Uporządkowane dane w umieszczonych przez sprzedawcę informacjach o produkcie (Product, Offer)

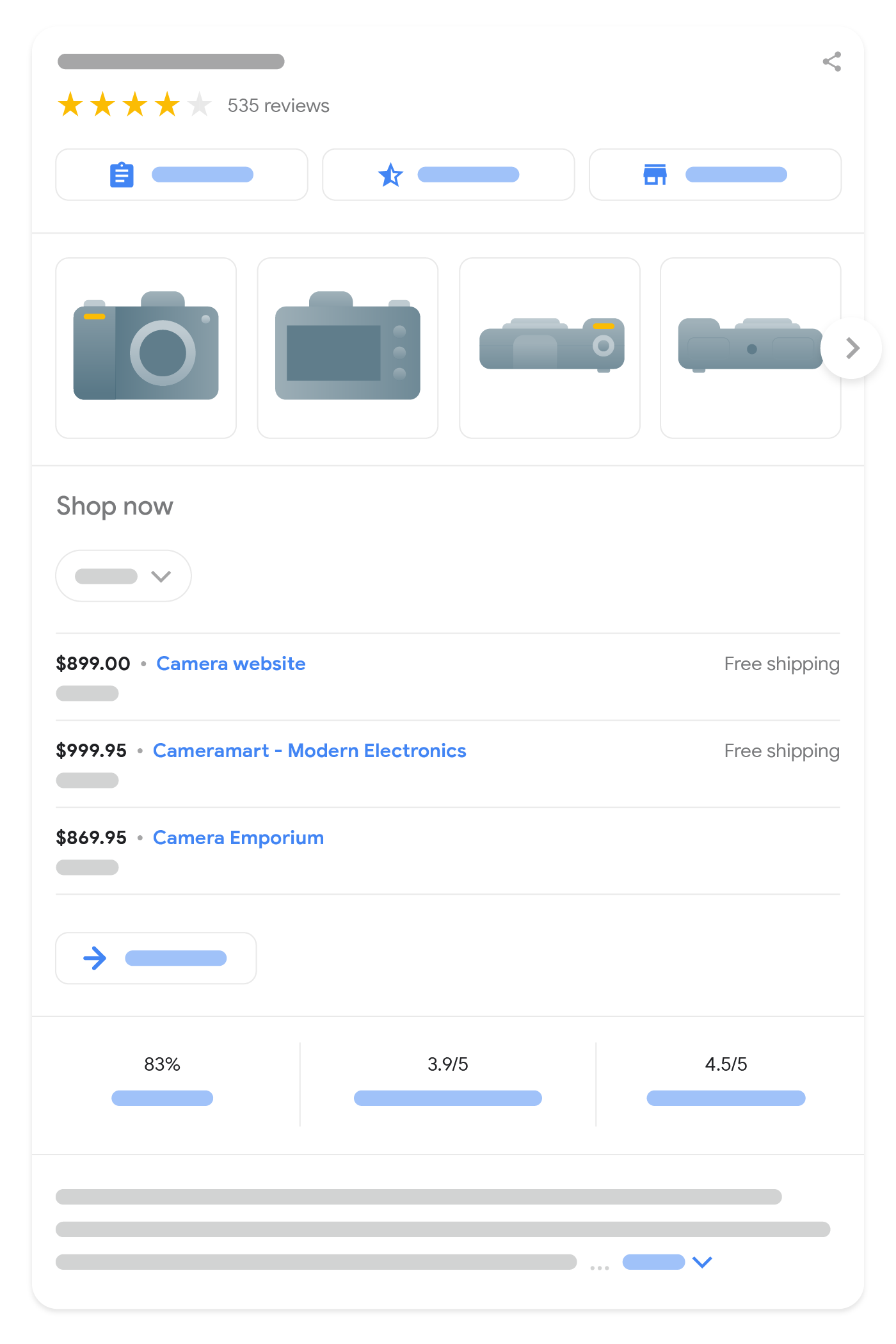
Gdy dodasz do strony znaczniki Product, mogą się one wyświetlać w wyszukiwarce Google wraz z umieszczonymi przez sprzedawcę informacjami o produkcie, m.in. w panelu wiedzy Zakupów Google, Grafice Google, wynikach wyszukiwania popularnych produktów i krótkich opisach produktów. Informacje o produkcie umieszczone przez sprzedawcę mogą zawierać bardziej szczegółowe informacje o produkcie, np. cenę, dostępność oraz informacje o dostawie i zwrotach.
Ten przewodnik skupia się na wymaganiach dotyczących uporządkowanych danych Product w informacjach o produkcie umieszczonych przez sprzedawcę. Jeśli nie masz pewności, których znaczników użyć, przeczytaj wprowadzenie do znaczników Product.
Dodawanie uporządkowanych danych
Uporządkowane dane to standardowy format udostępniania informacji o stronie i klasyfikowania jej zawartości. Jeśli dopiero zaczynasz, dowiedz się, jak działają uporządkowane dane.
Poniżej omawiamy sposób tworzenia, testowania i udostępniania uporządkowanych danych.
- Dodaj wymagane właściwości. Dowiedz się, w którym miejscu na stronie umieścić uporządkowane dane w zależności od używanego formatu.
- Przestrzegaj wskazówek.
- Zweryfikuj kod za pomocą testu wyników z elementami rozszerzonymi i napraw błędy krytyczne. Rozważ też usunięcie niekrytycznych problemów, które mogą zostać zgłoszone w narzędziu – to może poprawić jakość uporządkowanych danych (ale nie jest to konieczne, aby witryna kwalifikowała się do wyników z elementami rozszerzonymi).
- Możesz wdrożyć kilka stron z uporządkowanymi danymi i dzięki narzędziu do sprawdzania adresów URL zobaczyć, jak Google je odczytuje. Upewnij się, że Twoja strona jest dostępna dla Google i nie jest blokowana przez plik robots.txt lub tag
noindexani nie wymaga logowania. Jeśli strona wygląda dobrze, możesz poprosić Google o ponowne zindeksowanie adresów URL. - Aby na bieżąco informować Google o przyszłych zmianach, prześlij mapę witryny. Możesz zautomatyzować ten proces za pomocą interfejsu Search Console Sitemap API.
Przykłady
Poniższe przykłady pokazują, jak dodać uporządkowane dane do stron internetowych w różnych sytuacjach.
Strona produktu z ofertą
Oto przykład strony, na której sprzedawany jest dany produkt, wraz z opiniami o produktach.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2024-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Mikrodane
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Ceny
Google rozpoznaje 3 rodzaje cen:
- Aktywna cena
- Cena, po której produkt jest obecnie oferowany.
- Przekreślona cena
- Podczas wyprzedaży wyższa cena standardowa, po której produkt jest zwykle oferowany. Może być wyświetlana jako przekreślona, aby zwrócić uwagę na niższą cenę.
- Cena dla uczestników
- Cena, po której produkt jest oferowany uczestnikom danego programu lojalnościowego.
Te ceny są kodowane za pomocą specyfikacji cen w obiekcie Offer (z wyjątkiem aktywnej ceny, która może być również zakodowana na poziomie oferty). Odpowiednie specyfikacje cen są identyfikowane za pomocą właściwości specyfikacji cen priceType i validForMemberTier, których nie można używać razem:
- Aktywne ceny nie mają właściwości
priceTypeanivalidForMemberTier. - Ceny przekreślone ustawiają właściwość
priceTypenaStrikethroughPrice(w okresie przejściowym dozwolona jest też wartośćListPrice) i nie mogą mieć właściwościvalidForMemberTier. - Ceny dla uczestników są oznaczone właściwością
validForMemberTieri nie mogą mieć właściwościpriceType.
Specyfikacje cen zawierające obie te właściwości są ignorowane.
Aktywna cena
Oto 2 przykłady kodowania aktywnej ceny w formacie JSON-LD. Aktywne ceny możesz określić za pomocą właściwości price w ten sposób:
"offers": { "@type": "Offer", "price": 10.00, "priceCurrency": "USD", ... }
Cenę aktywną można też określić za pomocą właściwości priceSpecification.
"offers": { "@type": "Offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "USD" }, ... }
Ceny promocyjne
Poniższy przykład pokazuje produkt z ceną promocyjną. Gdy podasz drugą cenę z pierwotną ceną przekreśloną i oznaczysz ją za pomocą właściwości priceType o wartości https://schema.org/StrikethroughPrice, aktualna cena automatycznie stanie się ceną promocyjną. Nie oznaczaj aktywnej ceny za pomocą właściwości priceType.
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } } }
Możesz też użyć 2 obiektów UnitPriceSpecification, aby określić cenę promocyjną i przekreśloną cenę:
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } ] } }
Ceny dla uczestników
Oto 4 przykłady kodowania ceny dla uczestników programu. W pierwszym przykładzie aktywna cena jest określona za pomocą właściwości price na poziomie oferty, a cena dla uczestników programu jest podana w specyfikacji ceny oznaczonej za pomocą właściwości validForMemberTier:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
Drugi przykład pokazuje zarówno cenę aktywną, jak i cenę dla uczestników programu, zakodowane za pomocą specyfikacji cen:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } ] }
Trzeci przykład pokazuje, jak zakodować cenę promocyjną, cenę przekreśloną i ceny dla uczestników programu lojalnościowego na różnych poziomach w ramach 1 oferty:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 9.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_silver" } }, { "@type": "UnitPriceSpecification", "price": 7.00, "priceCurrency": "GBP", "validForMemberTier": [ { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" }, { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_platinum" } ] } ] }
Aktywna cena może być też zakodowana na poziomie oferty, jak w pierwszym przykładzie.
W czwartym przykładzie specyfikacja ceny dla uczestników programu zawiera punkty członkostwa zamiast ceny dla uczestników programu:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "membershipPointsEarned": 20, "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
Ceny z uwzględnieniem miary ceny jednostkowej
Oto przykład, jak określić cenę za 200 ml produktu, który jest zwykle sprzedawany w pojemnościach 100 ml. Jeśli na przykład sprzedajesz perfumy w opakowaniu o pojemności 200 ml, możesz pokazać klientom, ile kosztuje 100 ml perfum. Poniższy przykład pokazuje, że perfumy kosztują 100 PLN za 100 ml, co oznacza, że butelka perfum o pojemności 200 ml kosztuje 200 PLN. Ta forma cen jest szczególnie ważna w Unii Europejskiej, Nowej Zelandii i Australii w przypadku produktów sprzedawanych według pojemności, długości lub wagi.
Jeśli używasz miary ceny jednostkowej i podstawowej miary ceny jednostkowej, określ aktywną cenę w obrębie znaczników UnitPriceSpecification i użyj właściwości referenceQuantity, aby podać cenę jednostkową:
"offers": { "@type": "Offer", "url": "https://www.example.com/perfume_offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 200.00, "priceCurrency": "EUR", "referenceQuantity": { "@type": "QuantitativeValue", "value": "200", "unitCode": "ML", "valueReference": { "@type": "QuantitativeValue", "value": "100", "unitCode": "ML" } } } }
Szczegóły dotyczące dostawy
Oto przykład strony produktu ze szczegółami dostawy. W tym przykładzie koszt dostawy wynosiłby $3.49 w przypadku wszystkich użytkowników, którzy mieszkają w Stanach Zjednoczonych. Więcej przykładów znajdziesz w sekcji Dostawa.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "00012345600012",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2024-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="00012345600012"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Mikrodane
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="00012345600012" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>Bezpłatna dostawa
Oto przykład oferowania bezpłatnej dostawy kupującym w amerykańskim stanie Nowy Jork.
"shippingDetails": { "@type": "OfferShippingDetails", "shippingRate": { "@type": "MonetaryAmount", "value": "0", "currency": "USD" }, "shippingDestination": [ { "@type": "DefinedRegion", "addressCountry": "US", "addressRegion": ["NY"] } ] }
Szczegóły zwrotu
Oto przykład strony produktu ze szczegółami zwrotu. Znaczniki są zgodne z zasadami zwrotów, które wymagają zwrócenia produktów sprzedawanych w Szwajcarii pocztą w ciągu 60 dni. Opłata za zwrot wynosi 3,49 franka szwajcarskiego.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "trinket-12345", "gtin14": "00012345600012", "image": [ "https://example.com/photos/16x9/trinket.jpg", "https://example.com/photos/4x3/trinket.jpg", "https://example.com/photos/1x1/trinket.jpg" ], "name": "Nice trinket", "description": "Trinket with clean lines", "brand": { "@type": "Brand", "name": "MyBrand" }, "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "priceSpecification": { "@type": "PriceSpecification", "price": 39.99, "priceCurrency": "CHF" }, "hasMerchantReturnPolicy": { "@type": "MerchantReturnPolicy", "applicableCountry": "CH", "returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow", "merchantReturnDays": 60, "returnMethod": "https://schema.org/ReturnByMail", "returnFees": "https://schema.org/ReturnShippingFees", "returnShippingFeesAmount": { "@type": "MonetaryAmount", "value": 3.49, "currency": "CHF" } } } }
Certyfikaty
Poniższe przykłady pokazują, jak określić informacje o certyfikacie za pomocą uporządkowanych danych. Pierwszy przykład określa niemiecką klasę emisji CO2 "D" dla pojazdu.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/vehicle.jpg", "name": "Big Car", "description": "Passenger vehicle with combustion engine", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleCarBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "BMWK" }, "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "D" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/vehicle", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 17999.00, "priceCurrency": "EUR" } }
Drugi przykład określa etykietę efektywności energetycznej EPREL dla lampy LED:
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/led.jpg", "name": "LED", "description": "Dimmable LED", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleLightingBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" }, "name": "EPREL", "certificationIdentification": "123456" }, "offers": { "@type": "Offer", "url": "https://www.example.com/led", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 2.30, "priceCurrency": "EUR" } }
Model 3D
Z tego przykładu dowiesz się, jak połączyć model 3D z produktem za pomocą właściwości subjectOf i typu 3DModel.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/sofa.jpg", "name": "Water heater", "description": "White 3-Seat Sofa", "gtin14": "00012345600012", "mpn": "S1234W3", "brand": { "@type": "Brand", "name": "ExampleSofaBrand" }, "subjectOf": { "@type": "3DModel", "encoding": { "@type": "MediaObject", "contentUrl": "https://example.com/sofa.gltf" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/whitechaiselongue", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 1299.00, "priceCurrency": "USD" } }
Wytyczne
Aby znaczniki Product mogły wyświetlać się w umieszczonych przez sprzedawcę informacjach o produkcie, musisz przestrzegać tych wytycznych:
- Ogólne wytyczne dotyczące uporządkowanych danych
- Podstawowe zasady dotyczące wyszukiwarki
- Wskazówki techniczne
- Wskazówki dotyczące treści
- Wskazówki dotyczące bezpłatnych informacji (w przypadku umieszczonych przez sprzedawcę informacji o produkcie)
Wskazówki techniczne
- Tylko w przypadku stron, na których kupujący może kupić produkt, mogą wyświetlać się umieszczone przez sprzedawcę informacje o produkcie. Nie mogą to być strony z linkami do innych stron, na których sprzedawany jest produkt. Przed wyświetleniem umieszczonych przez sprzedawcę informacji o produkcie w wynikach wyszukiwania Google może próbować zweryfikować dane o produkcie.
- Wyniki z elementami rozszerzonymi dotyczące produktów obsługują tylko strony poświęcone pojedynczemu produktowi (lub kilku jego wersjom). Na przykład „buty w naszym sklepie” nie są konkretnym produktem. Obejmuje to wersje produktów, w których każdy wariant ma osobny adres URL. Zalecamy dodanie znaczników do stron produktów zamiast do stron z listą produktów lub ich kategorią.
- Szczegółowe informacje na temat dodawania znaczników do wersji produktów znajdziesz w dokumentacji uporządkowanych danych dotyczących wersji produktu.
- Jeśli sprzedajesz produkty w wielu walutach, musisz określić oddzielny adres URL dla każdej z nich. Jeśli na przykład produkt jest dostępny w sprzedaży w dolarach kanadyjskich i amerykańskich, użyj 2 różnych adresów URL, po jednym dla każdej waluty.
- Typ
Carnie jest obsługiwany automatycznie jako podtyp produktu. Jeśli chcesz dołączyć do niego oceny i kwalifikować się do korzystania z funkcji wyszukiwania, uwzględnij na razie zarówno typCar, jak iProduct. Na przykład w formacie JSON-LD:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- Jeśli jesteś sprzedawcą optymalizującym wszystkie typy wyników wyszukiwania ze sklepów, aby uzyskać najlepsze wyniki, zalecamy umieszczenie uporządkowanych danych
Productwe wstępnym kodzie HTML. - W przypadku znaczników
Productgenerowanych przez JavaScript: pamiętaj, że dynamicznie generowane znaczniki mogą sprawić, że indeksowanie zakupów będzie rzadsze i mniej niezawodne, co może być problemem w przypadku szybko zmieniających się treści, takich jak dostępność i cena produktu. Jeśli do generowania znacznikówProductużywasz JavaScriptu, upewnij się, że Twój serwer ma wystarczające zasoby obliczeniowe, aby obsługiwać zwiększony ruch z Google.
Wskazówki dotyczące treści
- Nie zezwalamy na publikowanie treści promujących towary lub usługi, które są w znacznym stopniu zakazane lub są objęte regulacjami, ani informacji, które mogą ułatwiać wyrządzanie komukolwiek poważnej krzywdy natychmiast lub w przyszłości. Dotyczy to treści związanych z bronią palną i inną, narkotykami, tytoniem i substancjami do inhalacji oraz produktami powiązanymi z hazardem.
Definicje typów uporządkowanych danych
Aby treści mogły się wyświetlać w wynikach z elementami rozszerzonymi, musisz w nich stosować właściwości wymagane. Możesz też dodawać do nich właściwości zalecane, aby wzbogacać informacje podawane w uporządkowanych danych i zwiększać w ten sposób wygodę użytkowników.
Informacje o produktach
Product
Pełną definicję znaczników Product znajdziesz na schema.org/Product. Do oznaczania informacji o produkcie używaj tych właściwości typu Product:
| Właściwości wymagane | |
|---|---|
name |
Nazwa produktu. |
image |
Powtórzone pole Adres URL zdjęcia produktu. Preferowane są zdjęcia wyraźnie ukazujące produkt (np. na białym tle). Dodatkowe wytyczne dotyczące obrazów:
Na przykład: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
Zagnieżdżona właściwość Opisy produktów akceptują właściwości |
| Właściwości zalecane | |
|---|---|
aggregateRating |
Zagnieżdżony element |
audience |
Opcjonalne informacje o sugerowanych odbiorcach produktu, np. sugerowana płeć i grupa wiekowa. Obsługiwany jest tylko typ |
brand.name |
Podaj markę produktu we właściwości |
color |
Kolor lub połączenie kolorów produktu (np. „czerwony” lub „żółty/niebieski”). Zapoznaj się też z informacjami na temat atrybutu koloru w Centrum pomocy Google Merchant Center. |
description |
Opis produktu. Opis produktu nie jest wymagany, ale zdecydowanie zalecamy podanie go w tej właściwości. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
Uwzględnij wszystkie mające zastosowanie identyfikatory globalne. Ich opisy znajdziesz na schema.org/Product.
W przypadku wszystkich numerów GTIN możesz użyć ogólnej właściwości Właściwość { "@context": "https://schema.org", "@type": ["Product", "Book"], ... } |
hasCertification |
Certyfikaty, takie jak oceny efektywności energetycznej, powiązane z produktem. Możesz określić maksymalnie 10 certyfikatów. Ta właściwość jest szczególnie ważna w krajach europejskich. Zobacz też listę właściwości |
inProductGroupWithID |
Identyfikator grupy produktów, do której należy dana wersja produktu. Zapoznaj się też z informacjami na temat |
isVariantOf |
Grupa produktów, do której należy ta wersja produktu (w odpowiednich przypadkach). Szczegółowe informacje na temat dodawania znaczników do wersji produktów znajdziesz w dokumentacji uporządkowanych danych dotyczących wersji produktu. |
material |
Materiał lub kombinacja materiału, z którego wykonany jest produkt, np. „Skóra” lub „Bawełna/poliester”. Zapoznaj się też z informacjami na temat |
mpn |
Numer katalogowy producenta. Ta właściwość jednoznacznie identyfikuje produkt danego producenta. |
pattern |
Wzór produktu, np. „kropki” lub „paski”. Zapoznaj się też z informacjami na temat |
review |
Zagnieżdżony element Jeśli dodasz opinię o produkcie, nazwa jej autora musi być prawidłową nazwą używaną w tagu Niezalecane: „50% zniżki na Czarny Piątek” Zalecane: „Jan Kowalski” lub „Autor CNET” |
size |
Rozmiar produktu, np. „XL” lub „średni”. Zapoznaj się też z informacjami na temat |
sku |
Identyfikator produktu właściwy dla konkretnego sprzedawcy. Podaj maksymalnie 1 wartość.
|
subjectOf |
Model 3D produktu (w stosownych przypadkach). Zobacz listę właściwości |
3DModel
Pełną definicję znaczników 3DModel znajdziesz na schema.org/3DModel.
Aby utworzyć połączenie z modelem 3D, użyj tych właściwości. Obecnie obsługiwane są tylko modele w formacie glTF.
| Właściwości wymagane | |
|---|---|
encoding |
Plik multimedialny modelu 3D. |
encoding.contentUrl |
Link do pliku definicji modelu 3D w formacie glTF. Plik musi mieć sufiks |
Szczegóły oferty
Offer
Pełną definicję znaczników Offer znajdziesz na schema.org/Offer. Do oznaczania ofert danego produktu używaj tych właściwości typu schema.org Offer.
| Właściwości wymagane | |
|---|---|
price lub priceSpecification.price |
Bieżąca cena produktu w ramach aktywnej oferty. Przestrzegaj wytycznych dotyczących użytkowania schema.org.
Oto przykład właściwości "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } W przeciwieństwie do opisów produktów umieszczone przez sprzedawcę informacje o produkcie wymagają ceny większej niż 0. Cena aktywna jest wymagana, ale może być zagnieżdżona we właściwości |
priceCurrency lub priceSpecification.priceCurrency |
Waluta służąca do opisania ceny produktu podana w 3-literowym formacie ISO 4217.
Właściwość |
priceSpecification |
Aktywną cenę można też określić za pomocą właściwości Właściwość |
| Właściwości zalecane | |
|---|---|
availability |
Opcje dostępności produktu. Obsługiwane są również krótkie nazwy bez prefiksu adresu URL (np.
Nie określaj więcej niż jednej wartości. |
hasMerchantReturnPolicy |
Zagnieżdżone informacje o zasadach zwrotów powiązane z elementem |
itemCondition |
Stan sprzedawanego produktu. Obsługiwane są również krótkie nazwy bez prefiksu adresu URL (np.
Nie określaj więcej niż jednej wartości. |
shippingDetails |
Zagnieżdżone informacje o zasadach dostawy powiązane z elementem |
url |
Adres URL strony internetowej produktu, na której kupujący może kupić produkt. Może to być preferowany adres URL bieżącej strony z odpowiednio zaznaczonymi wszystkimi wersjami produktu. Adres URL można pominąć. Nie podawaj wielu adresów URL. Szczegółowe informacje na temat dodawania znaczników do wersji produktów znajdziesz w dokumentacji uporządkowanych danych dotyczących wersji produktu. |
UnitPriceSpecification
Pełną definicję znaczników UnitPriceSpecification znajdziesz na schema.org/UnitPriceSpecification.
Aby uwzględnić bardziej złożone schematy cenowe, użyj poniższych właściwości.
| Właściwości wymagane | |
|---|---|
price |
Cena produktu. Zobacz też właściwość |
priceCurrency |
Waluta służąca do opisania ceny produktu podana w 3-literowym formacie ISO 4217.
Zobacz też właściwość |
| Właściwości zalecane | |
|---|---|
membershipPointsEarned |
(Cała) liczba punktów, które uczestnicy danego programu lojalnościowego mogą zdobyć za ten zakup. Używaj tej właściwości tylko w połączeniu z wartością |
priceType |
Obecność tej właściwości oznacza pełną, pierwotną rynkową cenę detaliczną produktu (w stosownych przypadkach). Używaj tej właściwości tylko wtedy, gdy chcesz, aby w Google wyświetlały się ceny promocyjne Twojego produktu. Musisz ustawić
Jeśli do określenia rynkowej ceny detalicznej używasz właściwości |
referenceQuantity |
Liczba sztuk produktu oferowanych po danej cenie. Aby dowiedzieć się więcej o cenie jednostkowej, zapoznaj się z przykładem cen z uwzględnieniem miary ceny jednostkowej i artykułem Miara ceny jednostkowej w Centrum pomocy Google Merchant Center. |
validForMemberTier |
Obecność tej właściwości oznacza, że ta cena jest ważna dla uczestników danego programu lojalnościowego. Możesz określić kilka poziomów członkostwa, jeśli cena jest dla nich taka sama, oraz kilka specyfikacji cenowych za pomocą tej właściwości, jeśli cena jest inna dla różnych poziomów członkostwa.
Jeśli do określenia ceny dla uczestników używasz właściwości
Programy lojalnościowe i poziomy, które oferujesz w swojej firmie, powinny być zdefiniowane na koncie Merchant Center lub za pomocą typu uporządkowanych danych Oto przykład właściwości "validForMemberTier": { "@type": "MemberProgramTier", "name": "silver", "isTierOf": { "@type": "MemberProgram", "name": "member-plus" } } Oto przykład właściwości "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/member-plus#tier_silver" } |
Jeśli używane są zarówno priceType, jak i validForMemberTier, specyfikacja ceny jest ignorowana.
QuantitativeValue (cena jednostkowa)
Ta sekcja dotyczy używania QuantitativeValue we właściwości referenceQuantity specyfikacji ceny jednostkowej.
Właściwość QuantitativeValue jest też używana w przypadku czasu dostawy, ale z innymi regułami. Pełną definicję znaczników QuantitativeValue znajdziesz na schema.org/QuantitativeValue.
Właściwość QuantitativeValue może być używana w cenach ustalanych na podstawie jednostki miary, np. w przypadku zakupu podłogi na metry kwadratowe lub płynów na litry. Aby dowiedzieć się więcej o cenie jednostkowej, zapoznaj się z przykładem cen z uwzględnieniem miary ceny jednostkowej oraz artykułem Miara ceny jednostkowej w Centrum pomocy Google Merchant Center.
Aby uwzględnić szczegóły dotyczące cen jednostkowych, użyj poniższych właściwości.
| Właściwości wymagane | |
|---|---|
unitCode |
Jednostka miary. Obsługiwane są kody UN/CEFACT lub ich zrozumiałe dla człowieka odpowiedniki wymienione w informacjach na temat miary ceny jednostkowej w Centrum pomocy Google Merchant Center (z wyjątkiem |
value |
Wartość liczbowa sprzedanych egzemplarzy. |
| Właściwości zalecane | |
|---|---|
valueReference |
Podstawowa liczba sztuk, w której jest ustalana cena produktu. |
SizeSpecification
Typ SizeSpecification jest używany, aby wskazać rozmiar produktu.
Pełną definicję typu znajdziesz na schema.org/SizeSpecification.
| Właściwości zalecane | |
|---|---|
name |
Możliwa do odczytania przez człowieka nazwa rozmiaru, np. "XL". Zapoznaj się z informacjami na temat atrybutu rozmiaru w Centrum pomocy Google Merchant Center. |
sizeGroup |
Sugerowana grupa rozmiarów dla produktu (w stosownych przypadkach). Interpretację grupy określa właściwość
Obsługiwane są również krótkie nazwy bez prefiksu adresu URL (np. Zapoznaj się też z informacjami na temat |
sizeSystem |
Tabela rozmiarów produktu (w odpowiednich przypadkach). Obsługiwane wartości to:
Obsługiwane są również krótkie nazwy bez prefiksu adresu URL (np. Zapoznaj się też z informacjami na temat |
PeopleAudience
Pełną definicję znaczników PeopleAudience znajdziesz na schema.org/PeopleAudience.
Do wskazania zalecanych odbiorców produktu używaj poniższych właściwości. Zapoznaj się też z informacjami na temat obsługiwanych atrybutów i wartości uporządkowanych danych w Centrum pomocy Google Merchant Center.
| Właściwości zalecane | |
|---|---|
suggestedGender |
Sugerowana płeć, do której pasuje dany produkt. Musi to być jedna z tych wartości:
Aby dowiedzieć się więcej, zapoznaj się z informacjami na temat Pamiętaj, że Google uzupełni wartości |
suggestedMaxAge (lub suggestedAge.maxValue) |
Sugerowany maksymalny wiek dla produktu (w latach). Google mapuje maksymalne sugerowane przedziały wiekowe dla produktów na ten stały zestaw wartości liczbowych:
|
suggestedMinAge (lub suggestedAge.minValue) |
Sugerowany minimalny wiek dla produktu (w latach). Google mapuje minimalny sugerowany wiek dla produktów na ten stały zestaw wartości liczbowych:
|
Certification
Pełną definicję znaczników Certification znajdziesz na schema.org/Certification.
Aby określić certyfikat, użyj tych właściwości.
| Właściwości wymagane | |
|---|---|
issuedBy |
Organ lub podmiot wydający certyfikat. Aby określić organizację, użyj właściwości
|
name |
Nazwa certyfikatu. Obecnie obsługujemy następujące wartości:
|
| Właściwości zalecane | |
|---|---|
certificationIdentification |
Kod certyfikatu. Na przykład w przypadku certyfikatu EPREL z linkiem |
certificationRating |
Wartość certyfikatu. Ta właściwość jest ignorowana w przypadku certyfikatów, które mają właściwość
Właściwość Oto przykład właściwości hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" } "name": "EPREL", "url": "https://eprel.ec.europa.eu/screen/product/ovens/53553", "certificationIdentification": "53553", "certificationRating": { "@type": "Rating", "ratingValue": "A+", "bestRating": "A++", "worstRating": "D" } } Oto przykład właściwości "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "ADEME" } "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "E", "bestRating": "A", "worstRating": "G" } } |
Dostawa
OfferShippingDetails
Właściwość OfferShippingDetails umożliwia klientom sprawdzanie kosztów przesyłki i przewidywanego czasu dostawy na podstawie ich lokalizacji oraz zasad dotyczących dostawy obowiązujących w Twojej firmie.
Aby móc skorzystać z ulepszeń szczegółów dostawy, oprócz uporządkowanych danych Product dodaj do stron produktów te właściwości OfferShippingDetails.
Czasami sprzedawcy oferują kilka opcji dostawy produktu do miejsca docelowego. Klienci mogą wtedy wybrać przesyłkę standardową lub ekspresową (np. następnego ranka lub następnego dnia). Możesz wskazać każdą z tych opcji za pomocą kilku właściwości shippingDetails, każdej z innymi kombinacjami elementów shippingRate i deliveryTime.
Chociaż element OfferShippingDetails nie jest wymagany, poniższe właściwości są wymagane, jeśli chcesz, żeby szczegóły dostawy kwalifikowały się do ulepszenia.
Pełną definicję znaczników OfferShippingDetails znajdziesz na schema.org/OfferShippingDetails.
| Właściwości wymagane | |
|---|---|
deliveryTime |
Łączny czas opóźnienia od momentu przyjęcia zamówienia do momentu dostarczenia towarów do klienta. We właściwości
Nie podawaj więcej niż jednego elementu |
shippingDestination |
Wskazuje adres dostawy. Określ informacje dotyczące |
shippingRate |
Informacje o kosztach dostawy na określony adres.
Oprócz Możesz określić tylko jeden element |
shippingRate.currency |
Waluta, w której podano koszt dostawy, przedstawiona w 3-literowym formacie ISO 4217. Waluta musi być taka sama jak waluta oferty. |
shippingRate.value lub shippingRate.maxValue |
Koszt dostawy produktu na określony adres Aby określić bezpłatną dostawę, ustaw wartość na |
DefinedRegion
DefinedRegion służy do tworzenia niestandardowych obszarów, które pozwalają określić dokładne koszty dostawy oraz czas przewozu w przypadku wielu usług dostawy. Obecnie ta funkcja jest dostępna tylko w niektórych krajach, wymienionych w artykule Konfigurowanie regionów w Centrum pomocy Google Merchant Center.
| Właściwości wymagane | |
|---|---|
addressCountry |
Dwuliterowy kod kraju w formacie ISO 3166-1 alfa-2. |
| Właściwości zalecane | |
|---|---|
Wybierz addressRegion lub postalCode |
Określa region obszaru dostawy klienta. W przypadku pominięcia tej informacji określonym regionem jest cały kraj. Można podać kilka regionów, ale nie można łączyć różnych sposobów określania regionów w jednym wystąpieniu |
addressRegion |
Jeśli podasz tę właściwość, region musi być 2- lub 3-cyfrowym kodem podziału w formacie ISO 3166-2 bez prefiksu kraju. Obecnie wyszukiwarka Google obsługuje tylko Australię, Japonię i Stany Zjednoczone. Przykłady: „NY” (Stany Zjednoczone, stan Nowy Jork), „NSW” (Australia, stan Nowa Południowa Walia) lub „03” (Japonia, prefektura Iwate). Nie podawaj jednocześnie informacji o regionie i kodzie pocztowym. |
postalCode |
Kod pocztowy. Na przykład: 94043. Obecnie kody pocztowe są obsługiwane w Australii, Kanadzie i Stanach Zjednoczonych. |
ShippingDeliveryTime
ShippingDeliveryTime służy do informowania o całkowitym opóźnieniu od momentu przyjęcia zamówienia do momentu dostarczenia towarów do klienta.
| Właściwości zalecane | |
|---|---|
handlingTime |
Typowy czas opóźnienia od momentu przyjęcia zamówienia do momentu wysłania towarów z magazynu. |
transitTime |
Typowy czas opóźnienia od momentu wysłania zamówienia do momentu dostarczenia towarów do klienta. |
QuantitativeValue (czas dostawy)
QuantitativeValue służy do przedstawiania czasu dostawy. Należy określić minimalną i maksymalną liczbę dni. (W przypadku cen ujednoliconych obowiązuje też QuantitativeValue z różnymi regułami weryfikacji właściwości).
| Właściwości wymagane | |
|---|---|
maxValue |
Maksymalna liczba dni. Wartość musi być całkowitą liczbą nieujemną. |
minValue |
Minimalna liczba dni. Wartość musi być całkowitą liczbą nieujemną. |
unitCode |
Jednostki wartości minimalnych/maksymalnych. Wartością musi być |
Zwroty
MerchantReturnPolicy
Aby umożliwić wyświetlanie informacji o zasadach zwrotów w umieszczonych przez sprzedawcę informacjach o produktach, w tym opłat za zwrot oraz czasu na zwrot produktu, użyj poniższych właściwości.
| Właściwości wymagane | |
|---|---|
applicableCountry |
Kod kraju, którego dotyczą zasady zwrotów, w postaci dwuliterowego kodu kraju zgodnego z normą ISO 3166-1 alfa-2. Możesz określić maksymalnie 50 krajów. |
returnPolicyCategory |
Typ zasad zwrotów. Użyj jednej z tych wartości:
Jeśli używasz zasady |
| Właściwości zalecane | |
|---|---|
merchantReturnDays |
W ciągu ilu dni od daty dostawy można zwrócić produkt. Ta właściwość jest wymagana tylko wtedy, gdy element |
returnFees |
Typ opłat za zwrot. Użyj jednej z tych obsługiwanych wartości:
|
returnMethod |
Typ oferowanej metody zwrotu. Jest to zalecane tylko wtedy, gdy element
|
returnShippingFeesAmount |
Koszt dostawy zwracanego produktu. Ta właściwość jest wymagana tylko wtedy, gdy za zwrot produktu od klienta pobierana jest opłata za dostawę różna od 0. W takim przypadku |
Alternatywne podejścia do konfigurowania ustawień dostawy i zwrotów w Google
Zasady sprzedawcy dotyczące dostawy i zwrotów mogą być skomplikowane i często się zmieniać. Jeśli masz problemy ze wskazaniem i aktualizowaniem szczegółów dostawy i zwrotu za pomocą znaczników oraz masz konto Google Merchant Center, rozważ skonfigurowanie ustawień dostawy i zasad zwrotów w Centrum pomocy Google Merchant Center. Możesz też skonfigurować zasady dostawy i zwrotów w Search Console na poziomie konta, które są automatycznie dodawane do Merchant Center.
Łączenie różnych konfiguracji dostawy i zwrotów
Jeśli zdefiniujesz zasady dostawy lub zwrotów w kilku miejscach, Google będzie stosować następującą kolejność priorytetów (od najwyższego do najniższego):
- Pliki danych na poziomie produktu przesłane do Merchant Center
- Ustawienia w Content API for Shopping
- Ustawienia w Merchant Center lub Search Console
- Znaczniki umieszczonych przez sprzedawcę informacji o produkcie na poziomie produktu
- Znaczniki na poziomie organizacji
Monitorowanie wyników z elementami rozszerzonymi w Search Console
Search Console to narzędzie, które pomaga monitorować skuteczność stron w wyszukiwarce Google. Aby Twoja witryna mogła pojawiać się w wynikach wyszukiwania Google, nie musisz rejestrować jej w Search Console. Jeśli jednak to zrobisz, lepiej zrozumiesz, jak robot Google widzi Twoją witrynę i jak możesz mu ułatwić jej skanowanie. Zalecamy sprawdzenie danych w Search Console w tych przypadkach:
- po pierwszym wdrożeniu uporządkowanych danych,
- po opublikowaniu nowych szablonów lub zaktualizowaniu kodu,
- podczas okresowego analizowania ruchu.
Po pierwszym wdrożeniu uporządkowanych danych
Gdy Google zindeksuje Twoje strony, poszukaj problemów w odpowiednim raporcie o stanie wyników z elementami rozszerzonymi. W idealnej sytuacji powinno się pojawić więcej elementów prawidłowych, a liczba elementów nieprawidłowych nie powinna się zwiększyć. Jeśli zauważysz problemy w uporządkowanych danych:
- Napraw nieprawidłowe elementy
- Sprawdź opublikowany adres URL, by zobaczyć, czy problem nadal występuje.
- Poproś o weryfikację, korzystając z raportu o stanie.
Po opublikowaniu nowych szablonów lub zaktualizowaniu kodu
Po wprowadzeniu istotnych zmian w witrynie monitoruj wzrost liczby nieprawidłowych elementów w uporządkowanych danych.- Możesz zauważyć większą liczbę elementów nieprawidłowych, jeśli wprowadzisz nowy szablon, który nie działa, lub jeśli Twoja witryna wykorzystuje istniejący szablon w nowy i nieprawidłowy sposób.
- Jeśli okaże się, że jest mniej prawidłowych elementów (ale liczba nieprawidłowych elementów się nie zwiększyła), być może na swoich stronach nie umieszczasz już uporządkowanych danych. Użyj narzędzia do sprawdzania adresów URL, by dowiedzieć się, co jest przyczyną problemu.
Okresowe analizowanie ruchu
Analizuj ruch w wyszukiwarce Google za pomocą raportu skuteczności. Zawarte w nim dane pokazują, jak często Twoja strona wyświetla się w wyszukiwarce jako wynik z elementami rozszerzonymi, jak często użytkownicy ją klikają i jaka jest jej średnia pozycja w wynikach wyszukiwania. Możesz też pobrać te wyniki automatycznie za pomocą interfejsu Search Console API.
W Search Console są 2 raporty związane z uporządkowanymi danymi Product:
- Raport Informacje o produktach umieszczone przez sprzedawcę: dotyczy stron, na których kupujący mogą kupować produkty.
- Raport o krótkich opisach produktów: w przypadku innych stron związanych z produktami, takich jak strony z opiniami o produktach czy witryny agregujące.
Oba raporty zawierają ostrzeżenia i błędy związane z uporządkowanymi danymi Product, ale są oddzielone z powodu różnych wymagań związanych z powiązanymi funkcjami. Na przykład raport Informacje o produktach umieszczone przez sprzedawcę sprawdza krótkie opisy zawierające uporządkowane dane Offer, dlatego z raportem na temat opisów produktów należy zapoznać się tylko w przypadku stron bez informacji umieszczonych przez sprzedawcę.
Rozwiązywanie problemów
Jeśli masz problem z zastosowaniem lub debugowaniem uporządkowanych danych, skorzystaj z tych rozwiązań:
- Jeśli korzystasz z systemu zarządzania treścią (CMS) lub ktoś inny zajmuje się Twoją witryną, poproś odpowiednią osobę o pomoc. Pamiętaj, aby przekazać tej osobie wszystkie wiadomości z Search Console, które zawierają szczegółowe informacje o problemie.
- Google nie gwarantuje, że funkcje wykorzystujące uporządkowane dane pojawią się w wynikach wyszukiwania. Listę typowych powodów, dla których Google może nie wyświetlać Twoich treści w wyniku z elementami rozszerzonymi, znajdziesz w Ogólnych wytycznych dotyczących uporządkowanych danych.
- Możliwe, że w uporządkowanych danych wystąpił błąd. Sprawdź listę błędów uporządkowanych danych i raport dotyczący uporządkowanych danych, których nie można przeanalizować.
- Jeśli wobec Twojej strony zostały podjęte ręczne działania dotyczące uporządkowanych danych, dane te zostaną zignorowane (mimo że strona nadal może się pojawiać w wynikach wyszukiwania Google). Aby rozwiązać problemy z uporządkowanymi danymi, użyj raportu Ręczne działania.
- Przejrzyj jeszcze raz wytyczne, aby sprawdzić, czy Twoje treści ich nie naruszają. Przyczyną problemu mogą być treści spamerskie lub użycie spamerskich znaczników. Jeśli jednak problem nie jest związany ze składnią, test wyników z elementami rozszerzonymi go nie wykryje.
- Rozwiązywanie problemów z brakującymi wynikami z elementami rozszerzonymi lub ze spadkiem całkowitej liczby wyników z elementami rozszerzonymi
- Poczekaj na ponowne zindeksowanie strony. Pamiętaj, że gdy opublikujesz stronę, Google może potrzebować kilku dni na jej znalezienie i zindeksowanie. Odpowiedzi na ogólne pytania dotyczące skanowania i indeksowania znajdziesz w artykule Najczęstsze pytania o indeksowanie i skanowanie w wyszukiwarce Google.
- Zadaj pytanie na forum Centrum wyszukiwarki Google.
