Structured Data สำหรับกิจกรรม (Event)
การแสดงกิจกรรมใน Google ช่วยให้ผู้คนค้นพบและเข้าร่วมกิจกรรมได้ง่ายขึ้นผ่านผลการค้นหาของ Google Search รวมถึงในผลิตภัณฑ์อื่นๆ ของ Google เช่น Google Maps ฟีเจอร์นี้มีประโยชน์มากมาย ดังนี้
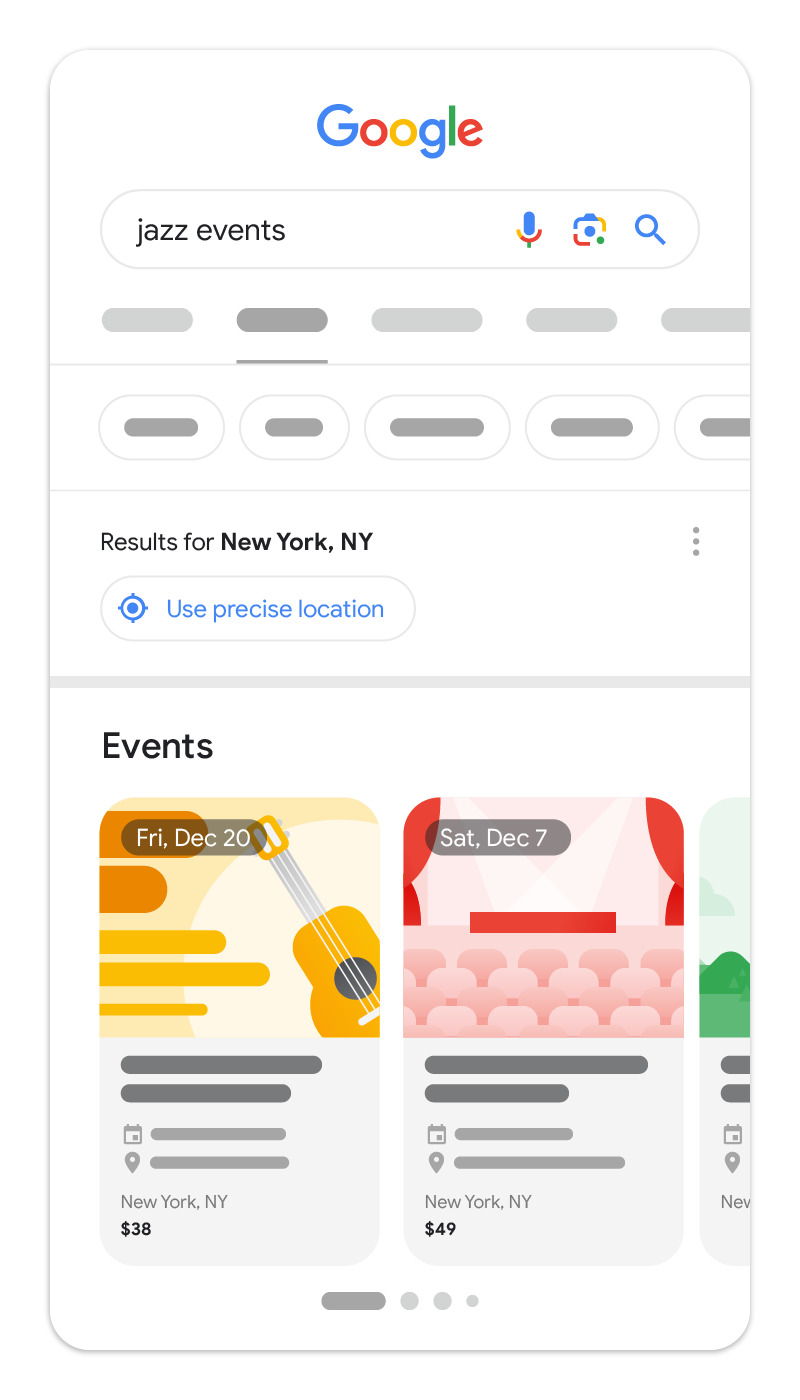
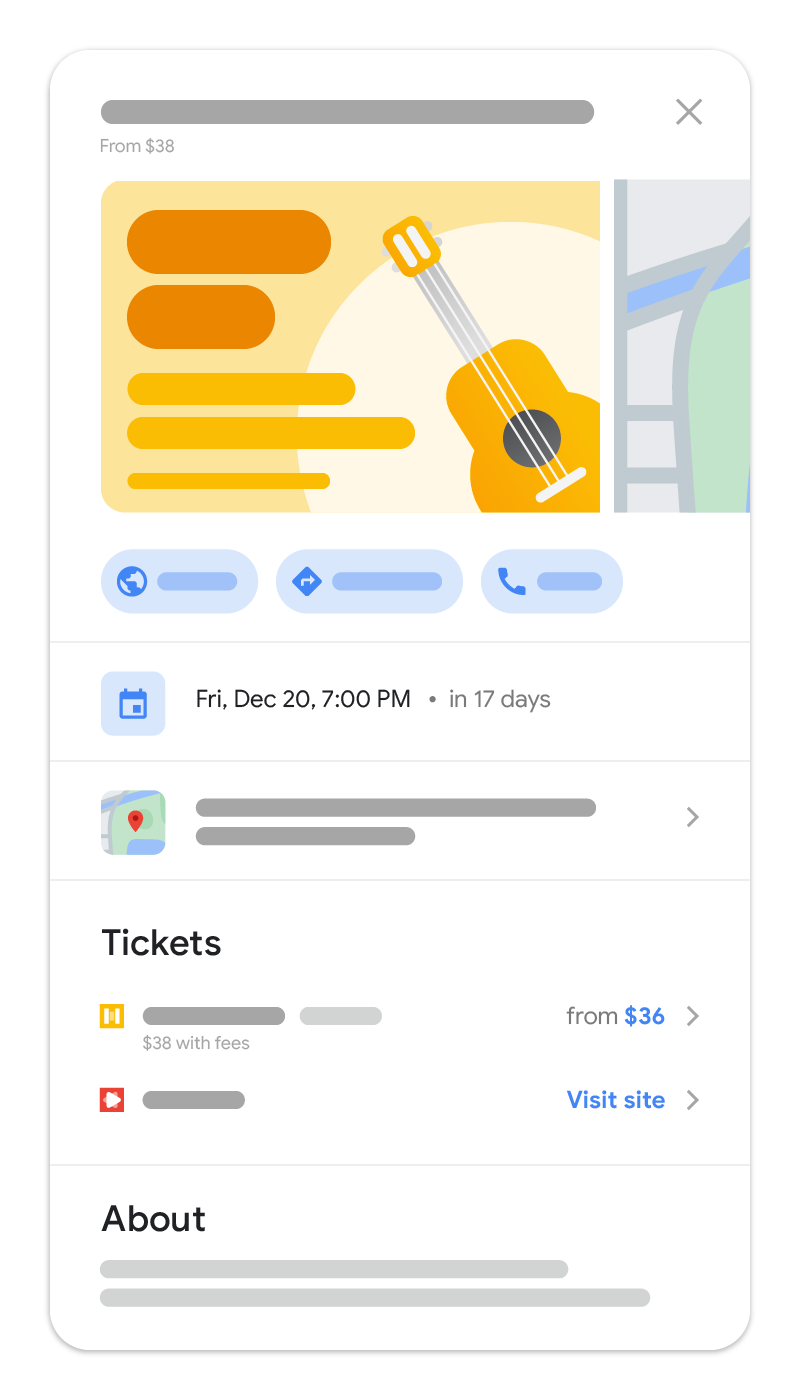
- ผลการค้นหาที่เป็นแบบอินเทอร์แอกทีฟมากขึ้น: กิจกรรมของคุณจะมีสิทธิ์ปรากฏในการแสดงกิจกรรมของ Google โดยมีทั้งโลโก้ของคุณ คำอธิบายกิจกรรม และอื่นๆ
- เพิ่มโอกาสในการค้นพบและ Conversion: ผู้คนมีวิธีใหม่ในการโต้ตอบกับการโพสต์กิจกรรมและคลิกผ่านไปยังเว็บไซต์ของคุณ ดูว่า Eventbrite ทำให้การเข้าชมจาก Google Search เพิ่มขึ้นถึง 100% เมื่อเทียบกับการเติบโตแบบปีต่อปีตามปกติได้อย่างไร


การทำให้กิจกรรมมีสิทธิ์แสดงใน Google มี 3 วิธีด้วยกัน ดังนี้
- หากคุณใช้เว็บไซต์ของบุคคลที่สามเพื่อโพสต์กิจกรรม (เช่น โพสต์กิจกรรมในเว็บไซต์จำหน่ายตั๋วหรือแพลตฟอร์มโซเชียล) ให้ตรวจดูว่าผู้เผยแพร่กิจกรรมที่คุณใช้บริการนั้นเข้าร่วมฟีเจอร์ค้นหากิจกรรมใน Google แล้วหรือยัง หากผู้เผยแพร่ดังกล่าวผสานรวมกับ Google แล้ว ให้โพสต์กิจกรรมในเว็บไซต์ของบุคคลที่สามนั้นต่อไป คุณหยุดอ่านได้ตั้งแต่ตรงนี้
- ถ้าคุณใช้ CMS (เช่น WordPress) และไม่มีสิทธิ์เข้าถึง HTML ให้ตรวจสอบ CMS ว่ามีปลั๊กอินที่เพิ่ม Structured Data ลงในเว็บไซต์ให้คุณได้ไหม หรือคุณจะใช้เครื่องมือไฮไลต์เพื่อบอก Google เกี่ยวกับกิจกรรมโดยไม่ต้องแก้ไข HTML ในเว็บไซต์ก็ได้
- หากคุณสะดวกที่จะแก้ไข HTML ของคุณเอง ให้ใช้ Structured Data เพื่อผสานรวมกับ Google โดยตรง คุณจะต้องแก้ไข HTML ของหน้ากิจกรรม
วิธีเพิ่ม Structured Data
ข้อมูลที่มีโครงสร้างคือรูปแบบมาตรฐานในการแจ้งข้อมูลเกี่ยวกับหน้าและจำแนกประเภทเนื้อหาของหน้า หากคุณเพิ่งใช้ข้อมูลที่มีโครงสร้างเป็นครั้งแรก โปรดดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของข้อมูลที่มีโครงสร้าง
ต่อไปนี้เป็นภาพรวมเกี่ยวกับวิธีสร้าง ทดสอบ และเผยแพร่ข้อมูลที่มีโครงสร้าง
- เพิ่มพร็อพเพอร์ตี้ที่จำเป็น ดูตำแหน่งการแทรก Structured Data ในหน้าเว็บตามรูปแบบที่คุณใช้อยู่
- ปฏิบัติตามหลักเกณฑ์
- ตรวจสอบความถูกต้องของโค้ดโดยใช้การทดสอบผลการค้นหาที่เป็นริชมีเดีย และแก้ไขข้อผิดพลาดที่สําคัญทั้งหมด พิจารณาแก้ไขปัญหาที่ไม่สําคัญซึ่งอาจมีการรายงานในเครื่องมือด้วย เพราะอาจช่วยปรับปรุงคุณภาพของ Structured Data ได้ (แต่ไม่จําเป็นว่าต้องมีสิทธิ์ปรากฏในผลการค้นหาที่เป็นริชมีเดีย)
- ทำให้หน้าบางหน้าที่มีข้อมูลที่มีโครงสร้างใช้งานได้และใช้เครื่องมือตรวจสอบ URL เพื่อทดสอบว่า Google เห็นหน้าในลักษณะใด ตรวจสอบว่า Google เข้าถึงหน้าดังกล่าวได้และไม่มีการบล็อกหน้าด้วยไฟล์ robots.txt, แท็ก
noindexหรือข้อกำหนดให้เข้าสู่ระบบ หากหน้าเว็บดูถูกต้องดีแล้ว คุณขอให้ Google ทำการ Crawl URL อีกครั้งได้ - หากต้องการให้ Google ทราบถึงการเปลี่ยนแปลงที่จะเกิดขึ้นในอนาคตอยู่ตลอด เราขอแนะนำให้ส่ง Sitemap ซึ่งกำหนดให้ดำเนินการแบบอัตโนมัติได้โดยใช้ Search Console Sitemap API
ตัวอย่าง
กิจกรรมมาตรฐาน
ต่อไปนี้คือตัวอย่างของ Event มาตรฐานใน JSON-LD กิจกรรมมาตรฐานหมายความว่ากิจกรรมจะเกิดขึ้นในสถานที่จริงเท่านั้นและจัดตามกำหนดการ คุณยังใช้ไวยากรณ์ Microdata หรือ RDFa ได้ด้วย
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>กิจกรรมซึ่งมีสถานะที่อัปเดตแล้ว
การตั้งสถานะของกิจกรรมมีหลายวิธีด้วยกัน ต่อไปนี้เป็นตัวอย่างทั่วไปของกิจกรรมซึ่งมีสถานะที่อัปเดตแล้ว ดูข้อมูลเพิ่มเติมได้จากพร็อพเพอร์ตี้ eventStatus
ยกเลิกแล้ว
ต่อไปนี้คือตัวอย่างกิจกรรมที่ยกเลิกแล้ว
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventCancelled",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>มีกำหนดการใหม่
ต่อไปนี้คือตัวอย่างกิจกรรมที่มีกำหนดการใหม่
<html>
<head>
<title>The Adventures of Kira and Morrison</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Event",
"name": "The Adventures of Kira and Morrison",
"startDate": "2025-07-21T19:00-05:00",
"endDate": "2025-07-21T23:00-05:00",
"eventStatus": "https://schema.org/EventRescheduled",
"previousStartDate": "2025-03-21T19:00-05:00",
"location": {
"@type": "Place",
"name": "Snickerpark Stadium",
"address": {
"@type": "PostalAddress",
"streetAddress": "100 West Snickerpark Dr",
"addressLocality": "Snickertown",
"postalCode": "19019",
"addressRegion": "PA",
"addressCountry": "US"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance.",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_202403180430",
"price": 30,
"priceCurrency": "USD",
"availability": "https://schema.org/InStock",
"validFrom": "2024-05-21T12:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Kira and Morrison"
},
"organizer": {
"@type": "Organization",
"name": "Kira and Morrison Music",
"url": "https://kiraandmorrisonmusic.com"
}
}
</script>
</head>
<body>
</body>
</html>ภูมิภาคและภาษาที่มีให้บริการ
Google มีแผนการที่จะเปิดใช้ฟีเจอร์ค้นหากิจกรรมในภูมิภาคต่างๆ ทั่วโลก ฟีเจอร์นี้พร้อมให้บริการในภูมิภาคและภาษาต่อไปนี้
| ภูมิภาค | ภาษาที่พร้อมให้บริการ |
|---|---|
| ออสเตรเลีย | อังกฤษ |
| บราซิล | โปรตุเกส |
| แคนาดา | อังกฤษ |
| เยอรมนี | เยอรมัน |
| อินเดีย | อังกฤษ |
| ลาตินอเมริกา | สเปน |
| สเปน | สเปน |
| สหราชอาณาจักร | อังกฤษ |
| สหรัฐอเมริกา | อังกฤษ |
หลักเกณฑ์
คุณต้องทำตามหลักเกณฑ์เหล่านี้เพื่อให้มีสิทธิ์ปรากฏในฟีเจอร์ค้นหากิจกรรมใน Google
- หลักเกณฑ์ทางเทคนิค
- หลักเกณฑ์เนื้อหา
- หลักเกณฑ์วันที่และเวลา
- Search Essentials
- หลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data
หลักเกณฑ์ทางเทคนิค
- หน้าเป้าหมายต้องมีรายการข้อมูลที่มีโครงสร้างจากประเภทกิจกรรมใน schema.org
- แต่ละกิจกรรมจะต้องมี URL ที่ไม่ซ้ำกัน (หน้ารายละเอียด) และมาร์กอัปใน URL ดังกล่าว
- ปัจจุบันการแสดงกิจกรรมใน Google รองรับเฉพาะหน้าเว็บที่มุ่งเน้นที่กิจกรรมเดียวเท่านั้น ขอแนะนำให้มุ่งเน้นที่การเพิ่มมาร์กอัปไปยังหน้าที่โพสต์กิจกรรมแทนหน้าเว็บที่แสดงรายการกำหนดเวลาหรือกิจกรรมหลายกิจกรรม
- มาร์กอัปกิจกรรมหลายวันให้ถูกต้อง
- หากข้อมูลกิจกรรมหรือตั๋วเป็นข้อมูลสำหรับกิจกรรมที่จัดขึ้นต่อเนื่องกันหลายวัน ให้ระบุทั้งวันที่เริ่มต้นและวันที่สิ้นสุดของกิจกรรม
- หากแต่ละวันมีการแสดงที่ต่างกันและขายบัตรแยกกัน ให้เพิ่มเอลิเมนต์
Eventแยกต่างหากสำหรับการแสดงแต่ละรายการ
หลักเกณฑ์เนื้อหา
- แต่ละกิจกรรมต้องระบุชื่อกิจกรรม วันที่เริ่มต้น และสถานที่จัดกิจกรรมอย่างถูกต้อง
- หลีกเลี่ยงการทำเครื่องหมายสิ่งที่ไม่ใช่กิจกรรมว่าเป็นกิจกรรม
- อย่าโปรโมตผลิตภัณฑ์หรือบริการที่ไม่ใช่กิจกรรม เช่น "แพ็กเกจทริป 7 คืนที่แซนดีเอโก/ลอสแอนเจลิส" ว่าเป็นกิจกรรม
- อย่าเพิ่มส่วนลดหรือโอกาสในการซื้อระยะสั้น เช่น "คอนเสิร์ต ซื้อตั๋วเลย" หรือ "คอนเสิร์ต ลด 50% ถึงวันเสาร์"
- อย่าทำเครื่องหมายเวลาทำการเป็นกิจกรรม เช่น "สวนสนุกแอดเวนเจอร์ เปิด 8:00 - 17:00 น."
- อย่าทำเครื่องหมายคูปองหรือบัตรกำนัลเป็นกิจกรรม เช่น "รับส่วนลด 5% สำหรับการสั่งซื้อครั้งแรก"
- กิจกรรมต้องจองได้สำหรับบุคคลทั่วไป กิจกรรมที่ต้องเป็นสมาชิกหรือได้รับคำเชิญก่อนซื้อตั๋วหรือเข้าร่วมกิจกรรมจะไม่มีสิทธิ์รับประสบการณ์กิจกรรม
- กิจกรรมสำหรับผู้ชมที่ผู้เข้าร่วมหลักและผู้ชมเป็นผู้เยาว์และเกิดขึ้นในสถานที่ของโรงเรียนจะไม่มีสิทธิ์ใช้ประสบการณ์กิจกรรม เช่น กิจกรรมของนักเรียนที่เกิดขึ้นในบริเวณโรงเรียน
- ระบบยังไม่รองรับประสบการณ์เสมือนจริงที่ไม่มีองค์ประกอบในโลกจริง กิจกรรมต้องจัดขึ้นในสถานที่จริง
หลักเกณฑ์วันที่และเวลา
เมื่อใช้พร็อพเพอร์ตี้ startDate, endDate และ previousStartDate ให้ทำตามหลักเกณฑ์วันที่และเวลาต่อไปนี้
วิธีระบุเขตเวลา
ระบุเขตเวลาโดยรวมการชดเชยเวลา UTC หรือ GMT หากกิจกรรมเริ่มต้นเวลา 19:00 น. วันที่ 5 กันยายนในนิวยอร์ก ค่า startDate จะเป็น GMT/UTC-5 ในช่วงเวลามาตรฐาน และ GMT/UTC-4 ในช่วงเวลาออมแสง ในช่วงเวลามาตรฐาน ค่า startDate จะเป็น "2019-09-05T19:00:00-05:00" หรือ "2019-09-05T19:00:00-04:00" ตามลำดับ หากไม่มีการระบุเขตเวลา Google จะใช้เขตเวลาตามตำแหน่งของสถานที่จัดกิจกรรมที่ระบุไว้ใน location
แนวทางปฏิบัติแนะนำ
- กิจกรรมเกิดขึ้นในช่วงวันที่หนึ่งๆ: หากกิจกรรมเกิดขึ้นในช่วงหลายวัน ให้ระบุทั้งวันที่เริ่มต้นและวันที่สิ้นสุด อย่าระบุเวลาหากคุณไม่ทราบ
แนะนำ
"startDate": "2019-07-01T10:00:00-05:00", "endDate": "2019-07-26T17:00:00-05:00"
แนะนำ
"startDate": "2019-07-01", "endDate": "2019-07-26"
ไม่แนะนำ
"startDate": "2019-07-01T00:00:00+00:00", "endDate": "2019-07-26T23:59:59+00:00"
- กิจกรรมเริ่มต้นที่ชั่วโมงที่เจาะจง: ถ้ากิจกรรมเริ่มขึ้นในเวลาที่เจาะจง เช่น 17:00 น. ตามเวลาท้องถิ่น ให้ใช้
2019-07-20T17:00:00ใส่การชดเชยเวลา UTC ที่เหมาะสมไว้ด้วย (เช่น ใช้2019-07-20T17:00:00-07:00หากกิจกรรมจัดขึ้นในแคลิฟอร์เนีย) - กิจกรรมเป็นแบบตลอดวัน 1 วัน: หากกิจกรรมเกิดขึ้นตลอดทั้งวัน อย่าระบุชั่วโมงแบบละเอียดสำหรับวันที่เริ่มต้น เช่น คุณจะใช้
2019-08-15เป็นทั้งstartDateและendDateสำหรับกิจกรรมที่เกิดขึ้นตลอดวันได้ - ไม่ทราบชั่วโมงที่กิจกรรมจะเริ่มขึ้น: หากไม่ทราบชั่วโมงสำหรับเวลาเริ่มต้น อย่าระบุชั่วโมงแบบละเอียด เช่น คุณใช้
2019-08-15เป็นทั้งstartDateและendDateได้แนะนำ:
"startDate": "2025-07-21"ไม่แนะนำ:
"startDate": "2019-08-15T00:00:00+00:00"ไม่แนะนำ:
"startDate": "2019-07-20T00:00:00"
ตัวอย่างวิธีที่ Google ตีความวันที่
ต่อไปนี้คือตัวอย่างบางส่วนของวิธีที่ Google ตีความวันที่และเวลาเริ่มต้น
| การตีความวันที่และเวลาเริ่มต้น | |
|---|---|
2019-08-15T00:00:00+00:00 |
Google ตีความ startTime เป็น 2019-08-14T17:00:00-07:00 (หาก location ตั้งค่าเป็นแคลิฟอร์เนีย) หรือ
เป็น 2019-08-15T09:00:00 (หาก location ตั้งค่าเป็นเกาหลี)
|
2019-08-15T23:59:59+00:00 |
ซึ่งไม่ได้หมายถึงเวลาสิ้นสุดของ 2019-08-15 เว้นแต่กิจกรรมจะเกิดขึ้นในเขตเวลา GMT Google ตีความ startTime เป็น 2019-08-15T16:59:59-07:00 (หาก location ตั้งค่าเป็นแคลิฟอร์เนีย) หรือเป็น 2019-08-16T08:59:59 (หาก location ตั้งค่าเป็นเกาหลี) |
2019-07-10 |
ซึ่งหมายถึงวันที่โดยไม่คำนึงถึงเขตเวลา เมื่อใช้ใน startDate หมายความว่ากิจกรรมจะเริ่มต้นใน location ณ เวลาใดเวลาหนึ่งในวันนั้น เมื่อใช้ใน endDate หมายความว่ากิจกรรมจะสิ้นสุดใน location ณ เวลาใดเวลาหนึ่งในวันนั้น |
2019-07-20T00:00:00 |
ซึ่งหมายถึงเวลาเที่ยงคืนในวันที่ 2019-07-20 สำหรับเขตเวลาที่กิจกรรมเกิดขึ้น นอกจากนี้เวลายังอาจผิดอีกด้วย เว้นแต่ว่ากิจกรรมจะเริ่มต้นเวลาเที่ยงคืน |
คำจำกัดความของประเภท Structured Data
ดูคำจำกัดความที่สมบูรณ์ของ Event ได้ที่ schema.org/Event
คุณต้องใส่พร็อพเพอร์ตี้ที่จำเป็นลงในเนื้อหาเพื่อให้มีสิทธิ์แสดงในผลการค้นหาที่มีการเพิ่มประสิทธิภาพ และจะใส่พร็อพเพอร์ตี้ที่แนะนำด้วยก็ได้ เพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับเนื้อหา ซึ่งจะช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดียิ่งขึ้น
| พร็อพเพอร์ตี้ที่จำเป็น | |
|---|---|
location
|
สถานที่จัดกิจกรรม ตั้งค่า |
location.address
|
ที่อยู่โดยละเอียดของสถานที่จัดกิจกรรม ไม่แนะนำ: กรุงเทพฯ แนะนำ: ศูนย์วัฒนธรรมแห่งประเทศไทย ถนนวัฒนธรรม แขวงห้วยขวาง เขตห้วยขวาง กรุงเทพฯ 10310 ประเทศไทย ตัวอย่างของสหรัฐอเมริกา "location": { "@type": "Place", "name": "Snickerpark Stadium", "address": { "@type": "PostalAddress", "streetAddress": "100 West Snickerpark Dr", "addressLocality": "Snickertown", "postalCode": "19019", "addressRegion": "PA", "addressCountry": "US" } } ตัวอย่างของญี่ปุ่น คุณจะเขียนที่อยู่ในญี่ปุ่นได้หลายวิธีและ Google จะยังคงเข้าใจที่อยู่นั้นได้ นี่คือตัวอย่างที่มีที่อยู่ ย่าน และประเทศในช่องต่างๆ "location": { "@type": "Place", "name": "ダイバーシティ東京", "address": { "@type": "PostalAddress", "streetAddress": "江東区青海1-10", "addressLocality": "東京", "addressCountry": "日本" } } นี่คือตัวอย่างของที่อยู่และประเทศในช่องต่างๆ "location": { "@type": "Place", "name": "ダイバーシティ東京", "address": { "@type": "PostalAddress", "streetAddress": "東京都江東区青海1-10", "addressCountry": "日本" } } ต่อไปนี้คือตัวอย่างของที่อยู่ที่สมบูรณ์ในบรรทัดเดียว "location": { "@type": "Place", "name": "ダイバーシティ東京", "address": { "@type": "PostalAddress", "name": "東京都江東区青海 1-1-10 ダイバーシティ東京プラザ" } } แนวทางปฏิบัติแนะนำสำหรับที่อยู่
|
name
|
ชื่อเต็มของกิจกรรม ไม่แนะนำ: เมืองไทยรัชดาลัยเธียเตอร์ ไม่แนะนำ: **ลดราคาในเวลาจำกัด คอนเสิร์ต Kesha และ Macklemore 1,500 บาท** แนะนำ: การผจญภัยของ Kesha และ Macklemore แนะนำ: มีทแอนด์กรี้ดกับ Kesha และ Macklemore แนวทางปฏิบัติแนะนำ
|
startDate |
วันที่และเวลาเริ่มต้นของกิจกรรมในรูปแบบ ISO-8601 เพิ่มทั้งวันที่และเวลาเพื่อให้ผู้ใช้หากิจกรรมที่เหมาะกับตนได้ "startDate": "2025-07-21T19:00" |
| พร็อพเพอร์ตี้ที่แนะนำ | |||||||||
|---|---|---|---|---|---|---|---|---|---|
description
|
คำอธิบายกิจกรรม อธิบายรายละเอียดทั้งหมดของกิจกรรมเพื่อให้ผู้ใช้เข้าใจและเข้าร่วมกิจกรรมได้ง่ายยิ่งขึ้น แนวทางปฏิบัติแนะนำ:
"description": "The Adventures of Kira and Morrison is coming to Snickertown in a can't miss performance." |
||||||||
endDate
|
วันที่และเวลาสิ้นสุดของกิจกรรม ในรูปแบบ ISO-8601
ใช้รูปแบบเดียวกับ "endDate": "2025-07-21T23:00" |
||||||||
eventStatus
|
EventStatusType
สถานะของกิจกรรม หากคุณไม่ใช้ช่องนี้ Google จะเข้าใจว่า
| ||||||||
image
|
URL ของรูปภาพหรือโลโก้ของกิจกรรมหรือทัวร์ การใส่รูปภาพช่วยให้ผู้ใช้เข้าใจและมีส่วนร่วมกับกิจกรรมของคุณ เราขอแนะนำให้ใช้รูปภาพที่มีความกว้าง 1920 พิกเซล (ความกว้างขั้นต่ำคือ 720 พิกเซล) หลักเกณฑ์เพิ่มเติมเกี่ยวกับรูปภาพมีดังนี้
เช่น "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
||||||||
location.name
|
ชื่อโดยละเอียดของสถานที่จัดกิจกรรม แนะนำให้ระบุพร็อพเพอร์ตี้นี้เฉพาะเมื่อกิจกรรมจัดในสถานที่จริง ไม่แนะนำ: ถนนรัชดาภิเษก กรุงเทพฯ แนะนำ: เมืองไทยรัชดาลัยเธียเตอร์ แนวทางปฏิบัติแนะนำ
|
||||||||
offers
|
Offer แบบฝัง 1 รายการต่อตั๋วแต่ละประเภท
|
||||||||
offers.availability
|
ต้องเป็นค่าใดค่าหนึ่งต่อไปนี้
"offers": { "@type": "Offer", "availability": "https://schema.org/InStock" } |
||||||||
offers.price
|
ราคาต่ำสุดของตั๋วที่มีขายอยู่ซึ่งรวมค่าบริการและค่าธรรมเนียมแล้ว อย่าลืมอัปเดตค่านี้หากมีการเปลี่ยนแปลงราคาหรือขายตั๋วหมดแล้ว
หากกิจกรรมพร้อมให้บริการโดยไม่เสียค่าใช้จ่าย ค่าธรรมเนียม หรือค่าบริการ ให้ตั้งค่า "offers": { "@type": "Offer", "price": 30 } |
||||||||
offers.priceCurrency
|
รหัสสกุลเงินแบบ ISO 4217 ที่เป็นตัวอักษร 3 ตัว "offers": { "@type": "Offer", "priceCurrency": "USD" } |
||||||||
offers.validFrom
|
วันที่และเวลาเริ่มจำหน่ายตั๋ว (ต้องระบุสำหรับข้อเสนอที่จำกัดเวลาเท่านั้น) ในรูปแบบ ISO-8601 "offers": { "@type": "Offer", "validFrom": "2024-05-21T12:00" } |
||||||||
offers.url
|
URL ของหน้าเว็บที่ซื้อตั๋วได้ "offers": { "@type": "Offer", "url": "https://www.example.com/event_offer/12345_201803180430" } URL นี้ต้องเป็นไปตามข้อกำหนดต่อไปนี้
|
||||||||
organizer
|
บุคคลหรือองค์กรที่จัดกิจกรรม หากคุณใส่ |
||||||||
organizer.name
|
ชื่อของบุคคลหรือองค์กรที่จัดกิจกรรม |
||||||||
organizer.url
|
URL โดเมนของผู้จัดกิจกรรม |
||||||||
performer
|
ผู้ร่วมแสดงในกิจกรรม เช่น ศิลปินและนักแสดงตลก ใช้ |
||||||||
performer.name
|
ชื่อผู้ร่วมแสดงในกิจกรรม เช่น ชื่อศิลปินหรือนักแสดงตลก "performer": { "@type": "PerformingGroup", "name": "Kira and Morrison" } |
||||||||
previousStartDate
|
วันที่เริ่มต้นตามกำหนดการเดิมของกิจกรรมในกรณีที่กิจกรรมมีกำหนดการใหม่ หากเพิ่ม
สำหรับกิจกรรมที่มีกำหนดการใหม่ คุณต้องใช้พร็อพเพอร์ตี้ { "@context": "https://schema.org", "@type": "Event", "previousStartDate": ["2020-03-21T19:00-05:00", "2020-03-20T19:00-05:00", "2020-03-21T19:00-05:00"], "eventStatus": "https://schema.org/EventRescheduled", "startDate": "2020-07-21T19:00-05:00" } |
||||||||
ตรวจสอบผลการค้นหาที่เป็นสื่อสมบูรณ์ด้วย Search Console
Search Console เป็นเครื่องมือที่ช่วยในการตรวจสอบประสิทธิภาพของหน้าเว็บใน Google Search คุณไม่จำเป็นต้องลงชื่อสมัครใช้ Search Console เพื่อให้เนื้อหาได้แสดงในผลการค้นหาของ Google แต่การลงชื่อสมัครใช้จะช่วยให้คุณเข้าใจและปรับปรุงวิธีที่ Google เห็นเว็บไซต์ได้ เราขอแนะนำให้ไปดูข้อมูลใน Search Console ในกรณีต่อไปนี้
- หลังจากทำให้ข้อมูลที่มีโครงสร้างใช้งานได้เป็นครั้งแรก
- หลังจากเผยแพร่เทมเพลตใหม่หรืออัปเดตโค้ด
- วิเคราะห์การเข้าชมเป็นระยะ
หลังจากทำให้ข้อมูลที่มีโครงสร้างใช้งานได้เป็นครั้งแรก
หลังจากที่ Google ได้จัดทำดัชนีหน้าของคุณแล้ว ให้ตรวจหาปัญหาโดยใช้รายงานสถานะผลการค้นหาที่เป็นสื่อสมบูรณ์ที่เกี่ยวข้อง ตามหลักแล้ว รายการที่ถูกต้องควรจะมีจํานวนเพิ่มขึ้น และรายการที่ไม่ถูกต้องไม่ควรจะมีจำนวนเพิ่มขึ้น หากพบปัญหาในข้อมูลที่มีโครงสร้าง ให้ทำดังนี้
- แก้ไขรายการที่ไม่ถูกต้อง
- ตรวจสอบ URL ที่เผยแพร่เพื่อดูว่ายังมีปัญหาอยู่หรือไม่
- ขอการตรวจสอบโดยใช้รายงานสถานะ
หลังจากเผยแพร่เทมเพลตใหม่หรืออัปเดตโค้ด
เมื่อทําการเปลี่ยนแปลงที่สําคัญในเว็บไซต์ ให้คอยตรวจสอบการเพิ่มขึ้นของรายการที่ไม่ถูกต้องของ Structured Data- หากเห็นว่าจำนวนรายการที่ไม่ถูกต้องเพิ่มขึ้น อาจเป็นเพราะคุณเผยแพร่เทมเพลตใหม่ที่ใช้งานไม่ได้ หรือเว็บไซต์โต้ตอบกับเทมเพลตที่มีอยู่ด้วยวิธีใหม่และไม่ถูกต้อง
- หากเห็นว่าจำนวนรายการที่ถูกต้องลดลง (ไม่สอดคล้องกับรายการที่ถูกต้องซึ่งเพิ่มขึ้น) บางทีอาจเป็นเพราะคุณไม่ได้ฝัง Structured Data ไว้ในหน้าอีกแล้ว ให้ใช้เครื่องมือตรวจสอบ URL เพื่อดูสาเหตุของปัญหา
วิเคราะห์การเข้าชมเป็นระยะ
วิเคราะห์การเข้าชมจาก Google Search โดยใช้รายงานประสิทธิภาพ ข้อมูลจะแสดงความถี่ที่หน้าปรากฏเป็นผลการค้นหาที่เป็นสื่อสมบูรณ์ใน Search ความถี่ที่ผู้ใช้คลิกหน้า และอันดับเฉลี่ยที่หน้าปรากฏในผลการค้นหา คุณจะใช้ Search Console API ดึงผลการค้นหาเหล่านี้โดยอัตโนมัติก็ได้เช่นกันการแก้ปัญหา
หากประสบปัญหาในการใช้หรือแก้ไขข้อบกพร่องของ Structured Data โปรดดูแหล่งข้อมูลต่อไปนี้ซึ่งอาจช่วยคุณได้
- หากคุณใช้ระบบจัดการเนื้อหา (CMS) หรือมีผู้อื่นดูแลเว็บไซต์ ให้ขอความช่วยเหลือจากฝ่ายสนับสนุนของระบบหรือผู้ดูแลเว็บดังกล่าว และอย่าลืมส่งต่อข้อความจาก Search Console ที่ระบุรายละเอียดปัญหาด้วย
- Google ไม่รับประกันว่าฟีเจอร์ที่ใช้ Structured Data จะแสดงในผลการค้นหา ดูรายการสาเหตุทั่วไปที่ Google อาจไม่แสดงเนื้อหาของคุณเป็นผลการค้นหาที่เป็นริชมีเดียได้ในหลักเกณฑ์ทั่วไปเกี่ยวกับ Structured Data
- Structured Data ของคุณอาจมีข้อผิดพลาดอยู่ ตรวจสอบรายการข้อผิดพลาดของ Structured Data และรายงาน Structured Data ที่แยกวิเคราะห์ไม่ได้
- หากมีการดำเนินการกับ Structured Data โดยเจ้าหน้าที่ในหน้าของคุณ ระบบจะไม่สนใจ Structured Data ในหน้าดังกล่าว (แม้ว่าหน้าจะยังปรากฏในผลการค้นหาของ Google Search ก็ตาม) วิธีแก้ปัญหาเกี่ยวกับ Structured Data คือใช้รายงานการดำเนินการโดยเจ้าหน้าที่
- อ่านหลักเกณฑ์อีกครั้งเพื่อดูว่าเนื้อหาของคุณละเมิดหลักเกณฑ์หรือไม่ ปัญหาอาจเกิดจากเนื้อหาที่เป็นสแปมหรือการใช้มาร์กอัปที่เป็นสแปม อย่างไรก็ตาม ปัญหาอาจไม่ได้เป็นปัญหาด้านไวยากรณ์ ซึ่งทำให้การทดสอบผลการค้นหาที่เป็นริชมีเดียระบุปัญหาเหล่านั้นไม่ได้
- แก้ปัญหาเกี่ยวกับผลการค้นหาที่เป็นริชมีเดียขาดหายไป/จำนวนรวมของผลการค้นหาที่เป็นริชมีเดียลดลง
- ขอให้อดทนรอระหว่างที่เราทำการ Crawl และจัดทำดัชนีอีกครั้ง และโปรดทราบว่าหลังจากที่คุณเผยแพร่หน้าหนึ่งๆ แล้ว อาจใช้เวลาหลายวันกว่า Google จะพบและทำการ Crawl หน้าดังกล่าว ดูคำถามทั่วไปเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีได้ในคำถามที่พบบ่อยเกี่ยวกับการรวบรวมข้อมูลและการจัดทำดัชนีของ Google Search
- โพสต์คำถามในฟอรัม Google Search Central
หากกิจกรรมของคุณไม่ปรากฏในการแสดงกิจกรรมใน Google หรือคุณได้รับการดำเนินการโดยเจ้าหน้าที่เนื่องจากมีมาร์กอัปแบบมีโครงสร้างที่เป็นสแปมใน Search Console ให้แก้ปัญหาที่พบบ่อยที่สุดและอ่านหลักเกณฑ์ของเรา หากยังประสบปัญหาอยู่ โปรดดูคำถามที่พบบ่อยของกิจกรรมหรือโพสต์ในฟอรัม Google Search Central
ตำแหน่งที่จัดกิจกรรมขาดหายไปหรือไม่ถูกต้อง
error สาเหตุของปัญหา: Google ไม่เข้าใจค่าที่ระบุไว้ของพร็อพเพอร์ตี้ eventLocation, addressLocality หรือ addressRegion
Google พยายามจับคู่ข้อมูลตำแหน่งกับสถานที่ตั้งจริงและตำแหน่งที่ระบุขาดหายไปหรือไม่ถูกต้อง
done แก้ปัญหา
- ตรวจสอบว่ามีค่าของ
eventLocation,addressLocalityหรือaddressRegionในข้อมูลที่มีโครงสร้าง (ขึ้นอยู่กับตำแหน่ง เนื่องจากพร็อพเพอร์ตี้ตำแหน่งบางอย่างอาจไม่เกี่ยวข้อง) - ตรวจสอบว่า
location.nameใช้ชื่อของตำแหน่ง หรือเว้นว่างไว้หากตำแหน่งนั้นไม่มีชื่อ ปัญหาที่พบบ่อยคือการวางชื่อกิจกรรมในช่องlocation.nameโดยไม่ตั้งใจ - ตรวจสอบการแก้ไข ดังนี้
- เปิดการทดสอบผลการค้นหาที่เป็นริชมีเดีย
- ป้อน URL ของการโพสต์กิจกรรมในช่องดึงข้อมูล URL
- คลิกตรวจสอบ
- คลิกดูตัวอย่าง
Success (สำเร็จ): การทดสอบผลการค้นหาที่เป็นริชมีเดียแสดง
eventLocationที่ถูกต้องในเครื่องมือแสดงตัวอย่างของ Google Searchลองอีกครั้ง: การทดสอบผลการค้นหาที่เป็นริชมีเดียแสดง "เท็จ" สำหรับสถานที่จัดกิจกรรมในเครื่องมือแสดงตัวอย่างของ Google Search ตรวจสอบว่าตำแหน่งนั้นเป็นสถานที่ที่มีอยู่จริง
เว็บไซต์ของฉันไม่แสดงเป็นตัวเลือกในการซื้อตั๋ว
error สาเหตุของปัญหา: พร็อพเพอร์ตี้
offers.url ขาดหายไปหรือไม่เป็นไปตามข้อกำหนด URL
done แก้ปัญหา
- ตรวจดูว่า Structured Data Structured DataStructured Dataมีพร็อพเพอร์ตี้
offers.url - ตรวจสอบว่า URL ตรงตามข้อกำหนด URL สำหรับ
offers.url - ขอให้ Google รวบรวมข้อมูลเว็บไซต์ของคุณอีกครั้ง
- ส่งคำขอให้ประเมินผล (อีกครั้ง)
เวลาหรือวันที่ไม่ถูกต้อง
error สาเหตุของปัญหา: เวลาหรือวันที่ไม่ถูกต้อง ข้อผิดพลาดที่พบบ่อยรวมถึงการที่ไม่ได้ชดเชยเวลาสำหรับเขตเวลาหรือระบุเวลาเริ่มต้นที่ไม่ถูกต้อง (เช่น ระบุเที่ยงคืนเป็นเวลาเริ่มต้น)
done แก้ปัญหา
- ระบุการชดเชยเวลาท้องถิ่นที่ถูกต้อง เช่น หากกิจกรรมเริ่มเวลา 19:00 น. ในนิวยอร์ก (UTC - 5) และสิ้นสุดเวลา 21:00 น. ค่าสำหรับ
startDateจะเป็น2019-08-15T19:00:00-05:00และค่าสำหรับendDateจะเป็น2019-08-15T21:00:00-05:00หากใส่การชดเชยเวลาสำหรับกิจกรรมไม่ได้ ก็อย่าชดเชยเวลา (เช่น ใช้2019-08-15T19:00:00) - ตรวจสอบว่าเวลาเริ่มต้นหรือเวลาสิ้นสุดนั้นถูกต้อง ข้อผิดพลาดที่พบบ่อยอย่างหนึ่งคือ การตั้งค่ากิจกรรมให้เริ่มตอนเที่ยงคืนทั้งที่ไม่ได้เริ่มตอนเที่ยงคืนจริงๆ ถ้ากิจกรรมเป็นแบบตลอดวัน 1 วัน หรือไม่ได้ประกาศชั่วโมงเริ่มต้น ให้ระบุเฉพาะวัน เช่น
แนะนำ:
2019-07-20ไม่แนะนำ:
2019-07-20T00:00:00ไม่แนะนำ:
2019-08-15T00:00:01+00:00ไม่แนะนำ:
2019-08-15T00:00:00+00:00
