Dữ liệu có cấu trúc loại Tổ chức (Organization)

Việc thêm dữ liệu có cấu trúc cho tổ chức vào trang chủ có thể giúp Google hiểu rõ hơn về thông tin quản trị của tổ chức và phân biệt tổ chức của bạn với các tổ chức khác trong kết quả tìm kiếm. Một số thuộc tính được sử dụng ở chế độ nền để phân biệt tổ chức của bạn với các tổ chức khác (chẳng hạn như iso6523 và naics), trong khi một số thuộc tính khác có thể ảnh hưởng đến các phần tử trực quan trong kết quả trên Tìm kiếm (chẳng hạn như logo nào xuất hiện trong kết quả trên Tìm kiếm và bảng tri thức của bạn).
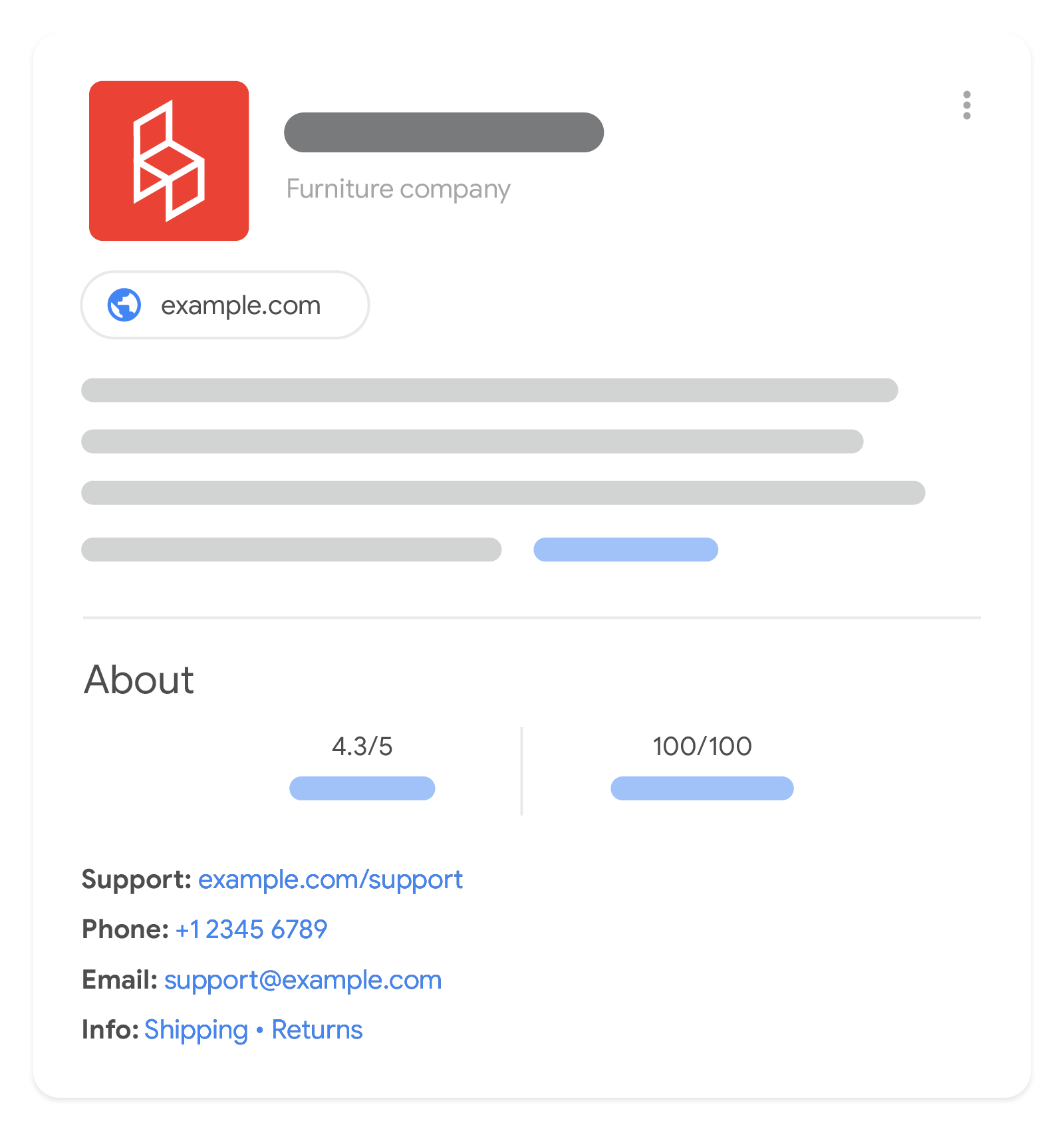
Nếu là người bán, bạn có thể tác động đến nhiều thông tin chi tiết hơn trong bảng tri thức người bán và hồ sơ thương hiệu, chẳng hạn như chính sách trả lại hàng, địa chỉ và thông tin liên hệ. Không có thuộc tính nào là bắt buộc. Thay vào đó, bạn nên thêm càng nhiều thuộc tính có liên quan đến tổ chức của mình càng tốt.
Cách thêm dữ liệu có cấu trúc
Dữ liệu có cấu trúc là một định dạng chuẩn để cung cấp thông tin về một trang và phân loại nội dung trên trang. Nếu mới làm quen với dữ liệu có cấu trúc, bạn có thể tìm hiểu thêm về cách thức hoạt động của dữ liệu có cấu trúc.
Sau đây là thông tin tổng quan về cách xây dựng, kiểm tra và phát hành dữ liệu có cấu trúc.
- Thêm càng nhiều thuộc tính đề xuất áp dụng cho trang web của bạn càng tốt. Không có thuộc tính nào là bắt buộc; hãy thêm những thuộc tính phù hợp với nội dung của bạn. Tuỳ theo định dạng bạn đang sử dụng, hãy tìm hiểu nơi chèn dữ liệu có cấu trúc trên trang.
- Tuân theo các nguyên tắc.
- Xác thực mã của bạn bằng công cụ Kiểm tra kết quả nhiều định dạng rồi sửa mọi lỗi nghiêm trọng. Bạn cũng nên cân nhắc việc khắc phục mọi vấn đề không nghiêm trọng có thể bị gắn cờ trong công cụ này, vì những vấn đề này có thể giúp cải thiện chất lượng của dữ liệu có cấu trúc của bạn (tuy nhiên, bạn không nhất thiết thực hiện việc này để nội dung đủ điều kiện xuất hiện dưới dạng kết quả nhiều định dạng).
- Triển khai một vài trang có chứa dữ liệu có cấu trúc và sử dụng Công cụ kiểm tra URL để kiểm tra xem Google nhìn thấy trang đó như thế nào. Hãy đảm bảo rằng Google có thể truy cập trang của bạn và bạn không chặn trang bằng tệp robots.txt, thẻ
noindexhoặc yêu cầu đăng nhập. Nếu có vẻ như trang không gặp vấn đề nào, bạn có thể yêu cầu Google thu thập lại dữ liệu các URL của mình. - Để thông báo cho Google về các thay đổi sau này, bạn nên gửi một sơ đồ trang web. Bạn có thể tự động hoá quy trình này bằng Search Console Sitemap API.
Ví dụ
Organization
Dưới đây là ví dụ về thông tin tổ chức ở trong mã JSON-LD.
<html>
<head>
<title>About Us</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "https://www.example.com",
"sameAs": ["https://example.net/profile/example1234", "https://example.org/example1234"],
"logo": "https://www.example.com/images/logo.png",
"name": "Example Corporation",
"description": "The example corporation is well-known for producing high-quality widgets",
"email": "contact@example.com",
"telephone": "+47-99-999-9999",
"address": {
"@type": "PostalAddress",
"streetAddress": "Rue Improbable 99",
"addressLocality": "Paris",
"addressCountry": "FR",
"addressRegion": "Ile-de-France",
"postalCode": "75001"
},
"vatID": "FR12345678901",
"iso6523Code": "0199:724500PMK2A2M1SQQ228"
}
</script>
</head>
<body>
</body>
</html>OnlineStore (loại phụ của Organization) có chính sách vận chuyển và chính sách trả lại hàng
Dưới đây là ví dụ về một cửa hàng trực tuyến có cả chính sách vận chuyển và chính sách trả lại hàng ở dạng mã JSON-LD.
Hãy tham khảo tài liệu riêng biệt về mã đánh dấu Chính sách trả lại hàng của người bán để biết thêm ví dụ và thông tin chi tiết về chính sách trả lại hàng tiêu chuẩn ở cấp người bán.
<html>
<head>
<title>About Us</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "OnlineStore",
"name": "Example Online Store",
"url": "https://www.example.com",
"sameAs": [
"https://example.net/profile/example12",
"https://example.org/@example34"
],
"logo": "https://www.example.com/assets/images/logo.png",
"contactPoint": {
"contactType": "Customer Service",
"email": "support@example.com",
"telephone": "+47-99-999-9900"
},
"vatID": "FR12345678901",
"iso6523Code": "0199:724500PMK2A2M1SQQ228",
"hasShippingService": [
{
"@type": "ShippingService",
"name": "shipping to CH and FR",
"description": "Shipping to CH 5% of order value, shipping to FR always free",
"fulfillmentType": "FulfillmentTypeDelivery",
"shippingConditions": [
{
"@type": "ShippingConditions",
"shippingOrigin": {
"@type": "DefinedRegion",
"addressCountry": "FR"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "CH"
},
"shippingRate": {
"@type": "ShippingRateSettings",
"orderPercentage": "0.05"
}
},
{
"@type": "ShippingConditions",
"shippingOrigin": {
"@type": "DefinedRegion",
"addressCountry": "FR"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "FR"
},
"shippingRate": {
"@type": "MonetaryAmount",
"value": "0",
"currency": "EUR"
}
}
]
}
],
"hasMerchantReturnPolicy": {
"@type": "MerchantReturnPolicy",
"applicableCountry": [
"FR",
"CH"
],
"returnPolicyCountry": "FR",
"returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow",
"merchantReturnDays": 60,
"returnMethod": "https://schema.org/ReturnByMail",
"returnFees": "https://schema.org/FreeReturn",
"refundType": "https://schema.org/FullRefund"
}
// Other Organization-level properties
// ...
}
</script>
</head>
<body>
</body>
</html>Nguyên tắc
Bạn phải tuân thủ những nguyên tắc này để dữ liệu có cấu trúc của bạn đủ điều kiện xuất hiện trong kết quả trên Google Tìm kiếm.
Nguyên tắc kỹ thuật
Bạn nên đặt thông tin này trên trang chủ hoặc một trang riêng mô tả về tổ chức của mình, ví dụ: trang giới thiệu về chúng tôi. Bạn không cần đưa thông tin này vào mọi trang trên trang web của mình.
Bạn nên sử dụng loại phụ schema.org cụ thể nhất của Organization và phù hợp với tổ chức của mình. Ví dụ: nếu có một trang web thương mại điện tử, bạn nên sử dụng loại phụ OnlineStore thay vì OnlineBusiness.
Ngoài ra, nếu trang web của bạn là về một doanh nghiệp địa phương, chẳng hạn như nhà hàng hoặc cửa hàng thực tế, thì bạn nên cung cấp thông tin quản trị bằng cách sử dụng (các) loại phụ cụ thể nhất của LocalBusiness, đồng thời tìm hiểu các trường bắt buộc và nên dùng cho Doanh nghiệp địa phương ngoài các trường được đề xuất trong phần hướng dẫn này.
Định nghĩa các loại dữ liệu có cấu trúc
Google nhận ra các thuộc tính sau của Organization.
Để giúp Google hiểu rõ hơn về trang của bạn, hãy đưa nhiều thuộc tính nên có nhất có thể vào trang web. Không có thuộc tính nào là bắt buộc; hãy thêm những thuộc tính phù hợp với tổ chức của bạn.
| Thuộc tính nên có | |
|---|---|
address |
Địa chỉ (thực tế hoặc địa chỉ gửi thư) của tổ chức của bạn (nếu có). Hãy cung cấp mọi thuộc tính phù hợp tại quốc gia của bạn. Bạn cung cấp càng nhiều thuộc tính thì kết quả càng có chất lượng cao cho người dùng. Bạn có thể cung cấp nhiều địa chỉ nếu có văn phòng ở nhiều thành phố, tiểu bang hoặc quốc gia. Ví dụ: "address": [{ "@type": "PostalAddress", "streetAddress": "999 W Example St Suite 99 Unit 9", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" },{ "streetAddress": "999 Rue due exemple", "addressLocality": "Paris", "postalCode": "75001", "addressCountry": "FR" }] |
address.addressCountry |
Quốc gia của địa chỉ bưu chính, sử dụng mã quốc gia ISO 3166-1 alpha-2 gồm hai chữ cái. |
address.addressLocality |
Thành phố của địa chỉ bưu chính. |
address.addressRegion |
Khu vực của địa chỉ bưu chính (nếu có). Ví dụ: tiểu bang. |
address.postalCode |
Mã bưu chính của địa chỉ. |
address.streetAddress |
Địa chỉ đường phố đầy đủ của địa chỉ bưu chính. |
alternateName |
Một tên thường gọi khác mà tổ chức của bạn hay dùng (nếu có). |
contactPoint |
Cách tốt nhất để người dùng liên hệ với doanh nghiệp của bạn (nếu có). Bao gồm mọi phương thức hỗ trợ mà người dùng có thể sử dụng theo các phương pháp hay nhất do Google đề xuất. Ví dụ: "contactPoint": { "@type": "ContactPoint", "telephone": "+9-999-999-9999", "email": "contact@example.com" } |
contactPoint.email |
Địa chỉ email để liên hệ với doanh nghiệp của bạn (nếu có).
Nếu bạn đang sử dụng loại |
contactPoint.telephone |
Số điện thoại để liên hệ với doanh nghiệp của bạn (nếu có).
Hãy đảm bảo số điện thoại chứa cả mã quốc gia và mã vùng.
Nếu bạn đang sử dụng loại |
description |
Nội dung mô tả chi tiết về tổ chức của bạn (nếu có). |
duns |
Số DUNS trong hệ thống Dun & Bradstreet để nhận dạng |
email
|
Địa chỉ email để liên hệ với doanh nghiệp của bạn (nếu có). |
foundingDate |
Ngày thành lập |
globalLocationNumber |
Mã số vị trí toàn cầu GS1 xác định vị trí |
hasMerchantReturnPolicy
|
Chính sách trả lại hàng của |
hasMemberProgram
|
Chương trình dành cho thành viên (khách hàng thân thiết) mà bạn cung cấp (nếu có).
Hãy xem phần mã đánh dấu Chương trình dành cho thành viên để biết thông tin chi tiết về các thuộc tính bắt buộc và không bắt buộc đối với |
hasShippingService
|
Chính sách vận chuyển của |
iso6523Code
|
Mã nhận dạng ISO 6523 của tổ chức của bạn (nếu có).
Phần đầu tiên của mã nhận dạng ISO 6523 là
|
legalName |
Tên pháp lý đã đăng ký của |
leiCode |
Mã nhận dạng cho |
logo |
Một biểu trưng đại diện cho tổ chức của bạn (nếu có). Khi thêm thuộc tính này, Google có thể hiểu rõ hơn biểu trưng mà bạn muốn hiển thị (ví dụ: trong kết quả trên Google Tìm kiếm và bảng tri thức). Nguyên tắc về hình ảnh:
Nếu bạn sử dụng loại |
naics |
Mã số trong Hệ thống phân loại ngành Bắc Mỹ (NAICS) cho |
name |
Tên của tổ chức. Hãy sử dụng chính |
numberOfEmployees |
Số lượng nhân viên trong Ví dụ về số lượng nhân viên cụ thể: "numberOfEmployees": { "@type": "QuantitativeValue", "value": 2056 } Ví dụ về số lượng nhân viên ước chừng theo khoảng: "numberOfEmployees": { "@type": "QuantitativeValue", "minValue": 100, "maxValue": 999 } |
sameAs
|
URL của một trang trên trang web khác có thông tin bổ sung về tổ chức của bạn (nếu có). Ví dụ: URL đến trang hồ sơ của tổ chức trên mạng xã hội hoặc trang web đánh giá. Bạn có thể cung cấp nhiều URL |
taxID
|
Mã số thuế liên kết với |
telephone
|
Một số điện thoại doanh nghiệp làm phương thức liên hệ chính cho khách hàng, nếu có. Hãy đảm bảo số điện thoại chứa cả mã quốc gia và mã vùng. |
url
|
URL trang web của tổ chức của bạn (nếu có). Thuộc tính này giúp Google xác định chính xác tổ chức của bạn. |
vatID
|
Mã số thuế GTGT (Thuế giá trị gia tăng) liên kết với |
Khắc phục sự cố
Nếu gặp sự cố khi triển khai hoặc gỡ lỗi dữ liệu có cấu trúc, thì bạn có thể tham khảo một số tài nguyên trợ giúp sau đây.
- Nếu bạn đang sử dụng một hệ thống quản lý nội dung (CMS) hoặc có ai đó đang quản lý trang web của bạn, hãy đề nghị họ trợ giúp. Đừng quên chuyển tiếp mọi thông báo trong Search Console để nêu rõ vấn đề cho họ.
- Google không đảm bảo rằng các tính năng sử dụng dữ liệu có cấu trúc sẽ xuất hiện trong kết quả tìm kiếm. Để xem danh sách các lý do phổ biến khiến Google không thể hiển thị nội dung của bạn trong kết quả nhiều định dạng, hãy xem Nguyên tắc chung về dữ liệu có cấu trúc.
- Có thể có lỗi trong dữ liệu có cấu trúc của bạn. Vui lòng tham khảo danh sách lỗi liên quan đến dữ liệu có cấu trúc và Báo cáo về dữ liệu có cấu trúc không thể phân tích cú pháp.
- Nếu trang của bạn bị áp dụng hình phạt thủ công, thì dữ liệu có cấu trúc trên trang sẽ bị bỏ qua (mặc dù trang vẫn có thể xuất hiện trong các kết quả trên Google Tìm kiếm). Để khắc phục các vấn đề về dữ liệu có cấu trúc, hãy dùng báo cáo Hình phạt thủ công.
- Xem lại các nguyên tắc để xác định xem nội dung của bạn có tuân thủ nguyên tắc hay không. Nguyên nhân gây lỗi có thể là do bạn sử dụng nội dung không hợp lệ hoặc thẻ đánh dấu không hợp lệ. Tuy nhiên, vấn đề có thể không phải là lỗi cú pháp và do đó, Công cụ kiểm tra kết quả nhiều định dạng sẽ không thể xác định được những vấn đề như vậy.
- Khắc phục vấn đề thiếu kết quả nhiều định dạng/giảm tổng số kết quả nhiều định dạng
- Chờ một thời gian để Google thu thập dữ liệu và lập chỉ mục lại. Xin lưu ý rằng có thể mất nhiều ngày sau khi bạn xuất bản một trang thì Google mới tìm được và thu thập dữ liệu trên trang đó. Đối với các câu hỏi chung về hoạt động thu thập dữ liệu và lập chỉ mục, hãy tham khảo nội dung Câu hỏi thường gặp về việc thu thập dữ liệu và lập chỉ mục trên Google Tìm kiếm.
- Đăng câu hỏi trong diễn đàn của Trung tâm Google Tìm kiếm.
