مقدمة حول بيانات Product المنظّمة
عندما تضيف البيانات المنظَّمة إلى صفحات منتجاتك، قد تظهر معلومات المنتجات بطرق وافية وأكثر تفصيلاً في نتائج البحث من Google (بما في ذلك صور بحث Google وعدسة Google). على سبيل المثال، يصبح بإمكان المستخدمين الاطّلاع على السعر وحالة توفّر المنتج وتقييمات المراجعات ومعلومات الشحن والمزيد في نتائج البحث.
تحديد نوع الترميز المناسب لحالتك
تتوفّر فئتان رئيسيتان من بيانات المنتج المنظَّمة. اتّبِع المتطلبات الخاصة بالنوع الأكثر ملاءمة لحالة الاستخدام الخاصة بك:
- المقتطفات عن المنتجات: يُستخدم هذا النوع من الترميز لصفحات المنتجات التي لا تتيح للمستخدمين شراء المنتج مباشرةً. وهو يشمل خيارات إضافية لتحديد معلومات المراجعات، مثل الإيجابيات والسلبيات، على صفحة مراجعة منتج تحريرية.
- بيانات التاجر: يُستخدم هذا النوع من الترميز في الصفحات التي تتيح للمستخدمين شراء المنتج مباشرةً منك. وهو يشمل خيارات إضافية لتحديد معلومات المنتج المفصَّلة، مثل المعلومات حول مقاس الملابس وتفاصيل الشحن وسياسة الإرجاع.
يُرجى العِلم بأنّ هناك بعض التداخل بين ميزتَي المنتج هاتين. بشكل عام، عند إضافة السمات المطلوبة لمعلومات المنتج ضمن بيانات التاجر، يعني ذلك أنّ صفحات المنتجات الخاصة بك قد تكون مؤهَّلة أيضًا للظهور ضمن المقتطفات عن المنتجات. تشمل كل من هاتين الميزتين تحسينات خاصة بها، لذا احرص على مراجعة كلتا الميزتين لتحديد الترميز الذي يبدو منطقيًا في سياق موقعك الإلكتروني (علمًا أنّه عند إضافة المزيد من السمات، قد تصبح صفحتك مؤهَّلة للاستفادة من تحسينات إضافية).
بالإضافة إلى البيانات المنظَّمة للمنتجات الفردية التي تبيعها، ننصحك بإضافة بيانات منظَّمة تحدّد السياسات لعملك القائم على التجارة الإلكترونية، وذلك من خلال تضمينها في ترميز Organization:
- سياسة الإرجاع الخاصة بالتجار: حدِّد سياسة (أو سياسات) الإرجاع لمؤسستك.
- برنامج الولاء: حدِّد برنامج الولاء الذي توفّره.
الطُرق المحتمَلة لظهور تجارب التسوق على "بحث Google"
إليك الطُرق التي قد تظهر بها تجارب التسوّق في نتائج البحث من Google. يُرجى العِلم بأنّ هذه القائمة ليست شاملة، فمحرك بحث Google يستكشف باستمرار طرقًا جديدة ومحسَّنة لمساعدة المستخدمين في العثور على ما يبحثون عنه، وقد تتغير التجارب بمرور الوقت.
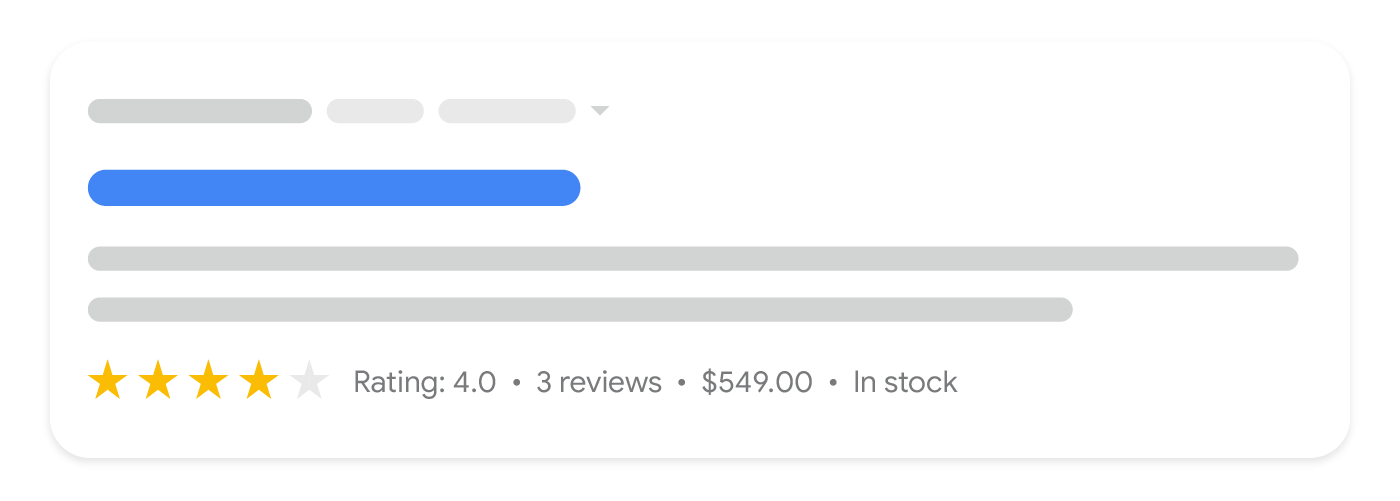
مقتطف عن المنتجهو عبارة عن نتيجة نصية تتضمّن معلومات إضافية عن المنتج، مثل التقييمات ومعلومات المراجعات والسعر ومدى التوفّر |

|
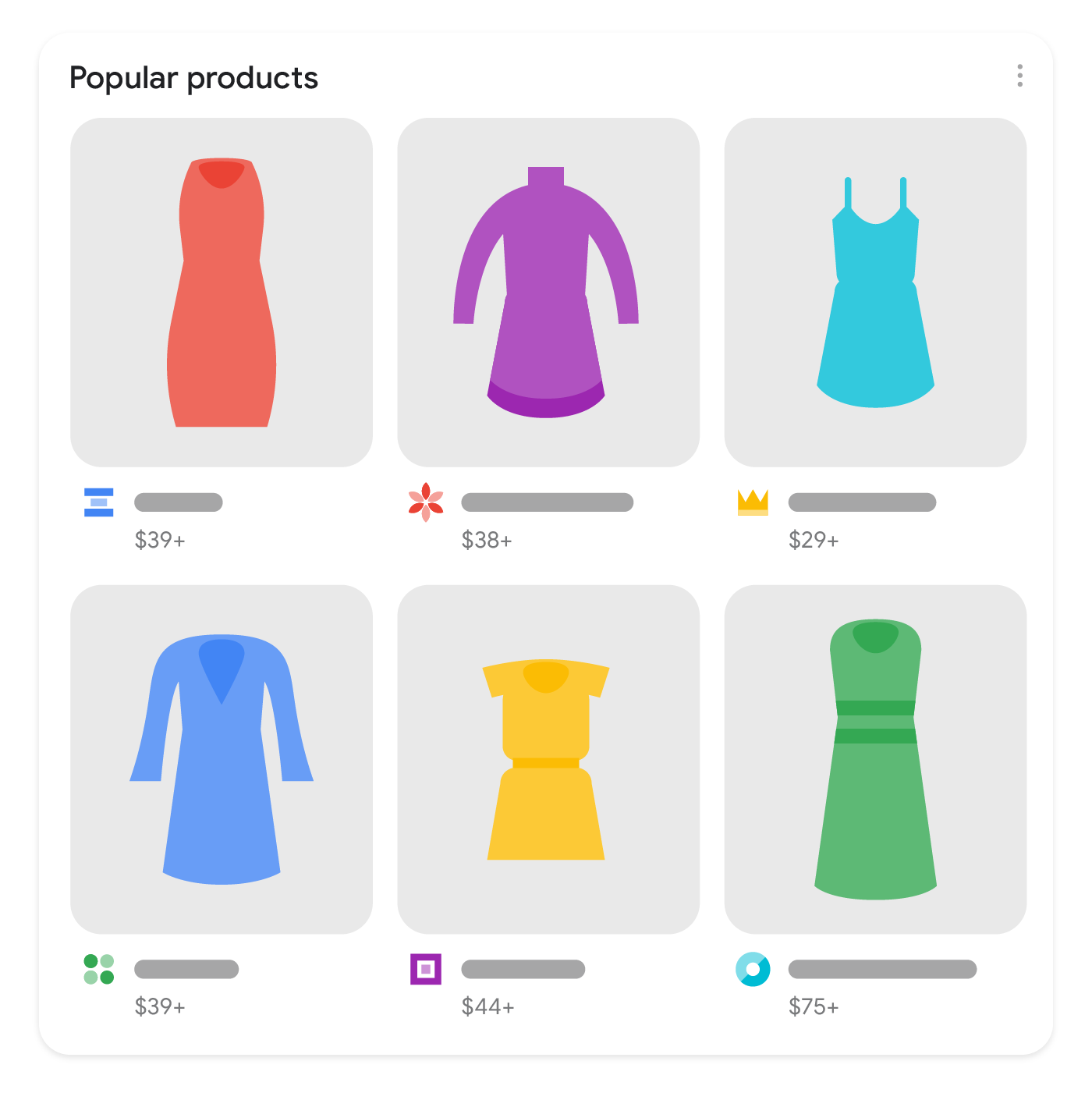
المنتجات الرائجةتقديم المنتجات المعروضة للبيع بتصميم غني بصريًّا |

|
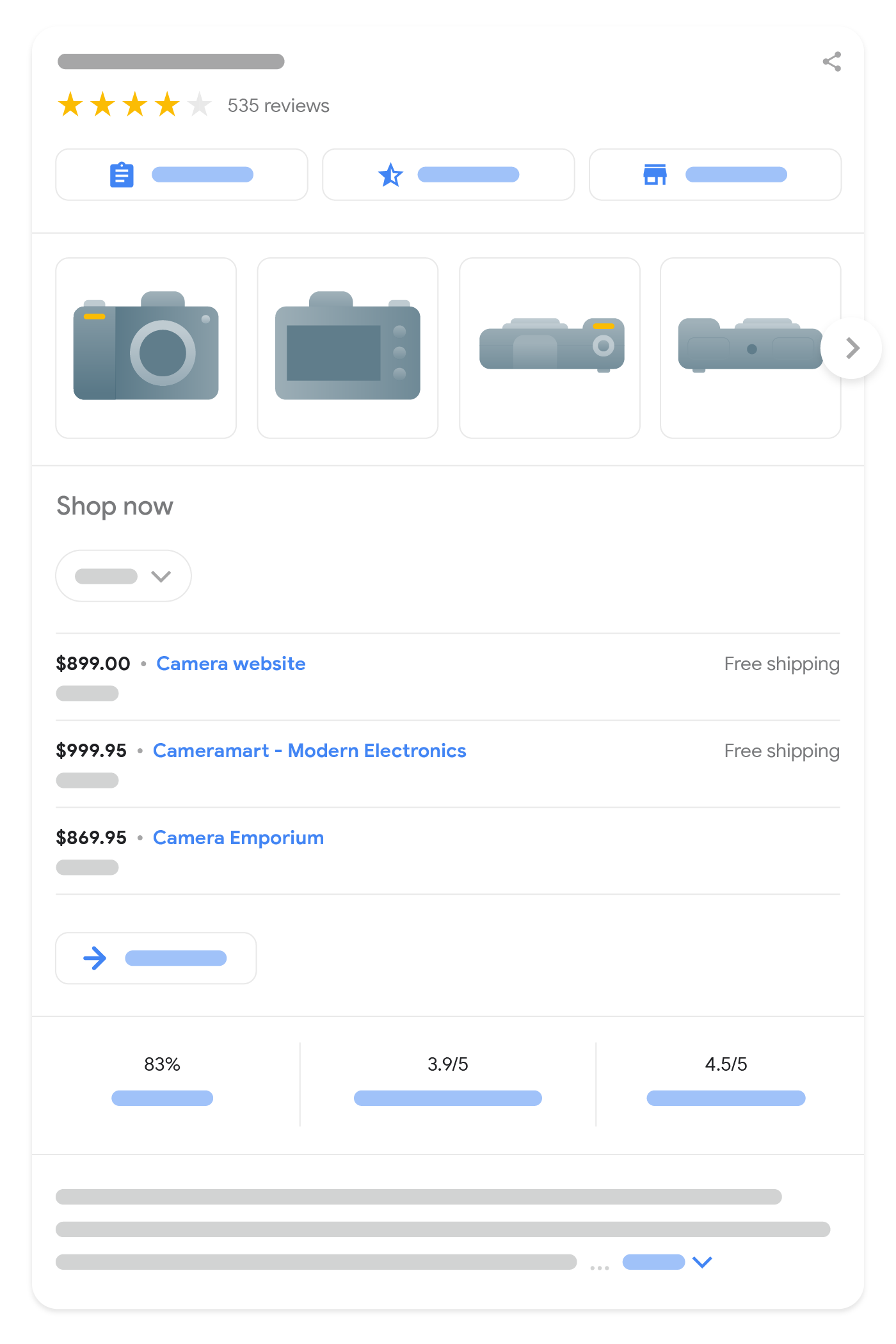
بطاقة معلومات التسوّقمعلومات مفصَّلة عن المنتج بالإضافة إلى قائمة البائعين (باستخدام تفاصيل مثل معرّفات المنتجات) |

|
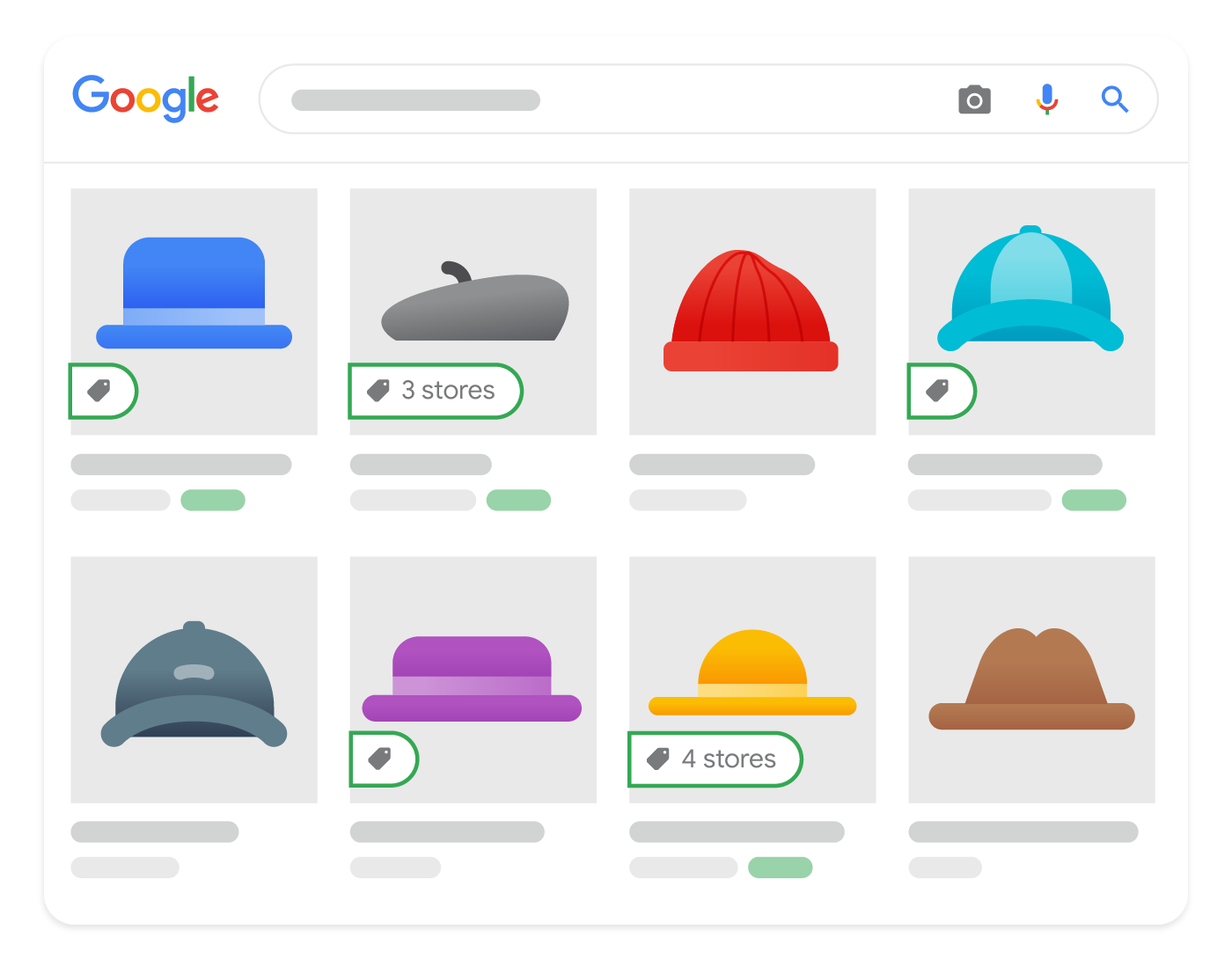
صور بحث Googleصور بتعليقات توضيحية للمنتجات المتاحة للبيع |

|
تحسينات النتائج
يتم عرض تحسينات نتائج البحث وفقًا لتقدير كل تجربة، وقد تتغير بمرور الوقت. لهذا السبب، ننصح بتقديم أكبر قدر ممكن من المعلومات الوافية حول المنتج، بدون القلق بشأن التجارب التي ستستخدم تلك المعلومات. إليك بعض الأمثلة عن كيفية تحسين النتائج الغنية بصريًا للمنتجات:
- التقييمات: حسِّن مظهر نتيجة البحث الخاصة بك من خلال توفير مراجعات العملاء وتقييماتهم.
- الإيجابيات والسلبيات: حدِّد الإيجابيات والسلبيات في وصف مراجعة المنتج الخاص بك، بهدف تسليط الضوء عليها في نتائج البحث.
- الشحن: قدِّم تكاليف الشحن، وخاصةً إذا كان الشحن مجانيًّا، لتصبح التكلفة الإجمالية واضحة للمتسوّقين.
- حالة توفّر المنتج: قدِّم بيانات حالة توفّر المنتج ليعرف العملاء ما إذا كان المنتج متوفرًا في المخزون.
- الانخفاض في السعر: تحتسب Google الانخفاض في السعر من خلال ملاحظة تغييرات أسعار المنتج بمرور الوقت. لا نضمن ظهور الانخفاض في السعر.
- المرتجعات: شارِك معلومات الإرجاع، مثل سياسة الإرجاع التي تطبّقها والرسوم المرتبطة بالمرتجعات والمدّة التي يمكن خلالها للعملاء إرجاع المنتج.
توفير بيانات المنتج لمحرك بحث Google
لتزويد محرك بحث Google ببيانات وافية عن المنتج، يمكنك إضافة بيانات Product المنظَّمة إلى صفحات الويب الخاصة بك، أو تحميل خلاصات البيانات من خلال Google Merchant Center والاشتراك في البيانات المجانية داخل وحدة تحكم Merchant Center، أو يمكنك استخدام كلتا الطريقتَين. تركّز مستندات "مجموعة خدمات بحث Google" على البيانات المنظَّمة على صفحات الويب.
سيؤدي توفير كل من البيانات المنظَّمة على صفحات الويب وخلاصة Merchant Center إلى زيادة أهليتك للتجارب ومساعدة محرك بحث Google في فهم بياناتك والتحقق منها بشكل صحيح. تجمع بعض التجارب البيانات من البيانات المنظَّمة وخلاصات Google Merchant Center إذا كان كلاهما متاحًا. على سبيل المثال، قد تستخدم المقتطفات عن المنتجات بيانات الأسعار من خلاصة التاجر إذا لم تكن متوفرة في البيانات المنظَّمة على الصفحة. تتضمن مستندات خلاصة Google Merchant Center اقتراحات ومتطلبات إضافية لسمات الخلاصة.
بالإضافة إلى "بحث Google"، اطّلِع على المزيد حول الأهلية لاستخدام علامة التبويب "التسويق" في Google من خلال قراءة متطلبات الأهلية والبيانات في Google Merchant Center.
