Dados estruturados de variantes de produtos (ProductGroup, Product)

Muitos tipos de produtos, como roupas, sapatos, móveis, dispositivos eletrônicos e malas, são vendidos
em diferentes variações (por exemplo, diversos tamanhos, cores, materiais ou estampas). Para ajudar o Google
a entender melhor quais produtos são variações do mesmo produto principal, use a classe ProductGroup com
as propriedades associadas variesBy, hasVariant e productGroupID
para agrupar essas variantes, além dos dados estruturados de Product.
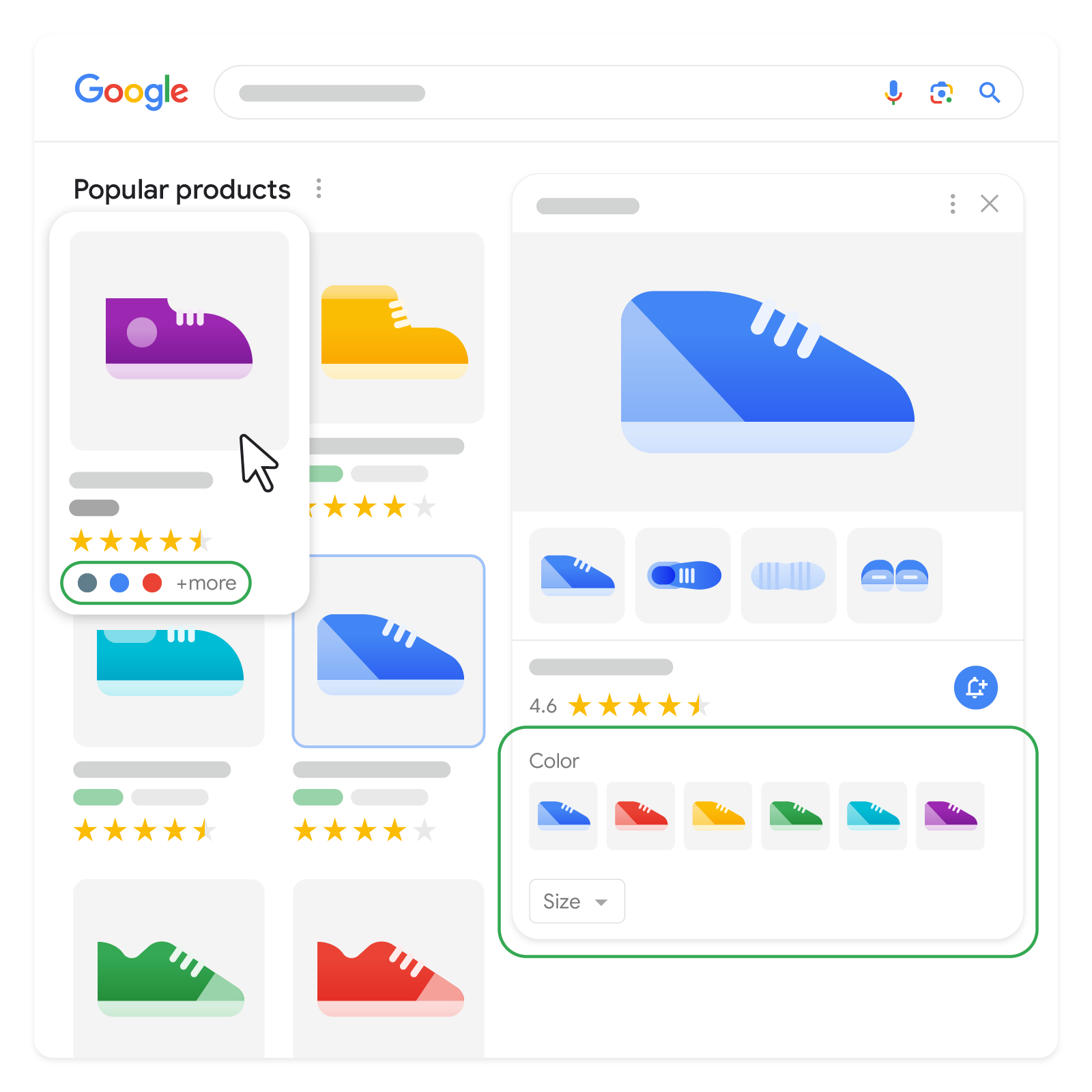
Essa marcação também qualifica seus produtos para a exibição com informações de variantes nas
experiências com produtos do comerciante.
ProductGroup também permite especificar propriedades de produto comuns para todas as variantes, como
informações de marca e avaliação, bem como as propriedades que determinam as variantes, o que
pode reduzir a duplicação de informações.
Como adicionar dados estruturados
Os dados estruturados são um formato padronizado para fornecer informações sobre uma página e classificar o conteúdo dela. Caso você não saiba muito sobre o assunto, veja como os dados estruturados funcionam.
Esta é uma visão geral de como criar, testar e lançar dados estruturados.
- Adicione as propriedades obrigatórias. Com base no formato que você está usando, saiba onde inserir dados estruturados na página.
- Siga as diretrizes.
- Valide o código com o Teste de pesquisa aprimorada e corrija os erros críticos. Corrija também os problemas não críticos que possam ser sinalizados na ferramenta, porque eles podem melhorar a qualidade dos dados estruturados, mas isso não é necessário para se qualificar para pesquisas aprimoradas.
- Implante algumas páginas que incluam os dados estruturados e use a Ferramenta de inspeção de URL para testar como o Google vê a página. Verifique se a página está
acessível ao Google e se não está bloqueada por um arquivo robots.txt, pela tag
noindexou por requisitos de login. Se estiver tudo certo, peça ao Google para rastrear novamente seus URLs. - Para informar o Google sobre mudanças futuras, recomendamos que você envie um sitemap. É possível automatizar isso com a API Search Console Sitemap.
Exemplos
Em geral, há duas abordagens principais de design que os sites de e-commerce usam para variantes de produtos. Esta seção descreve como configurar a marcação de variantes do produto, dependendo da abordagem de design de um site:
- Página única, em que todas as variantes podem ser selecionadas em uma única página sem atualizações (geralmente por meio de parâmetros de consulta)
- Várias páginas, em que as variantes do mesmo produto podem ser acessadas em diferentes páginas.
Site de página única
Os exemplos de sites com uma única página usam um site com as seguintes suposições:
- Quando nenhuma variante é selecionada, a página principal do produto é retornada pelo seguinte URL:
https://www.example.com/coat - A mesma página é retornada com uma variante específica pré-selecionada usando os seguintes URLs:
https://www.example.com/coat?size=small&color=greenhttps://www.example.com/coat?size=small&color=lightbluehttps://www.example.com/coat?size=large&color=lightblue
- Quando o usuário seleciona uma variante diferente na página (usando os menus suspensos de cor e tamanho), as informações de imagem, preço e disponibilidade mudam dinamicamente na página sem uma atualização. A marcação na página não muda dinamicamente quando o usuário seleciona variantes diferentes.
Exemplo de página única: variantes aninhadas em ProductGroup
Neste exemplo, as variantes são aninhadas na entidade ProductGroup de nível superior
usando a propriedade hasVariant:
- O
ProductGroupe as três entidadesOffer(nas propriedadesProduct) têm URLs diferentes. Os URLs também podem ter sido fornecidos emProduct. - Um título e uma descrição comuns são especificados no nível de
ProductGroup. Os títulos e as descrições específicos das variantes são definidos no nível doProduct. - Outras propriedades de variantes comuns (como marca, estampa, material e informações de público-alvo) também são especificadas no
nível do
ProductGroup. - O
ProductGroupespecifica as propriedades de identificação da variante usando a propriedadevariesBy. - O
ProductGroupespecifica a SKU principal usandoproductGroupID(que não precisa ser repetido nas propriedadesProductusandoinProductGroupWithID).
Recomendamos essa abordagem porque é a representação mais compacta e natural de um grupo de produtos e suas variantes.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_small_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "Green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
}
]
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "http://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Exemplo de página única: variantes separadas de ProductGroup
Essa estrutura é semelhante ao exemplo anterior, mas as variantes são definidas separadas (não aninhadas) do
ProductGroup. Essa abordagem pode facilitar a geração
por parte de alguns sistemas de gerenciamento de conteúdo (CMSes, na sigla em inglês).
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_small_green.jpg",
"size": "small",
"color": "green",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small dark blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
}
]
</script>
</head>
<body>
</body>
</html>Site com várias páginas
Os exemplos de marcação de sites com várias páginas usam um site com as seguintes suposições:
- As variantes em azul-claro estão disponíveis nos seguintes URLs para tamanhos pequeno e grande:
https://www.example.com/coat/lightblue?size=smallhttps://www.example.com/coat/lightblue?size=large
- A variante verde está disponível apenas em tamanho pequeno em
https://www.example.com/coat/green?size=small. - Ambas as páginas permitem "pular" para a outra página (ou seja, a página é atualizada) por meio de um seletor de cores na interface.
- O site divide a marcação equivalente dos exemplos de página única nas duas páginas.
Não há definição de ProductGroup em apenas uma página que é
referenciada em outra página. Isso ocorre porque ProductGroup precisa se referir a
atributos comuns das variantes, como marca, material e idade. Isso também significa que
a definição completa de ProductGroup precisa ser repetida em cada uma das páginas das variantes.
Exemplo de várias páginas: variantes aninhadas em ProductGroup
Isso é equivalente ao primeiro exemplo de página única, com
as propriedades da variante Product aninhadas no ProductGroup de nível superior
usando a propriedade hasVariant. A definição de ProductGroup está duplicada nas duas páginas. Observe o seguinte:
ProductGroupnão tem um URL canônico porque não há um único URL que representeProductGroup.- O
ProductGroupem cada página tem uma definição completa das variantes na página, bem como uma variante com apenas a propriedadeurlpara vincular às variantes na outra página, o que ajuda o Google a encontrar suas variantes.
Página 1: variantes em azul-claro
O exemplo a seguir mostra dados estruturados na primeira página das variantes em azul-claro:
<html>
<head>
<title>Wool winter coat, light blue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@type": "Product",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/green?size=small" }
]
}
]
</script>
</head>
<body>
</body>
</html>Página 2: variante em verde
O exemplo a seguir mostra dados estruturados na segunda página da variante em verde:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_green.jpg",
"color": "green",
"size": "small",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/lightblue?size=small" },
{ "url": "https://www.example.com/coat/lightblue?size=large" }
]
}
]
</script>
</head>
<body>
</body>
</html>Exemplo de várias páginas: variantes separadas de ProductGroup
Essa estrutura é semelhante ao exemplo anterior de várias páginas, mas as variantes são definidas
separadamente (não aninhadas) de ProductGroup. Essa abordagem pode facilitar
a geração por parte de alguns CMSes.
Página 1: variantes em azul-claro
O exemplo a seguir mostra dados estruturados na primeira página das variantes em azul-claro:
<html>
<head>
<title>Wool winter coat, lightblue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/green?size=small"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Página 2: variante em verde
O exemplo a seguir mostra dados estruturados na segunda página da variante em verde:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"@id": "#small_green",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=small"
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=large"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "2.99",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Diretrizes
Para que a marcação de variantes do produto seja qualificada para uso na Pesquisa Google, siga estas diretrizes:
- Diretrizes gerais de dados estruturados
- Fundamentos da Pesquisa
- Diretrizes técnicas
- Diretrizes de listagens sem custo financeiro (para experiências com produto do comerciante)
Diretrizes técnicas
- Cada variante precisa ter um ID exclusivo na marcação de dados estruturados correspondente (por exemplo,
usando as propriedades
skuougtin). - Cada grupo de produtos precisa ter um ID exclusivo na marcação de dados estruturados correspondente, especificado
com a propriedade
inProductGroupWithIDnas propriedades da varianteProductou a propriedadeproductGroupIDna propriedadeProductGroup. - Adicione os dados estruturados de
Product, além das propriedades da variante do produto, de acordo com a lista de propriedades obrigatórias para produtos do comerciante (ou snippets de produtos). - Para sites de página única, é preciso haver apenas um
URL canônico distinto do
ProductGroupgeral a que todas as variantes pertencem. Normalmente, esse é o URL de base que leva a uma página sem uma variante pré-selecionada, por exemplo:https://www.example.com/winter_coat. - Para sites com várias páginas, cada página precisa ter uma marcação completa e independente para as entidades definidas nessa página. Isso significa que entidades fora da página não podem ser necessárias para entender a marcação na própria página.
- O site precisa conseguir pré-selecionar cada variante diretamente com um URL distinto (usando parâmetros de consulta de URL),
por exemplo,
https://www.example.com/winter_coat/size=small&color=green. Isso permite que o Google rastreie e identifique cada variante. Pré-selecionar cada variante inclui mostrar a imagem, o preço, e a disponibilidade, além de permitir que o usuário adicione a variante ao carrinho. - Se você é um comerciante que otimiza para todos os tipos de resultados do Shopping, recomendamos colocar
dados estruturados de
Productno HTML inicial para ter os melhores resultados. - Para marcação
Productgerada por JavaScript: as marcações geradas dinamicamente podem diminuir a quantidade e a qualidade dos rastreamentos do Shopping. Isso pode ser um problema em conteúdos que mudam rapidamente, como disponibilidade e preço do produto. Se você usa JavaScript para gerar marcaçãoProduct, verifique se o servidor tem recursos de computação suficientes para lidar com o aumento de tráfego do Google.
Definições de tipos de dados estruturados
É necessário incluir as propriedades obrigatórias para que seus dados estruturados sejam qualificados para uso na Pesquisa Google. Você também pode incluir as propriedades recomendadas para adicionar mais informações sobre as variantes do produto, o que pode proporcionar uma melhor experiência do usuário.
ProductGroup
O Google reconhece as seguintes propriedades de ProductGroup. A definição completa de ProductGroup está disponível em
schema.org/ProductGroup (em inglês). Ao fazer a marcação
do seu conteúdo com informações de variantes do produto, use as seguintes propriedades da
propriedade ProductGroup.
| Propriedades obrigatórias | |
|---|---|
name |
É o nome do |
| Propriedades recomendadas | |
|---|---|
aggregateRating |
Um |
brand |
Informações da marca sobre |
brand.name |
O nome da marca de |
description |
É a descrição do |
hasVariant |
Uma propriedade de Como alternativa, uma propriedade |
productGroupID |
O identificador do grupo de produtos, também conhecido como SKU principal. Esse identificador precisa ser
fornecido para a propriedade |
review |
Uma |
url |
Somente para sites de página única: o URL (sem seletores
de variantes) onde a propriedade |
variesBy |
Aspectos em que as variantes no
|
Solução de problemas
Se você tiver problemas para implementar ou depurar dados estruturados, veja alguns recursos que podem ajudar.
- Se você usa um sistema de gerenciamento de conteúdo (CMS) ou se alguém está cuidando do seu site, peça ajuda para o prestador de serviço. Não se esqueça de encaminhar todas as mensagens do Search Console com os detalhes do problema.
- O Google não garante que os recursos que consomem dados estruturados vão ser exibidos nos resultados da pesquisa. Para ver uma lista de motivos comuns por que o Google pode não exibir seu conteúdo na pesquisa aprimorada, consulte as diretrizes gerais de dados estruturados.
- Pode haver um erro nos dados estruturados. Confira a lista de erros de dados estruturados e o Relatório de dados estruturados que não podem ser analisados.
- Se você recebeu uma ação manual de dados estruturados relacionada à sua página, esses dados serão ignorados, embora a página ainda possa aparecer nos resultados da Pesquisa Google. Para corrigir problemas de dados estruturados, use o Relatório de ações manuais.
- Consulte as diretrizes novamente para identificar se o conteúdo não está em conformidade com elas. O problema pode ser causado por conteúdo com spam ou uso de marcação com spam. No entanto, talvez o problema não seja de sintaxe e, por isso, o teste de pesquisa aprimorada não poderá identificá-lo.
- Resolva problemas relacionados à ausência e à queda no total de pesquisas aprimoradas.
- Aguarde algum tempo antes de voltar a rastrear e reindexar. Pode levar vários dias depois da publicação de uma página para que o Google a localize e rastreie. Para perguntas gerais sobre rastreamento e indexação, consulte as Perguntas frequentes sobre rastreamento e indexação da Pesquisa Google.
- Poste uma pergunta no fórum da Central da Pesquisa Google
