Structured Data สําหรับธุรกิจในพื้นที่ (LocalBusiness)
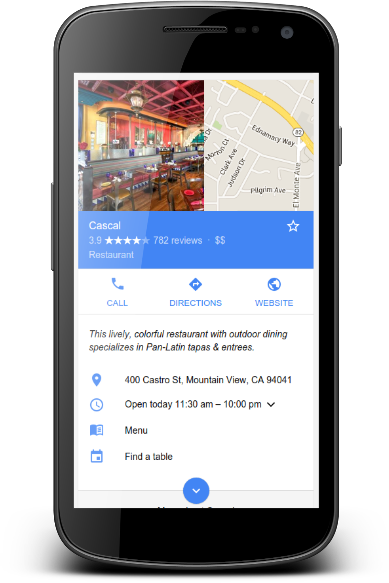
เมื่อผู้ใช้ค้นหาธุรกิจใน Google Search หรือ Maps ผลการค้นหาของ Search อาจแสดงการ์ดความรู้ที่เด่นชัดของ Google ซึ่งมีรายละเอียดเกี่ยวกับธุรกิจที่ตรงกับคำค้นหา เมื่อผู้ใช้ค้นหาประเภทธุรกิจ (เช่น "ร้านอาหารที่ดีที่สุดในนิวยอร์ก") ผู้ใช้อาจเห็นภาพหมุนของธุรกิจที่เกี่ยวข้องกับข้อความค้นหา คุณใช้ Structured Data สำหรับธุรกิจในพื้นที่เพื่อบอก Google เกี่ยวกับเวลาทําการ แผนกต่างๆ ภายในธุรกิจ รีวิว (หากเว็บไซต์รวบรวมรีวิวเกี่ยวกับธุรกิจอื่นๆ) และข้อมูลอื่นๆ ได้ คุณช่วยผู้ใช้ให้จองหรือสั่งซื้อสินค้าโดยตรงในผลการค้นหาของ Search ได้โดยใช้ Maps Booking API ในการเปิดใช้การจอง การชำระเงิน และการดำเนินการอื่นๆ
วิธีเพิ่ม Structured Data
ข้อมูลที่มีโครงสร้างคือรูปแบบมาตรฐานในการแจ้งข้อมูลเกี่ยวกับหน้าและจำแนกประเภทเนื้อหาของหน้า หากคุณเพิ่งใช้ข้อมูลที่มีโครงสร้างเป็นครั้งแรก โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของข้อมูลที่มีโครงสร้าง
ต่อไปนี้เป็นภาพรวมเกี่ยวกับวิธีสร้าง ทดสอบ และเผยแพร่ข้อมูลที่มีโครงสร้าง
- เพิ่มพร็อพเพอร์ตี้ที่จำเป็น ดูตำแหน่งการแทรก Structured Data ในหน้าเว็บตามรูปแบบที่คุณใช้อยู่
- ปฏิบัติตามหลักเกณฑ์
- ตรวจสอบความถูกต้องของโค้ดโดยใช้การทดสอบผลการค้นหาที่เป็นริชมีเดีย และแก้ไขข้อผิดพลาดที่สําคัญทั้งหมด พิจารณาแก้ไขปัญหาที่ไม่สําคัญซึ่งอาจมีการรายงานในเครื่องมือด้วย เพราะอาจช่วยปรับปรุงคุณภาพของ Structured Data ได้ (แต่ไม่จําเป็นว่าต้องมีสิทธิ์ปรากฏในผลการค้นหาที่เป็นริชมีเดีย)
- ทำให้หน้าบางหน้าที่มีข้อมูลที่มีโครงสร้างใช้งานได้และใช้เครื่องมือตรวจสอบ URL เพื่อทดสอบว่า Google เห็นหน้าในลักษณะใด ตรวจสอบว่า Google เข้าถึงหน้าดังกล่าวได้และไม่มีการบล็อกหน้าด้วยไฟล์ robots.txt, แท็ก
noindexหรือข้อกำหนดให้เข้าสู่ระบบ หากหน้าเว็บดูถูกต้องดีแล้ว คุณขอให้ Google ทำการ Crawl URL อีกครั้งได้ - หากต้องการให้ Google ทราบถึงการเปลี่ยนแปลงที่จะเกิดขึ้นในอนาคตอยู่ตลอด เราขอแนะนำให้ส่ง Sitemap ซึ่งกำหนดให้ดำเนินการแบบอัตโนมัติได้โดยใช้ Search Console Sitemap API
ตัวอย่าง
ชื่อพร้อมรายละเอียดธุรกิจในพื้นที่อย่างง่าย
ตัวอย่างชื่อพร้อมรายละเอียดธุรกิจในพื้นที่ซึ่งใช้ JSON-LD

<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": 4,
"bestRating": 5
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "https://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "https://www.example.com/menu"
}
</script>
</head>
<body>
</body>
</html>ภาพสไลด์ร้านอาหาร (การเข้าถึงแบบจำกัด)
ต่อไปนี้เป็นตัวอย่างร้านอาหารที่เป็นไปตามข้อกำหนดของหน้ารายละเอียด (สมมติว่ามีหน้าสรุปที่มีมาร์กอัปภาพสไลด์) ภาพสไลด์ร้านอาหารยังจำกัดอยู่ในหมู่ผู้ให้บริการร้านอาหารจำนวนไม่มาก หากต้องการเข้าร่วม โปรดลงทะเบียนแจ้งความสนใจในแบบฟอร์มของเรา
<html>
<head>
<title>Trattoria Luigi</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"telephone": "+12125557234",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
}
}
</script>
</head>
<body>
</body>
</html>เวลาทำการ
ตัวอย่างต่อไปนี้สาธิตวิธีการมาร์กอัปเวลาทำการประเภทต่างๆ
การไม่รวมพร็อพเพอร์ตี้ validFrom และ validThrough หมายถึงเวลาทำการนี้มีผลตลอดทั้งปี ตัวอย่างนี้กำหนดธุรกิจที่เปิดวันธรรมดาตั้งแต่เวลา 9.00-21.00 น. และวันสุดสัปดาห์ตั้งแต่เวลา 10.00-23.00 น.
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Monday", "Tuesday", "Wednesday", "Thursday", "Friday" ], "opens": "09:00", "closes": "21:00" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": [ "Saturday", "Sunday" ], "opens": "10:00", "closes": "23:00" } ]
สำหรับเวลาทำการหลังเที่ยงคืน ให้กำหนดเวลาเปิดและเวลาปิดโดยใช้พร็อพเพอร์ตี้ OpeningHoursSpecification เดียว ตัวอย่างนี้จะกำหนดเวลาทำการตั้งแต่วันเสาร์เวลา 18.00 น. ถึงวันอาทิตย์เวลา 3.00 น.
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "18:00", "closes": "03:00" }
หากต้องการแสดงว่าธุรกิจเปิด 24 ชั่วโมง ให้ตั้งค่าพร็อพเพอร์ตี้ open เป็น "00:00" และพร็อพเพอร์ตี้ closes เป็น "23:59" หากต้องการแสดงว่าธุรกิจปิดทั้งวัน ให้ตั้งค่าทั้งพร็อพเพอร์ตี้ opens และ closes เป็น "00:00" ตัวอย่างนี้แสดงว่าธุรกิจเปิดทั้งวันในวันเสาร์และปิดทั้งวันในวันอาทิตย์
"openingHoursSpecification": [ { "@type": "OpeningHoursSpecification", "dayOfWeek": "Saturday", "opens": "00:00", "closes": "23:59" }, { "@type": "OpeningHoursSpecification", "dayOfWeek": "Sunday", "opens": "00:00", "closes": "00:00" } ]
โปรดใช้ทั้งพร็อพเพอร์ตี้ validFrom และ validThrough เพื่อกำหนดเวลาทำการตามเทศกาล ตัวอย่างนี้แสดงว่าธุรกิจปิดช่วงวันหยุดฤดูหนาว
"openingHoursSpecification": { "@type": "OpeningHoursSpecification", "opens": "00:00", "closes": "00:00", "validFrom": "2015-12-23", "validThrough": "2016-01-05" }
หลายแผนก
สำหรับธุรกิจที่มีแผนก เช่น แผนกที่มีพร็อพเพอร์ตี้เฉพาะ เช่น เวลาทำการหรือหมายเลขโทรศัพท์ คุณอาจมาร์กอัปพร็อพเพอร์ตี้ department ที่มีเอลิเมนต์สำหรับแต่ละแผนก โปรดกำหนดพร็อพเพอร์ตี้ที่ต่างจากร้านหลักในเอลิเมนต์ของแต่ละแผนกที่เกี่ยวข้อง
<html>
<head>
<title>Dave's Department Store</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Store",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Department Store",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 37.293058,
"longitude": -121.988331
},
"url": "https://www.example.com/store-locator/sl/San-Jose-Westgate-Store/1427",
"priceRange": "$$$",
"telephone": "+14088717984",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday",
"Saturday"
],
"opens": "08:00",
"closes": "23:59"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "08:00",
"closes": "23:00"
}
],
"department": [
{
"@type": "Pharmacy",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"name": "Dave's Pharmacy",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Saratoga Ave",
"addressLocality": "San Jose",
"addressRegion": "CA",
"postalCode": "95129",
"addressCountry": "US"
},
"priceRange": "$",
"telephone": "+14088719385",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday",
"Wednesday",
"Thursday",
"Friday"
],
"opens": "09:00",
"closes": "19:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "09:00",
"closes": "17:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "11:00",
"closes": "17:00"
}
]
}
]
}
</script>
</head>
<body>
</body>
</html>หลักเกณฑ์
คุณต้องปฏิบัติตามหลักเกณฑ์เหล่านี้เพื่อให้มีสิทธิ์ปรากฏในผลการค้นหาที่เป็นสื่อสมบูรณ์ของธุรกิจในพื้นที่
- Search Essentials
- หลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data
- หลักเกณฑ์เกี่ยวกับภาพหมุน (หากมี) ในปัจจุบันภาพหมุนร้านอาหารยังจำกัดอยู่ในหมู่ผู้ให้บริการร้านอาหารจำนวนไม่มาก หากต้องการเข้าร่วม โปรดลงทะเบียนแจ้งความสนใจในฟอร์มของเรา
คำจำกัดความของประเภท Structured Data
ตารางต่อไปนี้แสดงรายการพร็อพเพอร์ตี้และการใช้งานสำหรับธุรกิจในพื้นที่และประเภทการดำเนินการสำหรับธุรกิจโดยอิงตามคำจำกัดความทั้งหมดที่ schema.org/LocalBusiness
คุณต้องใส่พร็อพเพอร์ตี้ที่จำเป็นลงในเนื้อหาเพื่อให้มีสิทธิ์แสดงเป็นผลการค้นหาที่เป็นริชมีเดีย คุณอาจใส่พร็อพเพอร์ตี้ที่แนะนำด้วยเพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับเนื้อหา ซึ่งจะช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดียิ่งขึ้น
คุณเพิ่ม Structured Data LocalBusiness ลงในหน้าใดก็ได้ในเว็บไซต์ แต่การใส่หน้าต่างๆ ที่มีข้อมูลเกี่ยวกับธุรกิจของคุณอาจเหมาะสมกว่า
LocalBusiness
ดูคำจำกัดความที่สมบูรณ์ของ LocalBusiness ได้ที่ schema.org/LocalBusiness กำหนดสถานที่ตั้งของธุรกิจในพื้นที่แต่ละแห่งเป็นประเภท LocalBusiness โปรดใช้ประเภทย่อยของ LocalBusiness ที่เจาะจงที่สุดเท่าที่จะเป็นไปได้ เช่น Restaurant, DaySpa, HealthClub เป็นต้น
หากมีหลายประเภท ให้ระบุเป็นอาร์เรย์ (ไม่รองรับ additionalType) ตัวอย่างเช่น หากธุรกิจของคุณให้บริการหลายอย่าง
{ "@context": "https://schema.org", "@type": ["Electrician", "Plumber", "Locksmith"], .... }
พร็อพเพอร์ตี้ที่ Google รองรับมีดังต่อไปนี้
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
address |
สถานที่ตั้งจริงของธุรกิจ ให้รวมพร็อพเพอร์ตี้ต่างๆ ไว้ให้มากที่สุด ยิ่งคุณระบุพร็อพเพอร์ตี้มากเท่าใด ผลการค้นหาก็จะยิ่งมีคุณภาพสำหรับผู้ใช้มากขึ้นเท่านั้น เช่น "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St Suit 42 Unit 7", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
name |
ชื่อของธุรกิจ |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
aggregateRating |
ขอแนะนําให้ใช้พร็อพเพอร์ตี้นี้กับเว็บไซต์ที่รวบรวมรีวิวเกี่ยวกับธุรกิจอื่นๆ ในพื้นที่เท่านั้น: คะแนนเฉลี่ยของธุรกิจในพื้นที่โดยอิงตามการให้คะแนนหรือรีวิวหลายรายการ โปรดทำตามหลักเกณฑ์ตัวอย่างรีวิว และรายการพร็อพเพอร์ตี้คะแนนแบบรวมที่จำเป็นและแนะนำ |
department |
รายการที่ฝังของแผนกเดี่ยว คุณกำหนดได้โดยใช้พร็อพเพอร์ตี้ใดก็ได้ในตารางนี้สำหรับแผนก หลักเกณฑ์เพิ่มเติม
|
geo |
พิกัดทางภูมิศาสตร์ของธุรกิจ |
geo.latitude |
ละติจูดของที่ตั้งธุรกิจ ต้องใช้ทศนิยมอย่างน้อย 5 ตำแหน่งเพื่อความแม่นยำ |
geo.longitude |
ลองจิจูดของที่ตั้งธุรกิจ ต้องใช้ทศนิยมอย่างน้อย 5 ตำแหน่งเพื่อความแม่นยำ |
menu |
URL ที่สมบูรณ์ในตัวเองของเมนูสำหรับสถานประกอบการเกี่ยวกับอาหาร |
openingHoursSpecification |
อาร์เรย์หรือออบเจ็กต์เดี่ยว (รองรับทั้ง 2 แบบ) ของ ช่วงเวลาที่ที่ตั้งธุรกิจเปิดทำการ |
openingHoursSpecification.closes |
เวลาที่ที่ตั้งธุรกิจปิด ในรูปแบบ hh:mm:ss |
openingHoursSpecification.dayOfWeek |
ค่าต่อไปนี้อย่างน้อย 1 ค่า
|
openingHoursSpecification.opens |
เวลาที่ที่ตั้งธุรกิจเปิด ในรูปแบบ hh:mm:ss |
openingHoursSpecification.validFrom |
วันที่เริ่มต้นของการปิดทำการตามเทศกาลของธุรกิจ ในรูปแบบ YYYY-MM-DD |
openingHoursSpecification.validThrough |
วันที่สิ้นสุดของการปิดทำการตามเทศกาลของธุรกิจ ในรูปแบบ YYYY-MM-DD |
priceRange |
ช่วงราคาโดยเทียบเคียงของธุรกิจ ซึ่งโดยปกติจะระบุด้วยช่วงตัวเลข (เช่น "฿300-450") หรือสัญลักษณ์สกุลเงินเรียงต่อกันแบบมาตรฐาน (เช่น "฿฿฿") ช่องนี้มีอักขระได้ไม่เกิน 100 ตัว หากมีความยาวตั้งแต่ 100 อักขระขึ้นไป Google จะไม่แสดงช่วงราคาสำหรับธุรกิจนั้น |
review |
ขอแนะนําให้ใช้พร็อพเพอร์ตี้นี้กับเว็บไซต์ที่รวบรวมรีวิวเกี่ยวกับธุรกิจอื่นๆ ในพื้นที่เท่านั้น: รีวิวของธุรกิจในพื้นที่ ทำตามหลักเกณฑ์ตัวอย่างรีวิวและรายการพร็อพเพอร์ตี้รีวิวที่จำเป็นและแนะนำ |
servesCuisine |
ประเภทอาหารที่ร้านอาหารให้บริการ |
telephone |
หมายเลขโทรศัพท์ของธุรกิจที่จะใช้เป็นวิธีติดต่อหลักสำหรับลูกค้า อย่าลืมใส่รหัสประเทศและรหัสพื้นที่ในหมายเลขโทรศัพท์ด้วย |
url |
URL ที่สมบูรณ์ในตัวเองของที่ตั้งธุรกิจที่เจาะจง URL นี้ต้องเป็นลิงก์ที่ใช้งานได้ |
ภาพสไลด์ร้านอาหาร (การเข้าถึงแบบจำกัด)
หากคุณมีร้านอาหารหลายแห่งแสดงในเว็บไซต์และต้องการให้ร้านเหล่านั้นมีสิทธิ์แสดงเป็นภาพหมุนของโฮสต์ ให้เพิ่มออบเจ็กต์ภาพหมุน นอกเหนือจากพร็อพเพอร์ตี้ภาพหมุนมาตรฐาน ให้กำหนดพร็อพเพอร์ตี้ต่อไปนี้ในออบเจ็กต์ภาพหมุน แม้ว่าพร็อพเพอร์ตี้ภาพหมุนจะไม่จำเป็น แต่คุณต้องใส่พร็อพเพอร์ตี้ต่อไปนี้หากต้องการให้ร้านอาหารมีสิทธิ์แสดงเป็นภาพหมุนของโฮสต์
พร็อพเพอร์ตี้ที่ Google รองรับมีดังต่อไปนี้
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
image |
รูปภาพร้านอาหาร 1 ภาพขึ้นไป หลักเกณฑ์เพิ่มเติมเกี่ยวกับรูปภาพมีดังนี้
เช่น "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
ชื่อร้านอาหาร |
| พร็อพเพอร์ตี้ที่แนะนำ | |
|---|---|
address |
สถานที่ตั้งจริงของธุรกิจ ให้รวมพร็อพเพอร์ตี้ต่างๆ ไว้ให้มากที่สุด ยิ่งคุณระบุพร็อพเพอร์ตี้มากเท่าใด ผลการค้นหาก็จะยิ่งมีคุณภาพสำหรับผู้ใช้มากขึ้นเท่านั้น เช่น "address": { "@type": "PostalAddress", "streetAddress": "148 W 51st St", "addressLocality": "New York", "addressRegion": "NY", "postalCode": "10019", "addressCountry": "US" } |
servesCuisine |
ประเภทอาหารที่ร้านอาหารให้บริการ |
การแก้ปัญหา
หากประสบปัญหาในการใช้หรือแก้ไขข้อบกพร่องของ Structured Data โปรดดูแหล่งข้อมูลต่อไปนี้ซึ่งอาจช่วยคุณได้
- หากคุณใช้ระบบจัดการเนื้อหา (CMS) หรือมีผู้อื่นดูแลเว็บไซต์ ให้ขอความช่วยเหลือจากฝ่ายสนับสนุนของระบบหรือผู้ดูแลเว็บดังกล่าว และอย่าลืมส่งต่อข้อความจาก Search Console ที่ระบุรายละเอียดปัญหาด้วย
- Google ไม่รับประกันว่าฟีเจอร์ที่ใช้ Structured Data จะแสดงในผลการค้นหา ดูรายการสาเหตุทั่วไปที่ Google อาจไม่แสดงเนื้อหาของคุณเป็นผลการค้นหาที่เป็นริชมีเดียได้ในหลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data
- Structured Data ของคุณอาจมีข้อผิดพลาดอยู่ ตรวจสอบรายการข้อผิดพลาดของ Structured Data และรายงาน Structured Data ที่แยกวิเคราะห์ไม่ได้
- หากมีการดำเนินการกับ Structured Data โดยเจ้าหน้าที่ในหน้าของคุณ ระบบจะไม่สนใจ Structured Data ในหน้าดังกล่าว (แม้ว่าหน้าจะยังปรากฏในผลการค้นหาของ Google Search ก็ตาม) วิธีแก้ปัญหาเกี่ยวกับ Structured Data คือใช้รายงานการดำเนินการโดยเจ้าหน้าที่
- อ่านหลักเกณฑ์อีกครั้งเพื่อดูว่าเนื้อหาของคุณละเมิดหลักเกณฑ์หรือไม่ ปัญหาอาจเกิดจากเนื้อหาที่เป็นสแปมหรือการใช้มาร์กอัปที่เป็นสแปม อย่างไรก็ตาม ปัญหาอาจไม่ได้เป็นปัญหาด้านไวยากรณ์ ซึ่งทำให้การทดสอบผลการค้นหาที่เป็นริชมีเดียระบุปัญหาเหล่านั้นไม่ได้
- แก้ปัญหาเกี่ยวกับผลการค้นหาที่เป็นริชมีเดียขาดหายไป/จำนวนรวมของผลการค้นหาที่เป็นริชมีเดียลดลง
- ขอให้อดทนรอระหว่างที่เราทำการ Crawl และจัดทำดัชนีอีกครั้ง และโปรดทราบว่าหลังจากที่คุณเผยแพร่หน้าหนึ่งๆ แล้ว อาจใช้เวลาหลายวันกว่า Google จะพบและทำการ Crawl หน้าดังกล่าว ดูคำถามทั่วไปเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีได้ในคำถามที่พบบ่อยเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีของ Google Search
- โพสต์คำถามในฟอรัม Google Search Central
