Données structurées spécifiques à une fiche de marchand (Product, Offer)

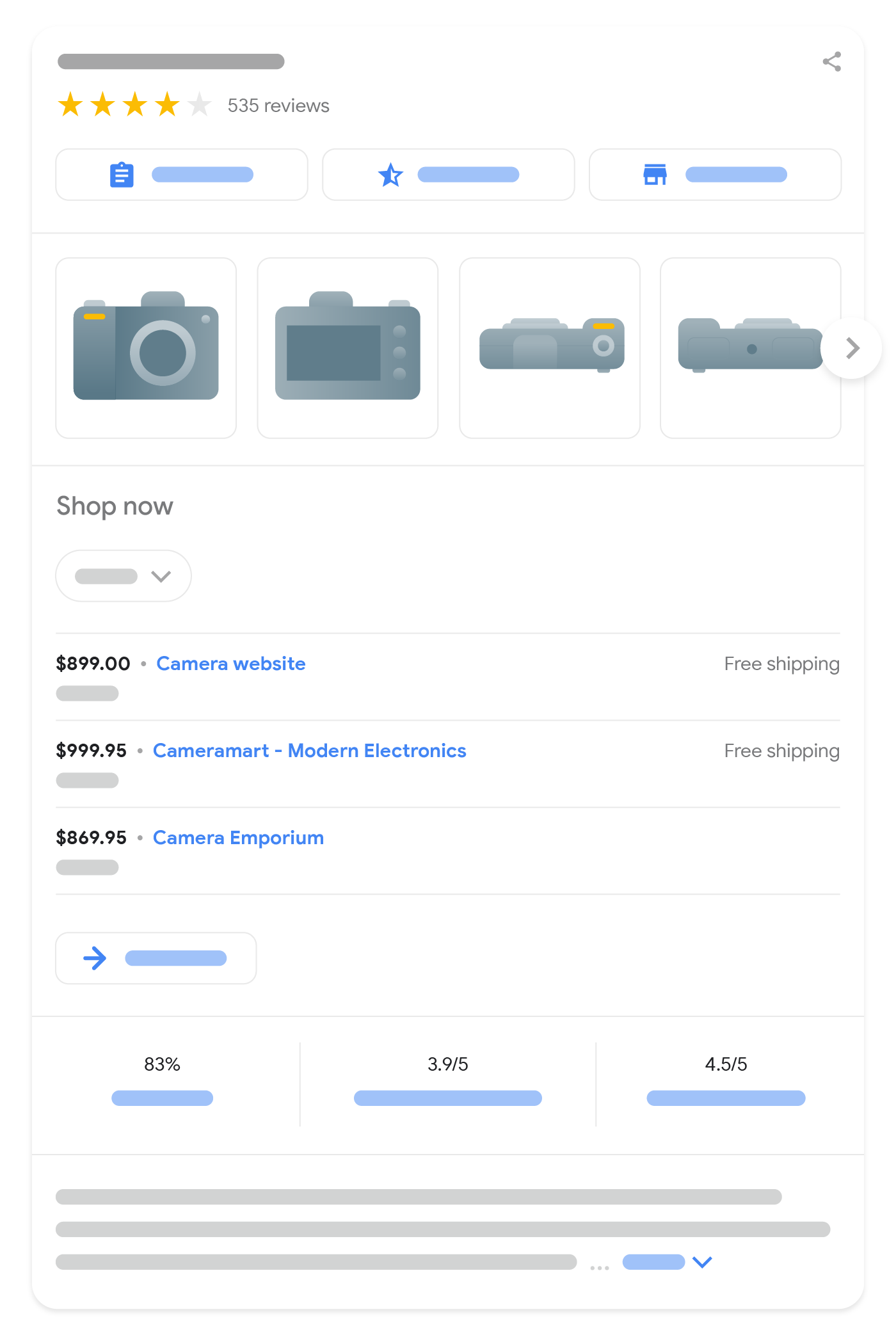
Lorsque vous ajoutez un balisage Product à votre page, celle-ci peut s'afficher dans les fiches de marchand dans la recherche Google, y compris dans la fiche info Shopping, sur Google Images, dans les résultats de produits populaires et les extraits produit. Les fiches de marchand peuvent mettre en avant des données plus spécifiques concernant un produit, comme son prix, sa disponibilité, ainsi que des informations sur la livraison et les retours.
Ce guide est consacré aux exigences concernant les données structurées Product pour les fiches de marchand. Si vous ne savez pas quel balisage utiliser, consultez notre présentation du balisage Product.
Comment ajouter des données structurées
Ces données structurées représentent un format normalisé permettant de fournir des informations sur une page et de classer son contenu. En savoir plus sur le fonctionnement des données structurées
Voici, dans les grandes lignes, comment créer, tester et publier des données structurées.
- Ajoutez les propriétés obligatoires. En fonction du format que vous utilisez, découvrez où insérer des données structurées sur la page.
- Suivez les consignes.
- Validez votre code à l'aide de l'outil de test des résultats enrichis et corrigez les erreurs critiques, le cas échéant. Envisagez également de résoudre les problèmes non critiques que l'outil a pu signaler, car cela peut contribuer à améliorer la qualité de vos données structurées. Toutefois, ce n'est pas nécessaire pour pouvoir bénéficier des résultats enrichis.
- Déployez quelques pages où figurent vos données structurées et utilisez l'outil d'inspection d'URL pour découvrir comment Google voit la page. Assurez-vous que Google peut accéder à votre page et qu'elle n'est pas bloquée par un fichier robots.txt, la balise
noindexni par des identifiants de connexion. Si tout semble être en ordre, vous pouvez demander à Google d'explorer de nouveau vos URL. - Pour informer Google des modifications futures de vos pages, nous vous recommandons de nous envoyer un sitemap. Vous pouvez automatiser cette opération à l'aide de l'API Sitemap de la Search Console.
Exemples
Les exemples suivants montrent comment inclure des données structurées sur vos pages Web dans différentes situations.
Page produit avec offre
Voici un exemple de page qui vend un produit et qui contient des avis sur le produit.
JSON-LD
<html>
<head>
<title>Executive Anvil</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Brand",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": 119.99,
"priceValidUntil": "2024-11-20",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock"
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div typeof="schema:Product">
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/4x3/photo.jpg"></div>
<div property="schema:mpn" content="925872"></div>
<div property="schema:name" content="Executive Anvil"></div>
<div property="schema:description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height."></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/photo.jpg"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="ACME"></div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div property="schema:price" content="119.99"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:url" resource="https://example.com/anvil"></div>
<div property="schema:itemCondition" content="https://schema.org/UsedCondition"></div>
</div>
</div>
<div rel="schema:image" resource="https://example.com/photos/16x9/photo.jpg"></div>
<div property="schema:sku" content="0446310786"></div>
</div>
</body>
</html>Microdonnées
<html>
<head>
<title>Executive Anvil</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="mpn" content="925872" />
<meta itemprop="name" content="Executive Anvil" />
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/photo.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/photo.jpg" />
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height." />
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://example.com/anvil" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition" />
<meta itemprop="price" content="119.99" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<meta itemprop="sku" content="0446310786" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="ACME" />
</div>
</div>
</div>
</body>
</html>Tarifs
Google reconnaît trois types de prix :
- Prix actif
- Prix auquel le produit est actuellement proposé.
- Prix barré
- Pendant une promotion, prix standard plus élevé auquel le produit est normalement proposé. Il peut être affiché barré pour attirer l'attention sur un prix actif plus bas.
- Prix pour les membres
- Prix auquel le produit est proposé à un membre d'un programme de fidélité spécifique.
Ces prix sont encodés à l'aide de spécifications de prix sous l'objet Offer (à l'exception du prix actif, qui peut également être encodé au niveau de l'offre). Les spécifications de prix respectives sont identifiées par les propriétés de spécification de prix priceType et validForMemberTier, qui ne doivent pas être utilisées ensemble :
- Les prix actifs ne comportent pas de propriété
priceTypenivalidForMemberTier. - Les prix barrés définissent la propriété
priceTypesurStrikethroughPrice(ListPriceest également temporairement autorisé) et ne peuvent pas avoir de propriétévalidForMemberTier. - Les prix pour les membres sont marqués d'une propriété
validForMemberTieret ne peuvent pas avoir de propriétépriceType.
Les spécifications de prix contenant ces deux propriétés sont ignorées.
Prix actif
Voici deux exemples d'encodage du prix actif au format JSON-LD. Vous pouvez spécifier le prix actif à l'aide de la propriété price comme suit :
"offers": { "@type": "Offer", "price": 10.00, "priceCurrency": "USD", ... }
Vous pouvez également spécifier le prix actif à l'aide de la propriété priceSpecification.
"offers": { "@type": "Offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "USD" }, ... }
Prix soldés
Voici un exemple de produit avec un prix soldé. Le prix actif actuel devient automatiquement un prix soldé lorsque vous indiquez un deuxième prix avec le prix d'origine et que vous le marquez avec une propriété priceType de valeur https://schema.org/StrikethroughPrice. Ne marquez pas le prix actif avec une propriété priceType.
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } } }
Vous pouvez également utiliser deux objets UnitPriceSpecification pour spécifier le prix soldé et le prix barré :
{ "@context": "https://schema.org/", "@type": "Product", "name": "Nice trinket", "offers": { "@type": "Offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 15.00, "priceCurrency": "GBP" } ] } }
Prix réservés aux abonnés
Voici quatre exemples d'encodage d'un prix pour les membres. Dans le premier exemple, le prix actif est spécifié avec la propriété price au niveau de l'offre, et le prix pour les membres est indiqué dans une spécification de prix marquée avec la propriété validForMemberTier :
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
Le deuxième exemple montre à la fois le prix actif et le prix pour les membres, encodés avec des spécifications de prix :
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } ] }
Le troisième exemple montre comment encoder un prix soldé, un prix barré et des prix pour les membres pour plusieurs niveaux de programme de fidélité dans une même offre :
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "priceSpecification": [ { "@type": "UnitPriceSpecification", "price": 9.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "priceType": "https://schema.org/StrikethroughPrice", "price": 10.00, "priceCurrency": "GBP" }, { "@type": "UnitPriceSpecification", "price": 8.00, "priceCurrency": "GBP", "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_silver" } }, { "@type": "UnitPriceSpecification", "price": 7.00, "priceCurrency": "GBP", "validForMemberTier": [ { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" }, { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_platinum" } ] } ] }
Le prix actif peut également être encodé au niveau de l'offre, comme indiqué dans le premier exemple.
Dans le quatrième exemple, la spécification du prix pour les membres indique des points au lieu d'un prix :
"offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "price": 10.00, "priceCurrency": "GBP", "priceSpecification": { "@type": "UnitPriceSpecification", "membershipPointsEarned": 20, "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/members#tier_gold" } } }
Tarifs avec mesures de prix unitaire
Voici un exemple de spécification de prix pour 200 ml d'un produit qui est habituellement vendu par lots de 100 ml. Par exemple, si vous vendez une bouteille de parfum de 200 ml, vous pouvez montrer aux clients le prix de votre parfum pour 100 ml. L'exemple suivant montre que le parfum coûte 100 € pour 100 ml, ce qui signifie qu'une bouteille de parfum de 200 ml coûterait 200 €. Cette forme de tarification est particulièrement importante dans l'UE, en Nouvelle-Zélande et en Australie pour les produits vendus par volume, longueur ou poids.
Lorsque les attributs mesure de prix unitaire et mesure de base de prix unitaire sont présents, spécifiez le prix actif dans un élément UnitPriceSpecification et utilisez la propriété referenceQuantity pour fournir le prix unitaire.
"offers": { "@type": "Offer", "url": "https://www.example.com/perfume_offer", "priceSpecification": { "@type": "UnitPriceSpecification", "price": 200.00, "priceCurrency": "EUR", "referenceQuantity": { "@type": "QuantitativeValue", "value": "200", "unitCode": "ML", "valueReference": { "@type": "QuantitativeValue", "value": "100", "unitCode": "ML" } } } }
Informations de livraison
Voici un exemple de page produit contenant des informations de livraison. Dans cet exemple, le tarif de livraison est de $3.49 pour tous les utilisateurs résidant aux États-Unis. Pour voir d'autres exemples, consultez la section Livraison.
JSON-LD
<html>
<head>
<title>Nice trinket</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"sku": "trinket-12345",
"gtin14": "00012345600012",
"image": [
"https://example.com/photos/16x9/trinket.jpg",
"https://example.com/photos/4x3/trinket.jpg",
"https://example.com/photos/1x1/trinket.jpg"
],
"name": "Nice trinket",
"description": "Trinket with clean lines",
"brand": {
"@type": "Brand",
"name": "MyBrand"
},
"offers": {
"@type": "Offer",
"url": "https://www.example.com/trinket_offer",
"itemCondition": "https://schema.org/NewCondition",
"availability": "https://schema.org/InStock",
"price": 39.99,
"priceCurrency": "USD",
"priceValidUntil": "2024-11-20",
"shippingDetails": {
"@type": "OfferShippingDetails",
"shippingRate": {
"@type": "MonetaryAmount",
"value": 3.49,
"currency": "USD"
},
"shippingDestination": {
"@type": "DefinedRegion",
"addressCountry": "US"
},
"deliveryTime": {
"@type": "ShippingDeliveryTime",
"handlingTime": {
"@type": "QuantitativeValue",
"minValue": 0,
"maxValue": 1,
"unitCode": "DAY"
},
"transitTime": {
"@type": "QuantitativeValue",
"minValue": 1,
"maxValue": 5,
"unitCode": "DAY"
}
}
}
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.4,
"reviewCount": 89
}
}
</script>
</head>
<body>
</body>
</html>RDFa
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div typeof="schema:Product">
<div property="schema:sku" content="trinket-12345"></div>
<div property="schema:gtin14" content="00012345600012"></div>
<div property="schema:name" content="Nice trinket"></div>
<div rel="schema:image" resource="https://example.com/photos/16x9/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/4x3/trinket.jpg"></div>
<div rel="schema:image" resource="https://example.com/photos/1x1/trinket.jpg"></div>
<div property="schema:description" content="Trinket with clean lines"></div>
<div rel="schema:brand">
<div typeof="schema:Brand">
<div property="schema:name" content="MyBrand"></div>
</div>
</div>
<div rel="schema:offers">
<div typeof="schema:Offer">
<div rel="schema:url" resource="https://example.com/trinket_offer"></div>
<div property="schema:itemCondition" content="https://schema.org/NewCondition"></div>
<div property="schema:availability" content="https://schema.org/InStock"></div>
<div property="schema:price" content="39.99"></div>
<div property="schema:priceCurrency" content="USD"></div>
<div property="schema:priceValidUntil" datatype="xsd:date" content="2024-11-20"></div>
<div rel="schema:shippingDetails">
<div typeof="schema:OfferShippingDetails">
<div rel="schema:shippingRate">
<div typeof="schema:MonetaryAmount">
<div property="schema:value" content="3.49"></div>
<div property="schema:currency" content="USD"></div>
</div>
</div>
<div rel="schema:shippingDestination">
<div typeof="schema:DefinedRegion">
<div property="schema:addressCountry" content="US"></div>
</div>
</div>
<div rel="schema:deliveryTime">
<div typeof="schema:ShippingDeliveryTime">
<div rel="schema:handlingTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="0"></div>
<div property="schema:maxValue" content="1"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
<div rel="schema:transitTime">
<div typeof="schema:QuantitativeValue">
<div property="schema:minValue" content="1"></div>
<div property="schema:maxValue" content="5"></div>
<div property="schema:unitCode" content="DAY"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div rel="schema:review">
<div typeof="schema:Review">
<div rel="schema:reviewRating">
<div typeof="schema:Rating">
<div property="schema:ratingValue" content="4"></div>
<div property="schema:bestRating" content="5"></div>
</div>
</div>
<div rel="schema:author">
<div typeof="schema:Person">
<div property="schema:name" content="Fred Benson"></div>
</div>
</div>
</div>
</div>
<div rel="schema:aggregateRating">
<div typeof="schema:AggregateRating">
<div property="schema:reviewCount" content="89"></div>
<div property="schema:ratingValue" content="4.4"></div>
</div>
</div>
</div>
</body>
</html>Microdonnées
<html>
<head>
<title>Nice trinket</title>
</head>
<body>
<div>
<div itemtype="https://schema.org/Product" itemscope>
<meta itemprop="sku" content="trinket-12345" />
<meta itemprop="gtin14" content="00012345600012" />
<meta itemprop="name" content="Nice trinket" />
<link itemprop="image" href="https://example.com/photos/16x9/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/4x3/trinket.jpg" />
<link itemprop="image" href="https://example.com/photos/1x1/trinket.jpg" />
<meta itemprop="description" content="Trinket with clean lines" />
<div itemprop="brand" itemtype="https://schema.org/Brand" itemscope>
<meta itemprop="name" content="MyBrand" />
</div>
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope>
<link itemprop="url" href="https://www.example.com/trinket_offer" />
<meta itemprop="itemCondition" content="https://schema.org/NewCondition" />
<meta itemprop="availability" content="https://schema.org/InStock" />
<meta itemprop="price" content="39.99" />
<meta itemprop="priceCurrency" content="USD" />
<meta itemprop="priceValidUntil" content="2024-11-20" />
<div itemprop="shippingDetails" itemtype="https://schema.org/OfferShippingDetails" itemscope>
<div itemprop="shippingRate" itemtype="https://schema.org/MonetaryAmount" itemscope>
<meta itemprop="value" content="3.49" />
<meta itemprop="currency" content="USD" />
</div>
<div itemprop="shippingDestination" itemtype="https://schema.org/DefinedRegion" itemscope>
<meta itemprop="addressCountry" content="US" />
</div>
<div itemprop="deliveryTime" itemtype="https://schema.org/ShippingDeliveryTime" itemscope>
<div itemprop="handlingTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="0" />
<meta itemprop="maxValue" content="1" />
<meta itemprop="unitCode" content="DAY" />
</div>
<div itemprop="transitTime" itemtype="https://schema.org/QuantitativeValue" itemscope>
<meta itemprop="minValue" content="1" />
<meta itemprop="maxValue" content="5" />
<meta itemprop="unitCode" content="DAY" />
</div>
</div>
</div>
</div>
<div itemprop="review" itemtype="https://schema.org/Review" itemscope>
<div itemprop="author" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Fred Benson" />
</div>
<div itemprop="reviewRating" itemtype="https://schema.org/Rating" itemscope>
<meta itemprop="ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
</div>
</div>
<div itemprop="aggregateRating" itemtype="https://schema.org/AggregateRating" itemscope>
<meta itemprop="reviewCount" content="89" />
<meta itemprop="ratingValue" content="4.4" />
</div>
</div>
</div>
</body>
</html>Livraison gratuite
Voici un exemple de livraison gratuite aux acheteurs résidant dans l'État de New York, aux États-Unis.
"shippingDetails": { "@type": "OfferShippingDetails", "shippingRate": { "@type": "MonetaryAmount", "value": "0", "currency": "USD" }, "shippingDestination": [ { "@type": "DefinedRegion", "addressCountry": "US", "addressRegion": ["NY"] } ] }
Détails concernant les retours
Voici un exemple de page produit contenant des détails sur les retours. Le balisage correspond aux conditions de retour suivantes : produits vendus en Suisse renvoyés par courrier dans un délai de 60 jours, avec des frais de retour de 3,49 francs suisses.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "trinket-12345", "gtin14": "00012345600012", "image": [ "https://example.com/photos/16x9/trinket.jpg", "https://example.com/photos/4x3/trinket.jpg", "https://example.com/photos/1x1/trinket.jpg" ], "name": "Nice trinket", "description": "Trinket with clean lines", "brand": { "@type": "Brand", "name": "MyBrand" }, "offers": { "@type": "Offer", "url": "https://www.example.com/trinket_offer", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "priceSpecification": { "@type": "PriceSpecification", "price": 39.99, "priceCurrency": "CHF" }, "hasMerchantReturnPolicy": { "@type": "MerchantReturnPolicy", "applicableCountry": "CH", "returnPolicyCategory": "https://schema.org/MerchantReturnFiniteReturnWindow", "merchantReturnDays": 60, "returnMethod": "https://schema.org/ReturnByMail", "returnFees": "https://schema.org/ReturnShippingFees", "returnShippingFeesAmount": { "@type": "MonetaryAmount", "value": 3.49, "currency": "CHF" } } } }
Certifications
Les exemples suivants montrent comment fournir des informations de certification à l'aide de données structurées. Le premier exemple spécifie la classe d'émissions de CO2 d'un véhicule en Allemagne "D".
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/vehicle.jpg", "name": "Big Car", "description": "Passenger vehicle with combustion engine", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleCarBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "BMWK" }, "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "D" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/vehicle", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 17999.00, "priceCurrency": "EUR" } }
Le deuxième exemple spécifie un étiquetage énergétique EPREL pour une LED :
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/led.jpg", "name": "LED", "description": "Dimmable LED", "gtin14": "00012345600012", "mpn": "WH1234", "brand": { "@type": "Brand", "name": "ExampleLightingBrand" }, "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" }, "name": "EPREL", "certificationIdentification": "123456" }, "offers": { "@type": "Offer", "url": "https://www.example.com/led", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 2.30, "priceCurrency": "EUR" } }
Modèle 3D
Cet exemple illustre comment associer un modèle 3D à un produit avec la propriété subjectOf et le type 3DModel.
{ "@context": "https://schema.org/", "@type": "Product", "sku": "1234-5678", "image": "https://www.example.com/sofa.jpg", "name": "Water heater", "description": "White 3-Seat Sofa", "gtin14": "00012345600012", "mpn": "S1234W3", "brand": { "@type": "Brand", "name": "ExampleSofaBrand" }, "subjectOf": { "@type": "3DModel", "encoding": { "@type": "MediaObject", "contentUrl": "https://example.com/sofa.gltf" } }, "offers": { "@type": "Offer", "url": "https://www.example.com/whitechaiselongue", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock", "price": 1299.00, "priceCurrency": "USD" } }
Consignes
Pour que votre balisage Product soit éligible aux fiches de marchand, vous devez suivre ces consignes :
- Consignes générales relatives aux données structurées
- Essentiels de la recherche
- Consignes techniques
- Consignes relatives au contenu
- Consignes relatives aux fiches gratuites (pour les fiches de marchand)
Consignes techniques
- Seules les pages depuis lesquelles un internaute peut acheter un produit sont éligibles aux fiches de marchand. Les pages contenant des liens vers d'autres sites qui vendent le produit ne sont pas concernées. Google se réserve le droit de vérifier les données produit de la fiche de marchand avant d'afficher les informations dans les résultats de recherche.
- Les résultats enrichis spécifiques aux produits ne concernent que les pages qui mettent en avant un seul produit (ou plusieurs variantes de celui-ci). Par exemple, "chaussures en vente dans notre boutique" n'est pas un produit spécifique. Cela inclut les variantes de produits qui sont toutes associées à une URL distincte. Dès lors, nous vous recommandons de ne pas ajouter ce balisage aux pages répertoriant plusieurs produits ou une catégorie de produits.
- Pour savoir comment ajouter un balisage pour les variantes de produit, consultez la documentation sur les données structurées relatives aux variantes de produit.
- Si vous proposez des produits à vendre dans plusieurs devises, créez une URL distincte pour chaque devise. Par exemple, si un produit est disponible à la vente en dollars canadiens et en dollars américains, utilisez deux URL distinctes, une pour chaque devise.
Carn'est pas accepté automatiquement en tant que sous-type de "Product". Pour l'instant, incluez les typesCaretProductsi vous souhaitez associer des notes et pouvoir figurer dans les résultats de recherche. Exemple au format JSON-LD :{ "@context": "https://schema.org", "@type": ["Product", "Car"], ... }
- Si vous êtes un marchand et que vous optimisez pour tous les types de résultats Shopping, nous vous recommandons de placer les données structurées
Productdans le code HTML initial pour de meilleurs résultats. - Pour le balisage
Productgénéré par JavaScript : sachez que le balisage généré de manière dynamique peut rendre les explorations Shopping moins fréquentes et moins fiables, ce qui peut poser problème pour les contenus qui changent rapidement, comme la disponibilité et le prix des produits. Si vous utilisez JavaScript pour générer du balisageProduct, assurez-vous que votre serveur dispose de suffisamment de ressources de calcul pour gérer l'augmentation du trafic provenant de Google.
Consignes relatives au contenu
- Nous n'autorisons pas les contenus qui font la promotion de biens, de services ou d'informations largement interdits ou réglementés susceptibles de causer des dommages graves, immédiats ou à long terme. Cela inclut les contenus liés aux armes à feu et aux armes blanches, les drogues récréatives, les produits liés au tabac et au vapotage, et les produits liés aux jeux d'argent et de hasard.
Définitions des types de données structurées
Vous devez inclure les propriétés obligatoires pour que votre contenu puisse être affiché sous forme de résultat enrichi. Vous pouvez également inclure les propriétés recommandées pour ajouter d'autres informations à vos données structurées et ainsi offrir une meilleure expérience utilisateur.
Informations sur les produits
Product
La définition complète de l'élément Product est disponible sur schema.org/Product. Lorsque vous balisez votre contenu pour afficher des informations spécifiques sur un produit, utilisez les propriétés suivantes de type Product :
| Propriétés obligatoires | |
|---|---|
name |
Nom du produit. |
image |
Élément URL de la photo du produit. Utilisez de préférence des images montrant clairement le produit (par exemple, sur un fond blanc). Consignes supplémentaires relatives aux images :
Exemple : "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
offers |
Élément Les extraits produit acceptent un élément |
| Propriétés recommandées | |
|---|---|
aggregateRating |
Élément |
audience |
Informations facultatives sur l'audience suggérée du produit, telles que le genre et la tranche d'âge. Seul le type |
brand.name |
Si vous connaissez cette information, incluez la marque du produit dans la propriété |
color |
Couleur ou combinaison de couleurs du produit (par exemple, "rouge" ou "jaune/bleu ciel"). Consultez également la section Attribut de couleur dans l'aide de Google Merchant Center. |
description |
Description du produit. Bien que la description du produit ne soit pas obligatoire, nous vous recommandons vivement de la fournir dans cette propriété. |
gtin | gtin8 | gtin12 | gtin13 | gtin14 | isbn |
Incluez tous les identifiants globaux applicables. Vous trouverez leur description sous schema.org/Product.
Bien que vous puissiez utiliser la propriété générique
{ "@context": "https://schema.org", "@type": ["Product", "Book"], ... } |
hasCertification |
Certifications associées à un produit, telles que les niveaux d'efficacité énergétique. Vous pouvez spécifier jusqu'à 10 certifications. Cette propriété est particulièrement pertinente dans les pays européens. Consultez également la liste des propriétés |
inProductGroupWithID |
Identifiant d'un groupe de produits auquel appartient cette variante de produit. Consultez également |
isVariantOf |
Groupe de produits auquel appartient cette variante de produit, le cas échéant. Pour savoir comment ajouter un balisage pour les variantes de produit, consultez la documentation sur les données structurées relatives aux variantes de produit. |
material |
Matière ou combinaison de matières, comme "Cuir" ou "Coton/Polyester". Consultez également |
mpn |
Référence fabricant. Cette propriété identifie le produit de manière unique pour un fabricant donné. |
pattern |
Motif du produit, par exemple "à pois" ou "à rayures". Consultez également |
review |
Élément Si vous ajoutez un avis pour le produit, le nom de son auteur doit correspondre à un nom valide pour une personne ( Approche déconseillée : 50 % de réduction pour le Black Friday Approche conseillée : "Philippe Martin" ou "Équipe CNET" |
size |
Taille du produit (par exemple, "XL" ou "medium"). Consultez également |
sku |
Identifiant du produit spécifique au marchand. N'indiquez pas plus d'une valeur.
|
subjectOf |
Modèle 3D du produit, le cas échéant. Consultez la liste des propriétés |
3DModel
La définition complète de l'élément 3DModel est disponible sur schema.org/3DModel.
Utilisez les propriétés suivantes pour associer un modèle 3D. Actuellement, seuls les modèles au format glTF sont acceptés.
| Propriétés obligatoires | |
|---|---|
encoding |
Support du modèle 3D. |
encoding.contentUrl |
Lien vers un fichier de définition de modèle 3D au format glTF. Le fichier doit avoir un suffixe |
Détails de l'offre
Offer
La définition complète de l'élément Offer est disponible sur schema.org/Offer. Lorsque vous balisez des offres dans un produit, utilisez les propriétés suivantes du type schema.org Offer.
| Propriétés obligatoires | |
|---|---|
price ou priceSpecification.price |
Prix d'offre actif actuel d'un produit. Suivez les consignes d'utilisation de schema.org.
Voici un exemple de propriété "offers": { "@type": "Offer", "price": 39.99, "priceCurrency": "USD" } Contrairement aux extraits produit, les fiches de marchand nécessitent un prix supérieur à zéro. Le prix actif est obligatoire, mais il peut être imbriqué dans une propriété |
priceCurrency ou priceSpecification.priceCurrency |
Devise utilisée pour décrire le prix du produit, au format ISO 4217 à trois lettres.
|
priceSpecification |
Vous pouvez également spécifier le prix actif à l'aide de La propriété |
| Propriétés recommandées | |
|---|---|
availability |
Options de disponibilité des produits. Les noms courts sans préfixe d'URL sont également acceptés (par exemple,
N'indiquez pas plus d'une valeur. |
hasMerchantReturnPolicy |
Informations imbriquées concernant les conditions de retour associées à une |
itemCondition |
État de l'article proposé à la vente. Les noms courts sans préfixe d'URL sont également acceptés (par exemple,
N'indiquez pas plus d'une valeur. |
shippingDetails |
Informations imbriquées sur les conditions de livraison associées à une |
url |
URL de la page Web à partir de laquelle l'acheteur peut acheter le produit. Il peut s'agir de l'URL préférée pour la page actuelle. Toutes les variantes sont correctement sélectionnées. L'URL peut être omise. N'indiquez pas plusieurs URL. Pour savoir comment ajouter un balisage pour les variantes de produit, consultez la documentation sur les données structurées relatives aux variantes de produit. |
UnitPriceSpecification
La définition complète de l'élément UnitPriceSpecification est disponible sur schema.org/UnitPriceSpecification.
Utilisez les propriétés suivantes pour capturer les schémas de tarification plus complexes.
| Propriétés obligatoires | |
|---|---|
price |
Prix d'offre d'un produit. Consultez également la propriété |
priceCurrency |
Devise utilisée pour décrire le prix du produit, au format ISO 4217 à trois lettres.
Consultez également la propriété |
| Propriétés recommandées | |
|---|---|
membershipPointsEarned |
Nombre (entier) de points que les membres d'un programme de fidélité spécifique gagnent avec cet achat. N'utilisez cette propriété qu'avec |
priceType |
La présence de cette propriété indique le prix catalogue complet d'origine d'un produit, le cas échéant. N'utilisez cette propriété que si vous souhaitez que Google affiche le prix soldé de votre produit. Vous devez définir
Si vous utilisez la propriété |
referenceQuantity |
Quantité de produit proposé au prix indiqué. Pour en savoir plus sur le prix unitaire, consultez l'exemple Tarifs avec mesures de prix unitaire et l'article Mesure de prix unitaire dans l'aide de Google Merchant Center. |
validForMemberTier |
La présence de cette propriété indique que ce prix est valable pour les membres d'un programme de fidélité spécifique. Vous pouvez spécifier plusieurs niveaux de membre si le prix est le même pour chacun d'eux, et plusieurs spécifications de prix avec cette propriété si le prix est différent pour les différents niveaux de membre.
Si vous utilisez la propriété
Les programmes et niveaux d'adhésion que vous proposez pour votre entreprise doivent être définis dans votre compte Merchant Center ou à l'aide du type de données structurées Voici un exemple de propriété "validForMemberTier": { "@type": "MemberProgramTier", "name": "silver", "isTierOf": { "@type": "MemberProgram", "name": "member-plus" } } Voici un exemple de propriété "validForMemberTier": { "@type": "MemberProgramTier", "@id": "https://www.example.com/com/member-plus#tier_silver" } |
Si priceType et validForMemberTier sont utilisés, la spécification du prix est ignorée.
QuantitativeValue (pour le prix unitaire)
Cette section explique comment utiliser QuantitativeValue pour la propriété referenceQuantity d'une spécification de prix unitaire.
(QuantitativeValue est également utilisé pour les durées de livraison, mais avec des règles différentes.) La définition complète de l'élément QuantitativeValue est disponible sur schema.org/QuantitativeValue.
QuantitativeValue peut être utilisé pour les prix basés sur une mesure unitaire, comme l'achat de parquet par mètre carré ou de liquides par demi-gallon. Pour en savoir plus sur le prix unitaire, consultez l'exemple Tarifs avec mesures de prix unitaire et l'article Mesure de prix unitaire dans l'aide de Google Merchant Center.
Utilisez les propriétés suivantes pour obtenir des informations sur le prix unitaire.
| Propriétés obligatoires | |
|---|---|
unitCode |
Unité de mesure. Les codes UN/CEFACT ou leurs équivalents intelligibles, répertoriés dans la section Mesure de prix unitaire de l'aide de Google Merchant Center, sont acceptés (sauf |
value |
Valeur numérique de l'unité vendue. |
| Propriétés recommandées | |
|---|---|
valueReference |
Quantité de base pour laquelle le prix du produit est calculé. |
SizeSpecification
Le type SizeSpecification permet d'indiquer la taille d'un produit.
La définition complète du type est disponible sur schema.org/SizeSpecification.
| Propriétés recommandées | |
|---|---|
name |
Nom compréhensible de la taille, par exemple "XL". Pour en savoir plus, consultez la section concernant l'attribut taille dans l'aide de Google Merchant Center. |
sizeGroup |
Groupe de tailles suggéré pour le produit, le cas échéant. L'interprétation du groupe est définie par la propriété
Les noms courts sans préfixe d'URL sont également acceptés (par exemple, Consultez également |
sizeSystem |
Système de tailles correspondant au produit, le cas échéant. Voici les valeurs possibles :
Les noms courts sans préfixe d'URL sont également acceptés (par exemple, Consultez également |
PeopleAudience
La définition complète de l'élément PeopleAudience est disponible sur schema.org/PeopleAudience.
Utilisez les propriétés suivantes pour indiquer l'audience recommandée pour un produit. Consultez également les attributs et valeurs acceptés pour les données structurées dans l'aide de Google Merchant Center.
| Propriétés recommandées | |
|---|---|
suggestedGender |
Suggestion du genre (masculin/féminin) auquel le produit est destiné. Doit correspondre à l'une des valeurs suivantes :
Pour en savoir plus, consultez la section Notez que Google complètera les valeurs |
suggestedMaxAge (ou suggestedAge.maxValue) |
Âge maximal suggéré pour le produit, en années. Google fait correspondre l'âge maximal suggéré pour les produits à l'ensemble de valeurs numériques fixe suivant :
|
suggestedMinAge (ou suggestedAge.minValue) |
Âge minimal suggéré pour le produit, en années. Google fait correspondre l'âge minimal suggéré pour les produits à l'ensemble de valeurs numériques fixe suivant:
|
Certification
La définition complète de l'élément Certification est disponible sur schema.org/Certification.
Utilisez les propriétés suivantes pour spécifier la certification.
| Propriétés obligatoires | |
|---|---|
issuedBy |
Autorité ou organisme de certification qui délivre la certification. Utilisez la propriété
|
name |
Nom de la certification. Pour le moment, nous acceptons les valeurs suivantes :
|
| Propriétés recommandées | |
|---|---|
certificationIdentification |
Code de la certification. Par exemple, pour le certificat EPREL correspondant au lien |
certificationRating |
Valeur de la certification. Cette propriété est ignorée pour les certifications qui comportent la propriété
La propriété Voici un exemple de propriété hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "European_Commission" } "name": "EPREL", "url": "https://eprel.ec.europa.eu/screen/product/ovens/53553", "certificationIdentification": "53553", "certificationRating": { "@type": "Rating", "ratingValue": "A+", "bestRating": "A++", "worstRating": "D" } } Voici un exemple de propriété "hasCertification": { "@type": "Certification", "issuedBy": { "@type": "Organization", "name": "ADEME" } "name": "Vehicle_CO2_Class", "certificationRating": { "@type": "Rating", "ratingValue": "E", "bestRating": "A", "worstRating": "G" } } |
Livraison
OfferShippingDetails
OfferShippingDetails permet aux clients de consulter les frais de port et les délais de livraison estimés en fonction de leur zone géographique et des conditions de livraison de votre entreprise.
Pour que vos produits puissent bénéficier de l'amélioration mettant en avant les informations de livraison, ajoutez les propriétés OfferShippingDetails suivantes à vos pages de produits, en plus des données structurées Product.
Parfois, les marchands proposent aux clients plusieurs options de livraison (par exemple, livraison en 24h, livraison en 2 jours et livraison standard). Vous pouvez indiquer chacune de ces options à l'aide de plusieurs propriétés shippingDetails, chacune avec des combinaisons de propriétés shippingRate et deliveryTime différentes.
Bien que OfferShippingDetails ne soit pas obligatoire, vous devez ajouter les propriétés ci-dessous si vous souhaitez que les informations de livraison puissent figurer comme résultats enrichis.
La définition complète de la propriété OfferShippingDetails est disponible sur schema.org/OfferShippingDetails.
| Propriétés obligatoires | |
|---|---|
deliveryTime |
Délai total entre la réception de la commande et la livraison des produits au client final. Les propriétés suivantes peuvent être imbriquées dans la propriété
Ne fournissez pas plus d'un élément |
shippingDestination |
Indique les destinations de livraison. Spécifiez les informations |
shippingRate |
Informations sur les frais de port pour la destination spécifiée.
Vous devez spécifier au moins Vous ne pouvez définir qu'un seul élément |
shippingRate.currency |
Devise des frais de port, au format ISO 4217 à trois lettres. La devise doit être identique à celle de l'offre. |
shippingRate.value ou shippingRate.maxValue |
Frais de livraison spécifiques à la destination ( Pour spécifier que la livraison ne comprend pas de frais, indiquez la valeur |
DefinedRegion
DefinedRegion permet de créer des zones personnalisées afin de définir des frais de port et des délais d'acheminement précis entre plusieurs services de livraison. Ce service n'est actuellement disponible que pour un nombre limité de pays, comme indiqué dans la section Configurer des régions dans l'aide de Google Merchant Center.
| Propriétés obligatoires | |
|---|---|
addressCountry |
Code pays à deux lettres, au format ISO 3166-1 alpha-2. |
| Propriétés recommandées | |
|---|---|
Sélectionnez addressRegion ou postalCode. |
Identifie la zone de livraison du client. En cas d'omission, le pays entier correspond à la zone définie. Plusieurs zones de livraison peuvent être répertoriées, mais vous ne pouvez pas combiner différentes méthodes pour les spécifier dans une même instance |
addressRegion |
Si vous incluez cette propriété, la zone de livraison doit correspondre à un code de subdivision ISO 3166-2 à 2 ou 3 chiffres, sans préfixe de pays. Actuellement, la recherche Google ne propose cette fonctionnalité qu'en Australie, aux États-Unis et au Japon. Exemples : "NY" (pour les États-Unis, État de New York), "NSW" (pour l'Australie, État de Nouvelle-Galles du Sud) ou "03" (pour le Japon, préfecture d'Iwate). N'indiquez pas à la fois la zone de livraison et le code postal. |
postalCode |
Code postal (par exemple, 94043). Les codes postaux sont actuellement acceptés pour l'Australie, le Canada et les États-Unis. |
ShippingDeliveryTime
ShippingDeliveryTime permet de partager le délai total entre la réception d'une commande et la livraison des produits au client final.
| Propriétés recommandées | |
|---|---|
handlingTime |
Délai moyen entre la réception de la commande et le moment où les marchandises sortent de l'entrepôt. |
transitTime |
Délai moyen entre le moment où la commande a été expédiée et le moment où les produits parviennent au client final. |
QuantitativeValue (pour les délais de livraison)
QuantitativeValue est utilisé pour représenter les délais de livraison. Vous devez spécifier un nombre minimal et maximal de jours. (QuantitativeValue est également utilisé pour la tarification unitaire, avec différentes règles de validation pour les propriétés.)
| Propriétés obligatoires | |
|---|---|
maxValue |
Nombre maximal de jours. Cette valeur doit correspondre à un nombre entier non négatif. |
minValue |
Nombre minimal de jours. Cette valeur doit correspondre à un nombre entier non négatif. |
unitCode |
Unités des valeurs minimale et maximale. La valeur doit être |
Retours
MerchantReturnPolicy
Utilisez les propriétés suivantes pour que votre fiche de marchand puisse afficher des informations sur les conditions de retour, y compris les frais et la période de retour du produit.
| Propriétés obligatoires | |
|---|---|
applicableCountry |
Code du pays auquel les conditions de retour s'appliquent, au format ISO 3166-1 alpha-2 à deux lettres. Vous pouvez spécifier jusqu'à 50 pays. |
returnPolicyCategory |
Type de conditions de retour. Utilisez l'une des valeurs suivantes :
Si vous utilisez |
| Propriétés recommandées | |
|---|---|
merchantReturnDays |
Nombre de jours à compter de la date de livraison pendant lesquels un produit peut être retourné. Cette propriété n'est obligatoire que si vous définissez |
returnFees |
Type de frais de retour. Utilisez l'une des valeurs acceptées suivantes :
|
returnMethod |
Type de méthode de retour proposée. Cette option n'est recommandée que si vous définissez
|
returnShippingFeesAmount |
Frais de port pour le retour d'un produit. Cette propriété n'est obligatoire que si le consommateur doit payer des frais de port non nuls au marchand pour renvoyer un produit, auquel cas |
Autres approches de la configuration des paramètres de livraison et de retour avec Google
Les conditions de livraison et de retour des marchands peuvent être complexes et changer fréquemment. Si vous rencontrez des difficultés pour indiquer les informations de livraison/retour et les tenir à jour avec le balisage, et si vous possédez un compte Google Merchant Center, envisagez de configurer vos paramètres de livraison et vos conditions de retour via l'aide de Google Merchant Center. Vous pouvez également configurer des conditions de livraison et de retour au niveau du compte dans la Search Console. Elles sont automatiquement ajoutées à Merchant Center.
Combiner plusieurs configurations de livraison et de retour
Si vous définissez des conditions de livraison ou de retour à plusieurs endroits, Google utilise l'ordre de priorité suivant (du plus au moins prioritaire) :
- Flux au niveau du produit envoyés dans Merchant Center
- Paramètres dans Content API for Shopping
- Paramètres dans Merchant Center ou la Search Console
- Balisage des fiches de marchand au niveau des produits
- Balisage au niveau de l'organisation
Suivre les résultats enrichis avec la Search Console
La Search Console est un outil qui vous permet de suivre les performances de vos pages dans la recherche Google. Il n'est pas nécessaire de vous inscrire à la Search Console pour figurer dans les résultats de recherche Google. Cependant, en vous inscrivant, vous comprendrez mieux la façon dont Google interprète votre site et serez plus à même de l'améliorer. Nous vous recommandons de consulter la Search Console dans les cas suivants :
- Après avoir déployé des données structurées pour la première fois
- Après avoir publié de nouveaux modèles ou après avoir mis à jour votre code
- Lors des analyses régulières du trafic
Après avoir déployé des données structurées pour la première fois
Une fois que Google a indexé vos pages, recherchez les problèmes à l'aide du rapport sur l'état des résultats enrichis. Idéalement, il y aura une augmentation du nombre d'articles valides et pas d'augmentation du nombre d'articles non valides. Si vous détectez des problèmes au niveau des données structurées :
- Corrigez les éléments non valides.
- Inspectez une URL active pour vérifier si le problème persiste.
- Demandez la validation à l'aide du rapport d'état.
Après avoir publié de nouveaux modèles ou après avoir mis à jour votre code
Lorsque vous apportez des modifications importantes à votre site Web, surveillez l'augmentation des éléments non valides dans les données structurées.- Si vous constatez une augmentation du nombre d'éléments non valides, vous avez peut-être déployé un nouveau modèle qui ne fonctionne pas, ou votre site interagit différemment et de façon incorrecte avec le modèle déjà disponible.
- Si vous constatez une diminution du nombre d'éléments valides (sans augmentation du nombre d'éléments non valides), vous n'intégrez peut-être plus de données structurées dans vos pages. Utilisez l'outil d'inspection d'URL pour identifier la cause du problème.
Analyse régulière du trafic
Analysez votre trafic de recherche Google à l'aide du rapport sur les performances. Les données indiquent la fréquence à laquelle votre page s'affiche en tant que résultat enrichi dans la recherche Google, ainsi que la fréquence à laquelle les internautes cliquent dessus et la position moyenne à laquelle vous apparaissez dans les résultats de recherche. Vous pouvez également extraire automatiquement ces résultats avec l'API Search Console.
Il existe deux rapports de la Search Console associés aux données structurées Product:
- Rapport sur les fiches de marchand : pour les pages sur lesquelles les clients peuvent acheter des produits.
- Rapport sur les extraits produit : pour les autres pages liées aux produits, telles que les avis sur les produits et les sites agrégateurs.
Ces deux rapports contiennent les avertissements et les erreurs liés aux données structurées Product. Toutefois, ils sont séparés, car les expériences associées sont soumises à des exigences distinctes. Par exemple, le rapport sur les fiches de marchand recherche et vérifie les extraits produit qui incluent des données structurées Offer. Dès lors, le rapport Extraits produit doit uniquement être consulté pour les pages autres que les fiches de marchand.
Dépannage
Si vous ne parvenez pas à mettre en œuvre ou à déboguer des données structurées, voici quelques ressources susceptibles de vous aider.
- Si vous utilisez un système de gestion de contenu (CMS) ou si une autre personne s'occupe de votre site, demandez à la personne en charge de vous aider. Veillez à lui transmettre tous les messages de la Search Console qui détaillent le problème.
- Google ne garantit pas que les fonctionnalités basées sur les données structurées apparaîtront dans les résultats de recherche. Pour consulter la liste des raisons courantes pour lesquelles Google n'affiche pas toujours votre contenu dans un résultat enrichi, reportez-vous aux consignes générales relatives aux données structurées.
- Vos données structurées comportent peut-être une erreur. Consultez la liste des erreurs de données structurées et le rapport sur les données structurées impossibles à analyser.
- Si vous avez reçu une action manuelle de données structurées concernant votre page, ces données seront ignorées (mais la page concernée apparaîtra peut-être toujours dans les résultats de recherche Google). Pour résoudre les problèmes de données structurées, utilisez le rapport sur les actions manuelles.
- Consultez à nouveau les consignes pour déterminer si votre contenu est bien conforme. Le problème peut être dû à une page contenant du spam ou à l'utilisation de balises qui en contiennent. Toutefois, il est possible qu'il ne s'agisse pas d'un problème de syntaxe et que le test des résultats enrichis ne puisse pas identifier le problème.
- Découvrez comment résoudre les problèmes liés aux résultats enrichis manquants ou à une baisse du nombre total de résultats enrichis.
- Prévoyez un certain temps avant que la réexploration et la réindexation soient effectuées. Gardez à l'esprit qu'il faut souvent compter plusieurs jours après la publication d'une page pour que Google puisse la trouver et l'explorer. Pour toute question d'ordre général sur l'exploration et l'indexation, consultez les questions fréquentes sur l'exploration et l'indexation dans la recherche Google.
- Posez une question sur le forum Google Search Central.
