Dati strutturati per attività locali (LocalBusiness)
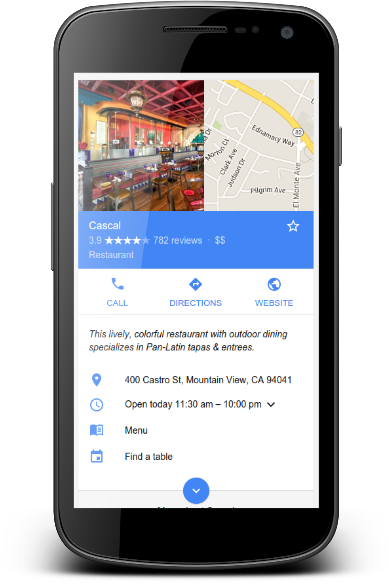
Quando gli utenti cercano attività commerciali sulla Ricerca Google o su Maps, i risultati della Ricerca potrebbero mostrare una scheda informativa di Google in evidenza con i dettagli relativi a un'attività che soddisfa la query. Quando gli utenti ricercano un tipo di attività, ad esempio, "i migliori ristoranti di New York", possono vedere un carosello di attività commerciali correlate alla query. Con i dati strutturati delle attività locali, puoi comunicare a Google l'orario di apertura, i diversi reparti all'interno di un'attività, le recensioni (se il tuo sito raccoglie recensioni su altre attività) e altro ancora. Se vuoi aiutare gli utenti a effettuare una prenotazione o un ordine direttamente dai risultati della Ricerca, puoi utilizzare l'API Maps Booking per abilitare prenotazioni, pagamenti e altre azioni.
Come aggiungere dati strutturati
I dati strutturati sono un formato standardizzato per fornire informazioni su una pagina e classificarne i contenuti. Se non li hai mai utilizzati, scopri di più su come funzionano i dati strutturati.
Ecco una panoramica su come creare, testare e rilasciare i dati strutturati.
- Aggiungi le proprietà obbligatorie. In base al formato che utilizzi, scopri dove inserire i dati strutturati nella pagina.
- Segui le linee guida.
- Convalida il codice utilizzando lo strumento di Test dei risultati avanzati e correggi eventuali errori critici. Prendi in considerazione anche la possibilità di correggere eventuali problemi non critici che potrebbero essere segnalati nello strumento, in quanto possono contribuire a migliorare la qualità dei tuoi dati strutturati (tuttavia, questo non è necessario per l'idoneità per i risultati avanzati).
- Implementa alcune pagine che includono dati strutturati e utilizza lo strumento Controllo URL per verificare come Google vede la pagina. Assicurati che la pagina sia accessibile per Google e che non venga bloccata da file robots.txt, tag
noindexo requisiti di accesso. Se la pagina non presenta problemi, puoi chiedere a Google di ripetere la scansione degli URL. - Per tenere Google informata delle future modifiche, ti consigliamo di inviare una Sitemap. Puoi automatizzare questa operazione con l'API Search Console Sitemap.
Esempi
Scheda di attività locale semplice
Ecco un esempio di una scheda di attività locale che utilizza JSON-LD.

<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "https://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "https://www.example.com/menu"
}
</script>
</head>
<body>
</body>
</html>Carosello dei ristoranti (accesso limitato)
Ecco un esempio di un ristorante che soddisfa i requisiti di una pagina dei dettagli (supponendo che sia presente anche una pagina di riepilogo con il markup Carosello). Il carosello dei ristoranti è limitato a un piccolo gruppo di ristoratori. Se vuoi partecipare, comunicaci il tuo interesse tramite il nostro modulo.
<html>
<head>
<title>Trattoria Luigi</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"telephone": "+12125557234",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
}
</script>
</head>
<body>
</body>
</html>Orario di apertura
I seguenti esempi mostrano come eseguire il markup per i diversi tipi di orari di apertura.
Se si escludono le proprietà validFrom e validThrough, gli orari sono validi tutto l'anno. Questo esempio definisce un'attività aperta dalle 09:00 alle 21:00 nei giorni feriali e
dalle 10:00 alle 23:00 durante il fine settimana.
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "09:00", "closes": "21:00" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "10:00", "closes": "23:00" } ]
Per gli orari dopo la mezzanotte, definisci l'orario di apertura e di chiusura utilizzando
una singola proprietà OpeningHoursSpecification. Questo esempio definisce gli orari dalle 18:00 di sabato fino alle 03:00 di domenica.
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "18:00", "closes": "03:00" }
Per mostrare che un'attività è aperta 24 ore al giorno, imposta la proprietà open
su "00:00" e la proprietà closes su "23:59". Per mostrare che un'attività è chiusa
tutto il giorno, imposta entrambe le proprietà opens e closes su "00:00". Questo esempio mostra un'attività aperta sabato per tutto il giorno e chiusa domenica per tutto il giorno.
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "00:00", "closes": "23:59" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": "Sunday", "opens": "00:00", "closes": "00:00" } ]
Utilizza le proprietà validFrom e validThrough per definire gli orari
stagionali. Questo esempio mostra un'attività chiusa per le festività invernali.
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "opens": "00:00", "closes": "00:00", "validFrom": "2015-12-23", "validThrough": "2016-01-05" }
Più reparti
Nel caso di un'attività divisa in reparti, ciascuno con proprietà distinte, come orari di apertura o numeri di telefono, puoi eseguire il markup della proprietà department con un elemento per ciascun reparto. Definisci singolarmente le proprietà che differiscono dall'attività principale in ciascun elemento del rispettivo reparto.
<html>
<head>
<title>Dave's Department Store</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Store",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Department Store",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 37.293058,
"longitude": -121.988331
},
"url": "https://www.example.com/store-locator/sl/San-Jose-Westgate-Store/1427",
"priceRange": "$$$",
"telephone": "+14088717984",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "08:00",
"closes": "23:00"
}
],
"department": [
{
"@type": "Pharmacy",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Pharmacy",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"priceRange": "$",
"telephone": "+14088719385",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "19:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "09:00",
"closes": "17:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "11:00",
"closes": "17:00"
}
]
}
]
}
</script>
</head>
<body>
</body>
</html>Linee guida
Segui queste linee guida per l'idoneità all'inclusione in un risultato avanzato di tipo attività locale.
- Nozioni di base sulla Ricerca
- Linee guida generali sui dati strutturati
- Linee guida sul carosello (se pertinenti). Attualmente il carosello di ristoranti è limitato a un piccolo gruppo di ristoratori. Se vuoi partecipare, comunicaci il tuo interesse tramite il nostro modulo.
Definizioni dei tipi di dati strutturati
Le seguenti tabelle elencano le proprietà e l'utilizzo per i tipi di azioni relativi ad attività commerciali e attività commerciali locali, in base alle definizioni complete disponibili all'indirizzo schema.org/LocalBusiness.
Affinché i tuoi contenuti siano idonei per la visualizzazione come risultato avanzato, devi includere le proprietà obbligatorie. Puoi anche includere le proprietà consigliate per aggiungere ulteriori informazioni sui contenuti e offrire così un'esperienza utente migliore.
Puoi aggiungere dati strutturati LocalBusiness a qualsiasi pagina del tuo sito, anche se potrebbe essere più utile inserirli in una pagina contenente informazioni sulla tua attività.
LocalBusiness
La definizione completa di LocalBusiness è disponibile all'indirizzo
schema.org/LocalBusiness. Definisci ogni sede dell'attività locale come tipo LocalBusiness. Utilizza il sottotipo di LocalBusiness più specifico possibile, ad esempio Restaurant, DaySpa, HealthClub e così via.
Se sono presenti più tipi, specificali in un array (additionalType non è supportato). Ad esempio, se la tua attività offre più servizi:
{ "@context": "https://schema.org", "@type": ["Electrician", "Plumber", "Locksmith"], .... }
Le proprietà supportate da Google sono le seguenti:
| Proprietà obbligatorie | |
|---|---|
address |
La sede fisica dell'attività. Includi quante più proprietà possibile: maggiore il numero di proprietà, maggiore sarà la qualità del risultato per gli utenti. Ad esempio: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St Suit 42 Unit 7", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
name |
Il nome dell'attività commerciale. |
| Proprietà consigliate | |
|---|---|
aggregateRating |
Questa proprietà è consigliata solo per i siti che acquisiscono recensioni su altre attività locali: la valutazione media dell'attività locale in base a più valutazioni o recensioni. Segui le linee guida sugli snippet recensione e l'elenco di proprietà relative alla valutazione complessiva del datore di lavoro obbligatorie e consigliate. |
department |
Un elemento nidificato per un singolo reparto. Puoi definire qualsiasi proprietà in questa tabella per un reparto. Linee guida aggiuntive:
|
geo |
Le coordinate geografiche dell'attività. |
geo.latitude |
La latitudine della sede dell'attività commerciale. La precisione deve essere di almeno 5 cifre decimali. |
geo.longitude |
La longitudine della sede dell'attività commerciale. La precisione deve essere di almeno 5 cifre decimali. |
menu |
Per le attività alimentari, l'URL completo del menu. |
openingHoursSpecification |
Array o singolo oggetto (entrambi supportati) di
Orari durante i quali la sede dell'attività è aperta. |
openingHoursSpecification.closes |
L'orario in cui la sede dell'attività chiude, in formato hh:mm:ss. |
openingHoursSpecification.dayOfWeek |
Uno o più dei seguenti valori:
|
openingHoursSpecification.opens |
L'orario in cui la sede dell'attività apre, in formato hh:mm:ss. |
openingHoursSpecification.validFrom |
La data di inizio della chiusura stagionale di un'attività, in formato AAAA-MM-GG. |
openingHoursSpecification.validThrough |
La data di fine della chiusura stagionale di un'attività, in formato AAAA-MM-GG. |
priceRange |
La fascia di prezzo relativa di un'attività commerciale, in genere specificata tramite un intervallo numerico (ad esempio, "10-15 $") o un numero normalizzato di segni di valuta (ad esempio, "$$$") Questo campo deve contenere meno di 100 caratteri. Se è di 100 caratteri o più, Google non mostrerà una fascia di prezzo per l'attività. |
review |
Questa proprietà è consigliata solo per i siti che acquisiscono recensioni su altre attività locali: una recensione dell'attività locale. Segui le linee guida sugli snippet recensione e l'elenco di proprietà Recensione obbligatorie e consigliate. |
servesCuisine |
Il tipo di cucina servita nel ristorante. |
telephone |
Un numero di telefono dell'attività destinato a essere il metodo di contatto principale per i clienti. Assicurati di includere il codice paese e il prefisso. |
url |
L'URL completo della sede specifica dell'attività. L'URL deve essere un link funzionante. |
Carosello dei ristoranti (accesso limitato)
Se nel tuo sito sono presenti più ristoranti e vuoi che siano idonei per un carosello host, aggiungi l'oggetto Carousel. Oltre alle proprietà del carosello standard, definisci le seguenti proprietà nell'oggetto Carousel. Sebbene le proprietà del carosello non siano obbligatorie, devi aggiungere le proprietà seguenti se vuoi che il tuo elenco di ristoranti sia idoneo per un carosello host.
Le proprietà supportate da Google sono le seguenti:
| Proprietà obbligatorie | |
|---|---|
image |
Proprietà ripetuta Una o più immagini del ristorante. Ulteriori linee guida per le immagini:
Ad esempio: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
Il nome del ristorante. |
| Proprietà consigliate | |
|---|---|
address |
La sede fisica dell'attività. Includi quante più proprietà possibile: maggiore il numero di proprietà, maggiore sarà la qualità del risultato per gli utenti. Ad esempio: "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
servesCuisine |
Il tipo di cucina servita nel ristorante. |
Risoluzione dei problemi
Se hai difficoltà con l'implementazione o il debug dei dati strutturati, ecco alcune risorse che potrebbero esserti utili.
- Se utilizzi un sistema di gestione dei contenuti (CMS) o un'altra persona si sta occupando del tuo sito, chiedile di aiutarti. Assicurati di inoltrarle gli eventuali messaggi di Search Console che illustrano il problema.
- Google non garantisce che le funzionalità che utilizzano dati strutturati vengano visualizzate nei risultati di ricerca. Per un elenco delle cause comuni per cui i tuoi contenuti potrebbero non essere mostrati da Google in un risultato avanzato consulta le linee guida generali sui dati strutturati.
- I tuoi dati strutturati potrebbero contenere un errore. Consulta l'elenco degli errori nei dati strutturati e il report sui dati strutturati non analizzabili.
- Se i dati strutturati della tua pagina sono interessati da un'azione manuale, i dati strutturati sulla pagina verranno ignorati (sebbene la pagina possa ancora essere visualizzata nei risultati della Ricerca Google). Per risolvere i problemi relativi ai dati strutturati, utilizza il report Azioni manuali.
- Consulta nuovamente le linee guida per verificare se i tuoi contenuti non sono conformi. Il problema può essere causato dall'utilizzo di contenuti di spam o di markup di spam. Tuttavia, il problema potrebbe non riguardare la sintassi e perciò non essere identificato dal Test dei risultati avanzati.
- Risolvi i problemi relativi a risultati avanzati mancanti o a un calo del numero totale di risultati avanzati.
- Lascia del tempo per le nuove operazioni di scansione e indicizzazione. Ricorda che possono passare diversi giorni dopo la pubblicazione di una pagina prima che Google la rilevi e la sottoponga a scansione. Per domande generali sulla scansione e sull'indicizzazione, consulta le Domande frequenti (FAQ) relative alla scansione e all'indicizzazione della Ricerca Google.
- Pubblica una domanda nel forum di Google Search Central.
