शिक्षा से जुड़े सवाल और जवाब (Quiz, Question, और Answer) का स्ट्रक्चर्ड डेटा
अगर आपके पास फ़्लैशकार्ड वाले पेज हैं, तो अपने फ़्लैशकार्ड वाले पेजों में Quiz स्ट्रक्चर्ड डेटा जोड़ें. इससे, छात्र-छात्राओं को शिक्षा से जुड़े सवालों के जवाब बेहतर तरीके से पाने में मदद मिल सकती है. स्ट्रक्चर्ड डेटा जोड़ने से, आपका कॉन्टेंट Google Search, Google Assistant, और Google Lens के नतीजों में, शिक्षा से जुड़े सवाल और जवाब वाले कैरसेल में दिख सकता है.

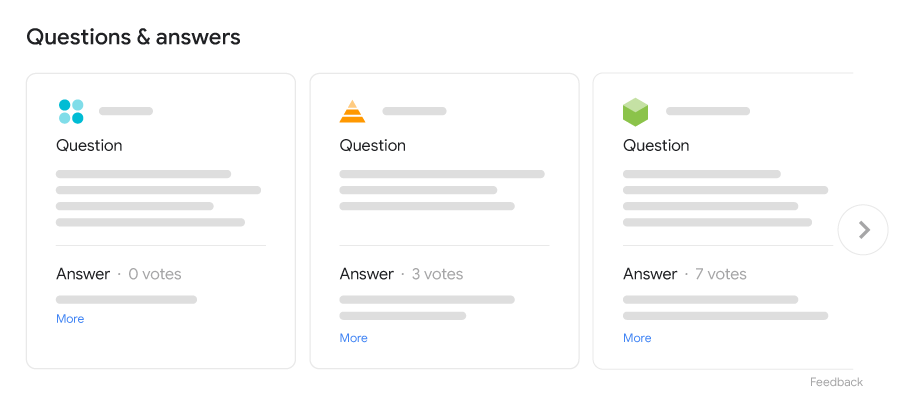
शिक्षा से जुड़े सवाल और जवाब वाले कैरसेल में, इस तरह के पेज दिखाए जा सकते हैं:
- फ़्लैशकार्ड वाला पेज: ऐसा पेज जिसमें फ़्लैशकार्ड शामिल होते हैं. आम तौर पर, इन फ़्लैशकार्ड में एक तरफ़ सवाल और दूसरी तरफ़ उसका जवाब होता है. फ़्लैशकार्ड वाले पेजों को मार्कअप करने के लिए, इस गाइड को पढ़ें और शिक्षा से जुड़े सवाल और जवाब स्कीमा को जोड़ने का तरीका जानें.
- सवाल और जवाब वाला एक पेज: ऐसा पेज जिसमें सिर्फ़ एक सवाल होता है और उसके बाद, उपयोगकर्ताओं के सबमिट किए गए जवाब होते हैं. सवाल और जवाब वाले एक पेज को मार्कअप करने के लिए,
QAPageमार्कअप जोड़ने का विकल्प चुनें.
सुविधा की उपलब्धता
शिक्षा से जुड़े सवाल और जवाब वाला कैरसेल सिर्फ़ तब उपलब्ध होता है, जब शिक्षा से जुड़े विषयों को डेस्कटॉप और मोबाइल पर खोजा जाता है. उदाहरण के लिए, "the measure of three angles of a quadrilateral are 80 90 and 103 degrees" या "the ratio of surface energy to surface area is" जैसी क्वेरी खोजने की कोशिश करें.
शिक्षा से जुड़े सवाल और जवाब वाला कैरसेल, इन भाषाओं और देशों/इलाकों में उपलब्ध है:
| भाषा | उपलब्ध क्षेत्र |
|---|---|
| अंग्रेज़ी | वे सभी इलाके जहां Google Search उपलब्ध है |
| पुर्तगाली | वे सभी इलाके जहां Google Search उपलब्ध है |
| स्पैनिश | मेक्सिको |
| वियतनामीज़ | वे सभी इलाके जहां Google Search उपलब्ध है |
स्ट्रक्चर्ड डेटा को जोड़ने का तरीका
स्ट्रक्चर्ड डेटा, किसी पेज के बारे में जानकारी देने और पेज के कॉन्टेंट को कैटगरी में बांटने का एक स्टैंडर्ड फ़ॉर्मैट है. अगर आपको स्ट्रक्चर्ड डेटा के बारे में ज़्यादा जानकारी नहीं है, तो स्ट्रक्चर्ड डेटा के काम करने का तरीका देखें.
स्ट्रक्चर्ड डेटा बनाने, उसकी जांच करने, और उसे रिलीज़ करने के बारे में खास जानकारी यहां दी गई है.
- ज़रूरी प्रॉपर्टी जोड़ें. जिस फ़ॉर्मैट का इस्तेमाल हो रहा है उसके हिसाब से जानें कि पेज पर स्ट्रक्चर्ड डेटा कहां डालना है.
- दिशा-निर्देशों का पालन करें.
- ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की जांच का इस्तेमाल करके, अपने कोड की पुष्टि करें. साथ ही, सभी ज़रूरी गड़बड़ियों को ठीक करें. ऐसी अन्य समस्याओं को भी ठीक करें जो टूल में फ़्लैग की जा सकती हैं. ऐसा इसलिए, क्योंकि इससे आपके स्ट्रक्चर्ड डेटा की क्वालिटी को बेहतर बनाने में मदद मिल सकती है. हालांकि, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में शामिल होने के लिए, यह ज़रूरी नहीं है.
- स्ट्रक्चर्ड डेटा वाले कुछ पेजों को डिप्लॉय करें. इसके बाद, यूआरएल जांचने वाला टूल इस्तेमाल करके देखें कि Google को पेज कैसा दिखेगा. पक्का करें कि Google आपका पेज ऐक्सेस कर सकता हो. साथ ही, देखें कि उस पेज को robots.txt फ़ाइल और
noindexटैग से ब्लॉक न किया गया हो या लॉग इन करना ज़रूरी न हो. अगर पेज ठीक लगता है, तो Google को अपने यूआरएल फिर से क्रॉल करने के लिए कहा जा सकता है. - Google को आगे होने वाले बदलावों की जानकारी देने के लिए हमारा सुझाव है कि आप साइटमैप सबमिट करें. Search Console साइटमैप एपीआई की मदद से, इसे ऑटोमेट भी किया जा सकता है.
उदाहरण
यहां, शिक्षा से जुड़े सवाल और जवाब के स्ट्रक्चर्ड डेटा वाले फ़्लैशकार्ड पेज का उदाहरण दिया गया है.
<html>
<head>
<title>Cell Transport</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Quiz",
"about": {
"@type": "Thing",
"name": "Cell Transport"
},
"educationalAlignment": [
{
"@type": "AlignmentObject",
"alignmentType": "educationalSubject",
"targetName": "Biology"
}
],
"hasPart": [
{
"@context": "https://schema.org/",
"@type": "Question",
"eduQuestionType": "Flashcard",
"text": "This is some fact about receptor molecules.",
"acceptedAnswer": {
"@type": "Answer",
"text": "receptor molecules"
}
},
{
"@context": "https://schema.org/",
"@type": "Question",
"eduQuestionType": "Flashcard",
"text": "This is some fact about the cell membrane.",
"acceptedAnswer": {
"@type": "Answer",
"text": "cell membrane"
}
}
]
}
</script>
</head>
</html>दिशा-निर्देश
अगर आपको अपने पेज को शिक्षा से जुड़े सवाल और जवाब के ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में दिखाना है, तो आपको इन दिशा-निर्देश का पालन करना होगा:
- स्ट्रक्चर्ड डेटा के लिए सामान्य दिशा-निर्देश
- Search पर कॉन्टेंट दिखाने के बुनियादी दिशा-निर्देश
- तकनीकी दिशा-निर्देश
- कॉन्टेंट के लिए दिशा-निर्देश
तकनीकी दिशा-निर्देश
- कोशिश करें कि स्ट्रक्चर्ड डेटा को प्रैक्टिस प्रॉब्लम की सबसे ज़्यादा जानकारी वाले पेज पर जोड़ा जाए. उन पेजों पर स्ट्रक्चर्ड डेटा न जोड़ें जिन पर कोई सवाल मौजूद नहीं है.
- सभी सवालों में,
eduQuestionTypeप्रॉपर्टी के लिएFlashcardवैल्यू का इस्तेमाल करना ज़रूरी है. जिन पेजों में दूसरी तरह के सवाल होते हैं उन्हें शिक्षा से जुड़े सवाल और जवाब वाले कैरसेल में शामिल नहीं किया जाता. - पक्का करें कि Googlebot, आपकी साइट को बेहतर तरीके से क्रॉल कर सके.
- आपकी साइट पर मौजूद सवाल, उपयोगकर्ताओं को पेज पर तुरंत दिखने चाहिए. इसका मतलब यह है कि सवाल सिर्फ़ किसी डेटा फ़ाइल या PDF में मौजूद नहीं रहने चाहिए.
- अगर आपके पेज पर सिर्फ़ एक सवाल है और उसके बाद, लोगों के सबमिट किए गए कई जवाब मौजूद हैं, तो
QAPageमार्कअप का इस्तेमाल करें.
कॉन्टेंट के लिए दिशा-निर्देश
हमने शिक्षा से जुड़े सवाल और जवाब वाले कॉन्टेंट के लिए दिशा-निर्देश बनाए हैं. इनसे यह पक्का किया जा सकेगा कि हमारे उपयोगकर्ताओं को पढ़ाई से जुड़े ऐसे रिसॉर्स मिलें जो उनके काम के हों. अगर हमें ऐसा कॉन्टेंट मिलता है जिससे इन दिशा-निर्देश का उल्लंघन होता है, तो हम नियमों के मुताबिक कार्रवाई करेंगे. इनमें, मैन्युअल ऐक्शन लेना और Google पर शिक्षा से जुड़े सवाल और जवाब वाले ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) में आपका कॉन्टेंट न दिखाना शामिल है.
- शिक्षा से जुड़े सवाल और जवाब वाले पेजों पर, सवाल और जवाब वाले पेजों के लिए कॉन्टेंट से जुड़े दिशा-निर्देशों का पालन करना ज़रूरी है.
- आपके पेज पर शिक्षा से जुड़े सवाल और जवाब होने चाहिए. आपके पेज पर सवाल और जवाब का कम से कम एक जोड़ा होना चाहिए. साथ ही, जवाब, लोगों के सवाल से जुड़ा होना चाहिए.
- इस सुविधा की मदद से, शिक्षा से जुड़े सवाल और जवाब वाले पेजों के सटीक होने और उनकी क्वालिटी की ज़िम्मेदारी आपकी होती है. अगर कॉन्टेंट की क्वालिटी और कॉन्टेंट की समीक्षा के आधार पर, आपके कॉन्टेंट का कोई हिस्सा गलत पाया जाता है, तो हो सकता है कि आपके सवाल और जवाब वाले पेजों के सभी या उनमें से कुछ सबसेट, इस सुविधा के लिए सही न हों. ऐसा तब तक होगा, जब तक समस्याओं को हल नहीं कर दिया जाता.
शिक्षा से जुड़े मानकों को मार्क अप करना
शिक्षा से जुड़े मानक, चीज़ों को सीखने के वे लक्ष्य होते हैं जिनके बारे में छात्र/छात्राओं को पता होना चाहिए.
साथ ही, ये लक्ष्य ऐसे होने चाहिए कि छात्र/छात्राएं हर ग्रेड लेवल पर इन्हें पूरा कर सकें. शिक्षा से जुड़े मानकों को एक से ज़्यादा तरह से इस्तेमाल किया जा सकता है, जैसे कि कॉन्टेंट के साथ इन्हें लिंक करना या
इन्हें सीखने की प्रक्रिया का हिस्सा बनाना. ऑनलाइन शिक्षा के कॉन्टेंट से जुड़े मानकों (जो कि
educationalAlignment फ़ील्ड में होते हैं) को मार्क अप किया जा सकता है. ऐसा करने से Google, जानकारी को ज़्यादा
व्यवस्थित और मददगार तरीके से उन लोगों को दिखा पाता है जो इन मानकों के आधार पर, शिक्षा से जुड़ा कॉन्टेंट
Google Search पर खोजते हैं. यहां स्कीमा के बारे में बेहतर तरीके से खास जानकारी दी गई है:
यहां मानकों के कुछ उदाहरण दिए गए हैं:
- कॉमन कोर स्टेट स्टैंडर्ड्स
- टेक्सस असेंशल नॉलेज ऐंड स्किल्स (टीईकेएस)
- वर्जीनिया स्टैंडर्ड्स ऑफ़ लर्निंग (एसओएल)
- बीसी परफ़ॉर्मेंस स्टैंडर्ड्स
- ऐल्बर्टा प्रोग्राम्स ऑफ़ स्टडीज़
- द ऑस्ट्रेलियन करिक्युलम (एसीएआरए)
- द विक्टोरियन करिक्युलम (एफ़-10)
- यूके नैशनल करिक्युलम
अलग-अलग तरह के स्ट्रक्चर्ड डेटा की जानकारी
आपका कॉन्टेंट रिच रिज़ल्ट में दिखे, इसके लिए आपको ज़रूरी प्रॉपर्टी जोड़नी होंगी. अपने कॉन्टेंट के बारे में ज़्यादा जानकारी जोड़ने के लिए, सुझाई गई प्रॉपर्टी भी जोड़ी जा सकती हैं. इससे, लोगों को आपका कॉन्टेंट ढूंढने और उसका इस्तेमाल करने में आसानी हो सकती है.
क्विज़
Quiz में, एक या एक से ज़्यादा फ़्लैशकार्ड का सेट होता है. आम तौर पर, ये फ़्लैशकार्ड एक जैसे कॉन्सेप्ट या विषय के बारे में होते हैं.
क्विज़ के बारे में पूरी जानकारी schema.org पर मौजूद है. Google पर काम करने वाली प्रॉपर्टी ये हैं:
| ज़रूरी प्रॉपर्टी | |
|---|---|
hasPart |
इस प्रॉपर्टी का इस्तेमाल, क्विज़ के लिए खास फ़्लैशकार्ड में मौजूद सवाल के बारे में नेस्ट की गई जानकारी के लिए किया जाता है. एक फ़्लैशकार्ड दिखाने के लिए, एक एक से ज़्यादा फ़्लैशकार्ड शामिल करने के लिए, इस प्रॉपर्टी का फिर से इस्तेमाल करें. { "@type": "Quiz", "hasPart": { "@type": "Question" } } |
| सुझाई गई प्रॉपर्टी | |
|---|---|
about |
इस प्रॉपर्टी का इस्तेमाल, { "@type": "Quiz", "about": { "@type": "Thing" } } |
about.name |
इस प्रॉपर्टी का इस्तेमाल, { "@type": "Quiz", "about": { "@type": "Thing", "name": "Cell transport" } } |
educationalAlignment |
इस प्रॉपर्टी की मदद से, क्विज़ को शिक्षा से जुड़े, पहले से लागू किए गए किसी फ़्रेमवर्क के साथ अलाइन किया जाता है. इस प्रॉपर्टी को फिर से इस्तेमाल किया जा सकता है, ताकि क्विज़ को किसी स्टडी के फ़ील्ड या डोमेन और टारगेट ग्रेड या शिक्षा के स्टैंडर्ड के हिसाब से दिखाया जा सके. { "@type": "Quiz", "educationalAlignment": [] } |
educationalAlignment.alignmentType |
यह प्रॉपर्टी, किसी क्विज़ के लिए लर्निंग रिसॉर्स और फ़्रेमवर्क नोड के बीच अलाइनमेंट की एक कैटगरी होती है. इसमें, Google Search एलआरएमआई स्टैंडर्ड का इस्तेमाल करता है. स्टडी के फ़ील्ड और टारगेट ग्रेड या शिक्षा के स्टैंडर्ड, दोनों को दिखाने के लिए,
{ "@type": "Quiz", "educationalAlignment": [ { "@type": "AlignmentObject", "alignmentType": "educationalSubject", "targetName": "Biology" }, { "@type": "AlignmentObject", "alignmentType": "educationalLevel", "targetName": "Fifth grade" } ] } |
educationalAlignment.targetName |
यह प्रॉपर्टी, पहले से लागू शिक्षा से जुड़े किसी फ़्रेमवर्क के नोड के नाम के लिए इस्तेमाल की जाती है. उदाहरण के लिए: "ग्रेड 7: कोशिका की संरचना". { "@type": "Quiz", "educationalAlignment": [ { "@type": "AlignmentObject", "targetName": "Grade 7: Cell Structure" } ] } |
सवाल
हर सवाल एक फ़्लैशकार्ड से जुड़ा होता है, जिसे Quiz की hasPart प्रॉपर्टी में नेस्ट किया गया होता है. ध्यान रखें कि Question से जुड़ी ये शर्तें, QAPage से जुड़े सवालों के लिए ज़रूरी शर्तों से अलग हैं.
सवाल की पूरी जानकारी schema.org पर दी गई है. Google पर काम करने वाली प्रॉपर्टी ये हैं:
| ज़रूरी प्रॉपर्टी | |
|---|---|
acceptedAnswer |
फ़्लैशकार्ड पर मौजूद जवाब का पूरा टेक्स्ट. हर तरह के { "@type": "Question", "acceptedAnswer": { "@type": "Answer", "text": "cell membranes" } } |
eduQuestionType |
सवाल किस तरह का है. आपको तय की गई इस वैल्यू का इस्तेमाल करना होगा: { "@type": "Question", "eduQuestionType": "Flashcard” } |
text |
फ़्लैशकार्ड पर मौजूद सवाल का पूरा टेक्स्ट. { "@type": "Question", "text": "A protein on the surface of HIV can attach to proteins on the surface of healthy human cells. What are the attachment sites on the surface of the cells known as?" } |
Search Console की मदद से, ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) पर नज़र रखना
Search Console एक ऐसा टूल है जिसकी मदद से, आप Google Search में अपने पेज की परफ़ॉर्मेंस पर नज़र रख सकते हैं. Google Search के नतीजों में अपनी साइट को शामिल कराने के लिए, आपको Search Console में साइन अप करने की ज़रूरत नहीं है. हालांकि, इससे आपको यह समझने में मदद मिलेगी कि Google आपकी साइट को कैसे देखता है. साथ ही, इसकी मदद से, साइट की परफ़ॉर्मेंस को भी बेहतर बनाया जा सकता है. हमारा सुझाव है कि आप इन मामलों में Search Console देखें:
- पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
- नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
- समय-समय पर ट्रैफ़िक का विश्लेषण करते समय
पहली बार स्ट्रक्चर्ड डेटा इस्तेमाल करने के बाद
जब Google, आपके पेजों को इंडेक्स कर ले, तब ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) की स्थिति वाली रिपोर्ट का इस्तेमाल करके, उन गड़बड़ियों को देखें जिन्हें ठीक करने की ज़रूरत है. आम तौर पर, मान्य आइटम की संख्या में बढ़ोतरी होगी और अमान्य आइटम की संख्या में कोई बढ़ोतरी नहीं होगी. अगर आपको स्ट्रक्चर्ड डेटा में गड़बड़ियां मिलती हैं, तो:
- अमान्य आइटम ठीक करें.
- लाइव यूआरएल की जांच करें और देखें कि गड़बड़ी ठीक हुई है या नहीं.
- स्थिति की रिपोर्ट का इस्तेमाल करके, पुष्टि करने का अनुरोध करें.
नए टेंप्लेट जारी करने या कोड को अपडेट करने के बाद
अपनी वेबसाइट में अहम बदलाव करने पर, स्ट्रक्चर्ड डेटा के अमान्य आइटम की संख्या में बढ़ोतरी पर नज़र रखें.- अगर आपको अमान्य आइटम की संख्या में बढ़ोतरी दिखती है, तो हो सकता है कि आपने ऐसा नया टेंप्लेट रोल आउट किया हो जो काम नहीं करता हो. इसके अलावा, यह भी हो सकता है कि आपकी साइट, मौजूदा टेंप्लेट से नए और खराब तरीके से इंटरैक्ट कर रही हो.
- अगर आपको मान्य आइटम की संख्या में कमी दिखती है, यानी वह अमान्य आइटम की संख्या में बढ़ोतरी से मेल नहीं खाती है, तो हो सकता है कि अब आप पेजों में स्ट्रक्चर्ड डेटा एम्बेड नहीं कर रहे हैं. गड़बड़ी की वजह जानने के लिए, यूआरएल जांचने वाले टूल का इस्तेमाल करें.
समय-समय पर ट्रैफ़िक का विश्लेषण करना
परफ़ॉर्मेंस रिपोर्ट का इस्तेमाल करके, Google Search से आने वाले ट्रैफ़िक का विश्लेषण करें. आपको डेटा से पता चलेगा कि आपका पेज Search में, ज़्यादा बेहतर नतीजे (रिच रिज़ल्ट) के तौर पर कितनी बार दिखता है. साथ ही, यह भी पता चलेगा कि लोग उस पर कितनी बार क्लिक करते हैं और खोज के नतीजों में आपकी साइट के दिखने की औसत जगह क्या है. आपके पास इन नतीजों को Search Console API की मदद से अपने-आप देखने का भी विकल्प है.समस्याएं हल करना
अगर आपको स्ट्रक्चर्ड डेटा लागू करने या डीबग करने में कोई समस्या आ रही है, तो यहां कुछ ऐसे रिसॉर्स दिए गए हैं जिनसे आपको मदद मिल सकती है.
- अगर आपने कॉन्टेंट मैनेजमेंट सिस्टम (सीएमएस) का इस्तेमाल किया है या कोई दूसरा व्यक्ति आपकी साइट को मैनेज कर रहा है, तो उससे मदद मांगें. उन्हें Search Console का वह मैसेज ज़रूर फ़ॉरवर्ड करें जिसमें समस्या के बारे में बताया गया है.
- Google यह गारंटी नहीं देता है कि जिन पेजों में स्ट्रक्चर्ड डेटा का इस्तेमाल हुआ है वे खोज के नतीजों में दिखेंगे. Google आपके कॉन्टेंट को ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) में क्यों नहीं दिखा सकता, इसकी आम वजहें जानने के लिए, स्ट्रक्चर्ड डेटा से जुड़े सामान्य दिशा-निर्देश देखें.
- आपके स्ट्रक्चर्ड डेटा में कोई गड़बड़ी हो सकती है. स्ट्रक्चर्ड डेटा से जुड़ी गड़बड़ियों की सूची और पार्स न किए जा सकने वाले स्ट्रक्चर्ड डेटा की रिपोर्ट देखें.
- अगर आपके किसी पेज पर मौजूद स्ट्रक्चर्ड डेटा के ख़िलाफ़ कोई मैन्युअल ऐक्शन लिया गया है, तो उसे अनदेखा कर दिया जाएगा. हालांकि, वह पेज अब भी Google Search के नतीजों में दिख सकता है. स्ट्रक्चर्ड डेटा से जुड़ी समस्याएं ठीक करने के लिए, मैन्युअल ऐक्शन की रिपोर्ट का इस्तेमाल करें.
- आपका कॉन्टेंट, तय किए गए दिशा-निर्देशों का पालन करता है या नहीं, यह जानने के लिए दिशा-निर्देशों को फिर से देखें. स्पैम वाला कॉन्टेंट या मार्कअप इस्तेमाल करने की वजह से, समस्या हो सकती है. हालांकि, यह हो सकता है कि इसकी वजह, सिंटैक्स की समस्या न हो. इस वजह से, 'ज़्यादा बेहतर नतीजों (रिच रिज़ल्ट) का टेस्ट' में इन समस्याओं की पहचान न हो पा रही हो.
- शामिल नहीं किए गए रिच रिज़ल्ट या रिच रिज़ल्ट की कुल संख्या में गिरावट आने की समस्या हल करें.
- पेज को फिर से क्रॉल करने और इंडेक्स करने में कुछ समय लग सकता है. याद रखें कि पेज को पब्लिश करने के बाद, Google को उसे ढूंढने और क्रॉल करने में कुछ दिन लग सकते हैं. क्रॉल और इंडेक्स करने के बारे में सामान्य सवालों के जवाब पाने के लिए, Google Search पर क्रॉल करने और इंडेक्स करने से जुड़े अक्सर पूछे जाने वाले सवाल देखें.
- Google Search Central फ़ोरम में सवाल पोस्ट करें.
