Structured Data สำหรับผลิตภัณฑ์ย่อย (ProductGroup, Product)

เราขายผลิตภัณฑ์หลายประเภท เช่น เครื่องแต่งกาย รองเท้า เฟอร์นิเจอร์ อุปกรณ์อิเล็กทรอนิกส์ และกระเป๋าเดินทาง ในรูปแบบต่างๆ (เช่น ขนาด สี วัสดุ หรือลายต่างๆ) เพื่อช่วยให้ Google เข้าใจได้ดีขึ้นว่าผลิตภัณฑ์ใดเป็นผลิตภัณฑ์ย่อยจากผลิตภัณฑ์หลักเดียวกัน ให้ใช้คลาส ProductGroup ที่มีพร็อพเพอร์ตี้ variesBy, hasVariant และ productGroupID ที่เชื่อมโยง เพื่อจัดกลุ่มผลิตภัณฑ์ย่อยดังกล่าวเข้าด้วยกัน นอกเหนือจาก Structured Data Product
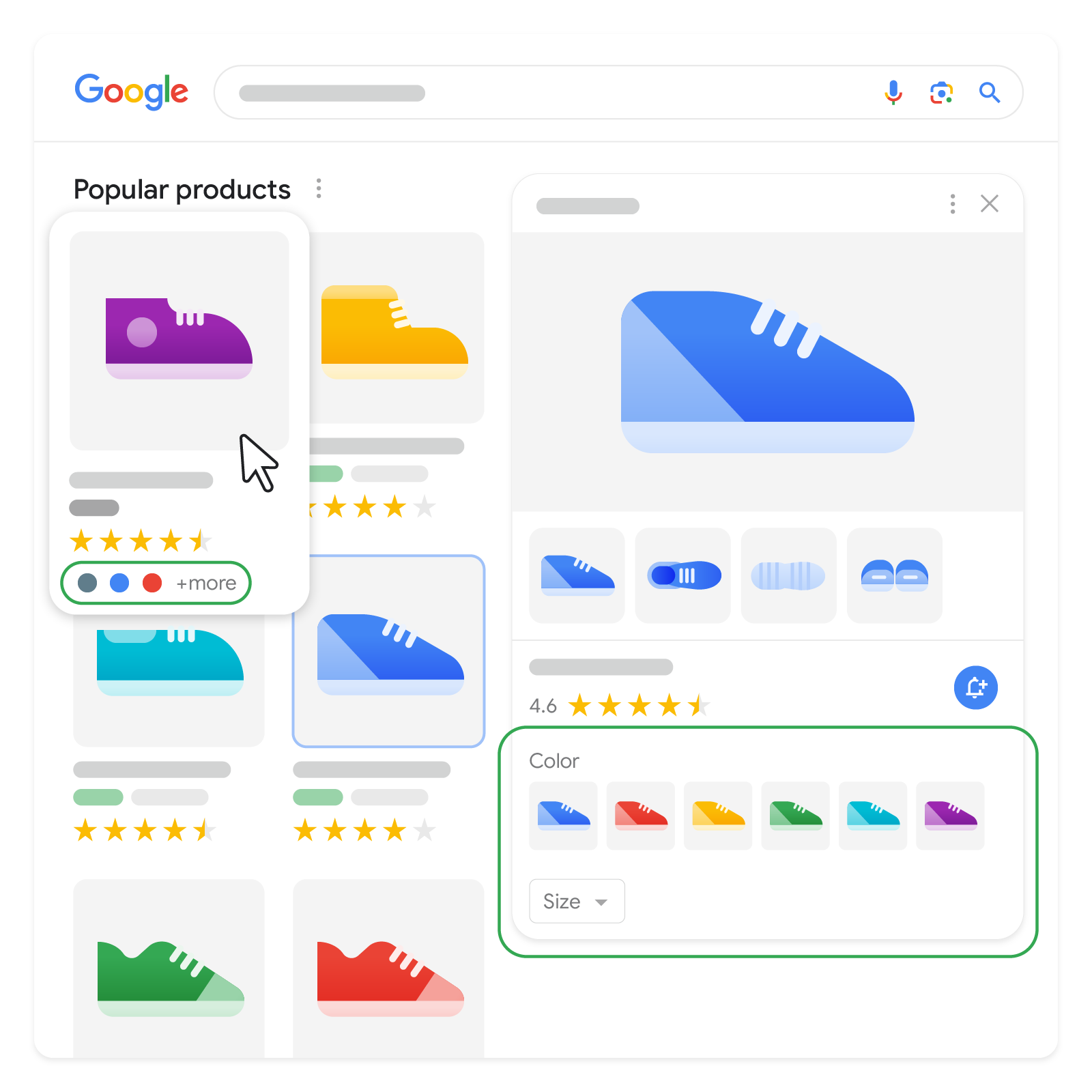
การเพิ่มมาร์กอัปนี้ยังทำให้ผลิตภัณฑ์มีสิทธิ์แสดงพร้อมข้อมูลผลิตภัณฑ์ย่อยในส่วนข้อมูลผลิตภัณฑ์ของผู้ขายด้วย
ProductGroup ยังช่วยให้คุณระบุพร็อพเพอร์ตี้ผลิตภัณฑ์ทั่วไปสำหรับผลิตภัณฑ์ย่อยทั้งหมด เช่น ข้อมูลแบรนด์และข้อมูลรีวิว รวมถึงพร็อพเพอร์ตี้ที่ใช้กำหนดผลิตภัณฑ์ย่อยได้ ซึ่งจะช่วยลดความซ้ำซ้อนของข้อมูล
วิธีเพิ่ม Structured Data
ข้อมูลที่มีโครงสร้างคือรูปแบบมาตรฐานในการแจ้งข้อมูลเกี่ยวกับหน้าและจำแนกประเภทเนื้อหาของหน้า หากคุณเพิ่งใช้ข้อมูลที่มีโครงสร้างเป็นครั้งแรก โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของข้อมูลที่มีโครงสร้าง
ต่อไปนี้เป็นภาพรวมเกี่ยวกับวิธีสร้าง ทดสอบ และเผยแพร่ข้อมูลที่มีโครงสร้าง
- เพิ่มพร็อพเพอร์ตี้ที่จำเป็น ดูตำแหน่งการแทรก Structured Data ในหน้าเว็บตามรูปแบบที่คุณใช้อยู่
- ปฏิบัติตามหลักเกณฑ์
- ตรวจสอบความถูกต้องของโค้ดโดยใช้การทดสอบผลการค้นหาที่เป็นริชมีเดีย และแก้ไขข้อผิดพลาดที่สําคัญทั้งหมด พิจารณาแก้ไขปัญหาที่ไม่สําคัญซึ่งอาจมีการรายงานในเครื่องมือด้วย เพราะอาจช่วยปรับปรุงคุณภาพของ Structured Data ได้ (แต่ไม่จําเป็นว่าต้องมีสิทธิ์ปรากฏในผลการค้นหาที่เป็นริชมีเดีย)
- ทำให้หน้าบางหน้าที่มีข้อมูลที่มีโครงสร้างใช้งานได้และใช้เครื่องมือตรวจสอบ URL เพื่อทดสอบว่า Google เห็นหน้าในลักษณะใด ตรวจสอบว่า Google เข้าถึงหน้าดังกล่าวได้และไม่มีการบล็อกหน้าด้วยไฟล์ robots.txt, แท็ก
noindexหรือข้อกำหนดให้เข้าสู่ระบบ หากหน้าเว็บดูถูกต้องดีแล้ว คุณขอให้ Google ทำการ Crawl URL อีกครั้งได้ - หากต้องการให้ Google ทราบถึงการเปลี่ยนแปลงที่จะเกิดขึ้นในอนาคตอยู่ตลอด เราขอแนะนำให้ส่ง Sitemap ซึ่งกำหนดให้ดำเนินการแบบอัตโนมัติได้โดยใช้ Search Console Sitemap API
ตัวอย่าง
โดยทั่วไปจะมี 2 วิธีการออกแบบหลักที่เว็บไซต์อีคอมเมิร์ซใช้สำหรับผลิตภัณฑ์ย่อย ส่วนนี้จะอธิบายวิธีตั้งค่ามาร์กอัปผลิตภัณฑ์ย่อยตามวิธีการออกแบบของเว็บไซต์ ดังนี้
- หน้าเดียว ผลิตภัณฑ์ย่อยทั้งหมดจะเลือกได้ในหน้าเว็บเดียวโดยไม่ต้องโหลดหน้าซ้ำ (โดยปกติจะใช้พารามิเตอร์การค้นหา)
- หลายหน้า ผลิตภัณฑ์ย่อยของผลิตภัณฑ์เดียวกันจะเข้าถึงได้ในหน้าต่างๆ
เว็บไซต์ที่มีหน้าเดียว
ตัวอย่างเว็บไซต์ที่มีหน้าเดียวใช้เว็บไซต์ที่มีสมมติฐานต่อไปนี้
- เมื่อไม่มีการเลือกผลิตภัณฑ์ย่อย ระบบจะแสดงหน้าผลิตภัณฑ์หลักโดยใช้ URL ต่อไปนี้
https://www.example.com/coat - ระบบจะแสดงหน้าเว็บเดียวกันนี้โดยเลือกผลิตภัณฑ์ย่อยหนึ่งไว้ล่วงหน้าโดยใช้ URL ต่อไปนี้
https://www.example.com/coat?size=small&color=greenhttps://www.example.com/coat?size=small&color=lightbluehttps://www.example.com/coat?size=large&color=lightblue
- เมื่อผู้ใช้เลือกผลิตภัณฑ์ย่อยอื่นๆ ในหน้า (โดยใช้เมนูแบบเลื่อนลงสำหรับสีและขนาด) รูปภาพ ราคา และความพร้อมจำหน่ายสินค้าจะเปลี่ยนแบบไดนามิกในหน้าเว็บโดยไม่มีการโหลดหน้าซ้ำ มาร์กอัปในหน้าเว็บจะไม่เปลี่ยนแปลงแบบไดนามิกเมื่อผู้ใช้เลือกผลิตภัณฑ์ย่อยอื่นๆ
ตัวอย่างของหน้าเดียว: ผลิตภัณฑ์ย่อยที่ฝังอยู่ใต้ ProductGroup
ในตัวอย่างนี้ ผลิตภัณฑ์ย่อยจะฝังอยู่ใต้เอนทิตี ProductGroup ระดับบนสุดโดยใช้พร็อพเพอร์ตี้ hasVariant ดังนี้
- เอนทิตี
ProductGroupและOffer3 รายการ (ใต้พร็อพเพอร์ตี้Product) ทั้งหมดมี URL ที่แตกต่างกัน หรืออาจระบุ URL ใต้Productก็ได้ - ชื่อและคำอธิบายทั่วไปจะระบุไว้ในระดับ
ProductGroupระบุชื่อและคำอธิบายเฉพาะสำหรับผลิตภัณฑ์ย่อยที่ระดับProduct - พร็อพเพอร์ตี้ของผลิตภัณฑ์ย่อยอื่นๆ ทั่วไป (เช่น แบรนด์ ลาย วัสดุ และข้อมูลกลุ่มเป้าหมาย) ยังระบุที่ระดับ
ProductGroupได้ด้วย ProductGroupจะระบุพร็อพเพอร์ตี้ที่ระบุผลิตภัณฑ์ย่อยโดยใช้พร็อพเพอร์ตี้variesByProductGroupระบุ SKU หลักโดยใช้productGroupID(ซึ่งไม่จำเป็นต้องซ้ำกันในพร็อพเพอร์ตี้Productโดยใช้inProductGroupWithID)
เราแนะนำให้ใช้แนวทางนี้เนื่องจากมีความกะทัดรัดและเป็นธรรมชาติมากที่สุดของกลุ่มผลิตภัณฑ์และผลิตภัณฑ์ย่อย
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_small_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "Green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
}
]
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "http://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>ตัวอย่างของหน้าเดียว: ผลิตภัณฑ์ย่อยที่แยกจาก ProductGroup
โครงสร้างนี้คล้ายกับตัวอย่างก่อนหน้านี้ เว้นแต่มีการกำหนดผลิตภัณฑ์ย่อยแยกกัน (ไม่ฝัง) จาก ProductGroup แนวทางนี้อาจช่วยให้สร้างระบบจัดการเนื้อหา (CMS) บางระบบได้ง่ายขึ้น
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_small_green.jpg",
"size": "small",
"color": "green",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small dark blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
}
]
</script>
</head>
<body>
</body>
</html>เว็บไซต์ที่มีหลายหน้า
ตัวอย่างมาร์กอัปเว็บไซต์แบบหลายหน้าใช้เว็บไซต์ที่มีสมมติฐานต่อไปนี้
- ผลิตภัณฑ์ย่อยสีฟ้ามีจำหน่ายใน URL ต่อไปนี้สำหรับขนาดเล็กและขนาดใหญ่
https://www.example.com/coat/lightblue?size=smallhttps://www.example.com/coat/lightblue?size=large
- ผลิตภัณฑ์ย่อยสีเขียวมีขนาดเล็กพร้อมจำหน่ายที่
https://www.example.com/coat/green?size=smallเท่านั้น - ทั้งสองหน้าอนุญาตให้ "ข้าม" ไปยังหน้าอื่น (หมายความว่า หน้าจะโหลดซ้ำ) ผ่านตัวเลือกสีใน UI
- เว็บไซต์จะแยกมาร์กอัปที่เทียบเท่าออกจากตัวอย่างของหน้าเดียวโดยแบ่งเป็น 2 หน้า
โปรดทราบว่าไม่มีคําจํากัดความ ProductGroup ในหน้าเดียวที่ได้รับการอ้างอิงจากอีกหน้าหนึ่ง นั่นเป็นเพราะProductGroupต้องอ้างอิงแอตทริบิวต์ทั่วไปของผลิตภัณฑ์ย่อย เช่น แบรนด์ วัสดุ และกลุ่มอายุ ซึ่งหมายความว่าคุณต้องระบุคำจำกัดความ ProductGroup แบบเต็มในหน้าผลิตภัณฑ์ย่อยแต่ละหน้า
ตัวอย่างของแบบหลายหน้า: ผลิตภัณฑ์ย่อยที่ฝังอยู่ใต้ ProductGroup
ค่านี้เทียบเท่ากับตัวอย่างหน้าเว็บเดียวรายการแรกที่มีพร็อพเพอร์ตี้ Product ของผลิตภัณฑ์ย่อยที่ฝังอยู่ใต้ ProductGroup ระดับบนสุดโดยใช้พร็อพเพอร์ตี้ hasVariant คําจํากัดความ ProductGroup ซ้ำกันในทั้ง 2 หน้า โปรดทราบดังต่อไปนี้
ProductGroupไม่มี Canonical URL เนื่องจากไม่มี URL เดียวที่แสดงถึงProductGroupProductGroupในแต่ละหน้าจะมีคำจำกัดความที่สมบูรณ์ของผลิตภัณฑ์ย่อยในหน้า รวมถึงผลิตภัณฑ์ย่อยที่มีพร็อพเพอร์ตี้urlเท่านั้น เพื่อลิงก์กับผลิตภัณฑ์ย่อยในหน้าอื่น ซึ่งจะช่วยให้ Google พบผลิตภัณฑ์ย่อยของคุณ
หน้า 1: ผลิตภัณฑ์ย่อยสีฟ้า
ตัวอย่างต่อไปนี้แสดง Structured Data ในหน้าแรกสำหรับผลิตภัณฑ์ย่อยสีฟ้า
<html>
<head>
<title>Wool winter coat, light blue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@type": "Product",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/green?size=small" }
]
}
]
</script>
</head>
<body>
</body>
</html>หน้า 2: ผลิตภัณฑ์ย่อยสีเขียว
ตัวอย่างต่อไปนี้แสดง Structured Data ในหน้าที่ 2 สำหรับผลิตภัณฑ์ย่อยสีเขียว
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_green.jpg",
"color": "green",
"size": "small",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/lightblue?size=small" },
{ "url": "https://www.example.com/coat/lightblue?size=large" }
]
}
]
</script>
</head>
<body>
</body>
</html>ตัวอย่างของแบบหลายหน้า: ผลิตภัณฑ์ย่อยที่แยกจาก ProductGroup
โครงสร้างนี้คล้ายกับตัวอย่างของแบบหลายหน้าก่อนหน้านี้ ยกเว้นแต่จะมีการกำหนดผลิตภัณฑ์ย่อยแยก (ไม่ฝัง) จาก ProductGroup แนวทางนี้อาจสร้างได้ง่ายขึ้นสำหรับ CMS บางรายการ
หน้า 1: ผลิตภัณฑ์ย่อยสีฟ้า
ตัวอย่างต่อไปนี้แสดง Structured Data ในหน้าแรกสำหรับผลิตภัณฑ์ย่อยสีฟ้า
<html>
<head>
<title>Wool winter coat, lightblue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/green?size=small"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>หน้า 2: ผลิตภัณฑ์ย่อยสีเขียว
ตัวอย่างต่อไปนี้แสดง Structured Data ในหน้าที่ 2 สำหรับผลิตภัณฑ์ย่อยสีเขียว
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"@id": "#small_green",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=small"
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=large"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "2.99",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>หลักเกณฑ์
คุณต้องปฏิบัติตามหลักเกณฑ์ต่อไปนี้เพื่อให้มาร์กอัปผลิตภัณฑ์ย่อยมีสิทธิ์ใช้ใน Google Search
- หลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data
- Search Essentials
- หลักเกณฑ์ทางเทคนิค
- หลักเกณฑ์ของข้อมูลที่แสดงฟรี (สำหรับส่วนข้อมูลผลิตภัณฑ์ของผู้ขาย)
หลักเกณฑ์ทางเทคนิค
- ผลิตภัณฑ์ย่อยแต่ละรายการต้องมีรหัสที่ไม่ซ้ำกันในมาร์กอัป Structured Data ที่เกี่ยวข้อง (เช่น การใช้พร็อพเพอร์ตี้
skuหรือgtin) - กลุ่มผลิตภัณฑ์แต่ละกลุ่มต้องมีรหัสที่ไม่ซ้ำกันในมาร์กอัป Structured Data ที่เกี่ยวข้อง ซึ่งระบุด้วยพร็อพเพอร์ตี้
inProductGroupWithIDในพร็อพเพอร์ตี้Productของผลิตภัณฑ์ย่อย หรือพร็อพเพอร์ตี้productGroupIDในพร็อพเพอร์ตี้ProductGroup - อย่าลืมใส่ Structured Data
Productนอกเหนือจากพร็อพเพอร์ตี้ผลิตภัณฑ์ย่อยตามรายการพร็อพเพอร์ตี้ที่จําเป็นสำหรับส่วนข้อมูลผลิตภัณฑ์ของผู้ขาย (หรือตัวอย่างข้อมูลผลิตภัณฑ์) - สำหรับเว็บไซต์ที่มีหน้าเดียวต้องมี Canonical URL ที่แตกต่างกันเพียง 1 รายการสำหรับ
ProductGroupโดยรวมที่มีผลิตภัณฑ์ย่อยทั้งหมด โดยปกติแล้วจะเป็น URL ฐานที่นําไปยังหน้าเว็บโดยไม่มีการเลือกผลิตภัณฑ์ย่อยไว้ล่วงหน้า เช่นhttps://www.example.com/winter_coat - สำหรับเว็บไซต์ที่มีหลายหน้า แต่ละหน้าต้องมีมาร์กอัปที่สมบูรณ์และครบถ้วนสำหรับเอนทิตีที่กำหนดไว้ในหน้าดังกล่าว (หมายความว่าเอนทิตีที่ไม่อยู่ในหน้าเว็บไม่จำเป็นต้องเข้าใจมาร์กอัปในหน้านั้นๆ)
- เว็บไซต์ต้องสามารถเลือกผลิตภัณฑ์ย่อยแต่ละรายการไว้ล่วงหน้าได้โดยตรงด้วย URL ที่ต่างกัน (โดยใช้พารามิเตอร์การค้นหาของ URL) เช่น
https://www.example.com/winter_coat/size=small&color=greenวิธีนี้ช่วยให้ Google ทำการ Crawl และระบุผลิตภัณฑ์ย่อยแต่ละรายการได้ การเลือกผลิตภัณฑ์ย่อยแต่ละรายการล่วงหน้าจะรวมถึงการแสดงภาพ ราคา และความพร้อมจำหน่ายสินค้าที่ถูกต้อง รวมถึงอนุญาตให้ผู้ใช้เพิ่มผลิตภัณฑ์ย่อยลงในรถเข็น - หากคุณเป็นผู้ขายที่เพิ่มประสิทธิภาพสำหรับผลลัพธ์การช็อปปิ้งทุกประเภท เราขอแนะนำให้ใส่ Structured Data
Productใน HTML เริ่มต้นเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด - สำหรับ
Productมาร์กอัปที่สร้างขึ้นจาก JavaScript: โปรดทราบว่ามาร์กอัปที่สร้างขึ้นแบบไดนามิกอาจทำให้ Shopping ทำการ Crawl น้อยลงและเชื่อถือได้น้อยลง ซึ่งอาจเป็นปัญหาสำหรับเนื้อหาที่มีการเปลี่ยนแปลงอย่างรวดเร็ว เช่น ความพร้อมจำหน่ายผลิตภัณฑ์และราคา หากคุณใช้ JavaScript เพื่อสร้างมาร์กอัปProductโปรดตรวจสอบว่าเซิร์ฟเวอร์มีทรัพยากรการประมวลผลเพียงพอที่จะรองรับการเข้าชมที่เพิ่มขึ้นจาก Google
คำจำกัดความของประเภท Structured Data
คุณต้องใส่พร็อพเพอร์ตี้ที่จำเป็นเพื่อให้ Structured Data มีสิทธิ์ใช้ใน Google Search คุณอาจใส่พร็อพเพอร์ตี้ที่แนะนำด้วยเพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับเนื้อหา ซึ่งจะช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดียิ่งขึ้น
ProductGroup
Google ยอมรับพร็อพเพอร์ตี้ของ ProductGroup ดังต่อไปนี้ ดูคำจำกัดความที่สมบูรณ์ของ ProductGroup ได้ที่ schema.org/ProductGroup เมื่อมาร์กอัปเนื้อหาที่มีข้อมูลผลิตภัณฑ์ย่อย ให้ใช้พร็อพเพอร์ตี้ต่อไปนี้ของพร็อพเพอร์ตี้ ProductGroup
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
name |
ชื่อของ |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
aggregateRating |
|
brand |
ข้อมูลแบรนด์เกี่ยวกับ |
brand.name |
ชื่อแบรนด์ของ |
description |
คำอธิบายของ |
hasVariant |
พร็อพเพอร์ตี้ หรือพร็อพเพอร์ตี้ |
productGroupID |
ตัวระบุของกลุ่มผลิตภัณฑ์ (หรือที่เรียกว่า SKU หลัก) ต้องให้ตัวระบุนี้สำหรับพร็อพเพอร์ตี้ |
review |
|
url |
สำหรับเว็บไซต์ที่มีหน้าเดียวเท่านั้น: URL (ไม่มีตัวเลือกผลิตภัณฑ์ย่อย) ที่มีพร็อพเพอร์ตี้ |
variesBy |
ด้านที่ผลิตภัณฑ์ย่อยใน
|
การแก้ปัญหา
หากประสบปัญหาในการใช้หรือแก้ไขข้อบกพร่องของ Structured Data โปรดดูแหล่งข้อมูลต่อไปนี้ซึ่งอาจช่วยคุณได้
- หากคุณใช้ระบบจัดการเนื้อหา (CMS) หรือมีผู้อื่นดูแลเว็บไซต์ ให้ขอความช่วยเหลือจากฝ่ายสนับสนุนของระบบหรือผู้ดูแลเว็บดังกล่าว และอย่าลืมส่งต่อข้อความจาก Search Console ที่ระบุรายละเอียดปัญหาด้วย
- Google ไม่รับประกันว่าฟีเจอร์ที่ใช้ Structured Data จะแสดงในผลการค้นหา ดูรายการสาเหตุทั่วไปที่ Google อาจไม่แสดงเนื้อหาของคุณเป็นผลการค้นหาที่เป็นริชมีเดียได้ในหลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data
- Structured Data ของคุณอาจมีข้อผิดพลาดอยู่ ตรวจสอบรายการข้อผิดพลาดของ Structured Data และรายงาน Structured Data ที่แยกวิเคราะห์ไม่ได้
- หากมีการดำเนินการกับ Structured Data โดยเจ้าหน้าที่ในหน้าของคุณ ระบบจะไม่สนใจ Structured Data ในหน้าดังกล่าว (แม้ว่าหน้าจะยังปรากฏในผลการค้นหาของ Google Search ก็ตาม) วิธีแก้ปัญหาเกี่ยวกับ Structured Data คือใช้รายงานการดำเนินการโดยเจ้าหน้าที่
- อ่านหลักเกณฑ์อีกครั้งเพื่อดูว่าเนื้อหาของคุณละเมิดหลักเกณฑ์หรือไม่ ปัญหาอาจเกิดจากเนื้อหาที่เป็นสแปมหรือการใช้มาร์กอัปที่เป็นสแปม อย่างไรก็ตาม ปัญหาอาจไม่ได้เป็นปัญหาด้านไวยากรณ์ ซึ่งทำให้การทดสอบผลการค้นหาที่เป็นริชมีเดียระบุปัญหาเหล่านั้นไม่ได้
- แก้ปัญหาเกี่ยวกับผลการค้นหาที่เป็นริชมีเดียขาดหายไป/จำนวนรวมของผลการค้นหาที่เป็นริชมีเดียลดลง
- ขอให้อดทนรอระหว่างที่เราทำการ Crawl และจัดทำดัชนีอีกครั้ง และโปรดทราบว่าหลังจากที่คุณเผยแพร่หน้าหนึ่งๆ แล้ว อาจใช้เวลาหลายวันกว่า Google จะพบและทำการ Crawl หน้าดังกล่าว ดูคำถามทั่วไปเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีได้ในคำถามที่พบบ่อยเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีของ Google Search
- โพสต์คำถามในฟอรัม Google Search Central
