नौकरी खोजने के लिए, नौकरी के विज्ञापन (JobPosting) का स्ट्रक्चर्ड डेटा
नौकरी के विज्ञापन दिखाने वाले वेब पेजों पर JobPosting स्ट्रक्चर्ड डेटा जोड़कर, नौकरी ढूंढने वाले लोगों को बेहतर तरीके से नतीजे दिखाए जा सकेंगे. नौकरी के विज्ञापनों में स्ट्रक्चर्ड डेटा जोड़ने का काफ़ी फ़ायदा होता है. इससे आपके विज्ञापन, Google Search के नतीजों
में, ऐसे लोगों को खास तौर पर दिखने लगते हैं जिनकी दिलचस्पी नौकरी ढूंढने में होती है. नौकरी के विज्ञापन देने वाले तीसरे पक्ष
की किसी साइट का इस्तेमाल करके भी Google के साथ जुड़ा जा सकता है.

नौकरी देने वालों और नौकरी के विज्ञापन दिखाने वाली साइट के मालिकों के लिए, इस सुविधा के कई फ़ायदे हैं:
- ज़्यादा इंटरैक्टिव नतीजे: आपके विज्ञापनों को Google पर नौकरी के खोज नतीजों में दिखाया जा सकता है. इनमें आपका लोगो, समीक्षाएं, रेटिंग, और नौकरी की जानकारी शामिल होती है.
- एक जैसी नौकरी ढूंढने वाले ज़्यादा लोग: नया उपयोगकर्ता अनुभव देने वाले इस वर्शन में, नौकरी ढूंढने वाले लोग, नौकरी की जगह या पद का नाम जैसे कई फ़िल्टर लगा सकते हैं. इससे, आपके उन लोगों से जुड़ने की संभावना बढ़ जाएगी जो बिल्कुल उसी तरह की नौकरी ढूंढ रहे हैं.
- नौकरी का विज्ञापन खोजे जाने और काम के लोगों के मिलने की ज़्यादा संभावना: नौकरी ढूंढने वाले लोगों को, आपके दिए गए नौकरी के विज्ञापनों से इंटरैक्ट करने का और आपकी साइट पर पहुंचने का नया तरीका मिलेगा.
स्ट्रक्चर्ड डेटा को जोड़ने का तरीका
स्ट्रक्चर्ड डेटा, किसी पेज के बारे में जानकारी देने और पेज के कॉन्टेंट को कैटगरी में बांटने का एक स्टैंडर्ड फ़ॉर्मैट है. अगर आपको स्ट्रक्चर्ड डेटा के बारे में ज़्यादा जानकारी नहीं है, तो स्ट्रक्चर्ड डेटा के काम करने का तरीका देखें.
स्ट्रक्चर्ड डेटा बनाने, उसकी जांच करने, और उसे रिलीज़ करने के बारे में खास जानकारी यहां दी गई है.
- पक्का करें कि Googlebot, आपकी साइट को बेहतर तरीके से क्रॉल कर सके.
- अगर आपकी साइट पर नौकरी के एक ही विज्ञापन की कई कॉपी अलग-अलग यूआरएल पर होस्ट की गई हैं, तो पेज की हर कॉपी पर कैननिकल यूआरएल इस्तेमाल करें.
- ज़रूरी और सुझाई गई प्रॉपर्टी जोड़ें. जिस फ़ॉर्मैट का इस्तेमाल हो रहा है उसके हिसाब से जानें कि पेज पर स्ट्रक्चर्ड डेटा कहां डालना है.
- तकनीकी दिशा-निर्देशों और नौकरी के विज्ञापन से जुड़े कॉन्टेंट की नीतियों का पालन करें.
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की जांच का इस्तेमाल करके, अपने कोड की पुष्टि करें. आपका स्ट्रक्चर्ड डेटा Google Search पर कैसा दिखेगा, आप इसकी झलक भी देख सकते हैं.
- स्ट्रक्चर्ड डेटा वाले कुछ पेजों को डिप्लॉय करें. इसके बाद, यूआरएल जांचने वाला टूल इस्तेमाल करके देखें कि Google को पेज कैसा दिखेगा. पक्का करें कि Google आपका पेज ऐक्सेस कर सकता हो. साथ ही, देखें कि उस पेज को robots.txt फ़ाइल और
noindexटैग से ब्लॉक न किया गया हो या लॉग इन करना ज़रूरी न हो. अगर पेज ठीक लगता है, तो Google को अपने यूआरएल फिर से क्रॉल करने के लिए कहा जा सकता है. - Indexing API का इस्तेमाल करके और साइटमैप सबमिट करके, Google को जानकारी देते रहें.
हमारा सुझाव है कि नौकरी के विज्ञापन वाले यूआरएल के लिए आप साइटमैप के बजाय, Indexing API का इस्तेमाल करें. Indexing API, Googlebot को आपका पेज जल्दी क्रॉल करने का संकेत देता है. किसी नए यूआरएल को क्रॉल करने या किसी यूआरएल पर मौजूद कॉन्टेंट को अपडेट किए जाने के बारे में, Google को सूचना देने के लिए, Indexing API का इस्तेमाल करें.
हालांकि, हमारा सुझाव है कि आप साइटमैप ज़रूर सबमिट करें, ताकि आपकी पूरी साइट को आसानी से क्रॉल किया जा सके. हम पूरे साइटमैप का डेटा लेते हैं और उन पेजों को फिर से क्रॉल करते हैं जिनका
lastmodसमय, उन्हें पिछली बार क्रॉल किए जाने के समय के बाद का होता है.
उदाहरण
नौकरी का सामान्य विज्ञापन
यहां, JSON-LD कोड इस्तेमाल करके बनाए गए नौकरी के विज्ञापन का उदाहरण दिया गया है.
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Google",
"value": "1234567"
},
"datePosted" : "2024-01-18",
"validThrough" : "2024-03-18T00:00",
"employmentType" : "CONTRACTOR",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "https://www.google.com",
"logo" : "https://www.example.com/images/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Amphitheatre Pkwy",
"addressLocality": "Mountain View",
"addressRegion": "CA",
"postalCode": "94043",
"addressCountry": "US"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
</head>
<body>
</body>
</html>वर्क फ़्रॉम होम वाली नौकरी के विज्ञापन
यहां, JSON-LD कोड इस्तेमाल करके बनाई गई वर्क फ़्रॉम होम वाली नौकरी के विज्ञापन का एक उदाहरण दिया गया है.
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Google",
"value": "1234567"
},
"datePosted" : "2024-01-18",
"validThrough" : "2024-03-18T00:00",
"applicantLocationRequirements": {
"@type": "Country",
"name": "USA"
},
"jobLocationType": "TELECOMMUTE",
"employmentType": "FULL_TIME",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "https://www.google.com",
"logo" : "https://www.example.com/images/logo.png"
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
</head>
<body>
</body>
</html>नौकरी का विज्ञापन हटाना
ऐसी नौकरी जो अब उपलब्ध नहीं है, उसका विज्ञापन हटाने के लिए यह तरीका अपनाएं:
- पक्का करें कि आपने नौकरी वाला वह पेज हटा दिया हो. पेज हटाने के लिए, इनमें से कोई एक तरीका अपनाएं:
- देख लें कि
validThroughप्रॉपर्टी के लिए वैल्यू भरी गई हो और उसे पहले पोस्ट किया गया हो. - पूरे पेज को हटा दें, ताकि उसका अनुरोध करने पर
404या410स्टेटस कोड दिखे. - पेज से
JobPostingस्ट्रक्चर्ड डेटा हटा दें.
- देख लें कि
- Google को बदलाव के बारे में जानकारी दें:
- Google Search के इंडेक्स से किसी नौकरी के विज्ञापन का यूआरएल हटाने का अनुरोध करने के लिए, Indexing API इस्तेमाल करें.
हम पूरे साइटमैप का डेटा लेते हैं और उन पेजों को फिर से क्रॉल करते हैं जिनका
lastmodसमय, उन्हें पिछली बार क्रॉल किए जाने के समय के बाद का होता है.
- Google Search के इंडेक्स से किसी नौकरी के विज्ञापन का यूआरएल हटाने का अनुरोध करने के लिए, Indexing API इस्तेमाल करें.
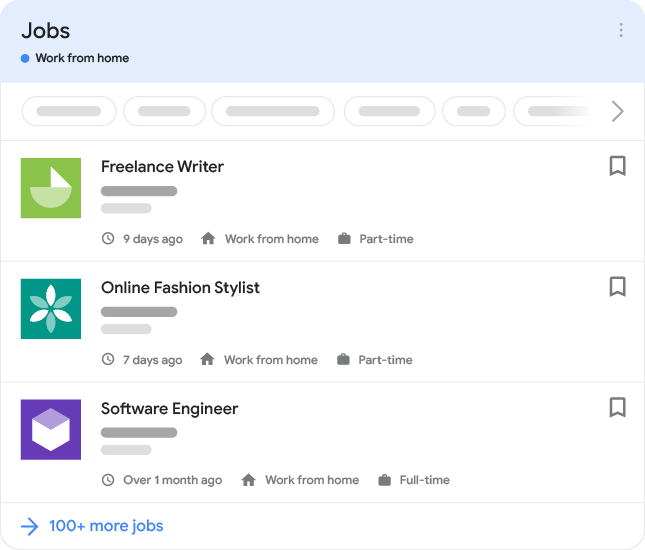
वर्क फ़्रॉम होम (घर से काम करने की सुविधा) वाली नौकरी के रूप में मार्क अप करना
नौकरी ढूंढने वाले लोगों के लिए, घर से काम करने की सुविधा या ऑफ़िस से दूर रहकर काम करने की सुविधा खोजना आसान बनाने के लिए, हम आपको वर्क फ़्रॉम होम वाली नौकरियों में स्ट्रक्चर्ड डेटा जोड़ने का सुझाव देते हैं.
यहां बताया गया है कि Google Search में वर्क फ़्रॉम होम वाली नौकरियां कैसी दिख सकती हैं:

आप इसे Google Search में भी आज़मा सकते हैं:
ऐसी तीन प्रॉपर्टी हैं जिनसे Google को यह समझने में मदद मिलती है कि कौनसी नौकरियां घर से की जा सकती हैं:
jobLocationType: इस प्रॉपर्टी का इस्तेमाल यह बताने के लिए करें कि यह वर्क फ़्रॉम होम वाली नौकरी है.applicantLocationRequirements: इस प्रॉपर्टी का इस्तेमाल ऐसी जगह (जगहों) के बारे में बताने के लिए करें जहां रहकर कर्मचारी यह काम कर सकते हैं. कम से कम एक देश का नाम देना ज़रूरी है.jobLocation: इस प्रॉपर्टी का इस्तेमाल यह बताने के लिए करें कि इस नौकरी को किस जगह पर रहकर किया जा सकता है. अगर काम करने के लिए कोई तय जगह नहीं है (जैसे कि ऑफ़िस या ऐसी जगह जहां निर्माण चल रहा हो), तो इस प्रॉपर्टी का इस्तेमाल न करें. ध्यान रखें कि इस प्रॉपर्टी का इस्तेमाल करने पर,addressCountryप्रॉपर्टी के बारे में बताना ज़रूरी है.
यहां उन नौकरियों से जुड़ी कुछ स्थितियों के बारे में बताया गया है जिनमें घर से काम करने की सुविधा है:
- यह नौकरी घर पर रहते हुए की जा सकती है, लेकिन कर्मचारी का घर एक तय भौगोलिक सीमा में होना ज़रूरी है. कर्मचारी को काम करने की
जगह या ऑफ़िस जाने की ज़रूरत नहीं होगी. इसके लिए
applicantLocationRequirementsऔरjobLocationTypeइस्तेमाल करें."applicantLocationRequirements": { "@type": "Country", "name": "USA" }, "jobLocationType": "TELECOMMUTE"
- इस नौकरी को, मुंबई या पुणे में मौजूद दफ़्तर से या भारत में कहीं भी मौजूद अपने घर से किया
जा सकता है. इसके लिए
jobLocationऔरjobLocationTypeइस्तेमाल करें."jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "addressLocality": "Detroit", "addressRegion": "MI", "addressCountry": "US" } }, "jobLocationType": "TELECOMMUTE"
- इस नौकरी को मुंबई में मौजूद दफ़्तर से या फिर दिल्ली या पुणे में घर से किया
जा सकता है.
jobLocation,jobLocationType, औरapplicantLocationRequirementsइस्तेमाल करें."jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } }, "applicantLocationRequirements": [{ "@type": "State", "name": "Michigan, USA" },{ "@type": "State", "name": "Texas, USA" }], "jobLocationType": "TELECOMMUTE"
कंपनी का लोगो अपडेट करना
नौकरी के आपके विज्ञापनों को दिखाने के लिए, Google उसी लोगो का इस्तेमाल करता है जो आपकी कंपनी के नॉलेज ग्राफ़ के कार्ड में दिखता है. अगर आपको अपनी कंपनी के Google नॉलेज पैनल और नौकरी के विज्ञापनों के लिए, कोई दूसरा लोगो दिखाना है, तो आपके पास बदलाव का सुझाव देने या स्ट्रक्चर्ड डेटा इस्तेमाल करके अपनी पसंद के लोगो के बारे में बताने का विकल्प है.
अगर आप नौकरी से जुड़े किसी तीसरे पक्ष की साइट चलाते हैं, तो आप संगठन के Google नॉलेज पैनल में दिखने वाली इमेज के बजाय,
उस संगठन के लिए कोई दूसरा लोगो दे सकते हैं. Search के नतीजों में दिखाने के लिए, Google सबसे अच्छा लोगो चुनेगा, चाहे वह नॉलेज पैनल में दिखने वाला लोगो हो या hiringOrganization लोगो. logo प्रॉपर्टी सिर्फ़ नौकरी से जुड़ी आपकी साइट पर दिखाने के लिए होती है. इसे संगठन का कैननिकल लोगो नहीं माना जाता. ज़्यादा जानकारी के लिए, hiringOrganization देखें.
तकनीकी दिशा-निर्देश
- कोशिश करें कि स्ट्रक्चर्ड डेटा को प्रैक्टिस प्रॉब्लम की सबसे ज़्यादा जानकारी वाले पेज पर जोड़ा जाए. उन पेजों पर स्ट्रक्चर्ड डेटा न दिखाएं जो नौकरियों की सूची दिखाने के लिए बने हैं. जैसे, खोज नतीजों वाले पेज. इसके बजाय, स्ट्रक्चर्ड डेटा सबसे सही पेज पर दिखाएं, जिस पर सिर्फ़ एक नौकरी और उसके बारे में ज़रूरी जानकारी दी गई हो.
- नौकरी के हर उस विज्ञापन के लिए
JobPostingप्रॉपर्टी जोड़ें जिसका आप प्रमोशन करना चाहते हैं. स्ट्रक्चर्ड डेटा उसी वेब पेज पर दिखना चाहिए जिस पर नौकरी की वह जानकारी है जिसे नौकरी खोजने वाले लोग अपने ब्राउज़र में पढ़ सकते हैं. - नौकरी के विज्ञापन वाले आपके वेब पेज पर, नौकरी से जुड़ी ज़्यादातर प्रॉपर्टी सिर्फ़ एक बार आनी चाहिए. ऐसा तब तक किया जाना चाहिए, जब तक कि जानकारी में खास तौर पर यह बताया न गया हो कि उसे एक से ज़्यादा बार जोड़ा जा सकता है.
अगर आप नौकरी के विज्ञापन वाले यूआरएल में होने वाले बदलावों के बारे में Google को जानकारी देने के लिए, साइटमैप का इस्तेमाल करना जारी रखना चाहते हैं, तो साइटमैप के बारे में सामान्य दिशा-निर्देशों का पालन करें. इनके अलावा, नौकरी के विज्ञापन वाले यूआरएल पर ये दिशा-निर्देश भी लागू होते हैं.
- देख लें कि Googlebot, साइटमैप में यूआरएल को ऐक्सेस कर सकता हो. ध्यान रखें कि जिन यूआरएल को आपने साइटमैप में शामिल किया है वे किसी फ़ायरवॉल से सुरक्षित न हों या आपकी robots.txt फ़ाइल उन तक पहुंचने से न रोकती हो.
- यह दिखाने के लिए कि पेज कब जोड़ा या बदला गया था,
<lastmod>(साइटमैप),<pubDate>(आरएसएस) या<updated>(ऐटम) की वैल्यू में जितना हो सके सही समय डालें. इस वैल्यू में वह समय दिखना चाहिए जब यूआरएल पर मौजूद कॉन्टेंट को पिछली बार बदला गया था. यह ज़रूरी है कि आप सटीक समय दर्ज करें. क्रॉल करने की बैंडविड्थ सीमित होती है. सटीक समय की मदद से, हम उन पेजों को फिर से क्रॉल करने से बच सकते हैं जिनमें कोई बदलाव नहीं हुआ है. इसके अलावा, Google को जितनी बार आपके पेज क्रॉल करने पड़ेंगे, आपके सर्वर पर उतना ज़्यादा लोड पड़ेगा. - खोज नतीजों वाले, सूची वाले या अन्य डाइनैमिक पेजों को साइटमैप में शामिल न करें.
- साइटमैप में मौजूद यूआरएल में नौकरी के हर विज्ञापन के लिए, कैननिकल पेज होना चाहिए.
नौकरी के विज्ञापन से जुड़े कॉन्टेंट की नीतियां
हमने नौकरी के विज्ञापन से जुड़े कॉन्टेंट की नीतियां बनाई हैं. इनसे यह पक्का किया जा सकेगा कि हमारे उपयोगकर्ता ऐसी नौकरियां खोज सकें जो उनकी ज़रूरत के हिसाब से हों, जिनके लिए आवेदन किया जा सकता हो, और आवेदन करना आसान हो. नौकरी के विज्ञापनों पर भी स्ट्रक्चर्ड डेटा के सामान्य दिशा-निर्देश और स्पैम से जुड़ी Google Web Search की नीतियां लागू होती हैं. अगर हमें इन नीतियों का उल्लंघन करने वाला कॉन्टेंट मिलता है, तो हम नियमों के मुताबिक कार्रवाई करेंगे. इनमें मैन्युअल ऐक्शन और Google पर नौकरी के खोज नतीजों से नौकरी के विज्ञापन (विज्ञापनों) को हटाना शामिल हो सकता है.
ऐसा कॉन्टेंट जो काम का नहीं है
JobPosting मार्कअप का इस्तेमाल सिर्फ़ उन पेजों पर किया जाना चाहिए जिनमें नौकरी का एक ही विज्ञापन हो. हम JobPosting मार्कअप के इस्तेमाल की अनुमति किसी दूसरे पेज के लिए नहीं देते हैं. इन पेजों में वे पेज भी शामिल हैं जिनमें नौकरी का कोई विज्ञापन नहीं होता.
अधूरा कॉन्टेंट
हम नौकरी के ऐसे विज्ञापनों को पोस्ट करने की अनुमति नहीं देते हैं जिनमें अधूरी जानकारी दी गई हो.
किसी कॉन्टेंट को गलत तरीके से पेश करना
हम नौकरी के ऐसे विज्ञापनों को पोस्ट करने की अनुमति नहीं देते जो किसी अन्य व्यक्ति या संगठन की पहचान चुराने की कोशिश करते हैं. साथ ही, ऐसे विज्ञापनों को भी अनुमति नहीं देते जो धोखा देने या दूसरों को गुमराह करने वाली गतिविधियों का हिस्सा होते हैं. इसमें, किसी दूसरे व्यक्ति या संगठन के साथ गलत तरीके से जुड़ाव या समर्थन दिखाना शामिल है. साथ ही, इसमें हमारी नीतियों से बचने के लिए कई खातों का इस्तेमाल करना, राेक लगी हाेने पर प्रॉडक्ट इस्तेमाल करना या आपके खाते पर लगाए गए प्रतिबंधों के ख़िलाफ़ काम करना भी शामिल है.
नीति के उल्लंघन के उदाहरणों में ये चीज़ें शामिल हैं:
- ऐसी नौकरियां या कॉन्टेंट जिसमें कंपनी को इस तरह दिखाया जाए कि वह पूरी तरह से सही, भरोसेमंद या सच्ची न लगे.
- ऐसी नौकरियों के विज्ञापन जो फ़र्ज़ी हों या मौजूद ही न हों. यह नौकरी के उन विज्ञापनों पर भी लागू होता है जिनका असल मकसद, आवेदन करने वालों के बारे में जानकारी इकट्ठा करना होता है न कि नौकरी देना.
- खोज की रैंकिंग में हेरफेर करने के लिए, नौकरी के टाइटल, ब्यौरे, और दूसरी जानकारी में कीवर्ड स्टफ़िंग (बार-बार एक जैसे कीवर्ड डालना) का इस्तेमाल करना.
- जगह के बारे में गलत जानकारी देना, जो नौकरी की असल जगह से अलग हो.
- बिना अनुमति लिए किसी संगठन या कंपनी की ओर से नौकरी के विज्ञापन दिखाना.
धर्म का अपमान करने वाले शब्द और अश्लील भाषा इस्तेमाल करना
हम अश्लील, धर्म का अपमान करने वाले शब्द या आपत्तिजनक भाषा का इस्तेमाल कर तैयार किए गए नौकरी के विज्ञापनों को अनुमति नहीं देते.
नौकरी के विज्ञापन के रूप में पेश किए गए सामान्य विज्ञापन
हम नौकरी के विज्ञापन के तौर पर प्रचार से जुड़े ऐसे कॉन्टेंट को दिखाने की अनुमति नहीं देते जिसे किसी तीसरे पक्ष ने पोस्ट किया हो (उदाहरण के लिए, अफ़िलिएट प्रोग्राम).
कानूनी वजह से कॉन्टेंट हटाने के अनुरोध
अगर Google को शिकायत मिलती है कि नौकरी के विज्ञापन का कॉन्टेंट, कानून का उल्लंघन कर सकता है, तो उस विज्ञापन पर Search की नीतियों के हिसाब से कार्रवाई की जा सकती है.
नौकरी के ऐसे विज्ञापन जिनके लिए आवेदन करने की तारीख खत्म हो चुकी है
हम नौकरी के ऐसे विज्ञापनों की अनुमति नहीं देते जिनके आवेदन की समयसीमा खत्म हो गई हो. आम तौर पर, आपको अपनी वेबसाइट से नौकरी के ऐसे विज्ञापन हटा देने चाहिए जिनके लिए आवेदन की तारीख खत्म हो चुकी है. अगर उन्हें नहीं हटाना है,
तो आपको यह पक्का करना चाहिए कि validThrough प्रॉपर्टी में वैल्यू भरी गई हो और वह बीता हुआ समय दिखाती हो. इससे, लोग सिर्फ़ उन विज्ञापनों पर ध्यान दे सकेंगे जिनके लिए आवेदन खुले होंगे.
नौकरी के ऐसे विज्ञापन जिनमें आवेदन करने का तरीका न बताया गया हो
हम नौकरी के ऐसे विज्ञापन पोस्ट करने की अनुमति देते जिनमें आवेदन करने का तरीका नहीं दिया गया होता. इनमें ऐसे विज्ञापन शामिल हैं:
- नौकरी के विज्ञापन, जो रोज़गार मेले जैसे इवेंट का विज्ञापन करते हैं.
- नौकरी के ऐसे विज्ञापन जिनमें नौकरी की जानकारी देखने के लिए, लॉगिन करना ज़रूरी होता है. उपयोगकर्ता को लॉगिन किए बिना नौकरी के विज्ञापन देखने का ऐक्सेस होना चाहिए.
रेज़्यूमे इकट्ठा करना
नौकरी का विज्ञापन देने वाले प्रकाशक सिर्फ़ उन पोस्ट के लिए रेज़्यूमे इकट्ठा कर सकते हैं जिनके लिए आवेदन खुले हैं. हम नौकरी के ऐसे सुझाव हटा सकते हैं जो उम्मीदवार का डेटा इकट्ठा करते हैं, लेकिन फ़िलहाल भर्ती नहीं कर रहे हैं.
नौकरी के अनुरोध
नौकरी के विज्ञापनों में उन पोस्ट की जानकारी देनी होगी जिनके लिए आवेदन खुले हैं. साथ ही, ज़रूरी योग्यताएं और ऐसी दूसरी जानकारी भी देनी होगी जो नौकरी ढूंढने वाले के लिए ज़रूरी हो. हम नौकरी के उन विज्ञापनों को अनुमति नहीं देते हैं जिनमें नौकरी देने वाली कंपनी, नौकरी देने से पहले किसी काम को करने की शर्त रखती हो.
पैसे चुकाने की जानकारी
हम नौकरी के ऐसे विज्ञापनों को अनुमति नहीं देते हैं जिनके लिए आवेदन करने वालों से पैसे लिए जाते हैं.
एडिटोरियल कॉन्टेंट
यह पक्का करने के लिए कि उपयोगकर्ता आपका कॉन्टेंट समझ सकें और नौकरी के लिए आसानी से आवेदन कर सकें, हम अपने पेज पर ऐसा कॉन्टेंट शामिल नहीं करते हैं जिसमें रुकावट पैदा करने वाले टेक्स्ट और इमेज के साथ-साथ, बहुत ज़्यादा और ध्यान भटकाने वाले विज्ञापन शामिल होते हैं. इसके अलावा, हम ऐसा कॉन्टेंट भी शामिल नहीं करते जो नौकरी के विज्ञापन को बेहतर बनाने के लिए ज़रूरी न हो.
हम ऐसा कॉन्टेंट डालने की अनुमति नहीं देते जिसमें व्याकरण की गलतियां हों. अपने कॉन्टेंट में इस्तेमाल की गई भाषा या लिखने की शैली के लिए, लागू होने वाले व्याकरण के सामान्य नियमों का पालन करें. जैसे, कैपिटल लेटर का सही इस्तेमाल करना या टेक्स्ट को सिर्फ़ बड़े अक्षरों में न लिखना. साथ ही, सिर्फ़ उन छोटे शब्दों (एक्रोनिम) या छोटे नामों का इस्तेमाल करें जो आसानी से समझे जा सकते हैं.
अलग-अलग तरह के स्ट्रक्चर्ड डेटा की परिभाषा
इस सेक्शन में नौकरी के विज्ञापनों के अलग-अलग तरह के स्ट्रक्चर्ड डेटा के बारे में बताया गया है.
Google Search के नौकरी के खोज नतीजों में दिखने के लिए, आपको अपने कॉन्टेंट में ज़रूरी प्रॉपर्टी शामिल करनी होंगी. कॉन्टेंट के बारे में ज़्यादा जानकारी जोड़ने के लिए, आपके पास सुझाई गई प्रॉपर्टी शामिल करने का विकल्प होता है. इससे, उपयोगकर्ताओं को बेहतर तरीके से नतीजे दिखाए जा सकते हैं.
JobPosting
JobPosting की पूरी जानकारी schema.org/JobPosting पर दी गई है.
Google के साथ काम करने वाली प्रॉपर्टी ये हैं:
| ज़रूरी प्रॉपर्टी | |
|---|---|
datePosted |
ISO 8601 फ़ॉर्मैट में वह तारीख जब नौकरी देने वाली कंपनी ने नौकरी का विज्ञापन दिया था. उदाहरण के लिए, "2017-01-24" या "2017-01-24T19:33:17+00:00". "datePosted": "2016-02-18" |
description |
एचटीएमएल फ़ॉर्मैट में नौकरी के बारे में पूरी जानकारी.
अन्य दिशा-निर्देश:
|
hiringOrganization |
नौकरी का विज्ञापन देने वाला संगठन या कंपनी. यह कंपनी का नाम होगा (उदाहरण के लिए, "Starbucks, Inc"), न कि वह खास जगह जहां भर्ती की जा रही है (उदाहरण के लिए, "मेन स्ट्रीट पर मौजूद Starbucks"). उदाहरण के लिए: "hiringOrganization": { "@type": "Organization", "name": "MagsRUs Wheel Company", "sameAs": "http://www.magsruswheelcompany.com" }
अगर कोई संगठन अपनी पहचान ज़ाहिर किए बिना नौकरियां दे रहा है (उदाहरण के लिए, किसी ऐसी कंपनी से जुड़ी स्टाफ़िंग एजेंसी जो नौकरी देते समय अपनी पहचान ज़ाहिर नहीं करती है या फिर आपके प्लैटफ़ॉर्म पर सीधे तौर पर नौकरी का विज्ञापन देने वाली कोई कंपनी), तो "hiringOrganization": { "@type": "Organization", "name": "confidential" } तीसरे पक्ष की, नौकरी वाली साइटों पर दिए गए लोगो अगर आप नौकरी से जुड़े तीसरे पक्ष की कोई साइट चलाते हैं, तो आप संगठन के Google नॉलेज पैनल में दिखने वाली इमेज के बजाय,
उस संगठन के लिए कोई दूसरा लोगो दे सकते हैं. नौकरी
देने वाले संगठन के लिए किसी दूसरे लोगो का अनुरोध करने के लिए, "hiringOrganization": { "@type": "Organization", "name": "MagsRUs Wheel Company", "sameAs": "http://www.magsruswheelcompany.com", "logo": "https://www.example.com/images/logo.png" } |
jobLocation |
कारोबार की जगह (जगहें) जहां कर्मचारी काम करने के लिए रिपोर्ट करेगा, जैसे कि ऑफ़िस या काम की जगह, न कि वह जगह जहां से नौकरी का विज्ञापन दिया गया है. जितनी हो सके उतनी प्रॉपर्टी शामिल करें. ज़्यादा से ज़्यादा प्रॉपर्टी शामिल करने का मतलब है कि हमारे उपयोगकर्ताओं के लिए, नौकरी के विज्ञापन उतने ज़्यादा काम के होंगे. ध्यान दें कि आपको "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } } एक से ज़्यादा जगहें अगर नौकरी एक से ज़्यादा जगहों के लिए है, तो कैटगरी में एक से ज़्यादा ऑफ़िस से दूर रहकर की जाने वाली नौकरियां जिन नौकरियों में कर्मचारी पूरी तरह दफ़्तर से बाहर रहकर काम कर सकते हैं या करते हैं, उनके लिए आपको |
title |
नौकरी का शीर्षक (विज्ञापन का शीर्षक नहीं). उदाहरण के लिए, "सॉफ़्टवेयर इंजीनियर" या "Barista". उदाहरण के लिए: "title": "Software Engineer" सबसे सही तरीके:
|
| सुझाई गई प्रॉपर्टी | |
|---|---|
applicantLocationRequirements |
वह जगह (जगहें) जहां रहकर काम करना, कर्मचारी के लिए वर्क फ़्रॉम होम की ज़रूरी शर्त हो सकता है. नौकरी की जानकारी में यह साफ़-साफ़ बताना चाहिए कि आवेदक को किस जगह (जगहों) पर रहकर काम करना पड़ सकता है. इस प्रॉपर्टी का इस्तेमाल तक करें, जब आवेदक एक या उससे ज़्यादा जगहों पर रहकर काम कर सकते हों और नौकरी दफ़्तर से पूरी तरह दूर रहकर या दूर रहकर भी की जा सकती हो. आगे दिए गए उदाहरण में ऐसी नौकरी के बारे में बताया गया है जिसे अमेरिका में कहीं भी रहकर किया जा सकता है: "applicantLocationRequirements": { "@type": "Country", "name": "USA" }, "jobLocationType": "TELECOMMUTE" आगे दिया गया उदाहरण ऐसी नौकरी के बारे में बताता है जिसे या तो कनाडा में कहीं से भी किया जा सकता है या डेट्रॉइट, मिशिगन में किसी खास जगह से किया जा सकता है: "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } }, "applicantLocationRequirements": { "@type": "Country", "name": "Canada" }, "jobLocationType": "TELECOMMUTE" |
baseSalary |
नौकरी देने वाली कंपनी के मुताबिक मूल सैलरी (अनुमान नहीं).
उदाहरण के लिए: "baseSalary": { "@type": "MonetaryAmount", "currency": "USD", "value": { "@type": "QuantitativeValue", "value": 40.00, "unitText": "HOUR" } } सैलरी की सीमा बताने के लिए "baseSalary": { "@type": "MonetaryAmount", "currency": "USD", "value": { "@type": "QuantitativeValue", "minValue": 40.00, "maxValue": 50.00, "unitText": "HOUR" } } |
directApply |
यह बताता है कि नौकरी के विज्ञापन में दिए गए यूआरएल पर क्लिक करके, नौकरी के लिए सीधे तौर पर आवेदन किया जा सकता है या नहीं. सीधे आवेदन करने की सुविधा का मतलब उन कार्रवाइयों से है जिनका इस्तेमाल, उपयोगकर्ता को नौकरी का आवेदन करने के लिए करना पड़ता है. इसका मतलब है कि उपयोगकर्ता को आपके पेज पर, गैर-ज़रूरी चरणों के बिना, एक छोटी और आसान प्रासेस के ज़रिए आवेदन करने की सुविधा दी जाती है. अगर उपयोगकर्ता को आवेदन की पूरी प्रोसेस के दौरान, आवेदन पर क्लिक करके, आवेदन फ़ॉर्म भरकर, एक से ज़्यादा बार साइन इन या लॉग इन करना पड़ता है, तो इसका मतलब है कि आप सीधे आवेदन करने की सुविधा नहीं दे रहे हैं. अगर आप इन सुविधाओं में से कोई सुविधा देते हैं, तो शायद आप सीधे आवेदन करने की सुविधा दे रहे हैं:
|
employmentType |
अलग-अलग तरह की नौकरियां. उदाहरण के लिए: "employmentType": "CONTRACTOR" नीचे दी गई केस-सेंसिटिव वैल्यू में से कोई एक या एक से ज़्यादा वैल्यू चुनें:
एक से ज़्यादा "employmentType": ["FULL_TIME", "CONTRACTOR"] |
identifier |
नौकरी के लिए भर्ती करने वाले संगठन का खास पहचानकर्ता. उदाहरण के लिए: "identifier": { "@type": "PropertyValue", "name": "MagsRUs Wheel Company", "value": "1234567" } |
jobLocationType |
इस प्रॉपर्टी को ज़रूरी शर्तें
नीचे दिए गए उदाहरण में दिखाया गया है कि कर्मचारी, दिल्ली में नौकरी करने की जगह पर रिपोर्ट कर सकता है या भारत में किसी दूसरी जगह से भी काम कर सकता है: "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "addressLocality": "Tucson", "addressRegion": "AZ", "addressCountry": "US" } }, "jobLocationType": "TELECOMMUTE" |
validThrough |
ISO 8601 फ़ॉर्मैट में वह तारीख जब नौकरी के विज्ञापन की समयसीमा खत्म हो जाएगी. उदाहरण के लिए, "24-01-2017" या "24-01-2017T19:33:17+00:00". उदाहरण के लिए: "validThrough": "2017-03-18T00:00" अगर नौकरी के किसी विज्ञापन की कोई समयसीमा तय नहीं है या आपको यह नहीं पता है कि उसकी समयसीमा कब खत्म होगी, तो इस प्रॉपर्टी को शामिल न करें. अगर आखिरी तारीख से पहले ही नौकरी के लिए भर्ती कर ली जाती है, तो नौकरी का विज्ञापन हटा दें. |
शिक्षा और अनुभव से जुड़ी प्रॉपर्टी (बीटा वर्शन)
सुझाई गई JobPosting प्रॉपर्टी के अलावा, नौकरी के विज्ञापन में, आप शिक्षा और अनुभव के बारे में ज़्यादा जानकारी शामिल करने के लिए, इन बीटा प्रॉपर्टी को भी जोड़ सकते हैं.
हम अब भी यह तय करने की प्रक्रिया में हैं कि इस जानकारी का इस्तेमाल कैसे करेंगे. इसलिए, हो सकता है कि आपको
Google Search पर तुरंत यह जानकारी या इसका असर न दिखे.
यहां एक ऐसी नौकरी के विज्ञापन का उदाहरण दिया गया है जिसके लिए, ग्रैजुएशन की डिग्री और तीन साल का अनुभव होना ज़रूरी है.
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"educationRequirements" : {
"@type" : "EducationalOccupationalCredential",
"credentialCategory" : "bachelor degree"
},
"experienceRequirements" : {
"@type" : "OccupationalExperienceRequirements",
"monthsOfExperience" : "36"
},
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Google",
"value": "1234567"
},
"datePosted" : "2024-01-18",
"validThrough" : "2024-03-18T00:00",
"employmentType" : "CONTRACTOR",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "https://www.google.com",
"logo" : "https://www.example.com/images/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Amphitheatre Pkwy",
"addressLocality": ", Mountain View",
"addressRegion": "CA",
"postalCode": "94043",
"addressCountry": "US"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
</head>
<body>
</body>
</html>| सुझाई गई प्रॉपर्टी (बीटा वर्शन) | |
|---|---|
educationRequirements |
नौकरी के विज्ञापन के हिसाब से, ज़रूरी शैक्षणिक योग्यता. अगर शिक्षा से जुड़ी कोई ज़रूरी शर्त नहीं है,
तो यह प्रॉपर्टी किसी भी कैटगरी में दोबारा इस्तेमाल की जा सकती है. उदाहरण के लिए: "educationRequirements": [ { "@type": "EducationalOccupationalCredential", "credentialCategory": "bachelor degree" }, { "@type": "EducationalOccupationalCredential", "credentialCategory": "postgraduate degree" } ] |
educationRequirements.credentialCategory |
किसी नौकरी से जुड़ी शैक्षणिक योग्यता. इनमें से किसी एक वैल्यू का इस्तेमाल करें:
इस प्रॉपर्टी को जोड़ने के अलावा,
|
experienceRequirements |
नौकरी के विज्ञापन के हिसाब से ज़रूरी अनुभव. अगर नौकरी से जुड़ी कोई ज़रूरी शर्त नहीं है,
तो
इस प्रॉपर्टी को जोड़ने के अलावा,
|
experienceRequirements.monthsOfExperience |
नौकरी के विज्ञापन के हिसाब से, कम से कम इतने महीनों का अनुभव होना ज़रूरी है. अगर अनुभव से जुड़ी ज़रूरी शर्तें मुश्किल रखी गई हैं, तो नौकरी के लिए उम्मीदवार के पास कम से कम कितना अनुभव होना चाहिए, यह जानकारी इस्तेमाल करें. उदाहरण के लिए:
|
experienceInPlaceOfEducation |
बूलियन अगर इसे सही पर सेट किया जाता है, तो यह प्रॉपर्टी दिखाती है कि किसी नौकरी के लिए, व्यक्ति की औपचारिक शैक्षणिक योग्यताओं के बजाय अनुभव को स्वीकार किया जाएगा या नहीं. इसे सही पर सेट करने पर, |
समस्याएं हल करना
अगर आपको स्ट्रक्चर्ड डेटा लागू करने या डीबग करने में कोई समस्या आ रही है, तो यहां कुछ ऐसे रिसॉर्स दिए गए हैं जिनसे आपको मदद मिल सकती है.
- अगर आपने कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) का इस्तेमाल किया है या कोई दूसरा व्यक्ति आपकी साइट को मैनेज कर रहा है, तो उससे मदद मांगें. उन्हें Search Console का वह मैसेज ज़रूर फ़ॉरवर्ड करें जिसमें समस्या के बारे में बताया गया है.
- Google यह गारंटी नहीं देता है कि जिन पेजों में स्ट्रक्चर्ड डेटा का इस्तेमाल हुआ है वे खोज के नतीजों में दिखेंगे. Google आपके कॉन्टेंट को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में क्यों नहीं दिखा सकता, इसकी आम वजहें जानने के लिए, स्ट्रक्चर्ड डेटा से जुड़े सामान्य दिशा-निर्देश देखें.
- आपके स्ट्रक्चर्ड डेटा में कोई गड़बड़ी हो सकती है. स्ट्रक्चर्ड डेटा से जुड़ी गड़बड़ियों की सूची और पार्स न किए जा सकने वाले स्ट्रक्चर्ड डेटा की रिपोर्ट देखें.
- अगर आपके किसी पेज पर मौजूद स्ट्रक्चर्ड डेटा के ख़िलाफ़ कोई मैन्युअल ऐक्शन लिया गया है, तो उसे अनदेखा कर दिया जाएगा. हालांकि, वह पेज अब भी Google Search के नतीजों में दिख सकता है. स्ट्रक्चर्ड डेटा से जुड़ी समस्याएं ठीक करने के लिए, मैन्युअल ऐक्शन की रिपोर्ट का इस्तेमाल करें.
- आपका कॉन्टेंट, तय किए गए दिशा-निर्देशों का पालन करता है या नहीं, यह जानने के लिए दिशा-निर्देशों को फिर से देखें. स्पैम वाला कॉन्टेंट या मार्कअप इस्तेमाल करने की वजह से, समस्या हो सकती है. हालांकि, यह हो सकता है कि इसकी वजह, सिंटैक्स की समस्या न हो. इस वजह से, 'ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) का टेस्ट' में इन समस्याओं की पहचान न हो पा रही हो.
- शामिल नहीं किए गए रिच रिज़ल्ट या रिच रिज़ल्ट की कुल संख्या में गिरावट आने की समस्या हल करें.
- पेज को फिर से क्रॉल करने और इंडेक्स करने में कुछ समय लग सकता है. याद रखें कि पेज को पब्लिश करने के बाद, Google को उसे ढूंढने और क्रॉल करने में कुछ दिन लग सकते हैं. क्रॉल और इंडेक्स करने के बारे में सामान्य सवालों के जवाब पाने के लिए, Google Search पर क्रॉल करने और इंडेक्स करने से जुड़े अक्सर पूछे जाने वाले सवाल देखें.
- Google Search Central फ़ोरम में सवाल पोस्ट करें.
अगर आपकी नौकरी का विज्ञापन, नौकरियों के खोज नतीजों में नहीं दिख रहा है या आपको Search Console में स्पैम वाले स्ट्रक्चर्ड मार्कअप पर लिए गए किसी मैन्युअल ऐक्शन की जानकारी मिली है, तो सबसे सामान्य समस्याओं को हल करने की कोशिश करें. इसके बावजूद समस्याएं आ रही हैं, तो हमारे दिशा-निर्देशों को देखें.
स्ट्रक्चर्ड डेटा का गलत पेज पर होना
error समस्या की वजह क्या है: नौकरी की लिस्टिंग वाले पेज
(खोज नतीजों का ऐसा पेज जिसमें नौकरी के एक या एक से ज़्यादा विज्ञापन शामिल होते हैं) पर JobPosting
स्ट्रक्चर्ड डेटा मौजूद है. JobPosting स्ट्रक्चर्ड डेटा सिर्फ़
नौकरी का विज्ञापन देने वाले पेज (ऐसा पेज जिसमें एक नौकरी शामिल हो और वह कोई खोज नतीजों का पेज न हो) पर होना चाहिए. आपको
Search Console का यह मैसेज मिला होगा: "स्ट्रक्चर्ड डेटा के लिए तय की गई नीति का उल्लंघन - सूची के पेज
में अलग-अलग नौकरियों का स्ट्रक्चर्ड डेटा शामिल नहीं होना चाहिए".
done समस्या दूर करना
- लिस्टिंग पेज से
JobPostingस्ट्रक्चर्ड डेटा को हटाएं. सिर्फ़ उन पेजों परJobPostingस्ट्रक्चर्ड डेटा रखें जो नौकरी के एक विज्ञापन के लिए बने हैं. - समस्या हल कर लेने के बाद, अपनी साइट को फिर से समीक्षा के लिए सबमिट करें.
कॉन्टेंट का स्ट्रक्चर्ड डेटा से मेल न खाना
error समस्या की वजह क्या है: एक पेज पर ऐसा कॉन्टेंट है जो उस पेज पर मौजूद स्ट्रक्चर्ड डेटा से मेल नहीं खाता है. उदाहरण के लिए, पेज पर मौजूद नौकरी
का शीर्षक, title प्रॉपर्टी के लिए सूची में शामिल वैल्यू से मेल नहीं खाता. इसमें स्पैम वाला कॉन्टेंट भी हो सकता है, जैसे कि क्लिक करने के लिए उकसाने वाले शीर्षक और जानकारी, फ़र्ज़ी लगने वाली नौकरी या ऐसा विज्ञापन जो नौकरी की असल जानकारी न दिखाता हो.
इसका एक और उदाहरण है कि जब नौकरी की सैलरी की जानकारी मार्कअप में दी गई हो, लेकिन नौकरी के पेज पर नहीं. इससे कॉन्टेंट के दिशा-निर्देशों का भी उल्लंघन होता है, क्योंकि मार्कअप में मौजूद पूरी जानकारी का नौकरी के पेज पर भी दिखना ज़रूरी है.
उदाहरणों की पूरी सूची के लिए, हमारे कॉन्टेंट की नीतियों में दिए गए उदाहरण देखें. आपको Search Console का यह मैसेज मिला होगा: "स्ट्रक्चर्ड डेटा के लिए तय की गई नीति का उल्लंघन - पेज पर मौजूद कॉन्टेंट, पेज पर दिए गए स्ट्रक्चर्ड डेटा से अलग है".
done समस्या दूर करना
- पुष्टि करें कि स्ट्रक्चर्ड डेटा, पेज पर मौजूद कॉन्टेंट से मेल खाता हो, नौकरी के बारे में बताता हो, और लोगों को गलत जानकारी न देता हो.
- यूआरएल जांचने वाला टूल इस्तेमाल करके पक्का करें कि कॉन्टेंट, रेंडर किए गए पेज पर दिख रहा है. रेंडर किया गया पेज, आपके पेज का वह वर्शन होता है जो Google को दिखता है.
- समस्या हल कर लेने के बाद, अपनी साइट को फिर से समीक्षा के लिए सबमिट करें.
जिन नौकरियों के लिए आवेदन की तारीख खत्म हो चुकी है उनके विज्ञापन दिखते रहना
error समस्या की वजह क्या है: उपयोगकर्ता अब भी Google पर नौकरी की खोज करते समय पेज को ऐक्सेस कर सकते हैं, जबकि नौकरी के लिए आवेदन करने की तारीख खत्म हो चुकी है. आम तौर पर, ऐसा इन वजहों से होता है:
validThroughप्रॉपर्टी मौजूद नहीं है या उसे पहले के समय पर सेट नहीं किया गया है.- पेज अब भी लाइव है.
- नौकरी के विज्ञापन का आवेदन विकल्प, लोगों को ऐसे पेज पर भेज रहा है जिस पर दिए गए नौकरी के विज्ञापन की समयसीमा खत्म हो चुकी है.
- नौकरी के लिए आवेदन करने की तारीख खत्म होने के बाद भी
JobPostingस्ट्रक्चर्ड डेटा पेज पर मौजूद है.
आपको Search Console का यह मैसेज मिला होगा: "स्ट्रक्चर्ड डेटा के लिए तय की गई नीति का उल्लंघन - नौकरी के विज्ञापन का स्ट्रक्चर्ड डेटा ऐसी नौकरी का है जिसकी समयसीमा खत्म हो चुकी है".
done समस्या दूर करना
- इनमें से कोई एक तरीका अपनाकर नौकरी के ऐसे विज्ञापन को हटाएं जिसके लिए आवेदन की तारीख खत्म हो चुकी है:
- देख लें कि
validThroughप्रॉपर्टी के लिए वैल्यू भरी गई हो और उसे पहले पोस्ट किया गया हो. - पूरे पेज को हटा दें, ताकि उसका अनुरोध करने पर
404या410स्टेटस कोड दिखे. - पेज से
JobPostingस्ट्रक्चर्ड डेटा हटा दें.
- देख लें कि
- Indexing API का इस्तेमाल करके, Google को जानकारी दें.
- समस्या का हल कर लेने के बाद, अपनी साइट को फिर से समीक्षा के लिए सबमिट करें.
आवेदन करने का विकल्प मौजूद न होना
error समस्या की वजह क्या है: उपयोगकर्ता नौकरी के विज्ञापन वाले पेज पर नौकरी के लिए आवेदन नहीं कर सकता. आपको Search Console का यह मैसेज मिला होगा: "स्ट्रक्चर्ड डेटा के लिए तय की गई नीति का उल्लंघन - नौकरी का ऑफ़र देने वाले पेज पर आवेदन सबमिट नहीं हो पा रहा है."
done समस्या दूर करना
- पक्का करें कि पेज पर नौकरी के लिए आवेदन करने का तरीका बताया गया हो.
- समस्या हल कर लेने के बाद, अपनी साइट को फिर से समीक्षा के लिए सबमिट करें.
लोगो गलत होना
error समस्या की वजह: आपकी साइट में Google नॉलेज पैनल नहीं है या नॉलेज पैनल आपकी साइट का गलत लोगो दिखाता है. नौकरी के आपके विज्ञापनों को दिखाने के लिए, Google उसी लोगो का इस्तेमाल करता है जो आपकी कंपनी के नॉलेज पैनल के कार्ड में दिखता है. Google आपका लोगो कैसे चुनता है, इस बारे में ज़्यादा जानने के लिए अपनी कंपनी का लोगो अपडेट करने का तरीका देखें.
done समस्या दूर करना
आप इस समस्या को दो तरह से ठीक कर सकते हैं:
- पक्का करें कि आप
hiringOrganization.logoप्रॉपर्टी के साथ सही लोगो दे रहे हैं. पक्का करें कि इमेज की चौड़ाई और लंबाई का अनुपात 0.75 और 2.5 के बीच है. स्ट्रक्चर्ड डेटा को अपडेट करने में, Google के नॉलेज पैनल को अपडेट करने से कम समय लगता है. साथ ही, नॉलेज पैनल के लिए, आपकी साइट की पहचान की पुष्टि होना भी ज़रूरी नहीं है. - अपने नॉलेज पैनल में
किसी बदलाव का सुझाव दें. अपना नॉलेज पैनल अपडेट करने से, आपको इस पर ज़्यादा कंट्रोल मिलता है कि आपका संगठन
Google पर कैसा दिखेगा. हालांकि, इसे अपडेट होने में ज़्यादा समय लग सकता है. अगर आप लोगो की समस्या को जल्दी हल करना चाहते हैं, तो
hiringOrganization.logoप्रॉपर्टी जोड़ें.
नौकरी की जगह की जानकारी मौजूद नहीं है या गलत है
error समस्या की वजह क्या है:Google, jobLocation,addressLocality या addressRegion प्रॉपर्टी के लिए दी गई वैल्यू नहीं समझता है. Google, जगह की जानकारी का मिलान किसी मौजूदा जगह से करने की कोशिश करता है और पाता है कि बताई गई जगह असल में मौजूद नहीं है या गलत है.
done समस्या दूर करना
- पक्का कर लें कि स्ट्रक्चर्ड डेटा में
jobLocation,addressLocalityयाaddressRegion(जगह के हिसाब से, जगह से जुड़ी सभी प्रॉपर्टी लागू नहीं होतीं) की वैल्यू दी गई हैं. - जगह की जानकारी में सुधार की पुष्टि करना:
- ज़्यादा बेहतर नतीजों की जांच खोलें.
- यूआरएल के बॉक्स में नौकरी का विज्ञापन का यूआरएल डालें.
- पुष्टि करें पर क्लिक करें.
- झलक देखें पर क्लिक करें.
सफल रहा: Google Search में विज्ञापन की झलक दिखाने वाले टूल में, ज़्यादा बेहतर नतीजों की जांच (रिच रिज़ल्ट टेस्ट), नौकरी की सही जगह दिखा रही है.
फिर से कोशिश करें: Google Search में विज्ञापन की झलक दिखाने वाले टूल में, ज़्यादा बेहतर नतीजों की जांच (रिच रिज़ल्ट टेस्ट), नौकरी की जगह के लिए "गलत" दिखा रही है. पक्का करें कि यह जगह असल में है या नहीं.
Search Console की मदद से, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) पर नज़र रखना
Search Console एक ऐसा टूल है जिसकी मदद से, आप Google Search में अपने पेज की परफ़ॉर्मेंस पर नज़र रख सकते हैं. Google Search के नतीजों में अपनी साइट को शामिल कराने के लिए, आपको Search Console में साइन अप करने की ज़रूरत नहीं है. हालांकि, इससे आपको यह समझने में मदद मिलेगी कि Google आपकी साइट को कैसे देखता है. साथ ही, इसकी मदद से, साइट की परफ़ॉर्मेंस को भी बेहतर बनाया जा सकता है. हमारा सुझाव है कि आप इन मामलों में Search Console देखें:
- पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
- नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
- समय-समय पर ट्रैफ़िक का विश्लेषण करते समय
पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
जब Google, आपके पेजों को इंडेक्स कर ले, तब ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की स्थिति वाली रिपोर्ट का इस्तेमाल करके, उन गड़बड़ियों को देखें जिन्हें ठीक करने की ज़रूरत है. आम तौर पर, मान्य आइटम की संख्या में बढ़ोतरी होगी और अमान्य आइटम की संख्या में कोई बढ़ोतरी नहीं होगी. अगर आपको स्ट्रक्चर्ड डेटा में गड़बड़ियां मिलती हैं, तो:
- अमान्य आइटम ठीक करें.
- लाइव यूआरएल की जांच करें और देखें कि गड़बड़ी ठीक हुई है या नहीं.
- स्थिति की रिपोर्ट का इस्तेमाल करके, पुष्टि करने का अनुरोध करें.
नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
अपनी वेबसाइट में अहम बदलाव करने पर, स्ट्रक्चर्ड डेटा के अमान्य आइटम की संख्या में बढ़ोतरी पर नज़र रखें.- अगर आपको अमान्य आइटम की संख्या में बढ़ोतरी दिखती है, तो हो सकता है कि आपने ऐसा नया टेंप्लेट रोल आउट किया हो जो काम नहीं करता हो. इसके अलावा, यह भी हो सकता है कि आपकी साइट, मौजूदा टेंप्लेट से नए और खराब तरीके से इंटरैक्ट कर रही हो.
- अगर आपको मान्य आइटम की संख्या में कमी दिखती है, यानी वह अमान्य आइटम की संख्या में बढ़ोतरी से मेल नहीं खाती है, तो हो सकता है कि अब आप पेजों में स्ट्रक्चर्ड डेटा एम्बेड नहीं कर रहे हैं. गड़बड़ी की वजह जानने के लिए, यूआरएल जांचने वाले टूल का इस्तेमाल करें.
समय-समय पर ट्रैफ़िक का विश्लेषण करना
परफ़ॉर्मेंस रिपोर्ट का इस्तेमाल करके, Google Search से आने वाले ट्रैफ़िक का विश्लेषण करें. आपको डेटा से पता चलेगा कि आपका पेज Search में, ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) के तौर पर कितनी बार दिखता है. साथ ही, यह भी पता चलेगा कि लोग उस पर कितनी बार क्लिक करते हैं और खोज के नतीजों में आपकी साइट के दिखने की औसत जगह क्या है. आपके पास इन नतीजों को Search Console API की मदद से अपने-आप देखने का भी विकल्प है.Google Analytics में कस्टम UTM पैरामीटर इस्तेमाल करना
नौकरी की जानकारी वाले पेज से जब कोई उपयोगकर्ता आपकी साइट पर आए, तो लोगों के साइट पर आने और जाने पर नज़र रखने के लिए हमारे कस्टम UTM पैरामीटर इस्तेमाल करें. इन पैरामीटर को Google Analytics या किसी तीसरे पक्ष से ट्रैकिंग टूल के साथ इस्तेमाल करने का विकल्प होता है:
utm_campaign=google_jobs_apply
utm_source=google_jobs_apply
utm_medium=organic
अगर आपकी वेबसाइट के ट्रैफ़िक में अचानक उतार-चढ़ाव हो रहा है या लगातार बदलाव दिख रहा है, तो समस्याएं पहचानने और उन्हें हल करने के लिए, समस्या हल करने वाला टूल इस्तेमाल करें.
अलग-अलग इलाकों में उपलब्धता
हमें खुशी है कि हम दुनिया भर के कई देशों और इलाकों में Google पर नौकरी खोजने की सुविधा शुरू करने जा रहे हैं. यह सुविधा फ़िलहाल इन देशों और इलाकों में उपलब्ध है.
- एशिया: इन देशों में सुविधा उपलब्ध है:
- बांग्लादेश
- हॉन्ग कॉन्ग
- भारत
- इंडोनेशिया
- जापान
- कज़ाकस्तान
- किर्गिस्तान
- मलेशिया
- पाकिस्तान
- फ़िलिपींस
- सिंगापुर
- श्रीलंका
- ताइवान
- थाईलैंड
- उज़्बेकिस्तान
- वियतनाम
- यूरोप: इन देशों में सुविधा उपलब्ध है:
- ऑस्ट्रिया
- बेलारूस
- बेल्जियम
- डेनमार्क
- फ़्रांस
- जर्मनी
- ग्रीस
- इटली
- नीदरलैंड्स
- पुर्तगाल
- रूस
- स्पेन
- स्विट्ज़रलैंड
- यूनाइटेड किंगडम
- लैटिन अमेरिका: पूरे इलाके में सुविधा उपलब्ध है
- मध्य पूर्व और उत्तरी अफ़्रीका: इन देशों/इलाकों में उपलब्ध:
- अल्जीरिया
- बहरीन
- मिस्र
- इराक
- जॉर्डन
- कुवैत
- लेबनान
- लीबिया
- मोरक्को
- ओमान
- फ़िलिस्तीन
- कतर
- सऊदी अरब
- ट्यूनीशिया
- संयुक्त अरब अमीरात
- उत्तरी अमेरिका: पूरे इलाके में उपलब्ध
- सब-सहारन अफ़्रीका: पूरे इलाके में उपलब्ध
