Data terstruktur cuplikan produk (Product, Review, Offer)

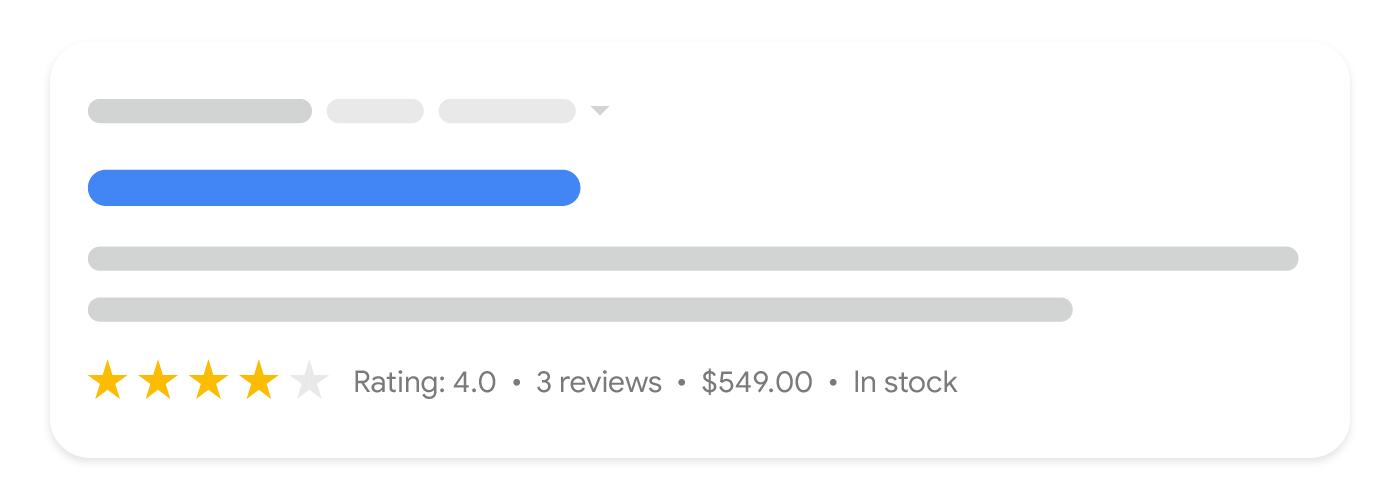
Jika ditambahkan ke halaman, markup Product dapat memenuhi syarat untuk ditampilkan sebagai cuplikan
produk, yang merupakan hasil teks
yang menyertakan informasi produk tambahan seperti rating, informasi ulasan, harga,
dan ketersediaan.
Panduan ini berfokus pada persyaratan data terstruktur Product untuk
cuplikan produk. Jika Anda tidak yakin markup mana yang harus digunakan, baca
pengantar markup Product dari kami.
Cara menambahkan data terstruktur
Data terstruktur adalah format terstandarisasi untuk memberikan informasi tentang suatu halaman dan mengelompokkan konten halaman tersebut. Jika Anda baru mengenal data terstruktur, Anda dapat mempelajari lebih lanjut cara kerja data terstruktur.
Berikut adalah ringkasan tentang cara membuat, menguji, dan merilis data terstruktur.
- Tambahkan properti wajib. Berdasarkan format yang Anda gunakan, pelajari tempat menyisipkan data terstruktur di halaman.
- Ikuti pedoman.
- Validasi kode Anda menggunakan Pengujian Hasil Kaya dan perbaiki setiap error kritis. Pertimbangkan juga untuk memperbaiki masalah non-kritis yang mungkin ditandai di alat tersebut, karena tindakan ini dapat membantu meningkatkan kualitas data terstruktur Anda (tetapi hal ini tidak diperlukan agar memenuhi syarat untuk hasil kaya).
- Deploy beberapa halaman yang menyertakan data terstruktur dan gunakan Alat Inspeksi URL untuk menguji cara Google melihat halaman tersebut. Pastikan halaman Anda
dapat diakses oleh Google dan tidak diblokir oleh file robots.txt, tag
noindex, atau persyaratan login. Jika halaman tidak bermasalah, Anda dapat meminta Google meng-crawl ulang URL tersebut. - Agar Google tetap mengetahui setiap perubahan pada masa mendatang, sebaiknya kirimkan peta situs. Anda dapat mengotomatiskan proses ini dengan Search Console Sitemap API.
Contoh
Contoh berikut menggambarkan cara menyertakan data terstruktur di halaman web Anda untuk berbagai situasi.
Halaman ulasan produk
Berikut contoh data terstruktur di halaman ulasan produk untuk format cuplikan produk di hasil penelusuran.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Microdata
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Executive Anvil" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
</div>
</div>
</body>
</html>Kelebihan dan kekurangan
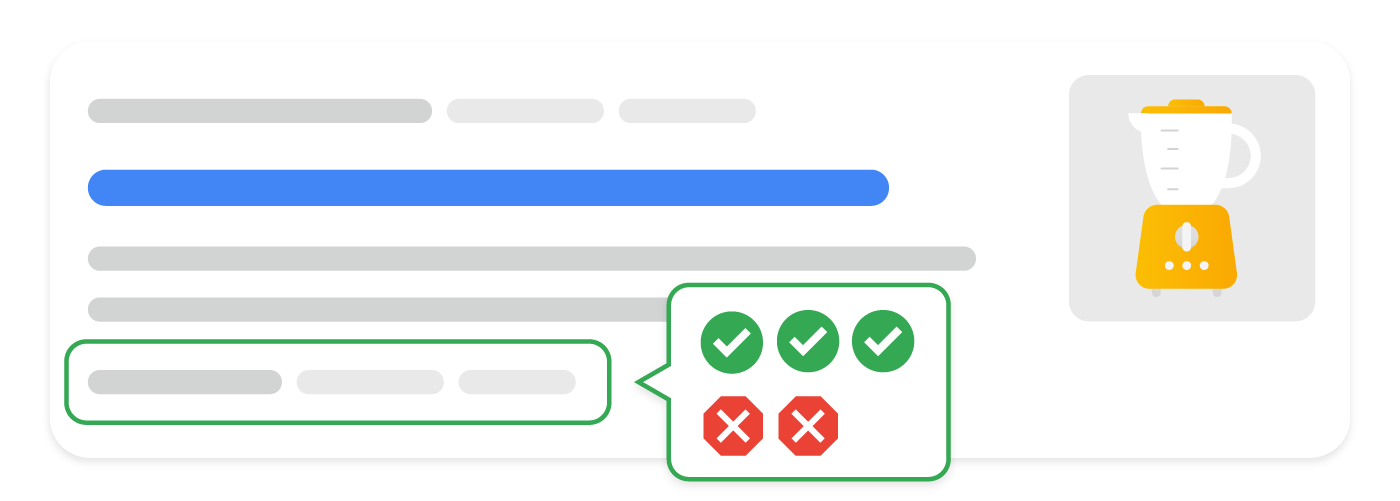
Berikut contoh halaman ulasan produk editorial dengan informasi kelebihan dan kekurangan untuk format cuplikan produk di hasil penelusuran.

JSON-LD
<html>
<head>
<title>Cheese Knife Pro review</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Cheese Grater Pro",
"review": {
"@type": "Review",
"name": "Cheese Knife Pro review",
"author": {
"@type": "Person",
"name": "Pascal Van Cleeff"
},
"positiveNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Consistent results"
},
{
"@type": "ListItem",
"position": 2,
"name": "Still sharp after many uses"
}
]
},
"negativeNotes": {
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "No child protection"
},
{
"@type": "ListItem",
"position": 2,
"name": "Lacking advanced features"
}
]
}
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:name" content="Cheese Knife Pro review"></div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:positiveNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="Consistent results"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Still sharp after many uses"></div>
</div>
</div>
</div>
</div>
<div rel="schema:negativeNotes">
<div typeof="schema:ItemList">
<div rel="schema:itemListElement">
<div typeof="schema:ListItem">
<div property="schema:position" content="1"></div>
<div property="schema:name" content="No child protection"></div>
</div>
<div typeof="schema:ListItem">
<div property="schema:position" content="2"></div>
<div property="schema:name" content="Lacking advanced features"></div>
</div>
</div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Pascal Van Cleeff"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Microdata
<html>
<head>
<title>Cheese Knife Pro review</title>
</head>
<body>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="name" content="Cheese Knife Pro" />
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Pascal Van Cleeff" />
</div>
<div itemprop="positiveNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="Consistent results" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Still sharp after many uses" />
</div>
</div>
<div itemprop="negativeNotes" itemtype="https://schema.org/ItemList" itemscope>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="1" />
<meta itemprop="name" content="No child protection" />
</div>
<div itemprop="itemListElement" itemtype="https://schema.org/ListItem" itemscope>
<meta itemprop="position" content="2" />
<meta itemprop="name" content="Lacking advanced features" />
</div>
</div>
</div>
</div>
</body>
</html>Halaman agregator belanja
Berikut contoh halaman agregator belanja untuk format cuplikan produk di hasil penelusuran.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "AggregateOffer",
"offerCount": 5,
"lowPrice": 119.99,
"highPrice": 199.99,
"priceCurrency": "USD"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg">
</div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:AggregateOffer">
<div property="schema:offerCount" content="5"></div>
<div property="schema:lowPrice" content="119.99"></div>
<div property="schema:highPrice" content="199.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Microdata
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/AggregateOffer" itemscope>
<meta itemprop="lowPrice" content="119.99" />
<meta itemprop="highPrice" content="199.99" />
<meta itemprop="offerCount" content="6" />
<meta itemprop="priceCurrency" content="USD" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Panduan
Agar markup Product memenuhi syarat untuk cuplikan produk, Anda harus mengikuti panduan ini:
Panduan teknis
- Saat ini, hasil multimedia produk hanya mendukung halaman yang berfokus pada satu produk (atau beberapa varian dari produk yang sama). Misalnya, "sepatu di toko kami" bukan merupakan produk tertentu. Hasil ini mencakup setiap varian produk yang memiliki URL berbeda. Sebaiknya berfokuslah pada penambahan markup ke halaman produk, bukan halaman yang mencantumkan daftar produk atau kategori produk.
- Untuk mengetahui detail tentang cara memberi markup varian produk, lihat dokumentasi data terstruktur varian produk.
- Saat menawarkan produk untuk dijual dalam beberapa mata uang, Anda harus memiliki URL yang berbeda untuk setiap mata uang. Misalnya, jika produk tersedia untuk dijual dalam dolar Kanada dan dolar Amerika Serikat, gunakan dua URL yang berbeda, satu untuk tiap mata uang.
Cartidak otomatis didukung sebagai subjenisProduct. Untuk saat ini, sertakan jenisCardanProductjika Anda ingin melampirkan rating dan memenuhi syarat untuk fitur Penelusuran. Misalnya di JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- Untuk data terstruktur kelebihan dan kekurangan: Hanya halaman ulasan produk editorial yang memenuhi syarat untuk menampilkan kelebihan dan kekurangan di Penelusuran, bukan halaman produk penjual atau ulasan produk pelanggan.
- Jika Anda adalah penjual yang mengoptimalkan semua jenis hasil belanja, sebaiknya masukkan
data terstruktur
Productdi HTML awal untuk hasil terbaik. - Untuk markup
Productyang dibuat JavaScript: Perhatikan bahwa markup yang dibuat secara dinamis dapat membuat Shopping lebih jarang meng-crawl dan kurang andal. Hal ini dapat menyebabkan masalah bagi konten yang cepat berubah seperti ketersediaan produk dan harga. Jika Anda menggunakan JavaScript untuk membuat markupProduct, pastikan server Anda memiliki resource komputasi yang memadai untuk menangani peningkatan traffic dari Google.
Panduan konten
- Kami tidak mengizinkan konten yang mempromosikan barang, layanan, atau informasi yang dilarang secara luas atau diatur oleh hukum dan dapat menyebabkan bahaya serius, langsung, atau jangka panjang bagi orang lain. Hal ini mencakup konten yang berkaitan dengan senjata api dan senjata lainnya, narkoba, produk tembakau dan vape, serta produk terkait perjudian.
Definisi jenis data terstruktur
Anda harus menyertakan properti wajib agar konten Anda memenuhi syarat untuk ditampilkan sebagai hasil multimedia. Anda juga dapat menyertakan properti yang direkomendasikan untuk menambahkan informasi lainnya ke data terstruktur, yang dapat memberikan pengalaman pengguna yang lebih baik.
Product
Definisi lengkap Product tersedia di
schema.org/Product. Saat memberi markup
pada konten untuk informasi produk, gunakan properti dari
jenis Product berikut:
| Properti wajib | |
|---|---|
name |
Nama produk. |
Cuplikan produk memerlukan review, aggregateRating, atau offers |
Anda harus menyertakan salah satu properti berikut:
|
| Properti yang direkomendasikan | |
|---|---|
aggregateRating |
|
offers |
Agar memenuhi syarat untuk pengoptimalan penurunan harga, gunakan |
review |
Jika Anda menambahkan ulasan untuk produk, nama pengulas harus berupa nama yang valid untuk Tidak direkomendasikan: Diskon 50% selama Black Friday Direkomendasikan: "Andi Setiawan" atau "Pengulas InfoGadget"
Untuk memberi tahu Google secara manual tentang kelebihan dan kekurangan di halaman ulasan produk editorial,
tambahkan properti |
Ulasan Produk
Review
Karena ulasan juga digunakan bersama oleh beberapa jenis data terstruktur (seperti
Recipe dan
Movie),
jenis Review dijelaskan secara terpisah dalam
dokumentasi cuplikan ulasan.
Berikut adalah properti tambahan untuk jenis Review, yang dapat membantu pengguna melihat ringkasan penting terkait kelebihan dan kekurangan pada ulasan produk editorial. Pengalaman kelebihan dan kekurangan tersedia dalam bahasa Belanda, Inggris, Prancis, Jerman, Italia, Jepang, Polandia, Portugis, Spanyol, dan Turkiye di semua negara tempat Google Penelusuran tersedia.
Sembari Google mencoba untuk memahami secara otomatis kelebihan dan kekurangan pada ulasan produk
editorial, Anda dapat memberikan informasi ini secara eksplisit dengan menambahkan properti positiveNotes dan/atau
negativeNotes ke ulasan produk yang disusun bertingkat. Pastikan untuk mengikuti
panduan kelebihan dan kekurangan.
| Properti wajib | |
|---|---|
| Dua pernyataan tentang produk | Anda harus memberikan setidaknya dua pernyataan tentang produk dalam kombinasi
pernyataan positif atau negatif (misalnya, markup ItemList dengan dua
pernyataan positif akan memenuhi syarat):
|
| Properti yang direkomendasikan | |
|---|---|
negativeNotes |
Daftar yang disusun bertingkat dan bersifat opsional untuk pernyataan negatif tentang produk (kekurangan).
Untuk mencantumkan beberapa pernyataan negatif, tentukan beberapa properti "review": { "@type": "Review", "negativeNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "No child protection" }, { "@type": "ListItem", "position": 2, "name": "Lacking advanced features" } ] } } |
positiveNotes |
Daftar yang disusun bertingkat dan bersifat opsional untuk pernyataan positif tentang produk (kelebihan).
Untuk mencantumkan beberapa pernyataan positif, tentukan beberapa properti "review": { "@type": "Review", "positiveNotes": { "@type": "ItemList", "itemListElement": [ { "@type": "ListItem", "position": 1, "name": "Consistent results" }, { "@type": "ListItem", "position": 2, "name": "Still sharp after many uses" } ] } } |
ItemList untuk Catatan Positif dan Negatif
Catatan positif dan negatif (kelebihan dan kekurangan) dalam jenis Review memanfaatkan
jenis ItemList dan ListItem generik.
Bagian ini menjelaskan cara menggunakan jenis tersebut untuk catatan positif dan negatif.
Properti berikut digunakan untuk menangkap kelebihan dan kekurangan dalam ulasan.
| Properti wajib | |
|---|---|
itemListElement |
Daftar pernyataan tentang produk, yang tercantum dalam urutan tertentu.
Tentukan setiap pernyataan dengan |
itemListElement.name |
Pernyataan penting ulasan. |
| Properti yang direkomendasikan | |
|---|---|
itemListElement.position |
Posisi ulasan. Posisi 1 menandakan pernyataan pertama dalam daftar. |
Detail penawaran
Offer
Definisi lengkap Offer tersedia di
schema.org/Offer. Saat memberi markup
pada penawaran dalam suatu produk, gunakan properti dari jenis
Offer schema.org berikut.
| Properti wajib | |
|---|---|
price atau priceSpecification.price |
Harga penawaran produk. Ikuti panduan penggunaan schema.org.
Berikut contoh properti "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } Berikut adalah contoh cara menentukan apakah produk tersedia tanpa membayar: "offers": { "@type": "Offer", "price": 0, "priceCurrency": "EUR" }
Atau, harga penawaran dapat disusun bertingkat dalam properti
"offers": { "@type": "Offer", "priceSpecification": { "@type": "PriceSpecification", "price": 9.99, "priceCurrency": "AUD" } } |
| Properti yang direkomendasikan | |
|---|---|
availability |
Gunakan satu opsi ketersediaan produk yang paling sesuai dari daftar berikut.
Nama pendek tanpa awalan URL juga didukung (misalnya |
priceCurrency atau priceSpecification.priceCurrency |
Mata uang yang digunakan untuk mendeskripsikan harga produk, ditulis dalam format ISO 4217 tiga huruf. Saat ini, properti ini direkomendasikan untuk cuplikan produk guna membantu Google menentukan mata uang dengan lebih akurat, tetapi properti ini diwajibkan untuk panel listingan produk. Jadi, sebaiknya selalu sediakan properti ini. |
priceValidUntil |
Tanggal batas tersedianya harga (dalam format tanggal
ISO 8601), jika berlaku. Cuplikan produk Anda
mungkin tidak ditampilkan jika properti |
UnitPriceSpecification
Definisi lengkap UnitPriceSpecification tersedia di
schema.org/UnitPriceSpecification.
Gunakan properti berikut untuk menangkap skema harga yang lebih kompleks.
| Properti wajib | |
|---|---|
price |
Harga penawaran produk. Lihat juga properti |
| Properti yang direkomendasikan | |
|---|---|
priceCurrency |
Mata uang yang digunakan untuk mendeskripsikan harga produk, ditulis dalam
format ISO 4217 tiga huruf.
Lihat juga properti Meskipun bersifat opsional untuk cuplikan produk, properti ini sangat direkomendasikan karena dapat menghindari ambiguitas harga. Properti ini juga diwajibkan untuk panel listingan produk. |
AggregateOffer
Definisi lengkap AggregateOffer tersedia di
schema.org/AggregateOffer.
AggregateOffer adalah sejenis Offer yang mewakili agregasi
penawaran lainnya. Misalnya, properti ini dapat digunakan untuk produk yang dijual oleh beberapa penjual.
Jangan gunakan AggregateOffer untuk mendeskripsikan kumpulan varian produk.
Saat memberi markup pada penawaran gabungan dalam suatu produk, gunakan properti dari jenis
AggregateOffer schema.org berikut:
| Properti wajib | |
|---|---|
lowPrice |
Harga terendah untuk semua penawaran yang tersedia. Gunakan pemisah desimal ( |
priceCurrency |
Mata uang yang digunakan untuk mendeskripsikan harga produk, ditulis dalam format ISO 4217 tiga huruf. |
| Properti yang direkomendasikan | |
|---|---|
highPrice |
Harga tertinggi untuk semua penawaran yang tersedia. Gunakan bilangan floating point jika diperlukan. |
offerCount |
Jumlah penawaran untuk produk. |
Memantau hasil kaya dengan Search Console
Search Console adalah alat yang dapat membantu Anda memantau performa halaman Anda di Google Penelusuran. Anda tidak perlu mendaftar ke Search Console agar halaman Anda dapat disertakan dalam hasil Google Penelusuran. Tetapi dengan mendaftar, Anda dapat memahami dan meningkatkan cara Google melihat situs Anda dengan mudah. Sebaiknya Anda memeriksa Search Console dalam kasus berikut:
- Setelah men-deploy data terstruktur untuk pertama kalinya
- Setelah merilis template baru atau memperbarui kode
- Menganalisis traffic secara berkala
Setelah men-deploy data terstruktur untuk pertama kalinya
Setelah Google mengindeks halaman Anda, temukan masalah menggunakan laporan status Hasil kaya yang relevan. Idealnya, akan ada peningkatan jumlah item yang valid, sedangkan jumlah item yang tidak valid tidak berubah. Jika Anda menemukan masalah pada data terstruktur Anda:
- Perbaiki item yang tidak valid.
- Periksa URL aktif untuk memeriksa apakah masalah terus berlanjut.
- Minta validasi menggunakan laporan status.
Setelah merilis template baru atau memperbarui kode Anda
Saat Anda membuat perubahan yang signifikan pada situs, pantau peningkatan jumlah item yang tidak valid pada data terstruktur.- Jika terjadi peningkatan jumlah item yang tidak valid, mungkin Anda meluncurkan template baru yang tidak berfungsi, atau situs Anda berinteraksi dengan template yang ada dengan cara baru yang salah.
- Jika terjadi penurunan jumlah item yang valid (tidak cocok dengan peningkatan jumlah item yang tidak valid), mungkin Anda tidak lagi menyematkan data terstruktur di halaman Anda. Gunakan Alat Inspeksi URL untuk mempelajari penyebab masalah tersebut.
Menganalisis traffic secara berkala
Analisis traffic Google Penelusuran Anda menggunakan Laporan Performa. Data akan menunjukkan seberapa sering halaman Anda muncul sebagai hasil kaya di Penelusuran, seberapa sering pengguna mengkliknya, dan posisi rata-rata halaman Anda saat muncul di hasil penelusuran. Anda juga dapat otomatis menarik hasil ini dengan Search Console API.
Ada dua laporan Search Console terkait data terstruktur Product:
- Laporan listingan penjual: Untuk halaman tempat pembeli dapat membeli produk.
- Laporan cuplikan produk: Untuk halaman lainnya terkait produk, seperti situs agregator dan ulasan produk.
Kedua laporan tersebut memberikan peringatan dan error terkait data terstruktur Product, tetapi
bersifat terpisah karena persyaratan yang berbeda untuk pengalaman terkait. Misalnya,
Laporan listingan penjual
mencakup pemeriksaan untuk cuplikan produk yang menyertakan data terstruktur
Offer, sehingga laporan
Cuplikan produk
hanya perlu dijadikan rujukan untuk halaman listingan non-penjual.
Pemecahan masalah
Jika Anda mengalami masalah saat menerapkan atau mendebug data terstruktur, berikut beberapa referensi yang dapat membantu Anda.
- Jika Anda menggunakan sistem pengelolaan konten (CMS) atau ada orang lain yang menangani situs Anda, minta mereka untuk membantu Anda. Pastikan untuk meneruskan pesan Search Console yang menjelaskan masalah tersebut kepada mereka.
- Google tidak menjamin bahwa fitur yang menggunakan data terstruktur akan muncul dalam hasil penelusuran. Untuk mengetahui daftar alasan umum mengapa Google tidak dapat menampilkan konten Anda dalam hasil kaya, lihat Panduan Umum terkait Data Terstruktur.
- Anda mungkin mengalami error pada data terstruktur. Periksa daftar error data terstruktur dan Laporan data terstruktur yang tidak dapat diurai.
- Jika halaman Anda dikenai tindakan manual data terstruktur, data terstruktur pada halaman itu akan diabaikan (meskipun halaman masih bisa muncul di hasil Google Penelusuran). Untuk memperbaiki masalah data terstruktur, gunakan laporan Tindakan Manual.
- Tinjau pedoman lagi untuk mengidentifikasi apakah konten Anda tidak mematuhi pedoman. Masalah itu mungkin disebabkan oleh konten yang berisi spam atau penggunaan markup yang berisi spam. Namun, masalahnya mungkin bukan pada sintaksis, sehingga Pengujian Hasil Kaya tidak akan dapat mengidentifikasi masalah tersebut.
- Memecahkan masalah hasil kaya tidak ada/penurunan jumlah hasil kaya.
- Tunggu hingga crawling ulang dan pengindeksan ulang selesai. Perlu diingat bahwa Google mungkin memerlukan waktu beberapa hari untuk mencari dan meng-crawl halaman setelah Anda memublikasikannya. Untuk pertanyaan umum terkait crawling dan pengindeksan, lihat FAQ crawling dan pengindeksan Google Penelusuran.
- Posting pertanyaan di forum Pusat Google Penelusuran.
