Strukturierte Daten für Produktvarianten (ProductGroup, Product)

Viele Arten von Produkten wie Kleidung, Schuhe, Möbel, elektronische Geräte und Gepäck werden in verschiedenen Ausführungen verkauft, z. B. in verschiedenen Größen, Farben, Materialien oder Mustern. Damit Google besser versteht, welche Produkte Varianten desselben übergeordneten Produkts sind, verwende zusätzlich zu strukturierten Product-Daten die ProductGroup-Klasse mit den verknüpften Properties „variesBy“, „hasVariant“ und „productGroupID“, um solche Varianten zu gruppieren.
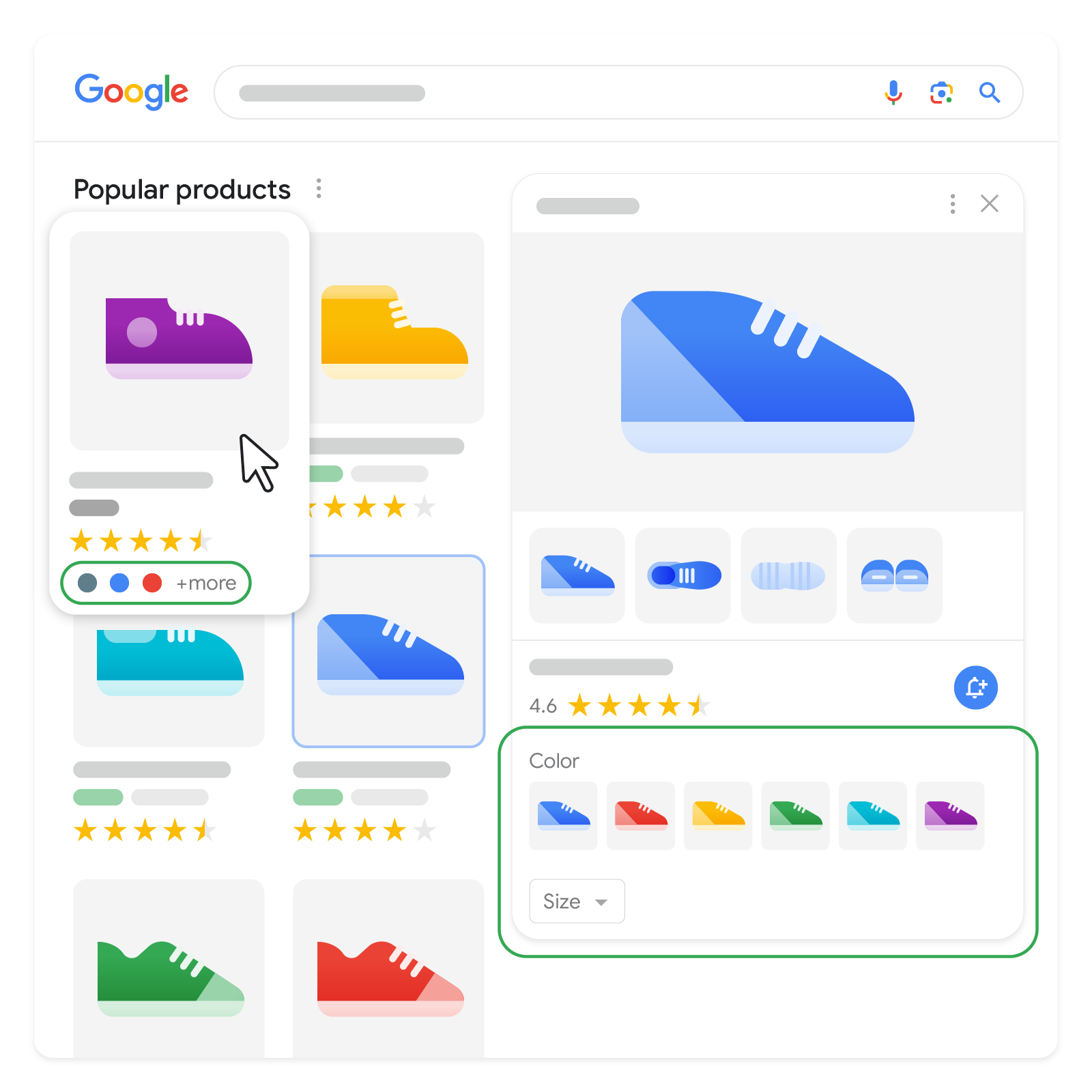
Wenn du dieses Markup hinzufügst, können deine Produkte auch in Händlereinträgen mit Varianteninformationen angezeigt werden.
Mit „ProductGroup“ kannst du außerdem gemeinsame Produkteigenschaften für alle Varianten angeben, z. B. Marken- und Rezensionsinformationen, sowie die variantenbestimmenden Properties. So lassen sich doppelte Informationen reduzieren.
So fügst du strukturierte Daten hinzu
Strukturierte Daten sind ein standardisiertes Format, mit dem du Informationen zu einer Seite angeben und die Seiteninhalte klassifizieren kannst. Falls strukturierte Daten für dich ein neues Thema sind, findest du hier Informationen dazu, wie sie funktionieren.
In der folgenden Übersicht haben wir zusammengefasst, wie du strukturierte Daten erstellst, testest und veröffentlichst.
- Füge die erforderlichen Properties hinzu. Hier erfährst du, wie du strukturierte Daten je nach verwendetem Format auf der Seite einfügst.
- Folge den Richtlinien.
- Prüfe deinen Code mit dem Test für Rich-Suchergebnisse und behebe alle kritischen Fehler. Zusätzlich solltest du alle nicht kritischen Probleme beheben, die im Tool möglicherweise gemeldet werden. Das kann dabei helfen, die Qualität deiner strukturierten Daten zu verbessern. Das ist jedoch nicht nötig, um für Rich-Suchergebnisse geeignet zu sein.
- Stelle ein paar Seiten mit deinen strukturierten Daten bereit und teste mit dem URL-Prüftool, wie Google die Seiten sieht. Achte darauf, dass die Seiten für Google zugänglich sind und nicht durch eine robots.txt-Datei, das
noindex-Tag oder Anmeldeanforderungen blockiert werden. Wenn die Seiten in Ordnung sind, kannst du Google bitten, deine URLs noch einmal zu crawlen. - Damit Google über künftige Änderungen auf dem Laufenden bleibt, empfehlen wir dir, eine Sitemap einzureichen. Mit der Search Console Sitemap API lässt sich dieser Vorgang automatisieren.
Beispiele
Im Allgemeinen gibt es zwei primäre Designansätze, die von E-Commerce-Websites für Produktvarianten verwendet werden. In diesem Abschnitt wird beschrieben, wie du das Markup für Produktvarianten entsprechend dem Designansatz deiner Website einrichtest:
- Einzelne Seite, wobei alle Varianten auf einer einzelnen Seite ohne erneutes Laden der Seite auswählbar sind (in der Regel über Abfrageparameter)
- Mehrseitig, wobei Varianten desselben Produkts auf verschiedenen Seiten zugänglich sind
Website mit nur einer Seite
In den Beispielen für Websites mit nur einer Seite wird eine Website unter folgenden Annahmen verwendet:
- Wenn keine Varianten ausgewählt sind, wird die Hauptproduktseite über die folgende URL zurückgegeben:
https://www.example.com/coat - Dieselbe Seite wird mit einer spezifischen, vorab ausgewählten Variante unter Verwendung der folgenden URLs zurückgegeben:
https://www.example.com/coat?size=small&color=greenhttps://www.example.com/coat?size=small&color=lightbluehttps://www.example.com/coat?size=large&color=lightblue
- Wenn der Nutzer auf der Seite eine andere Variante auswählt (über Drop-down-Menüs für Farbe und Größe), ändern sich Bild, Preis und Verfügbarkeitsinformationen auf der Seite dynamisch, ohne dass die Seite neu geladen werden muss. Das Markup auf der Seite ändert sich nicht dynamisch, wenn der Nutzer andere Varianten auswählt.
Beispiel für eine einzelne Seite: unter ProductGroup verschachtelte Varianten
In diesem Beispiel sind die Varianten unter der übergeordneten Entität ProductGroup über die Property hasVariant verschachtelt:
- Die
ProductGroupund die dreiOffer-Entitäten (unter denProduct-Properties) haben alle unterschiedliche URLs. Alternativ können die URLs auch unterProductangegeben worden sein. - Ein gemeinsamer Titel und eine gemeinsame Beschreibung werden auf
ProductGroup-Ebene angegeben. Variantenspezifische Titel und Beschreibungen werden aufProduct-Ebene angegeben. - Weitere gängige Varianteneigenschaften (wie Marke, Muster, Material und Zielgruppeninformationen) werden ebenfalls auf
ProductGroup-Ebene angegeben. ProductGroupgibt die Eigenschaften zur Identifizierung der Variante mithilfe der PropertyvariesByan.- In
ProductGroupwird die übergeordnete SKU mithilfe vonproductGroupIDangegeben. Dies muss nicht unter denProduct-Properties mitinProductGroupWithIDwiederholt werden.
Dieser Ansatz wird empfohlen, da er die kompakteste und natürlichste Darstellung einer Produktgruppe und ihrer Varianten ist.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_small_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "Green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
}
]
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "http://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Beispiel für eine einzelne Seite: von ProductGroup getrennte Varianten
Diese Struktur ähnelt dem vorherigen Beispiel, mit dem Unterschied, dass die Varianten getrennt (unverschachtelt) von ProductGroup definiert sind. Dieser Ansatz lässt sich für einige Content-Management-Systeme (CMS) möglicherweise einfacher umsetzen.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_small_green.jpg",
"size": "small",
"color": "green",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small dark blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
}
]
</script>
</head>
<body>
</body>
</html>Mehrseitige Website
In den Beispielen für das Markup mehrseitiger Websites wird eine Website unter folgenden Annahmen verwendet:
- Die hellblauen Varianten sind unter den folgenden URLs für kleine und große Größen (S bzw. L) verfügbar:
https://www.example.com/coat/lightblue?size=smallhttps://www.example.com/coat/lightblue?size=large
- Die grüne Variante ist nur in der Größe S unter
https://www.example.com/coat/green?size=smallerhältlich. - Auf beiden Seiten ist es möglich, über eine Farbauswahl in der Benutzeroberfläche zur anderen Seite zu wechseln (d. h., die Seite wird neu geladen).
- Das äquivalente Markup der Beispiele für eine einzelne Seite wird von der Website auf die beiden Seiten aufgeteilt.
Beachte, dass es keine ProductGroup-Definition nur auf nur einer Seite gibt, auf die von einer anderen Seite verwiesen wird. Das liegt daran, dass die ProductGroup auf gemeinsame Attribute der Varianten wie Marke, Material und Altersgruppe verweisen muss. Das bedeutet auch, dass die vollständige ProductGroup-Definition auf jeder Variantenseite wiederholt werden muss.
Beispiel für mehrere Seiten: unter ProductGroup verschachtelte Varianten
Dies entspricht dem ersten Beispiel mit einer einzelnen Seite, wobei die Varianten-Product-Properties über die Property hasVariant unter der Property ProductGroup der obersten Ebene verschachtelt sind. Die ProductGroup-Definition ist auf beiden Seiten vorhanden. Hinweis:
ProductGrouphat keine kanonische URL, da keine einzelne URL dieProductGrouprepräsentiert.- Die
ProductGroupauf jeder Seite enthält eine vollständige Definition der Varianten auf der Seite sowie eine Variante, die nur über die Propertyurlverfügt, um eine Verknüpfung zu den Varianten auf der anderen Seite zu bieten. Das hilft Google dabei, deine Varianten zu finden.
Seite 1: Hellblaue Varianten
Das folgende Beispiel zeigt strukturierte Daten auf der ersten Seite für die hellblauen Varianten:
<html>
<head>
<title>Wool winter coat, light blue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@type": "Product",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/green?size=small" }
]
}
]
</script>
</head>
<body>
</body>
</html>Seite 2: Grüne Variante
Das folgende Beispiel zeigt strukturierte Daten auf der zweiten Seite für die grüne Variante:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_green.jpg",
"color": "green",
"size": "small",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/lightblue?size=small" },
{ "url": "https://www.example.com/coat/lightblue?size=large" }
]
}
]
</script>
</head>
<body>
</body>
</html>Beispiel für mehrere Seiten: von ProductGroup getrennte Varianten
Diese Struktur ähnelt dem vorherigen mehrseitigen Beispiel, mit dem Unterschied, dass die Varianten getrennt (unverschachtelt) von ProductGroup definiert sind. Bei einigen CMS ist dieser Ansatz möglicherweise einfacher umzusetzen.
Seite 1: Hellblaue Varianten
Das folgende Beispiel zeigt strukturierte Daten auf der ersten Seite für die hellblauen Varianten:
<html>
<head>
<title>Wool winter coat, lightblue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/green?size=small"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Seite 2: Grüne Variante
Das folgende Beispiel zeigt strukturierte Daten auf der zweiten Seite für die grüne Variante:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"@id": "#small_green",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=small"
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=large"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "2.99",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Richtlinien
Damit dein Produktvarianten-Markup in der Google Suche verwendet werden kann, musst du die folgenden Richtlinien beachten:
- Allgemeine Richtlinien für strukturierte Daten
- Grundlagen der Google Suche
- Technische Richtlinien
- Richtlinien für Produkteinträge (für Händlereinträge)
Technische Richtlinien
- Jede Variante muss im entsprechenden Markup für strukturierte Daten eine eindeutige ID haben (z. B. mithilfe der Property
skuodergtin). - Jede Produktgruppe muss im zugehörigen Markup für strukturierte Daten eine eindeutige ID haben, die mit der Property
inProductGroupWithIDin den Varianten-Product-Properties oder der PropertyproductGroupIDin der PropertyProductGroupangegeben ist. - Achte darauf, zusätzlich zu den Produktvarianten-Properties strukturierte
Product-Daten hinzuzufügen. Beachte dabei die Liste der erforderlichen Properties für Händlereinträge (oder Produkt-Snippets). - Für Websites mit nur einer Seite darf es nur eine kanonische URL für die gesamte
ProductGroupgeben, zu der alle Varianten gehören. In der Regel ist dies die Basis-URL, die zu einer Seite führt, auf der keine Variante vorausgewählt ist, z. B.https://www.example.com/winter_coat. - Bei mehrseitigen Websites muss jede Seite über ein vollständiges und eigenständiges Markup für die auf der Seite definierten Entitäten verfügen. Es sollten also keine Entitäten außerhalb der Seite erforderlich sein, um das Markup auf der Seite vollständig zu verstehen.
- Die Website muss die Möglichkeit bieten, jede Variante direkt mit einer eindeutigen URL (mithilfe von URL-Suchparametern) vorab auszuwählen, z. B.
https://www.example.com/winter_coat/size=small&color=green. So kann Google jede Variante crawlen und identifizieren. Bei der Vorauswahl einer Variante werden das richtige Bild, der richtige Preis und die richtige Verfügbarkeit angezeigt und der Nutzer kann die Variante in den Einkaufswagen legen. - Wenn du als Händler alle Arten von Shopping-Ergebnissen optimieren möchtest, empfehlen wir, strukturierte
Product-Daten in die ursprüngliche HTML-Datei einzufügen, um die besten Ergebnisse zu erzielen. - JavaScript-generiertes
Product-Markup: Dynamisch generiertes Markup kann dazu führen, dass Shopping-Crawlings seltener und weniger zuverlässig erfolgen. Das kann bei sich schnell ändernden Inhalten wie Produktverfügbarkeit und ‑preis ein Problem sein. Wenn du JavaScript zum Generieren vonProduct-Markup verwendest, muss dein Server genügend Rechenressourcen haben, um den erhöhten Traffic von Google zu bewältigen.
Definitionen strukturierter Datentypen
Du musst alle erforderlichen Properties hinzufügen, damit deine strukturierten Daten in der Google Suche verwendet werden können. Zusätzlich kannst du die empfohlenen Properties einbinden, um weitere Informationen über deine Produktvarianten hinzuzufügen und deinen Nutzern so einen Mehrwert zu bieten.
ProductGroup
Google erkennt die folgenden Properties für eine ProductGroup. Die vollständige Definition von ProductGroup findest du unter schema.org/ProductGroup. Verwende die folgenden Properties der ProductGroup-Property, wenn du deine Inhalte mit Markup für Informationen zu Produktvarianten versiehst.
| Erforderliche Properties | |
|---|---|
name |
Der Name der |
| Empfohlene Properties | |
|---|---|
aggregateRating |
Ein verschachteltes |
brand |
Markeninformationen zur |
brand.name |
Der Name der Marke der |
description |
Die Beschreibung der |
hasVariant |
Eine verschachtelte Alternativ kann eine Varianten- |
productGroupID |
Die Kennung der Produktgruppe (auch als übergeordnete SKU bezeichnet). Diese Kennung muss für die Property |
review |
Gegebenenfalls ein verschachteltes |
url |
Nur für Websites mit nur einer Seite: Die URL (ohne Variantenselektoren), in der sich die Property |
variesBy |
Aspekte, durch die sich die Varianten in der
|
Fehlerbehebung
Falls du Probleme bei der Implementierung oder Fehlerbehebung von strukturierten Daten hast, versuch es mit diesen Lösungsansätzen:
- Wenn du ein CMS (Content-Management-System) verwendest oder jemand anderes sich um deine Website kümmert, bitte diese Person oder den CMS-Support, dir zu helfen. Leite am besten alle Search Console-Nachrichten, in denen das Problem beschrieben ist, entsprechend weiter.
- Google kann nicht garantieren, dass Funktionen, die strukturierte Daten nutzen, in den Suchergebnissen angezeigt werden. Eine Liste mit häufigen Gründen, aus denen Google deine Inhalte möglicherweise nicht in einem Rich-Suchergebnis anzeigt, findest du im Artikel Allgemeine Richtlinien für strukturierte Daten.
- Möglicherweise sind deine strukturierten Daten fehlerhaft. Sehen Sie sich die Liste der Fehler bei strukturierten Daten und den Bericht zu strukturierten Daten, die nicht geparst werden können an.
- Wenn auf deiner Seite eine manuelle Maßnahme gegen strukturierte Daten vorliegt, werden die strukturierten Daten auf der Seite ignoriert, obwohl die Seite weiter in den Ergebnissen der Google Suche erscheinen kann. Nutze den Bericht zu manuellen Maßnahmen, um Probleme mit strukturierten Daten zu beheben.
- Lies dir die Richtlinien noch einmal durch und prüfe, ob deine Inhalte den Richtlinien entsprechen. Das Problem kann durch Spaminhalte oder die Verwendung von Spam-Markup verursacht sein. Allerdings ist es auch möglich, dass das Problem kein Syntaxproblem ist und daher beim Test für Rich-Suchergebnisse nicht identifiziert werden kann.
- Lies dir den Abschnitt zur Fehlerbehebung bei fehlenden Rich-Suchergebnissen und bei Rückgang der Gesamtzahl der Rich-Suchergebnisse durch.
- Räume genug Zeit für das erneute Crawling und die Neuindexierung ein. Nachdem eine Seite veröffentlicht wurde, kann es einige Tage dauern, bis sie von Google gefunden und gecrawlt wurde. Antworten auf allgemeine Fragen zum Crawlen und Indexieren erhältst du auf der Seite Häufig gestellte Fragen zum Crawling und zur Indexierung in der Google Suche.
- Oder du postest deine Frage im Forum von Google Search Central.
