Métadonnées d'image dans Google Images
Lorsque vous spécifiez des métadonnées d'image, Google Images peut afficher plus d'informations sur l'image, comme son créateur, la façon dont les internautes peuvent utiliser une image et les informations de crédit. Par exemple, si vous fournissez des informations sur la licence, l'image peut être éligible au badge "Sous licence", qui fournit un lien vers la licence et des informations plus détaillées sur l'utilisation de l'image.

Disponibilité de cette fonctionnalité
Cette fonctionnalité est disponible sur mobile et ordinateur, ainsi que dans toutes les régions et langues pour lesquelles la recherche Google est disponible.
Préparer vos pages Web et vos images
Pour vérifier que Google est en mesure de découvrir et d'indexer vos images, procédez comme suit :
- Assurez-vous que les utilisateurs peuvent accéder aux pages contenant des images sans avoir besoin d'un compte ni d'identifiants de connexion.
- Assurez-vous que Googlebot peut accéder aux pages contenant des images. Vos pages ne doivent pas être interdites par un fichier robots.txt ou une balise
metapour les robots. Pour identifier toutes les pages bloquées sur votre site, consultez le rapport sur l'indexation des pages ou testez une page spécifique via l'outil d'inspection d'URL. - Suivez les Essentiels de la recherche pour vous assurer que Google peut découvrir votre contenu.
- Suivez les bonnes pratiques de SEO pour les images.
- Pour informer Google en cas de modification de vos pages, nous vous recommandons de nous envoyer un sitemap. Vous pouvez automatiser cette opération à l'aide de l'API Sitemap de la Search Console.
Ajouter des données structurées ou des métadonnées de photo IPTC
Pour indiquer à Google les métadonnées de vos images, ajoutez des données structurées ou des métadonnées de photo IPTC à chaque image de votre site. Si la même image est utilisée sur plusieurs pages, ajoutez les données structurées ou les métadonnées de photo IPTC à chaque image de chaque page.
Vous pouvez ajouter des métadonnées de photo à vos images de deux manières. Pour bénéficier des améliorations telles que le badge "Sous licence", il vous suffit de choisir une de ces options en suivant l'une des méthodes ci-dessous :
- Données structurées : les données structurées constituent une association entre l'image et la page sur laquelle elle apparaît avec le balisage. Vous devez ajouter des données structurées à tous les endroits où une image est utilisée, même s'il s'agit de la même image.
- Métadonnées de photo IPTC : les métadonnées de photo IPTC sont intégrées dans l'image. L'image et les métadonnées sont donc préservées d'une page à l'autre. Il suffit d'intégrer les métadonnées de photo IPTC une fois par image.
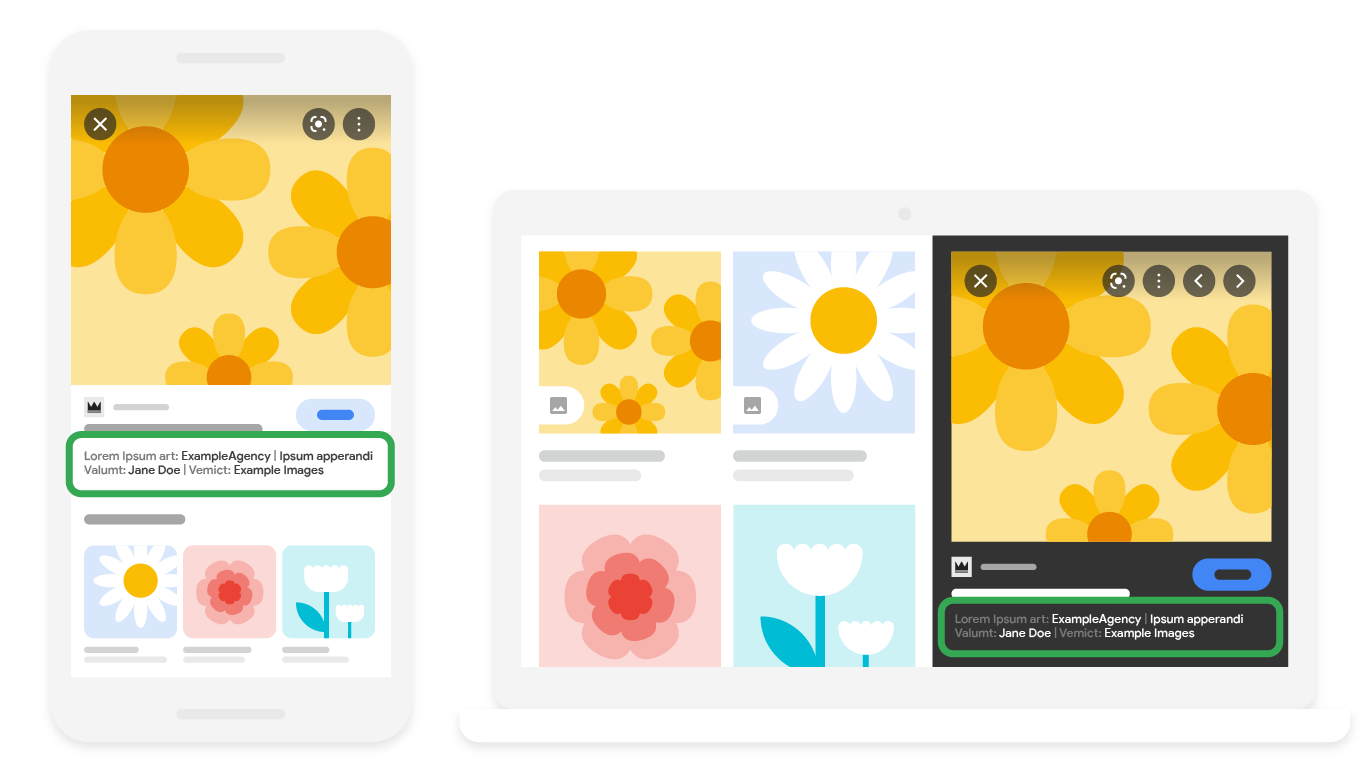
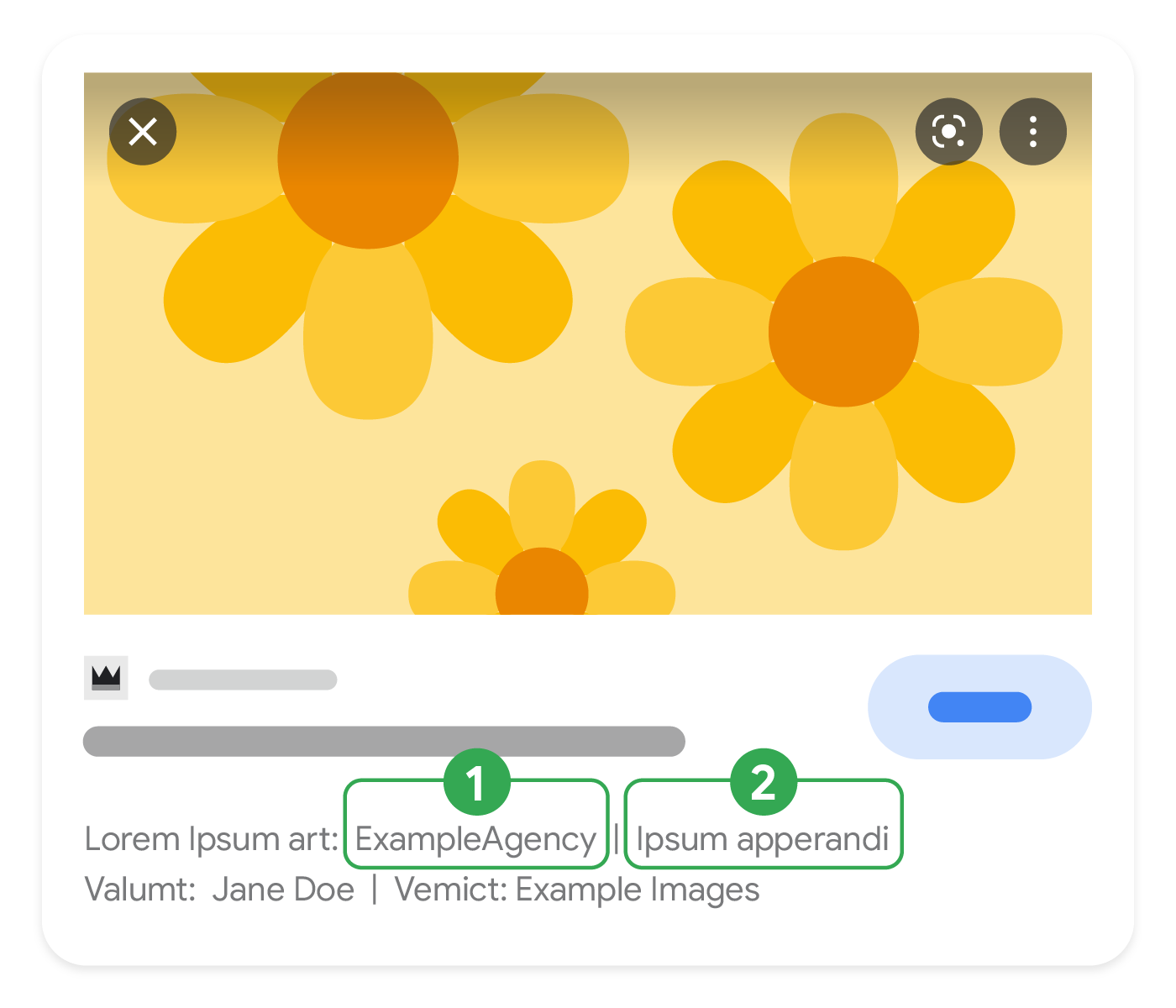
Le schéma suivant montre comment les informations de licence peuvent s'afficher dans Google Images :

- URL vers une page décrivant la licence qui régit l'utilisation d'une image. Spécifiez ces informations à l'aide de la propriété Schema.org
licenseou du champ IPTC "Web Statement of Rights". - URL vers une page décrivant où l'utilisateur peut trouver des informations sur la concession de cette image sous licence. Spécifiez ces informations à l'aide de la propriété schema.org
acquireLicensePageou du champ IPTC Licensor URL (correspondant à un élément Licensor).
Données structurées
L'un des moyens d'indiquer à Google les métadonnées de vos images consiste à ajouter des champs de données structurées. Les données structurées représentent un format normalisé permettant de fournir des informations sur une page et de classer son contenu. En savoir plus sur le fonctionnement des données structurées
Voici, dans les grandes lignes, comment créer, tester et publier des données structurées.
- Ajoutez les propriétés obligatoires. En fonction du format que vous utilisez, découvrez où insérer des données structurées sur la page.
- Suivez les consignes générales relatives aux données structurées.
- Validez votre code à l'aide de l'outil de test des résultats enrichis.
- Déployez quelques pages où figurent vos données structurées et utilisez l'outil d'inspection d'URL pour découvrir comment Google voit la page. Assurez-vous que Google peut accéder à votre page et que celle-ci n'est pas bloquée par un fichier robots.txt, la balise
noindexni par des identifiants de connexion. Si tout semble être en ordre, vous pouvez demander à Google d'explorer de nouveau vos URL. - Pour informer Google des modifications futures de vos pages, nous vous recommandons de nous envoyer un sitemap. Vous pouvez automatiser cette opération à l'aide de l'API Sitemap de la Search Console.
Exemples
Image unique
Voici un exemple de page comportant une seule image.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span><br>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span><br>
<span property="creditText">Labrador PhotoLab</span><br>
</div>
</body>
</html>Microdonnées
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span><br>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
Image unique dans une balise srcset
Voici un exemple de page comportant une seule image dans une balise srcset.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/320/black-labrador-puppy-800w.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy"><br>
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img property="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span property="license">https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Microdonnées
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span itemprop="license">https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Plusieurs images sur une page
Voici un exemple de page comportant plusieurs images.
JSON-LD
<html>
<head>
<title>Photos of black labradors</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
},
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/adult-black-labrador.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}]
</script>
</head>
<body>
<h2>Black labrador puppy</h2>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
<h2>Adult black labrador</h2>
<img alt="Adult black labrador" src="https://example.com/photos/1x1/adult-black-labrador.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
<br>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Adult black labrador</h2>
<img alt="Adult black labrador" property="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Microdonnées
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<h2 itemprop="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span><br>
<span itemprop="creditText">Labrador PhotoLab</span><br>
</div>
<br>
<h2 itemprop="name">Adult black labrador</h2>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Adult black labrador" itemprop="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Définitions des types de données structurées
La définition complète de ImageObject est disponible sur schema.org/ImageObject.
Les propriétés prises en charge par Google sont les suivantes :
| Propriétés obligatoires | |
|---|---|
contentUrl |
URL du contenu réel de l'image. Google utilise |
creator ou creditText ou copyrightNotice ou license |
En plus de |
| Propriétés recommandées | |
|---|---|
acquireLicensePage |
URL vers une page sur laquelle l'utilisateur peut trouver des informations sur la concession de cette image sous licence. Voici quelques exemples :
|
creator |
Créateur de l'image. Il s'agit généralement du photographe, mais il peut s'agir d'une entreprise ou d'une organisation (le cas échéant). |
creator.name |
Nom du créateur. |
creditText |
Nom de la personne et/ou de l'organisation créditée pour l'image lorsqu'elle est publiée. |
copyrightNotice |
L'avis de droits d'auteur pour revendiquer la propriété intellectuelle de cette photo. Identifie le titulaire actuel des droits d'auteur de la photo. |
license |
URL vers une page décrivant la licence qui régit l'utilisation d'une image. Il peut s'agir des conditions d'utilisation publiées sur votre site Web. Le cas échéant, il peut également s'agir d'une licence Creative Commons (par exemple, BY-NC 4.0).
Si vous utilisez des données structurées pour définir une image, vous devez inclure la propriété |
Métadonnées de photo IPTC
Vous pouvez également intégrer des métadonnées de photo IPTC directement dans une image. Nous vous recommandons d'utiliser un logiciel de gestion des métadonnées d'image. Le tableau suivant contient les propriétés extraites par Google :
| Propriétés recommandées | |
|---|---|
| Avis de droits d'auteur |
L'avis de droits d'auteur pour revendiquer la propriété intellectuelle de cette photo. Identifie le titulaire actuel des droits d'auteur de la photo. |
| Créateur |
Créateur de l'image. Il s'agit généralement du nom du photographe, mais il peut s'agir du nom d'une entreprise ou d'une organisation (le cas échéant). |
| Ligne de crédits |
Nom de la personne et/ou de l'organisation créditée pour l'image lorsqu'elle est publiée. |
| Type de source numérique |
Type de source numérique utilisée pour créer l'image. Google accepte les
|
| Licensor URL |
URL vers une page sur laquelle l'utilisateur peut trouver des informations sur la concession de cette image sous licence. L'élément Licensor URL doit être une propriété d'un objet Licensor, et non une propriété de l'objet image. Voici quelques exemples :
|
| Web Statement of Rights |
URL vers une page décrivant la licence qui régit l'utilisation d'une image, avec éventuellement d'autres informations sur les droits. Il peut s'agir des conditions d'utilisation publiées sur votre site Web. Le cas échéant, il peut également s'agir d'une licence Creative Commons (par exemple, BY-NC 4.0). Vous devez inclure le champ "Web Statement of Rights" pour que votre image puisse s'afficher avec le badge "Sous licence". Nous vous recommandons également d'ajouter le champ Licensor URL si vous disposez de ces informations. |
Comment les métadonnées C2PA peuvent apparaître dans les résultats de recherche Google
Si une image contient des métadonnées C2PA, Google peut extraire ces informations et afficher des informations dans la fonctionnalité À propos de cette image, par exemple sur la façon dont l'image a été créée ou si elle a été retouchée avec des outils d'IA. Ces métadonnées proviennent d'un signataire, généralement une application, un appareil ou un service (par exemple, un logiciel de retouche photo, l'appareil photo lui-même, ou d'autres services qui modifient ou créent des images), qui remplit les conditions suivantes:
- L'application, l'appareil ou le service a adopté la version 2.1 ou ultérieure de C2PA.
- Le fichier manifeste de l'image doit être signé par un certificat provenant d'une autorité de certification figurant sur la liste de confiance C2PA.
Dépannage
Si vous rencontrez des difficultés pour ajouter des métadonnées d'image pour Google Images, voici quelques ressources qui pourraient vous aider.
- Pour toute question concernant cette fonctionnalité, consultez les questions fréquentes concernant les licences d'images dans Google Images.
- Vos données structurées comportent peut-être une erreur. Consultez la liste des erreurs de données structurées.
- Si vous avez reçu une action manuelle de données structurées concernant votre page, ces données seront ignorées (mais la page concernée apparaîtra peut-être toujours dans les résultats de recherche Google). Pour résoudre les problèmes de données structurées, utilisez le rapport sur les actions manuelles.
- Consultez à nouveau les consignes pour déterminer si votre contenu est bien conforme.
- Découvrez comment résoudre les problèmes liés aux résultats enrichis manquants ou à une baisse du nombre total de résultats enrichis.
- Pour toute question d'ordre général sur l'exploration et l'indexation, consultez les questions fréquentes sur l'exploration et l'indexation dans la recherche Google.
- Posez une question à l'occasion des sessions de permanence Google Search Central.
- Posez une question sur le forum Google Search Central. Pour obtenir de l'aide sur les métadonnées de photo IPTC, vous pouvez publier un message sur le forum de cette organisation.
Peut-on supprimer des métadonnées d'image ?
La suppression des métadonnées d'image peut réduire la taille du fichier image, ce qui permet de charger les pages Web plus rapidement. Toutefois, soyez prudent, car la suppression des métadonnées peut être illégale dans certains pays. Les métadonnées d'image fournissent des informations en ligne sur les droits d'auteur et les licences. Google vous conseille de conserver au moins les principales métadonnées liées aux droits d'image et à l'identification des images. Par exemple, dans la mesure du possible, essayez de conserver les champs IPTC relatifs au créateur, au crédit photo et à l'avis de droits d'auteur afin d'établir clairement la provenance des images.
