Carrosséis de dados estruturados (Beta)
O Google usa dados estruturados para entender o conteúdo da página e exibir as informações de uma forma mais útil nos resultados da pesquisa, o que é chamado de pesquisa aprimorada. Este guia se concentra em uma nova pesquisa aprimorada de carrossel que está em versão Beta, uma pesquisa aprimorada semelhante a uma lista que as pessoas podem rolar horizontalmente para ver mais entidades de um determinado site (também conhecido como carrossel de host). Cada bloco do carrossel pode ter informações do site sobre o preço, a classificação e as imagens das entidades na página.
Para usar essa pesquisa aprimorada Beta, adicione dados estruturados ItemList em combinação
com pelo menos um dos seguintes itens de dados estruturados compatíveis:
LocalBusinesse os subtipos, por exemplo:ProductEvent
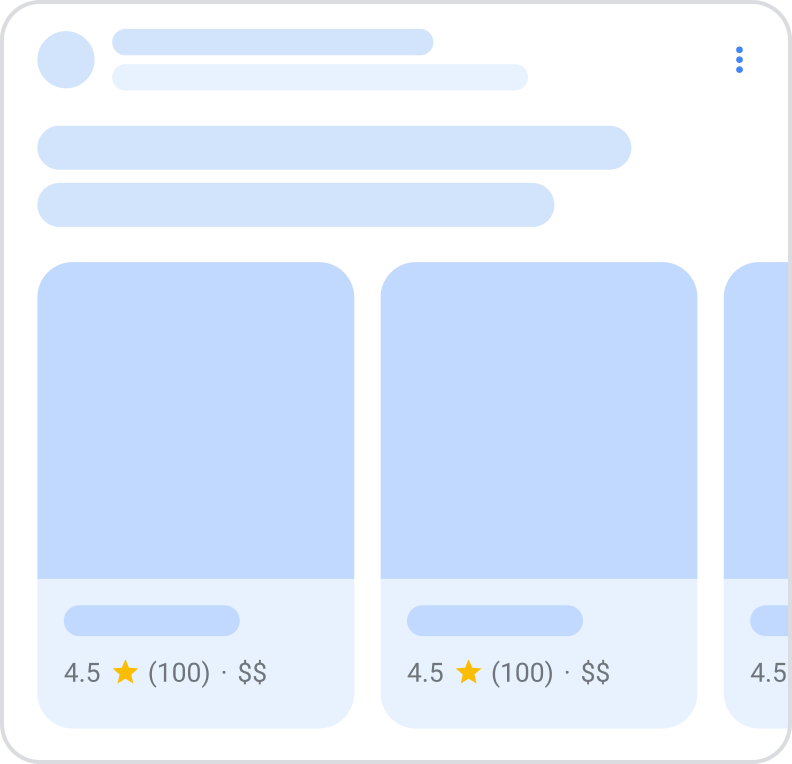
Veja como os eles podem aparecer na Pesquisa Google quando você combina a marcação ItemList e
um tipo de conteúdo compatível:

Disponibilidade do recurso
Esse recurso está na versão Beta, e você pode ver mudanças nos requisitos ou nas diretrizes enquanto os desenvolvemos. Esse recurso também está disponível apenas no Espaço Econômico Europeu (EEE), na Turquia e na África do Sul, em computadores e dispositivos móveis. Nos países do EEE, essa experiência está disponível para consultas relacionadas a hotéis, aluguéis por temporada, transporte terrestre, voos, empresas locais, coisas legais para fazer (eventos, tours e atividades) e compras. Na Turquia, essa experiência está disponível apenas para consultas relacionadas a hotéis, aluguéis por temporada e empresas locais. Na África do Sul, essa experiência está disponível para consultas relacionadas a hotéis, aluguéis por temporada, coisas legais para fazer (eventos, tours e atividades), voos e compras.
Se sua empresa está no EEE ou na Turquia ou atende usuários nessas áreas, preencha o formulário aplicável:
- Para consultas relacionadas a transporte terrestre, hotéis, aluguéis por temporada, empresas locais e coisas legais para fazer (por exemplo, eventos, tours e atividades), use este formulário de interesse de recursos agregadores da Pesquisa Google
- Para recursos de voo, use este formulário de interesse em consultas de voo
- Se quiser fazer consultas de compras nos países do programa CSS, comece a usar o programa de Serviço de Comparação de Preços (CSS, na sigla em inglês)
Se sua empresa estiver na África do Sul, preencha o formulário de interesse em selos e ícones de refinamento da Pesquisa Google na África do Sul.
Adicionar dados estruturados
Os dados estruturados são um formato padronizado para fornecer informações sobre uma página e classificar o conteúdo dela. Caso você não saiba muito sobre o assunto, descubra como os dados estruturados funcionam.
Esta é uma visão geral de como adicionar dados estruturados ao seu site.
- Escolha uma página de resumo que contenha algumas informações sobre cada entidade na lista. Por exemplo, uma página de categoria que lista os "Principais hotéis em Paris", com links para detalhes específicos do seu site para mais informações sobre cada hotel. É possível misturar e combinar diferentes tipos de entidades (por exemplo, hotéis, restaurantes), se necessário para seu caso. Por exemplo, se você tiver um artigo sobre "Coisas legais para fazer na Suíça" que lista eventos e empresas locais.
- Adicione as propriedades obrigatórias à página de resumo. Não é preciso adicionar marcação às páginas de detalhes para se qualificar para esse recurso Beta. Com base no formato que você está usando, saiba onde inserir dados estruturados na página.
- Adicione as propriedades obrigatórias e recomendadas para o tipo de conteúdo específico relacionado ao carrossel:
LocalBusinesse os subtipos, por exemplo:ProductEvent
Dependendo do seu caso, você pode escolher o melhor tipo a ser usado. Por exemplo, se você tiver uma lista de hotéis e aluguéis por temporada na sua página, use os tipos
HoteleVacationRental. Embora seja ideal usar o tipo mais próximo do seu casp, você pode optar por um tipo mais genérico (por exemplo,LocalBusiness). - Siga as diretrizes.
- Valide o código usando o teste de pesquisa aprimorada.
- Implante algumas páginas que incluam os dados estruturados e use a Ferramenta de inspeção de URL para testar como o Google vê a página. Confirme se a página está
acessível ao Google e se não está bloqueada por um arquivo robots.txt, pela tag
noindexou por requisitos de login. Se estiver tudo certo, peça ao Google para rastrear novamente seus URLs. - Para manter o Google informado sobre alterações futuras, recomendamos que você envie um sitemap. É possível automatizar isso com a API Search Console Sitemap.
Diretrizes
Para qualificar sua página para a pesquisa aprimorada de carrossel (Beta), siga os Fundamentos da Pesquisa e as diretrizes gerais de dados estruturados. Além disso, as seguintes diretrizes se aplicam à pesquisa aprimorada de carrossel (Beta):
- O uso de tipos genéricos é permitido. No entanto, para usar as propriedades recomendadas, utilize os
respectivos tipos. Por exemplo, para usar
amenityFeature, use o tipoLodgingBusiness. - O uso de campos adicionais ou extras é permitido, mas eles podem não aparecer na pesquisa aprimorada.
- Seu site precisa ter uma página de resumo e várias páginas de detalhes. No momento, esse recurso não é projetado para oferecer suporte a outros cenários, como uma página única, em que os "detalhes" são pontos de fixação na mesma página.
- A marcação precisa estar em uma página de resumo ou de categoria, que é uma página semelhante a uma lista e contém informações sobre pelo menos três entidades e, em seguida, direciona a outras páginas no seu site para mais informações sobre essas entidades. Embora não seja necessário adicionar a marcação às páginas de detalhes, é necessário incluir os URLs da página de detalhes na marcação da página de resumo.
- Marque todos os itens que estão na página de resumo ou de categoria. Para categorias paginadas, adicione um
ItemListpara cada página subsequente e inclua as entidades listadas nelas. Para rolagem infinita, foque na marcação das entidades que são inicialmente carregadas na janela de visualização.
Exemplos
Esta é uma estrutura de alto nível do carrossel. A ordem especificada na marcação é a ordem que será usada para ordenar os blocos na pesquisa aprimorada do carrossel.
<html>
<head>
<title>Top 5 Restaurants in Italy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/trattoria-luigi"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/la-pergola"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/pasta-e-basta"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Definições de tipos de dados estruturados
É necessário incluir as propriedades obrigatórias para que seu conteúdo seja qualificado para exibição na pesquisa aprimorada. Você também pode incluir as propriedades recomendadas para adicionar mais informações sobre o conteúdo, o que pode proporcionar uma melhor experiência do usuário.
ItemList
ItemList é o item de contêiner que tem todos os elementos da lista. Todos os URLs dos
elementos da lista devem apontar para páginas diferentes no mesmo domínio.
A definição completa de ItemList está disponível em schema.org/ItemList (em inglês).
| Propriedades obrigatórias | |
|---|---|
itemListElement |
É uma lista de itens. Para especificar uma lista, defina uma |
itemListElement.item
|
Subtipo de Um item individual em uma lista. Preencha este objeto com:
Exemplo: para um hotel, informe as propriedades |
itemListElement.position
|
É a posição do item no carrossel. Trata-se de um número baseado em 1. |
Propriedades comuns de itens da lista (LocalBusiness, Product, ou Event)
Todos os tipos de itens do carrossel têm as seguintes propriedades em comum.
| Propriedades obrigatórias | |
|---|---|
image |
Repetição de Uma ou mais imagens da entidade ou do item (por exemplo, uma imagem do hotel). Não inclua logotipos nessa propriedade de imagem. Veja outras diretrizes relacionadas:
Exemplo: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
O nome da string da entidade ou do item. Por exemplo, o nome de um hotel ou um anúncio de aluguel por temporada. O |
url |
O URL canônico da página de detalhes do item. Por exemplo, a página independente de uma única listagem de hotel ou aluguel por temporada que foi referenciada na página de resumo. Todos os URLs da lista precisam ser exclusivos, mas têm que estar no mesmo domínio (o mesmo domínio ou sub/superdomínio da página de resumo). |
| Propriedades recomendadas | |
|---|---|
aggregateRating.bestRating
|
É o maior valor permitido no sistema de notas (por exemplo, |
aggregateRating.ratingCount
|
É o número total de notas dadas ao item no seu site. |
aggregateRating.ratingValue
|
É uma classificação numérica da qualidade do item, que pode ser um número inteiro, uma fração ou porcentagem (por exemplo, Para números decimais, use um ponto em vez de uma vírgula para especificar o valor (por exemplo,
<span itemprop="ratingValue" content="4.4">4,4</span> stars |
Definições de propriedades adicionais específicas do tipo
LocalBusiness (e os subtipos)
Além das propriedades ListItem, o Google oferece suporte às
seguintes propriedades LocalBusiness (incluindo os subtipos) para pesquisa aprimorada de carrossel.
Aninhe essas propriedades em itemListElement.item.
| Propriedades recomendadas | |
|---|---|
amenityFeature |
Somente para "amenityFeature": { "@type": "LocationFeatureSpecification", "name" : "beachAccess", "value": true } |
priceRange |
A faixa de preço relativa de uma empresa, normalmente especificada por um número padronizado de cifrões. Informe a faixa de preço em um dos seguintes formatos:
Este campo precisa ter menos de 12 caracteres. Se ele ultrapassar esse limite, o Google não mostrará uma faixa de preço para a empresa. |
servesCuisine |
Somente para restaurantes: o tipo de culinária servido pelo restaurante. |
Product
Além das propriedades ListItem, o Google oferece suporte às
seguintes propriedades Product para a pesquisa aprimorada de carrossel. Aninhe essas propriedades em
itemListElement.item.
| Propriedades recomendadas | |
|---|---|
offers |
É uma Se você usar
Se você usar
|
offers.highPrice |
É o preço mais alto de todas as ofertas disponíveis. Se você especificar um único preço com
|
offers.lowPrice |
É o preço mais baixo de todas as ofertas disponíveis. Se você especificar um único preço com
|
offers.price |
O preço da oferta de um produto ou de um componente de preço quando associado a |
offers.priceCurrency |
É a moeda usada para descrever o preço do produto, no formato
ISO 4217 de três letras. Se uma moeda não for
informada, o Google usará |
Event
Além das propriedades ListItem, o Google oferece suporte às
seguintes propriedades Event para a pesquisa aprimorada de carrossel. Aninhe essas propriedades em
itemListElement.item.
| Propriedades recomendadas | |
|---|---|
offers |
É uma Se você usar
Se você usar
|
offers.highPrice |
É o preço mais alto de todas as ofertas disponíveis. Se você especificar um único preço com
|
offers.lowPrice |
É o preço mais baixo de todas as ofertas disponíveis. Se você especificar um único preço com
|
offers.price |
O preço dos seus ingressos, incluindo taxas de serviço e outras cobranças. Não se esqueça de atualizar o valor conforme os preços mudarem ou os ingressos se esgotarem. Se você especificar uma faixa de preço com
Se o evento estiver disponível sem pagamentos, taxas ou cobranças, defina "offers": { "@type": "Offer", "price": 0 } |
offers.priceCurrency |
É a moeda usada para descrever o preço do evento, no formato
ISO 4217 de três letras. Se uma moeda não for
informada, o Google usará |
Exemplos para cenários comuns
Exemplo de Restaurant
Veja um exemplo de carrossel de restaurante em JSON-LD.
<html>
<head>
<title>Top 5 Restaurants in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/restaurant-location-1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/restaurant-location-2"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/restaurant-location-3"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Exemplo de hospedagem (Hotels e VacationRental)
Veja um exemplo de carrossel de hospedagem em JSON-LD.
<html>
<head>
<title>Top 5 Hotels in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Hotel",
"name": "Four Seasons Hotel George V, Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "internetType",
"value": "Free"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/four-seasons"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "VacationRental",
"name": "Downtown Condo",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "instantBookable",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/downtown-condo"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Hotel",
"name": "Ritz Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "freeBreakfast",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/ritz-paris"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Exemplo de coisas legais para fazer
Confira um exemplo de carrossel de coisas para fazer em JSON-LD.
<html>
<head>
<title>Top 5 Things To Do in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Event",
"name": "Paris Seine River Dinner Cruise",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/event-location1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "LocalBusiness",
"name": "Notre-Dame Cathedral",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.8,
"reviewCount": 4220
},
"url": "https://www.example.com/localbusiness-location"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Event",
"name": "Eiffel Tower With Host Summit Tour",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 59.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 652
},
"url": "https://www.example.com/event-location2"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Exemplo de Product
Veja um exemplo de carrossel de produtos em JSON-LD.
<html>
<head>
<title>Top coats of the season</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Product",
"name": "Puffy Coat Series by Goat Coat",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 45.00,
"highPrice": 60.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/puffy-coats"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Product",
"name": "Wool Coat Series by Best Coats Around",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 189.00,
"highPrice": 200.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/wool-coats"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Product",
"name": "Antartic Coat by Cold Coats",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/antartic-coat"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Solução de problemas
Se você tiver problemas para implementar ou depurar dados estruturados, veja alguns recursos que podem ajudar.
- Se você usa um sistema de gerenciamento de conteúdo (CMS) ou se alguém está cuidando do seu site, peça ajuda para o prestador de serviço. Não se esqueça de encaminhar todas as mensagens do Search Console com os detalhes do problema.
- O Google não garante que os recursos que consomem dados estruturados vão ser exibidos nos resultados da pesquisa. Para ver uma lista de motivos comuns por que o Google pode não exibir seu conteúdo na pesquisa aprimorada, consulte as diretrizes gerais de dados estruturados.
- Pode haver um erro nos dados estruturados. Confira a lista de erros de dados estruturados e o Relatório de dados estruturados que não podem ser analisados.
- Se você recebeu uma ação manual de dados estruturados relacionada à sua página, esses dados serão ignorados, embora a página ainda possa aparecer nos resultados da Pesquisa Google. Para corrigir problemas de dados estruturados, use o Relatório de ações manuais.
- Consulte as diretrizes novamente para identificar se o conteúdo não está em conformidade com elas. O problema pode ser causado por conteúdo com spam ou uso de marcação com spam. No entanto, talvez o problema não seja de sintaxe e, por isso, o teste de pesquisa aprimorada não poderá identificá-lo.
- Resolva problemas relacionados à ausência e à queda no total de pesquisas aprimoradas.
- Aguarde algum tempo antes de voltar a rastrear e reindexar. Pode levar vários dias depois da publicação de uma página para que o Google a localize e rastreie. Para perguntas gerais sobre rastreamento e indexação, consulte as Perguntas frequentes sobre rastreamento e indexação da Pesquisa Google.
- Poste uma pergunta no fórum da Central da Pesquisa Google
