's Best Pie Recipes</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"url": "https://example.com/apple-pie.html"
},
{
"@type": "ListItem",
"position": 2,
"url": "https://example.com/blueberry-pie.html"
},
{
"@type": "ListItem",
"position": 3,
"url": "https://example.com/cherry-pie.html"
}]
}
</script>
</head>
<body>
</body>
</html>Diretrizes
É preciso seguir as diretrizes gerais de dados estruturados para que sua marcação possa ser exibida nos resultados da Pesquisa.
As diretrizes a seguir se aplicam aos dados estruturados Recipe.
- Use dados estruturados
Recipeem conteúdos sobre como preparar determinado prato. Por exemplo, "esfoliante facial" ou "ideias para festas" não são nomes válidos para um prato. - Para que as receitas apareçam em um carrossel ou em uma grade, siga estas diretrizes:
- Forneça dados estruturados de
ItemListpara resumir as receitas na sua lista. É possível fornecer dados estruturados deItemListseparadamente ou em conjunto com os dados estruturados de receita. - Seu site precisa ter uma página de resumo que liste todas as receitas da coleção. Por exemplo, quando um usuário clicar no link de resumo dos resultados da Pesquisa, será direcionado corretamente para uma página no seu site que lista as receitas relacionadas à pesquisa.
- Forneça dados estruturados de
Definições de tipos de dados estruturados
É necessário incluir as propriedades obrigatórias para que seu conteúdo seja qualificado para exibição como uma pesquisa aprimorada. Também é possível incluir as propriedades recomendadas para dar mais informações sobre o conteúdo, o que pode proporcionar uma melhor experiência do usuário.
Recipe
Marque o conteúdo da receita com as seguintes propriedades do tipo Recipe do schema.org. A definição completa de Recipe está disponível em schema.org/Recipe.
Veja as propriedades aceitas pelo Google:
| Propriedades obrigatórias | |
|---|---|
image
|
É a imagem do prato pronto. Veja outras diretrizes relacionadas:
Exemplo: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
É o nome do prato. |
| Propriedades recomendadas | |
|---|---|
aggregateRating |
É a nota da avaliação média atribuída ao item. Siga as diretrizes de snippet de avaliação e a lista de propriedades Se os dados estruturados |
author |
É o nome da pessoa ou organização que escreveu a receita. Para ajudar o Google a entender melhor a autoria dos vários recursos, siga as práticas recomendadas de marcação de autores. |
cookTime |
O tempo que leva para cozinhar o prato, no formato ISO 8601, se aplicável. Use sempre em combinação com |
datePublished |
A data em que a receita foi publicada, no formato ISO 8601, se aplicável. |
description |
É um pequeno resumo descrevendo o prato. |
keywords
|
São outros termos para a receita, como uma estação do ano ("verão"), uma data comemorativa ("Natal") ou outros descritores ("rápido", "fácil", "autêntico"). Diretrizes adicionais
|
nutrition.calories |
É a quantidade de calorias em cada porção desta receita. Se |
prepTime |
É o tempo que leva para preparar os ingredientes e o espaço de trabalho do prato, no formato ISO 8601, se aplicável. Use sempre em combinação com |
recipeCategory |
É o tipo de refeição ou prato da receita. Por exemplo: "jantar", "prato principal" ou "sobremesa, lanche". |
recipeCuisine |
É a região associada à receita. Por exemplo, "francesa", "mediterrânea" ou "americana". |
recipeIngredient |
É um ingrediente usado na receita. Exemplo: "recipeIngredient": [ "1 (15 ounce) package double crust ready-to-use pie crust", "6 cups thinly sliced, peeled apples (6 medium)", "3/4 cup sugar", "2 tablespoons all-purpose flour", "3/4 teaspoon ground cinnamon", "1/4 teaspoon salt", "1/8 teaspoon ground nutmeg", "1 tablespoon lemon juice" ] Diretrizes adicionais:
|
recipeInstructions
|
São as etapas para preparar o prato. Existem várias opções para definir o valor de
Diretrizes adicionais
|
recipeYield |
A quantidade produzida pela receita, se aplicável. Especifique o número de porções
produzidas a partir dessa receita com apenas um número. Se você quiser usar uma unidade diferente (por
exemplo, o número de itens), inclua rendimentos adicionais. Isso é necessário se você
especificar qualquer informação alimentar por porção (como Exemplo "recipeYield": [ "6", "24 cookies" ] |
totalTime |
O tempo total necessário para preparar e cozinhar o prato, no formato ISO 8601, se aplicável. Use |
video
|
VideoObject
É um vídeo que demonstra as etapas de preparação do prato. Siga a lista de propriedades de vídeo obrigatórias e recomendadas. |
HowToSection
Use HowToSection para agrupar uma sequência de etapas (ou subseções) que compõem
parte das instruções de uma receita. Especifique HowToSection diretamente na
definição da propriedade recipeInstructions ou como itemListElement de outro
HowToSection.
O tipo HowToSection define uma seção de uma única receita e
contém uma ou várias etapas. Não use HowToSection para definir receitas
diferentes para o mesmo prato. Em vez disso, use HowToSection como parte de uma única receita. Para listar
diversas receitas de um mesmo prato, use vários objetos Recipe. Por exemplo, para
várias maneiras de fazer uma torta de maçã, liste-as como vários objetos Recipe, e não
HowToSection.
A definição completa de HowToSection está disponível em schema.org/HowToSection (em inglês).
| Propriedades obrigatórias | |
|---|---|
itemListElement
|
HowToStep
É uma lista de etapas detalhadas para a seção e/ou as subseções. Por exemplo, uma receita de pizza pode ter uma seção de etapas para fazer a massa, uma para preparar o recheio e outra para montar e assar. Exemplo: { "@type": "HowToSection", "name": "Assemble the pie", "itemListElement": [ { "@type": "HowToStep", "text": "In large bowl, gently mix filling ingredients; spoon into crust-lined pie plate." }, { "@type": "HowToStep", "text": "Top with second crust. Cut slits or shapes in several places in top crust." } ] } |
name
|
Text
É o nome da seção. |
HowToStep
Use HowToStep para agrupar uma ou mais frases que expliquem como
fazer parte da receita, se isso fizer sentido para seu conteúdo. Defina a propriedade text com as
frases ou, alternativamente, defina itemListElement com
HowToDirection ou HowToTip para cada uma delas.
Marque as etapas da receita com as seguintes propriedades
do tipo HowToStep. Especifique
HowToStep diretamente na definição da propriedade recipeInstructions
ou como itemListElement de HowToSection.
A definição completa de HowToStep está disponível em
schema.org/HowToStep (em inglês).
| Propriedades obrigatórias | |
|---|---|
itemListElement
|
HowToDirection ou HowToTip
É uma lista de subetapas detalhadas, incluindo orientações ou dicas. Essa propriedade é opcional quando |
text
|
Text
É o texto de instruções completo desta etapa. Essa propriedade é opcional quando
|
| Propriedades recomendadas | |
|---|---|
image
|
ImageObject ou URL
É a imagem da etapa. Outras diretrizes para imagens:
|
name
|
Text
É uma palavra ou frase curta que resume a etapa (por exemplo, "sovar a massa"). Evite usar texto não descritivo (por exemplo, "Etapa 1: [texto]") ou outra forma de numeração (por exemplo, "1. [texto]"). |
url
|
URL
É o |
video
|
VideoObject ou Clip
É um vídeo da etapa ou um clipe do vídeo. Para |
HowToDirection e HowToTip
Use HowToDirection e HowToTip para descrever orientações ou dicas, se aplicável.
Eles têm as mesmas propriedades obrigatórias e recomendadas.
As definições completas de HowToDirection e HowToTip estão disponíveis em
schema.org/HowToDirection e
schema.org/HowToTip (páginas em inglês).
| Propriedades obrigatórias | |
|---|---|
text
|
Text
É o texto da orientação ou dica. |
ItemList
Além das propriedades de receita, adicione as propriedades a seguir para
listas específicas de host. Ainda que ItemList não seja obrigatória,
é necessário adicionar as seguintes propriedades se quiser que sua receita seja qualificada para um
carrossel de host. Para mais informações sobre o carrossel do host, consulte
Carrossel.
A definição completa de ItemList está disponível em schema.org/ItemList (em inglês).
| Propriedades obrigatórias | |
|---|---|
itemListElement
|
É a anotação para uma única página de itens. |
ListItem.position
|
É a posição ordinal da página de itens na lista. Exemplo:
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
}, {
"@type": "ListItem",
"position": 2,
}
]
|
ListItem.url
|
É o URL canônico da página de itens. Cada item precisa ter um URL exclusivo. |
Monitorar pesquisas aprimoradas com o Search Console
O Search Console é uma ferramenta que ajuda você a monitorar o desempenho das suas páginas na Pesquisa Google. Não é preciso se inscrever na plataforma para ser incluído nos resultados da Pesquisa Google, mas isso pode ajudar você a entender e melhorar como vemos seu site. Recomendamos verificar o Search Console nos seguintes casos:
- Depois de implantar os dados estruturados pela primeira vez
- Depois de lançar novos modelos ou atualizar o código
- Análise periódica do tráfego
Depois de implantar os dados estruturados pela primeira vez
Depois que o Google indexar as páginas, procure problemas com o relatório de status da pesquisa aprimorada relevante. Em condições ideais, vai haver um aumento de itens válidos e nenhum aumento de itens inválidos. Se você encontrar problemas nos dados estruturados, faça o seguinte:
- Corrija os itens inválidos.
- Inspecione um URL ativo para verificar se o problema persiste.
- Solicite a validação com o relatório de status.
Depois de lançar novos modelos ou atualizar o código
Ao fazer mudanças significativas no site, monitore aumentos nos itens inválidos de dados estruturados.- Caso você perceba um aumento nos itens inválidos, talvez tenha lançado um novo modelo que não funcione ou o site esteja interagindo com o modelo existente de uma maneira nova e incorreta.
- Caso você veja uma diminuição nos itens válidos (não correspondidos por um aumento nos itens inválidos), talvez não esteja mais incorporando os dados estruturados às páginas. Use a Ferramenta de inspeção de URL para saber o que está causando o problema.
Análise periódica do tráfego
Analise o tráfego da Pesquisa Google com o Relatório de desempenho. Os dados vão mostrar com que frequência sua página aparece como aprimorada na Pesquisa, com que frequência os usuários clicam nela e qual é a posição média dela nos resultados. Também é possível extrair automaticamente esses resultados com a API Search Console.Solução de problemas
Se você tiver problemas para implementar ou depurar dados estruturados, veja alguns recursos que podem ajudar.
- Se você usa um sistema de gerenciamento de conteúdo (CMS) ou se alguém está cuidando do seu site, peça ajuda para o prestador de serviço. Não se esqueça de encaminhar todas as mensagens do Search Console com os detalhes do problema.
- O Google não garante que os recursos que consomem dados estruturados vão ser exibidos nos resultados da pesquisa. Para ver uma lista de motivos comuns por que o Google pode não exibir seu conteúdo na pesquisa aprimorada, consulte as diretrizes gerais de dados estruturados.
- Pode haver um erro nos dados estruturados. Confira a lista de erros de dados estruturados e o Relatório de dados estruturados que não podem ser analisados.
- Se você recebeu uma ação manual de dados estruturados relacionada à sua página, esses dados serão ignorados, embora a página ainda possa aparecer nos resultados da Pesquisa Google. Para corrigir problemas de dados estruturados, use o Relatório de ações manuais.
- Consulte as diretrizes novamente para identificar se o conteúdo não está em conformidade com elas. O problema pode ser causado por conteúdo com spam ou uso de marcação com spam. No entanto, talvez o problema não seja de sintaxe e, por isso, o teste de pesquisa aprimorada não poderá identificá-lo.
- Resolva problemas relacionados à ausência e à queda no total de pesquisas aprimoradas.
- Aguarde algum tempo antes de voltar a rastrear e reindexar. Pode levar vários dias depois da publicação de uma página para que o Google a localize e rastreie. Para perguntas gerais sobre rastreamento e indexação, consulte as Perguntas frequentes sobre rastreamento e indexação da Pesquisa Google.
- Poste uma pergunta no fórum da Central da Pesquisa Google
