अक्सर पूछे जाने वाले सवाल (FAQPage, Question, Answer) का स्ट्रक्चर्ड डेटा

अगर सरकार या स्वास्थ्य से जुड़ी आपकी साइट पर सवालों और जवाबों की सूची मौजूद है, तो FAQPage स्ट्रक्चर्ड डेटा का इस्तेमाल किया जा सकता है. इससे लोगों को Google पर वह जानकारी ढूंढने में मदद मिलेगी. सही तरीके से मार्कअप किए गए 'अक्सर पूछे जाने वाले सवाल' पेजों को, Search पर ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में दिखाया जा सकता है. साथ ही, ये पेज Google Assistant की कार्रवाई में शामिल किए जा सकते हैं. इससे, आपकी साइट सही उपयोगकर्ताओं तक पहुंच पाती है.
सुविधा की उपलब्धता
अक्सर पूछे जाने वाले सवालों वाले ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट), सिर्फ़ जानी-मानी और भरोसेमंद वेबसाइटों के लिए दिखाए जा सकते हैं. ये वेबसाइटें, सरकार या स्वास्थ्य से जुड़ी वेबसाइटें होती हैं. यह सुविधा, डेस्कटॉप और मोबाइल डिवाइस पर उन देशों और भाषाओं में उपलब्ध है जहां Google Search उपलब्ध है.
स्ट्रक्चर्ड डेटा को जोड़ने का तरीका
स्ट्रक्चर्ड डेटा, किसी पेज के बारे में जानकारी देने और पेज के कॉन्टेंट को कैटगरी में बांटने का एक स्टैंडर्ड फ़ॉर्मैट है. अगर आपको स्ट्रक्चर्ड डेटा के बारे में ज़्यादा जानकारी नहीं है, तो स्ट्रक्चर्ड डेटा के काम करने का तरीका देखें.
स्ट्रक्चर्ड डेटा बनाने, उसकी जांच करने, और उसे रिलीज़ करने के बारे में खास जानकारी यहां दी गई है.
- ज़रूरी प्रॉपर्टी जोड़ें. जिस फ़ॉर्मैट का इस्तेमाल हो रहा है उसके हिसाब से जानें कि पेज पर स्ट्रक्चर्ड डेटा कहां डालना है.
- दिशा-निर्देशों का पालन करें.
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की जांच का इस्तेमाल करके, अपने कोड की पुष्टि करें. साथ ही, सभी ज़रूरी गड़बड़ियों को ठीक करें. ऐसी अन्य समस्याओं को भी ठीक करें जो टूल में फ़्लैग की जा सकती हैं. ऐसा इसलिए, क्योंकि इससे आपके स्ट्रक्चर्ड डेटा की क्वालिटी को बेहतर बनाने में मदद मिल सकती है. हालांकि, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में शामिल होने के लिए, यह ज़रूरी नहीं है.
- स्ट्रक्चर्ड डेटा वाले कुछ पेजों को डिप्लॉय करें. इसके बाद, यूआरएल जांचने वाला टूल इस्तेमाल करके देखें कि Google को पेज कैसा दिखेगा. पक्का करें कि Google आपका पेज ऐक्सेस कर सकता हो. साथ ही, देखें कि उस पेज को robots.txt फ़ाइल और
noindexटैग से ब्लॉक न किया गया हो या लॉग इन करना ज़रूरी न हो. अगर पेज ठीक लगता है, तो Google को अपने यूआरएल फिर से क्रॉल करने के लिए कहा जा सकता है. - Google को आगे होने वाले बदलावों की जानकारी देने के लिए हमारा सुझाव है कि आप साइटमैप सबमिट करें. Search Console साइटमैप एपीआई की मदद से, इसे ऑटोमेट भी किया जा सकता है.
उदाहरण
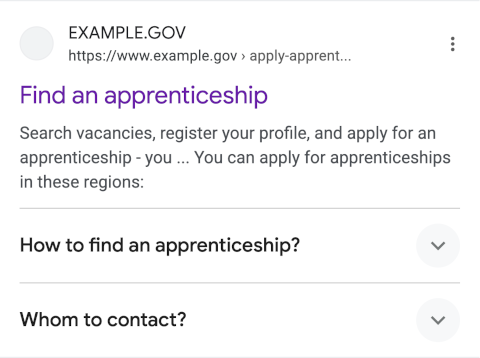
JSON-LD में FAQPage का एक उदाहरण:
<html>
<head>
<title>Finding an apprenticeship - Frequently Asked Questions(FAQ)</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "How to find an apprenticeship?",
"acceptedAnswer": {
"@type": "Answer",
"text": "<p>We provide an official service to search through available apprenticeships. To get started, create an account here, specify the desired region, and your preferences. You will be able to search through all officially registered open apprenticeships.</p>"
}
}, {
"@type": "Question",
"name": "Whom to contact?",
"acceptedAnswer": {
"@type": "Answer",
"text": "You can contact the apprenticeship office through our official phone hotline above, or with the web-form below. We generally respond to written requests within 7-10 days."
}
}]
}
</script>
</head>
<body>
</body>
</html>माइक्रोडेटा में FAQPage का एक उदाहरण:
<html itemscope itemtype="https://schema.org/FAQPage">
<head></head>
<body>
<h1>
Frequently Asked Questions(FAQ)
</h1>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h2 itemprop="name">How to find an apprenticeship?</h2>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
We provide an official service to search through available apprenticeships. To get started, create an account here, specify the desired region, and your preferences. You will be able to search through all officially registered open apprenticeships.
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h2 itemprop="name">Whom to contact?</h2>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
You can contact the apprenticeship office through our official phone hotline above, or with the web-form below. We generally respond to written requests within 7-10 days.
</div>
</div>
</div>
</body>
</html>दिशा-निर्देश
अगर आप 'अक्सर पूछे जाने वाले सवाल' पेज को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में दिखाना चाहते हैं, तो आपको इन दिशा-निर्देशों का पालन करना होगा:
- स्ट्रक्चर्ड डेटा के लिए सामान्य दिशा-निर्देश
- Search पर कॉन्टेंट दिखाने के बुनियादी दिशा-निर्देश
- कॉन्टेंट के लिए दिशा-निर्देश
कॉन्टेंट के लिए दिशा-निर्देश
- आपकी साइट सरकार या स्वास्थ्य से जुड़ी साइट होनी चाहिए. इसके अलावा, यह भी ज़रूरी है कि साइट भरोसेमंद और जानी-पहचानी हो.
- अगर आपके पेज पर, अक्सर पूछे जाने वाले हर एक सवाल का एक ही जवाब है, तब ही
FAQPageका इस्तेमाल करें. अगर आपके पेज पर एक ही सवाल है और उपयोगकर्ता इसके लिए अलग-अलग जवाब सबमिट कर सकते हैं, तोQAPageका इस्तेमाल करें. यहां कुछ उदाहरण दिए गए हैं:सही इस्तेमाल के उदाहरण:
- स्वास्थ्य से जुड़ी साइट पर मौजूद अक्सर पूछे जाने वाले सवालों वाला पेज, जिस पर उपयोगकर्ताओं को वैकल्पिक जवाब जोड़ने की सुविधा न मिले
- किसी सरकारी एजेंसी का सहायता पेज, जिस पर अक्सर पूछे जाने वाले सवालों की सूची हो और जिसमें उपयोगकर्ता वैकल्पिक जवाब सबमिट न कर सकें
गलत इस्तेमाल के उदाहरण:
- फ़ोरम पेज, जिस पर उपयोगकर्ता किसी एक सवाल के जवाब सबमिट कर सकते हैं
- प्रॉडक्ट के लिए सहायता वाला पेज, जिस पर उपयोगकर्ता एक सवाल के कई जवाब सबमिट कर सकते हैं
- प्रॉडक्ट का पेज, जिस पर उपयोगकर्ता एक ही पेज पर कई सवाल और जवाब सबमिट कर सकते हैं
- विज्ञापन के लिए
FAQPageका इस्तेमाल न करें. - पक्का करें कि हर
Questionमें सवाल का पूरा टेक्स्ट और हरAnswerमें जवाब का पूरा टेक्स्ट दिया गया हो. सवाल और जवाब का पूरा टेक्स्ट दिखाया जा सकता है. - सवाल और जवाब वाला ऐसा कोई भी कॉन्टेंट ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) के तौर पर नहीं दिखाया जा सकता जिसमें आपत्तिजनक, अश्लील, किसी धर्म का अपमान करने वाला, दिल दहलाने वाला, खतरनाक या गैरकानूनी गतिविधियों का प्रचार करने वाला कॉन्टेंट शामिल हो. साथ ही, ऐसा कॉन्टेंट भी रिच रिज़ल्ट के तौर पर नहीं दिखाया जा सकता जिसमें नफ़रत फ़ैलाने या उत्पीड़न करने वाली भाषा का इस्तेमाल किया गया हो.
- उपयोगकर्ता को पूरा
FAQकॉन्टेंट, सोर्स पेज पर दिखना चाहिए. यहां कुछ उदाहरण दिए गए हैं:सही इस्तेमाल के उदाहरण:
- सवाल और जवाब, दोनों एक ही पेज पर दिखें.
- सवाल, पेज पर सामने ही दिखे और बड़ा करके देखे जाने वाले सेक्शन पर क्लिक करके जवाब देखा जा सके. बड़ा करके देखे जाने वाले सेक्शन पर क्लिक करने पर, लोगों को जवाब दिखने चाहिए.
गलत इस्तेमाल के उदाहरण: लोगों को अक्सर पूछे जाने वाले सवाल और जवाब पेज पर न दिखना.
- अगर आपकी साइट के कई पेजों पर एक जैसे सवाल-जवाब दिखते हैं, तो पूरी साइट पर उस सवाल-जवाब के किसी एक उदाहरण को मार्कअप करें.
अलग-अलग तरह के स्ट्रक्चर्ड डेटा की परिभाषा
आपका कॉन्टेंट रिच रिज़ल्ट में दिखे, इसके लिए आपको ज़रूरी प्रॉपर्टी जोड़नी होंगी. अपने स्ट्रक्चर्ड डेटा में ज़्यादा जानकारी जोड़ने के लिए, आप सुझाई गई प्रॉपर्टी भी शामिल कर सकते हैं. इससे, उपयोगकर्ता अनुभव को बेहतर बनाया जा सकता है.
FAQPage
FAQPage की पूरी जानकारी schema.org पर दी गई है.
FAQPage से पता चलता है कि इस पेज में अक्सर पूछे जाने वाले सवाल और उनके जवाब दिए गए हैं. हर पेज
पर यह जानकारी शामिल होनी चाहिए कि FAQPage किस तरह का है.
Google पर काम करने वाली प्रॉपर्टी ये हैं:
| ज़रूरी प्रॉपर्टी | |
|---|---|
mainEntity |
Question
|
Question
Question की पूरी जानकारी
schema.org पर दी गई है.
Question में ऐसे अक्सर पूछे जाने वाले सवाल की जानकारी होती है जिसका एक ही जवाब होता है. हर
Question इंस्टेंस को, schema.org/FAQPage की
mainEntity प्रॉपर्टी की कैटगरी में शामिल किया जाना चाहिए.
Google पर काम करने वाली प्रॉपर्टी ये हैं:
| ज़रूरी प्रॉपर्टी | |
|---|---|
acceptedAnswer |
Answer
सवाल का जवाब. किसी भी सवाल का सिर्फ़ एक जवाब होना चाहिए. |
name |
Text
सवाल का पूरा टेक्स्ट. उदाहरण के लिए, "रिफ़ंड को प्रोसेस करने में कितना समय लगता है?". |
Answer
Answer की पूरी जानकारी
schema.org पर दी गई है.
Answer में इस पेज के हर Question के लिए
acceptedAnswer की जानकारी दी गई है.
Google पर काम करने वाली प्रॉपर्टी ये हैं:
| ज़रूरी प्रॉपर्टी | |
|---|---|
text |
Text
सवाल का पूरा जवाब. इस जवाब में लिंक और सूचियों जैसा एचटीएमएल कॉन्टेंट
हो सकता है. Google Search यहां दिए गए एचटीएमएल टैग दिखाता है:
|
Search Console की मदद से, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) पर नज़र रखना
Search Console एक ऐसा टूल है जिसकी मदद से, आप Google Search में अपने पेज की परफ़ॉर्मेंस पर नज़र रख सकते हैं. Google Search के नतीजों में अपनी साइट को शामिल कराने के लिए, आपको Search Console में साइन अप करने की ज़रूरत नहीं है. हालांकि, इससे आपको यह समझने में मदद मिलेगी कि Google आपकी साइट को कैसे देखता है. साथ ही, इसकी मदद से, साइट की परफ़ॉर्मेंस को भी बेहतर बनाया जा सकता है. हमारा सुझाव है कि आप इन मामलों में Search Console देखें:
- पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
- नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
- समय-समय पर ट्रैफ़िक का विश्लेषण करते समय
पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
जब Google, आपके पेजों को इंडेक्स कर ले, तब ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की स्थिति वाली रिपोर्ट का इस्तेमाल करके, उन गड़बड़ियों को देखें जिन्हें ठीक करने की ज़रूरत है. आम तौर पर, मान्य आइटम की संख्या में बढ़ोतरी होगी और अमान्य आइटम की संख्या में कोई बढ़ोतरी नहीं होगी. अगर आपको स्ट्रक्चर्ड डेटा में गड़बड़ियां मिलती हैं, तो:
- अमान्य आइटम ठीक करें.
- लाइव यूआरएल की जांच करें और देखें कि गड़बड़ी ठीक हुई है या नहीं.
- स्थिति की रिपोर्ट का इस्तेमाल करके, पुष्टि करने का अनुरोध करें.
नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
अपनी वेबसाइट में अहम बदलाव करने पर, स्ट्रक्चर्ड डेटा के अमान्य आइटम की संख्या में बढ़ोतरी पर नज़र रखें.- अगर आपको अमान्य आइटम की संख्या में बढ़ोतरी दिखती है, तो हो सकता है कि आपने ऐसा नया टेंप्लेट रोल आउट किया हो जो काम नहीं करता हो. इसके अलावा, यह भी हो सकता है कि आपकी साइट, मौजूदा टेंप्लेट से नए और खराब तरीके से इंटरैक्ट कर रही हो.
- अगर आपको मान्य आइटम की संख्या में कमी दिखती है, यानी वह अमान्य आइटम की संख्या में बढ़ोतरी से मेल नहीं खाती है, तो हो सकता है कि अब आप पेजों में स्ट्रक्चर्ड डेटा एम्बेड नहीं कर रहे हैं. गड़बड़ी की वजह जानने के लिए, यूआरएल जांचने वाले टूल का इस्तेमाल करें.
समय-समय पर ट्रैफ़िक का विश्लेषण करना
परफ़ॉर्मेंस रिपोर्ट का इस्तेमाल करके, Google Search से आने वाले ट्रैफ़िक का विश्लेषण करें. आपको डेटा से पता चलेगा कि आपका पेज Search में, ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) के तौर पर कितनी बार दिखता है. साथ ही, यह भी पता चलेगा कि लोग उस पर कितनी बार क्लिक करते हैं और खोज के नतीजों में आपकी साइट के दिखने की औसत जगह क्या है. आपके पास इन नतीजों को Search Console API की मदद से अपने-आप देखने का भी विकल्प है.समस्याएं हल करना
अगर आपको स्ट्रक्चर्ड डेटा लागू करने या डीबग करने में कोई समस्या आ रही है, तो यहां कुछ ऐसे रिसॉर्स दिए गए हैं जिनसे आपको मदद मिल सकती है.
- अगर आपने कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) का इस्तेमाल किया है या कोई दूसरा व्यक्ति आपकी साइट को मैनेज कर रहा है, तो उससे मदद मांगें. उन्हें Search Console का वह मैसेज ज़रूर फ़ॉरवर्ड करें जिसमें समस्या के बारे में बताया गया है.
- Google यह गारंटी नहीं देता है कि जिन पेजों में स्ट्रक्चर्ड डेटा का इस्तेमाल हुआ है वे खोज के नतीजों में दिखेंगे. Google आपके कॉन्टेंट को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में क्यों नहीं दिखा सकता, इसकी आम वजहें जानने के लिए, स्ट्रक्चर्ड डेटा से जुड़े सामान्य दिशा-निर्देश देखें.
- आपके स्ट्रक्चर्ड डेटा में कोई गड़बड़ी हो सकती है. स्ट्रक्चर्ड डेटा से जुड़ी गड़बड़ियों की सूची और पार्स न किए जा सकने वाले स्ट्रक्चर्ड डेटा की रिपोर्ट देखें.
- अगर आपके किसी पेज पर मौजूद स्ट्रक्चर्ड डेटा के ख़िलाफ़ कोई मैन्युअल ऐक्शन लिया गया है, तो उसे अनदेखा कर दिया जाएगा. हालांकि, वह पेज अब भी Google Search के नतीजों में दिख सकता है. स्ट्रक्चर्ड डेटा से जुड़ी समस्याएं ठीक करने के लिए, मैन्युअल ऐक्शन की रिपोर्ट का इस्तेमाल करें.
- आपका कॉन्टेंट, तय किए गए दिशा-निर्देशों का पालन करता है या नहीं, यह जानने के लिए दिशा-निर्देशों को फिर से देखें. स्पैम वाला कॉन्टेंट या मार्कअप इस्तेमाल करने की वजह से, समस्या हो सकती है. हालांकि, यह हो सकता है कि इसकी वजह, सिंटैक्स की समस्या न हो. इस वजह से, 'ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) का टेस्ट' में इन समस्याओं की पहचान न हो पा रही हो.
- शामिल नहीं किए गए रिच रिज़ल्ट या रिच रिज़ल्ट की कुल संख्या में गिरावट आने की समस्या हल करें.
- पेज को फिर से क्रॉल करने और इंडेक्स करने में कुछ समय लग सकता है. याद रखें कि पेज को पब्लिश करने के बाद, Google को उसे ढूंढने और क्रॉल करने में कुछ दिन लग सकते हैं. क्रॉल और इंडेक्स करने के बारे में सामान्य सवालों के जवाब पाने के लिए, Google Search पर क्रॉल करने और इंडेक्स करने से जुड़े अक्सर पूछे जाने वाले सवाल देखें.
- Google Search Central फ़ोरम में सवाल पोस्ट करें.
