商家資訊 (Product、Offer) 結構化資料

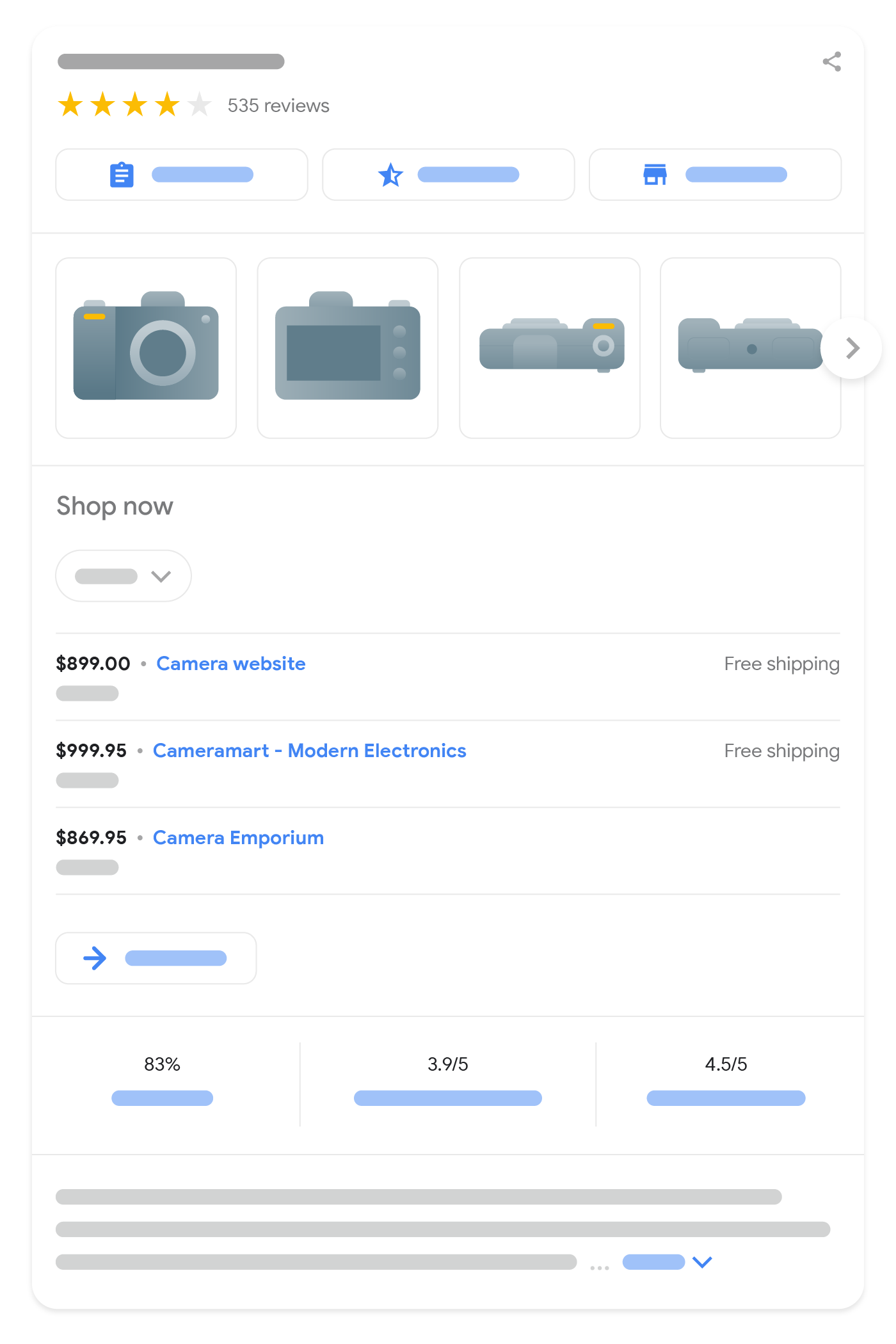
在網頁中加入 Product 標記後,該網頁就能顯示在 Google 搜尋的商家資訊體驗中,包括購物知識面板、Google 圖片、熱門產品搜尋結果和產品摘要。商家資訊可以突顯產品的特定資料,例如價格、供應情形,以及運送和退貨資訊。
本指南的重點為商家資訊的 Product 結構化資料規定。如果不確定該使用何種標記,請參閱「Product 標記簡介」。
如何新增結構化資料
結構化資料是一種標準化格式,能夠提供網頁相關資訊並分類網頁內容。如果您是第一次使用結構化資料,請參閱這篇文章,進一步瞭解結構化資料的運作方式。
以下簡要說明如何建立、測試及發布結構化資料。
- 新增必要屬性。根據您使用的格式,瞭解要在網頁中的什麼位置插入結構化資料。
- 遵循指南規範。
- 使用複合式搜尋結果測試驗證程式碼,並修正所有重大錯誤。此外,我們也建議您修正工具中可能標記的任何非重大問題,因為這有助於改善結構化資料的品質 (但並非符合複合式搜尋結果的顯示條件)。
- 部署幾個包含結構化資料的網頁,並使用網址檢查工具測試 Google 轉譯網頁的情形。請確認 Google 可以存取您的網頁,且網頁並未遭到 robots.txt 檔案或
noindex標記封鎖,也未設有登入規定。如果網頁看起來沒問題,您可以要求 Google 重新檢索您的網址。 - 為了讓 Google 掌握日後的異動內容,建議您提交 Sitemap。您可以使用 Search Console Sitemap API 自動執行這項操作。
範例
以下舉例說明如何在各種情況下,在網頁中加入結構化資料。
含有優惠的產品網頁
以下是有銷售產品的產品網頁範例,其中包含產品評論。
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2024-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>微資料
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>定價
Google 可識別三種價格:
- 現行價格
- 產品目前的售價。
- 原價
- 在特價期間,顯示金額較高的產品原始價格。系統可能會為原始價格加上刪除線,以便消費者注意到已調降的現行價格。
- 會員價
- 向特定會員方案的成員提供的產品價格。
這些價格會使用 Offer 物件中的價格規格進行編碼 (現行價格則稍有不同,這項價格也可以在優惠層級進行編碼)。相關價格規格可透過價格規格屬性 priceType 和 validForMemberTier 識別,但兩者不得同時使用:
- 「現行價格」既沒有
priceType,也沒有validForMemberTier屬性。 - 「原價」會將
priceType屬性設為StrikethroughPrice(在轉換期間,也允許使用ListPrice),且不得包含validForMemberTier屬性。 - 會員價格會標示
validForMemberTier屬性,且不得包含priceType屬性。
系統會忽略同時含有這兩項屬性的價格規格。
現行價格
以下兩個範例說明如何以 JSON-LD 進行現行價格編碼。您可以使用 price 屬性指定現行價格,如下所示:
"offers": { "@type": "Offer", "price": 10.00, "priceCurrency": "USD", ... }
或者,您也可以使用 priceSpecification 屬性指定現行價格。
"offers": { "@type": "Offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "USD" }, ... }
特價
以下範例顯示特價產品。如果您提供第二個價格,並將原價標示為 priceType 屬性 (其值為 https://schema.org/StrikethroughPrice) 時,目前的現行價格就會自動變成特價。請勿使用 priceType 屬性標示現行價格。
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } } }
或者,您也可以使用兩個 UnitPriceSpecification 物件指定特價和原價:
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } ] } }
會員價
以下提供四個會員價編碼範例。在第一個範例中,現行價格會在優惠層級使用 price 屬性指定,會員價則會在標示為 validForMemberTier 屬性的價格規格中提供:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
第二個範例同時顯示現行價格和會員價,並以價格規格編碼:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } ] }
第三個範例說明如何在單一優惠中編碼特價、原價和多個會員方案等級的會員價。
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 9.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_silver" } }, { "@type": "UnitPriceSpecification", "price": 7.00, "priceCurrency": "GBP", "validForMemberTier": [ { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" }, { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_platinum" } ] } ] }
現行價格也可以在優惠層級進行編碼,如第一個範例所示。
在第四個範例中,會員價規格會顯示會員點數,而非會員價格:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "membershipPointsEarned": 20, "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
按照計價單位定價
以下範例說明如何為 200 毫升的產品 (一律以 100 毫升的倍數販售) 指定價格。舉例來說,假設您要販售一瓶 200 毫升的香水,可以向消費者顯示每 100 毫升的香水價格。以下範例顯示每 100 毫升香水的價格為 €100 歐元,因此 200 毫升瓶裝的香水價格為 €200 歐元。在歐盟、紐西蘭和澳洲,如果產品是以體積、長度或重量販售,這種定價模式特別重要。
顯示計價單位和基準計價單位時,請在 UnitPriceSpecification 中指定現行價格,並使用 referenceQuantity 屬性提供單位價格。
"offers": { "@type": "Offer", "url": "https://www.example.com/perfume_offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 200.00, "priceCurrency": "EUR", "referenceQuantity": { "@type": "QuantitativeValue", "value": "200", "unitCode": "ML", "valueReference": { "@type": "QuantitativeValue", "value": "100", "unitCode": "ML" } } } }
運送詳細資料
以下是含運送詳細資料的產品頁面範例。這個範例能夠篩選出美國境內所有使用者,並將這些使用者的運費設為 $3.49 美元。如需更多範例,請參閱「運送」一節。
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "00012345600012",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2024-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="00012345600012"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>微資料
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="00012345600012" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>免運費
以下範例是為美國紐約州的買家提供免運費服務。
"shippingDetails": { "@type": "OfferShippingDetails", "shippingRate": { "@type": "MonetaryAmount", "value": "0", "currency": "USD" }, "shippingDestination": [ { "@type": "DefinedRegion", "addressCountry": "US", "addressRegion": ["NY"] } ] }
退貨詳細資訊
以下是含有退貨詳細資料的產品頁面範例。這項標記符合某個退貨政策,該政策規定在瑞士銷售的產品必須在 60 天內透過郵寄方式退回,退貨費用為 3.49 瑞士法郎。
{ "@context": "https://schema.org/", "@type": "Product", "sku": "trinket-12345", "gtin14": "00012345600012", "image": [ "https://example.com/photos/16x9/trinket.jpg", "https://example.com/photos/4x3/trinket.jpg", "https://example.com/photos/1x1/trinket.jpg" ], "name": "Nice trinket", "description": "Trinket with clean lines", "brand": { "@type": "Brand", "name": "MyBrand" }, "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "priceSpecification": { "@type": "PriceSpecification", "price": 39.99, "priceCurrency": "CHF" }, "hasMerchantReturnPolicy": { "@type": "MerchantReturnPolicy", "applicableCountry": "CH", "returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow", "merchantReturnDays": 60, "returnMethod": "https://schema.org/ReturnByMail", "returnFees": "https://schema.org/ReturnShippingFees", "returnShippingFeesAmount": { "@type": "MonetaryAmount", "value": 3.49, "currency": "CHF" } } } }
認證
以下範例說明如何使用結構化資料指定認證資訊。 第一個範例指定德國的車輛二氧化碳排放量等級 "D"。
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/vehicle.jpg", "name": "Big Car", "description": "Passenger vehicle with combustion engine", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleCarBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "BMWK" }, "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "D" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/vehicle", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 17999.00, "priceCurrency": "EUR" } }
第二個範例指定 LED 的 EPREL 能源效率標章:
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/led.jpg", "name": "LED", "description": "Dimmable LED", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleLightingBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" }, "name": "EPREL", "certificationIdentification": "123456" }, "offers": { "@type": "Offer", "url": "https://www.example.com/led", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 2.30, "priceCurrency": "EUR" } }
3D 模型
本例說明如何將 3D 模型連結至含有 subjectOf 屬性和 3DModel 類型的產品。
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/sofa.jpg", "name": "Water heater", "description": "White 3-Seat Sofa", "gtin14": "00012345600012", "mpn": "S1234W3", "brand": { "@type": "Brand", "name": "ExampleSofaBrand" }, "subjectOf": { "@type": "3DModel", "encoding": { "@type": "MediaObject", "contentUrl": "https://example.com/sofa.gltf" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/whitechaiselongue", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 1299.00, "priceCurrency": "USD" } }
指南規範
如要讓 Product 標記適用於商家資訊體驗,請務必遵守下列指南:
技術指南
- 只有購物者可購買產品的網頁,才可提供商家資訊體驗,不適用於提供其他產品銷售網站連結的網頁。Google 可能會先嘗試驗證商家資訊產品資料,之後才會在搜尋結果中顯示相關資訊。
- 產品複合式搜尋結果僅支援以單一產品 (或相同產品的多個子類) 為主的網頁,舉例來說,「我們店裡的鞋子」就不算特定產品。 包括每個產品子類都有不同網址的產品子類。 建議您主要將標記新增到產品頁面,而不是商品清單頁面或商品類別頁面。
- 如要進一步瞭解如何標記產品子類,請參閱產品子類結構化資料說明文件。
- 如要以多種貨幣販售產品,請為每種貨幣指定不同的網址。 舉例來說,如果產品以加幣和美元販售,請使用兩個不同的網址,每種貨幣各使用一個網址。
- 目前系統不會自動支援
Car做為「產品」的子類型。如果要附上評分,同時符合使用搜尋結果功能的資格,目前必須同時納入Car和Product類型。JSON-LD 格式範例:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- 如果貴商家對所有類型的購物結果進行最佳化,建議將
Product結構化資料放在初始 HTML 中,以取得最佳結果。 - JavaScript 產生的
Product標記:請注意,動態產生的標記可能會導致購物檢索頻率降低且較不可靠,或許會影響產品供應情形和價格等快速變化的內容。如果您使用 JavaScript 產生Product標記,請確保伺服器的運算資源足以處理 Google 流量增加的情況。
內容指南
- 我們禁止任何內容宣傳廣受禁止或管制的商品、服務或資訊,只要可能對使用者造成嚴重、立即或長期傷害的都不行。這類相關內容包括槍械和武器、娛樂性藥物、菸草製品和電子菸產品,以及賭博相關產品。
結構化資料類型定義
您的內容必須包含必要屬性,才能以複合式搜尋結果形式呈現。您也可以加入建議屬性,為結構化資料補充更多資訊,創造更優質的使用者體驗。
產品資訊
Product
schema.org/Product 內提供 Product 的完整定義。標記產品資訊內容時,請使用 Product 類型的下列屬性:
| 必要屬性 | |
|---|---|
name |
產品名稱。 |
image |
重複的 產品相片的網址。建議選用能夠清楚顯示產品的相片 (例如使用白色背景)。 其他圖片規範:
例如: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
用來銷售產品的巢狀 產品摘要片段接受 |
| 建議屬性 | |
|---|---|
aggregateRating |
產品的巢狀 |
audience |
(選用) 產品的建議目標對象相關資訊,例如建議的性別和年齡層。僅支援 |
brand.name |
|
color |
產品的顏色或顏色組合 (例如「紅色」或「黃色/天空藍」)。另請參閱 Google Merchant Center 說明中的顏色屬性。 |
description |
產品說明。雖然產品說明並非必要,但強烈建議您在這個屬性中提供產品的說明。 |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
這個屬性應包含所有適用的全球識別碼;相關說明請參閱 schema.org/Product。雖然您可以為所有全球交易品項識別碼採用通用
{ "@context": "https://schema.org", "@type": ["Product", "Book"], ... } |
hasCertification |
與產品相關聯的認證,例如能源效率等級。最多可以指定 10 項認證。這項屬性在歐洲國家/地區尤為重要。另請參閱 Google 支援的 |
inProductGroupWithID |
此產品子類所屬的產品群組 ID。另請參閱 Google Merchant Center 說明中的 |
isVariantOf |
這個產品子類所屬的產品群組 (如果適用)。如要進一步瞭解如何為產品子類新增標記,請參閱產品子類結構化資料說明文件。 |
material |
產品材質或材質的組合,例如「皮革」或「棉/聚酯纖維」。另請參閱 Google Merchant Center 說明中的 |
mpn |
製造商零件編號。這項屬性專門用來識別特定製造商的產品。 |
pattern |
產品的圖案,例如「波卡圓點」或「條紋」。另請參閱 Google Merchant Center 產品資料規格頁面上的 |
review |
產品的巢狀 如果您為產品新增評論,評論者的名稱必須是 不建議使用的名稱:黑色星期五 5 折優惠 建議使用的名稱:「James Smith」或「CNET 審核人員」 |
size |
產品的尺寸,例如「XL」或「M」。另請參閱 Google Merchant Center 產品資料規格頁面中的 |
sku |
產品的商家專屬 ID。最多請指定一個值。
|
subjectOf |
產品的 3D 模型 (如適用)。請參閱 Google 支援的 |
3DModel
schema.org/3DModel 內提供 3DModel 的完整定義。
請使用下列屬性連結至 3D 模型。目前僅支援 glTF 格式的模型。
| 必要屬性 | |
|---|---|
encoding |
3D 模型的媒體。 |
encoding.contentUrl |
glTF 格式 3D 模型定義檔案的連結。檔案的後置字串必須是 |
優惠詳情
Offer
schema.org/Offer 內提供 Offer 的完整定義。在產品中標記優惠時,請使用 schema.org
Offer 類型的下列屬性。
| 必要屬性 | |
|---|---|
price 或 priceSpecification.price |
產品現行優惠價格。請遵守 schema.org 使用指南。
以下是 "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } 有別於產品摘要,商家資訊體驗要求價格必須大於零。 現行價格是必填資訊,但可以透過巢狀結構嵌入到 |
priceCurrency 或 priceSpecification.priceCurrency |
用於表示產品價格的貨幣 (採用三個英文字母組成的 ISO 4217 格式)。
如果指定 |
priceSpecification |
您也可以在
|
| 建議屬性 | |
|---|---|
availability |
可能的產品供應情形選項。系統也支援不含網址前置字元的簡稱 (例如
請勿指定多個值。 |
hasMerchantReturnPolicy |
與 |
itemCondition |
待銷售商品的條件。系統也支援不含網址前置字元的簡稱 (例如
請勿指定多個值。 |
shippingDetails |
與 |
url |
可供購物者購買產品的產品網頁網址。 這個網址可能是目前頁面的偏好網址,而且已選取所有適當子類選項。這個網址可以省略。請勿提供多個網址。 如要進一步瞭解如何為產品子類新增標記,請參閱產品子類結構化資料說明文件。 |
UnitPriceSpecification
schema.org/UnitPriceSpecification 內提供 UnitPriceSpecification 的完整定義。請使用下列屬性擷取更複雜的計價方案。
| 必要屬性 | |
|---|---|
price |
產品的優惠價格。另請參閱 |
priceCurrency |
用於表示產品價格的貨幣 (採用三個英文字母組成的 ISO 4217 格式)。
另請參閱 |
| 建議屬性 | |
|---|---|
membershipPointsEarned |
特殊會員方案會員透過這筆交易獲得的點數 (整數)。僅限搭配 |
priceType |
如有這項屬性,系統會標示產品的完整原始定價 (如適用)。只有在您希望 Google 顯示產品特價時,才使用這項屬性。
您必須將
如果您使用 |
referenceQuantity |
以指定價格提供的產品數量。如需單位定價的詳細說明,請參閱 Google Merchant Center 說明中的按照計價單位定價範例,以及「計價單位」一文。 |
validForMemberTier |
如有這項屬性,表示這個價格適用於特殊會員方案的會員。如果多個會員等級的價格相同,您可以指定多個會員等級;如果會員等級的價格不同,則可以使用這個屬性指定多個價格規格。
如果您使用
您為商家提供的會員方案和等級,應在 Merchant Center 帳戶中定義,或採用內嵌於
"validForMemberTier": { "@type": "MemberProgramTier", "name": "silver", "isTierOf": { "@type": "MemberProgram", "name": "member-plus" } }
"validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/member-plus#tier_silver" } |
如果同時使用 priceType 和 validForMemberTier,系統就會忽略價格規格。
QuantitativeValue (用於單位定價)
本節將說明如何針對單位定價規格的 referenceQuantity 屬性使用 QuantitativeValue (QuantitativeValue 也用於運送時間長度,但規則不同)。schema.org/QuantitativeValue 內提供 QuantitativeValue 的完整定義。
QuantitativeValue 可用於以單位量為依據的定價,例如以每平方公尺為單位購買地板材料,或以每半加侖為單位購買液體商品。如需單位定價的詳細說明,請參閱 Google Merchant Center 說明中的按照計價單位定價範例,以及「計價單位」一文。
使用下列屬性擷取單位定價詳細資料。
| 必要屬性 | |
|---|---|
unitCode |
計量單位。系統支援聯合國貿易便捷化與電子商務組織 (UN/CEFACT) 代碼,以及對應的易懂版本,如 Google Merchant Center 說明中的計價單位所列 ( |
value |
售出單位數值。 |
| 建議屬性 | |
|---|---|
valueReference |
已設定產品價格的基本數量。 |
SizeSpecification
SizeSpecification 類型用於表示產品的大小。schema.org/SizeSpecification 提供該類型的完整定義。
| 建議屬性 | |
|---|---|
name |
使用者可解讀的尺寸名稱,例如 "XL"。詳情請參閱 Google Merchant Center 說明中的尺寸屬性。 |
sizeGroup |
產品的建議尺寸群組 (如適用)。群組的解釋是由
系統也支援不含網址前置字元的簡稱 (例如 另請參閱 Google Merchant Center 說明中的 |
sizeSystem |
產品的尺寸系統 (如適用)。支援的值如下:
系統也支援不含網址前置字元的簡稱 (例如 另請參閱 Google Merchant Center 說明中的 |
PeopleAudience
schema.org/PeopleAudience 內提供 PeopleAudience 的完整定義。
指定產品的建議目標對象時,請使用下列屬性。 另請參閱 Google Merchant Center 說明中的支援的結構化資料屬性和值。
| 建議屬性 | |
|---|---|
suggestedGender |
產品適用的建議性別。必須是下列其中一個值:
詳情請參閱 Google Merchant Center 說明中的 請注意,Google 會完成無 schema.org 前置字元的 |
suggestedMaxAge (或 suggestedAge.maxValue) |
產品的建議年齡上限 (以年為單位)。Google 會將產品的建議年齡上限對應至下列一組固定數值:
|
suggestedMinAge (或 suggestedAge.minValue) |
產品的建議年齡下限 (以年為單位)。Google 會將產品的建議年齡下限對應至下列一組固定數值:
|
Certification
schema.org/Certification 內提供 Certification 的完整定義。
請使用下列屬性指定認證。
| 必要屬性 | |
|---|---|
issuedBy |
負責核發認證的發證機構或認證機構。使用
|
name |
認證名稱。目前支援以下值:
|
| 建議屬性 | |
|---|---|
certificationIdentification |
認證代碼。舉例來說,如果 EPREL 認證的連結為 |
certificationRating |
認證的值。如果認證含有
使用 以下是 hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" } "name": "EPREL", "url": "https://eprel.ec.europa.eu/screen/product/ovens/53553", "certificationIdentification": "53553", "certificationRating": { "@type": "Rating", "ratingValue": "A+", "bestRating": "A++", "worstRating": "D" } } 以下是 "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "ADEME" } "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "E", "bestRating": "A", "worstRating": "G" } } |
運送
OfferShippingDetails
OfferShippingDetails 能讓使用者根據所在位置和貴公司的運送政策,估算運費和預計送達時段。如果想讓產品能夠使用運送詳細資料強化功能,除了 Product 結構化資料之外,請在產品頁面中一併加入下列 OfferShippingDetails 屬性。
有時候,商家可能會提供多種產品運送選項供使用者選擇,例如隔夜速件、雙日快遞和標準投遞。只要使用多個 shippingDetails 屬性,並搭配各自不同的 shippingRate 和 deliveryTime 屬性組合,就能指定每個運送選項。
雖然 OfferShippingDetails 並非必要屬性,但如果想使用運送詳細資料強化功能,就必須新增下列屬性。
schema.org/OfferShippingDetails 內提供 OfferShippingDetails 的完整定義。
| 必要屬性 | |
|---|---|
deliveryTime |
從收到訂單到商品最終送達客戶手中的總延遲時間。下列屬性可以透過巢狀結構放入
請勿提供超過一個 |
shippingDestination |
指出運送目的地,請指定 |
shippingRate |
運送至指定目的地的運費資訊。
必須隨著 每個 |
shippingRate.currency |
運費的幣別,採 3 個英文字母組成的 ISO 4217 格式, 必須與優惠的幣別相同。 |
shippingRate.value 或 shippingRate.maxValue |
運往 如要指定免運費,請將值設為 |
DefinedRegion
DefinedRegion 是用來建立自訂區域,方便您為多項運送服務設定準確的運費和運送時間。這個選項僅適用於一組受限的國家/地區 (如 Google Merchant Center 說明中的設定區域所述)。
| 必要屬性 | |
|---|---|
addressCountry |
由兩個英文字母組成的國家/地區代碼,採 ISO 3166-1 alpha-2 格式。 |
| 建議屬性 | |
|---|---|
選擇「addressRegion」或「postalCode」 |
用於識別客戶寄送區域的區域。如果省略,則會指定整個國家/地區為定義區域。可以列入多個區域,但無法在同一個 |
addressRegion |
如果加入這個屬性,區域代碼必須是由 2 或 3 個英文字母組成,開頭不含國家/地區代碼的 ISO 3166-2 細項代碼。Google 搜尋目前僅支援美國、澳洲和日本。例如:「NY」(代表美國紐約洲)、「NSW」(代表澳洲新南威爾斯州) 或「03」(代表日本岩手縣)。 請勿同時提供區域代碼和郵遞區號資訊。 |
postalCode |
郵遞區號。例如 94043。目前支援郵遞區號的有澳洲、加拿大和美國。 |
ShippingDeliveryTime
ShippingDeliveryTime 是用來提供從收到訂單到商品最終送達客戶手中的總延遲時間
| 建議屬性 | |
|---|---|
handlingTime |
從收到訂單到商品從倉庫出貨的一般延遲時間。 |
transitTime |
從訂單出貨後到商品最終送達客戶手中的一般延遲時間。 |
QuantitativeValue (用於運送時間)
QuantitativeValue 是用於代表運送時間。必須指定最少和最多天數 (QuantitativeValue 也用於統一定價,但對屬性使用不同的驗證規則)。
| 必要屬性 | |
|---|---|
maxValue |
最多天數。這個值必須是非負數的整數。 |
minValue |
最少天數。這個值必須是非負數的整數。 |
unitCode |
最小值/最大值的單位。這個值必須為 |
退貨
MerchantReturnPolicy
您可以使用下列屬性,讓商家資訊能夠顯示退貨政策資訊,包括退貨費用和產品退貨期限。
| 必要屬性 | |
|---|---|
applicableCountry |
退貨政策適用的國家/地區代碼,格式為兩個字母的 ISO 3166-1 alpha-2 國家/地區代碼。您最多可以指定 50 個國家/地區。 |
returnPolicyCategory |
退貨政策的類型。請使用下列其中一個值:
如果您使用 |
| 建議屬性 | |
|---|---|
merchantReturnDays |
產品退貨期限的天數 (從送達日期起算)。如果將 |
returnFees |
退貨費用的類型。請使用下列其中一個支援的值:
|
returnMethod |
提供的退貨方式類型。除非將
|
returnShippingFeesAmount |
退回產品的運費。消費者退回產品時,如須向商家支付運費,才須提供這項屬性。此時, |
設定 Google 運送和退貨設定的替代方式
零售商運送和退貨政策可能有些複雜,而且可能會經常變動。如果您在指定運送資料時遇到問題,或是無法順利透過標記更新運送和退貨詳細資料,而您擁有 Google Merchant Center 帳戶,建議您考慮在 Google Merchant Center 說明中設定運送設定和退貨政策。或者,您也可以設定帳戶層級的 Search Console 中的運送和退貨政策,系統會自動將這項設定加入 Merchant Center。
結合多種運送和退貨設定
如果您在多處定義運送或退貨政策,Google 會依下列優先順序 (由高至低) 採用政策:
- 在 Merchant Center 中提交的產品層級動態饋給
- Content API for Shopping 的設定
- Merchant Center 或 Search Console 中的設定
- 產品層級商家資訊標記
- 機構層級標記
透過 Search Console 監控複合式搜尋結果
Search Console 這項工具能協助您監控網頁在 Google 搜尋中的成效。 Google 會主動將您的網頁納入搜尋結果,您無需為此申請使用 Search Console,但是您可以藉由這項服務瞭解並改善 Google 檢索您網站的方式。建議在下列情況查看 Search Console:
首次部署結構化資料後
在 Google 為網頁建立索引後,請透過相關的複合式搜尋結果狀態報告查看是否存在任何問題。理想情況下,有效項目會增加,但無效項目不會變多。如果您在結構化資料中發現問題,請依下列步驟操作:
發布新範本或更新程式碼後
當您對網站進行大幅變更時,請留意結構化資料中無效項目是否增加。- 如果無效項目增加,代表您推出的新範本可能無法正常運作,或者您的網站採用新方式與現有範本互動,但效果不佳。
- 如果有效項目減少,但錯誤並未隨之增加,代表您的網頁可能已不再內嵌結構化資料。請使用網址檢查工具找出問題的成因。
定期分析流量
透過成效報表分析您的 Google 搜尋流量。 這些資料會顯示您的網頁在 Google 搜尋中呈現為複合式搜尋結果的頻率、使用者點擊的頻率,以及您的搜尋結果平均排名。您也可以使用 Search Console API 自動提取這些結果。
Search Console 有兩份與 Product 結構化資料相關的報表:
這兩份報表都會提供與 Product 結構化資料相關的警告和錯誤,但會因相關體驗的不同規定而有所區別。舉例來說,商家資訊報表會檢查含有 Offer 結構化資料的產品摘要,因此只有非商家資訊網頁需要參閱產品摘要報表。
疑難排解
如果無法順利導入結構化資料,或是偵錯時遇到困難,請參考下列資源。
- 如果您使用內容管理系統 (CMS) 或者有他人代您處理網站事務,請向對方尋求協助。請務必將所有與問題相關的 Search Console 訊息都轉寄給對方,這些訊息會針對問題提供詳細說明。
- Google 不保證採用結構化資料的功能一定會顯示在搜尋結果中。如要瞭解為何 Google 無法將您的內容顯示為複合式搜尋結果,請參閱結構化資料通用指南裡的常見原因清單。
- 結構化資料可能含有錯誤。請查看結構化資料錯誤清單和無法剖析的結構化資料報告。
- 如果您的網頁遭到結構化資料人工判決處罰,系統會忽略網頁上的結構化資料,但該網頁仍然會出現在 Google 搜尋結果中。請使用人工判決處罰報告來修正結構化資料問題。
- 再次查看指南規範,確認您的內容是否符合規定。問題可能是因為垃圾內容或不當使用的標記所引起。不過,因為問題可能與語法無關,所以複合式搜尋結果測試無法找出問題所在。
- 參閱「疑難排解:未出現複合式搜尋結果/複合式搜尋結果總數減少」。
- 請等待一段時間,讓系統執行重新檢索和重新建立索引作業。在發布網頁後,Google 可能需要幾天時間才會找到網頁並進行檢索。如有關於檢索和索引建立作業的一般問題,請參閱 Google 搜尋檢索和索引常見問題。
- 前往 Google 搜尋中心論壇發文提問。
