Siêu dữ liệu hình ảnh trên Google Hình ảnh
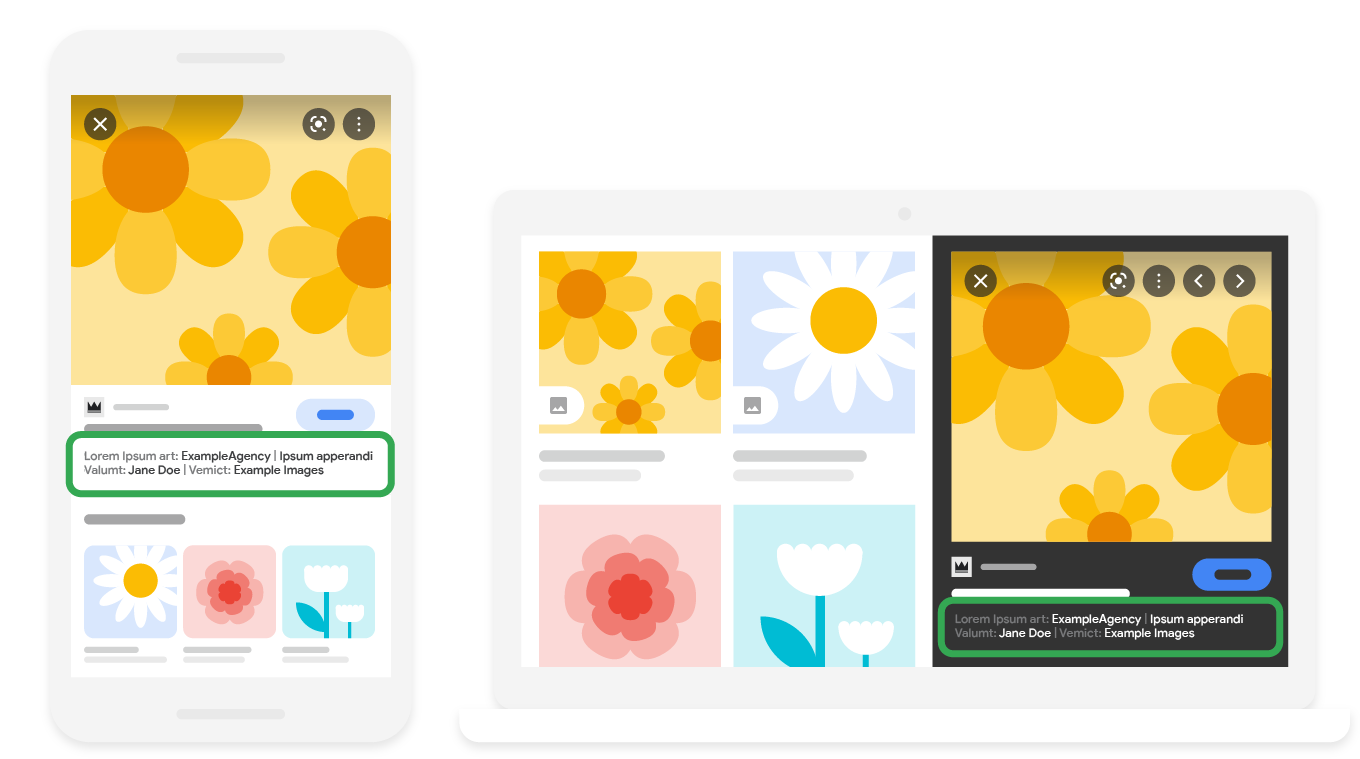
Khi bạn chỉ định siêu dữ liệu hình ảnh, Google Hình ảnh có thể cung cấp thêm thông tin chi tiết về hình ảnh đó, chẳng hạn như người tạo hình ảnh, cách mọi người có thể sử dụng hình ảnh và thông tin ghi công. Ví dụ: Việc cung cấp thông tin cấp phép có thể giúp hình ảnh đủ điều kiện xuất hiện kèm theo huy hiệu Có thể cấp phép (cung cấp đường liên kết đến giấy phép và thông tin chi tiết hơn về cách thức sử dụng hình ảnh đó).

Phạm vi cung cấp tính năng
Google cung cấp tính năng này trên thiết bị di động và máy tính cũng như ở mọi khu vực và ngôn ngữ mà người dùng có thể truy cập Google Tìm kiếm.
Chuẩn bị trang web và hình ảnh của bạn
Để đảm bảo Google có thể khám phá và lập chỉ mục hình ảnh của bạn, hãy làm như sau:
- Đảm bảo mọi người có thể truy cập và xem những trang có chứa hình ảnh mà không cần tạo tài khoản hay đăng nhập.
- Đảm bảo Googlebot có thể truy cập vào những trang có chứa hình ảnh (tức là bạn không dùng tệp robots.txt hoặc thẻ
metarobots để ngăn Googlebot truy cập vào trang). Bạn có thể thấy mọi trang bị chặn trên trang web của mình trong báo cáo Lập chỉ mục trang hoặc kiểm tra một trang cụ thể bằng Công cụ kiểm tra URL. - Làm theo Nguyên tắc cơ bản của Tìm kiếm để đảm bảo Google có thể khám phá nội dung của bạn.
- Làm theo các phương pháp hay nhất về SEO cho hình ảnh.
- Để thông báo cho Google về các thay đổi, bạn nên gửi một sơ đồ trang web. Bạn có thể tự động hoá quy trình này bằng Search Console Sitemap API.
Thêm dữ liệu có cấu trúc hoặc siêu dữ liệu ảnh IPTC
Để thông báo cho Google về siêu dữ liệu hình ảnh của bạn, hãy thêm dữ liệu có cấu trúc hoặc siêu dữ liệu ảnh IPTC vào mỗi hình ảnh trên trang web của bạn. Nếu bạn sử dụng cùng một hình ảnh trên nhiều trang, hãy thêm dữ liệu có cấu trúc hoặc siêu dữ liệu ảnh IPTC cho từng hình ảnh trên từng trang.
Bạn có thể thêm siêu dữ liệu ảnh vào hình ảnh của mình theo 2 cách. Để đủ điều kiện sử dụng các tính năng nâng cao như huy hiệu Có thể cấp phép, bạn chỉ cần cung cấp cho Google một dạng thông tin qua bất kỳ phương pháp nào sau đây:
- Dữ liệu có cấu trúc: Dữ liệu có cấu trúc thể hiện mối liên kết giữa hình ảnh và trang nơi hình ảnh đó xuất hiện cùng với mã đánh dấu. Bạn cần thêm dữ liệu có cấu trúc cho mỗi lần sử dụng một hình ảnh, ngay cả khi dùng cùng một hình ảnh.
- Siêu dữ liệu ảnh IPTC: Siêu dữ liệu ảnh IPTC được nhúng vào chính hình ảnh; hình ảnh và siêu dữ liệu này có thể di chuyển từ trang này sang trang khác mà vẫn nguyên vẹn. Bạn chỉ cần nhúng siêu dữ liệu ảnh IPTC một lần cho mỗi hình ảnh.
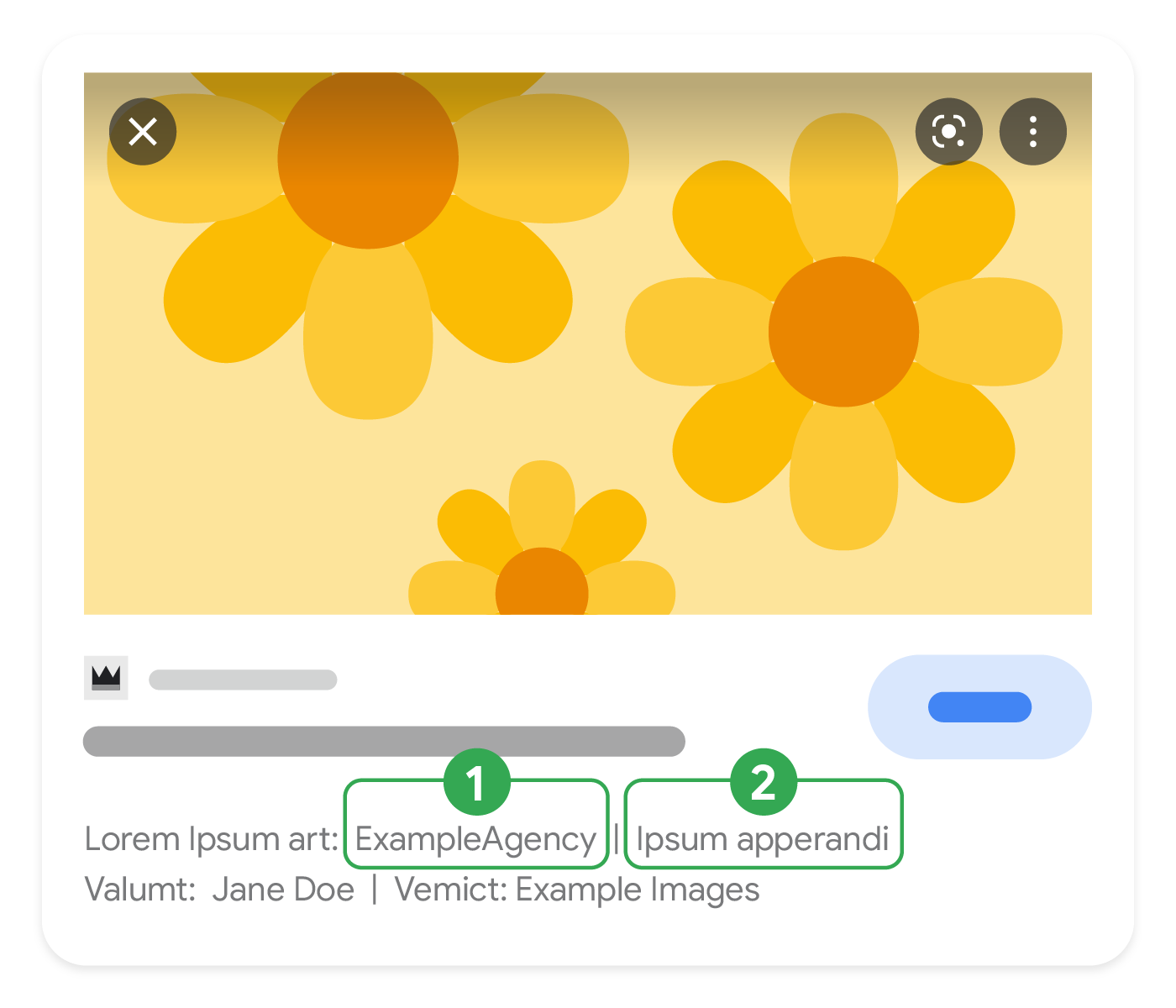
Sơ đồ sau đây cho thấy cách thông tin giấy phép có thể xuất hiện trong Google Hình ảnh:

- URL dẫn tới trang mô tả giấy phép chi phối việc sử dụng một hình ảnh. Hãy chỉ định thông tin này bằng thuộc tính
licensecủa Schema.org hoặc trường Web Statement of Rights (Tuyên bố trên web về quyền) của IPTC. - URL dẫn tới một trang mô tả nơi người dùng có thể tìm thấy thông tin về cách cấp phép sử dụng hình ảnh đó. Hãy chỉ định thông tin này bằng thuộc tính
acquireLicensePagecủa Schema.org hoặc trường Licensor URL của IPTC (của Licensor).
Dữ liệu có cấu trúc
Thêm các trường dữ liệu có cấu trúc để cho Google biết về siêu dữ liệu hình ảnh của bạn. Dữ liệu có cấu trúc là một định dạng chuẩn để cung cấp thông tin về một trang và phân loại nội dung trên trang. Nếu mới làm quen với dữ liệu có cấu trúc, bạn có thể tìm hiểu thêm về cách thức hoạt động của dữ liệu có cấu trúc.
Sau đây là thông tin tổng quan về cách xây dựng, kiểm tra và phát hành dữ liệu có cấu trúc.
- Thêm các thuộc tính bắt buộc. Tuỳ theo định dạng bạn đang sử dụng, hãy tìm hiểu nơi chèn dữ liệu có cấu trúc trên trang.
- Tuân theo Nguyên tắc chung về dữ liệu có cấu trúc.
- Xác thực mã của bạn bằng công cụ Kiểm tra kết quả nhiều định dạng.
- Triển khai một vài trang có chứa dữ liệu có cấu trúc và dùng Công cụ kiểm tra URL để kiểm tra xem Google nhìn thấy trang đó như thế nào. Hãy đảm bảo rằng Google có thể truy cập trang của bạn và bạn không chặn trang bằng yêu cầu đăng nhập, thẻ
noindexhoặc tệp robots.txt. Nếu có vẻ như trang không gặp vấn đề nào, bạn có thể yêu cầu Google thu thập lại dữ liệu các URL của mình. - Để thông báo cho Google về những thay đổi sau này, bạn nên gửi một sơ đồ trang web. Bạn có thể tự động hoá quy trình này bằng Search Console Sitemap API.
Ví dụ
Một hình ảnh duy nhất
Sau đây là ví dụ về một trang chỉ có một hình ảnh duy nhất.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span><br>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span><br>
<span property="creditText">Labrador PhotoLab</span><br>
</div>
</body>
</html>Vi dữ liệu
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span><br>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>
Một hình ảnh duy nhất trong thẻ srcset
Sau đây là ví dụ về một trang chỉ có một hình ảnh duy nhất trong một thẻ srcset.
JSON-LD
<html>
<head>
<title>Black labrador puppy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/320/black-labrador-puppy-800w.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}
</script>
</head>
<body>
<img srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy"><br>
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<img property="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span property="license">https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Vi dữ liệu
<html>
<head>
<title>Black labrador puppy</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="contentUrl"
srcset="https://example.com/photos/320/black-labrador-puppy-320w.jpg 320w,
https://example.com/photos/480/black-labrador-puppy-480w.jpg 480w,
https://example.com/photos/800/black-labrador-puppy-800w.jpg 800w"
sizes="(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px"
src="https://example.com/photos/320/black-labrador-puppy-800w.jpg"
alt="Black labrador puppy">
<span itemprop="license">https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Nhiều hình ảnh trên một trang
Sau đây là ví dụ về một trang có nhiều hình ảnh.
JSON-LD
<html>
<head>
<title>Photos of black labradors</title>
<script type="application/ld+json">
[{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
},
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://example.com/photos/1x1/adult-black-labrador.jpg",
"license": "https://example.com/license",
"acquireLicensePage": "https://example.com/how-to-use-my-images",
"creditText": "Labrador PhotoLab",
"creator": {
"@type": "Person",
"name": "Brixton Brownstone"
},
"copyrightNotice": "Clara Kent"
}]
</script>
</head>
<body>
<h2>Black labrador puppy</h2>
<img alt="Black labrador puppy" src="https://example.com/photos/1x1/black-labrador-puppy.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
<h2>Adult black labrador</h2>
<img alt="Adult black labrador" src="https://example.com/photos/1x1/adult-black-labrador.jpg">
<p><a href="https://example.com/license">License</a></p>
<p><a href="https://example.com/how-to-use-my-images">How to use my images</a></p>
<p><b>Photographer</b>: Brixton Brownstone</p>
<p><b>Copyright</b>: Clara Kent</p>
<p><b>Credit</b>: Labrador PhotoLab</p>
</body>
</html>RDFa
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" property="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" /><br>
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
<br>
<div vocab="https://schema.org/" typeof="ImageObject">
<h2 property="name">Adult black labrador</h2>
<img alt="Adult black labrador" property="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span property="license"> https://example.com/license</span>
<span property="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span rel="schema:creator">
<span typeof="schema:Person">
<span property="schema:name" content="Brixton Brownstone"></span>
</span>
</span>
<span property="copyrightNotice">Clara Kent</span>
<span property="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Vi dữ liệu
<html>
<head>
<title>Photos of black labradors</title>
</head>
<body>
<div itemscope itemtype="https://schema.org/ImageObject">
<h2 itemprop="name">Black labrador puppy</h2>
<img alt="Black labrador puppy" itemprop="contentUrl" src="https://example.com/photos/1x1/black-labrador-puppy.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span><br>
<span itemprop="creditText">Labrador PhotoLab</span><br>
</div>
<br>
<h2 itemprop="name">Adult black labrador</h2>
<div itemscope itemtype="https://schema.org/ImageObject">
<img alt="Adult black labrador" itemprop="contentUrl" src="https://example.com/photos/1x1/adult-black-labrador.jpg" />
<span itemprop="license"> https://example.com/license</span>
<span itemprop="acquireLicensePage">https://example.com/how-to-use-my-images</span>
<span itemprop="creator" itemtype="https://schema.org/Person" itemscope>
<meta itemprop="name" content="Brixton Brownstone" />
</span>
<span itemprop="copyrightNotice">Clara Kent</span>
<span itemprop="creditText">Labrador PhotoLab</span>
</div>
</body>
</html>Định nghĩa các loại dữ liệu có cấu trúc
Bạn có thể xem định nghĩa đầy đủ về ImageObject trên schema.org/ImageObject.
Sau đây là các thuộc tính được Google hỗ trợ:
| Thuộc tính bắt buộc | |
|---|---|
contentUrl |
URL dẫn đến nội dung hình ảnh thực tế. Google sử dụng |
creator, creditText, copyrightNotice hoặc license |
Ngoài |
| Thuộc tính nên có | |
|---|---|
acquireLicensePage |
URL dẫn tới trang cung cấp thông tin về cách lấy giấy phép sử dụng hình ảnh đó. Dưới đây là một số ví dụ:
|
creator |
Người tạo hình ảnh. Đây thường là nhiếp ảnh gia, nhưng cũng có thể là một công ty hoặc tổ chức (nếu thích hợp). |
creator.name |
Tên của người tạo. |
creditText |
Tên của người và/hoặc tổ chức được ghi công cho hình ảnh khi hình ảnh được xuất bản. |
copyrightNotice |
Thông báo bản quyền để tuyên bố quyền sở hữu trí tuệ đối với bức ảnh này. Nội dung này xác định chủ sở hữu hiện tại đối với bản quyền của bức ảnh. |
license |
URL dẫn tới trang mô tả giấy phép chi phối việc sử dụng một hình ảnh. Ví dụ: giấy phép này có thể là các điều khoản và điều kiện trên trang web của bạn. Bạn cũng có thể sử dụng Giấy phép Creative Commons (ví dụ: BY-NC 4.0) nếu thích hợp.
Nếu đang sử dụng dữ liệu có cấu trúc để chỉ định hình ảnh, bạn phải cung cấp thuộc tính |
Siêu dữ liệu ảnh IPTC
Ngoài ra, bạn có thể trực tiếp nhúng siêu dữ liệu ảnh IPTC vào trong một hình ảnh. Bạn nên sử dụng phần mềm quản lý siêu dữ liệu để quản lý siêu dữ liệu cho hình ảnh của mình. Bảng sau đây cho thấy các thuộc tính mà Google trích xuất:
| Thuộc tính nên có | |
|---|---|
| Thông báo bản quyền |
Thông báo bản quyền để tuyên bố quyền sở hữu trí tuệ đối với bức ảnh này. Nội dung này xác định chủ sở hữu hiện tại đối với bản quyền của bức ảnh. |
| Người tạo |
Người tạo hình ảnh. Đây thường là tên của nhiếp ảnh gia, nhưng cũng có thể là tên của công ty hoặc tổ chức (nếu phù hợp). |
| Dòng ghi công |
Tên của người và/hoặc tổ chức được ghi công cho hình ảnh khi hình ảnh được xuất bản. |
| Loại nguồn kỹ thuật số |
Loại nguồn kỹ thuật số được dùng để tạo hình ảnh. Google hỗ trợ
|
| Licensor URL |
URL dẫn tới trang cung cấp thông tin về cách lấy giấy phép sử dụng hình ảnh đó. Licensor URL phải là thuộc tính của Licensorđối tượng, không phải là thuộc tính của đối tượng hình ảnh. Sau đây là một số ví dụ:
|
| Web Statement of Rights |
URL dẫn tới trang mô tả giấy phép chi phối việc sử dụng hình ảnh và thông tin khác về quyền (không bắt buộc). Ví dụ: Giấy phép này có thể là các điều khoản và điều kiện trên trang web của bạn. Bạn cũng có thể sử dụng Giấy phép Creative Commons (ví dụ: BY-NC 4.0), nếu thích hợp. Bạn phải thêm trường Web Statement of Rights (Tuyên bố trên web về quyền) để hình ảnh của bạn đủ điều kiện xuất hiện kèm theo huy hiệu có thể cấp phép. Bạn cũng nên thêm trường Licensor URL nếu có thông tin đó. |
Cách siêu dữ liệu C2PA có thể xuất hiện trong kết quả của Google Tìm kiếm =
Nếu một hình ảnh có chứa siêu dữ liệu C2PA, Google có thể trích xuất các thông tin cụ thể đó và có thể hiển thị thông tin trong tính năng "Thông tin về hình ảnh này", chẳng hạn như cách hình ảnh được tạo hoặc liệu hình ảnh đó có được chỉnh sửa bằng công cụ AI hay không. Siêu dữ liệu này đến từ một trình ký, thường là một ứng dụng, thiết bị hoặc dịch vụ (ví dụ: phần mềm chỉnh sửa ảnh, camera hoặc các dịch vụ khác có sửa đổi hoặc tạo hình ảnh) đáp ứng các điều kiện sau:
- Ứng dụng, thiết bị hoặc dịch vụ đã áp dụng C2PA phiên bản 2.1 trở lên.
- Tệp kê khai của hình ảnh phải được ký bằng chứng chỉ của một Tổ chức phát hành chứng chỉ có trong Danh sách tin cậy C2PA.
Khắc phục sự cố
Nếu gặp sự cố khi triển khai siêu dữ liệu hình ảnh trong Google Hình ảnh, bạn có thể tham khảo một số tài nguyên trợ giúp sau đây.
- Nếu có câu hỏi về tính năng này, hãy xem Câu hỏi thường gặp về Giấy phép hình ảnh trong Google Hình ảnh.
- Có thể có lỗi trong dữ liệu có cấu trúc của bạn. Xem danh sách các lỗi liên quan đến dữ liệu có cấu trúc.
- Nếu trang của bạn bị áp dụng hình phạt thủ công, thì dữ liệu có cấu trúc trên trang sẽ bị bỏ qua (mặc dù trang vẫn có thể xuất hiện trong các kết quả trên Google Tìm kiếm). Để khắc phục các vấn đề về dữ liệu có cấu trúc, hãy dùng báo cáo Hình phạt thủ công.
- Xem lại các nguyên tắc để xác định xem nội dung của bạn có tuân thủ nguyên tắc hay không.
- Khắc phục vấn đề thiếu kết quả nhiều định dạng/giảm tổng số kết quả nhiều định dạng
- Đối với các câu hỏi chung chung về hoạt động thu thập dữ liệu và lập chỉ mục, hãy tham khảo nội dung Câu hỏi thường gặp về việc thu thập dữ liệu và lập chỉ mục trên Google Tìm kiếm.
- Đặt câu hỏi trong Giờ hỗ trợ của Trung tâm Google Tìm kiếm.
- Đăng câu hỏi trong diễn đàn của Trung tâm Google Tìm kiếm. Để được trợ giúp về siêu dữ liệu ảnh IPTC, bạn có thể đăng bài trong diễn đàn của họ.
Tôi có thể xoá siêu dữ liệu hình ảnh không?
Khi bạn xoá siêu dữ liệu hình ảnh, kích thước tệp hình ảnh có thể giảm và giúp các trang web tải nhanh hơn. Tuy nhiên, hãy thận trọng vì việc xoá siêu dữ liệu có thể trái pháp luật ở một số khu vực tài phán nhất định. Siêu dữ liệu hình ảnh cung cấp thông tin cấp phép và thông tin bản quyền của hình ảnh trên mạng. Theo khuyến nghị của Google, ít nhất bạn nên giữ lại một số siêu dữ liệu quan trọng liên quan đến thông tin nhận dạng và thông tin về các quyền đối với hình ảnh. Ví dụ: Bất cứ khi nào có thể, hãy duy trì các trường creator (người tạo), credit line (dòng ghi công) và copyright notice (thông báo bản quyền) trong siêu dữ liệu IPTC để ghi nhận đầy đủ thông tin về bản quyền.
