Product 結構化資料簡介
在產品頁面加入結構化資料後,您的產品資訊就能以更豐富的方式顯示在 Google 搜尋結果中 (包括Google 圖片和Google 智慧鏡頭)。舉例來說,使用者可以在搜尋結果中直接查看價格、供應情形、評分、運送資訊等內容。
決定要使用的標記
產品結構化資料主要有兩種類別,請選擇最適合您用途的類型,並遵循相關規定:
- 產品摘要:客戶無法直接購買產品的產品網頁。這個標記提供更多指定評論資訊的選項,例如經過編輯的產品評論頁面上的「優缺點」。
- 商家資訊:可供客戶向您購買產品的網頁。這個標記提供更多指定詳細產品資訊的選項,例如服飾尺寸、運送詳細資料和退貨政策資訊。
請注意,這兩項產品功能有些重疊。一般來說,在商家資訊中加入必要的產品資訊屬性,即代表您的產品頁面也能顯示產品摘要。這兩項功能各有各的強化項目,因此當您決定何種標記對網站較有意義時,請務必確認這兩項功能 (加入的屬性越多,網頁能採用的強化項目就越多)。
除了您銷售的個別產品結構化資料之外,我們也建議您新增定義電子商務業務政策的結構化資料,並嵌入 Organization 標記中:
購物體驗在 Google 搜尋中的顯示方式
以下說明購物體驗在 Google 搜尋結果中可能的顯示方式。 這份清單僅列舉部分內容,Google 搜尋會持續創新,尋找更好的方式協助使用者找到想要的內容,因此購物體驗也會隨時間變化。
產品摘要包含其他產品資訊 (例如評分、評論資訊、價格和供應情形) 的文字搜尋結果 |

|
熱銷產品視覺效果豐富的產品銷售資訊 |

|
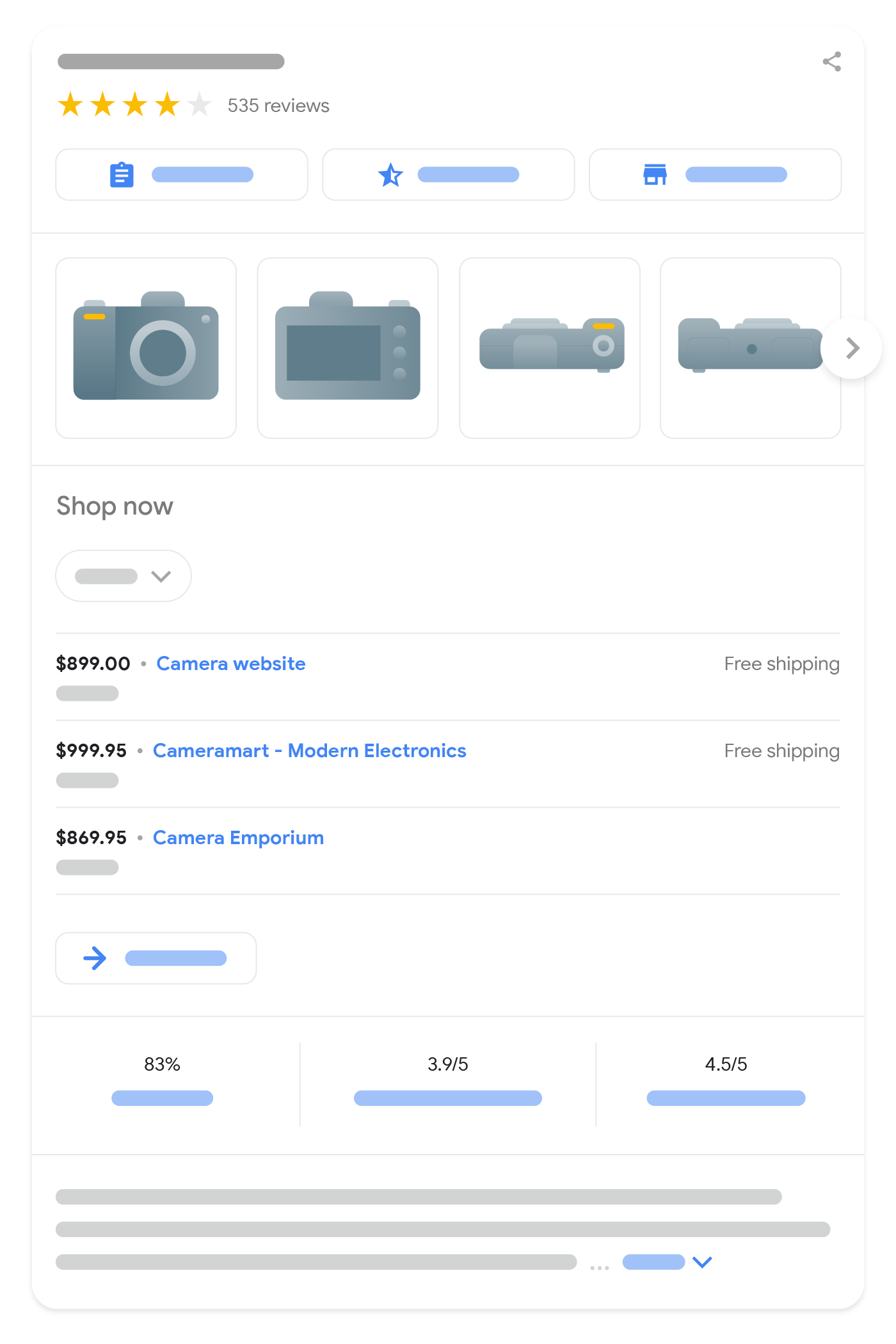
購物知識面板加上賣方清單的詳細產品資訊 (使用產品 ID 等詳細資料) |

|
Google 圖片可銷售產品的備註圖片 |

|
搜尋結果強化功能
搜尋結果強化功能由系統在每次呈現體驗時決定是否顯示,內容隨時可能變動。因此,建議您盡可能提供豐富的產品資訊,不必設想使用這些資訊的確切體驗。以下舉例說明如何改善產品複合式搜尋結果:
- 評分:提供客戶評論和評分,藉此提升搜尋結果的呈現外觀。
- 優缺點:指出產品評論說明中的優缺點,以便在搜尋結果中醒目顯示。
- 運費:提供運費資訊 (尤其是免運費),讓購物者知道總價。
- 供應情形:提供供應情形資料,讓客戶知道目前產品庫存。
- 降價:Google 會觀察產品在一段時間內的價格變化,計算降價資訊。我們不保證顯示降價資訊。
- 退貨:提供退貨資訊,例如退貨政策、退貨包含的費用,以及客戶需在多少天內退還商品。
將產品資料提供給 Google 搜尋
如要將豐富的產品資料提供給 Google 搜尋,請在網頁中加入 Product 結構化資料、透過 Google Merchant Center 上傳資料動態饋給,以及在 Merchant Center 主控台選擇加入免費產品資訊,或是同時選擇這兩種做法。搜尋中心的說明文件著重於網頁上的結構化資料。
在網頁和 Merchant Center 動態饋給中同時提供結構化資料,將有助於提升體驗,也能協助 Google 正確解讀及驗證您的資料。有些體驗會合併結構化資料與 Google Merchant Center 動態饋給的資料 (如果兩者皆可得)。舉例來說,如果網頁的結構化資料中沒有價格資料,產品摘要可能會從商家動態饋給中擷取資料。Google Merchant Center 動態饋給說明文件包含動態饋給屬性的其他建議和規定。
除了 Google 搜尋以外,如要瞭解 Google 購物分頁的顯示資格,請參閱 Google Merchant Center 中的資料和資格規定。
