व्यापारी/कंपनी/कारोबारी की लिस्टिंग (Product, Offer) का स्ट्रक्चर्ड डेटा

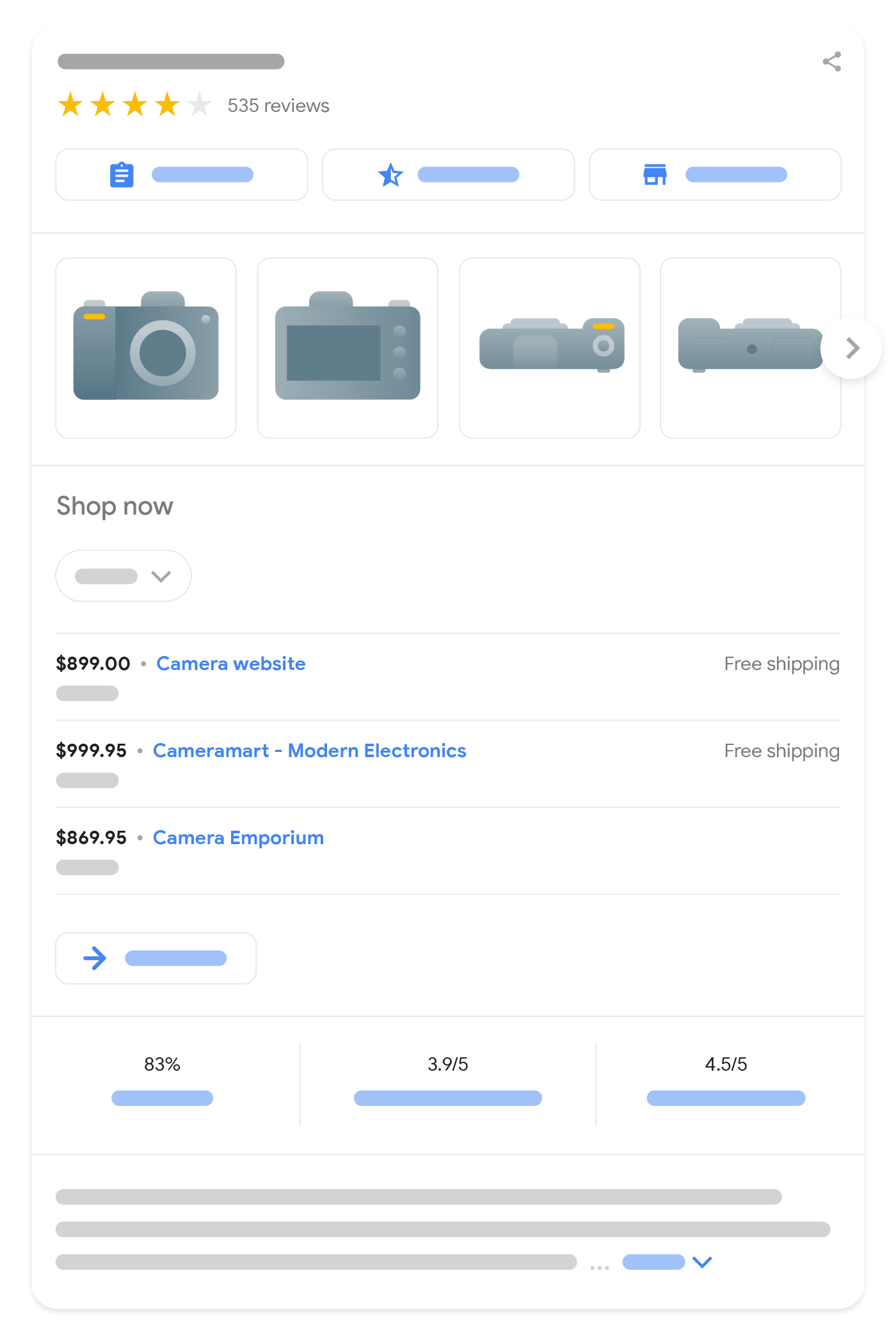
अपने पेज पर Product मार्कअप जोड़ने पर, इसे Google Search पर व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग में दिखाया जा सकता है. इसमें Shopping का नॉलेज पैनल, Google इमेज, लोकप्रिय प्रॉडक्ट के नतीजे, और प्रॉडक्ट के स्निपेट शामिल हैं. व्यापारी/कंपनी/कारोबारी की लिस्टिंग में, किसी प्रॉडक्ट के बारे में ज़्यादा खास डेटा हाइलाइट किया जा सकता है. जैसे, प्रॉडक्ट की कीमत, खरीदारी के लिए उपलब्धता, शिपिंग, और प्रॉडक्ट को लौटाने की जानकारी.
इस गाइड में, व्यापारी/कंपनी/कारोबारी की लिस्टिंग के लिए, Product स्ट्रक्चर्ड डेटा की ज़रूरी शर्तों पर फ़ोकस किया गया है. अगर आपसे यह तय नहीं किया जा रहा है कि किस मार्कअप का इस्तेमाल करना चाहिए, तो हमारा Product मार्कअप के बारे में शुरुआती जानकारी पढ़ें.
स्ट्रक्चर्ड डेटा को जोड़ने का तरीका
स्ट्रक्चर्ड डेटा, किसी पेज के बारे में जानकारी देने और पेज के कॉन्टेंट को कैटगरी में बांटने का एक स्टैंडर्ड फ़ॉर्मैट है. अगर आपको स्ट्रक्चर्ड डेटा के बारे में ज़्यादा जानकारी नहीं है, तो स्ट्रक्चर्ड डेटा के काम करने का तरीका देखें.
स्ट्रक्चर्ड डेटा बनाने, उसकी जांच करने, और उसे रिलीज़ करने के बारे में खास जानकारी यहां दी गई है.
- ज़रूरी प्रॉपर्टी जोड़ें. जिस फ़ॉर्मैट का इस्तेमाल हो रहा है उसके हिसाब से जानें कि पेज पर स्ट्रक्चर्ड डेटा कहां डालना है.
- दिशा-निर्देशों का पालन करें.
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की जांच का इस्तेमाल करके, अपने कोड की पुष्टि करें. साथ ही, सभी ज़रूरी गड़बड़ियों को ठीक करें. ऐसी अन्य समस्याओं को भी ठीक करें जो टूल में फ़्लैग की जा सकती हैं. ऐसा इसलिए, क्योंकि इससे आपके स्ट्रक्चर्ड डेटा की क्वालिटी को बेहतर बनाने में मदद मिल सकती है. हालांकि, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में शामिल होने के लिए, यह ज़रूरी नहीं है.
- स्ट्रक्चर्ड डेटा वाले कुछ पेजों को डिप्लॉय करें. इसके बाद, यूआरएल जांचने वाला टूल इस्तेमाल करके देखें कि Google को पेज कैसा दिखेगा. पक्का करें कि Google आपका पेज ऐक्सेस कर सकता हो. साथ ही, देखें कि उस पेज को robots.txt फ़ाइल और
noindexटैग से ब्लॉक न किया गया हो या लॉग इन करना ज़रूरी न हो. अगर पेज ठीक लगता है, तो Google को अपने यूआरएल फिर से क्रॉल करने के लिए कहा जा सकता है. - Google को आगे होने वाले बदलावों की जानकारी देने के लिए हमारा सुझाव है कि आप साइटमैप सबमिट करें. Search Console साइटमैप एपीआई की मदद से, इसे ऑटोमेट भी किया जा सकता है.
उदाहरण
यहां दिए गए उदाहरणों में, अलग-अलग स्थितियों के लिए, वेब पेजों पर स्ट्रक्चर्ड डेटा शामिल करने का तरीका बताया गया है.
प्रॉडक्ट का ऑफ़र दिखाने वाला पेज
यहां प्रॉडक्ट बेचने वाले ऐसे पेज का उदाहरण दिया गया है जिस पर प्रॉडक्ट की समीक्षाएं शामिल की गई हैं.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2024-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>माइक्रोडेटा
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>कीमत
Google, तीन तरह की कीमतों को पहचानता है:
- मौजूदा कीमत
- वह कीमत जिस पर प्रॉडक्ट फ़िलहाल ऑफ़र किया जा रहा है.
- स्ट्राइकथ्रू कीमत
- सेल के दौरान, प्रॉडक्ट की सामान्य कीमत, जो आम तौर पर ऑफ़र की जाती है. इसे स्ट्राइकथ्रू कीमत के तौर पर दिखाया जा सकता है, ताकि कम की गई मौजूदा कीमत पर ध्यान खींचा जा सके.
- सदस्य के लिए कीमत
- यह वह कीमत होती है जिस पर किसी लॉयल्टी प्रोग्राम के सदस्य को प्रॉडक्ट ऑफ़र किया जाता है.
इन कीमतों को Offer ऑब्जेक्ट में कीमत की जानकारी का इस्तेमाल करके कोड में बदला जाता है. हालांकि, चालू कीमत को ऑफ़र के लेवल पर भी कोड में बदला जा सकता है. कीमत की जानकारी देने वाली प्रॉपर्टी priceType और validForMemberTier से, कीमत की जानकारी की पहचान की जाती है. इनका एक साथ इस्तेमाल नहीं किया जाना चाहिए:
- चालू कीमतों में,
priceTypeयाvalidForMemberTierप्रॉपर्टी नहीं है. - स्ट्राइकथ्रू कीमतें,
priceTypeप्रॉपर्टी कोStrikethroughPriceपर सेट करती हैं. ट्रांज़िशन पीरियड के लिए,ListPriceपर सेट करने की अनुमति भी है. साथ ही, इनमेंvalidForMemberTierप्रॉपर्टी नहीं हो सकती. - सदस्यों के लिए तय की गई कीमतों को
validForMemberTierप्रॉपर्टी से मार्क किया जाता है. साथ ही, इनमेंpriceTypeप्रॉपर्टी नहीं हो सकती.
कीमत की जानकारी में इन दोनों प्रॉपर्टी को शामिल करने पर, उन्हें अनदेखा कर दिया जाता है.
मौजूदा कीमत
यहां JSON-LD में, मौजूदा कीमत को कोड में बदलने के दो उदाहरण दिए गए हैं. price प्रॉपर्टी का इस्तेमाल करके, मौजूदा कीमत की जानकारी इस तरह दी जा सकती है:
"offers": { "@type": "Offer", "price": 10.00, "priceCurrency": "USD", ... }
इसके अलावा, priceSpecification प्रॉपर्टी का इस्तेमाल करके भी प्रॉडक्ट की मौजूदा कीमत की जानकारी दी जा सकती है.
"offers": { "@type": "Offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "USD" }, ... }
सेल वाली कीमत
इस उदाहरण में, किसी प्रॉडक्ट को सेल वाली कीमत के साथ दिखाया गया है. ऑफ़र वाली मौजूदा कीमत, सेल वाली कीमत के तौर पर अपने-आप दिखने लगती है. ऐसा तब होता है, जब मूल स्ट्राइकथ्रू कीमत के साथ दूसरी कीमत दी जाती है और उसे https://schema.org/StrikethroughPrice वैल्यू वाली priceType प्रॉपर्टी के साथ मार्क किया जाता है. मौजूदा कीमत को priceType प्रॉपर्टी से मार्क न करें.
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } } }
इसके अलावा, सेल वाली कीमत और स्ट्राइकथ्रू कीमत की जानकारी देने के लिए, दो UnitPriceSpecification ऑब्जेक्ट का इस्तेमाल किया जा सकता है:
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } ] } }
सदस्यों के लिए कीमतें
यहां सदस्यों के लिए तय की गई कीमत को कोड में बदलने के चार उदाहरण दिए गए हैं. पहले उदाहरण में, ऑफ़र के लेवल पर price प्रॉपर्टी की मदद से, चालू कीमत की जानकारी दी गई है. साथ ही, सदस्यों के लिए तय की गई कीमत की जानकारी, validForMemberTier प्रॉपर्टी की मदद से मार्क की गई कीमत की जानकारी में दी गई है:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
दूसरे उदाहरण में, कीमत की जानकारी के साथ कोड में बदली गई मौजूदा कीमत और सदस्य के लिए तय की गई कीमत, दोनों दिख रही हैं:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } ] }
तीसरे उदाहरण में, एक ही ऑफ़र में लॉयल्टी प्रोग्राम के अलग-अलग टीयर के लिए, सेल वाली कीमत, स्ट्राइकथ्रू कीमत, और सदस्यों के लिए तय की गई कीमतों को कोड में बदलने का तरीका बताया गया है:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 9.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_silver" } }, { "@type": "UnitPriceSpecification", "price": 7.00, "priceCurrency": "GBP", "validForMemberTier": [ { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" }, { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_platinum" } ] } ] }
चालू कीमत को ऑफ़र लेवल पर भी कोड में बदला जा सकता है, जैसा कि पहले उदाहरण में दिखाया गया है.
चौथे उदाहरण में, सदस्यों के लिए तय की गई कीमत की जानकारी में, सदस्यों के लिए तय की गई कीमत के बजाय सदस्यता के पॉइंट दिखाए गए हैं:
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "membershipPointsEarned": 20, "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
इकाई मूल्य तय करने की माप की मदद से कीमतें तय करना
यहां किसी प्रॉडक्ट के 200 मि॰ली॰ की कीमत को तय करने के तरीके का उदाहरण दिया गया है. यह कीमत आम तौर पर 100 मि॰ली॰ के गुणांक में होती है. उदाहरण के लिए, अगर 200 ml परफ़्यूम की बोतल बेची जा रही है, तो खरीदारों को यह जानकारी दी जा सकती है कि 100 ml परफ़्यूम की कीमत कितनी है. इस उदाहरण में दिखाया गया है कि परफ़्यूम की कीमत 100 ml के लिए 100 यूरो है. इसका मतलब है कि 200 ml परफ़्यूम की बोतल की कीमत 200 यूरो होगी. ईयू (यूरोपीय संघ), न्यूज़ीलैंड, और ऑस्ट्रेलिया में, मात्रा, लंबाई या वज़न के हिसाब से बेचे जाने वाले प्रॉडक्ट के लिए, कीमत तय करने का यह तरीका अहम है.
इकाई मूल्य-निर्धारण माप और इकाई कीमत तय करने की बुनियादी माप मौजूद होने पर, चालू कीमत को UnitPriceSpecification में डालें. साथ ही, इकाई की कीमत बताने के लिए, referenceQuantity प्रॉपर्टी का इस्तेमाल करें.
"offers": { "@type": "Offer", "url": "https://www.example.com/perfume_offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 200.00, "priceCurrency": "EUR", "referenceQuantity": { "@type": "QuantitativeValue", "value": "200", "unitCode": "ML", "valueReference": { "@type": "QuantitativeValue", "value": "100", "unitCode": "ML" } } } }
शिपिंग की जानकारी
यहां प्रॉडक्ट के ऐसे पेज का उदाहरण दिया गया है जिसमें शिपिंग की जानकारी शामिल है. इस उदाहरण में बताया गया है कि अमेरिका में रहने वाले सभी लोगों के लिए, शिपिंग के लिए तय की गई दर $3.49 होगी. इस तरह के और उदाहरण देखने के लिए, शिपिंग सेक्शन देखें.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "00012345600012",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2024-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="00012345600012"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>माइक्रोडेटा
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="00012345600012" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>मुफ़्त शिपिंग
यहां, अमेरिका के न्यूयॉर्क में खरीदारों को मुफ़्त शिपिंग की सुविधा देने का उदाहरण दिया गया है.
"shippingDetails": { "@type": "OfferShippingDetails", "shippingRate": { "@type": "MonetaryAmount", "value": "0", "currency": "USD" }, "shippingDestination": [ { "@type": "DefinedRegion", "addressCountry": "US", "addressRegion": ["NY"] } ] }
प्रॉडक्ट को लौटाने की जानकारी
प्रॉडक्ट लौटाने की जानकारी वाले पेज का उदाहरण यहां दिया गया है. मार्कअप, प्रॉडक्ट को लौटाने की उस नीति से मेल खाता है जिसकी ये ज़रूरी शर्तें हैं: स्विट्ज़रलैंड में बेचे गए प्रॉडक्ट 60 दिन में मेल से वापस लौटाए जाएं और उन्हें लौटाने के लिए 3.49 स्विस फ़्रैंक का शुल्क लिया जाए.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "trinket-12345", "gtin14": "00012345600012", "image": [ "https://example.com/photos/16x9/trinket.jpg", "https://example.com/photos/4x3/trinket.jpg", "https://example.com/photos/1x1/trinket.jpg" ], "name": "Nice trinket", "description": "Trinket with clean lines", "brand": { "@type": "Brand", "name": "MyBrand" }, "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "priceSpecification": { "@type": "PriceSpecification", "price": 39.99, "priceCurrency": "CHF" }, "hasMerchantReturnPolicy": { "@type": "MerchantReturnPolicy", "applicableCountry": "CH", "returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow", "merchantReturnDays": 60, "returnMethod": "https://schema.org/ReturnByMail", "returnFees": "https://schema.org/ReturnShippingFees", "returnShippingFeesAmount": { "@type": "MonetaryAmount", "value": 3.49, "currency": "CHF" } } } }
सर्टिफ़िकेशन
यहां दिए गए उदाहरणों में, स्ट्रक्चर्ड डेटा का इस्तेमाल करके, सर्टिफ़िकेट की जानकारी देने का तरीका बताया गया है. पहले उदाहरण में, किसी वाहन के लिए जर्मनी में तय की गई CO2 उत्सर्जन श्रेणी "D" की जानकारी दी गई है.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/vehicle.jpg", "name": "Big Car", "description": "Passenger vehicle with combustion engine", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleCarBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "BMWK" }, "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "D" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/vehicle", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 17999.00, "priceCurrency": "EUR" } }
दूसरे उदाहरण में, किसी एलईडी के लिए ईपीआरईएल ऊर्जा दक्षता लेबल की जानकारी दी गई है:
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/led.jpg", "name": "LED", "description": "Dimmable LED", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleLightingBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" }, "name": "EPREL", "certificationIdentification": "123456" }, "offers": { "@type": "Offer", "url": "https://www.example.com/led", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 2.30, "priceCurrency": "EUR" } }
3D मॉडल
इस उदाहरण में, subjectOf प्रॉपर्टी और 3DModel टाइप वाले किसी प्रॉडक्ट से 3D मॉडल को लिंक करने का तरीका बताया गया है.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/sofa.jpg", "name": "Water heater", "description": "White 3-Seat Sofa", "gtin14": "00012345600012", "mpn": "S1234W3", "brand": { "@type": "Brand", "name": "ExampleSofaBrand" }, "subjectOf": { "@type": "3DModel", "encoding": { "@type": "MediaObject", "contentUrl": "https://example.com/sofa.gltf" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/whitechaiselongue", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 1299.00, "priceCurrency": "USD" } }
दिशा-निर्देश
अगर आपको Product मार्कअप को व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग में नतीजों में दिखाना है, तो इन दिशा-निर्देशों का पालन करना होगा:
- स्ट्रक्चर्ड डेटा के लिए सामान्य दिशा-निर्देश
- Search पर कॉन्टेंट दिखाने के बुनियादी दिशा-निर्देश
- तकनीकी दिशा-निर्देश
- कॉन्टेंट के लिए दिशा-निर्देश
- व्यापारी/कंपनी की लिस्टिंग से जुड़ी सुविधाओं के लिए, मुफ़्त में दिखाई जाने वाली लिस्टिंग से जुड़े दिशा-निर्देश
तकनीकी दिशा-निर्देश
- व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग में सिर्फ़ ऐसे पेज दिखाए जा सकते हैं जहां से कोई खरीदार प्रॉडक्ट खरीद सकता है. इसमें वे पेज शामिल नहीं किए जा सकते जो प्रॉडक्ट बेचने वाली दूसरी साइटों के लिंक दिखाते हैं. Google, खोज के नतीजों में जानकारी दिखाने से पहले, व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग के प्रॉडक्ट डेटा की पुष्टि करने की कोशिश कर सकता है.
- प्रॉडक्ट के ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में, सिर्फ़ ऐसे पेज दिखाए जाते हैं जिनमें सिर्फ़ किसी एक प्रॉडक्ट या एक ही प्रॉडक्ट के कई वैरिएंट के बारे में जानकारी होती है. उदाहरण के लिए, "हमारी दुकान के जूते" कोई प्रॉडक्ट नहीं है. इसमें प्रॉडक्ट के ऐसे वैरिएंट शामिल हैं जहां प्रॉडक्ट के हर वैरिएंट का अलग यूआरएल होता है. हमारा सुझाव है कि मार्कअप को प्रॉडक्ट के पेजों पर जोड़ें. इन्हें ऐसे पेजों पर न जोड़ें जिनमें प्रॉडक्ट की सूची या कैटगरी होती है.
- प्रॉडक्ट के वैरिएंट को मार्क अप करने के तरीके के बारे में जानने के लिए, प्रॉडक्ट वैरिएंट के स्ट्रक्चर्ड डेटा का दस्तावेज़ देखें.
- एक से ज़्यादा मुद्राओं में प्रॉडक्ट बेचने के लिए, हर मुद्रा के लिए एक अलग यूआरएल होना चाहिए. उदाहरण के लिए, अगर कोई प्रॉडक्ट कैनेडियन और यूएस डॉलर में बिक्री के लिए उपलब्ध है, तो हर मुद्रा के लिए अलग-अलग यूआरएल का इस्तेमाल करें.
- किसी प्रॉडक्ट के सबटाइप के तौर पर,
Carका इस्तेमाल अपने-आप नहीं हो सकता. अगर आपको इसमें रेटिंग जोड़नी है और खोज के नतीजे पाने की सुविधा से जुड़ी ज़रूरी शर्तें पूरी करनी हैं, तोCarऔरProductटाइप, दोनों शामिल करने होंगे. उदाहरण के लिए, JSON-LD में:{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- अगर आप एक कारोबारी या कंपनी हैं और आपको सभी तरह के शॉपिंग नतीजों के लिए ऑप्टिमाइज़ करना है, तो हमारा सुझाव है कि सबसे अच्छे नतीजों के लिए, शुरुआती एचटीएमएल में
Productस्ट्रक्चर्ड डेटा शामिल करें. - JavaScript से जनरेट किए गए
Productमार्कअप के लिए: ध्यान रखें कि डाइनैमिक तौर पर जनरेट होने वाले मार्कअप की वजह से, शॉपिंग क्रॉल की फ़्रीक्वेंसी कम हो सकती है और ये कम भरोसेमंद हो सकते हैं. इससे, प्रॉडक्ट की उपलब्धता और कीमत जैसे तेज़ी से बदलने वाले कॉन्टेंट के लिए समस्या हो सकती है. अगरProductमार्कअप जनरेट करने के लिए, JavaScript का इस्तेमाल किया जा रहा है, तो पक्का करें कि आपके सर्वर में, ज़रूरत के हिसाब से कंप्यूटिंग रिसॉर्स हों, ताकि Google से आने वाले बढ़े हुए ट्रैफ़िक को हैंडल किया जा सके.
कॉन्टेंट के लिए दिशा-निर्देश
- हम ऐसे सामानों और सेवाओं का प्रमोशन करने वाले कॉन्टेंट को अनुमति नहीं देते हैं जो कानून के तहत आते हैं या जिन पर बड़े पैमाने पर पाबंदी लगाई गई है. इसके अलावा, ऐसी जानकारी दिखाने की अनुमति भी नहीं दी जाती है जिससे लोगों को गंभीर, तुरंत या आने वाले समय में नुकसान पहुंच सकता है. इसमें, बंदूकों और हथियारों से जुड़ा कॉन्टेंट, नशीली दवाओं, तंबाकू और वेपिंग प्रॉडक्ट के साथ-साथ, जुए से जुड़े प्रॉडक्ट शामिल हैं.
अलग-अलग तरह के स्ट्रक्चर्ड डेटा की परिभाषा
आपका कॉन्टेंट रिच रिज़ल्ट में दिखे, इसके लिए आपको ज़रूरी प्रॉपर्टी जोड़नी होंगी. अपने स्ट्रक्चर्ड डेटा में ज़्यादा जानकारी जोड़ने के लिए, आपके पास सुझाई गई प्रॉपर्टी भी शामिल करने का विकल्प है. इससे उपयोगकर्ताओं को बेहतर अनुभव मिल सकता है.
प्रॉडक्ट की जानकारी
Product
Product की पूरी जानकारी schema.org/Product पर मौजूद है. प्रॉडक्ट की जानकारी देने वाले कॉन्टेंट को मार्कअप करते समय, Product टाइप की इन प्रॉपर्टी का इस्तेमाल करें:
| ज़रूरी प्रॉपर्टी | |
|---|---|
name |
प्रॉडक्ट का नाम. |
image |
बार-बार इस्तेमाल होने वाला किसी प्रॉडक्ट की फ़ोटो का यूआरएल. जिन इमेज में प्रॉडक्ट साफ़ तौर पर दिख रहा हो उन्हें प्राथमिकता दी जाती है. उदाहरण के लिए, व्हाइट बैकग्राउंड वाली इमेज. इमेज के बारे में दूसरे दिशा-निर्देश:
उदाहरण के लिए: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
प्रॉडक्ट बेचने के लिए, नेस्ट किया गया प्रॉडक्ट स्निपेट |
| सुझाई गई प्रॉपर्टी | |
|---|---|
aggregateRating |
प्रॉडक्ट का नेस्ट किया गया |
audience |
प्रॉडक्ट के लिए सुझाई गई ऑडियंस के बारे में वैकल्पिक जानकारी डालें. जैसे, लिंग और उम्र समूह से जुड़ी सुझाई गई जानकारी. सिर्फ़ |
brand.name |
प्रॉडक्ट के ब्रैंड की जानकारी होने पर, इसे |
color |
प्रॉडक्ट का कलर या कलर कॉम्बिनेशन. उदाहरण के लिए, "लाल" या "पीला/स्काई ब्लू". कलर एट्रिब्यूट के बारे में जानने के लिए, Google Merchant Center के सहायता केंद्र पर जाएं. |
description |
प्रॉडक्ट का ब्यौरा. प्रॉडक्ट का ब्यौरा देना ज़रूरी नहीं है. हालांकि, हमारा सुझाव है कि इस प्रॉपर्टी में प्रॉडक्ट का ब्यौरा ज़रूर शामिल करें. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
प्रॉडक्ट पर लागू होने वाले सभी ग्लोबल आइडेंटिफ़ायर को शामिल करें. इनके बारे में schema.org/Product पेज पर बताया गया है.
सभी GTIN के लिए सामान्य
{ "@context": "https://schema.org", "@type": ["Product", "Book"], ... } |
hasCertification |
किसी प्रॉडक्ट से जुड़े सर्टिफ़िकेट, जैसे कि ऊर्जा दक्षता की रेटिंग. आपके पास ज़्यादा से ज़्यादा 10 सर्टिफ़िकेट के ब्यौरे देने का विकल्प होता है. यूरोपियन देशों में, यह प्रॉपर्टी देना खास तौर पर अहम है. Google पर काम करने वाली |
inProductGroupWithID |
उस प्रॉडक्ट के ग्रुप का आईडी जिससे प्रॉडक्ट का यह वैरिएंट जुड़ा है. |
isVariantOf |
वह प्रॉडक्ट ग्रुप जिससे प्रॉडक्ट का यह वैरिएंट जुड़ा है, अगर लागू हो. प्रॉडक्ट के वैरिएंट के लिए मार्कअप जोड़ने का तरीका जानने के लिए, प्रॉडक्ट के वैरिएंट के स्ट्रक्चर्ड डेटा का दस्तावेज़ देखें. |
material |
वह सामग्री या सामग्री का कॉम्बिनेशन जिससे प्रॉडक्ट बनाया गया है. जैसे, "चमड़ा" या "कॉटन/पॉलिएस्टर". |
mpn |
मैन्युफ़ैक्चरर पार्ट नंबर. इस प्रॉपर्टी से, किसी खास मैन्युफ़ैक्चरर के प्रॉडक्ट की पहचान की जाती है. |
pattern |
प्रॉडक्ट का पैटर्न, जैसे कि "पोल्का डॉट" या "धारी वाला". |
review |
प्रॉडक्ट का नेस्ट किया गया अगर आपको किसी प्रॉडक्ट के लिए समीक्षा जोड़नी है, तो इस तरह न लिखें: ब्लैक फ़्राइडे पर 50% की छूट इस तरह लिखें: "राजेश शर्मा" या "CNET से जुड़े समीक्षक" |
size |
प्रॉडक्ट का साइज़, जैसे कि "XL" या "medium". |
sku |
प्रॉडक्ट के लिए किसी कारोबारी या कंपनी का आइडेंटिफ़ायर. ज़्यादा से ज़्यादा एक वैल्यू डालें.
|
subjectOf |
अगर लागू हो, तो प्रॉडक्ट का 3D मॉडल. Google पर काम करने वाली |
3DModel
3DModel की पूरी जानकारी, schema.org/3DModel पर मौजूद है.
3D मॉडल से लिंक करने के लिए इन प्रॉपर्टी का इस्तेमाल करें. फ़िलहाल, सिर्फ़ glTF फ़ॉर्मैट वाले मॉडल काम करते हैं.
| ज़रूरी प्रॉपर्टी | |
|---|---|
encoding |
3D मॉडल के लिए मीडिया. |
encoding.contentUrl |
glTF फ़ॉर्मैट में 3D मॉडल डेफ़िनिशन फ़ाइल का लिंक. फ़ाइल में |
ऑफ़र की जानकारी
Offer
Offer की पूरी जानकारी schema.org/Offer पेज पर मौजूद है. प्रॉडक्ट में ऑफ़र को मार्कअप करते समय, schema.org Offer टाइप की इन प्रॉपर्टी का इस्तेमाल करें.
| ज़रूरी प्रॉपर्टी | |
|---|---|
price या priceSpecification.price |
किसी प्रॉडक्ट के लिए ऑफ़र की गई मौजूदा कीमत. schema.org इस्तेमाल करने के दिशा-निर्देशों का पालन करें.
यहां "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } व्यापारी/कंपनी की दिखाई जाने वाली लिस्टिंग की सुविधाओं के लिए कीमत शून्य से ज़्यादा होनी चाहिए. हालांकि, प्रॉडक्ट स्निपेट के लिए ऐसा ज़रूरी नहीं है. ऑफ़र की कीमत बताना ज़रूरी है. हालांकि, इसे |
priceCurrency या priceSpecification.priceCurrency |
तीन अक्षरों वाले ISO 4217 फ़ॉर्मैट में, प्रॉडक्ट की कीमत दिखाने के लिए इस्तेमाल की गई मुद्रा.
अगर |
priceSpecification |
|
| सुझाई गई प्रॉपर्टी | |
|---|---|
availability |
प्रॉडक्ट की उपलब्धता के सामान्य विकल्प. बिना यूआरएल प्रीफ़िक्स वाले छोटे नाम भी इस्तेमाल किए जा सकते हैं (उदाहरण के लिए,
एक से ज़्यादा वैल्यू शामिल न करें. |
hasMerchantReturnPolicy |
किसी |
itemCondition |
बिक्री के लिए ऑफ़र किए गए आइटम की स्थिति. बिना यूआरएल प्रीफ़िक्स वाले छोटे नाम भी इस्तेमाल किए जा सकते हैं (उदाहरण के लिए,
एक से ज़्यादा वैल्यू शामिल न करें. |
shippingDetails |
किसी |
url |
प्रॉडक्ट के उस वेब पेज का यूआरएल जहां से खरीदार प्रॉडक्ट खरीद सकता है. ऐसा हो सकता है कि यह यूआरएल, मौजूदा पेज के लिए पसंदीदा यूआरएल हो. साथ ही, इसमें वैरिएंट के सभी विकल्पों को सही तरीके से चुना गया हो. यूआरएल को हटाया जा सकता है. एक से ज़्यादा यूआरएल शामिल न करें. प्रॉडक्ट के वैरिएंट के लिए मार्कअप जोड़ने का तरीका जानने के लिए, प्रॉडक्ट के वैरिएंट के स्ट्रक्चर्ड डेटा का दस्तावेज़ देखें. |
UnitPriceSpecification
UnitPriceSpecification की पूरी जानकारी, schema.org/UnitPriceSpecification पर मौजूद है.
ज़्यादा मुश्किल कीमतें तय करने के लिए, इन प्रॉपर्टी का इस्तेमाल करें.
| ज़रूरी प्रॉपर्टी | |
|---|---|
price |
किसी प्रॉडक्ट के लिए ऑफ़र की गई कीमत. |
priceCurrency |
तीन अक्षर वाले ISO 4217 फ़ॉर्मैट में, प्रॉडक्ट की कीमत दिखाने के लिए इस्तेमाल की गई मुद्रा.
|
| सुझाई गई प्रॉपर्टी | |
|---|---|
membershipPointsEarned |
किसी लॉयल्टी प्रोग्राम के सदस्यों को इस खरीदारी से मिलने वाले पॉइंट की संख्या. इस प्रॉपर्टी का इस्तेमाल सिर्फ़ |
priceType |
अगर लागू हो, तो इस प्रॉपर्टी की मौजूदगी से प्रॉडक्ट की पूरी और मूल कीमत दिखती है. अगर आपको अपने प्रॉडक्ट की सेल वाली कीमत दिखाने के लिए Google को अनुमति देनी है, तो सिर्फ़ इस प्रॉपर्टी का इस्तेमाल करें. आपको
अगर आपने कीमत तय करने के लिए |
referenceQuantity |
तय की गई कीमत पर ऑफ़र किए गए प्रॉडक्ट की संख्या. इकाई की कीमत के बारे में ज़्यादा जानकारी के लिए, Google Merchant Center के सहायता केंद्र पर जाकर, इकाई की कीमत तय करने की माप का उदाहरण और इकाई की कीमत तय करने की माप लेख पढ़ें. |
validForMemberTier |
इस प्रॉपर्टी की मौजूदगी से पता चलता है कि यह कीमत, किसी खास लॉयल्टी प्रोग्राम के सदस्यों के लिए मान्य है. अगर सदस्यता के लिए एक ही कीमत तय की गई है, तो सदस्यता के कई टीयर तय किए जा सकते हैं. अगर सदस्यता के अलग-अलग टीयर के लिए कीमत अलग-अलग है, तो इस प्रॉपर्टी के साथ कीमत की कई जानकारी दी जा सकती है.
अगर आपने पैसे चुकाकर बने सदस्यों के लिए कीमत तय करने वाली
अपने कारोबार के लिए उपलब्ध कराए जाने वाले लॉयल्टी प्रोग्राम और टीयर, Merchant Center खाते में बताए जाने चाहिए. इसके अलावा, यहां "validForMemberTier": { "@type": "MemberProgramTier", "name": "silver", "isTierOf": { "@type": "MemberProgram", "name": "member-plus" } } यहां "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/member-plus#tier_silver" } |
अगर priceType और validForMemberTier, दोनों का इस्तेमाल किया जाता है, तो कीमत की जानकारी को अनदेखा कर दिया जाता है.
QuantitativeValue (इकाई की कीमत तय करने के लिए)
इस सेक्शन में, इकाई की कीमत की खास जानकारी की referenceQuantity प्रॉपर्टी के लिए, QuantitativeValue का इस्तेमाल करने के बारे में बताया गया है.
(QuantitativeValue का इस्तेमाल, शिपिंग की अवधि के लिए भी किया जाता है, लेकिन इस पर अलग-अलग नियम लागू होते हैं.) QuantitativeValue की पूरी जानकारी, schema.org/QuantitativeValue पर मौजूद है.
QuantitativeValue का इस्तेमाल ऐसी कीमत तय करने के लिए किया जा सकता है जो किसी इकाई के माप पर आधारित होती है. जैसे, हर वर्ग मीटर के लिए फ़र्श से जुड़ा सामान या आधे गैलन के हिसाब से तरल पदार्थ खरीदना. इकाई की कीमत के बारे में ज़्यादा जानकारी के लिए, Google Merchant Center के सहायता केंद्र पर जाकर, इकाई कीमत तय करने की माप का उदाहरण और इकाई की कीमत तय करने की माप लेख पढ़ें.
इकाई की कीमत की जानकारी पाने के लिए, इन प्रॉपर्टी का इस्तेमाल करें.
| ज़रूरी प्रॉपर्टी | |
|---|---|
unitCode |
माप की इकाई. UN/CEFACT कोड या लोगों के पढ़े जा सकने वाले ऐसे कोड का इस्तेमाल किया जा सकता है जो Google Merchant Center के सहायता केंद्र पर दी गई सूची में इकाई की कीमत तय करने के लिए इस्तेमाल होने वाले मेज़र के लिए शामिल हों. हालांकि, |
value |
बेची गई इकाई की अंकों वाली वैल्यू. |
| सुझाई गई प्रॉपर्टी | |
|---|---|
valueReference |
प्रॉडक्ट की वह बुनियादी संख्या जिस पर उसकी कीमत तय की जाती है. |
SizeSpecification
SizeSpecification टाइप का इस्तेमाल, प्रॉडक्ट के साइज़ को बताने के लिए किया जाता है.
इस टाइप की पूरी जानकारी schema.org/SizeSpecification पर मौजूद है.
| सुझाई गई प्रॉपर्टी | |
|---|---|
name |
साइज़ का ऐसा नाम जिसे आसानी से पढ़ा जा सकता है. जैसे, "XL". Google Merchant Center के सहायता केंद्र में जाकर, साइज़ एट्रिब्यूट के बारे में ज़्यादा जानें. |
sizeGroup |
अगर लागू हो, तो प्रॉडक्ट के लिए सुझाया गया साइज़ ग्रुप. साइज़ ग्रुप के बारे में जानकारी,
बिना यूआरएल प्रीफ़िक्स वाले छोटे नाम भी इस्तेमाल किए जा सकते हैं (उदाहरण के लिए, इस्तेमाल किए जा सकने वाले साइज़ सिस्टम के बारे में ज़्यादा जानने के लिए, Google Merchant Center के सहायता सेक्शन में |
sizeSystem |
अगर लागू हो, तो प्रॉडक्ट के लिए साइज़ सिस्टम. इन वैल्यू का इस्तेमाल किया जा सकता है:
बिना यूआरएल प्रीफ़िक्स वाले छोटे नाम भी इस्तेमाल किए जा सकते हैं (उदाहरण के लिए,
|
PeopleAudience
PeopleAudience की पूरी जानकारी, schema.org/PeopleAudience पर मौजूद है.
किसी प्रॉडक्ट के लिए सुझाई गई ऑडियंस दिखाते समय, इन प्रॉपर्टी का इस्तेमाल करें. साथ ही, इस्तेमाल किए जा सकने वाले स्ट्रक्चर्ड डेटा एट्रिब्यूट और वैल्यू के बारे में जानने के लिए, Google Merchant Center के सहायता केंद्र पर जाएं.
| सुझाई गई प्रॉपर्टी | |
|---|---|
suggestedGender |
प्रॉडक्ट के लिए लिंग की सुझाई गई जानकारी. यह इनमें से कोई एक वैल्यू होना चाहिए:
ध्यान दें कि Google |
suggestedMaxAge (या suggestedAge.maxValue) |
प्रॉडक्ट के लिए ज़्यादा से ज़्यादा सुझाई गई उम्र (साल में). Google, संख्या वाली वैल्यू के तय किए गए सेट के आधार पर, प्रॉडक्ट के लिए ज़्यादा से ज़्यादा सुझाई गई उम्र तय करता है:
|
suggestedMinAge (या suggestedAge.minValue) |
प्रॉडक्ट के लिए कम से कम सुझाई गई उम्र (साल में). Google, संख्या वाली वैल्यू के तय किए गए सेट के आधार पर, प्रॉडक्ट के लिए कम से कम सुझाई गई उम्र तय करता है:
|
Certification
Certification की पूरी जानकारी schema.org/Certification पर मौजूद है.
सर्टिफ़िकेट की जानकारी देने के लिए, इन प्रॉपर्टी का इस्तेमाल करें.
| ज़रूरी प्रॉपर्टी | |
|---|---|
issuedBy |
सर्टिफ़िकेट देने वाली संस्था या निकाय का नाम. संगठन की जानकारी देने के लिए,
|
name |
सर्टिफ़िकेट का नाम. फ़िलहाल, ये वैल्यू इस्तेमाल की जा सकती हैं:
|
| सुझाई गई प्रॉपर्टी | |
|---|---|
certificationIdentification |
सर्टिफ़िकेट का कोड. उदाहरण के लिए, |
certificationRating |
सर्टिफ़िकेट की वैल्यू. इस प्रॉपर्टी की वैल्यू, उन सर्टिफ़िकेट के लिए नहीं दी जाती जिनमें
यहां एक ऐसा उदाहरण दिया गया है जिसमें hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" } "name": "EPREL", "url": "https://eprel.ec.europa.eu/screen/product/ovens/53553", "certificationIdentification": "53553", "certificationRating": { "@type": "Rating", "ratingValue": "A+", "bestRating": "A++", "worstRating": "D" } } यहां एक ऐसा उदाहरण दिया गया है जिसमें "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "ADEME" } "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "E", "bestRating": "A", "worstRating": "G" } } |
शिपिंग
OfferShippingDetails
OfferShippingDetails, लोगों को उनकी जगह और कंपनी की शिपिंग नीतियों के आधार पर, शिपिंग के लिए खरीदार से लिए गए शुल्क और डिलीवरी की अनुमानित समयसीमाएं देखने की सुविधा देता है.
अपने प्रॉडक्ट की शिपिंग से जुड़ी बेहतर जानकारी जोड़ने के लिए,
Product के स्ट्रक्चर्ड डेटा के साथ-साथ अपने प्रॉडक्ट के पेजों में ये
OfferShippingDetails प्रॉपर्टी भी जोड़ें.
कभी-कभी व्यापारियों या कंपनियों के पास किसी प्रॉडक्ट को किसी जगह भेजने के लिए कई विकल्प हो सकते हैं. उदाहरण के लिए, रातों-रात डिलीवरी, दो दिनों में डिलीवरी, और सामान्य डिलीवरी. इन्हें दिखाने के लिए, एक से ज़्यादा shippingDetails प्रॉपर्टी इस्तेमाल की जा सकती हैं. हर प्रॉपर्टी में, shippingRate और deliveryTime प्रॉपर्टी के अलग-अलग कॉम्बिनेशन हो सकते हैं.
OfferShippingDetails का इस्तेमाल करना ज़रूरी नहीं है. हालांकि, अगर आपको शिपिंग की जानकारी को बेहतर बनाना है, तो इन प्रॉपर्टी का इस्तेमाल करें.
OfferShippingDetails की पूरी जानकारी schema.org/OfferShippingDetails पर मौजूद है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
deliveryTime |
ऑर्डर मिलने और प्रॉडक्ट के खरीदार तक पहुंचने के बीच लगने वाला कुल समय. ये प्रॉपर्टी,
एक से ज़्यादा |
shippingDestination |
यह प्रॉपर्टी, शिपिंग की जगहों के बारे में बताती है. |
shippingRate |
किसी खास जगह सामान शिप करने में लगने वाले शुल्क की जानकारी.
हर |
shippingRate.currency |
तीन अक्षरों वाले ISO 4217 फ़ॉर्मैट में, शिपिंग के लिए खरीदार से लिए जाने वाले शुल्क की मुद्रा. यह मुद्रा और ऑफ़र की मुद्रा एक जैसी होनी चाहिए. |
shippingRate.value या shippingRate.maxValue |
मुफ़्त शिपिंग के बारे में बताने के लिए, वैल्यू को |
DefinedRegion
DefinedRegion का इस्तेमाल, अपनी पसंद के हिसाब से क्षेत्र सेट करने के लिए किया जाता है. इससे शिपिंग की कई सेवाओं के लिए, शिपिंग शुल्क और ट्रांज़िट समय की सही जानकारी तय करने में मदद मिलती है. फ़िलहाल, यह सुविधा चुनिंदा देशों में ही उपलब्ध है. इस बारे में, Google Merchant Center के सहायता केंद्र के क्षेत्र सेट अप करना लेख में बताया गया है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
addressCountry |
ISO 3166-1 alpha-2 फ़ॉर्मैट में, दो अक्षर का देश कोड. |
| सुझाई गई प्रॉपर्टी | |
|---|---|
addressRegion या postalCode को चुनें |
खरीदार की डिलीवरी की जगह के लिए, क्षेत्र की पहचान करता है. अगर इसकी जानकारी नहीं दी गई, तो पूरे देश को क्षेत्र मान लिया जाएगा. सूची में कई क्षेत्र जोड़े जा सकते हैं. हालांकि, एक |
addressRegion |
अगर इस प्रॉपर्टी को शामिल किया जाता है, तो यह ज़रूरी है कि क्षेत्र का नाम दो या तीन अंकों का ISO 3166-2 सबडिविजन कोड हो, जिसमें देश के नाम का प्रीफ़िक्स शामिल न हो. फ़िलहाल, Google Search की यह सुविधा सिर्फ़ अमेरिका, ऑस्ट्रेलिया, और जापान में काम करता है. उदाहरण: "NY" (अमेरिका के लिए, न्यूयॉर्क), "NSW" (ऑस्ट्रेलिया के लिए, न्यू साउथ वेल्स राज्य) या "03" (जापान के लिए, इवाटे प्रीफ़ेक्चर). क्षेत्र और पिन कोड, दोनों की जानकारी न दें. |
postalCode |
पिन कोड. उदाहरण के लिए, 94043. फ़िलहाल, पिन कोड जोड़ने की सुविधा ऑस्ट्रेलिया, कनाडा, और अमेरिका में काम करती है. |
ShippingDeliveryTime
ShippingDeliveryTime का इस्तेमाल, ऑर्डर मिलने और खरीदार तक पहुंचने में लगने वाले कुल समय को शेयर करने के लिए किया जाता है.
| सुझाई गई प्रॉपर्टी | |
|---|---|
handlingTime |
ऑर्डर मिलने और सामान के वेयरहाउस से निकलने के बीच आम तौर पर लगने वाला समय. |
transitTime |
डिलीवरी के लिए ऑर्डर भेजने और सामान के खरीदार तक पहुंचने के बीच आम तौर पर लगने वाला समय. |
QuantitativeValue (शिपिंग के समय के लिए)
शिपिंग में लगने वाले समय की जानकारी देने के लिए, QuantitativeValue का इस्तेमाल किया जाता है. कम से कम और ज़्यादा से ज़्यादा दिनों की जानकारी देना ज़रूरी है. (QuantitativeValue का इस्तेमाल, प्रॉपर्टी की पुष्टि करने के अलग-अलग नियमों के साथ, इकाई की कीमत तय करने के लिए भी किया जाता है.)
| ज़रूरी प्रॉपर्टी | |
|---|---|
maxValue |
दिनों की ज़्यादा से ज़्यादा संख्या. यह ज़रूरी है कि वैल्यू नेगेटिव न हो और पूर्णांक हो. |
minValue |
दिनों की कम से कम संख्या. यह ज़रूरी है कि वैल्यू नेगेटिव न हो और पूर्णांक हो. |
unitCode |
कम से कम/ज़्यादा से ज़्यादा वैल्यू की इकाइयां. यह ज़रूरी है कि वैल्यू |
सामान लौटाना
MerchantReturnPolicy
सामान लौटाने की नीति से जुड़ी जानकारी को अपनी कारोबारी या कंपनी की दिखाई जाने वाली लिस्टिंग में दिखाने के लिए, इन प्रॉपर्टी का इस्तेमाल करें. इसमें यह जानकारी शामिल होती है: प्रॉडक्ट लौटाने में लगने वाले शुल्क और खरीदार कितने दिन के अंदर प्रॉडक्ट लौटा सकता है.
| ज़रूरी प्रॉपर्टी | |
|---|---|
applicableCountry |
ऐसे देश का कोड जिसमें प्रॉडक्ट लौटाने की नीति लागू होती है. इसके लिए, ISO 3166-1 alpha-2 फ़ॉर्मैट में, दो अक्षर वाला देश का कोड डालें. कुल 50 देशों के कोड डाले जा सकते हैं. |
returnPolicyCategory |
प्रॉडक्ट लौटाने की नीति किस तरह की है. इनमें से किसी एक वैल्यू का इस्तेमाल करें:
अगर आपने |
| सुझाई गई प्रॉपर्टी | |
|---|---|
merchantReturnDays |
प्रॉडक्ट डिलीवरी की तारीख के बाद, दिनों की वह संख्या जिसमें उसे लौटाया जा सकता है. इस प्रॉपर्टी की ज़रूरत सिर्फ़ तब होती है, जब |
returnFees |
प्रॉडक्ट लौटाने पर लगने वाला शुल्क किस तरह का है. इनमें से किसी एक वैल्यू का इस्तेमाल करें:
|
returnMethod |
प्रॉडक्ट लौटाने का कौनसा तरीका उपलब्ध है. इसका सुझाव सिर्फ़ तब दिया जाता है, जब
|
returnShippingFeesAmount |
किसी प्रॉडक्ट को लौटाने के लिए, शिपिंग पर लगने वाला शुल्क. इस प्रॉपर्टी की ज़रूरत सिर्फ़ तब होती है, जब उपभोक्ता को प्रॉडक्ट लौटाने के लिए, कारोबारी या कंपनी को कोई गैर-शून्य शिपिंग शुल्क देना होता है. इस स्थिति में, |
Google पर शिपिंग और सामान लौटाने की सेटिंग कॉन्फ़िगर करने के अन्य तरीके
खुदरा दुकानदारों की शिपिंग और सामान लौटाने की नीतियां जटिल हो सकती हैं. साथ ही, इनमें लगातार बदलाव भी हो सकते हैं. अगर आपको शिपिंग और प्रॉडक्ट को लौटाने की जानकारी दिखाने और उसे मार्कअप के साथ अप-टू-डेट रखने में समस्या आ रही है, तो Google Merchant Center के सहायता केंद्र में शिपिंग की सेटिंग और प्रॉडक्ट को लौटाने की नीतियां कॉन्फ़िगर करें. ऐसा सिर्फ़ तब किया जा सकता है, जब आपके पास Google Merchant Center खाता हो. खाते के लेवल पर Search Console में शिपिंग और सामान लौटाने की नीतियों को अन्य तरीकों से भी कॉन्फ़िगर किया जा सकता है. ये नीतियां, Merchant Center में अपने-आप जुड़ जाती हैं.
शिपिंग और सामान लौटाने की सेटिंग के अलग-अलग कॉन्फ़िगरेशन को एक साथ जोड़ना
अगर आपने शिपिंग या सामान लौटाने की नीतियों को अलग-अलग जगहों के हिसाब से तय किया है, तो Google इनकी प्राथमिकता तय करने के लिए, इस क्रम का इस्तेमाल करता है. यह सबसे ज़्यादा अहम से लेकर, सबसे कम अहम के क्रम में दिया जाता है:
- प्रॉडक्ट के लेवल पर, Merchant Center में सबमिट किए गए फ़ीड
- Content API for Shopping में सामान लौटाने की सेटिंग
- Merchant Center या Search Console की सेटिंग
- प्रॉडक्ट लेवल पर, कारोबारी या कंपनी की दिखाई जाने वाली लिस्टिंग का मार्कअप
- संगठन के लेवल का मार्कअप
Search Console की मदद से, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) पर नज़र रखना
Search Console एक ऐसा टूल है जिसकी मदद से, आप Google Search में अपने पेज की परफ़ॉर्मेंस पर नज़र रख सकते हैं. Google Search के नतीजों में अपनी साइट को शामिल कराने के लिए, आपको Search Console में साइन अप करने की ज़रूरत नहीं है. हालांकि, इससे आपको यह समझने में मदद मिलेगी कि Google आपकी साइट को कैसे देखता है. साथ ही, इसकी मदद से, साइट की परफ़ॉर्मेंस को भी बेहतर बनाया जा सकता है. हमारा सुझाव है कि आप इन मामलों में Search Console देखें:
- पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
- नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
- समय-समय पर ट्रैफ़िक का विश्लेषण करते समय
पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
जब Google, आपके पेजों को इंडेक्स कर ले, तब ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की स्थिति वाली रिपोर्ट का इस्तेमाल करके, उन गड़बड़ियों को देखें जिन्हें ठीक करने की ज़रूरत है. आम तौर पर, मान्य आइटम की संख्या में बढ़ोतरी होगी और अमान्य आइटम की संख्या में कोई बढ़ोतरी नहीं होगी. अगर आपको स्ट्रक्चर्ड डेटा में गड़बड़ियां मिलती हैं, तो:
- अमान्य आइटम ठीक करें.
- लाइव यूआरएल की जांच करें और देखें कि गड़बड़ी ठीक हुई है या नहीं.
- स्थिति की रिपोर्ट का इस्तेमाल करके, पुष्टि करने का अनुरोध करें.
नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
अपनी वेबसाइट में अहम बदलाव करने पर, स्ट्रक्चर्ड डेटा के अमान्य आइटम की संख्या में बढ़ोतरी पर नज़र रखें.- अगर आपको अमान्य आइटम की संख्या में बढ़ोतरी दिखती है, तो हो सकता है कि आपने ऐसा नया टेंप्लेट रोल आउट किया हो जो काम नहीं करता हो. इसके अलावा, यह भी हो सकता है कि आपकी साइट, मौजूदा टेंप्लेट से नए और खराब तरीके से इंटरैक्ट कर रही हो.
- अगर आपको मान्य आइटम की संख्या में कमी दिखती है, यानी वह अमान्य आइटम की संख्या में बढ़ोतरी से मेल नहीं खाती है, तो हो सकता है कि अब आप पेजों में स्ट्रक्चर्ड डेटा एम्बेड नहीं कर रहे हैं. गड़बड़ी की वजह जानने के लिए, यूआरएल जांचने वाले टूल का इस्तेमाल करें.
समय-समय पर ट्रैफ़िक का विश्लेषण करना
परफ़ॉर्मेंस रिपोर्ट का इस्तेमाल करके, Google Search से आने वाले ट्रैफ़िक का विश्लेषण करें. आपको डेटा से पता चलेगा कि आपका पेज Search में, ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) के तौर पर कितनी बार दिखता है. साथ ही, यह भी पता चलेगा कि लोग उस पर कितनी बार क्लिक करते हैं और खोज के नतीजों में आपकी साइट के दिखने की औसत जगह क्या है. आपके पास इन नतीजों को Search Console API की मदद से अपने-आप देखने का भी विकल्प है.
There are two Search Console reports related to Product structured data:
- Merchant listings report: For pages where shoppers can buy products.
- Product snippets report: For other product related pages such as product reviews and aggregator sites.
Both reports provide warnings and errors related to Product structured data, but
are separate due to the different requirements for the associated experiences. For example, the
Merchant listings report
includes checks for product snippets that include Offer
structured data, so the
Product snippets
report only needs to be consulted for non-merchant listing pages.
समस्याएं हल करना
अगर आपको स्ट्रक्चर्ड डेटा लागू करने या डीबग करने में कोई समस्या आ रही है, तो यहां कुछ ऐसे रिसॉर्स दिए गए हैं जिनसे आपको मदद मिल सकती है.
- अगर आपने कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) का इस्तेमाल किया है या कोई दूसरा व्यक्ति आपकी साइट को मैनेज कर रहा है, तो उससे मदद मांगें. उन्हें Search Console का वह मैसेज ज़रूर फ़ॉरवर्ड करें जिसमें समस्या के बारे में बताया गया है.
- Google यह गारंटी नहीं देता है कि जिन पेजों में स्ट्रक्चर्ड डेटा का इस्तेमाल हुआ है वे खोज के नतीजों में दिखेंगे. Google आपके कॉन्टेंट को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में क्यों नहीं दिखा सकता, इसकी आम वजहें जानने के लिए, स्ट्रक्चर्ड डेटा से जुड़े सामान्य दिशा-निर्देश देखें.
- आपके स्ट्रक्चर्ड डेटा में कोई गड़बड़ी हो सकती है. स्ट्रक्चर्ड डेटा से जुड़ी गड़बड़ियों की सूची और पार्स न किए जा सकने वाले स्ट्रक्चर्ड डेटा की रिपोर्ट देखें.
- अगर आपके किसी पेज पर मौजूद स्ट्रक्चर्ड डेटा के ख़िलाफ़ कोई मैन्युअल ऐक्शन लिया गया है, तो उसे अनदेखा कर दिया जाएगा. हालांकि, वह पेज अब भी Google Search के नतीजों में दिख सकता है. स्ट्रक्चर्ड डेटा से जुड़ी समस्याएं ठीक करने के लिए, मैन्युअल ऐक्शन की रिपोर्ट का इस्तेमाल करें.
- आपका कॉन्टेंट, तय किए गए दिशा-निर्देशों का पालन करता है या नहीं, यह जानने के लिए दिशा-निर्देशों को फिर से देखें. स्पैम वाला कॉन्टेंट या मार्कअप इस्तेमाल करने की वजह से, समस्या हो सकती है. हालांकि, यह हो सकता है कि इसकी वजह, सिंटैक्स की समस्या न हो. इस वजह से, 'ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) का टेस्ट' में इन समस्याओं की पहचान न हो पा रही हो.
- शामिल नहीं किए गए रिच रिज़ल्ट या रिच रिज़ल्ट की कुल संख्या में गिरावट आने की समस्या हल करें.
- पेज को फिर से क्रॉल करने और इंडेक्स करने में कुछ समय लग सकता है. याद रखें कि पेज को पब्लिश करने के बाद, Google को उसे ढूंढने और क्रॉल करने में कुछ दिन लग सकते हैं. क्रॉल और इंडेक्स करने के बारे में सामान्य सवालों के जवाब पाने के लिए, Google Search पर क्रॉल करने और इंडेक्स करने से जुड़े अक्सर पूछे जाने वाले सवाल देखें.
- Google Search Central फ़ोरम में सवाल पोस्ट करें.
