Dữ liệu có cấu trúc loại Biến thể sản phẩm (ProductGroup, Product)

Nhiều loại sản phẩm như quần áo, giày dép, đồ nội thất, thiết bị điện tử và túi đựng hành lý được bán theo nhiều quy cách đa dạng (ví dụ: nhiều kích cỡ, màu sắc, chất liệu, hoặc hoạ tiết). Nhằm giúp Google hiểu rõ hơn về những sản phẩm là biến thể của cùng một sản phẩm gốc, ngoài dữ liệu có cấu trúc Product, hãy sử dụng lớp ProductGroup có các thuộc tính được liên kết làvariesBy, hasVariant và productGroupID để nhóm các biến thể đó lại với nhau.
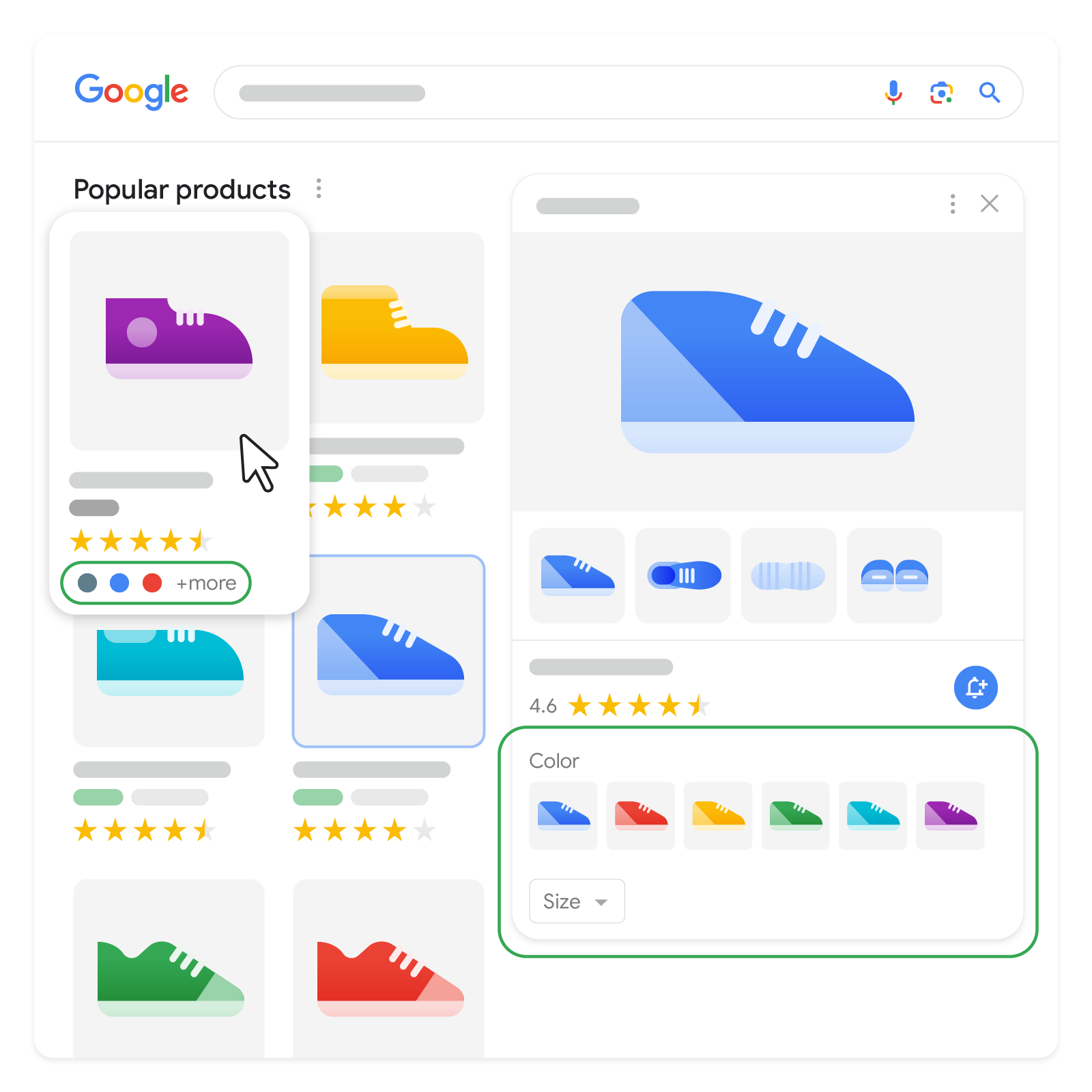
Việc thêm mã đánh dấu này cũng giúp sản phẩm của bạn đủ điều kiện xuất hiện cùng với thông tin về biến thể trong trải nghiệm trên trang thông tin của người bán.
ProductGroup cũng cho phép bạn chỉ định các thuộc tính chung của sản phẩm đối với tất cả biến thể (chẳng hạn như thông tin về bài đánh giá và thương hiệu), cũng như các thuộc tính giúp xác định biến thể. Nhờ đó, bạn có thể giảm thiểu tình trạng trùng lặp thông tin.
Cách thêm dữ liệu có cấu trúc
Dữ liệu có cấu trúc là một định dạng chuẩn để cung cấp thông tin về một trang và phân loại nội dung trên trang. Nếu mới làm quen với dữ liệu có cấu trúc, bạn có thể tìm hiểu thêm về cách thức hoạt động của dữ liệu có cấu trúc.
Sau đây là thông tin tổng quan về cách xây dựng, kiểm tra và phát hành dữ liệu có cấu trúc.
- Thêm các thuộc tính bắt buộc. Tùy theo định dạng bạn đang sử dụng, hãy tìm hiểu nơi chèn dữ liệu có cấu trúc trên trang.
- Tuân theo các nguyên tắc.
- Xác thực mã của bạn bằng công cụ Kiểm tra kết quả nhiều định dạng rồi sửa mọi lỗi nghiêm trọng. Bạn cũng nên cân nhắc việc khắc phục mọi vấn đề không nghiêm trọng có thể bị gắn cờ trong công cụ này, vì những vấn đề này có thể giúp cải thiện chất lượng của dữ liệu có cấu trúc của bạn (tuy nhiên, bạn không nhất thiết thực hiện việc này để nội dung đủ điều kiện xuất hiện dưới dạng kết quả nhiều định dạng).
- Triển khai một vài trang có chứa dữ liệu có cấu trúc và sử dụng Công cụ kiểm tra URL để kiểm tra xem Google nhìn thấy trang đó như thế nào. Hãy đảm bảo rằng Google có thể truy cập trang của bạn và bạn không chặn trang bằng tệp robots.txt, thẻ
noindexhoặc yêu cầu đăng nhập. Nếu có vẻ như trang không gặp vấn đề nào, bạn có thể yêu cầu Google thu thập lại dữ liệu các URL của mình. - Để thông báo cho Google về các thay đổi sau này, bạn nên gửi một sơ đồ trang web. Bạn có thể tự động hoá quy trình này bằng Search Console Sitemap API.
Ví dụ
Nhìn chung, các trang web thương mại điện tử sử dụng hai phương pháp thiết kế chính đối với biến thể sản phẩm. Phần này mô tả cách thiết lập mã đánh dấu biến thể sản phẩm, tuỳ theo phương pháp thiết kế của trang web:
- Trang web một trang, là trang mà người dùng có thể chọn tất cả biến thể trên một trang mà không cần tải lại trang (thường là thông qua tham số truy vấn)
- Trang web nhiều trang, là trang mà người dùng có thể truy cập các biến thể của cùng một sản phẩm trên nhiều trang khác nhau
Trang web một trang
Trong ví dụ về trang web một trang, chúng ta sẽ sử dụng một trang web với các giả định sau:
- Khi không có biến thể nào được chọn, thì sẽ trả về trang sản phẩm chính bằng URL sau:
https://www.example.com/coat - Cũng chính trang đó được trả về cùng với một biến thể cụ thể được chọn sẵn thông qua các URL sau:
https://www.example.com/coat?size=small&color=greenhttps://www.example.com/coat?size=small&color=lightbluehttps://www.example.com/coat?size=large&color=lightblue
- Khi người dùng chọn một biến thể khác trên trang (sử dụng trình đơn thả xuống để chọn màu sắc và kích thước), thì hình ảnh, thông tin về giá và tình trạng còn hàng sẽ thay đổi linh hoạt trên trang mà không cần tải lại trang. Mã đánh dấu trên trang không thay đổi linh hoạt khi người dùng chọn các biến thể khác nhau.
Ví dụ về trang web một trang: các biến thể lồng trong ProductGroup
Trong ví dụ này, các biến thể được lồng trong thực thể ProductGroup cấp cao nhất bằng thuộc tính hasVariant:
ProductGroupvà 3 thực thểOffer(trong thuộc tínhProduct) đều có các URL riêng biệt. Ngoài ra, các URL đó cũng có thể được cung cấp theoProduct.- Tiêu đề và nội dung mô tả chung được chỉ định ở cấp
ProductGroup. Tiêu đề và nội dung mô tả cụ thể theo biến thể được chỉ định ở cấpProduct. - Các thuộc tính phổ biến khác của biến thể (chẳng hạn như thương hiệu, hoạ tiết, chất liệu, và thông tin đối tượng) cũng được chỉ định ở cấp
ProductGroup. ProductGroupchỉ định các thuộc tính nhận dạng biến thể bằng thuộc tínhvariesBy.ProductGroupchỉ định SKU gốc bằngproductGroupID(không cần lặp lại bằnginProductGroupWithIDtrong các thuộc tínhProduct).
Bạn nên sử dụng phương pháp này vì đây là cách trình bày ngắn gọn và tự nhiên nhất đối với nhóm sản phẩm và các biến thể của nhóm đó.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_small_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "Green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@type": "Product",
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
}
]
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "http://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Ví dụ về trang web một trang: các biến thể tách biệt với ProductGroup
Cấu trúc này tương tự như ví dụ trước, ngoại trừ việc các biến thể được xác định riêng biệt (không lồng nhau) với ProductGroup. Có thể một số hệ thống quản lý nội dung (CMS) sẽ dễ tạo nội dung bằng phương pháp này hơn.
<html>
<head>
<title>Wool winter coat</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"url": "https://www.example.com/coat",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_small_green.jpg",
"size": "small",
"color": "green",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=green",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Small dark blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=small&color=lightblue",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat?size=large&color=lightblue",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
}
]
</script>
</head>
<body>
</body>
</html>Trang web nhiều trang
Trong ví dụ về mã đánh dấu trang web nhiều trang, chúng ta sẽ sử dụng một trang web với các giả định sau:
- Các biến thể màu xanh dương nhạt có tại các URL sau với kích cỡ nhỏ và kích cỡ lớn:
https://www.example.com/coat/lightblue?size=smallhttps://www.example.com/coat/lightblue?size=large
- Biến thể màu xanh lá chỉ có kích cỡ nhỏ với giá
https://www.example.com/coat/green?size=small. - Cả hai trang đều cho phép "chuyển" sang trang khác (nghĩa là sẽ tải lại trang) thông qua bộ chọn màu trong giao diện người dùng.
- Trang web này sử dụng mã đánh dấu tương đương như trong ví dụ về trang web một trang đối với cả hai trang.
Xin lưu ý rằng không có định nghĩa ProductGroup nào trên một trang duy nhất được tham chiếu từ một trang khác. Điều này là do ProductGroup cần tham chiếu đến các thuộc tính chung của biến thể, chẳng hạn như thương hiệu, chất liệu và nhóm tuổi. Điều này cũng có nghĩa là bạn cần lặp lại toàn bộ định nghĩa ProductGroup trên từng trang biến thể.
Ví dụ về trang web nhiều trang: các biến thể lồng trong ProductGroup
Ví dụ này tương đương với ví dụ đầu tiên về trang web một trang, trong đó các thuộc tính Product của biến thể được lồng trong ProductGroup cấp cao nhất bằng thuộc tính hasVariant. Định nghĩa ProductGroup bị trùng lặp trên cả hai trang. Hãy lưu ý những điều sau:
ProductGroupkhông có URL chính tắc vì không có URL duy nhất đại diện choProductGroup.ProductGrouptrên từng trang có định nghĩa đầy đủ về các biến thể trên trang, cũng như một biến thể chỉ có thuộc tínhurlđể liên kết đến các biến thể trên trang khác (thuộc tính này giúp Google tìm được các biến thể của bạn).
Trang 1: Biến thể màu xanh dương nhạt
Ví dụ sau đây cho thấy dữ liệu có cấu trúc trên trang đầu tiên đối với các biến thể màu xanh dương nhạt:
<html>
<head>
<title>Wool winter coat, light blue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"image": "https://www.example.com/coat_small_lightblue.jpg",
"size": "small",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{
"@type": "Product",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"image": "https://www.example.com/coat_large_lightblue.jpg",
"size": "large",
"color": "light blue",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"price": 49.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/green?size=small" }
]
}
]
</script>
</head>
<body>
</body>
</html>Trang 2: Biến thể màu xanh lá
Ví dụ sau đây cho thấy dữ liệu có cấu trúc trên trang thứ hai đối với biến thể màu xanh lá:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
// ... other ProductGroup-level properties
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"productGroupID": "44E01",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
],
"hasVariant": [
{
"@type": "Product",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"image": "https://www.example.com/coat_green.jpg",
"color": "green",
"size": "small",
// ... other Product-level properties
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"price": 39.99,
"priceCurrency": "USD"
// ... other offer-level properties
}
},
{ "url": "https://www.example.com/coat/lightblue?size=small" },
{ "url": "https://www.example.com/coat/lightblue?size=large" }
]
}
]
</script>
</head>
<body>
</body>
</html>Ví dụ về trang web nhiều trang: các biến thể tách biệt với ProductGroup
Cấu trúc này tương tự như ví dụ trước đó về trang web nhiều trang, ngoại trừ việc các biến thể được xác định riêng biệt (không lồng nhau) với ProductGroup. Có thể một số hệ thống quản lý nội dung (CMS) sẽ dễ tạo nội dung bằng phương pháp này hơn.
Trang 1: Biến thể màu xanh dương nhạt
Ví dụ sau đây cho thấy dữ liệu có cấu trúc trên trang đầu tiên đối với các biến thể màu xanh dương nhạt:
<html>
<head>
<title>Wool winter coat, lightblue color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-K11000",
"gtin14": "98766051104207",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Small light blue coat",
"description": "Small wool light blue coat for the winter season",
"color": "light blue",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-X1100000",
"gtin14": "98766051104399",
"image": "https://www.example.com/coat_lightblue.jpg",
"name": "Large light blue coat",
"description": "Large wool light blue coat for the winter season",
"color": "light blue",
"size": "large",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/lightblue?size=large",
"priceCurrency": "USD",
"price": 49.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/BackOrder",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/green?size=small"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 2.99,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Trang 2: Biến thể màu xanh lá
Ví dụ sau đây cho thấy dữ liệu có cấu trúc trên trang thứ hai đối với biến thể màu xanh lá:
<html>
<head>
<title>Wool winter coat, green color</title>
<script type="application/ld+json">
[
{
"@context": "https://schema.org/",
"@type": "ProductGroup",
"@id": "#coat_parent",
"name": "Wool winter coat",
"description": "Wool coat, new for the coming winter season",
"brand": {
"@type": "Brand",
"name": "Good brand"
},
"audience": {
"@type": "PeopleAudience",
"suggestedGender": "unisex",
"suggestedAge": {
"@type": "QuantitativeValue",
"minValue": 13,
"unitCode": "ANN"
}
},
"productGroupID": "44E01",
"pattern": "striped",
"material": "wool",
"variesBy": [
"https://schema.org/size",
"https://schema.org/color"
]
},
{
"@context": "https://schema.org",
"@type": "Product",
"@id": "#small_green",
"isVariantOf": { "@id": "#coat_parent" },
"sku": "44E01-M11000",
"gtin14": "98766051104214",
"image": "https://www.example.com/coat_green.jpg",
"name": "Small green coat",
"description": "Small wool green coat for the winter season",
"color": "green",
"size": "small",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/coat/green?size=small",
"priceCurrency": "USD",
"price": 39.99,
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"shippingDetails": { "@id": "#shipping_policy" },
"hasMerchantReturnPolicy": { "@id": "#return_policy" }
}
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=small"
},
{
"@context": "https://schema.org",
"@type": "Product",
"isVariantOf": { "@id": "#coat_parent" },
"url": "https://www.example.com/coat/lightblue?size=large"
},
{
"@context": "https://schema.org/",
"@type": "OfferShippingDetails",
"@id": "#shipping_policy",
"shippingRate": {
"@type": "MonetaryAmount",
"value": "2.99",
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
},
{
"@context": "https://schema.org/",
"@type": "MerchantReturnPolicy",
"@id": "#return_policy",
"applicableCountry": "US",
"returnPolicyCountry": "US",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn"
}
]
</script>
</head>
<body>
</body>
</html>Nguyên tắc
Để mã đánh dấu biến thể sản phẩm của bạn đủ điều kiện sử dụng trên Google Tìm kiếm, bạn phải tuân theo các nguyên tắc sau:
- Nguyên tắc chung về dữ liệu có cấu trúc
- Nguyên tắc cơ bản của Tìm kiếm
- Nguyên tắc kỹ thuật
- Nguyên tắc về trang thông tin miễn phí (dành cho trải nghiệm trên trang thông tin của người bán)
Nguyên tắc kỹ thuật
- Mỗi biến thể phải có một mã nhận dạng duy nhất trong mã đánh dấu dữ liệu có cấu trúc tương ứng (ví dụ: được chỉ định bằng thuộc tính
skuhoặcgtin). - Mỗi nhóm sản phẩm phải có một mã nhận dạng duy nhất trong mã đánh dấu dữ liệu có cấu trúc tương ứng, được chỉ định bằng thuộc tính
inProductGroupWithIDtrong các thuộc tính biến thểProduct, hoặc thuộc tínhproductGroupIDtrong thuộc tínhProductGroup. - Ngoài các thuộc tính biến thể sản phẩm, hãy nhớ thêm dữ liệu có cấu trúc
Product, theo danh sách thuộc tính bắt buộc đối với trang thông tin của người bán (hoặc đoạn trích về sản phẩm). - Đối với các trang web một trang, mỗi biến thể đều chỉ được có một URL chính tắc riêng biệt đối với
ProductGrouptổng thể dùng chung cho tất cả biến thể. Thường thì đây là URL cơ sở dẫn đến một trang chưa chọn sẵn biến thể, ví dụ:https://www.example.com/winter_coat. - Đối với các trang web nhiều trang, mỗi trang phải có mã đánh dấu đầy đủ và độc lập đối với các thực thể được xác định trên trang đó (nghĩa là các thực thể nằm ngoài trang không nhất thiết phải hiểu mã đánh dấu trên trang).
- Trang web phải có khả năng trực tiếp chọn sẵn từng biến thể bằng một URL riêng biệt (bằng tham số truy vấn URL), ví dụ:
https://www.example.com/winter_coat/size=small&color=green. Điều này cho phép Google thu thập dữ liệu và xác định danh tính của từng biến thể. Việc chọn sẵn từng biến thể bao gồm cho thấy hình ảnh, giá và tình trạng còn hàng tương ứng phù hợp, đồng thời cho phép người dùng thêm biến thể vào giỏ hàng. - Nếu là nhà bán hàng đang muốn tối ưu hoá cho mọi loại kết quả về mua sắm, bạn nên đưa dữ liệu có cấu trúc
Productvào HTML ban đầu để có kết quả tốt nhất. - Đối với mã đánh dấu
Productđược tạo bằng JavaScript: Xin lưu ý rằng mã đánh dấu được tạo động có thể khiến hoạt động thu thập dữ liệu của Mua sắm diễn ra ít thường xuyên và kém tin cậy hơn. Điều này có thể là vấn đề đối với những nội dung thường xuyên thay đổi như tình trạng còn hàng và giá của sản phẩm. Nếu bạn đang sử dụng JavaScript để tạo mã đánh dấuProduct, hãy đảm bảo rằng máy chủ của bạn có đủ tài nguyên điện toán để xử lý lưu lượng truy cập gia tăng từ Google.
Định nghĩa các kiểu dữ liệu có cấu trúc
Bạn phải thêm các thuộc tính bắt buộc vào để dữ liệu có cấu trúc của bạn đủ điều kiện sử dụng trong Google Tìm kiếm. Bạn cũng có thể thêm các thuộc tính mà chúng tôi khuyên dùng để bổ sung thông tin về biến thể của bạn và cải thiện trải nghiệm người dùng.
ProductGroup
Google nhận ra các thuộc tính sau của ProductGroup. Bạn có thể xem định nghĩa đầy đủ về ProductGroup tại schema.org/ProductGroup. Khi bạn đánh dấu nội dung của mình bằng thông tin biến thể sản phẩm, hãy dùng những thuộc tính sau của thuộc tính ProductGroup.
| Thuộc tính bắt buộc | |
|---|---|
name |
Tên của |
| Thuộc tính nên có | |
|---|---|
aggregateRating |
Một |
brand |
Thông tin thương hiệu về |
brand.name |
Tên thương hiệu của |
description |
Nội dung mô tả về |
hasVariant |
Thuộc tính Ngoài ra, một thuộc tính |
productGroupID |
Mã nhận dạng của nhóm sản phẩm (còn được gọi là SKU gốc). Bạn phải cung cấp giá trị nhận dạng này cho thuộc tính |
review |
Một |
url |
Chỉ dành cho trang web một trang: URL (không có bộ chọn biến thể) nơi đặt thuộc tính |
variesBy |
Các khía cạnh mà các biến thể trong
|
Khắc phục sự cố
Nếu gặp sự cố khi triển khai hoặc gỡ lỗi dữ liệu có cấu trúc, thì bạn có thể tham khảo một số tài nguyên trợ giúp sau đây.
- Nếu bạn đang sử dụng một hệ thống quản lý nội dung (CMS) hoặc có ai đó đang quản lý trang web của bạn, hãy đề nghị họ trợ giúp. Đừng quên chuyển tiếp mọi thông báo trong Search Console để nêu rõ vấn đề cho họ.
- Google không đảm bảo rằng các tính năng sử dụng dữ liệu có cấu trúc sẽ xuất hiện trong kết quả tìm kiếm. Để xem danh sách các lý do phổ biến khiến Google không thể hiển thị nội dung của bạn trong kết quả nhiều định dạng, hãy xem Nguyên tắc chung về dữ liệu có cấu trúc.
- Có thể có lỗi trong dữ liệu có cấu trúc của bạn. Vui lòng tham khảo danh sách lỗi liên quan đến dữ liệu có cấu trúc và Báo cáo về dữ liệu có cấu trúc không thể phân tích cú pháp.
- Nếu trang của bạn bị áp dụng hình phạt thủ công, thì dữ liệu có cấu trúc trên trang sẽ bị bỏ qua (mặc dù trang vẫn có thể xuất hiện trong các kết quả trên Google Tìm kiếm). Để khắc phục các vấn đề về dữ liệu có cấu trúc, hãy dùng báo cáo Hình phạt thủ công.
- Xem lại các nguyên tắc để xác định xem nội dung của bạn có tuân thủ nguyên tắc hay không. Nguyên nhân gây lỗi có thể là do bạn sử dụng nội dung không hợp lệ hoặc thẻ đánh dấu không hợp lệ. Tuy nhiên, vấn đề có thể không phải là lỗi cú pháp và do đó, Công cụ kiểm tra kết quả nhiều định dạng sẽ không thể xác định được những vấn đề như vậy.
- Khắc phục vấn đề thiếu kết quả nhiều định dạng/giảm tổng số kết quả nhiều định dạng
- Chờ một thời gian để Google thu thập dữ liệu và lập chỉ mục lại. Xin lưu ý rằng có thể mất nhiều ngày sau khi bạn xuất bản một trang thì Google mới tìm được và thu thập dữ liệu trên trang đó. Đối với các câu hỏi chung về hoạt động thu thập dữ liệu và lập chỉ mục, hãy tham khảo nội dung Câu hỏi thường gặp về việc thu thập dữ liệu và lập chỉ mục trên Google Tìm kiếm.
- Đăng câu hỏi trong diễn đàn của Trung tâm Google Tìm kiếm.
