Dati strutturati per varianti di prodotto (ProductGroup, Product)

Molti tipi di prodotti, come capi di abbigliamento, scarpe, mobili, dispositivi elettronici e valigie sono venduti in diverse varianti (ad esempio taglie, colori, materiali o motivi differenti). Per aiutare Google a comprendere meglio quali prodotti sono varianti dello stesso prodotto principale, utilizza la classe ProductGroup con le proprietà associate variesBy, hasVariant e productGroupID, oltre ai dati strutturati Product, per raggruppare queste varianti.
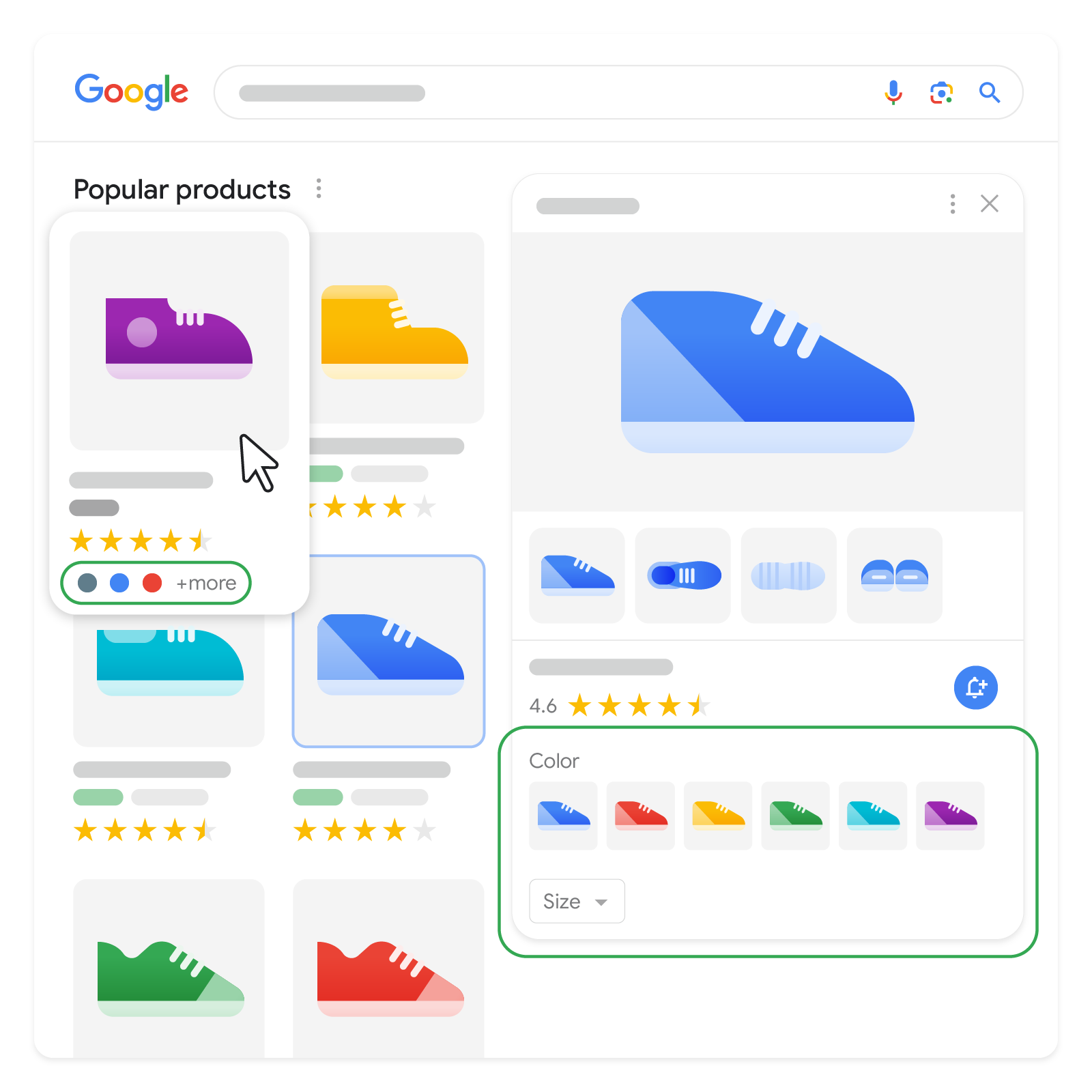
L'aggiunta di questo markup rende inoltre i tuoi prodotti idonei alla visualizzazione con le informazioni sulle varianti nelle esperienze con la scheda del commerciante.
ProductGroup consente inoltre di specificare le proprietà di prodotto comuni per tutte le varianti, ad esempio informazioni sul brand e sulle recensioni, nonché le proprietà che determinano le varianti, il che può ridurre la duplicazione delle informazioni.
Come aggiungere dati strutturati
I dati strutturati sono un formato standardizzato per fornire informazioni su una pagina e classificarne i contenuti. Se non li hai mai utilizzati, scopri di più su come funzionano i dati strutturati.
Ecco una panoramica su come creare, testare e rilasciare i dati strutturati.
- Aggiungi le proprietà obbligatorie. In base al formato che utilizzi, scopri dove inserire i dati strutturati nella pagina.
- Segui le linee guida.
- Convalida il codice utilizzando lo strumento di Test dei risultati avanzati e correggi eventuali errori critici. Prendi in considerazione anche la possibilità di correggere eventuali problemi non critici che potrebbero essere segnalati nello strumento, in quanto possono contribuire a migliorare la qualità dei tuoi dati strutturati (tuttavia, questo non è necessario per l'idoneità per i risultati avanzati).
- Implementa alcune pagine che includono dati strutturati e utilizza lo strumento Controllo URL per verificare come Google vede la pagina. Assicurati che la pagina sia accessibile per Google e che non venga bloccata da file robots.txt, tag
noindexo requisiti di accesso. Se la pagina non presenta problemi, puoi chiedere a Google di ripetere la scansione degli URL. - Per tenere Google informata delle future modifiche, ti consigliamo di inviare una Sitemap. Puoi automatizzare questa operazione con l'API Search Console Sitemap.
Esempi
In generale, i siti web di e-commerce utilizzano due approcci principali di progettazione per le varianti dei prodotti. Questa sezione descrive come configurare il markup per le varianti di prodotto in base all'approccio alla progettazione del tuo sito web:
- Pagina singola, in cui tutte le varianti sono selezionabili in una singola pagina senza ricaricamenti di pagina (di solito tramite parametri di query)
- Più pagine, in cui le varianti dello stesso prodotto sono accessibili su pagine diverse
Sito web a pagina singola
Gli esempi di siti web a pagina singola utilizzano un sito web con i seguenti presupposti:
- Quando non sono selezionate varianti, la pagina del prodotto principale viene restituita dal seguente URL:
https://www.example.com/coat - La stessa pagina viene restituita con una variante specifica preselezionata utilizzando i seguenti URL:
https://www.example.com/coat?size=small&color=greenhttps://www.example.com/coat?size=small&color=lightbluehttps://www.example.com/coat?size=large&color=lightblue
- Quando l'utente seleziona una variante diversa nella pagina (utilizzando i menu a discesa per colore e dimensione), le informazioni su immagini, prezzi e disponibilità cambiano in modo dinamico nella pagina senza che venga ricaricata. Il markup sulla pagina non cambia in modo dinamico quando l'utente seleziona varianti diverse.
Esempio di pagina singola: varianti nidificate in ProductGroup
In questo esempio, le varianti sono nidificate nell'entità ProductGroup di primo livello utilizzando la proprietà hasVariant:
- L'entità
ProductGroupe le tre entitàOffer(all'interno delle proprietàProduct) hanno tutte URL distinti. In alternativa, gli URL potrebbero essere stati forniti anche inProduct. - Un titolo e una descrizione comuni vengono specificati a livello di
ProductGroup. Le descrizioni e i titoli specifici per le varianti vengono specificati a livello diProduct. - Anche altre proprietà comuni alle varianti (come brand, motivo, materiale e informazioni sul pubblico) vengono specificate a livello di
ProductGroup. ProductGroupspecifica le proprietà di identificazione delle varianti utilizzando la proprietàvariesBy.ProductGroupspecifica lo SKU principale utilizzandoproductGroupID(che non deve essere ripetuto nelle proprietàProductusandoinProductGroupWithID).
Consigliamo questo approccio perché è la rappresentazione più compatta e naturale di un gruppo di prodotti e delle sue varianti.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_small_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "Green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
}
]
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "http://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Esempio di pagina singola: varianti separate da ProductGroup
Questa struttura è simile all'esempio precedente, tranne per il fatto che le varianti sono definite separate (non nidificate) da ProductGroup. Questo approccio potrebbe essere più semplice da generare per alcuni sistemi di gestione dei contenuti (CMS).
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_small_green.jpg",
"size": "small",
"color": "green",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small dark blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
}
]
</script>
</head>
<body>
</body>
</html>Sito web a più pagine
Gli esempi di markup di siti web a più pagine utilizzano un sito web con i seguenti presupposti:
- Le varianti in azzurro sono disponibili ai seguenti URL nelle taglie small e large:
https://www.example.com/coat/lightblue?size=smallhttps://www.example.com/coat/lightblue?size=large
- La variante verde è disponibile solo nella taglia small all'indirizzo
https://www.example.com/coat/green?size=small. - Entrambe le pagine consentono di passare all'altra pagina (ovvero, la pagina viene ricaricata) tramite un selettore di colori nell'UI.
- Il sito suddivide il markup equivalente degli esempi a pagina singola nelle due pagine.
Tieni presente che non esiste una definizione di ProductGroup su una sola pagina a cui viene fatto riferimento da un'altra pagina. Questo perché l'attributo ProductGroup deve fare riferimento ad attributi comuni delle varianti, come brand, materiale ed età. Ciò significa anche che la definizione completa di ProductGroup deve essere ripetuta su ciascuna pagina delle varianti.
Esempio di più pagine: varianti nidificate in ProductGroup
Equivale al primo esempio a pagina singola, con le proprietà Product delle varianti nidificate nella proprietà ProductGroup di primo livello usando la proprietà hasVariant. La definizione di ProductGroup è duplicata
su entrambe le pagine. Tieni presente quanto riportato di seguito:
ProductGroupnon ha un URL canonico, dato che non esiste un singolo URL che rappresentaProductGroup.ProductGroupin ogni pagina ha una definizione completa delle varianti sulla pagina nonché una variante con solo la proprietàurlper rimandare alle varianti nell'altra pagina, il che aiuta Google a trovare le varianti.
Pagina 1: varianti in azzurro
L'esempio seguente mostra i dati strutturati nella prima pagina per le varianti in azzurro:
<html>
<head>
<title>Wool winter coat, light blue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@type": "Product",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/green?size=small" }
]
}
]
</script>
</head>
<body>
</body>
</html>Pagina 2: variante in verde
L'esempio seguente mostra i dati strutturati nella seconda pagina per la variante in verde:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_green.jpg",
"color": "green",
"size": "small",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/lightblue?size=small" },
{ "url": "https://www.example.com/coat/lightblue?size=large" }
]
}
]
</script>
</head>
<body>
</body>
</html>Esempio di più pagine: varianti separate da ProductGroup
Questa struttura è simile all'esempio precedente di più pagine, ad eccezione del fatto che le varianti sono definite separatamente (non nidificate) da ProductGroup. Questo approccio potrebbe essere più facile da generare per alcuni CMS.
Pagina 1: varianti in azzurro
L'esempio seguente mostra i dati strutturati nella prima pagina per le varianti in azzurro:
<html>
<head>
<title>Wool winter coat, lightblue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/green?size=small"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Pagina 2: variante in verde
L'esempio seguente mostra i dati strutturati nella seconda pagina per la variante in verde:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"@id": "#small_green",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=small"
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=large"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "2.99",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Linee guida
Affinché il markup per le varianti di prodotto sia idoneo all'utilizzo nella Ricerca Google, devi seguire queste linee guida:
- Linee guida generali sui dati strutturati
- Nozioni di base sulla Ricerca
- Linee guida tecniche
- Linee guida per le schede gratuite (per le esperienze con la scheda del commerciante)
Linee guida tecniche
- Ogni variante deve avere un ID univoco nel corrispondente markup dei dati strutturati (ad esempio, utilizzando le proprietà
skuogtin). - Ogni gruppo di prodotti deve avere un ID univoco nel markup dei dati strutturati corrispondente, specificato
con la proprietà
inProductGroupWithIDnelle proprietàProductdelle varianti o con la proprietàproductGroupIDnella proprietàProductGroup. - Assicurati di aggiungere i dati strutturati
Productoltre alle proprietà delle varianti di prodotto, seguendo l'elenco delle proprietà obbligatorie per le schede del commerciante (o snippet prodotto). - Per i siti a pagina singola, deve esistere un solo URL canonico distinto per la classe
ProductGroupgenerale a cui appartengono tutte le varianti. In genere si tratta dell'URL di base che rimanda a una pagina senza una variante preselezionata, ad esempiohttps://www.example.com/winter_coat. - Per i siti a più pagine, ognuna deve avere un markup completo e indipendente per le entità definite nella pagina (il che significa che le entità fuori dalla pagina non dovrebbero essere necessarie per comprendere il markup sulla pagina stessa).
- Il sito deve poter preselezionare direttamente ogni variante con un URL distinto (utilizzando i parametri di query dell'URL), ad esempio
https://www.example.com/winter_coat/size=small&color=green. In questo modo, Google può eseguire la scansione e identificare ogni variante. La preselezione di ogni variante include la possibilità di mostrare l'immagine, il prezzo e la disponibilità corretti, nonché consente all'utente di aggiungere la variante al carrello. - Se sei un commerciante che esegue l'ottimizzazione per tutti i tipi di risultati correlati agli acquisti, ti consigliamo di inserire i dati strutturati
Productnel codice HTML iniziale per avere il massimo dei benefici. - Per il markup
Productgenerato da JavaScript: tieni presente che il markup generato dinamicamente può rendere le scansioni di Shopping meno frequenti e meno affidabili, il che può essere un problema per i contenuti che cambiano rapidamente come il prezzo e la disponibilità del prodotto. Se utilizzi JavaScript per generare il markupProduct, assicurati che il tuo server disponga di risorse di calcolo sufficienti per gestire l'aumento del traffico da Google.
Definizioni dei tipi di dati strutturati
Affinché i tuoi dati strutturati siano idonei per l'utilizzo nella Ricerca Google, devi includere le proprietà obbligatorie. Puoi anche includere le proprietà consigliate per aggiungere ulteriori informazioni sulle tue varianti di prodotto, e fornire così un'esperienza utente migliore.
ProductGroup
Google riconosce le seguenti proprietà di ProductGroup. La definizione completa di ProductGroup è disponibile all'indirizzo schema.org/ProductGroup. Quando esegui il markup dei contenuti con le informazioni sulle varianti dei prodotto, utilizza le seguenti proprietà di ProductGroup.
| Proprietà obbligatorie | |
|---|---|
name |
Il nome del |
| Proprietà consigliate | |
|---|---|
aggregateRating |
Un |
brand |
Informazioni sul brand relative a |
brand.name |
Il nome del brand del |
description |
La descrizione di |
hasVariant |
Una proprietà In alternativa, una proprietà |
productGroupID |
L'identificatore del gruppo di prodotti (noto anche come SKU principale). Questo identificatore deve essere
fornito per la proprietà |
review |
Una |
url |
Solo per i siti web a singola pagina: l'URL (senza selettori di varianti) in cui si trova la proprietà |
variesBy |
Aspetti in base ai quali differiscono le varianti in
|
Risoluzione dei problemi
Se hai difficoltà con l'implementazione o il debug dei dati strutturati, ecco alcune risorse che potrebbero esserti utili.
- Se utilizzi un sistema di gestione dei contenuti (CMS) o un'altra persona si sta occupando del tuo sito, chiedile di aiutarti. Assicurati di inoltrarle gli eventuali messaggi di Search Console che illustrano il problema.
- Google non garantisce che le funzionalità che utilizzano dati strutturati vengano visualizzate nei risultati di ricerca. Per un elenco delle cause comuni per cui i tuoi contenuti potrebbero non essere mostrati da Google in un risultato avanzato consulta le linee guida generali sui dati strutturati.
- I tuoi dati strutturati potrebbero contenere un errore. Consulta l'elenco degli errori nei dati strutturati e il report sui dati strutturati non analizzabili.
- Se i dati strutturati della tua pagina sono interessati da un'azione manuale, i dati strutturati sulla pagina verranno ignorati (sebbene la pagina possa ancora essere visualizzata nei risultati della Ricerca Google). Per risolvere i problemi relativi ai dati strutturati, utilizza il report Azioni manuali.
- Consulta nuovamente le linee guida per verificare se i tuoi contenuti non sono conformi. Il problema può essere causato dall'utilizzo di contenuti di spam o di markup di spam. Tuttavia, il problema potrebbe non riguardare la sintassi e perciò non essere identificato dal Test dei risultati avanzati.
- Risolvi i problemi relativi a risultati avanzati mancanti o a un calo del numero totale di risultati avanzati.
- Lascia del tempo per le nuove operazioni di scansione e indicizzazione. Ricorda che possono passare diversi giorni dopo la pubblicazione di una pagina prima che Google la rilevi e la sottoponga a scansione. Per domande generali sulla scansione e sull'indicizzazione, consulta le Domande frequenti (FAQ) relative alla scansione e all'indicizzazione della Ricerca Google.
- Pubblica una domanda nel forum di Google Search Central.
