البيانات المنظَّمة الخاصة بمقتطفات المنتجات (Product، Review، Offer)

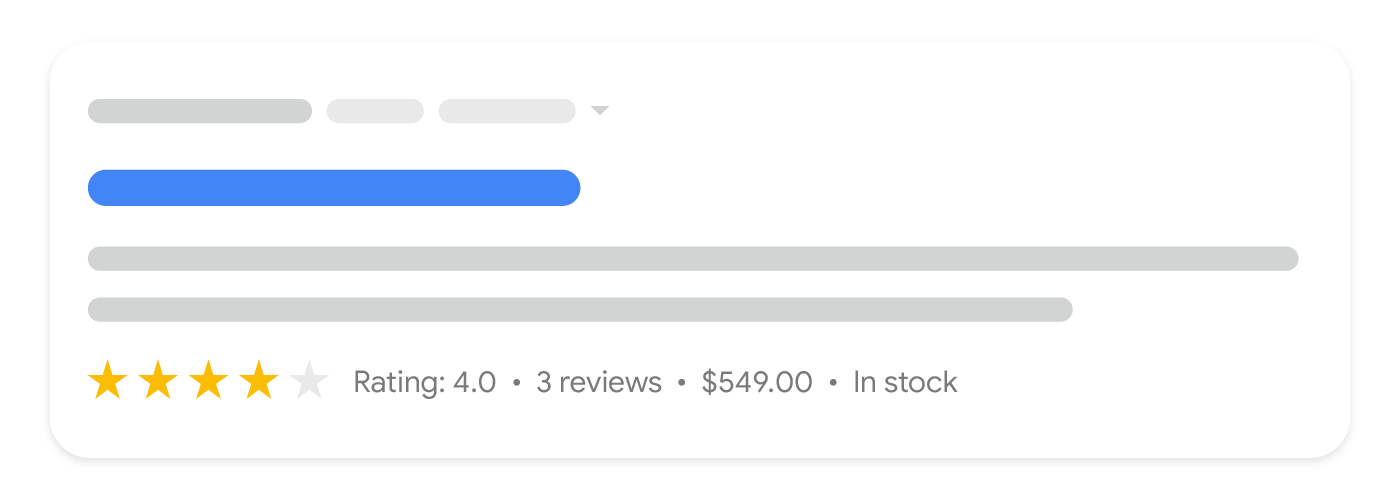
عند إضافة ترميز Product إلى صفحتك، قد تصبح مؤهَّلة للعرض كمقتطف عن المنتج، وهو عبارة عن نتيجة نصية تتضمّن معلومات إضافية حول المنتج، مثل التقييمات ومعلومات المراجعات والسعر ومدى توفّر المنتج.
يركّز هذا الدليل على متطلّبات بيانات Product المنظَّمة
لمقتطفات المنتجات. إذا لم تكُن متأكّدًا من الترميز المناسب لحالتك، راجِع
المقدّمة حول ترميز Product.
كيفية إضافة البيانات المنظَّمة
البيانات المنظَّمة هي تنسيق موحّد لتقديم معلومات عن صفحة محدّدة وتصنيف محتواها. إذا كنت لا تزال مبتدئًا في مجال البيانات المنظَّمة، يمكنك الاطّلاع على المزيد من المعلومات حول آلية عمل البيانات المنظَّمة.
إليك نظرة عامة حول كيفية إنشاء بيانات منظَّمة واختبارها وإصدارها.
- أضِف السمات المطلوبة. استنادًا إلى التنسيق الذي تستخدمه، يمكنك معرفة مكان إدراج البيانات المنظَّمة في الصفحة.
- اتّبِع الإرشادات.
- تحقَّق من صحة الرمز باستخدام اختبار النتائج الغنية بصريًا، وأصلِح أي أخطاء ملحّة. ننصحك أيضًا بحلّ أي مشاكل غير ملحّة قد ترصدها الأداة لأنّ ذلك قد يساعدك على تحسين جودة بياناتك المنظَّمة (ولكن هذا الإجراء ليس ضروريًا لتكون بياناتك مؤهّلة للظهور ضمن النتائج الغنية بصريًا).
- انشر بعض الصفحات التي تتضمّن بياناتك المنظَّمة واستخدِم أداة فحص عنوان URL لاختبار الطريقة التي يرى بها محرّك بحث Google الصفحة. تأكَّد من إمكانية وصول محرّك بحث Google
إلى صفحتك ومن عدم حظرها باستخدام ملف robots.txt أو علامة
noindexأو متطلبات تسجيل الدخول. إذا بدت الصفحة جيدة، يمكنك أن تطلب من محرّك بحث Google إعادة الزحف إلى عناوين URL الخاصة بك. - لإعلام محرّك بحث Google بأي تغييرات لاحقة، ننصحك بإرسال خريطة الموقع. يمكنك برمجة هذا الإجراء باستخدام Search Console Sitemap API.
أمثلة
توضّح الأمثلة التالية كيفية تضمين البيانات المنظَّمة على صفحات موقعك الإلكتروني في حالات مختلفة.
صفحة مراجعة المنتج
في ما يلي مثال على البيانات المنظَّمة في صفحة مراجعة المنتج لمعالجة مقتطفات المنتج في نتائج البحث.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>البيانات الجزئية
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>الإيجابيات والسلبيات
في ما يلي مثال على صفحة مراجعة منتج تحريرية تتضمّن إيجابيات وسلبيات معالجة مقتطفات المنتجات في نتائج البحث.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>البيانات الجزئية
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>صفحة التسوّق في مجمّع السلع
في ما يلي مثال على صفحة تسوّق في مجمّع السلع لمعالجة مقتطفات المنتج في نتائج البحث.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>البيانات الجزئية
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>الإرشادات
عليك اتّباع الإرشادات التالية ليكون ترميز Product مؤهَّلاً للظهور ضمن مقتطفات المنتجات:
- الإرشادات العامة حول البيانات المنظَّمة
- أساسيات "بحث Google"
- الإرشادات الفنية
- إرشادات المحتوى
الإرشادات الفنية
- في الوقت الحالي، نتائج المنتج الغنية بصريًا تتوافق فقط مع صفحات تركّز على منتج واحد (أو على خيارات متعدّدة من المنتج نفسه). على سبيل المثال، لا يمكن اعتبار قائمة "الأحذية في متجرنا" منتجًا محدّدًا. ويتضمّن ذلك خيارات المنتج التي تشمل عنوان URL منفصلاً لكل خيار. ننصحك بالتركيز على إضافة الترميز إلى صفحات المنتجات الفردية بدلاً من الصفحات التي تتضمّن عدّة منتجات أو فئة من المنتجات.
- لمزيد من التفاصيل حول كيفية ترميز خيارات المنتجات، راجِع المستندات حول البيانات المنظَّمة الخاصة بخيارات المنتجات.
- عند عرض منتجات للبيع بعملات متعددة، يجب أن يكون لديك عنوان URL منفصل لكل عملة. على سبيل المثال، إذا كان أحد المنتجات متاحًا للبيع بالدولار الكندي والدولار الأمريكي، استخدِم عنوان URL منفصلاً لكل عملة.
- لا تتوفر السمة
Carتلقائيًا كنوع فرعي منProduct. لذلك، يجب في الوقت الحالي تضمين النوعَينCarوProductإذا كنت تريد إرفاق التقييمات الخاصة بهما وتأهيل المنتج للظهور في نتائج البحث. على سبيل المثال، بتنسيق JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
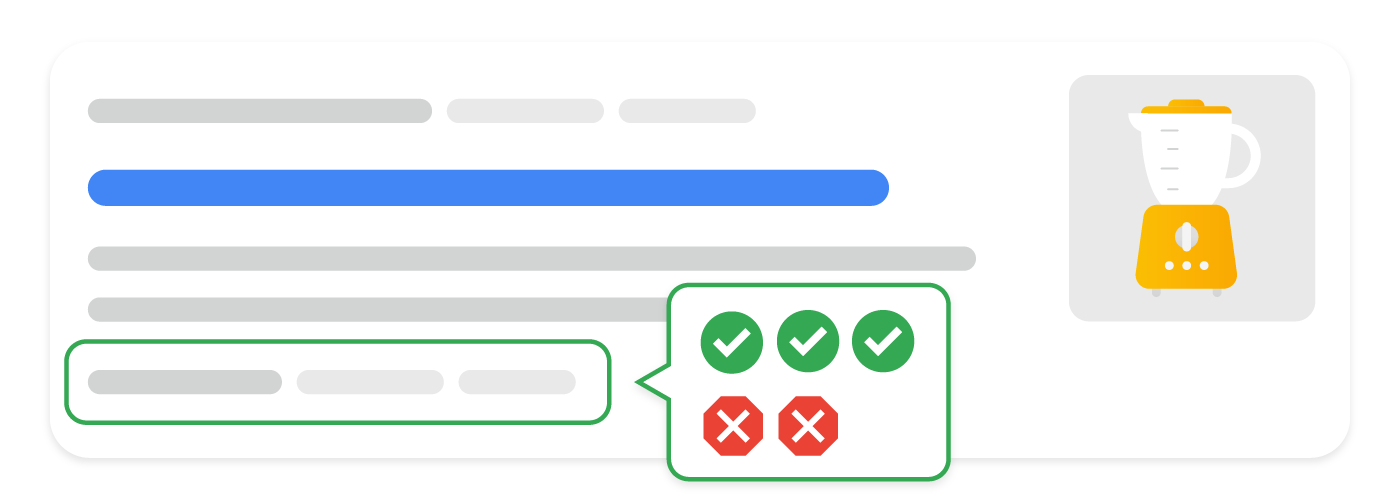
- بالنسبة إلى البيانات المنظَّمة الخاصة بالإيجابيات والسلبيات: تنطبق الأهلية لعرض الإيجابيات والسلبيات في محرك بحث Google على صفحات المراجعات التحريرية للمنتجات فقط. أمّا صفحات المنتجات الخاصة بالتجار أو مراجعات المنتجات التي يضيفها العملاء، فهي غير مؤهّلة لذلك.
- إذا كنت تاجرًا تجري تحسينات على المحتوى بهدف عرضه ضمن جميع أنواع نتائج التسوّق، ننصحك بوضع
بيانات
Productالمنظّمة في محتوى HTML الأولي للحصول على أفضل النتائج. - بالنسبة إلى ترميز
Productالذي تم إنشاؤه بواسطة JavaScript: عليك الانتباه إلى أنّ الترميز الذي يتم إنشاؤه ديناميكيًا قد يجعل عمليات زحف التسوّق أقل تكرارًا وأقل موثوقية، ما قد يشكل مشكلة في المحتوى السريع التغيّر، مثل توفّر المنتج وسعره. إذا كنت تستخدم JavaScript لإنشاء ترميزProduct، تأكَّد من توفر موارد حوسبة كافية في الخادم للتعامل مع عدد الزيارات المتزايد من Google.
إرشادات المحتوى
- لا نسمح بالمحتوى الذي يروّج للسلع أو الخدمات أو المعلومات المحظورة على نطاق واسع أو الخاضعة للرقابة أو التي تسهّل إلحاق الضرر الجسيم أو المباشر أو الطويل الأمد بالأشخاص. يشمل ذلك المحتوى المتعلق بالأسلحة أو الأسلحة النارية أو العقاقير الترويحية أو التبغ أو منتجات سجائر التبخير أو المنتجات ذات الصلة بالمقامرة.
تعريفات أنواع البيانات المنظّمة
يجب تضمين السمات المطلوبة لكي يصبح المحتوى مؤهّلاً للعرض كنتيجة غنيّة بصريًا. يمكنك أيضًا تضمين السمات التي يُنصح بها لإضافة مزيد من المعلومات إلى بياناتك المنظَّمة، ما يؤدي إلى تحسين التجربة التي تقدّمها للمستخدم.
Product
يتوفّر تعريف السمة Product الكامل على schema.org/Product. عند ترميز محتواك لعرض معلومات المنتج، استخدِم السمات التالية للنوع Product:
| السمات المطلوبة | |
|---|---|
name |
اسم المنتج |
تتطلب مقتطفات المنتج السمة review أو aggregateRating أو offers |
يجب تضمين إحدى السمات التالية:
|
| السمات التي يُنصح بها | |
|---|---|
aggregateRating |
إنّها سمة |
offers |
هي سمة لتكون منتجاتك مؤهّلة لإظهار ميزة الانخفاض في السعر، استخدِم السمة |
review |
إنّها سمة إذا أضفت مراجعة للمنتج، يجب أن يكون اسم المُراجع اسمًا صالحًا لـ صيغة غير محبَّذة: خصم %50 يوم الجمعة البيضاء صيغة محبَّذة: "منير كامل" أو "مُراجعو جريدة القاهرة الإلكترونية"
لإعلام محرك بحث Google يدويًا بشأن الإيجابيات والسلبيات على صفحة مراجعة تحريرية للمنتج، يُرجى إضافة السمتَين |
مراجعات المنتج
Review
بما أنّ المراجعات تتم مشاركتها من خلال أنواع بيانات منظَّمة متعددة (مثل
Recipe
وMovie)، يتم وصف النوع
Review بشكل منفصل في مستندات مقتطفات المراجعات.
السمات التالية هي سمات إضافية لنوع المراجعة لمساعدة المستخدمين في رؤية ملخص عام حول إيجابيات وسلبيات مراجعة المنتج التحريرية. تتوفّر تجربة الإيجابيات والسلبيات باللغات الهولندية والإنجليزية والفرنسية والألمانية والإيطالية واليابانية والبولندية والبرتغالية والإسبانية والتركية، وفي جميع البلدان التي يتوفّر فيها "بحث Google".
يحاول محرّك بحث Google تلقائيًا رصد الإيجابيات والسلبيات من مراجعات المنتجات التحريرية. ويمكنك أيضًا توفير هذه المعلومات بوضوح من خلال إضافة السمتَين positiveNotes و/أو negativeNotes إلى مراجعات المنتجات المدمجة. تأكَّد من اتّباع الإرشادات الخاصة بالإيجابيات والسلبيات.
| السمات المطلوبة | |
|---|---|
| عبارتان عن المنتج | يجب توفير عبارتَين على الأقل عن المنتج عبر إضافة أي مزيج من العبارات الإيجابية أو السلبية (مثلاً، يمكن استخدام ترميز ItemList مع عبارتَين إيجابيتَين):
|
| السمات التي يُنصح بها | |
|---|---|
negativeNotes |
تمثّل هذه السمة قائمة اختيارية مدمجة من العبارات السلبية حول المنتج (السلبيات).
لإدراج عبارات سلبية متعدّدة، يُرجى تحديد سمات "review": { "@type": "Review", "negativeNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "No child protection" }, { "@type": "ListItem", "position": 2, "name": "Lacking advanced features" } ] } } |
positiveNotes |
قائمة اختيارية مدمجة من العبارات الإيجابية حول المنتج (الإيجابيات).
لإدراج عبارات إيجابية متعدّدة، يُرجى تحديد سمات "review": { "@type": "Review", "positiveNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Consistent results" }, { "@type": "ListItem", "position": 2, "name": "Still sharp after many uses" } ] } } |
السمة ItemList للملاحظات الإيجابية والسلبية
الملاحظات الإيجابية والسلبية (الإيجابيات والسلبيات) داخل النوع Review تستخدم النوعَين العامَّين ItemList وListItem.
يوضّح هذا القسم كيفية استخدام هذَين النوعَين للملاحظات الإيجابية والسلبية.
تُستخدم السمات التالية لجمع الإيجابيات والسلبيات في مراجعة.
| السمات المطلوبة | |
|---|---|
itemListElement |
تمثّل هذه السمة قائمة عبارات حول المنتج مدرَجة بترتيب معيّن.
حدِّد كل عبارة باستخدام السمة |
itemListElement.name |
العبارة الرئيسية في المراجعة. |
| السمات المقترَحة | |
|---|---|
itemListElement.position |
تمثّل هذه السمة موضع المراجعة. يشير الموضع 1 إلى العبارة الأولى في القائمة. |
تفاصيل العرض
Offer
يتوفَّر تعريف Offer الكامل على schema.org/Offer. عند ترميز العروض داخل منتج ما، استخدِم السمات التالية الخاصة بالنوع
Offer من schema.org.
| السمات المطلوبة | |
|---|---|
price أو priceSpecification.price |
تمثّل هذه السمة سعر العرض للمنتج. اتّبِع إرشادات استخدام schema.org.
في ما يلي مثال على السمة "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } إليك مثالًا على كيفية تحديد أنّ المنتج متوفّر ولا يتطلّب دفع أي رسوم: "offers": { "@type": "Offer", "price": 0, "priceCurrency": "EUR" }
يمكن دمج سعر العرض داخل السمة "offers": { "@type": "Offer", "priceSpecification": { "@type": "PriceSpecification", "price": 9.99, "priceCurrency": "AUD" } } |
| السمات التي يُنصح بها | |
|---|---|
availability |
استخدِم الخيار الأنسب لتوفُّر المنتج من القائمة التالية.
يمكن أيضًا استخدام الأسماء المختصرة بدون بادئة عنوان URL (على سبيل المثال، |
priceCurrency أو priceSpecification.priceCurrency |
تمثّل هذه السمة العملة المستخدمة لتحديد سعر المنتج، وتكون بالتنسيق ISO 4217 المكوّن من ثلاثة أحرف. ننصح باستخدام هذه السمة في الوقت الحالي لمقتطفات المنتجات بهدف مساعدة محرك بحث Google في تحديد العملة بدقة أكبر، ولكنّها سمة مطلوبة للتجارب المتعلقة ببيانات التاجر. لذلك، من الأفضل دائمًا توفير هذه السمة. |
priceValidUntil |
تمثّل هذه السمة التاريخ الذي لن يكون السعر متاحًا بعده (بتنسيق التاريخ ISO 8601
)، إن توفّر. قد لا يتم عرض مقتطف عن المنتج إذا كانت السمة |
UnitPriceSpecification
يتوفّر تعريف السمة UnitPriceSpecification الكامل على
schema.org/UnitPriceSpecification.
استخدِم السمات التالية لتضمين مخططات تسعير أكثر تعقيدًا.
| السمات المطلوبة | |
|---|---|
price |
تمثّل هذه السمة سعر العرض للمنتج. اطّلِع أيضًا على سمة |
| السمات التي يُنصح بها | |
|---|---|
priceCurrency |
تمثّل هذه السمة العملة المستخدمة لتحديد سعر المنتج وتكون بالتنسيق ISO 4217 المكوّن من ثلاثة أحرف.
اطّلِع أيضًا على سمة هذه السمة اختيارية لمقتطفات المنتجات، ولكنّها مطلوبة لتجارب بيانات التاجر، لذا ننصح بشدة باستخدامها لأنّها تؤدي إلى تجنُّب أي غموض في ما يتعلّق بالسعر. |
AggregateOffer
يتوفّر تعريف السمة AggregateOffer الكامل على
schema.org/AggregateOffer.
والسمة AggregateOffer هي نوع من السمة Offer وتمثّل تجميعًا للعروض الأخرى. على سبيل المثال، يمكن استخدامها لمنتج يبيعه العديد من التجار.
لا تستخدم السمة AggregateOffer لوصف مجموعة من خيارات المنتج.
عند ترميز العروض المجمّعة داخل منتج ما، استخدِم السمات التالية الخاصة بالنوع
AggregateOffer من schema.org:
| السمات المطلوبة | |
|---|---|
lowPrice |
تمثّل هذه السمة السعر الأدنى بين كل العروض المتاحة. استخدِم فاصلاً عشريًا ( |
priceCurrency |
تمثّل هذه السمة العملة المستخدمة لتحديد سعر المنتج وتكون بالتنسيق ISO 4217 المكوّن من ثلاثة أحرف. |
| السمات التي يُنصح بها | |
|---|---|
highPrice |
تمثّل هذه السمة السعر الأعلى بين كل العروض المتاحة. استخدِم رقم النقطة العائمة إذا لزم الأمر. |
offerCount |
تمثّل هذه السمة عدد العروض المتوفّرة للمنتج. |
تتبُّع النتائج الغنية بصريًا باستخدام Search Console
Search Console هي أداة تساعدك في مراقبة مستوى أداء صفحاتك في "بحث Google". ليس عليك الاشتراك في Search Console لإدراج موقعك الإلكتروني ضمن نتائج "بحث Google"، ولكن تساعدك هذه الأداة في معرفة الطريقة التي يظهر بها موقعك لمحرّك بحث Google وتحسين هذه الطريقة. ننصح بالتحقق من Search Console في الحالات التالية:
بعد نشر بيانات منظَّمة للمرة الأولى
بعد أن ينتهي محرّك بحث Google من فهرسة الصفحات، تحقَّق مما إذا كان هناك أي مشاكل باستخدام تقرير "حالة النتائج الغنية بصريًا" المناسب. من المفترض أن ترى زيادة في العناصر الصالحة وليس في العناصر غير الصالحة. إذا عثرت على مشاكل في بياناتك المنظَّمة:
- أصلِح العناصر غير الصالحة.
- افحص عنوان URL منشور لمعرفة ما إذا لا تزال المشكلة مستمرّة.
- اطلب إجراء تحقُّق من الإصلاحات باستخدام تقرير الحالة.
بعد إصدار نماذج جديدة أو تعديل الترميز
عندما تُجري تغييرات كبيرة على موقعك الإلكتروني، عليك مراقبة الزيادات في عدد العناصر غير الصالحة ضمن البيانات المنظَّمة.- إذا لاحظت زيادة في عدد العناصر غير الصالحة، قد يكون السبب أنّك طرحت نموذجًا جديدًا لا يعمل أو أنّ موقعك الإلكتروني يتفاعل مع النموذج الحالي بطريقة جديدة وغير صحيحة.
- إذا لاحظت انخفاضًا في العناصر الصالحة (لا تقابله زيادة في عدد العناصر غير الصالحة)، قد يشير ذلك إلى أنّك توقّفت عن تضمين بيانات منظَّمة في صفحاتك. استخدِم أداة فحص عنوان URL للاطّلاع على سبب المشكلة.
تحليل الزيارات بشكل دوري
يمكنك تحليل الزيارات إلى صفحتك في "بحث Google" باستخدام تقرير الأداء. ستعرض لك البيانات عدد مرات ظهور صفحتك كنتيجة غنية بصريًا في "بحث Google" وعدد المرات التي نقر فيها المستخدمون على الصفحة ومتوسط موضع ظهور الصفحة في نتائج البحث. يمكنك أيضًا عرض هذه النتائج تلقائيًا باستخدام Search Console API.
هناك تقريران في Search Console مرتبطان ببيانات Product المنظَّمة، وهما:
- تقرير بيانات التجار: هذا التقرير مخصّص للصفحات التي تتيح للمتسوقين شراء المنتجات.
- تقرير مقتطفات المنتجات: هذا التقرير مخصّص للصفحات الأخرى المتعلقة بالمنتجات، مثل مراجعات المنتجات ومواقع التجميع الإلكترونية.
يقدّم كلا التقريرَين تحذيرات وأخطاءً تتعلق ببيانات Product المنظَّمة، لكنّهما منفصلان
بسبب المتطلبات المختلفة للتجارب المرتبطة بهما. على سبيل المثال، يتضمن تقرير بيانات التجار عمليات التحقق من مقتطفات المنتجات التي تشمل بيانات Offer المنظَّمة، لذلك لا يتم الرجوع إلى تقرير مقتطفات المنتجات إلا لصفحات بيانات غير خاصة بالتجار.
تحديد المشاكل وحلّها
إذا كنت تواجه مشكلة في تطبيق البيانات المنظَّمة أو تصحيح الأخطاء فيها، إليك بعض المراجع التي قد تساعدك.
- إذا كنت تستخدم نظام إدارة محتوى (CMS) أو تستعين بشخص لإدارة موقعك الإلكتروني، اطلب المساعدة من هذه الجهات. واحرص على إعادة توجيه أي رسائل في Search Console توضّح المشكلة.
- لا يضمن محرك بحث Google ظهور الميزات التي تستخدم البيانات المنظَّمة ضمن نتائج البحث. للاطّلاع على قائمة بالأسباب الشائعة التي قد تؤدي إلى عدم عرض المحتوى في نتيجة غنية بصريًا على "بحث Google"، يمكنك مراجعة الإرشادات العامة للبيانات المنظَّمة.
- قد يكون هناك خطأ في بياناتك المنظَّمة. اطّلِع على قائمة أخطاء البيانات المنظَّمة وتقرير البيانات المنظَّمة غير القابلة للتحليل.
- إذا تم اتخاذ إجراء يدوي بحق البيانات المنظَّمة على صفحتك، سيتم تجاهُل البيانات المنظَّمة المتاحة على الصفحة (مع إمكانية استمرار ظهور الصفحة في نتائج البحث من Google). لحلّ المشاكل المتعلقة بالبيانات المنظّمة، استخدِم تقرير "الإجراءات اليدوية".
- راجِع الإرشادات مرة أخرى لتحديد ما إذا كان المحتوى الخاص بك غير متوافق مع الإرشادات. قد يكون السبب في المشكلة هو تضمين محتوى غير مرغوب فيه أو استخدام ترميز غير مرغوب فيه. وقد لا تكون المشكلة مرتبطة بالبنية، ما قد يؤدي إلى عدم إمكانية تحديد هذه المشاكل من خلال "اختبار النتائج الغنية بصريًا".
- حاوِل تحديد وحل مشكلة عدم ظهور بعض النتائج الغنية بصريًا/الانخفاض في إجمالي النتائج الغنية بصريًا.
- تحتاج عملية إعادة الزحف والفهرسة إلى بعض الوقت. وتذكَّر أنّ محرّك بحث Google قد يستغرق عدّة أيام من تاريخ نشر الصفحة للعثور عليها والزحف إليها. للاطّلاع على الأسئلة العامة حول الزحف والفهرسة، يمكنك مراجعة الأسئلة الشائعة حول الزحف والفهرسة في "بحث Google".
- يمكنك نشر أي سؤال في منتدى "مجموعة خدمات بحث Google".
