Carruseles de datos estructurados (beta)
Google utiliza datos estructurados para comprender el contenido de las páginas y mostrarlo de forma atractiva en los resultados de búsqueda, lo que se conoce como resultados enriquecidos. Esta guía se centra en un nuevo resultado enriquecido de carrusel que está en versión beta. Se trata de un resultado enriquecido de tipo lista en la que los usuarios pueden desplazarse horizontalmente para ver más entidades de un sitio determinado (también se conoce como "carrusel de host"). Cada mosaico del carrusel puede contener información de tu sitio sobre el precio, la valoración y las imágenes de las entidades de la página.
Para poder optar a este resultado enriquecido en su versión beta, añade datos estructurados ItemList junto con al menos uno de los siguientes elementos de datos estructurados admitidos:
LocalBusinessy sus subtipos, como:ProductEvent
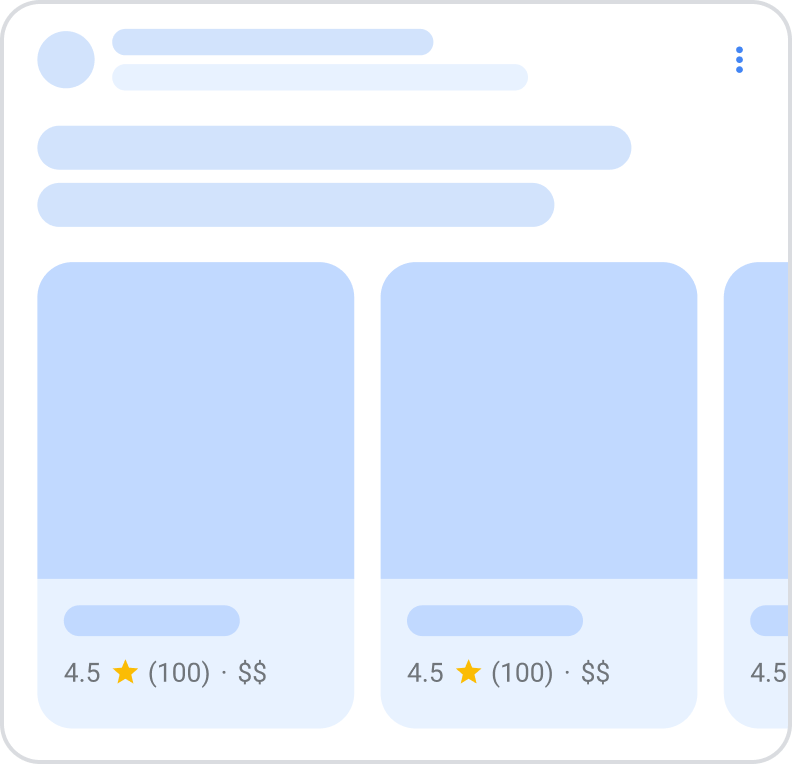
A continuación, se muestra el aspecto que pueden tener los carruseles en la Búsqueda de Google si se añaden etiquetas de ItemList junto con un tipo de contenido compatible:

Disponibilidad de la función
Esta función está en versión beta y es posible que veas cambios en los requisitos o en las directrices a medida que la desarrollemos. Además, esta función solo está disponible en los países del Espacio Económico Europeo (EEE), en Turquía y en Sudáfrica, tanto en ordenadores como en dispositivos móviles. En los países del EEE, esta experiencia está disponible para consultas relacionadas con hoteles, alquileres vacacionales, transporte terrestre, vuelos, empresas locales, actividades (eventos, visitas guiadas y actividades) y compras. En Turquía, esta experiencia solo está disponible para consultas relacionadas con hoteles, alquileres vacacionales y empresas locales. En Sudáfrica, esta experiencia está disponible para consultas relacionadas con hoteles, alquileres vacacionales, cosas que hacer (eventos, visitas guiadas y actividades), vuelos, compras, entrega de comida a domicilio, alquiler de coches y reservas de autobús.
Si tu empresa tiene su sede en el EEE o Turquía, u ofrece sus servicios a usuarios residentes en el EEE o en Turquía, rellena el formulario correspondiente:
- Para consultas relacionadas con el transporte terrestre, hoteles, alquileres vacacionales, negocios locales y cosas que hacer (por ejemplo, eventos, visitas guiadas y actividades), utiliza este formulario de interés en las funciones de agregadores de la Búsqueda de Google.
- Para consultas sobre funciones de vuelos, utiliza este formulario de interés de consultas sobre vuelos.
- Para las consultas de compras en los países donde está disponible el programa de CSS, consulta primero el programa de servicios de comparación de precios (CSS)
Si tu empresa se encuentra en Sudáfrica, rellena el formulario de interés de insignias y chips de búsqueda restringida de Sudáfrica de la Búsqueda de Google.
Añade datos estructurados
Los datos estructurados son un formato estandarizado con el que se puede proporcionar información sobre una página y clasificar su contenido. Consulta cómo funcionan los datos estructurados si aún no te has familiarizado con ellos.
A continuación, se muestra una descripción general de cómo añadir datos estructurados a tu sitio.
- Elige una sola página de resumen que contenga información sobre todas las entidades de la lista. Por ejemplo, una página de categoría que incluya una lista de los "mejores hoteles de París", con enlaces a páginas de detalles específicas de tu sitio para obtener más información sobre cada hotel. Puedes combinar y hacer coincidir diferentes tipos de entidades (por ejemplo, hoteles y restaurantes) si es necesario en tu caso. Por ejemplo, si tienes un artículo sobre qué hacer en Suiza en el que se enumeran eventos y empresas locales.
- Añade las propiedades obligatorias a esa página de resumen. No es necesario añadir ningún tipo de etiqueta a las páginas de detalles para poder usar esta función beta. Consulta más información sobre dónde insertar datos estructurados en una página en función del formato que estés utilizando.
- Añade las propiedades obligatorias y recomendadas para el tipo de contenido específico del carrusel:
LocalBusinessy sus subtipos, como:ProductEvent
En función de tu caso, puedes elegir el tipo más adecuado. Por ejemplo, si tienes una lista de hoteles y alquileres vacacionales en tu página, usa los tipos
HotelyVacationRental. Aunque es ideal usar el tipo que mejor se adapte a tu situación, puedes elegir uno más genérico (por ejemplo,LocalBusiness). - Sigue las directrices.
- Valida tu código con la prueba de resultados enriquecidos.
- Crea varias páginas que incluyan tus datos estructurados y comprueba cómo las ve Google con la herramienta de inspección de URLs. Asegúrate de que Google pueda acceder a tu página y de que no esté bloqueada por un archivo robots.txt, por la etiqueta
noindexni por requisitos de inicio de sesión. Si la página se ve bien, puedes solicitar que Google vuelva a rastrear tus URLs. - Para que Google siempre tenga la versión actualizada de tus páginas, te recomendamos que envíes un sitemap. Puedes automatizar este envío con la API Sitemap de Search Console.
Directrices
Para que tu página pueda aparecer en resultados enriquecidos de carrusel (beta), debes seguir las Directrices básicas de la Búsqueda y las directrices generales de datos estructurados. Además, se aplican las siguientes directrices a los resultados enriquecidos de carrusel (beta):
- Se permite el uso de tipos genéricos. Sin embargo, para usar las propiedades recomendadas, debes usar los tipos correspondientes. Por ejemplo, para usar
amenityFeature, usa el tipoLodgingBusiness. - Se permite el uso de campos adicionales, pero es posible que no aparezcan en el resultado enriquecido.
- Tu sitio debe tener una página de resumen y varias páginas de detalles. Actualmente, esta función no está diseñada para admitir otros escenarios, como una página todo en uno donde los "detalles" sean puntos de origen dentro de la misma página.
- Las etiquetas deben estar en una página de resumen o de categoría, que es una página similar a una lista que contiene información sobre al menos tres entidades y, a continuación, enlaces a otras páginas de tu sitio para obtener más información sobre esas entidades. Si bien no es necesario añadir etiquetas a las páginas de detalles, debes incluir las URLs de la página de detalles en las etiquetas de la página de resumen.
- Etiqueta todos los elementos de la página de resumen o de categorías. En el caso de las categorías paginadas, añade un elemento
ItemLista cada página posterior e incluye las entidades que se muestran en esa página. En el caso de tener desplazamiento infinito, céntrate en etiquetar las entidades que se carguen inicialmente en la ventana gráfica.
Ejemplos
A continuación, se muestra una estructura general del carrusel. El orden especificado en las etiquetas es el que se usará para ordenar los mosaicos en el resultado enriquecido del carrusel.
<html>
<head>
<title>Top 5 Restaurants in Italy</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/trattoria-luigi"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/la-pergola"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/pasta-e-basta"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Definiciones de tipos de datos estructurados
Debes incluir las propiedades obligatorias para que tu contenido pueda mostrarse como un resultado enriquecido. Si quieres, puedes especificar también las propiedades recomendadas para proporcionar más información sobre tu contenido y, así, ofrecer una mejor experiencia de usuario.
ItemList
ItemList es el elemento que contiene todos los elementos de la lista. Todas las URLs de los elementos de la lista deben dirigir a diferentes páginas del mismo dominio.
Puedes consultar la definición completa de ItemList en schema.org/ItemList.
| Propiedades obligatorias | |
|---|---|
itemListElement |
Es una lista de elementos. Para especificar una lista, define un valor |
itemListElement.item
|
Subtipo de Indica un elemento concreto de una lista. Rellena este objeto con:
Ejemplo: Si se trata de un hotel, proporciona las propiedades |
itemListElement.position
|
Indica la posición del elemento en el carrusel. Se trata de un número que tomará como referencia el 1. |
Propiedades comunes de los elementos de lista (LocalBusiness, Product, o Event)
Todos los tipos de elementos de carrusel tienen en común las siguientes propiedades.
| Propiedades obligatorias | |
|---|---|
image |
Valores Una o varias imágenes de la entidad o del artículo (por ejemplo, una imagen del hotel). No incluyas logotipos en esta propiedad de imagen. Directrices de imágenes adicionales:
Por ejemplo: "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ] |
name |
El nombre de la cadena de la entidad o del elemento. Por ejemplo, el nombre de un hotel o de otro alojamiento turístico. |
url |
La URL canónica de la página de detalles del elemento (por ejemplo, la página independiente de un hotel o alojamiento turístico concreto al que se hace referencia en la página de resumen). Todas las URLs que aparecen en la lista deben ser únicas, pero tienen que pertenecer al mismo dominio o al mismo subdominio o superdominio que la página de resumen. |
| Propiedades recomendadas | |
|---|---|
aggregateRating.bestRating
|
Indica el valor más alto permitido en este sistema de puntuación (por ejemplo, |
aggregateRating.ratingCount
|
Indica el número total de valoraciones del artículo en tu sitio web. |
aggregateRating.ratingValue
|
Indica la puntuación de la calidad del artículo en formato numérico, ya sea un número, una fracción o un porcentaje (como En el caso de los números decimales, usa un punto en lugar de una coma para especificar el valor (por ejemplo, <span itemprop="ratingValue" content="4.4">4,4</span> stars |
Definiciones adicionales de propiedades específicas de cada tipo
LocalBusiness (y subtipos)
Además de las propiedades ListItem, Google admite las siguientes propiedades LocalBusiness (incluidos sus subtipos) en los resultados enriquecidos de carrusel. Anida estas propiedades en itemListElement.item.
| Propiedades recomendadas | |
|---|---|
amenityFeature |
Solo para "amenityFeature": { "@type": "LocationFeatureSpecification", "name" : "beachAccess", "value": true } |
priceRange |
El intervalo de precios relativo de una empresa, normalmente especificado por un número normalizado de símbolos de moneda. Indica el intervalo de precios en uno de los siguientes formatos:
Este campo debe tener menos de 12 caracteres. Si tiene más, Google no incluirá ningún intervalo de precios junto a la empresa. |
servesCuisine |
Solo para restaurantes: indica el tipo de cocina que se sirve en el restaurante. |
Product
Además de las propiedades ListItem, Google admite las siguientes propiedades Product para los resultados enriquecidos de carrusel. Anida estas propiedades en itemListElement.item.
| Propiedades recomendadas | |
|---|---|
offers |
Indica valores Si utilizas
Si utilizas
|
offers.highPrice |
Indica el precio más elevado de todas las ofertas disponibles. Si especificas un único precio con |
offers.lowPrice |
Indica el precio más bajo de todas las ofertas disponibles. Si especificas un único precio con |
offers.price |
El precio de oferta de un producto o de un componente de precio cuando se vincula a |
offers.priceCurrency |
Indica la moneda en la que está el precio de un producto, en formato de tres letras ISO 4217. Si no se proporciona ninguna moneda, Google toma |
Event
Además de las propiedades ListItem, Google admite las siguientes propiedades Event para los resultados enriquecidos de carrusel. Anida estas propiedades en itemListElement.item.
| Propiedades recomendadas | |
|---|---|
offers |
Indica valores Si utilizas
Si utilizas
|
offers.highPrice |
Indica el precio más elevado de todas las ofertas disponibles. Si especificas un único precio con |
offers.lowPrice |
Indica el precio más bajo de todas las ofertas disponibles. Si especificas un único precio con |
offers.price |
El precio de las entradas, incluidos los cargos y tarifas de gestión. No te olvides de irlo actualizando a medida que los precios cambien o que las entradas se agoten. Si especificas un intervalo de precios con
Si el evento está disponible sin pagos, tarifas ni cargos por servicios, asigna el valor "offers": { "@type": "Offer", "price": 0 } |
offers.priceCurrency |
Indica la moneda en la que está el precio de un evento, en formato de tres letras ISO 4217. Si no se proporciona ninguna moneda, Google toma |
Ejemplos de situaciones habituales
Ejemplo de Restaurant
A continuación se muestra un ejemplo de un carrusel de restaurantes en JSON-LD.
<html>
<head>
<title>Top 5 Restaurants in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Restaurant",
"name": "Trattoria Luigi",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.5,
"reviewCount": 250
},
"url": "https://www.example.com/restaurant-location-1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Restaurant",
"name": "La Pergola",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1150
},
"url": "https://www.example.com/restaurant-location-2"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Restaurant",
"name": "Pasta e Basta",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$",
"servesCuisine": "Italian",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/restaurant-location-3"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Ejemplo de alojamiento (Hotels y VacationRental)
A continuación se muestra un ejemplo de un carrusel de alojamiento en JSON-LD.
<html>
<head>
<title>Top 5 Hotels in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Hotel",
"name": "Four Seasons Hotel George V, Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "internetType",
"value": "Free"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/four-seasons"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "VacationRental",
"name": "Downtown Condo",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "instantBookable",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/downtown-condo"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Hotel",
"name": "Ritz Paris",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$$$$",
"amenityFeature": {
"@type": "LocationFeatureSpecification",
"name" : "freeBreakfast",
"value": true
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/ritz-paris"
}
}
]
}
</script>
</head>
<body>
</body>
</html>Ejemplo de Qué hacer
A continuación se muestra un ejemplo de un carrusel de Qué hacer en JSON-LD.
<html>
<head>
<title>Top 5 Things To Do in Paris</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Event",
"name": "Paris Seine River Dinner Cruise",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.2,
"reviewCount": 690
},
"url": "https://www.example.com/event-location1"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "LocalBusiness",
"name": "Notre-Dame Cathedral",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"priceRange": "$",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.8,
"reviewCount": 4220
},
"url": "https://www.example.com/localbusiness-location"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Event",
"name": "Eiffel Tower With Host Summit Tour",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 59.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 652
},
"url": "https://www.example.com/event-location2"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Ejemplo de Product
A continuación se muestra un ejemplo de un carrusel de productos en JSON-LD.
<html>
<head>
<title>Top coats of the season</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "ItemList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "Product",
"name": "Puffy Coat Series by Goat Coat",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 45.00,
"highPrice": 60.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 50
},
"url": "https://www.example.com/puffy-coats"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "Product",
"name": "Wool Coat Series by Best Coats Around",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "AggregateOffer",
"lowPrice": 189.00,
"highPrice": 200.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.7,
"reviewCount": 827
},
"url": "https://www.example.com/wool-coats"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "Product",
"name": "Antarctic Coat by Cold Coats",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"offers": {
"@type": "Offer",
"price": 45.00,
"priceCurrency": "EUR"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": 4.9,
"reviewCount": 1290
},
"url": "https://www.example.com/antarctic-coat"
}
}
]
}
</script>
</head>
<body>
</body>
</html>
Solucionar problemas
Si tienes problemas para implementar o depurar datos estructurados, a continuación se incluyen algunos recursos que pueden serte útiles.
- Si usas un sistema de gestión de contenido (CMS) o alguien se encarga de gestionar tu sitio, pídele ayuda. No olvides reenviarle cualquier mensaje de Search Console que incluya información sobre el problema en cuestión.
- Google no garantiza que las funciones que utilizan datos estructurados aparezcan en los resultados de búsqueda. Para ver una lista con motivos habituales por los que Google no muestra tu contenido en resultados enriquecidos, consulta las directrices generales de datos estructurados.
- Es posible que haya un error en tus datos estructurados. Consulta la lista de errores de datos estructurados y el informe de datos estructurados que no se pueden analizar.
- Si se ha aplicado una acción manual de datos estructurados a tu página, se ignorarán sus datos estructurados, aunque la página puede seguir apareciendo en los resultados de la Búsqueda de Google. Para solucionar problemas de datos estructurados, usa el informe "Acciones manuales".
- Revisa las directrices para comprobar si tu contenido no las cumple. El problema podría deberse a que la página incluye contenido engañoso o etiquetas con contenido fraudulento. No obstante, es posible que el problema no se deba a la sintaxis, por lo que la prueba de resultados enriquecidos no podrá ayudarte a identificarlo.
- Solucionar problemas si faltan resultados enriquecidos o si se ha reducido el número total de resultados enriquecidos.
- Da cierto margen a Google para que vuelva a rastrear e indexar tu página. Recuerda que Google puede tardar varios días en encontrar y rastrear una página después de publicarse. Consulta las preguntas frecuentes sobre el rastreo y la indexación de la Búsqueda de Google.
- Publica una pregunta en el foro del Centro de la Búsqueda de Google.
