イベント(Event)の構造化データ
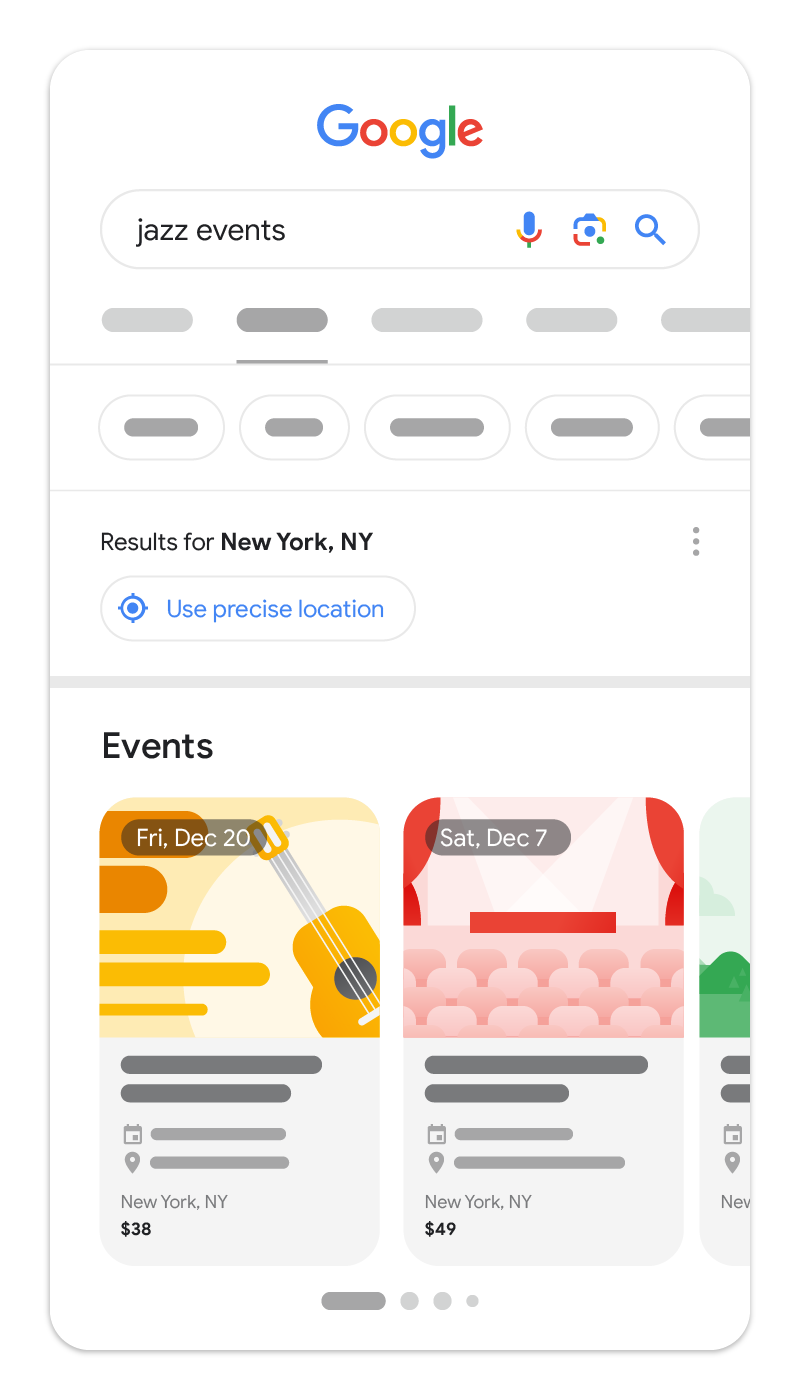
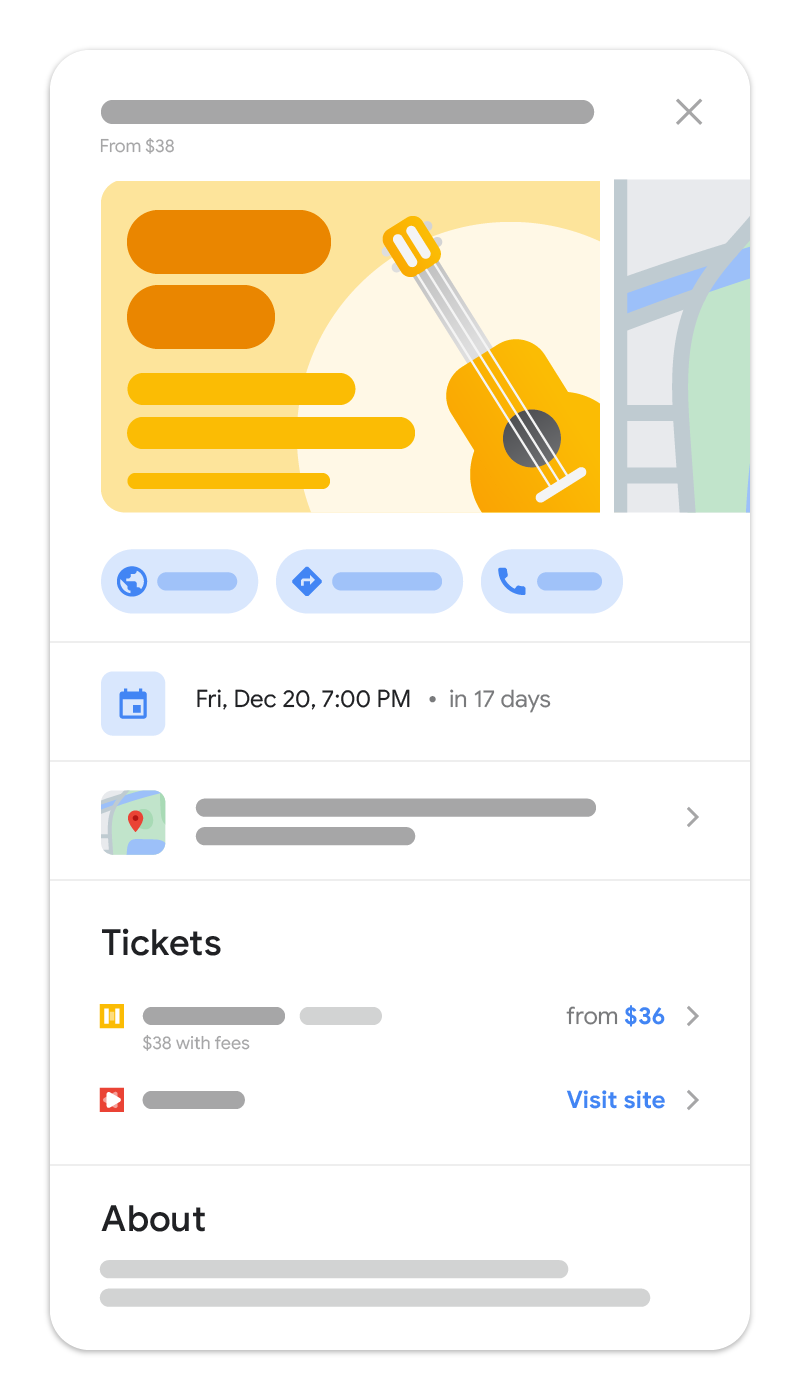
Google のイベント機能を活用すると、ユーザーは Google 検索結果や他の Google サービス(Google マップなど)からイベントを見つけ、参加しやすくなります。この機能には多くのメリットがあります。
- よりインタラクティブな結果: イベントが Google のイベント機能の表示対象となり、ロゴ、イベントの説明などを目立たせることができます。
- 検出とコンバージョンの機会を増やす: ユーザーは、イベント情報を参照し、クリックしてサイトにアクセスするための新たな手段を利用できます。詳しくは、Google 検索からのトラフィックが前年比で 100% 増加した Eventbrite の事例をご覧ください。


イベントを Google の表示対象とするには、次の 3 つの方法があります。
- サードパーティのウェブサイトを使用してイベント情報を投稿する場合(チケット販売ウェブサイトやソーシャル プラットフォームでイベント情報を投稿する場合など)、イベント公開元がすでに Google のイベント検索機能に加わっているかどうかを確認します。イベント公開元が Google と統合されている場合は、引き続きサードパーティのウェブサイトにイベントを投稿してください。これ以上お読みいただく必要はありません。
- CMS(WordPress など)を使用していて、HTML にアクセスできない場合、構造化データをサイトに追加できるプラグインがないか CMS に確認します。あるいはデータ ハイライターを使用して、サイトの HTML を編集せずにイベントを Google に伝えることもできます。
- HTML の編集に慣れている場合、構造化データを使用して Google に直接統合します。イベントページの HTML を編集する必要があります。
構造化データを追加する方法
構造化データは、ページに関する情報を提供し、ページ コンテンツを分類するための標準化されたデータ形式です。構造化データを初めて使用する場合は、構造化データの仕組みについてをご覧ください。
構造化データの作成、テスト、リリースの概要は次のとおりです。
- 必須プロパティを追加します。使用している形式に基づいて、ページ上の構造化データを挿入する場所をご確認ください。
- ガイドラインに従います。
- リッチリザルト テストでコードを検証し、重大なエラーを修正します。ツールで報告される重大ではない問題の修正も検討してください。構造化データの品質向上に役立ちます(ただし、リッチリザルトの対象となるために必ずしも必要というわけではありません)。
- 構造化データが含まれているページを数ページ導入し、URL 検査ツールを使用して、Google でページがどのように表示されるかをテストします。Google がページにアクセスでき、robots.txt ファイル、
noindexタグ、ログイン要件によってページがブロックされていないことを確認します。ページが正常に表示されたら、Google に URL の再クロールを依頼できます。 - 今後の変更について Google に継続して情報を提供するために、サイトマップを送信することをおすすめします。これは、Search Console Sitemap API で自動化できます。
例
標準イベント
JSON-LD の標準 Event の例を以下に示します。標準イベントとは、物理的な場所で、スケジュールに従って開催されるイベントのことです。microdata や RDFa の構文も使用できます。
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>ステータスが更新されたイベント
イベントのステータスを設定するには複数の方法があります。ステータスが更新されたイベントの一般的な例を以下に示します。詳細については、eventStatus プロパティをご覧ください。
キャンセル
キャンセルされたイベントの例を以下に示します。
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventCancelled",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>日程変更
日程が変更されたイベントの例を以下に示します。
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventRescheduled",
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>ご利用可能な地域と言語
Google のイベント検索機能をご利用いただける地域は世界中に広がっています。以下の地域と言語でご利用いただけます。
| 地域 | サポートされる言語 |
|---|---|
| オーストラリア | 英語 |
| ブラジル | ポルトガル語 |
| カナダ | 英語 |
| ドイツ | ドイツ語 |
| インド | 英語 |
| ラテンアメリカ | スペイン語 |
| スペイン | スペイン語 |
| 英国 | 英語 |
| 米国 | 英語 |
ガイドライン
Google のイベント検索で表示されるようにするには、以下のガイドラインに準拠する必要があります。
技術に関するガイドライン
- 対象のページには、schema.org の Event タイプに該当する構造化データを含める必要があります。
- 各イベントに対し、固有の URL(子ページ)とその URL のマークアップを指定する必要があります。
- Google のイベント機能は 1 つのイベントを対象としたページのみをサポートしています。スケジュールまたは複数のイベントを一覧表示するページではなく、イベント情報ページにマークアップを追加することをおすすめします。
- 複数日にわたるイベントを正しくマークアップする
- 数日にわたって行われるイベントの場合、イベントやチケットの情報では、イベントの開始日と終了日の両方を指定します。
- 日によって異なる公演が複数あり、チケットも別々になっている場合は、公演ごとに別個の
Event要素を追加します。
コンテンツ ガイドライン
- 各イベントについて、イベント名、開始日、場所を正確に記述しなければならない
- イベント以外はイベントとしてマークしない
- イベント以外の商品やサービス(例: 「パッケージ ツアー: ロサンゼルス&サンディエゴ 7 日間」)をイベントとして宣伝しない
- 短期間の割引や購入の機会(「コンサート - チケットは今すぐご購入を」、「コンサート - 土曜日まではチケット半額」など)を追加しない
- 営業時間の情報(例: 「アドベンチャー パークは午前 8 時から午後 5 時まで営業」)をイベントとしてマークしない
- クーポンの情報(例: 「初回のご注文は 5% オフ」)をイベントとしてマークしない
- イベントは誰でも予約できるようにしなければならない。チケットの購入またはイベントの参加の前に、会員登録や招待が必要なイベントは、イベント機能の対象外
- 主な参加者や観客が未成年であり、学校の敷地内で開催される見学型イベントは、イベント機能の対象外(学校の敷地内で開催される学生行事など)
- 現実世界で実施しない完全なバーチャル イベントはサポート対象外。イベントは現実の場所で開催されるものでなければならない
日時のガイドライン
startDate、endDate、previousStartDate の各プロパティを実装する場合は、以下の日時のガイドラインを遵守してください。
タイムゾーンの指定方法
UTC または GMT のタイム オフセットでタイムゾーンを指定します。イベントが 9 月 5 日午後 7 時からニューヨークで行われる場合、startDate の値は、標準時間の間は GMT/UTC-5、夏時間の間は GMT/UTC-4 となります。startDate の値は、標準時間の間は "2019-09-05T19:00:00-05:00"、夏時間の間は "2019-09-05T19:00:00-04:00" となります。タイムゾーンが指定されていない場合、location で指定されたイベントの場所のタイムゾーンが使用されます。
おすすめの方法
- ある期間にわたって行われるイベント: イベントが複数日にわたる場合は、開始日と終了日の両方を指定します。時間がわからないときは、指定しないでください。
推奨例
"startDate": "2019-07-01T10:00:00-05:00", "endDate": "2019-07-26T17:00:00-05:00"
推奨例
"startDate": "2019-07-01", "endDate": "2019-07-26"
非推奨例
"startDate": "2019-07-01T00:00:00+00:00", "endDate": "2019-07-26T23:59:59+00:00"
- 特定の時刻に開始するイベント: 現地時間午後 5 時など、特定の時刻に開始するイベントでは、
2019-07-20T17:00:00を使用します。適切な UTC オフセットを含めます(たとえばカリフォルニアでのイベントの場合は2019-07-20T17:00:00-07:00を使用します)。 - 終日のイベント: 終日行われるイベントの場合は、開始日の時間を細かく指定しないでください。たとえば、終日イベントの
startDateとendDateの両方として2019-08-15を使用します。 - イベント開始時間が不明: 開始時間がわからない場合は、時間を細かく指定しないでください。たとえば、
startDateとendDateの両方として2019-08-15を使用します。推奨例:
"startDate": "2025-07-21"非推奨例:
"startDate": "2019-08-15T00:00:00+00:00"非推奨例:
"startDate": "2019-07-20T00:00:00"
Google による日付の解釈の例
以下は Google がどのように開始日時を解釈するかを示した例です。
| 開始日時の解釈 | |
|---|---|
2019-08-15T00:00:00+00:00 |
location がカリフォルニアに設定されている場合、startTime は 2019-08-14T17:00:00-07:00 と解釈されます。location が韓国に設定されている場合は 2019-08-15T09:00:00 と解釈されます。 |
2019-08-15T23:59:59+00:00 |
これは、イベントが GMT タイムゾーンで行われるのでない限り、2019-08-15 の終わりを表すわけではありません。location がカリフォルニアに設定されている場合、startTime は 2019-08-15T16:59:59-07:00 と解釈されます。location が韓国に設定されている場合は 2019-08-16T08:59:59 と解釈されます。 |
2019-07-10 |
タイムゾーンに関係なく日付を表します。startDate で使用された場合、イベントがその日のいずれかの時間から location で開始されることを表します。endDate で使用された場合、イベントがその日のいずれかの時間に location で終了することを表します。 |
2019-07-20T00:00:00 |
イベント開催地のタイムゾーンでの 2019-07-20 の深夜 0 時を表します。イベントの開始時間が深夜 0 時でない場合は間違いの可能性が高いと思われます。 |
構造化データタイプの定義
Event の定義の全文は schema.org/Event で確認できます。
コンテンツがリッチリザルトとして表示されるようにするには、必須プロパティが必要です。また、推奨プロパティを使用すると、コンテンツについてさらに詳しい情報を追加できるため、ユーザー エクスペリエンスの向上につながります。
| 必須プロパティ | |
|---|---|
location
|
イベントの場所。 |
location.address
|
イベント会場の詳しい所番地。 非推奨例: シドニー 推奨例: オーストラリア、NSW 2000、シドニー、ベネロン ポイント 米国の例 "location": { "@type": "Place", "name": "Snickerpark Stadium", "address": { "@type": "PostalAddress", "streetAddress": "100 West Snickerpark Dr", "addressLocality": "Snickertown", "postalCode": "19019", "addressRegion": "PA", "addressCountry": "US" } } 日本の例 日本の住所の書き方にはさまざまな方法がありますが、それでも Google は住所を認識できます。番地、地域、国を別々のフィールドに記載した例を示します。 "location": { "@type": "Place", "name": "ダイバーシティ東京", "address": { "@type": "PostalAddress", "streetAddress": "江東区青海1-10", "addressLocality": "東京", "addressCountry": "日本" } } 番地と国を別々のフィールドに記載した例を示します。 "location": { "@type": "Place", "name": "ダイバーシティ東京", "address": { "@type": "PostalAddress", "streetAddress": "東京都江東区青海1-10", "addressCountry": "日本" } } 住所の全体を 1 行にまとめて記載した例を示します。 "location": { "@type": "Place", "name": "ダイバーシティ東京", "address": { "@type": "PostalAddress", "name": "東京都江東区青海 1-1-10 ダイバーシティ東京プラザ" } } 住所に関するおすすめの方法:
|
name
|
イベントの完全なタイトル。 非推奨例: ビルグラハム公会堂 非推奨例: **限定タイムセール - ケシャとマックルモアによるコンサート - $25** 推奨例: ケシャとマックルモアのアドベンチャー 推奨例: ファン交流会: ケシャとマックルモア おすすめの方法:
|
startDate |
ISO-8601 形式のイベントの開始日と開始時刻。ユーザーがスケジュールに合わせてイベントを見つけられるように、日付と時刻の両方を指定します。 "startDate": "2025-07-21T19:00" |
| 推奨プロパティ | |||||||||
|---|---|---|---|---|---|---|---|---|---|
description
|
イベントの説明。ユーザーがイベントの内容を簡単に把握できて参加しやすくなるように、イベントの詳細をすべて記述します。 おすすめの方法:
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance." |
||||||||
endDate
|
ISO-8601 形式のイベントの終了日と終了時刻。 "endDate": "2025-07-21T23:00" |
||||||||
eventStatus
|
EventStatusType
イベントのステータス。このフィールドを使用しない場合、
| ||||||||
image
|
イベントやツアーの画像やロゴの URL。画像を含めることで、ユーザーがイベントについて理解し、参加しやすくなります。画像の幅は 1,920 ピクセル(最小幅は 720 ピクセル)とすることをおすすめします。 画像に関するその他のガイドライン:
次に例を示します。 "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
||||||||
location.name
|
イベントが開催される場所または会場の詳細な名前。このプロパティは、物理的な場所で行われるイベントにのみ使用することをおすすめします。 非推奨例: カリフォルニア州サンフランシスコ 推奨例: ビルグラハム公会堂 おすすめの方法:
|
||||||||
offers
|
ネストされた Offer(チケットのタイプごとに 1 つ)。 |
||||||||
offers.availability
|
次のいずれかを使用します。 "offers": { "@type": "Offer", "availability": "https://schema.org/InStock" } |
||||||||
offers.price
|
チケットについて指定可能な最低価格(サービス料や手数料を含む)。価格変更や売り切れの際には忘れずに更新してください。
支払い、手数料、サービス料なしでイベントを利用できる場合は、 "offers": { "@type": "Offer", "price": 30 } |
||||||||
offers.priceCurrency
|
3 文字の ISO 4217 通貨コードを指定します。 "offers": { "@type": "Offer", "priceCurrency": "USD" } |
||||||||
offers.validFrom
|
チケットが発売される日時(期間限定販売の場合のみ必要)(ISO-8601 形式)。 "offers": { "@type": "Offer", "validFrom": "2024-05-21T12:00" } |
||||||||
offers.url
|
チケットを購入できるページの URL。 "offers": { "@type": "Offer", "url": "https://www.example.com/event_offer/12345_201803180430" } この URL は、次の要件を満たしている必要があります。
|
||||||||
organizer
|
イベントをホストしている個人または組織。 |
||||||||
organizer.name
|
イベントをホストする個人または組織の名前。 |
||||||||
organizer.url
|
イベントホストのドメイン URL。 |
||||||||
performer
|
アーティストやコメディアンなど、イベントでパフォーマンスを行う参加者。ネストされた |
||||||||
performer.name
|
アーティストやコメディアンの名前など、イベントでパフォーマンスを行う参加者の名前。 "performer": { "@type": "PerformingGroup", "name": "Kira and Morrison" } |
||||||||
previousStartDate
|
イベントの日程が変更された場合、変更前に予定されていたイベント開始日。
日程が変更されたイベントの場合、 { "@context": "https://schema.org", "@type": "Event", "previousStartDate": ["2020-03-21T19:00-05:00", "2020-03-20T19:00-05:00", "2020-03-21T19:00-05:00"], "eventStatus": "https://schema.org/EventRescheduled", "startDate": "2020-07-21T19:00-05:00" } |
||||||||
Search Console でリッチリザルトを監視する
Search Console は、Google 検索におけるページのパフォーマンスを監視できるツールです。Search Console に登録していなくても Google 検索結果に表示されますが、登録することにより、Google がサイトをどのように認識しているかを把握して改善できるようになります。次の場合は Search Console を確認することをおすすめします。
構造化データを初めてデプロイした後
ページがインデックスに登録されたら、関連するリッチリザルトのステータス レポートを使用して、問題がないかどうかを確認します。有効な項目が増え、無効な項目が増えていない状態が理想的です。構造化データに問題が見つかった場合の手順は次のとおりです。
- 無効な項目を修正します。
- 一般公開 URL の検査を行い、問題が解決したかどうかを確認します。
- ステータス レポートを使用して検証をリクエストします。
新しいテンプレートをリリースした後やコードを更新した後
ウェブサイトに大幅な変更を加えた場合は、構造化データの無効な項目が増加しないかどうか監視します。- 無効な項目が増加した場合は、新しく公開したテンプレートが正常に機能していないか、既存のテンプレートの新しい操作方法に問題があると考えられます。
- 有効な項目が減少している(無効な項目の増加と一致しない)場合は、ページに構造化データが埋め込まれていない可能性があります。URL 検査ツールを使用して問題の原因を特定します。
トラフィックを定期的に分析する場合
パフォーマンス レポートを使用して Google 検索のトラフィックを分析します。このデータから、検索でページがリッチリザルトとして表示される頻度、ユーザーがページをクリックする頻度、検索結果におけるページの平均掲載順位がわかります。この結果は、Search Console API を使用して自動的に取得することもできます。トラブルシューティング
構造化データの実装またはデバッグで問題が発生した場合は、以下のリソースが参考になります。
- コンテンツ管理システム(CMS)を使用している場合や、別の人がサイトを管理している場合は、担当者にサポートを依頼してください。その際は、問題の詳細を含む Search Console のメッセージを必ず転送してください。
- 構造化データを使用するコンテンツが必ず検索結果に表示されるとは限りません。コンテンツがリッチリザルトに表示されないときのよくある原因については、構造化データに関する一般的なガイドラインをご覧ください。
- 構造化データにエラーがある可能性があります。構造化データエラーの一覧と解析不能な構造化データに関するレポートを確認してください。
- 構造化データへの手動による対策がページに対して行われると、ページ上の構造化データが考慮されなくなります(ただし、Google 検索結果にはページは引き続き表示されます)。構造化データの問題を修正するには、手動による対策レポートを使用します。
- コンテンツにガイドライン違反がないか、ガイドラインを再度確認してください。スパム コンテンツまたはスパム マークアップの使用が原因で、問題が発生することがありますが、これは構文の問題ではない可能性があり、リッチリザルト テストでは特定できません。
- リッチリザルトが見つからない場合やリッチリザルトの総数が減少している場合のトラブルシューティングを行ってください。
- 再クロールとインデックスの再登録にかかる時間を考慮してください。ページを公開した後、Google がそのページを検出してクロールするまで数日かかる場合があることにご注意ください。クロールとインデックス登録に関する一般的な質問については、Google 検索のクロールとインデックス登録に関するよくある質問をご覧ください。
- Google 検索セントラル フォーラムでも質問を受け付けています。
イベントが Google のイベント機能に表示されない場合や、Search Console でスパム行為のある構造化マークアップに対する手動による対策が行われた場合は、一般的な問題を修正し、ガイドラインを確認してください。問題が解決しない場合には、イベントに関するよくある質問を確認するか、Google 検索セントラル フォーラムに投稿してください。
イベントの場所が実存しない、または間違っている
error問題の原因: eventLocation、addressLocality、addressRegion の各プロパティに指定された値が Google で認識されていません。Google は位置情報を実際の場所と一致させようとしましたが、指定された場所は実在しないか、間違っています。
done 問題の修正方法
- 構造化データに
eventLocation、addressLocality、またはaddressRegionの値が含まれていることを確認します(地域によって異なります。地域に関するすべてのプロパティが該当するわけではありません)。 location.nameフィールドに場所の名前が使用されていることを確認し、名前がない場合は空白のままにします。よくある問題は、イベント名を誤ってlocation.nameフィールドに入力するというものです。- 修正を検証します。
- リッチリザルト テストを開きます。
- イベント情報の URL を [URL を取得] ボックスに入力します。
- [検証] をクリックします。
- [プレビュー] をクリックします。
成功: Google 検索プレビュー ツールに正しい
eventLocationが表示されます。やり直し: Google 検索プレビュー ツールでイベントの場所について「false」と表示されます。場所が実在の場所かどうかを確認してください。
サイトがチケットを購入できるページとして表示されない
error 問題の原因: offers.url プロパティが存在しないか、URL 要件を満たしていません。
done 問題の修正方法
- 構造化データに
offers.urlプロパティが含まれていることを確認します。 - 該当の URL が、
offers.urlの URL 要件を満たしていることを確認します。 - サイトの再クロールを Google にリクエストします。
- (再)審査のリクエストを送信します。
時刻または日付が正しくない
error 問題の原因: 時刻や日付が正しくありません。よくあるエラーには、タイムゾーンをオフセットしていない、開始時刻を正しく指定していない(開始時刻として真夜中を指定しているなど)というものがあります。
done 問題の修正方法
- 現地時間のオフセットを正しく指定します。たとえば、イベントがニューヨーク(UTC - 5 時間)で午後 7 時に開始し、午後 9 時に終了する場合、
startDateの値は2019-08-15T19:00:00-05:00、endDateの値は2019-08-15T21:00:00-05:00です。イベントのオフセットを入力できない場合は、時間をオフセットしないでください(たとえば、2019-08-15T19:00:00を使用します)。 - 開始時間または終了時間が正確であることを確認します。よくある間違いとして、イベントが実際には真夜中に開始するわけではないのに、真夜中に開始するようにイベントを設定するというものがあります。終日イベントの場合、またはイベントの開始時間が発表されていない場合は、日付のみを指定します。次に例を示します。
推奨例:
2019-07-20非推奨例:
2019-07-20T00:00:00非推奨例:
2019-08-15T00:00:01+00:00非推奨例:
2019-08-15T00:00:00+00:00
